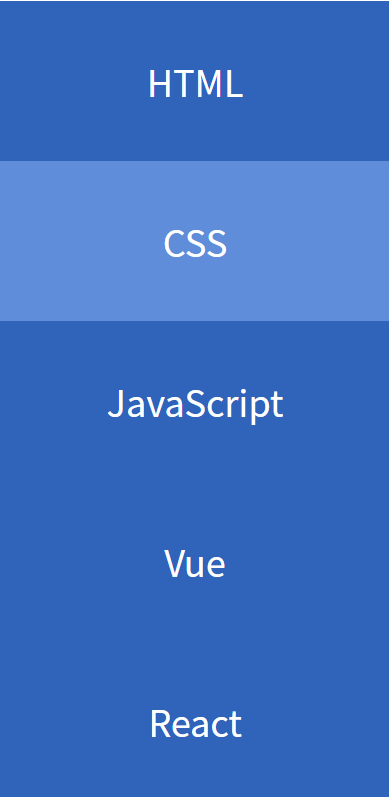
效果:五个热词点击可以跳转到指定页面,悬停时有颜色区别
遇到问题:文字在各个块中水平,垂直居中显示
①水平显示:text-align:center【注意:要注意将这个属性设置到父级元素】
②垂直显示:line-height:80px【通过行高来设置,将行高设置与块的大小一样】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>第四天案例练习-热词</title><style>div{background: #3064bb;width: 200px;height: 80px;text-align: center; /* 文字在水平方向居中显示但是在垂直方向不是 */}div:hover{background: #608dd9;}a{color:white;font-size: 18px;text-decoration: none;line-height: 80px;/*文本垂直居中显示*//* text-align: center; *//* 文本没能居中显示 */}</style>
</head>
<body><div><a href="https://www.w3school.com.cn/html/index.asp">HTML</div><div><a href="https://www.w3school.com.cn/css/index.asp">CSS</div><div><a href="https://www.w3school.com.cn/js/index.asp">JavaScript</div><div><a href="https://www.runoob.com/vue3/vue3-tutorial.html">Vue</div><div><a href="https://www.runoob.com/react/react-tutorial.html">React</div>
</body>
</html>
成果