1.node是什么
Node是一个基于Chrome V8引擎的JS运行环境。
Node不是一个独立的语言、node不是JS框架。
Node是一个除了浏览器之外的、可以让JS运行的环境
Node.js是一个让JS运行在服务端的开发平台,是使用事件驱动,异步非阻塞I/O,单线程,跨平台的JS运行环境;
不是运行在浏览器上,而是运行在服务器上
2.为什么要学习node
A. 打开服务器的黑盒子
B. 企业需求
C. 大前端必备技能
D. 为了更好的学习前端框架
3.node能做什么
A. Web服务器(重点)
B. 命令行工具
C. 网络爬虫:是一种按照一定的规则,自动地抓取网站信息的程序
D. 桌面应用程序开发(VS Code)
4.node发展历史
https://blog.csdn.net/stpan22/article/details/104466554
5.下载安装
https://nodejs.org/zh-cn/download/
在安装过程中,尽量不改变路径
6.运行node
6.1 找到安装路径法

双击node.exe

可以直接写js代码
6.2 cmd法
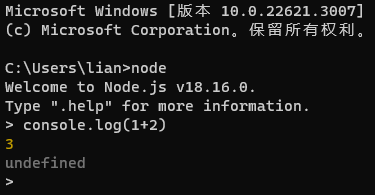
A.win+r,输入cmd,输入node

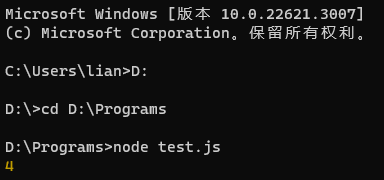
B.运行指定文件

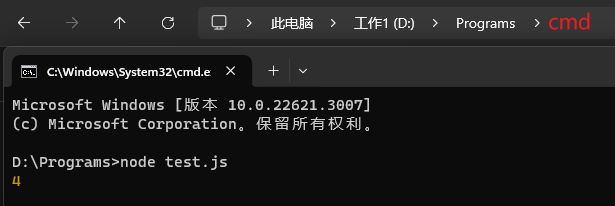
C.在对应路径下,输入cmd

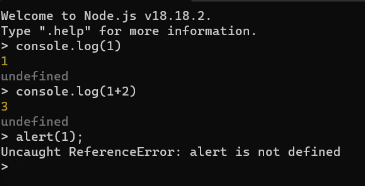
6.3 REPL环境-集成终端

7.读取文件
7.1 读文件
稳当参考路径:http://nodejs.cn/api/fs.html#fsreadfilepath-options-callback
语法结构:
fs.read(fd[, options], callback)
说明:
A. fd:文件名或文件描述符
B. options:encoding 默认值null
C. callback:function
err:error
Data
异步地读取文件内容
var fs = require('fs') --引入fs模块fs.readFile('./file.txt', 'utf8', function (err, data) {console.log(err);console.log(data);
})
7.2 写文件
文档参考地址
语法结构:
fs.writeFile(file, data[, options], callback)
// 写入操作-先读取,再写入
var fs = require('fs')fs.readFile('./file.txt', 'utf8', function (err, data) {data += "hello world~"console.log(data);// 再写入fs.writeFile('./file.txt', data, function (err) {if (!err) {console.log('写入成功!');}})
})
8.http请求–请求路由
// 引入http核心模块
var http = require('http');// 创建一个服务
var server = http.createServer();// req是谁请求,什么时候请求,res响应数据
server.on('request', function (req, res) {// 设置响应头信息,用于防止乱码,以下两句都可以防止乱码// 第一种方式res.setHeader('Content-Type', 'text/plain;charset=utf-8')// 第二种方式// res.writeHead(200, {// 'content-type':"text/html;charset=utf-8"// })res.write('测试'); // 写入流res.write('hhhhhhhhh'); // 写入流res.end(); //响应,只要不写end,文本都可以输出
})// 创建监听:请求会被转化为二进制,输出也需要把二进制进行编译
// 启动监听,设置一个端口号,这个端口的取值返回0-65535
server.listen('9999');
console.log('服务器已启动,监听端口9999,请访问localhost:9999');
9.响应一个完整的html页面–请求html页面
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>响应一个完整的html页面</title>
</head>
<body><div>响应一个完整的html页面</div><h1>我是标题</h1><b>我是b标签</b><img src="./imgs/yuhang.jpg" alt="">
</body>
</html>
index.js
// 导入模块
var http = require('http');
var fs = require('fs');var server = http.createServer(); // 创建一个服务// 响应
server.on('request', function (req, res) {// 当出现乱码// res.setHeader('Content-Type','text/plain;charset=utf-8'); // 只能加载文本res.setHeader('Content-Type', 'text/html;charset=utf-8'); // 如果想要加载html需要把plain修改为html// res.write('加载一段话1'); // 如果只写 res.write(),那么会一直在运行,必须写上end,相对较麻烦// res.end('加载一段话2'); // 也可以直接写在res.end()里面// 可以直接在end里面编写,当直接写html标签是无法识别,需要修改setHeader// res.end('写在end<b>里面的</b>一段话'); // 再end里面可以写html代码,但是如果要写一段的html呢// 如果有很多html内容,或者是一个界面都需要渲染的话,就用下面的方式,用读取文件形式fs.readFile('./03index.html','utf8', function (err, data) {res.end(data)})
})// 加载端口
server.listen(5656, function () {console.log('端口localhost:5656,已启动...');
})
10.响应一张图片或是静态资源–请求外部静态资源
index.js
// 导入模块
var http = require('http')
