记账本实战之登录注册页面(2)
目录
- 记账本实战之登录注册页面(2)
- 前言
- 登录注册页面表单组件的完善
- 图形验证码组件制作
- 修改之前的错误的代码
- axios 容错处理
- 总结
前言
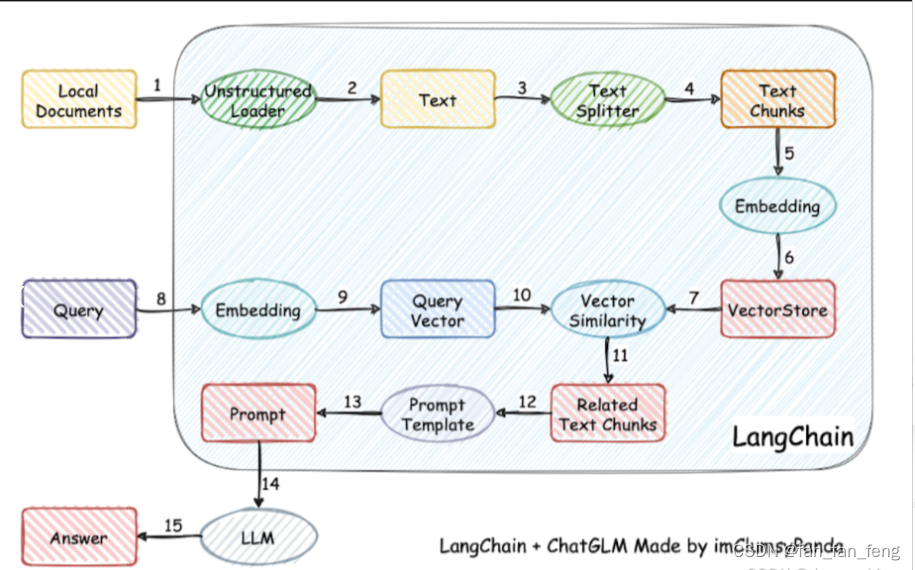
在本篇教程中,我们将会来完善登录和注册页面,并通过 canvas 手写一个验证码组件,然后再规整数据请求入口的容错处理。编写文章不易,如果你觉得这篇文章对你有帮助,请给博主点赞收藏评论加关注,你们的关注,将是博主继续编写文章的动力。另外,我也将我的文章教程制作成了 pdf 版,如果大家想的话,可以关注私信博主 免费获取 pdf 版的教程,也可以私信博主获取该项目需要用到的素材,在后面的教程中,我也会给出项目的源代码(敬请期待),下面的图片是 pdf 版教程的截图:

当然,博主也是一个正在学习前端的一员,能力有限,编写的文章也难免会存在错误之处,如果你发现错误,敬请指正!好了,下面进入正文部分。
登录注册页面表单组件的完善
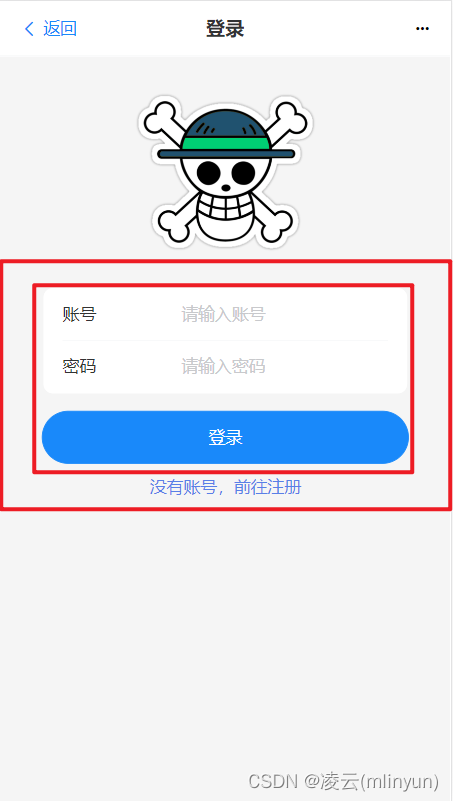
在上篇文章记账本实战之登录注册页面(1)中,我们完成了登录注册页面的基本制作,如下图所示:

从效果图中可看出,表单组件里边界比较远,我们修改一下,打开 Login.vue,原来的代码如下图:

我们修改上图红框的代码,修改之后的代码如下:
<template><Header :title="type === 'login' ? '登录' : '注册'"></Header><div class="auth"><img class="logo" src="../assets/img/onpeice.png" alt="logo" /><van-form class="form-wrap" @submit="onSubmit" v-if="type === 'login'"><div class="form"><van-fieldv-model="username"name="username"label="账号"placeholder="请输入账号":rules="[{ required: true, message: '请填写账号' }]"/><van-fieldv-model="password"type="password"name="password"label="密码"placeholder="请输入密码":rules="[{ required: true, message: '请填写密码' }]"/></div><div style="margin: 16px 0"><van-button round block type="primary" native-type="submit">登录</van-button><p @click="changeType('register')" class="change-btn">没有账号,前往注册</p></div></van-form><van-form class="form-wrap" @submit="onSubmit" v-if="type === 'register'"><div class="form"><van-fieldv-model="username"name="username"label="账号"placeholder="请输入账号":rules="[{ required: true, message: '请填写账号' }]"/><van-fieldv-model="password"type="password"name="password"label="密码"placeholder="请输入密码":rules="[{ required: true, message: '请填写密码' }]"/><van-fieldcenterclearablelabel="验证码"placeholder="输入验证码"v-model="verify"><template #button><VueImgVerify ref="verifyRef" /></template></van-field></div><div style="margin: 16px 0"><van-button round block type="primary" native-type="submit">注册</van-button></div></van-form></div>
</template>// 省略其他代码...
然后我们在为 form 类添加样式,代码如下:
<style lang="less" scoped>
@import url("../style/custom.less");
