目录
一、CSS三大特性
1.层叠性
2.继承性
3.行高的继承
4.CSS三大特性之优先级
5.优先级注意的问题
6.CSS权重的叠加
二、盒子模型
1.盒子模型组成部分
2.盒子模型边框border
3.边框的复合写法
4.表格细线边框
5.边框会影响盒子实际大小
6.盒子模型内边距padding
7.盒子模型外边距margin
7.1外边距典型应用
7.2外边距合并
①相邻块元素垂直外边距的合并
②嵌套块元素垂直外边距的塌陷
③清除内外边距
三、PS基本操作
新知识点
PS切图
图层切图
切片切图
PS插件切图
四、圆角边框
五、盒子阴影
六、文字阴影
七、浮动(float)
7.1传统网页布局的三种方式
7.2 标准流(普通流/文档流)
7.3 为什么需要浮动?
7.4浮动特性(重难点)
7.5浮动元素经常和标准流父级搭配使用
7.6浮动的注意点
八、常见网页布局
编辑
九、清除浮动
9.1为什么要清除浮动
编辑
9.2清除浮动本质
9.3清除浮动
9.4清除浮动方法
①额外标签法
②overflow
③after伪元素法
④双伪元素
9.4清除浮动总结
一、CSS三大特性
1.层叠性
要点提示
1.当不同的选择中设置了同一个css样式的时候,发生样式冲突
2.当样式冲突的时候,样式会发生层叠,只有一个起作用
问答:
1、什么是样式冲突?
当同一个标签被多次设置同一样式的时候会发生样式冲突
2、什么是样式的层叠性?
当样式冲突的时候,只会有一个起作用,即样式的层叠
- 层叠性原则:
- 样式冲突,遵循的原则是就近原则
2.继承性
要点提示
1.父标签设置的样式特性会被子标签继承
问答:
1、什么是样式的继承?
给父标签设置的样式,在子标签中也起作用
2、什么样式会有继承作用?
text-font- line- color
特殊: 行高的继承
body {font:12px/1.5 Microsoft YaHei }5.的意思:让里面所有的子元素的行高是当前文字大小的1.5倍
3.行高的继承
要点提示
给父标签设置的行高,子标签的文本也会有该标签
问答:
1、什么是行高,能实现什么效果?
行高指的是一行文本的高度,能够拉开上下行文本的距离
2、font样式中如何设置行高?
font: 字体大小/行高字体;
4.CSS三大特性之优先级
当样式冲突的时候,选择器的权重大则该选择器下面的样式起作用
–当同一个元素指定多个选择器,就会有优先级的产生
<head>
<style> div{color:pink;}.text {color:red;}
</style>
</head>
<body><div class="text">你笑起来真好看</div>
</body>
- 选择器相同,则执行层叠性
- 选择器不同,则按权重
| 选择器 | 权重 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 元素选择器(标签选择器) | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style="" | 1,0,0,0 |
| !important重要的 | 无穷大 |
-
类选择器权重为10
-
伪类选择器权重为10
-
ID选择器权重为100
5.优先级注意的问题
要点提示
!important:无穷大
标签行内样式:1,0,0,0
id选择器:0,1,0,0
类选择器:0,0,1,0
标签选择器:0,0,0,1
通配符或继承:0,0,0,0
问答:
1、如何判定是不是继承的样式?
当选择器只选择到上层标签的时候
2、继承的样式的权重是多少?
继承的样式权重是:0,0,0,0
6.CSS权重的叠加
要点提示
div ulli------>0,0,0,3
.nav ul li------>0,0,1,2
a:hover------->0,0,1,1
.nav a------>0,0,1,1
问答:
1、如果权重相同、并且都选择到目标标签,如何判定以谁为准?
当选择到目标标签的选择器权重相同时,离标签最近的样式起作用
2、如何设置最高的权重?
!important
3、通配符的权重是多少?