var fs = require('fs')var server = http.createServer() // 创建一个服务// 响应
server.on('request', function (req, res) {// 防止乱码res.setHeader('Content-Type', 'text/html;charset=utf-8')// 1.加载静态网页,直接这样读取,是不能识别图片和其他静态资源的,这个时候,request 有一个非常重要的属性 url// fs.readFile('./03index.html', 'utf8', function (err, data) {// res.end(data)// })// 2.返回request的url属性// fs.readFile('./03index.html', 'utf8', function (err, data) {// console.log(req.url,'request.url');// res.end(data)// })// 3.综合绑定if (req.url == '/') { // 静态的html内容fs.readFile('03index.html', function (err, data) {res.end(data)})} else { // 其他静态外部资源// 注意,读取图片的时候,不能加字符集fs.readFile('.' + req.url, function (err, data) {res.end(data)})}
})// 加载端口
server.listen(5656, function () {console.log('端口localhost:5656已启动......');
})
11.仿apache/iis服务器加载文件资源
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿服务器资源</title>
</head><body><h1>Index Of</h1><table border="1" width="600"><thead><th>图片</th><th>文件名称</th><th>最后更改时间</th><th>大小</th><th>文件类型</th></thead><tbody id="tShow"></tbody></table>
</body>
<script>var xhr = new XMLHttpRequest();xhr.onreadystatechange = function () {if (xhr.readyState == 4) {var data = JSON.parse(xhr.responseText);var content = '';for (var i = 0; i < data.length; i++) {content += "<tr>";if (data[i].type == "F") {content += "<td><img src='./imgs/1.jpg' width='50' /></td>"} else {content += "<td><img src='./imgs/2.jpg' width='50' /></td>"}content += "<td>" + data[i].uname + "</td>";content += "<td>" + data[i].mtime + "</td>";content += "<td>" + data[i].size + "</td>";content += "<td>" + (data[i].type == "F" ? "文件" : "文件夹") + "</td>";content += "</tr>";}document.querySelector('#tShow').innerHTML=content;}}xhr.open('get', './file_list');xhr.send();
</script></html>
index.js
var http = require('http');
var fs = require('fs');
var moment=require('moment');var server = http.createServer();//响应
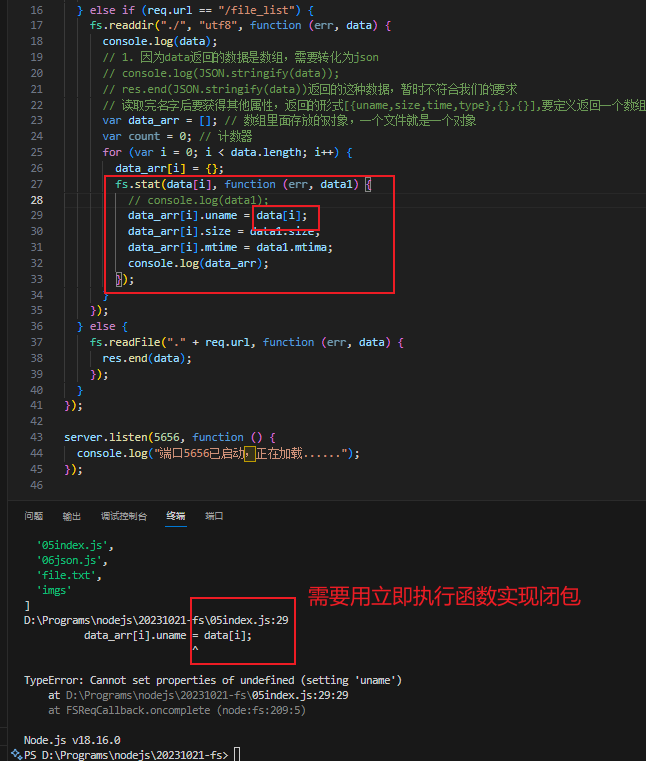
server.on('request', function (request, response) {//防止乱码response.setHeader('Content-type', "text/html;charset=utf-8");//普通html文档if (request.url == '/') {fs.readFile('3.index.html', function (err, data) {response.end(data);})}else if (request.url == '/file_list') {fs.readdir('./', 'utf8', function (err, data) {//1.因为data返回的数据是数组,需要转化为json//response.end(JSON.stringify(data));//返回的这种数据,暂时不符合我们的要求//2.读取完名字后要获得其他属性,返回的形式[{uname,size,time,type},{},{}],要定义返回一个数组var data_arr = [];//数组里面存放的对象,一个文件就是一个对象var count = 0;//计数器for (var i = 0; i < data.length; i++) {data_arr[i] = {};(function (i) {//获取其他属性fs.stat(data[i], function (err1, data1) {count++;if (data1.isFile()) {data_arr[i].type = "F";} else {data_arr[i].type = "FN";}data_arr[i].uname = data[i];data_arr[i].size = data1.size;data_arr[i].mtime = moment(data1.mtime).format('YYYY-MM-DD hh:mm:ss');//判断什么时候返回if(count==data.length){response.end(JSON.stringify(data_arr));}})})(i)}})}else {//其他资源fs.readFile('.' + request.url, function (err, data) {response.end(data);})}
})//端口
server.listen(1234, function (err, data) {console.log('端口1234正在启动.....');
});

