140:vue+leaflet加载here地图(v2软件多种形式)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/423344.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【C/C++】C/C++编程——为什么学习 C++?
当提到C的时候,很多人会觉得语法复杂、学习曲线陡峭,并且好像与C语言还有点"纠缠不清"。尽管如此,C仍然是当今世界上最受欢迎和最有影响力的编程语言之一。特别是在当今快速发展的人工智能(AI)领域ÿ…
flink学习之窗口处理函数
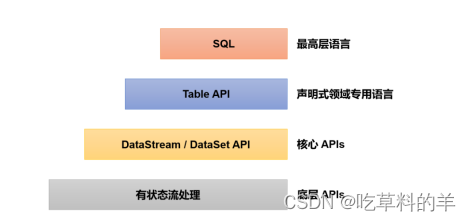
窗口处理函数
什么是窗口处理函数
Flink 本身提供了多层 API,DataStream API 只是中间的一环,在更底层,我们可以不定义任何具体的算子(比如 map(),filter(),或者 window()),而只是…
vue:element-ui表单动态验证规则
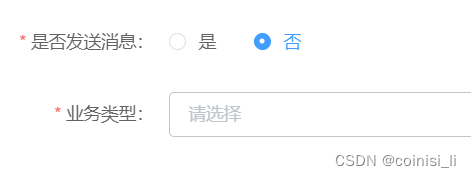
一、需求:
实现当是否发送消息选择是时,业务类型字段必填。 二、实现:
