郭靖正在帐篷中用Unity写代码,刚写完一段代码。欧阳锋从帐篷外走进来,正要说点什么,郭靖反应敏捷,转身反手一招神龙摆尾击出,将欧阳锋震出帐篷,灰溜溜逃跑。
using UnityEngine;public class LocalGlobalDemo : MonoBehaviour
{int global = 10;void Start(){int local = 10;Excute();Debug.Log(global);Debug.Log(local);}void Excute(){global++;local++;}
}local++;下面有条红色的波浪线,表示这一句存在错误,郭靖没想明白欧阳锋为何进来,看着屏幕上的代码陷入沉思。一阵风吹过,欧阳锋再度冲入帐篷向郭靖袭来,这次他使上蛤蟆功,势要将他拿下。没想到郭靖使出左右互搏术,欧阳锋一时要对付两名郭靖,左右手自顾不暇,一掌被郭靖击出帐篷,灰溜溜逃跑。
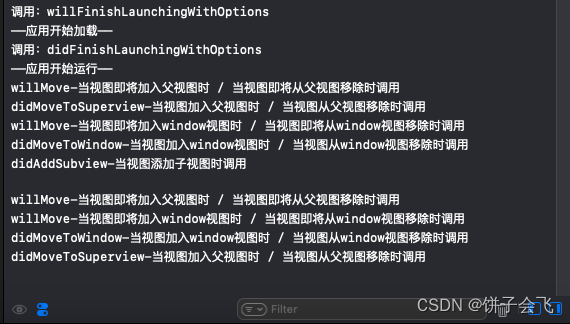
郭靖被欧阳锋激怒,心里愤愤不平:这混蛋今天吃错了什么药,这么来劲。但眼下完成作业对他更重要,他带着忐忑不安的心情切换出了Unity的编辑器,正想着运行代码看看,无意间撇了一眼Unity左下角的位置,报错了?报错提示为:
Assets\Scripts\LocalGlobalDemo.cs(18,9): error CS0103: The name 'local' does not exist in the current context郭靖恍然大悟,提示local这个变量在当前上下文中不存在,因为local是局部变量,在Excute方法中看不到Start方法中int local=10;的定义;上下文中有int global=10;的定义,global是全局变量,在Excute方法中可以看到global,可以正常使用。正确的代码应该是:
using UnityEngine;public class LocalGlobalDemo : MonoBehaviour
{int global = 10;void Start(){int local = 10;Excute();Debug.Log(global);Debug.Log(local);}void Excute(){global++;}
}修改后他自信地运行代码,结果为:

郭靖欣喜若狂,成功了!此时欧阳锋杀入帐篷,趁他不备,从他背后袭来,一掌将他击出内伤,然后晕过去……
我们的大脑在专注做一件事情的时候,突然有人来打扰,受到对一个人的偏见,很容易进入到局部模式,就好像局部变量,它的作用范围只在Start方法内,Start方法之外的世界它看不见。我们都知道欧阳锋心狠手辣,郭靖反击一点也不意外,但这是我写的一个故事,欧阳锋进来的时候要说点什么,如果他只是想和郭靖一起讨论编程上的问题呢?郭靖可能只是觉得欧阳锋没有征求他的意见就闯入他的帐篷,觉得无理,故一掌击出。
我们的大脑在专注做一件事情的时候,突然有人来打扰,更需要努力切换到全局模式,就好像全局变量,它可以看到整个类中的世界,可以在Excute方法中执行global++;并在Start方法中将最终结果显示出来。如果郭靖当时切换到全局模式呢?他可能愿意给予欧阳锋说话的时间,让他事情说清楚,这样他们就会一起讨论编程的事情,也就不会有欧阳锋心里愤愤不平后面两次的偷袭,郭靖也就不会因此受伤。