手机App软件与Web软件系统的架构是不一样的,手机是基于CS架构,而Web系统是基于BS架构的,所以测试手机App软件那么要考虑的东西会更多一些。
分析题主的问题包含两块:
1、手机软件(App)测试主要有哪些方面?
2、手机软件(App)的性能测试用什么工具去测试好?
ok,正好前几天有以前的老同事咨询我,手机软件的测试与web软件系统的测试有什么不同?手机软件的性能又要用什么工具来测试?做为测试行业的老司机,正好对这一块做过了梳理。现在来分享下。(文末有作者学习笔记分享)
先来看问题一、手机软件(App)测试主要有哪些方面?
手机App测试,虽然要比Web测试复杂一些,但系统整理起来后,主要也就下面几个方面:

一、App功能测试(也叫App手工测试)
APP功能测试是指测试你这个APP的所有功能点是否能够验证通过。APP功能测试的测试用例设计需要结合产品需求和开发设计文档。这里以测试微博APP为例:
1. 发布微博,从界面上看有文字长度,是否添加图片,是否有话题,是否有@别人等等。
2. 发布微博的操作是否符合用户体验,选择照片,选择要@的人是否符合人类的认知
3. 发布微博这样一个动作肯定是和服务器交互的,那么需要考虑到各种网络因素
4. 发布微博是调用哪个api?有哪些参数?失败了会怎么样?是否会自动重试?
5. 发布微博的控件是否有native的还是webview,还是混合的结构?
6. 考虑一些android特别的交互,比如home,menu,长按home,发布到一半来电,关机,待机等
7. 发布微博,从java而言调用了什么方法做请求的?httpclient?怎么判断成功,失败了又是什么逻辑
二、App兼容性测试
app兼容性要考虑的点主要包括手机型号、手机的系统版本、及屏幕分辨率(覆盖主流)除了这三个重点考虑的点还需要考虑网络(2G\3G\4G\5G\WIFI)的兼容性以及手机硬件(手机按钮及耳机蓝牙设备)兼容性和手机软件(定位、地图app等)兼容性。
三、App安装、卸载、升级
app安装需要考虑的点:在不同手机、不同系统版本上安装、从不同渠道进行安装、安装时出现异常(关机、断网)恢复后能不能正常安装,安装时内存不足、安装时手动取后再安装、运行时覆盖安装。
app卸载需要考虑的点: 正常卸载、运行app时卸载、取消卸载、卸载时关机、卸载之后遗留数据检查等
app升级需要考虑的点:临近版本升级、跨版本升级、不同渠道升级、升级提醒成功
四、App交叉事件测试
app的交叉事件测试主要是指多个应用之间是否有冲突,比如使用app时拔打电话、收发短信、连接耳机或蓝牙设备、旋转屏幕、电量告警、插拔充电器等等
五、PUSH推送测试
当前手机app都会有push推送功能,而在web系统中是没有所,所以push也可以做为一个专项来进行测试,比如测试push的业务规则、push推送的用户是否正确、push推送消息的跳转、以及push推送关闭后是否正常等。
六、App稳定性测试
由于app软件是安装在手机的操作系统之上的,为了保证app能够在长时间内运行操作不会出问题,所以需要做稳定性测试,稳定性测试需要用到monkey工具,monkey工具是基于命令行的方式运行的,通过这个工具长时间来操作对应的app,以此来检测app会不会出现假死(ANR)或者崩溃的问题。
七、App弱网测试
弱网测试是指手机app在网络不好的场景下,运行操作app,以此检测app会不会出现异常闪退、假死、以及异常提示信息等各种情况,弱网测试的重点是要模拟出各种复杂的弱网环境,一般都会借助于一些工具来模拟弱网环境,比如fiddler、charles等工具。
八、App性能测试
app的性能测试主要是指app运行操作过程当中,监测当前手机系统的一些性能指标,以此来确定app的性能是否会影响到用户的体验。app的性能指标主要包括以下几个:CPU、内存、启动速度、电量、流量以及流畅度。
再来看问题二、手机软件(App)的性能测试用什么工具去测试好?
在做app性能测试时,经常用到的性能测试工具主要有GT工具(腾讯团队开发)、 emmage 工具(网易团队开发)。下面将详细介绍这两种工具的下载和使用方法:

