目录
前言
一、Leaflet.CanvasLabel
1、开源地址
2、设置参数说明
二、组件集成
1、新建html文件
2、声明样式
3、定义矢量文本渲染器
4、定义地图
5、添加矢量数据
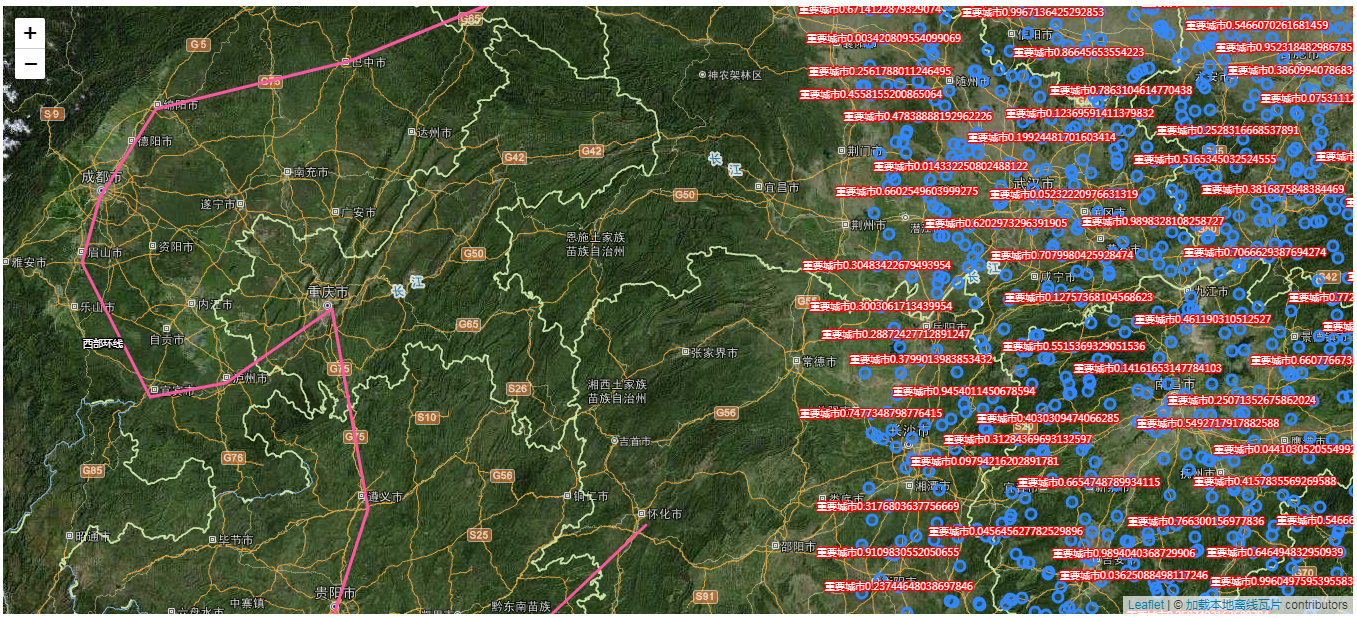
6、最终效果
总结
前言
在一般的业务场景中,针对小量的矢量数据,比如POI兴趣点、线数据、面数据等,可以直接以空间图形的方式之间展示,以Leaflet为例,采用Point,PolyLine等,但是一般的地图组件是不带中文标注的。除了采用原生渲染组件外,可以采用矢量瓦片、png瓦片等方式。关于矢量瓦片和png瓦片的技术生成方案,可以采用具体的技术。具体的生成技术,以后可以专门写一些相应博客进行阐述。
本文使用的组件的使用场景是,在矢量数据免切片的情况下,将点数据进行点地图展示,同时将矢量数据的属性作为标注在地图上展示出来。这都可以是动态配置的,相对于静态预切技术,使用这种方式可以实现最大的用户灵活度,根据业务场景需要灵活定制。
本文将重点介绍Leaflet.CanvasLabel插件,然后介绍插件的属性,其次讲解和Leaflet进行结合使用生成一个可展示的例子,通过实例结合代码的方式进行讲解,让您更好的掌握这款插件。
一、Leaflet.CanvasLabel
Leaflet-CanvasLabel 用于在矢量数据上显示标签,样式设置基于Canvas标准,还提供了偏移,缩放,旋转,指定显示位置等设置参数。同时为了避免标签重叠,插件隐藏了一些标签,通过参数`collisionFlg`为`false`禁用碰撞检测。显示顺序为 collisionFlg=false优先collisionFlg=true,zIndex大的优先zIndex小的。
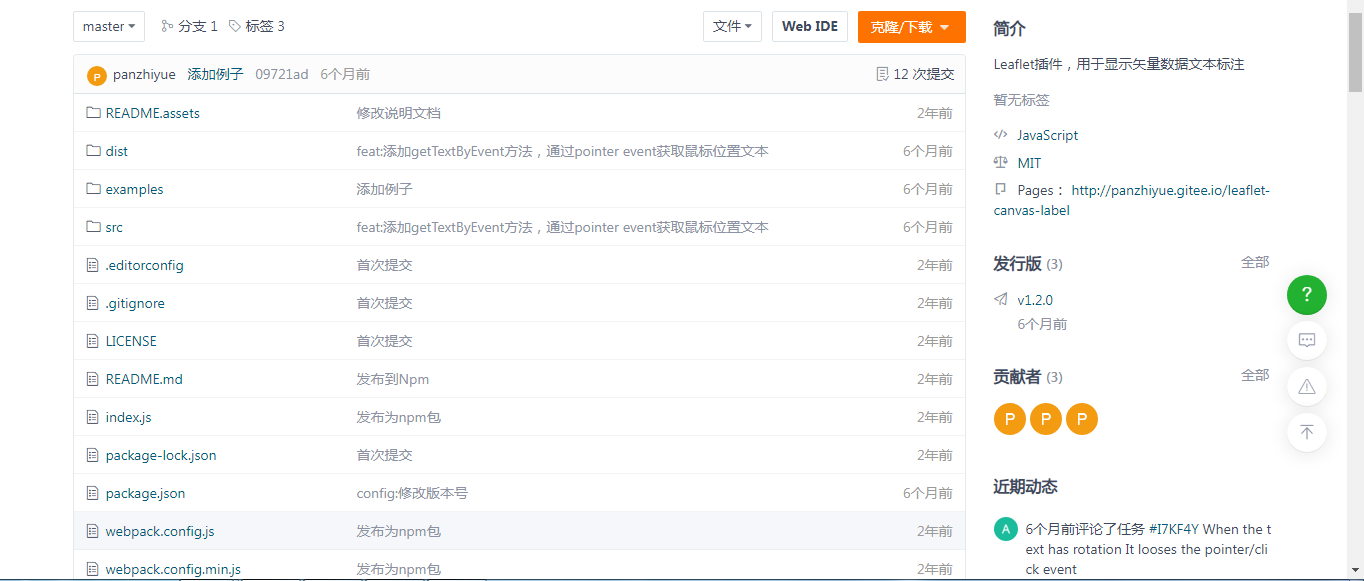
1、开源地址
Leaflet.CanvasLabel的开源地址为leaflet-canvas-label。

2、设置参数说明
| 名称 | 类型 | 描述 |
|---|---|---|
| canvas参数 | https://www.runoob.com/tags/ref-canvas.html | |
