前台
vue环境
1.傻瓜式安装node:
官网下载:https://nodejs.org/zh-cn/2.安装cnpm:
>: npm install -g cnpm --registry=https://registry.npm.taobao.org3.安装vue最新脚手架:
>: cnpm install -g @vue/cli注:如果2、3步报错,清除缓存后重新走2、3步
>: npm cache clean --force
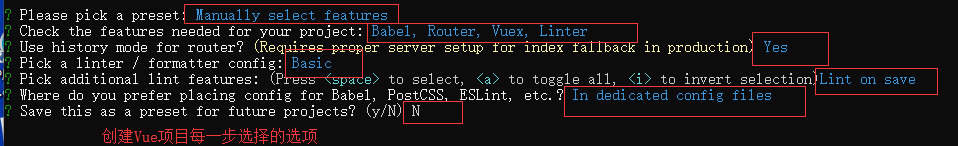
创建项目
"""
前提:在目标目录新建luffy文件夹
>: cd 建立的luffy文件夹
>: vue create luffycity
"""


重构项目目录
"""
├── luffycity├── public/ # 项目共有资源├── favicon.ico # 站点图标└── index.html # 主页├── src/ # 项目主应用,开发时的代码保存├── assets/ # 前台静态资源总目录├── css/ # 自定义css样式└── global.css # 自定义全局样式├── js/ # 自定义js样式└── settings.js # 自定义配置文件└── img/ # 前台图片资源├── components/ # 小组件目录├── views/ # 页面组件目录├── App.vue # 根组件├── main.js # 入口脚本文件├── router └── index.js # 路由脚本文件store └── index.js # 仓库脚本文件├── vue.config.js # 项目配置文件└── *.* # 其他配置文件
"""
文件修订:目录中非配置文件的多余文件可以移除
App.vue
<template><div id="app"><router-view/></div>
</template>
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'Vue.use(VueRouter);const routes = [{path: '/',name: 'Home',component: Home},{path: '/home',redirect: '/',},
];const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default routerHome.vue
<template><div class="home"></div>
</template><script>export default {name: 'home',components: {},}
</script>
全局配置:全局样式、配置文件
global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {margin: 0;padding: 0;font-size: 15px;
}a {text-decoration: none;color: #333;
}ul {list-style: none;
}table {border-collapse: collapse; /* 合并边框 */
}
settings.js
export default {base_url: 'http://127.0.0.1:8000'
}
main.js
// 配置全局样式
import '@/assets/css/global.css'// 配置全局自定义设置
import settings from '@/assets/js/settings'
Vue.prototype.$settings = settings;
// 在所有需要与后台交互的组件中:this.$settings.base_url + '再拼接具体后台路由'axios前后台交互
安装:前端项目目录下的终端
>: cnpm install axios
配置:main.js
import axios from 'axios'
Vue.prototype.$axios = axios;
cookies操作
安装:前端项目目录下的终端
>: cnpm install vue-cookies
配置:main.js
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
element-ui页面组件框架
安装:前端项目目录下的终端
>: cnpm install element-ui
配置:main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
bootstrap页面组件框架
安装:前端项目目录下的终端
>: cnpm install jquery
>: cnpm install bootstrap@3
配置jquery:vue.config.js
const webpack = require("webpack");module.exports = {configureWebpack: {plugins: [new webpack.ProvidePlugin({$: "jquery",jQuery: "jquery","window.jQuery": "jquery","window.$": "jquery",Popper: ["popper.js", "default"]})]}
};
配置bootstrap:main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
前端主页
图片准备
将提供的资料中的图片移植到项目的img文件夹下
页头组件:components/Header.vue
<template><div class="header"><div class="slogan"><p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p></div><div class="nav"><ul class="left-part"><li class="logo"><router-link to="/"><img src="../assets/img/head-logo.svg" alt=""></router-link></li><li class="ele"><span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span></li><li class="ele"><span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span></li><li class="ele"><span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span></li></ul><div class="right-part"><div><span>登录</span><span class="line">|</span><span>注册</span></div></div></div></div></template><script>export default {name: "Header",data() {return {url_path: sessionStorage.url_path || '/',}},methods: {goPage(url_path) {// 已经是当前路由就没有必要重新跳转if (this.url_path !== url_path) {this.$router.push(url_path);}sessionStorage.url_path = url_path;},},created() {sessionStorage.url_path = this.$route.path;this.url_path = this.$route.path;}}