当你在一个表单中使用 el-form 和 el-form-item 来创建表单项时,el-form-item 的 :rules 属性可以用来设置该表单项的验证规则。我们希望根据用户在 "…
如何在 Ubuntu 22.04 上安装 Apache Web 服务器
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。
如何在 Ubuntu 22.04 上安装 Apache Web 服务器
介绍
Apache HTTP 服务器是世界上使用最广泛的 Web 服务器。它…
FPGA高端项目:Xilinx Zynq7020 系列FPGA纯verilog图像缩放工程解决方案 提供3套工程源码和技术支持
目录 1、前言版本更新说明给读者的一封信FPGA就业高端项目培训计划免责声明 2、相关方案推荐我这里已有的FPGA图像缩放方案本方案在Xilinx Kintex7 系列FPGA上的应用本方案在Xilinx Artix7 系列FPGA上的应用本方案在国产FPGA紫光同创系列上的应用本方案在国产FPGA高云系列上的应…
复杂高层建筑环境多模态导航服务和引导管理机器人系统设计(预告)
课题基础
机器人工程ROS方向应用型本科毕业设计重点课题学生验收成果
将上面这篇所涉及的算法等应用到如下环境中。
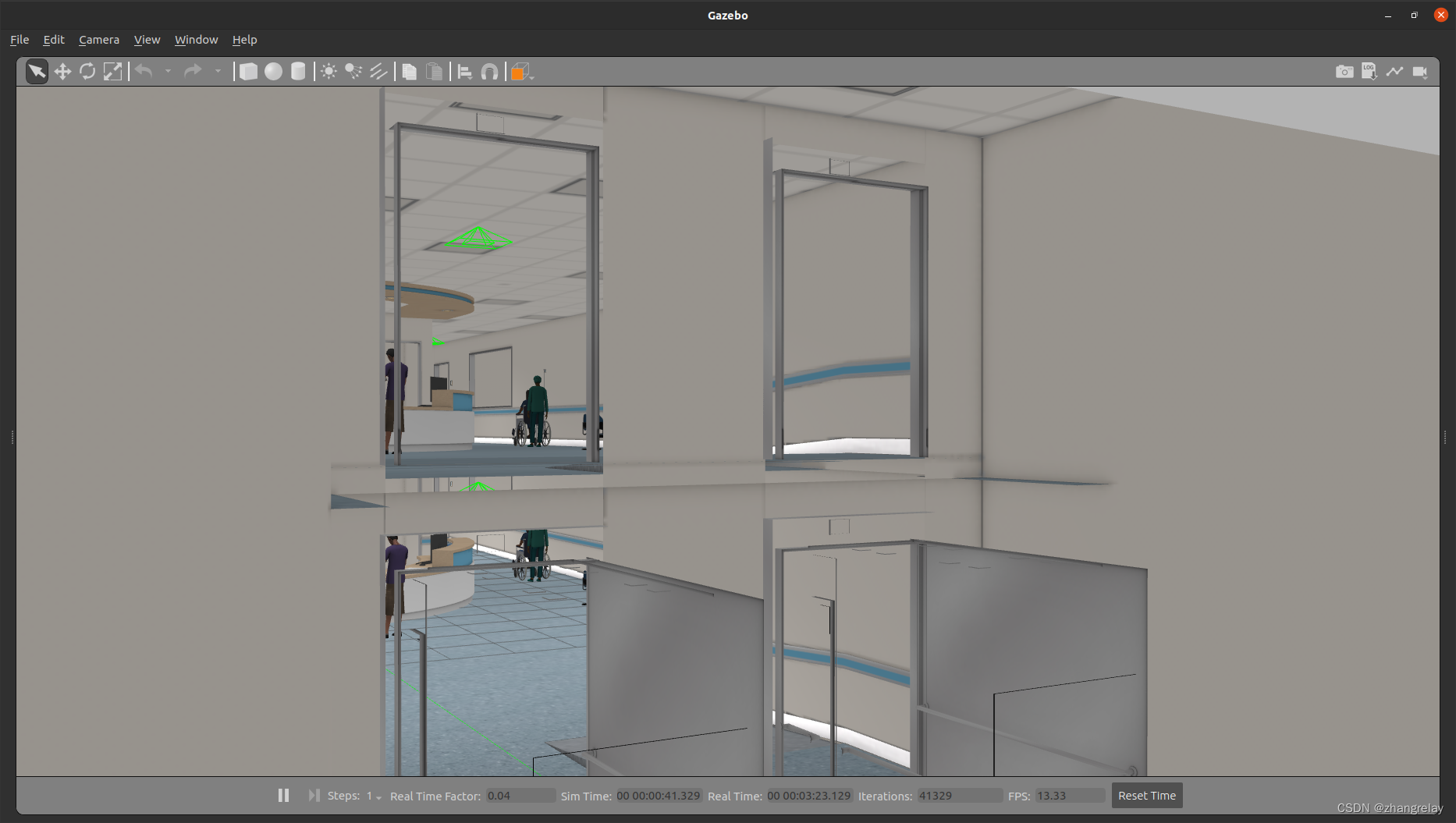