| font="10px sans-serif" | 标注文字属性 | |
| fillStyle="rgba(0,0,0,1)" | ||
| strokeStyle="rgba(0,0,0,1)" | ||
| textAlign="center" | 文本对其方式,默认居中 | |
| textBaseline="middle" | ||
| lineWidth=1 | Number | 线宽,默认1 |
| 其他参数 | ||
| offsetX=0 | Number | 横坐标偏移(像素) |
| offsetY=0 | Number | 纵坐标偏移(像素) |
| scale=1 | Number | 放大比例 |
| rotation=0 | Number | 旋转角度(弧度),可能会导致碰撞检测不准确 |
| text=null | String | 标注文本内容 |
| minZoom=null | Number | 最小显示级别 |
| maxZoom=null | Number | 最大显示级别 |
| collisionFlg=true | Boolean | 碰撞检测 |
| center=null | [lat,lng]|L.LatLng | 标注位置,默认为null,会自动计算几何中心 |
| zIndex=0 | Number | 排序 |
| defaultHeight=20 | Number | 文本高度,无法自动计算,所以直接传参手动调整 |
二、组件集成
这里将详细说明Leaflet.CanvasLabel控件如何在Leaflet中进行使用,这里主要演示线数据和模拟点数据。
1、新建html文件
新建index2.htm资源文件,在代码中需要引入Leaflet及Leaflet.CanvasLabel控件的js组件。关键源代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Leaflet.CanvasLabel插件,用于显示矢量文本标注</title><link rel="stylesheet" href="/2d/leaflet/leaflet.css" /><script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>
