Flash读取数据库中的数据
要读取数据库的记录,首先需要建立一个数据库,并输入一些数据。数据库建立完毕后,由Flash向ASP提交请求,ASP根据请求对数据库进行操作后将结果返回给Flash,Flash以某种方式把结果显示出来。
1.启动Access2003,新建一名为“userInfo.mdb”的数据库,并在该数据库中新建一名为“userInfoTable”的表,该表中含有三个字段:“userName”、“passWord”和“level”,分别表示“用户名”、“密码”和“等级”,字段类型均为“文本”。
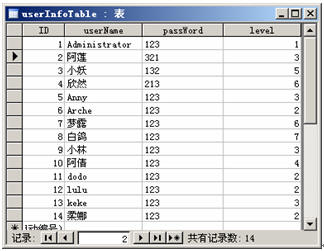
2.在“userInfoTable”表中输入数据。如图1所示。数据输入完毕后,关闭数据库,并将其保存到IIS主目录(D盘下的“myWEB”文件夹)下的“getDataFromDataBase”文件夹内。

图1“userInfoTable”表中的数据
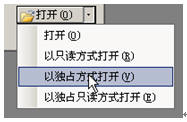
3.单击Access2003工具栏中的【打开】按钮,在弹出的【打开】对话框中选中刚刚建立的数据库“userInfo.mdb”,然后单击【打开】对话框右下角【打开】按钮右侧的下拉按钮,选择【以独占方式打开】重新打开数据库。如图2所示。

图2 以独占方式打开数据库
4.单击Access2003菜单栏中的【工具】|【安全】|【设置数据库密码】,在弹出的【设置数据库密码】对话框中为该数据库设置密码,如“123”,设置完毕后单击【确定】按钮退出并关闭Access2003。如图3所示。