Gazebo新环境AWS RoboMaker Hospital医院场景适用于ROS1和ROS2
高层可以简化为多层测试。最典型的就是两层及以上。 简介
随着城市化进程的加速和高层建筑…
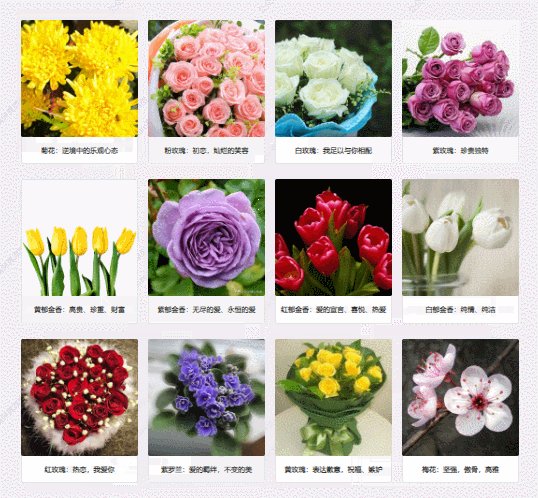
【Axure高保真原型】卡片_拖动摆放换位效果
今天和大家分享卡片_拖动摆放换位效果的原型模板,可以通过鼠标拖动任意卡片,对应卡片可以跟随鼠标移动,其他卡片会自动让出位置,松开鼠标后全部卡片自动对齐摆放。那这个原型模板是用中继器制作的,所以使用也很简单&am…
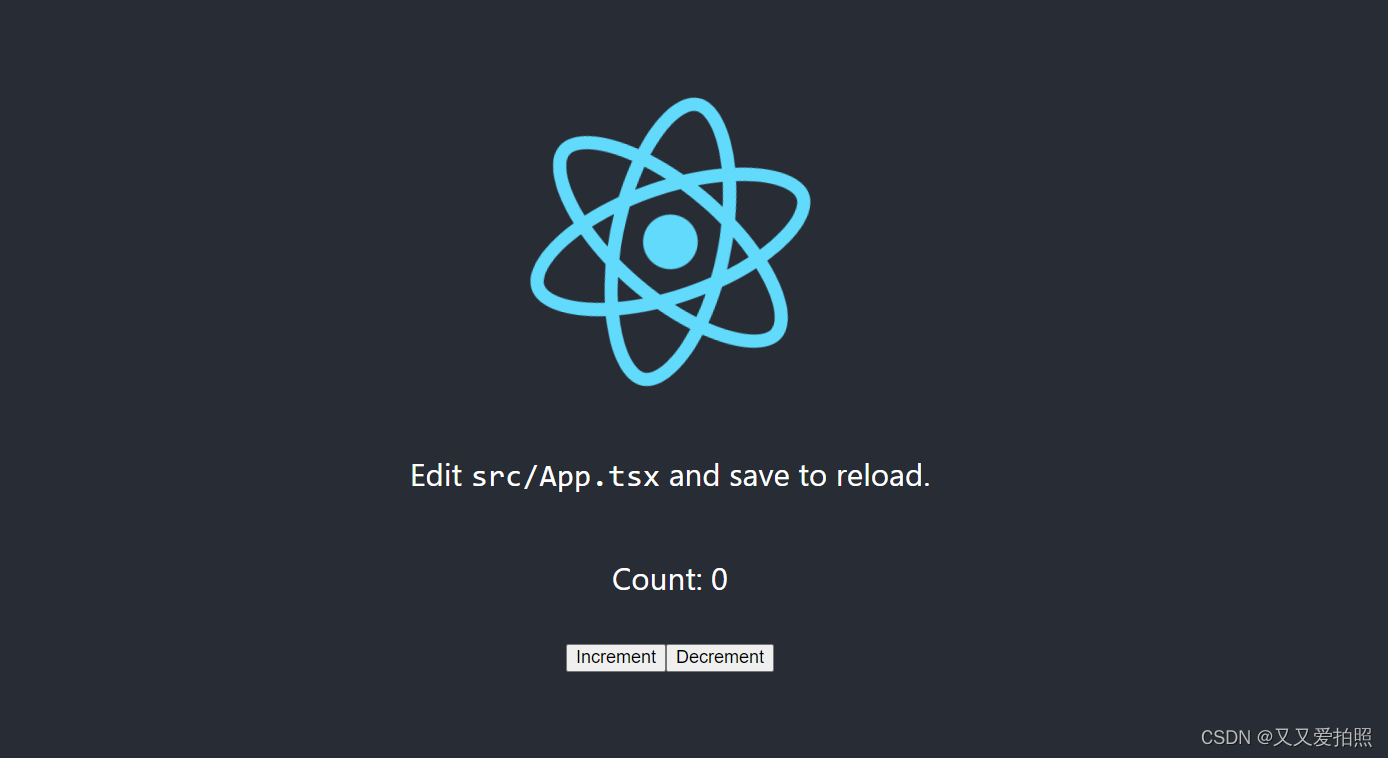
vue2(Vuex)、vue3(Pinia)、react(Redux)状态管理
vue2状态管理Vuex
Vuex 是一个专为 Vue.js应用程序开发的状态管理模式。它使用集中式存储管理应用的所有组件的状态,以及规则保证状态只能按照规定的方式进行修改。
State(状态):Vuex 使用单一状态树,即一个对象包含全部的应用层…
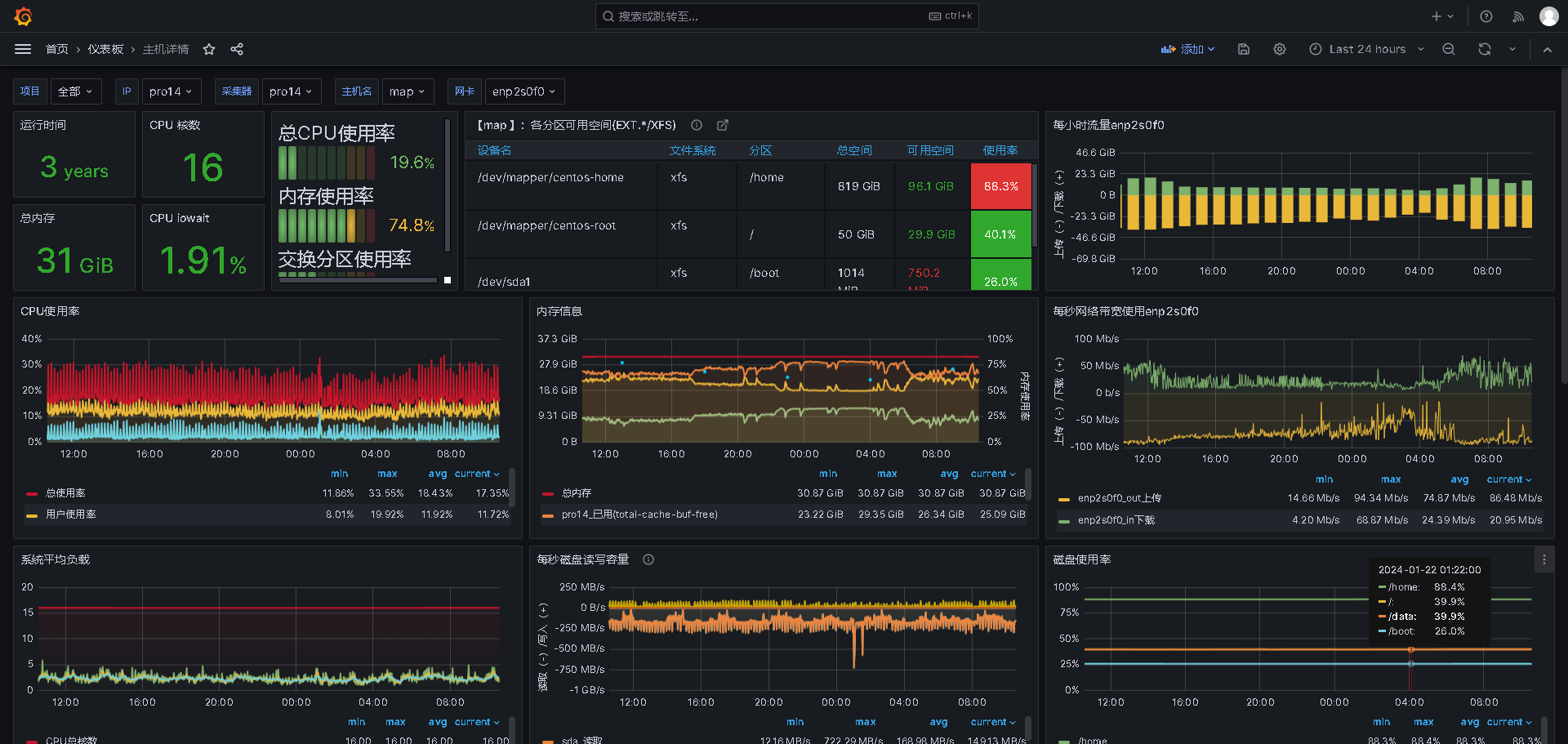
Prometheus配置Grafana监控大屏(Docker)
拉取镜像
docker pull grafana/grafana挂载目录
mkdir /data/prometheus/grafana -p