通配符的权重是:0,0,0,0
<head>
<style>li {color:green;}
/* li 的权重是 0,0,0,1 */ul li{color :red;}
/* 复合选择器权重叠加,ul li权重 0,0,0,1 + 0,0,0,1 =0,0,0,2 */
.nav li{color:pink;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 */
<style>
</head>
<body><ul class="nav"><li>大猪蹄子</li><li>大肘子</li><li>猪尾巴</li></ul>
</body>
二、盒子模型
要点提示
一个标签就是一个矩形盒子
网页布局的核心本质: 就是利用 CSS 摆放盒子。
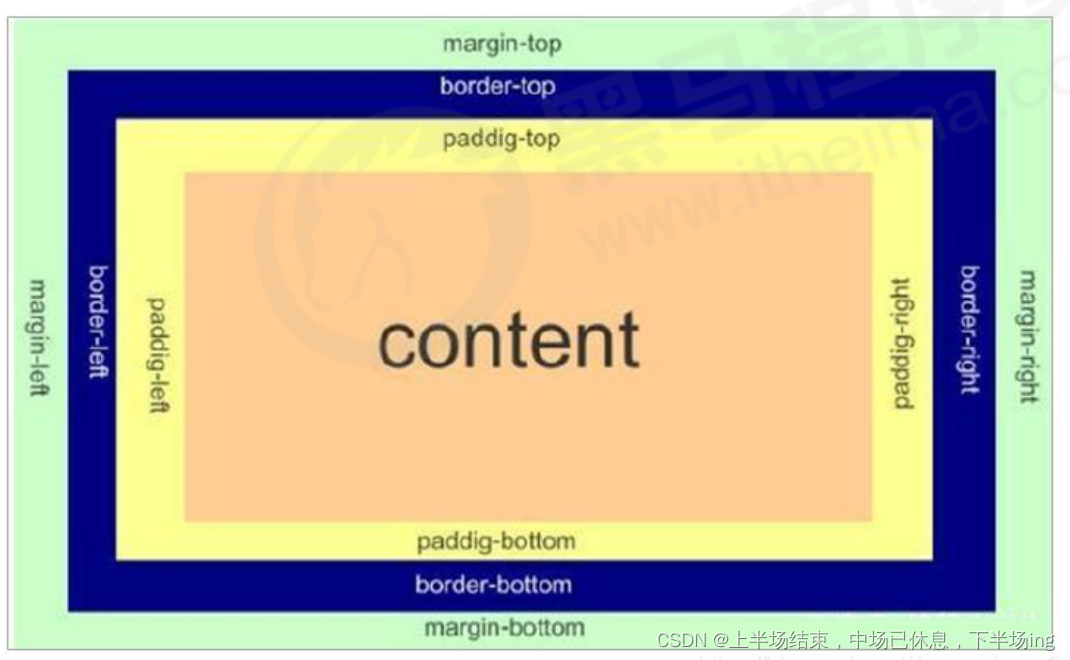
1.盒子模型组成部分
要点提示
边框、外边距、内边距、和 内容
问答:
1、盒子模型从外到内的顺序是什么?
从外到内:外边距、边框、内边距、内容
2、盒子的大小包括哪些?
边框、内边距、内容

2.盒子模型边框border
要点提示
border : border-width || border-style || border-color;-
CSS 边框属性允许你指定一个元素边框的样式和颜色
-
边框由三部分组成:边框宽度(粗细) 边框样式 边框颜色
-
属性 作用 border-width 定义边框粗细,单位是px border-style 边框的样式 border-color 边框颜色
3.边框的复合写法
要点提示
边框简写: border: 1px solid red;
边框分开写法:border-top: 1px solid red;
4.表格细线边框
要点提示
border-collapse:collapse;
问答:
1、如何设置边框折叠?
border-collapse
2、如果不折叠,边框是多宽?
如果不设置边框折叠,则表格边框是2px宽
5.边框会影响盒子实际大小
要点提示
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
测量盒子大小的时候,不量边框。
如果测量的时候包含了边框,则需要width/height减去边框宽度
6.盒子模型内边距padding
1、内边距的作用?