</script><style scoped>.header {background-color: white;box-shadow: 0 0 5px 0 #aaa;}.header:after {content: "";display: block;clear: both;}.slogan {background-color: #eee;height: 40px;}.slogan p {width: 1200px;margin: 0 auto;color: #aaa;font-size: 13px;line-height: 40px;}.nav {background-color: white;user-select: none;width: 1200px;margin: 0 auto;}.nav ul {padding: 15px 0;float: left;}.nav ul:after {clear: both;content: '';display: block;}.nav ul li {float: left;}.logo {margin-right: 20px;}.ele {margin: 0 20px;}.ele span {display: block;font: 15px/36px '微软雅黑';border-bottom: 2px solid transparent;cursor: pointer;}.ele span:hover {border-bottom-color: orange;}.ele span.active {color: orange;border-bottom-color: orange;}.right-part {float: right;}.right-part .line {margin: 0 10px;}.right-part span {line-height: 68px;cursor: pointer;}
</style>
轮播图组件:components/Banner.vue
<template><div class="banner"><el-carousel height="400px"><el-carousel-item v-for="item in 4" :key="item"><img src="../assets/img/banner1.png" alt=""></el-carousel-item></el-carousel></div>
</template><script>export default {name: "Banner"}
</script><style scoped>.el-carousel__item {height: 400px;min-width: 1200px;}.el-carousel__item img {height: 400px;margin-left: calc(50% - 1920px / 2);}
</style>
页脚组件:components/Footer.vue
<template><div class="footer"><ul><li>关于我们</li><li>联系我们</li><li>商务合作</li><li>帮助中心</li><li>意见反馈</li><li>新手指南</li></ul><p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p></div>
</template><script>export default {name: "Footer"}
</script><style scoped>.footer {width: 100%;height: 128px;background: #25292e;color: #fff;}.footer ul {margin: 0 auto 16px;padding-top: 38px;width: 810px;}.footer ul li {float: left;width: 112px;margin: 0 10px;text-align: center;font-size: 14px;}.footer ul::after {content: "";display: block;clear: both;}.footer p {text-align: center;font-size: 12px;}
</style>
主页组件:views/Home.vue
<template><div class="home"><Header /><Banner /><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><Footer /></div>
</template><script>import Header from '../components/Header'import Footer from '../components/Footer'import Banner from '../components/Banner'export default {name: "Home",components: {Header,Footer,Banner,}}
</script>
<template><div class="home"><Header></Header><Banner></Banner><div class="course"><el-row><el-col :span="6" v-for="(o, index) in 8" :key="o" class="course_detail"><el-card :body-style="{ padding: '0px' }"><img src="http://photo.liuqingzheng.top/2023%2002%2022%2021%2057%2011%20/image-20230222215707795.png"class="image"><div style="padding: 14px;"><span>推荐课程</span><div class="bottom clearfix"><time class="time">价格:999</time><el-button type="text" class="button">查看详情</el-button></div></div></el-card></el-col></el-row></div><img src="http://photo.liuqingzheng.top/2023%2003%2001%2016%2010%2034%20/1.png" alt="" width="100%" height="500px"><Footer></Footer></div>
</template><script>
import Header from '@/components/Header'
import Banner from '@/components/Banner'
import Footer from '@/components/Footer'export default {name: 'HomeView',data() {return {}},components: {Header, Banner, Footer}}
</script><style scoped>
.time {font-size: 13px;color: #999;
}.bottom {margin-top: 13px;line-height: 12px;
}.button {padding: 0;float: right;
}.image {width: 100%;display: block;
}.clearfix:before,
.clearfix:after {display: table;content: "";
}.clearfix:after {clear: both
}.course_detail {padding: 50px;
}
</style>