V-bind、V-for缩写



V-model

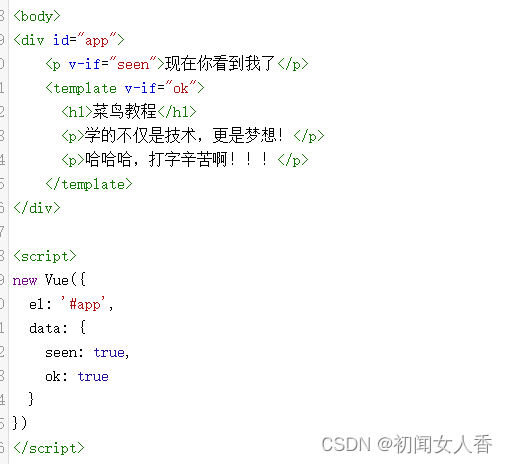
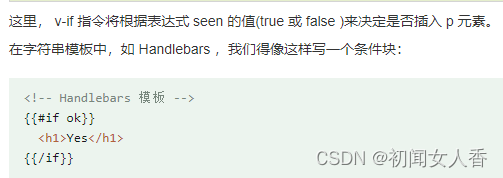
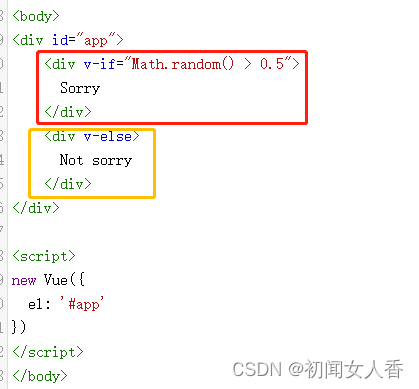
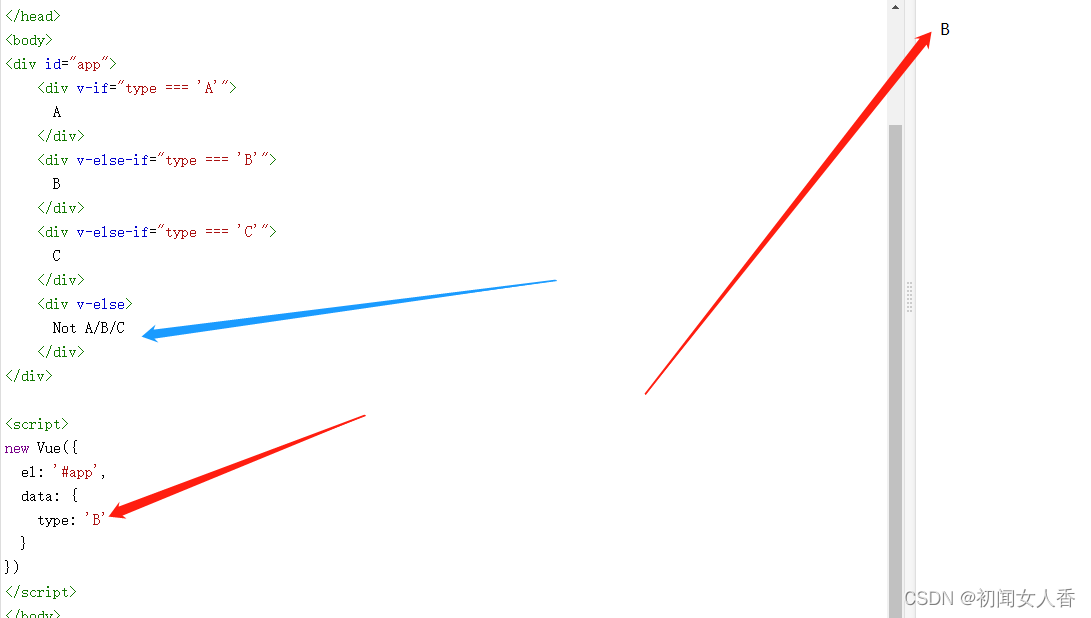
V-if



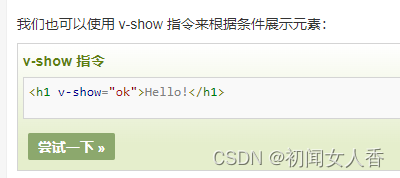
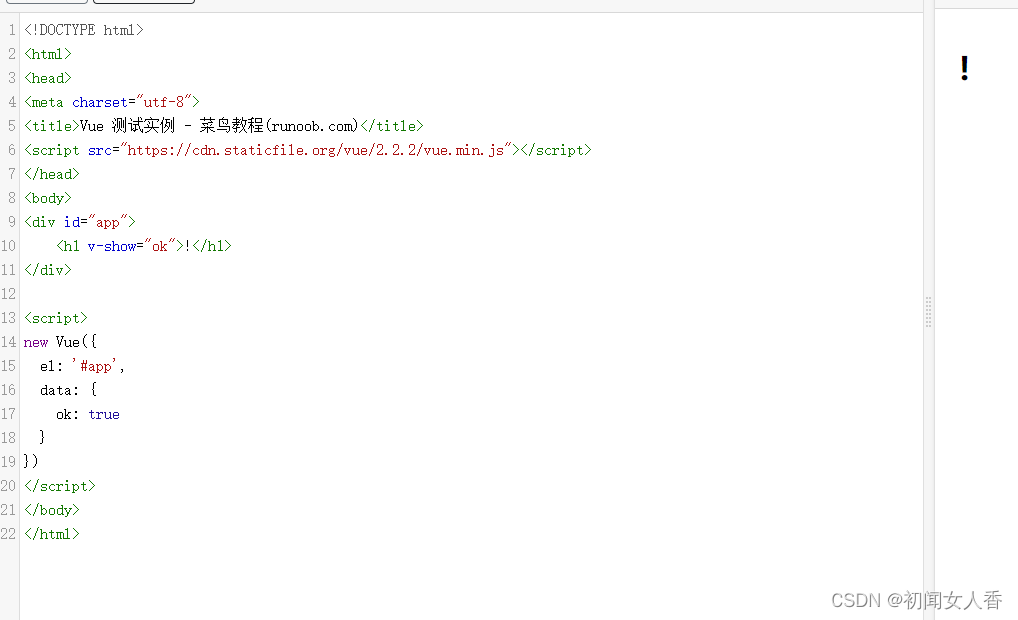
V-show


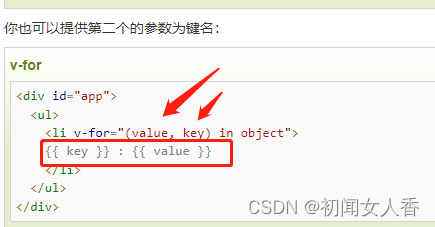
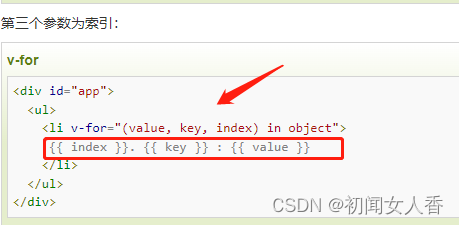
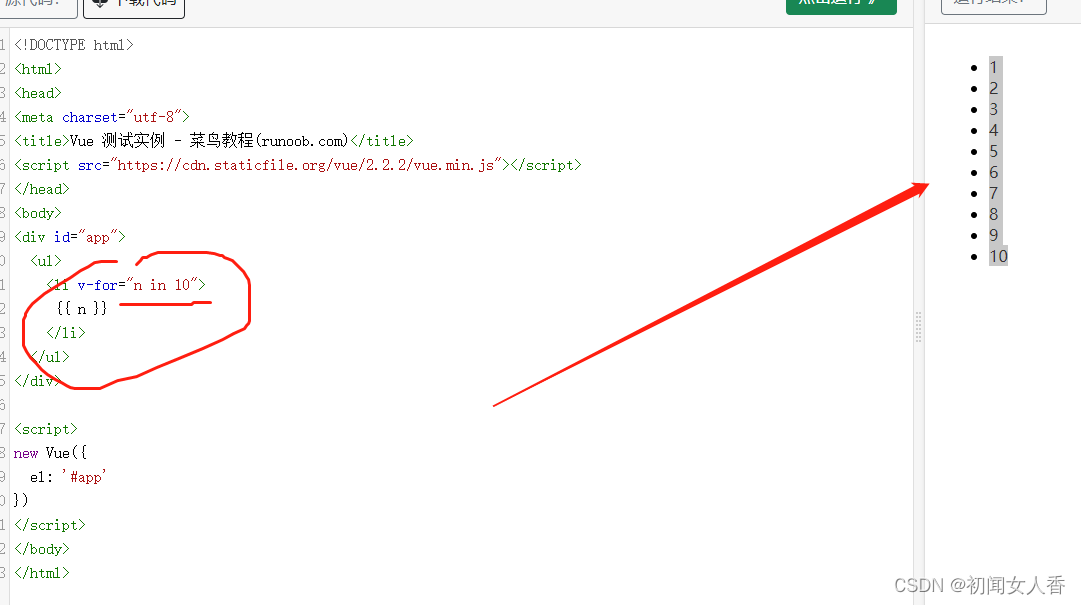
V-for





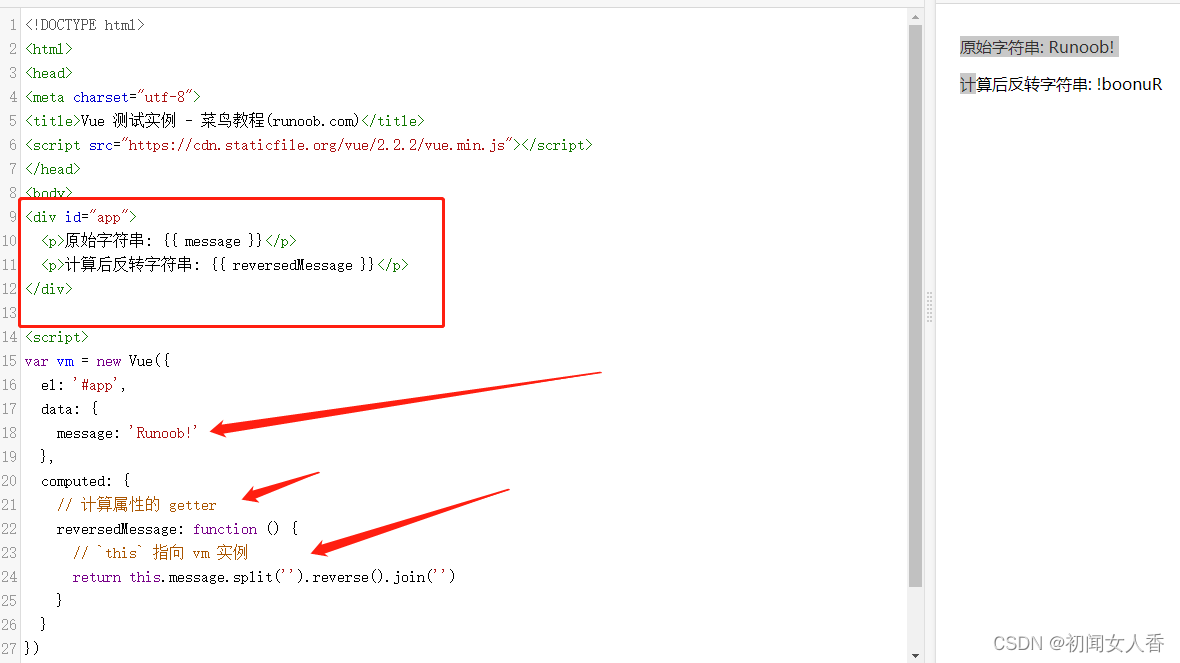
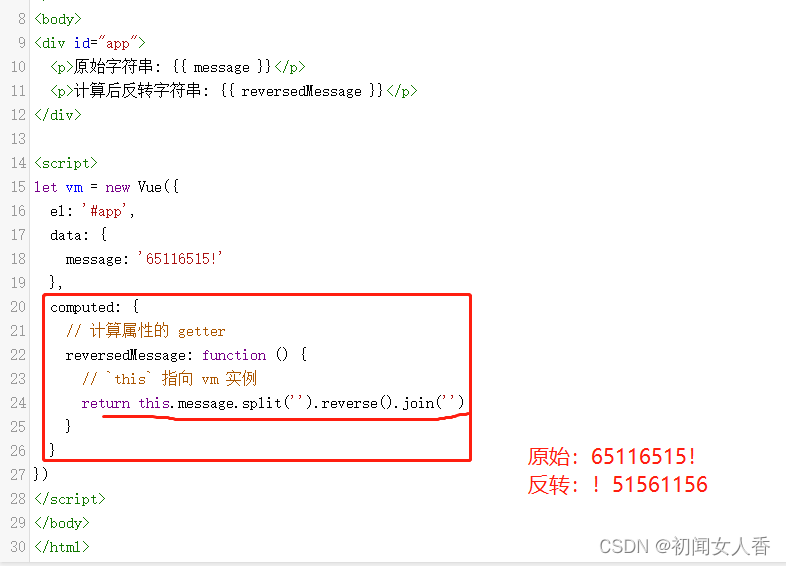
Computed计算属性


声明了一个计算属性 reversedMessage 。
提供的函数将用作属性 vm.reversedMessage 的 getter 。
vm.reversedMessage 依赖于 vm.message,在 vm.message 发生改变时,vm.reversedMessage 也会更新。
computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
computed setter
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter
监听属性watch
几个实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id = "app"><p style = "font-size:25px;">计数器: {{ counter }}</p><button @click = "counter++" style = "font-size:25px;">点我</button>