内边距可以拉开标签的内容和标签边缘的距离(padding 属性用于设置内边距,即盒子边框与内容之间的距离)
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding -top | 上内边距 |
| padding-bottom | 下内边距 |
- padding属性(简写属性)可以有一到四个值
| 值的个数 | 表达意思 |
|---|---|
| padding : 5px; | 1个值,代表上下左右都有5像素内边距 |
| padding :5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding: 5px 10px 20px; | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 |
| padding :5px 10px 20px 30px | 4个值,上是5像素,右是10像素,下20像素,左是30像素,顺时针 |
要点提示
padding:上 右 下 左;
注意:按照顺序设置四边,如果哪一边未指明,则默认等于对边的值;
要点提示
内容和边框有了距离,添加了内边距,内边距撑大对盒子大小:
如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可
但是,有时候 padding 影响盒子是有好处的,比如我们要做导航:

因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给 padding 最合适.
问答:
1、什么时候设置padding会撑大盒子的大小?
如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
2、什么时候设置padding不会撑大盒子的大小?
如何盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小。
7.盒子模型外边距margin
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
问答:
1、margin的作用是什么?
margin的作用是拉开标签之间的距离
2、margin能不能撑大盒子?
margin不被计算在标签的大小里面
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin 简写方式代表的意义跟 padding 完全一致
7.1外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件
- 盒子必须制定了宽度(width)
- 盒子左右的外边距都设置为 auto
.header {width: 960px;margin: 0 auto; }左右的外边距都设置为 auto 有三种写法:
margin-left: auto; margin-right: auto;margin: auto;margin: 0 auto;注意:
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align: center 即可。
7.2外边距合并
使用 margin 定义块级元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
相邻块元素垂直外边距的合并
嵌套块元素垂直外边距的塌陷
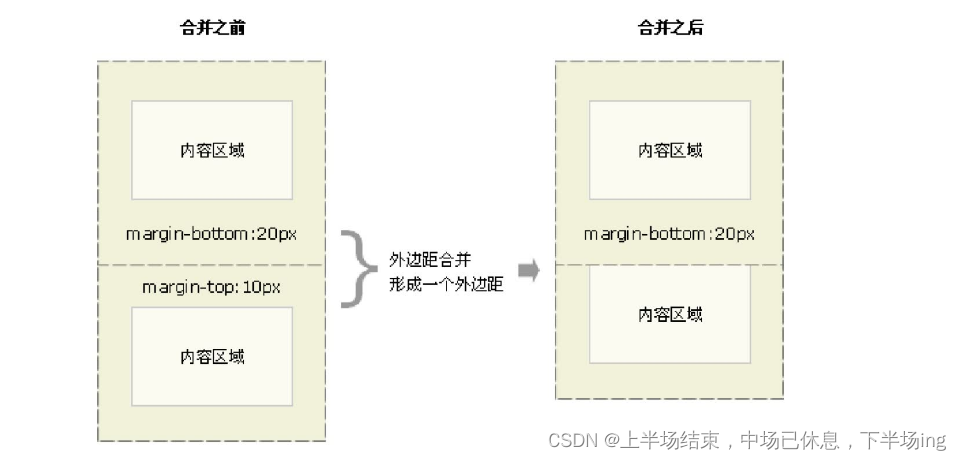
①相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值
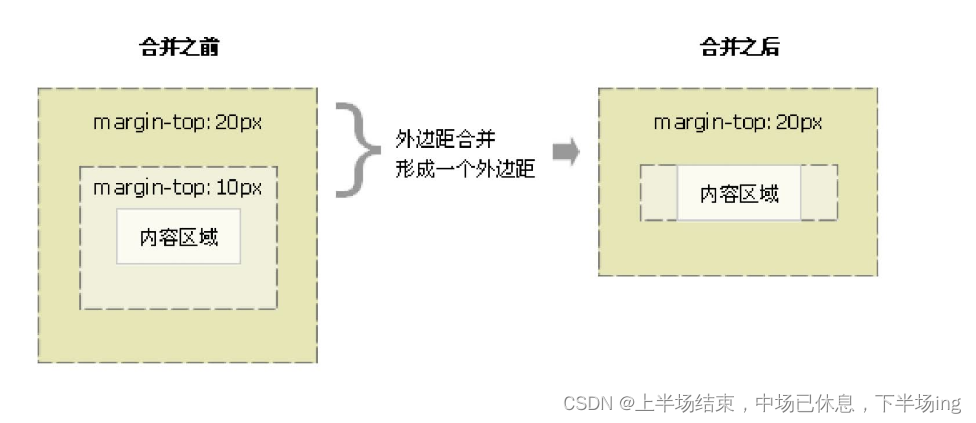
②嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值

解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow: hidden
还有其他方法,比如浮动、固定、绝对定位的盒子不会有塌陷问题。后面会进行总结。
③清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {padding: 0;margin: 0;
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
三、PS基本操作
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
