目录
一、引言
二、锁的类型及作用
2.1 行级锁
2.2 间隙锁与临键锁
2.3 共享锁与排他锁
2.4 意向锁
2.5 表级锁
2.6 元数据锁
三、锁的管理与优化
3.1 合理设置事务隔离级别
3.2 避免长事务
3.3 索引优化
3.4 明确锁定范围
3.5 避免不必要的全表扫描
四、实战分析
4.1 行级锁验证
4.2 间隙锁和临键锁验证
4.3 共享锁验证
五、总结
一、引言
MySQL数据库的锁是控制并发访问和事务处理中数据一致性的一种机制。在多用户环境或并发事务环境下,不同的事务同时尝试对相同的数据进行读取或修改操作,为了防止多个事务间相互干扰导致数据不一致问题,数据库系统使用锁来确保同一时刻只有一个事务能够对特定资源进行写入操作。
二、锁的类型及作用
2.1 行级锁
行级锁分为共享锁和排他锁,行级锁的优势在于它可以提供更细粒度的并发控制,从而提升系统并发性能和资源利用率,尤其是在高并发读写场景下。但是过于频繁的行级锁定也会带来一定的开销。
2.2 间隙锁与临键锁
间隙锁和临键锁是为了解决并发事务环境下可能导致的数据不一致问题而引入的特殊锁定机制。间隙锁不是锁定实际的数据行,而是锁定索引记录之间的空隙,例如在一个索引列值50和100的两个相邻记录之间有一个间隙,那么如果一个事务对这个间隙加了间隙锁,其他事务将不能在这个区间内插入新的记录,这样可以防止幻读现象的发生。
临键锁是间隙锁和行锁的组合,它不仅锁定数据行本身,还锁定该行前后的间隙。
2.3 共享锁与排他锁
共享锁是事务在读取数据时,它可以获得一个共享锁,多个事务可以同时对同一个数据对象加共享锁,即多个事务可以同时读取同一个数据项,但不能修改。持有共享锁的事务允许其他事务也获取共享锁,但不允许任何事务获得排他锁。
排他锁是当事务需要修改数据时,它会申请对数据对象加排他锁,一旦某个事务获得了数据项上的排他锁,其他任务事务都不能再对该数据项加任何类型的锁,包括共享锁。
2.4 意向锁
意向锁主要是为了提高锁定系统的效率和减少死锁的可能性,它们允许数据库系统快速确定是否有事务正在或者即将在表的某个部分上执行更新操作,而不需要遍历所有的行锁。
2.5 表级锁
使用表级锁的优势在于简单易用,但缺点是在高并发环境下可能导致性能瓶颈,多个事务可能需要等待同一表上的锁释放,从而降低了系统的并发处理能力。
2.6 元数据锁
元数据锁是防止并发的DDL操作之间以及DDL操作与数据操作语言DML操作之间发生冲突。在一个事务正在修改表机构的同时,其他事务不应执行影响同一张表的DDL或可能导致不一致结果的DML语句。元数据锁确保了在多线程或多用户环境下对表的元数据变更操作的一致性和完整性。
三、锁的管理与优化
3.1 合理设置事务隔离级别
根据业务需求选择合适的事务隔离级别,如读已提交、可重复读等,不同的隔离级别对锁的使用有不同的影响。
3.2 避免长事务
长事务会持有锁的时间更长,可能导致其他事务等待时间增加,引发死锁等问题。应尽量减少事务执行时间,或在设计上采用短事务。
3.3 索引优化
确保涉及更新操作的列有适当的索引,这样可以利用行级锁而非表级锁,提高并发性能。
3.4 明确锁定范围
在编写SQL时,尽量精确地指定锁定的目标范围,避免不必要的大范围锁定。
3.5 避免不必要的全表扫描
全表扫描可能导致隐式表锁或者大量间隙锁,如果能通过索引进行查询,则可以减少锁冲突。
四、实战分析
先准备一张表test_table,表结构如下