</head><body><div class="container"><div class="map" id="map"></div></div><script src="../dist/leaflet.canvaslabel.js"></script>
</body></html>
2、声明样式
<style>body {font-family: Arial, Helvetica, sans-serif;}.container {margin: 0 auto;max-width: 100%;}.map {width: 100%;height: 608px;}.header {padding-top: 5px;}</style>3、定义矢量文本渲染器
//矢量文本标签渲染器var canvasLabel = new L.CanvasLabel({defaultLabelStyle: {collisionFlg: true,scale: 1,strokeStyle: "#000",fillStyle: "#fff",lineWidth:3}});4、定义地图
定义地图时尤其要注意,与之前的定义地图方式不一样,这里在创建地图对象时需要设置渲染对象,如果不定义将看不到效果, renderer: canvasLabel就是关键之处。
//定义地图var map = L.map('map', {renderer: canvasLabel}).setView([29.40, 117.40], 6);5、添加矢量数据
首先添加一些线数据,
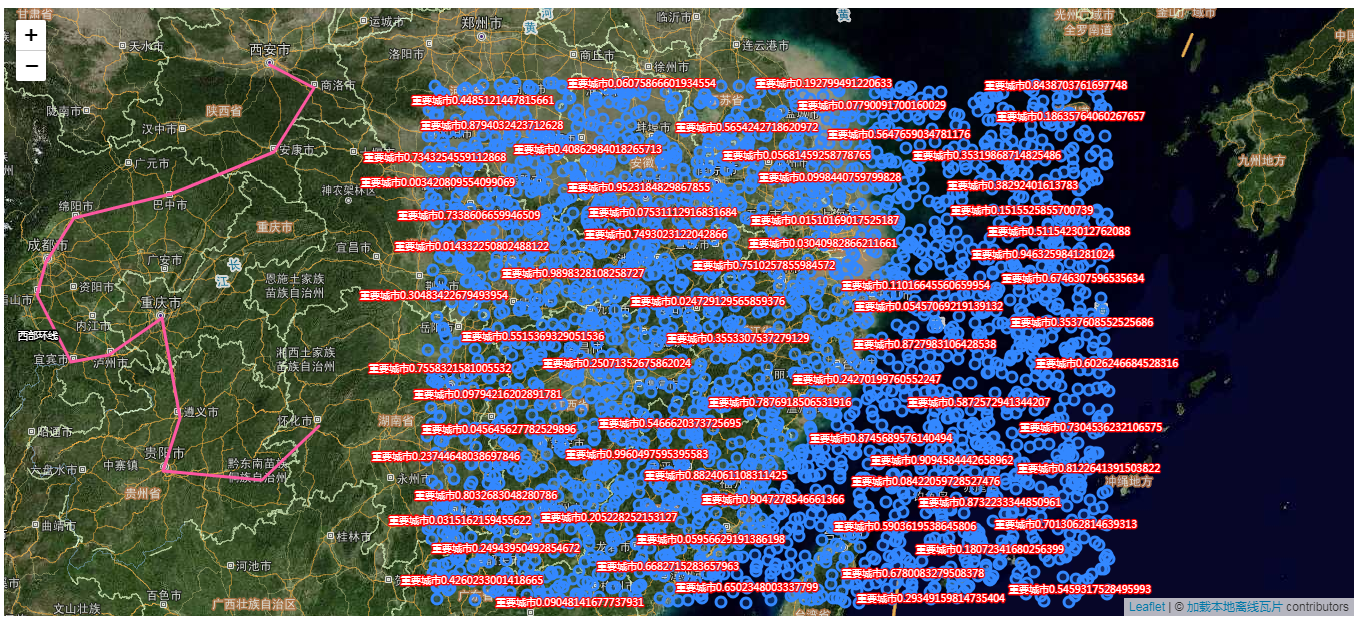
