3.5 功能2:添加
- 从列表页面切换到添加页面

编写对应添加页面的路由

*
{path: '/orderAdd',name: '添加订单',component: () => import('../views/OrderAdd.vue')}
- 编写添加功能

<template><div><table border="1"><tr><td>编号</td><td><!-- 使用 v-model 进行表单元素的双向绑定 --><input type="text" v-model="order.oid"></td></tr><tr><td>价格</td><td><input type="text" v-model="order.price"></td></tr><tr><td>所属用户</td><td><input type="text" v-model="order.userId"></td></tr><tr><td></td><td><!-- @click 点击事件 --><input type="submit" value="添加" @click="addOrder"></td></tr></table>{{order}}</div>
</template><script>
export default {data() {return {order: { //用于表单元素数据绑定对象}}},methods: {async addOrder() {// 发送ajaxlet {data} = await this.$http.post('/order', this.order )// 根据结果提示//console.info(data)alert(data)//跳转到列表页面this.$router.push('/orderList')}},
}
</script><style></style>
3.6 功能3:修改
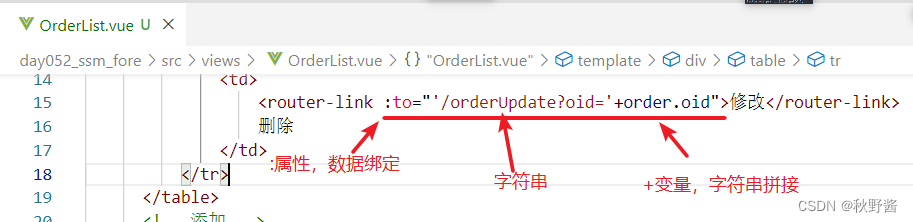
- 列表页面跳转到更新页面,以参数的方式传递id

<router-link :to="'/orderUpdate?oid='+order.oid">修改</router-link>
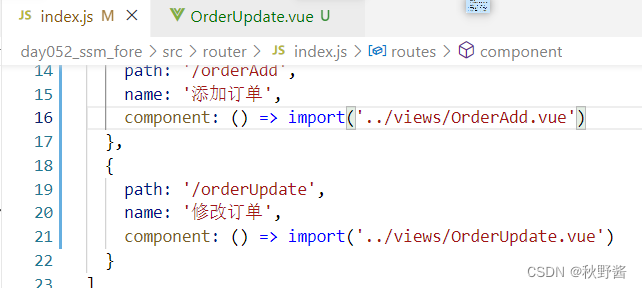
编写路由

xxxxxxxxxx { path: '/orderUpdate', name: '修改订单', component: () => import('../views/OrderUpdate.vue') }
创建路由对应的vue页面

-
编写修改功能:先通过id查询详情,并回显到表单,修改内容后,提交表单
<template><div><!-- 2.2 表单数据绑定 --><table border="1"><tr><td>编号</td><td><!-- 使用 v-model 进行表单元素的双向绑定 --><!-- <input type="text" v-model="order.oid"> -->{{order.oid}}</td></tr><tr><td>价格</td><td><input type="text" v-model="order.price"></td></tr><tr><td>所属用户</td><td><input type="text" v-model="order.userId"></td></tr><tr><td></td><td><!-- 3 点击,并进行更新 --><input type="submit" value="修改" @click="updateOrder"></td></tr></table>{{order}}</div> </template><script> export default {data() {return {oid: '', //1.1 订单idorder: { //2.1 用于表单元素数据绑定对象}}},methods: {async selectOrderById() {// 发送ajaxlet { data } = await this.$http.get(`/order/${this.oid}`)// 将查询结果存放this.order = data},async updateOrder() {//发送ajaxlet { data } = await this.$http.put('/order', this.order)//提示alert(data)//跳转this.$router.push('/orderList')}},mounted() { //页面加载成功// 1.2 获得查询的id// console.info(this.$route)this.oid = this.$route.query.oid// 1.3 通过id查询this.selectOrderById()}, } </script><style></style>
3.7 功能4:删除
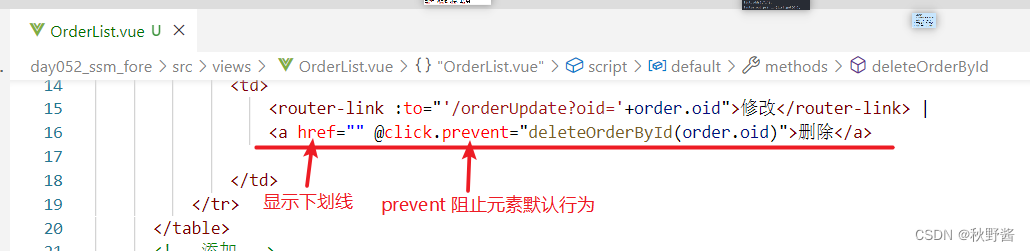
- 点击进行删除

<a href="" @click.prevent="deleteOrderById(order.oid)">删除</a>
-
删除操作
async deleteOrderById(oid) {// 需确认是否删除if(confirm("您确认要删除么?")) {// ajax删除let { data } = await this.$http.delete(`/order/${oid}`)// 提示alert(data)// 刷新结果:重新查询this.selectAllOrder()}} -
列表页面的完整代码
<template><div><table border="1"><tr><td>编号</td><td>价格</td><td>所属用户名</td><td>操作</td></tr><tr v-for="(order,index) in orderList" :key="index"><td>{{order.oid}}</td><td>{{order.price}}</td><td>{{order.user !=null ? order.user.username : '无所属用户'}}</td><td><router-link :to="'/orderUpdate?oid='+order.oid">修改</router-link> | <a href="" @click.prevent="deleteOrderById(order.oid)">删除</a></td></tr></table><!-- 添加 --><router-link to="/orderAdd">添加订单</router-link></div> </template><script> export default {data() {return {orderList: []}},methods: {async selectAllOrder() {// let response = await this.$http.get("/order")// this.orderList = response.datalet {data} = await this.$http.get("/order")this.orderList = data},async deleteOrderById(oid) {// 需确认是否删除if(confirm("您确认要删除么?")) {// ajax删除let { data } = await this.$http.delete(`/order/${oid}`)// 提示alert(data)// 刷新结果:重新查询this.selectAllOrder()}}},mounted() { //页面加载成功//查询所有订单this.selectAllOrder()}, } </script><style></style>