表中有数据,如下

4.1 行级锁验证
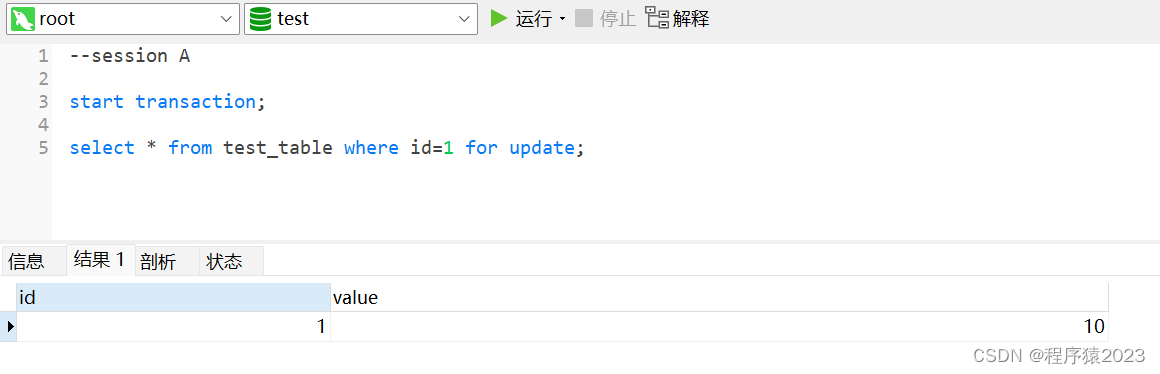
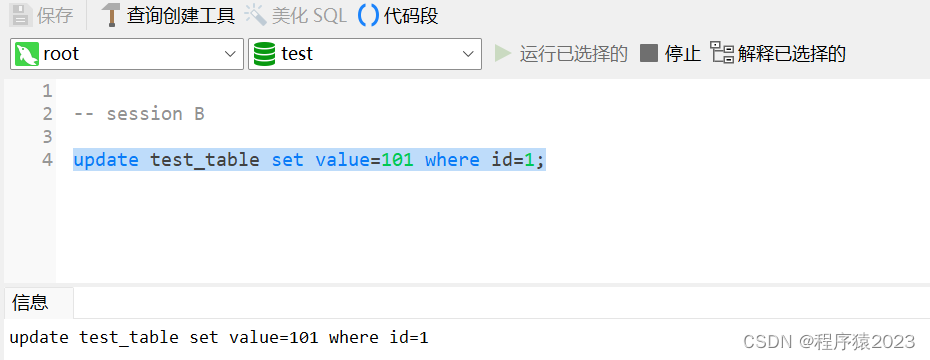
步骤1:启动两个客户端会话(Session A和Session B)