.auth {// 省略其他代码....form-wrap {.form {border-radius: 10px;overflow: hidden;.van-cell:first-child {padding: 20px;}.van-cell:last-child {padding-bottom: 20px;}}// 省略其他代码...
}
</style>
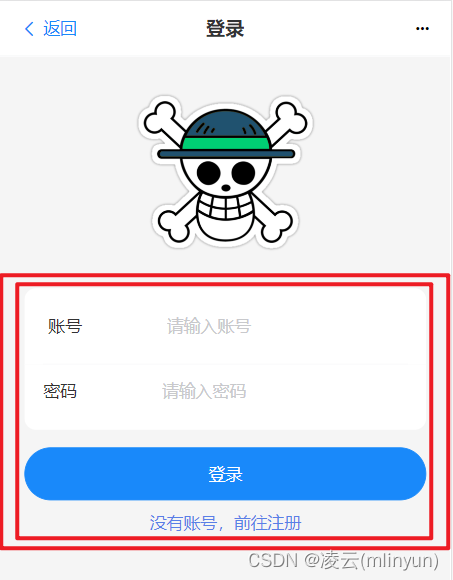
然后我们运行 npm run dev 启动项目,打开浏览器查看效果如下:

可以看到,我们的表单组件变宽了,个人感觉会比较好看些。
图形验证码组件制作
在正常的注册流程中,验证码通常是由服务端接口提供的。当用户进行注册时,客户端会向服务端发送请求,服务端会生成一个验证码,并将其发送到用户的手机或电子邮件中。用户在注册时需要输入这个验证码以验证其身份。
服务端在接收到用户输入的验证码后,会将其与之前发送的验证码进行比对,以确认用户输入的验证码是否正确。如果验证码正确,服务端会认为用户是合法的,并允许其完成注册流程。如果验证码错误,服务端会拒绝用户的注册请求,并提示用户重新获取验证码。
这种验证码机制可以帮助防止自动化机器人恶意注册账号,保护用户账号的安全性。同时,它也可以防止已经存在的账号被未经授权的人员篡改或重置密码。因此,在注册流程中采用验证码机制是非常重要的安全措施之一。
前端手写图形验证码确实是一种有效的验证码形式,它要求用户在提供的画布上绘制特定的图案或字符,以验证他们不是机器人。这种验证码的前端实现通常涉及以下步骤:
- 生成验证码:在前端,使用某种随机数生成算法生成一个随机的图形或字符。
- 显示验证码:将生成的图形或字符显示给用户。
- 用户输入:用户根据显示的图形或字符进行绘制。
- 验证输入:当用户提交他们的输入时,前端代码将用户的输入与原始图形或字符进行比较。如果两者匹配,则认为验证码正确。
然而,需要注意的是,尽管前端验证可以提供用户体验和流畅性,但它不能作为安全的唯一保障。因为恶意用户可以通过查看或修改前端代码来绕过前端验证。因此,后端验证仍然是必需的,以确保整个注册流程的安全性。
总结来说,对于验证码的验证,最佳做法是结合前端和后端验证,以确保用户输入的验证码既正确又安全。
在本文中,为了让大家能尽可能多的掌握 Web 知识,我们采用前端验证的方式,通过手写图形验证码的形式,来验证用户是否输入正确的验证码。
首先我们在 components 新建验证码组件 VueImageVerify.vue,代码如下所示:
<template><div class="img-verify"><canvasref="verify":width="width":height="height"@click="handleDraw"></canvas></div>
</template>
<script type="text/ecmascript-6">
import { reactive, onMounted, ref, toRefs } from "vue";
export default {setup() {const verify = ref(null);const state = reactive({pool: 'ABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890', // 字符串width: 120,height: 40,imgCode: '',});onMounted(() => {// 初始化绘制图片验证码state.imgCode = draw();});// 点击图片重新绘制const handleDraw = () => {state.imgCode = draw();};// 随机数const randomNum = (min, max) => {return parseInt(Math.random() * (max - min) + min);};// 随机颜色const randomColor = (min, max) => {const r = randomNum(min, max);const g = randomNum(min, max);const b = randomNum(min, max);return `rgb(${r},${g},${b})`;};// 绘制图片const draw = () => {// 3.填充背景颜色,背景颜色要浅一点const ctx = verify.value.getContext('2d');// 填充颜色ctx.fillStyle = randomColor(180, 230);// 填充的位置ctx.fillRect(0, 0, state.width, state.height);// 定义paramTextlet imgCode = '';// 4.