</div>
<script type = "text/javascript">var vm = new Vue({el: '#app',data: {counter: 1}});vm.$watch('counter', function(nval, oval) {alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');});
</script>
</body>
</html>
km与m的换算:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head><body><div id = "computed_props">千米: <input type = "text" v-model = "kilometers">米 : <input type = "text" v-model = "meters"></div><p id="info"></p><script type = "text/javascript">var vm = new Vue({el: '#computed_props',data: {kilometers : 0,meters:0},methods: {},computed :{},watch : {kilometers:function(val) {this.kilometers = val;this.meters = this.kilometers * 1000},meters : function (val) {this.kilometers = val/ 1000;this.meters = val;}}});// $watch 是一个实例方法vm.$watch('kilometers', function (newValue, oldValue) {// 这个回调将在 vm.kilometers 改变后调用document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;})</script></body>
</html>
购物车:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>table {border: 1px solid black;}table {width: 100%;}th {height: 50px;}th,td {border-bottom: 1px solid #ddd;}
</style><body><script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script><div id="app"><table><tr><th>序号</th><th>商品名称</th><th>商品价格</th><th>购买数量</th><th>操作</th></tr><tr v-for="iphone in Ip_Json"><td>{{ iphone.id }}</td><td>{{ iphone.name }}</td><td>{{ iphone.price }}</td><td><button v-bind:disabled="iphone.count === 0" v-on:click="iphone.count-=1">-</button>{{ iphone.count }}<button v-on:click="iphone.count+=1">+</button></td><td><button v-on:click="iphone.count=0">移除</button></td></tr></table>总价:${{totalPrice()}}</div><script>var app = new Vue({el: '#app',data: {Ip_Json: [{id: 1,name: 'iphone 8',price: 5099,count: 1},{id: 2,name: 'iphone xs',price: 8699,count: 1},{id: 3,name: 'iphone xr',price: 6499,count: 1}]},methods: {totalPrice: function () {var totalP = 0;for (var i = 0, len = this.Ip_Json.length; i < len; i++) {totalP += this.Ip_Json[i].price * this.Ip_Json[i].count;}return totalP;}}})</script>
</body></html>
城市选择:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><div id="app">省份:<select v-model="province"><option selected="selected">请选择</option><option v-bind:value="p" v-for="p in provinces">{{p}}</option></select>城市:<select v-model="city"><option selected="selected">请选择</option><option v-bind:value="c" v-for="c in cityList">{{c}}</option></select></div><script>var vm = new Vue({el: '#app',data: {city: '请选择',province: '请选择',provinces: ['广东', '湖南', '湖北', '北京'],cityList: [],area: [{name: '广东',id: 1,child: ['广州', '深圳', '东莞']},{name: '湖南',id: 2,child: ['长沙', '株洲', '湘潭']},{name: '湖北',id: 3,child: ['武汉']},{name: '北京',id: 4,child: ['北京']}]},watch: {province: function (nval, oval) {var self = this;var cityList = [];if (nval == '请选择') {this.citylist = [];}if (nval != oval) {for (var i = 0; i < self.area.length; i++) {if (self.area[i].name == nval) {cityList = self.area[i].child;}}this.city = "请选择";this.cityList = cityList;}}}})</script>
</body></html>