一、GT工具测试
1、GT工具下载地址: https://gt.qq.com/download.html
2、GT工具性能测试使用方法:
1)、打开GT工具app,在打开的首页面选择被测试的app以及对应的性能指标。如下图(图一)所示

图1
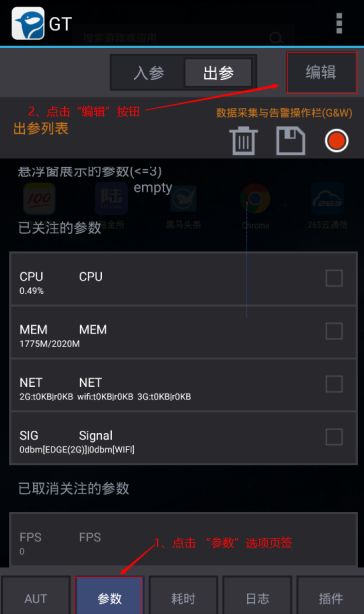
2)、点击参数选项卡,在参数页签中点击“编辑”按钮。如下图所示(图二):

图2
3)、拖选对应的指标参数到已关注栏位置,然后点击“完成”按钮,如下图(图三)所示:

图3
4)、勾选所有已关注的指标参数,然后点击录制按钮,如下图(图四)所示:

图4
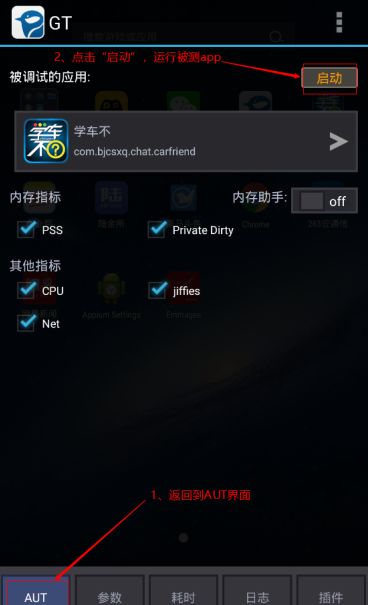
5)、返回到AUT界面,点击 “启动”或者“running”运行要测试的App,如图五所示,然后对被测的App做相关的操作。

图5
6)、测试完成后,最终可以在GT工具的参数界面查看到各性能指标参数的数据。如下图(图六)所示:

图6
性能指标详细信息显示如下:

二、Emmage工具性能测试
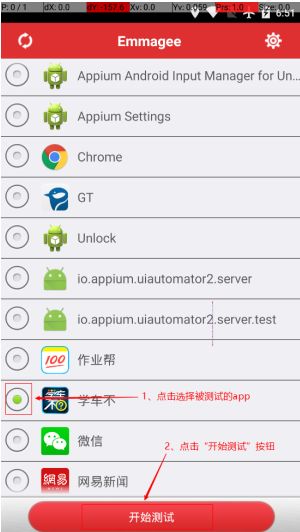
1、打开emmage工具,选择被测试的app,并点击“开始测试”,如下图(图七)所示

图7
2、点击“开始测试”之后,会打开被测的app,对被测试的app进行相关测试操作后,点击“停止测试”,然后返回到emmage工具界面,点击右上方的“设置”按钮,再选择测试报告,在测试报告页面当中选中所要查看的报告文件双击即可。

图8
3、测试报告文件在emmage工具中可能不太好查看,当然也可以把测试报告文件下载到本地,通过CSV文件打开进行查看,数据展示效果如下图(图九)所示,最终可以根据报告中的数据来判断app的性能是否达标。

整理不易呀,眼睛都留眼泪了。自学的朋友们,如果觉得资源对你有用,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群:1150305204,里面有各种测试开发资料和技术可以一起交流哦。