随机产生字符串,并且随机旋转for (let i = 0; i < 4; i++) {// 随机的四个字const text = state.pool[randomNum(0, state.pool.length)];imgCode += text;// 随机的字体大小const fontSize = randomNum(18, 40);// 字体随机的旋转角度const deg = randomNum(-30, 30);/** 绘制文字并让四个文字在不同的位置显示的思路 :* 1、定义字体* 2、定义对齐方式* 3、填充不同的颜色* 4、保存当前的状态(以防止以上的状态受影响)* 5、平移translate()* 6、旋转 rotate()* 7、填充文字* 8、restore出栈* */ctx.font = fontSize + 'px Simhei';ctx.textBaseline = 'top';ctx.fillStyle = randomColor(80, 150);/** save() 方法把当前状态的一份拷贝压入到一个保存图像状态的栈中。* 这就允许您临时地改变图像状态,* 然后,通过调用 restore() 来恢复以前的值。* save是入栈,restore是出栈。* 用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。 restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。** */ctx.save();ctx.translate(30 * i + 15, 15);ctx.rotate((deg * Math.PI) / 180);// fillText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。// 请使用 font 属性来定义字体和字号,并使用 fillStyle 属性以另一种颜色/渐变来渲染文本。// context.fillText(text,x,y,maxWidth);ctx.fillText(text, -15 + 5, -15);ctx.restore();}// 5.随机产生5条干扰线,干扰线的颜色要浅一点for (let i = 0; i < 5; i++) {ctx.beginPath();ctx.moveTo(randomNum(0, state.width), randomNum(0, state.height));ctx.lineTo(randomNum(0, state.width), randomNum(0, state.height));ctx.strokeStyle = randomColor(180, 230);ctx.closePath();ctx.stroke();}// 6.随机产生40个干扰的小点for (let i = 0; i < 40; i++) {ctx.beginPath();ctx.arc(randomNum(0, state.width), randomNum(0, state.height), 1, 0, 2 * Math.PI);ctx.closePath();ctx.fillStyle = randomColor(150, 200);ctx.fill();}return imgCode;};return {...toRefs(state),verify,handleDraw,};},
};
</script><style type="text/css">
.img-verify canvas {cursor: pointer;
}
</style>
代码的关键点就在 draw 方法,该方法内通过 verify.value.getContext('2d') 方法返回一个用于在画布上绘图的环境,赋值给 ctx 后,我们可以通过 ctx 在 canvas 画布上做文章。
绘制图形内的文字方法,我已经在上述代码中一一做了注释。这里再讲一个关键点,点击验证码的时候,注意要重新初始化 draw 方法,并将生成的值返回给 imgCode,后续调用组件的时候,我们可以从外部通过 ref,拿到组件内的 imgCode 变量,然后再于用户输入的值进行比较,这里若是不重新赋值,imgCode 会失去时效性。
下面我们需要在 Login.vue 引入验证码组件,关键代码如下所示:
<!-- 这里为了控制篇幅,不全部展示,下面代码接在注册表单的密码输入框后面 -->
...