图3 设置数据库密码
5. 打开Windows 2003附件中的“记事本”程序,并输入以下代码:
<%
'创建Connection对象
Set conn =Server.CreateObject("Adodb.Connection")
'设置驱动
tmpPD="Provider=Microsoft.Jet.OLEDB.4.0"
'指定数据库的路径
tmpDS="Data Source="&Server.MapPath("userInfo.mdb")
'指定数据库的密码
tmpPW="Jet OLEDB:Database Password=123"
'构造打开字符串
tmpSTR=tmpPD&";"&tmpDS&";"&tmpPW
'利用Connection对象的Open方法打开数据库
conn.Open tmpSTR
'建立库连接
Set rs = Server.CreateObject("Adodb.Recordset")
'SQL语句,从数据表userInfoTable中读出所有数据,并根据ID进行反向排列
sql = "select * from userInfoTable order by id desc"
'打开从库中读出的记录集
rs.Open sql, conn, 1, 3
'While 循环语句,这里是条件,当记录集没有空时,执行后边的语句
While Not rs.EOF
'从表中读取userName、passWord和level列的值,并将其赋予三个变量
userName = rs("userName")
passWord = rs("passWord")
level = rs("level")
'将获取的值输出并用"#"隔开
response.Write userName
response.Write "#"
response.Write passWord
response.Write "#"
response.Write level
'转到下一条记录前用"###"隔开,以便在Flash中处理
response.Write "###"
'到下一条记录
rs.MoveNext
Wend
'利用Connection对象的Close方法关闭连接
rs.Close
'将Connection对象从内存中删除,以释放资源
Set rs = Nothing
Set conn = Nothing
%>
注意,输入上面的标点符号时输入法要切换到英文状态。
6.将该文件另存为“displayUserInfo.asp”,并拷贝到“D:\myWEB\ getDataFromDataBase”下,使其与上面的“userInfo.mdb”在同一文件夹下。
7.打开Flash,选择【File】|【New】命令,在弹出的【New Document】对话框中选择文档类型为【Flash File(ActionScript 3.0)】,单击【OK】按钮,新建一个Flash文档。然后将其保存到IIS主目录(D盘下的“myWEB”文件夹)下的“getDataFromDataBase”文件夹,并命名为“getDataFromDataBase.fla”。
8.选择【File】|【New】命令,在弹出的【New Document】对话框中选择文档类型为【ActionScript File】,单击【OK】按钮,新建一个Flash脚本文档,然后将该Flash脚本文档同样保存到“D:\myWEB\getDataFromDataBase”下,并命名为“getDataFromDataBase.as”,使其与上面的“getDataFromDataBase.fla”、“displayUserInfo.asp”和“userInfo.mdb”在同一文件夹下。
9.切换到“getDataFromDataBase.fla”文档,选择【Ctrl+F7】组合键打开【Components】面板,展开【User Interface】树形菜单,拖动一个DataGrid组件到场景中,然后将其删除。按下【Ctrl+L】组合键打开【Library】面板查看,确保DataGrid组件已存在于库中。在“getDataFromDataBase.fla”的属性面板中设置其【Document class】为“getDataFromDataBase”,然后在“getDataFromDataBase.as”脚本文档中输入下列代码并保存:
package {
//导入文件运行所需的类
import flash.display.*;
import flash.text.*;
import flash.net.*;
import flash.events.*;
import flash.errors.*;
import flash.system.*;
//导入DataGrid组件
import fl.controls.DataGrid;
//导入DataProvider类
import fl.data.DataProvider;
public class getDataFromDataBase extends Sprite {
//定义显示返回信息的文本框
private var returnInfoTxt:TextField;
//定义临时字符串接收返回数据
private var tmpString:String;
//定义临时数组接收返回数据
private var tmpArray:Array;
//定义临时字符串
private var tmpName:String;
private var tmpPassWord:String;
private var tmpLevel:String;
private var myDataGrid:DataGrid;
//定义ASP文件路径
private var aspPath:String;
//定义URLRequest和URLLoader对象
private var aspRequest:URLRequest;
private var aspLoader:URLLoader;
//构造函数
public function getDataFromDataBase() {
init();
startLoad();
}
//在场景中添加文本框
private function init() {
//设置编码,不然会显示乱码
System.useCodePage=true;
returnInfoTxt= createTextField(200,200, 100, 20);
returnInfoTxt.type = TextFieldType.DYNAMIC;
returnInfoTxt.border=false;
returnInfoTxt.text = "正在载入数据...";
//添加DataGrid组件
myDataGrid=new DataGrid();
myDataGrid.x=100;
myDataGrid.y=100;
myDataGrid.width=300;
addChild(myDataGrid);
}
//载入函数
private function startLoad() {
aspPath="http://127.0.0.1/getDataFromDataBase/displayUserInfo.asp?randomNum="+Math.random();
aspRequest=new URLRequest(aspPath);
aspLoader=new URLLoader();
configureListeners(aspLoader);
try {
aspLoader.load(aspRequest);
} catch (error:Error) {
returnInfoTxt.text="加载ASP文件失败";
}
}
//分派侦听事件
private function configureListeners(dispatcher:IEventDispatcher):void {
dispatcher.addEventListener(Event.COMPLETE,aspLoadComplete);
dispatcher.addEventListener(IOErrorEvent.IO_ERROR,aspLoadError);
}
//ASP载入结束时的处理
private function aspLoadComplete(event:Event):void {
returnInfoTxt.text = "载入数据结束...";
tmpString=event.target.data;
tmpArray=new Array();
tmpArray=tmpString.split("###");
tmpArray.pop()
//添加DataProvider
var tmpDP:DataProvider = new DataProvider();
for (var i=0; i<tmpArray.length; i++) {
tmpName=tmpArray[i].split("#")[0];
tmpPassWord=tmpArray[i].split("#")[1];
tmpLevel=tmpArray[i].split("#")[2];
tmpDP.addItem({等级:tmpLevel,姓名:tmpName,密码:tmpPassWord});
}
myDataGrid.dataProvider=tmpDP
}
//ASP载入错误时的处理
private function aspLoadError(event:IOErrorEvent):void {
returnInfoTxt.text="加载ASP文件失败";
}
//生成文本框函数
private function createTextField(x:Number, y:Number, width:Number, height:Number):TextField {
var tmpTxtFld:TextField = new TextField();
tmpTxtFld.x = x;
tmpTxtFld.y = y;
tmpTxtFld.width = width;
tmpTxtFld.height = height;
tmpTxtFld.background = true;
tmpTxtFld.border = true;
addChild(tmpTxtFld);
return tmpTxtFld;
}
}
}
10.按下【Ctrl+Enter】组合键,在“getDataFromDataBase.swf”窗口的DataGrid组件中将看到从数据库中读取的数据。如图4所示。

图4 运行结果
从上面的“displayUserInfo.asp”可以看到,利用ASP与数据库通讯的一般步骤可以分为:
1.设置驱动和数据库的路径
2.创建Connection对象
3.利用Connection对象的Open方法打开指定的数据库
4.进行读写操作
5.输出结果
6.关闭数据库,释放内存
其中的第1、2、3、5步格式基本是固定不变的,与Flash密切相关的是第4步和第5步。在本例中,ASP读取数据的方法是:
userName = rs("userName")
passWord = rs("passWord")
level = rs("level")
其中等号后面的userName、passWord和level是数据库中的字段名,等号前面的userName、passWord和level是变量,rs("userName")、rs("passWord")和rs("level")是取出该字段名下的值,然后将该值赋予等号前面的变量。
代码中的rs是由:
Set rs = Server.CreateObject("Adodb.Recordset")
设定的,如果:
Set myRs = Server.CreateObject("Adodb.Recordset")
则ASP读取数据时的方法应改为:
userName = myRs ("userName")
passWord = myRs ("passWord")
level = myRs ("level")
在输出数据时,每一条数据用"###"隔开,每一条数据中的每一个数据用“#”隔开,这样做在Flash中分析数据就简单多了。
在“getDataFromDataBase.as”脚本文档中,aspPath后多了一个Math.random(),这样做可以保证Flash每次载入ASP的路径不同,以免由于IE缓存造成数据得不到及时刷新。