Session A已经对这行数据加了行级锁,所以Session B的更新语句将被阻塞,直到Session A提交或者回滚事务。
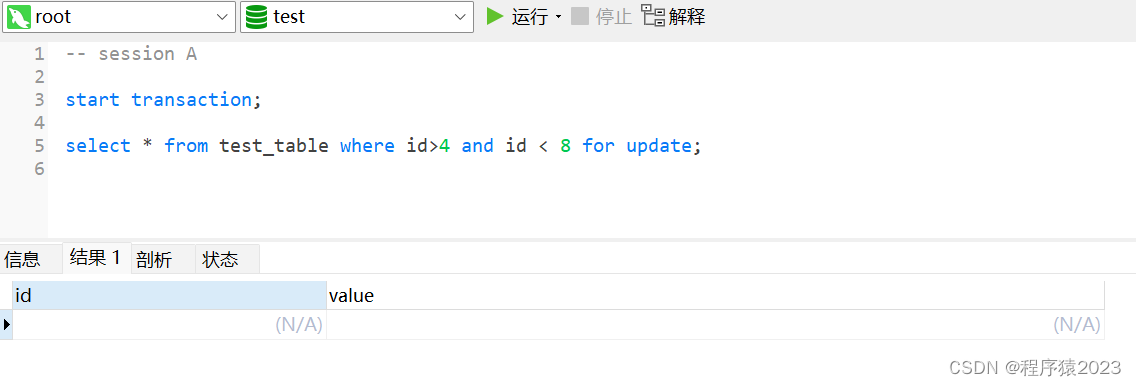
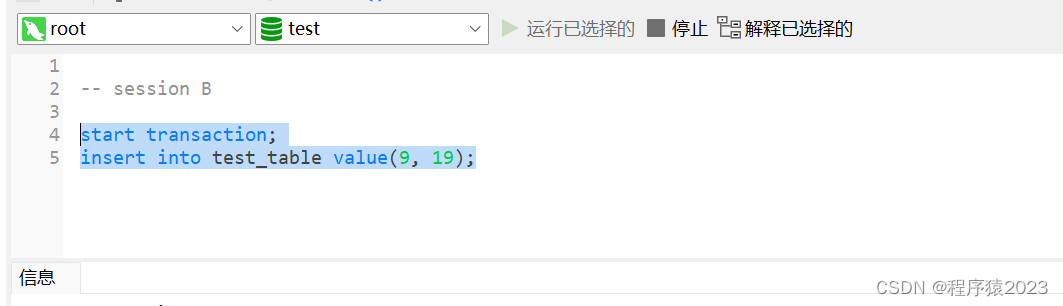
4.2 间隙锁和临键锁验证
Session A开始一个事务,锁定了一个不存在于现有数据范围内的间隙,在Session B中尝试插入一个落在Session A锁定间隙内的新行,Session B的插入操作将被阻塞,直到Session A提交或回滚其事务。


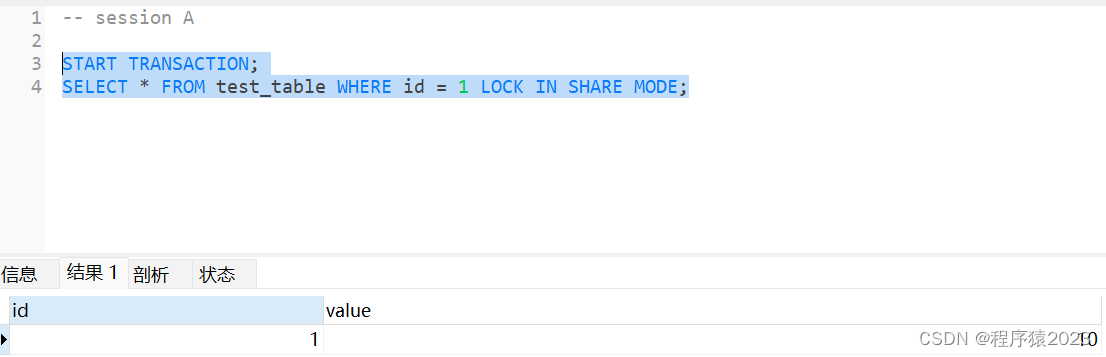
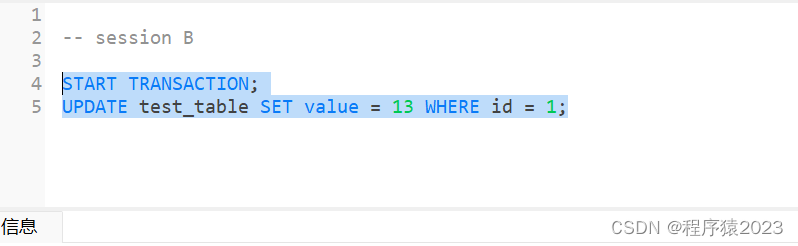
4.3 共享锁验证
Session A开始一个事务,并尝试对一行数据加上共享锁,Session B尝试更新同一行数据时,更新操作将会被阻塞,直到Session A提交或回滚事务。


五、总结
本文介绍了MySQL数据库的锁类型、管理优化以及验证了行级锁、间隙锁、共享锁,数据库的锁是确保在多线程或多用户环境下数据一致。