<van-fieldcenterclearablelabel="验证码"placeholder="输入验证码"v-model="verify"
><template #button><VueImgVerify ref="verifyRef" /></template>
</van-field>
...
注册组件:
import VueImgVerify from "../components/VueImageVerify.vue";
components: {VueImgVerify;
}
我们需要给 VueImgVerify 组件添加 ref,以便拿到组件内的实例属性,如下所示:
setup() {const verifyRef = ref(null)...return {verifyRef}
}
到这里,验证码组件引入就完成了。
修改之前的错误的代码
在上一篇文章中,我们使用 Vant 组件库的 Toast 轻提示组件,当时我们使用的是 Vant3 的语法,但是在 Vant4 中原来的写法已经不适用了,所以我们要对其进行修改,首先要引入函数组件的样式,Vant 中有个别组件是以函数的形式提供的,包括 Toast,Dialog,Notify 和 ImagePreview 组件。在使用函数组件时,unplugin-vue-components 无法解析自动注册组件,导致 @vant/auto-import-resolver 无法解析样式,因此需要手动引入样式。
// Toast
import { showToast } from 'vant';
import 'vant/es/toast/style';// Dialog
import { showDialog } from 'vant';
import 'vant/es/dialog/style';// Notify
import { showNotify } from 'vant';
import 'vant/es/notify/style';// ImagePreview
import { showImagePreview } from 'vant';
import 'vant/es/image-preview/style';
这里我们主要用到 Toast 轻提示组件,所以我对之前的代码进行修改:
// 上篇文章写的代码
import { Toast } from "vant";Toast.fail("验证码错误");
Toast.success("注册成功");// Vant4
import { showFailToast, showSuccessToast } from "vant";
import "vant/es/toast/style";showFailToast("验证码错误");
showSuccessToast("注册成功");
在这里给出 Login.vue 修改之后的最终代码:
<template><Header :title="type === 'login' ? '登录' : '注册'"></Header><div class="auth"><img class="logo" src="../assets/img/onpeice.png" alt="logo" /><van-form class="form-wrap" @submit="onSubmit" v-if="type === 'login'"><div class="form"><van-fieldv-model="username"name="username"label="账号"placeholder="请输入账号":rules="[{ required: true, message: '请填写账号' }]"/><van-fieldv-model="password"type="password"name="password"label="密码"placeholder="请输入密码":rules="[{ required: true, message: '请填写密码' }]"/></div><div style="margin: 16px 0"><van-button round block type="primary" native-type="submit">登录</van-button><p @click="changeType('register')" class="change-btn">没有账号,前往注册</p></div></van-form><van-form class="form-wrap" @submit="onSubmit" v-if="type === 'register'"><div class="form"><van-fieldv-model="username"name="username"label="账号"placeholder="请输入账号":rules="[{ required: true, message: '请填写账号' }]"/><van-fieldv-model="password"type="password"name="password"label="密码"placeholder="请输入密码":rules="[{ required: true, message: '请填写密码' }]"/><van-fieldcenterclearablelabel="验证码"placeholder="输入验证码"v-model="verify"><template #button><VueImgVerify ref="verifyRef" /></template></van-field></div><div style="margin: 16px 0"><van-button round block type="primary" native-type="submit">注册</van-button></div></van-form></div>
</template><script>
import { reactive, toRefs } from "vue";
import Header from "../components/Header.vue";
import VueImgVerify from "../components/VueImageVerify.vue";
import axios from "../api/api";
import { showFailToast, showSuccessToast } from "vant";
import "vant/es/toast/style";
import { ref } from "vue";