//添加矢量数据var p = L.polyline([[[34.252676, 108.962402],[33.83392, 109.929199],[32.657876, 109.050293],[31.877558, 106.787109],[31.428663, 104.655762],[30.600094, 104.040527],[29.97397, 103.842773],[28.690588, 104.589844],[28.825425, 105.424805],[29.53523, 106.589355],[27.605671, 106.984863],[26.568877, 106.611328],[26.39187, 108.786621],[27.44979, 110.039063]]], {labelStyle: {text: '西部环线',zIndex: 0,collisionFlg: false,textAlign:'right'},color: '#fe57a1',}).addTo(map);再来添加点数据,这里仅演示功能,点坐标采取随机生成1000个点的方式。
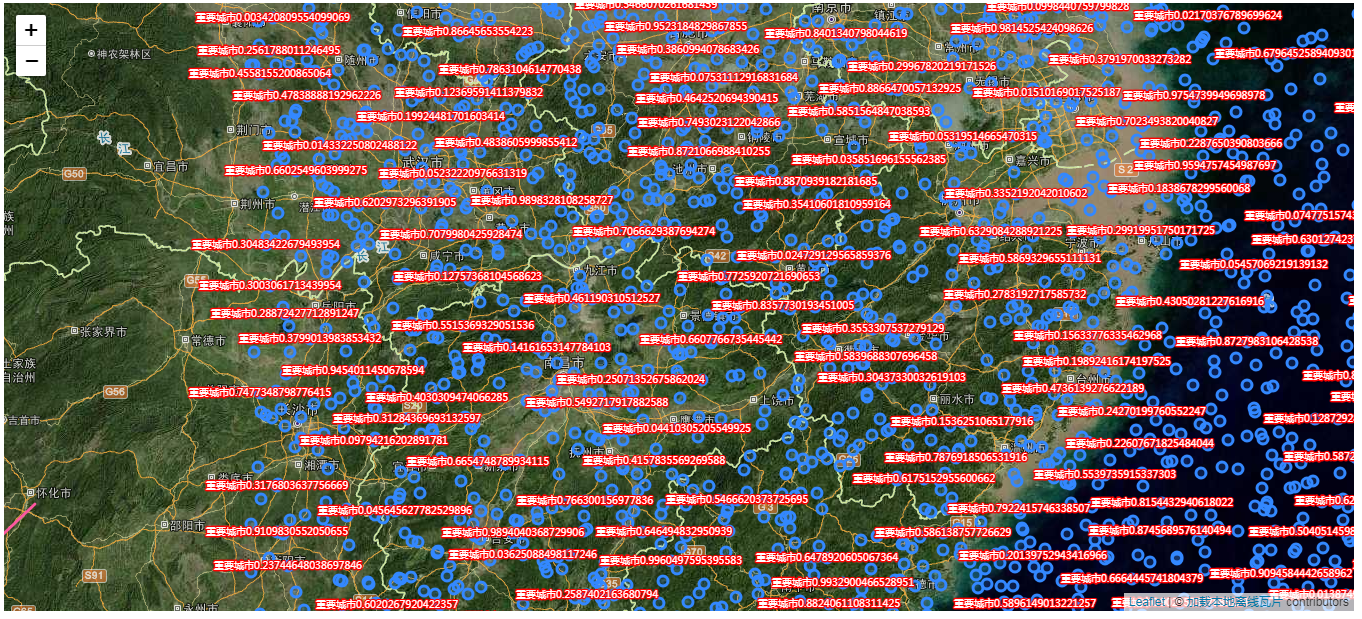
for (let i = 0; i < 3000; i++) {let latlng = L.latLng(23.95 + Math.random() * 10, 112.40034 + Math.random() * 15);var title = "重要城市" + Math.random();let c = L.circleMarker(latlng, {radius: 5,labelStyle: {text: title,rotation: 0,zIndex: i,//minZoom : 6,//strokeStyle: "#000",strokeStyle: "red",}}).addTo(map);var content = "【名称】:"+title;c.bindPopup(content);}6、最终效果



总结
以上就是本文的主要内容, 本文将重点介绍Leaflet.CanvasLabel插件,然后介绍插件的属性,其次讲解和Leaflet进行结合使用生成一个可展示的例子,通过实例结合代码的方式进行讲解,让您更好的掌握这款插件。行文仓促,如有不当之处,还请各位专家朋友批评指正。