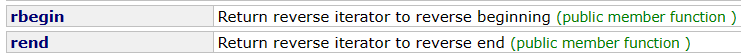
我们接着上一篇的迭代器说起,迭代器不只有正向的,还有反向的,就是我们下边的这两个


它的迭代器类型也是不同的
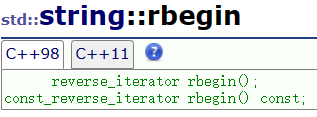
rbegin就是末尾,rend就是开头,这样我们想遍历一个string对象的话就可以这样做
int main() {string s1("abcdefghijk");string::reverse_iterator it = s1.rbegin();while (it != s1.rend()) {cout << *it << ' ';it++;}cout << endl;return 0;
}
当然如果我们遇到const对象就要用const版本的迭代器

一个类型竟然有这么长,这就让我们想起来之前学的auto关键字,它可以自动去匹配类型

它们是等价的,确实可以方便不少,但同时也带来了问题,就是我不能通过这一条语句知道这个迭代器是const版本的,我还要去看前边的语句才可以
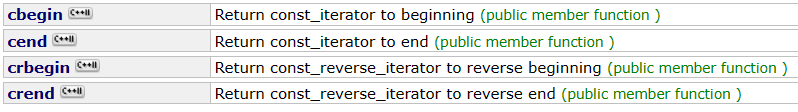
这时库中确实还有其他版本的迭代器

前边加个c确实就表明这个迭代器是const版本的了,但我们用到确实也是比较少,我们只需要知道就可以了
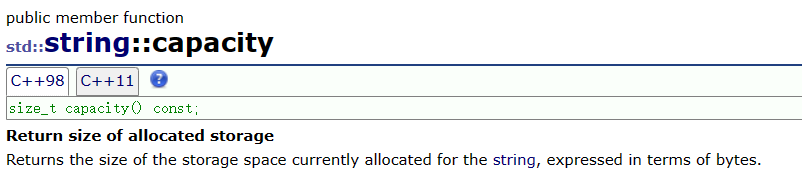
下一个是我们string中的capacity

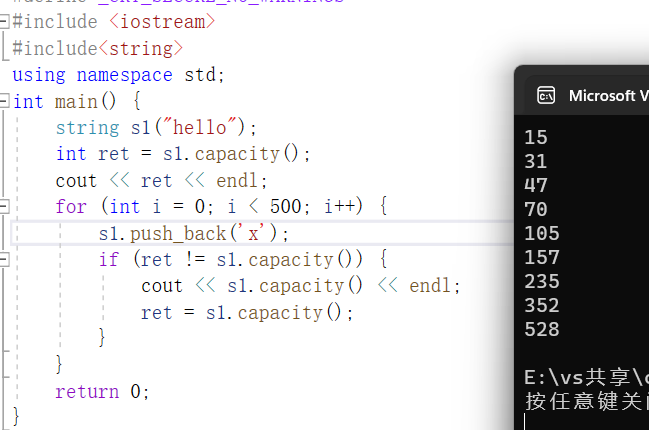
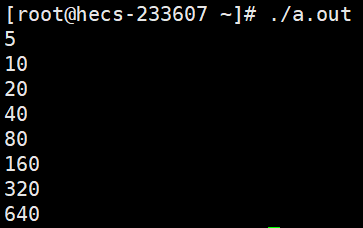
这里的capacity就是给我们的对象分配了多大的空间,分配了这么多空间只要没用完就不需要扩容,下面我们看一下VS2019和g++的扩容机制

我们可以看到这整体上是1.5倍扩容

在g++下是2倍扩容
下一个是reserve

reserve是保留的意思,就是保留多少空间的意思,这个有较大作用的地方就是知道要用多少空间然后提前开好,就可以省去扩容时间
下一个是resize

这个一听就是改变size,如果让size变大的话,后边会补上’\0’,如果让size变小的话,它是会影响到数据的
访问数据不仅可以用下标加方括号,也可以用at

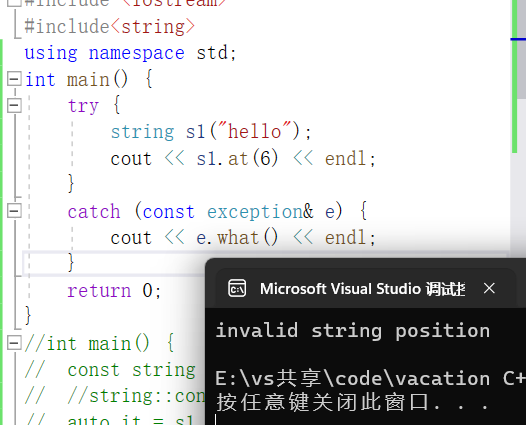
它们越界都会报错,但是报错的方式是不一样的


一个是程序强制终止,一个是抛异常
我们想给一个对象中增加内容,可以用下面这几种方式

当然最方便的还是+=
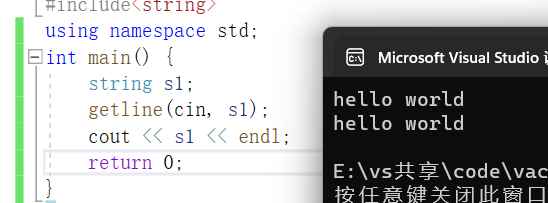
我们如果想在键盘中读入带空格的一行,可以用下面的方法