文件➡打开 :可以打开我们要测量的图片
Ctrl+R:可以打开标尺,或者 视图➡标尺
右击标尺,把里面的单位改为像素
==Ctrl+ 加号(+)==可以放大视图, ==Ctrl+ 减号(-)==可以缩小视图
按住空格键,鼠标可以变成小手,拖动 PS 视图
用选区拖动 可以测量大小
Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
新知识点
去掉 li 前面的小圆点
li {list-style: none;
}
PS切图
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
图层切图
最简单的切图方式:右击图层 ➡导出 PNG 切片。
切片切图
利用切片选中图片
利用切片工具手动划出
导出选中的图片
文件菜单➡存储为 web 设备所用的格式➡选择我们要的图片格式➡存储
PS插件切图
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 “导出 web 所用格式” 以及使用切片工具进行挨个切图的繁琐流程。
官网:Cutterman官网(https://link.csdn.net/?target=http%3A%2F%2Fwww.cutterman.cn%2Fzh%2Fcutterman)
注意:Cutterman 插件要求你的 PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本
四、圆角边框
在CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。border-radius 属性用于设置元素的外边框圆角。
border-radius:length;
radius半径(圆的半径) 原理:(椭)圆与边框的交集形成圆角效果
参数值可以是数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
如果是一个矩形,设置为高度的一半就可以
该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角
1.分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-ottom-left-radius
2.兼容性ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
五、盒子阴影
CSS3 中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。模糊距离。 |
| spread | 可选,阴影的尺寸。 |
| color | 可选,阴影的颜色。 |
| inset | 可选,将外部阴影(outset)改为内部阴影 |
注意:
1. 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
六、文字阴影
在CSS3 中,我们可以使用text-shadow 属性将阴影应用于文本。
text-shadow: h-shadow v-shadow blur color
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。模糊距离 |
| color | 可选,阴影的颜色。 |
七、浮动(float)
7.1传统网页布局的三种方式
网页布局的本质——用CSS 来摆放盒子。把盒子摆放到相应位置.
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
7.2 标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列.
块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基
本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局
自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面
移动端学习新的布局方式) 。
7.3 为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
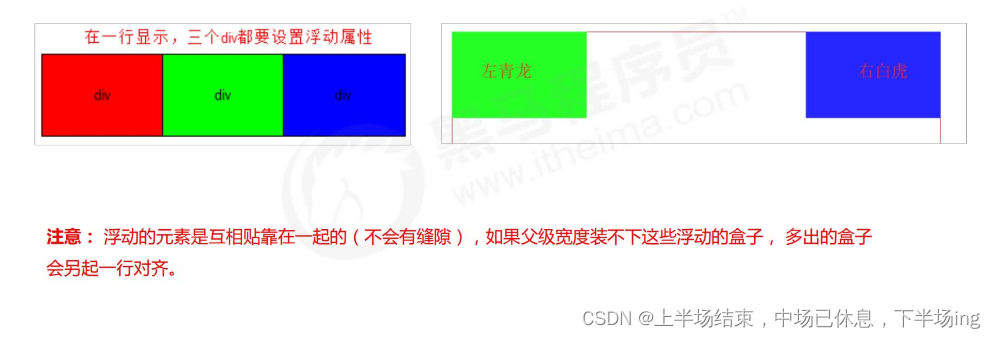
1. 提问:如何让多个块级盒子(div)水平排列成一行?