export default {name: "LoginViews",components: {Header,VueImgVerify,},setup() {const verifyRef = ref(null);const state = reactive({username: "",password: "",type: "login", // 登录注册模式切换参数loading: false, // 点击注册时,让按钮处于加载状态verify: "", // 验证码输入框输入的内容imgCode: "", // 生成的验证图片内的文字});// 提交登录 or 注册表单const onSubmit = async (values) => {try {if (state.type === "login") {const { data } = await axios.post("/user/login", {username: state.username,password: state.password,});localStorage.setItem("token", data.token);window.location.href = "/";} else {state.imgCode = verifyRef.value.imgCode || "";if (verifyRef.value.imgCode.toLowerCase() != state.verify.toLowerCase()) {console.log("verifyRef.value.imgCode", verifyRef.value.imgCode);showFailToast("验证码错误");return;}state.loading = true;const { data } = await axios.post("/user/register", {username: state.username,password: state.password,});showSuccessToast("注册成功");state.type = "login";state.loading = false;}} catch (error) {state.loading = false;}};// 切换登录和注册两种模式const changeType = (type) => {state.type = type;};return {...toRefs(state),onSubmit,changeType,verifyRef,};},
};
</script><style lang="less" scoped>
@import url("../style/custom.less");
.auth {height: calc(~"(100% - 46px)");padding: 30px 20px 0 20px;background-color: @primary-bg;.logo {width: 150px;display: block;margin: 0 auto;margin-bottom: 30px;}.form-wrap {.form {border-radius: 10px;overflow: hidden;.van-cell:first-child {padding: 20px;}.van-cell:last-child {padding-bottom: 20px;}}.change-btn {text-align: center;margin: 10px 0;color: @link-color;font-size: 14px;}}
}
</style>
然后我们启动项目,打开浏览器查看效果如下:

axios 容错处理
我们在引入 Axios 网络框架 这篇文章的时候,对 Axios 做了二次封装,当时我们只做了简单的说明,在这里我们详细的讲一下 axios 的容错处理,接下来我们来分析一下 src/api/api.js:
import axios from "axios";
import { Toast } from "vant";
import { useRouter } from "vue-router";axios.defaults.baseURL =process.env.NODE_ENV == "development"? "http://localhost:5173": "使用线上的域名或者IP"; // 根据环境变量切换本地和线上的请求地址
axios.defaults.withCredentials = true; // 允许跨域
axios.defaults.headers["X-Requested-With"] = "XMLHttpRequest";
axios.defaults.headers["token"] = localStorage.getItem("token") || ""; // 本项目采用 token 的用户鉴权方式,在请求头的 headers 内添加 token,每次请求都会验证用户信息
axios.defaults.headers.post["Content-Type"] = "application/json";// 响应拦截器
axios.interceptors.response.use((res) => {const router = useRouter(); // vue-router 4.x 的实例if (typeof res.data !== "object") {Toast.fail("服务端异常!");return Promise.reject(res);}// code 非 200 的情况下为异常情况// 代码 1if (res.data.code != 200) {// 代码 2if (res.data.msg) Toast.fail(res.data.msg);// 代码 3if (res.data.code == 401) {router.push({ path: "/login" });}return Promise.reject(res.data);}// 其他情况直接返回 data 数据// 代码 4return res.data;
});export default axios;
代码 1:当返回的 code 码为非 200 时,进入判断语句内。
代码 2:将错误提示全局展示。
代码 3:返回 401 代表接口需要登录,继而跳转到登录页面。
代码 4:code 码为 200 的时候,返回整个结构体。
后续随着项目的深入,此处的代码还会进一步的优化,有疑问的小伙伴可以在评论区提问喔。
总结
登录注册是此次实战之旅的“敲门砖”,登录之后,可以根据用户权限为当前用户创建账单、获取账单、图表数据等等。所以希望同学们能好好的吃透本实验的内容,这将会成为你们今后,独立扛项目的铺垫。