上述代码注意闭包!
11.1 引用时间模块
npm install moment;–第三方模块
12.json数据
12.1 什么是JSON
概念:JSON的英文全称是JavaScript Object Notation,即”JavaScript对象表示法”。简单来讲,JSON就是JavaScript对象和数组的字符串表示法,它使用文本表示一个JS对象或数组的信息,因此JSON的本质是字符串
作用:JSON是一种轻量级的文本数据交换格式,在作用上类似于XML,专门用于存储和传输数据,但是JSON比XML更小、更快、更易解析。
现状:JSON是在2001年开始被推广和使用的数据格式,到现今为止,JSON已经称为了主力的数据交换格式。
12.2 JSON的两种结构
JSON就是用字符串来表示JS的对象和数组。所以,JSON中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构
A.对象结构
对象结构在JSON中表示为{}括起来的内容。数据结构为{key:value,key:value…}的键值对结构。其中,key必须是使用英文的双引号包裹的字符串,value的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型
//这是一个对象
var obj = { a: 'hello', b: 'world' }//这是一个json,本质是字符串
var json = '{"a":"hello","b":"world"}'console.log(obj);
console.log(json);
B.数组结构
数组结构在JSON种表示为[]括起来的内容。数据结构为[“java”,”javascript”,30,true…]。数组种的数据的类型可以是数字、字符串、布尔值、null、数组、对象六种类型。
12.3 JSON语法注意事项
A. 属性名必须使用双引号包裹
B. 字符串类型的值必须使用双引号包裹
C. JSON中不允许使用单引号表示字符串
D. JSON中不能写注释
E. JSON的最外层必须是对象或数组格式
F. 不能使用undefined或函数作为JSON的值
JSON的作用:在计算机与网络之间存储和传输数据
JSON的本质:用字符串来表示JS对象数据或数组数据
12.4 json和js对象的互转
要实现从JSON字符串转化为JS对象,使用JSON.parse()方法:字符串->对象
var json='{"a":"hello","b":"world"}'
var obj=JSON.parse(json);
console.log(obj);
要实现从JS对象转化为JSON字符串,使用JSON.stringify()方法:对象->字符串
var temp=JSON.stringify(obj)
console.log(typeof(temp));
12.5 序列化和反序列化
把数据对象转化为字符串的过程,叫做序列化,例如:调用JSON.stringify()函数的操作,叫做JSON序列化
把字符串转化为数据对象的过程,叫做反序列化,例如:调用JSON.parse()函数的操作,叫做JSON反序列化