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
2.提问:如何实现两个盒子的左右对齐?

总结:
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:
选择器 {float: 属性值;
}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
- 网页布局的第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
- 网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
7.4浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
1.浮动元素会脱离标准流(脱标)
2.浮动的元素会一行内显示并且元素顶部对齐
3.浮动的元素会具有行内块元素的特性.
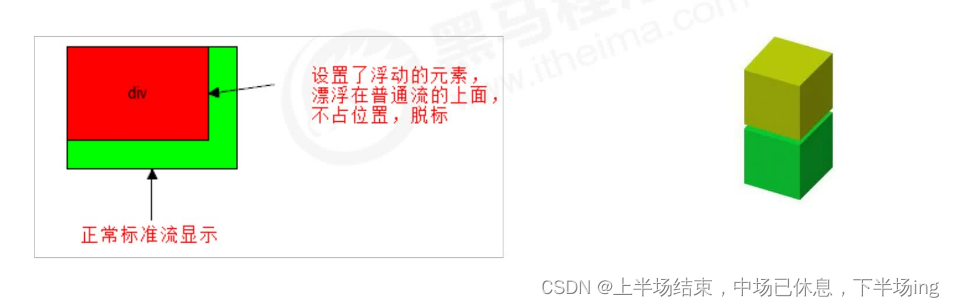
设置了浮动(float)的元素最重要特性:
1.脱离标准普通流的控制(浮)移动到指定位置(动), (俗称脱标)
2.浮动的盒子不再保留原先的位置


- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列

3. 浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
1.如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
2.浮动的盒子中间是没有缝隙的,是紧挨着一起的
3.行内元素同理
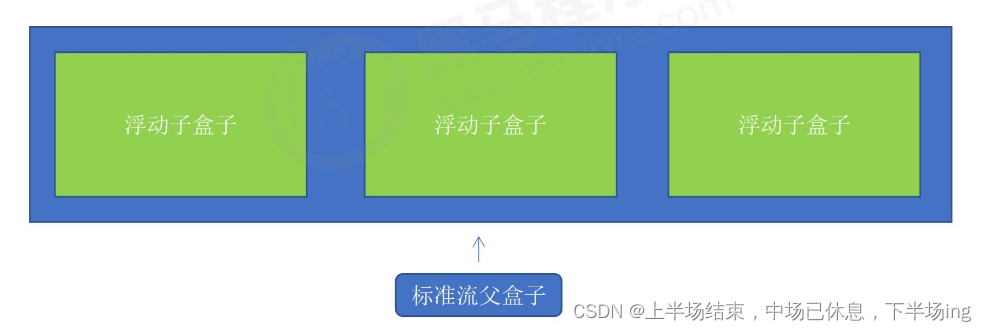
7.5浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置

7.6浮动的注意点
- 先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
- 一个元素浮动了,理论上其余兄弟元素也要浮动
- 一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动
- 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
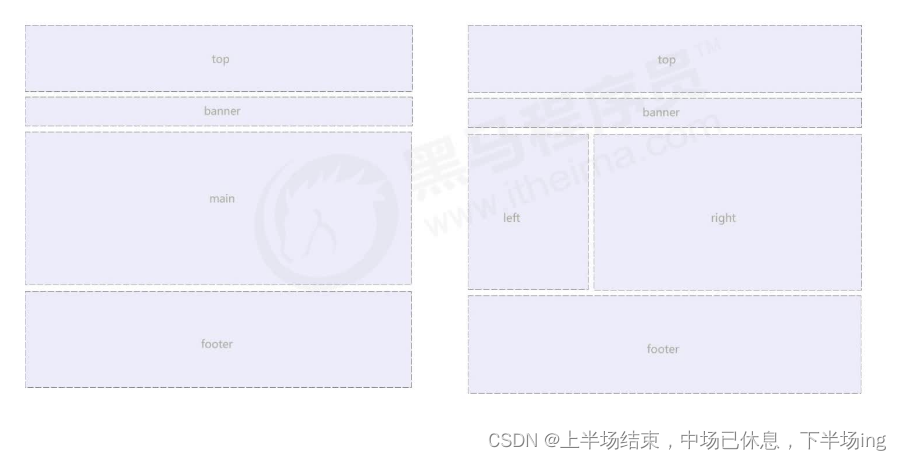
八、常见网页布局

九、清除浮动
我们前面浮动元素有一个标准流的父元素, 他们有一个共同的特点,
都是有高度的.但是, 所有的父盒子都必须有高度吗?