chmod 777 /data/prometheus/grafana临时启动
docker run -d -p 3000:3000 --name grafana grafana/grafana从容器拷贝配置文件至对应目录
docker exec -it grafana cat /etc/grafana/gra…
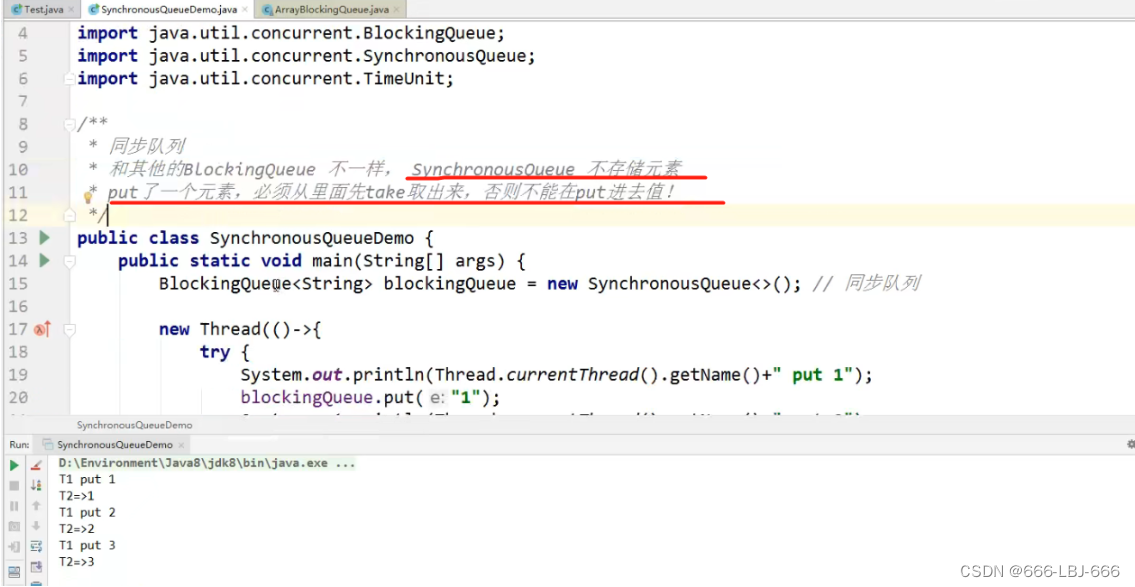
JUC并发编程-常用的多线程操作辅助类(必会)、读写锁、阻塞队列
8. 常用的辅助类(必会)
1)CountDownLatch
CountDownLatch: 减法计数器 CountDownLatch是一个同步辅助类,在多线程环境中用于控制线程的执行顺序。它可以让一个或多个线程等待其他线程完成一组操作后再继续执行。
CountDownLatch通过一个计数器来实现&…
TQ8WS-Azide,Tide Quencher 8WS-N3,可以在荧光光谱分析中抑制荧光信号的强度
您好,欢迎来到新研之家
文章关键词:Tide Quencher 8WS Azide,TQ8WS Azide,Tide Quencher 8WS N3,TQ8WSN3,Tide Quencher 8WS 叠氮,TQ8WS 叠氮
一、基本信息
产品简介:Fluorescenc…