理想中的状态, 让子盒子撑开父亲. 有多少孩子,我父盒子就有多高.
但是不给父盒子高度会有问题吗?..…
9.1为什么要清除浮动
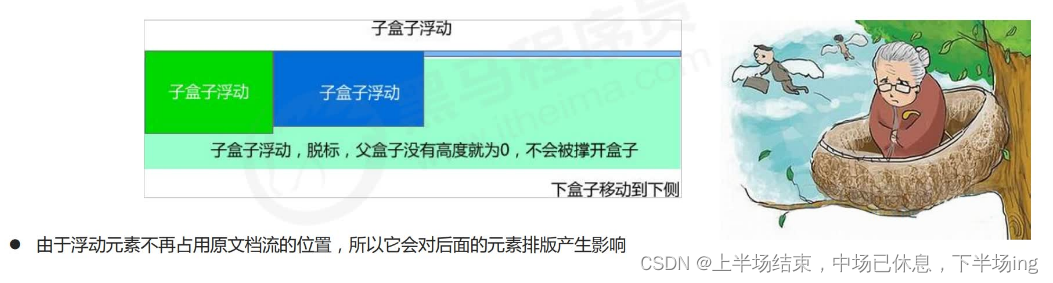
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
9.2清除浮动本质
1.清除浮动的本质是清除浮动元素造成的影响
2.如果父盒子本身有高度,则不需要清除浮动
3.清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
9.3清除浮动
语法:
选择器 {clear: 属性值;
}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们实际工作中,几乎只用clear: both;
清除浮动的策略是: 闭合浮动.
只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
9.4清除浮动方法
1.额外标签法也称为隔墙法,是W3C推荐的做法。
2.父级添加overflow属性
3.父级添加after伪元素
4.父级添加双伪元素
①额外标签法
额外标签法会在浮动元素末尾添加一个空的标签,例如:
例如<div style="clear:both"></div>,或者其他标签(如</br>等)
注意:要求这个新的空标签必须是块级元素
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
实际工作可能会遇到,但是不常用
②overflow
- 可以给父级添加
overflow属性,将其属性值设置为hidden,auto或scroll - 优点:代码简洁
- 缺点:无法显示溢出的部分
③after伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;
}
.clearfix {/* IE6,7专有*/*zoom : 1;
}
- 优点:没有增加标签,结构更简单
- 缺点:需要照顾低版本浏览器
- 代表网站:百度、淘宝、网易等
④双伪元素
- 也是给父元素添加
.clearfix:before,.clearfix:after{content:"";display:table; } .clearfix:after {clear:both; } .clearfix {*zoom:1; } - 优点:代码更简洁
- 缺点:需要照顾低版本浏览器
- 代表网站:小米、腾讯等
9.4清除浮动总结
为什么需要清除浮动?
①父级没高度。②子盒子浮动了。③影响下面布局了,我们就应该清除浮动了。
| 清除浮动方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |