上期回顾:历程[一]描述了基本的树状图的绘制,默认节点类型defaultNode中的type是circle,下面这篇描述的是节点抽离自定义节点并做数据静态渲染。
官网地址:https://g6-next.antv.antgroup.com/manual/introduction
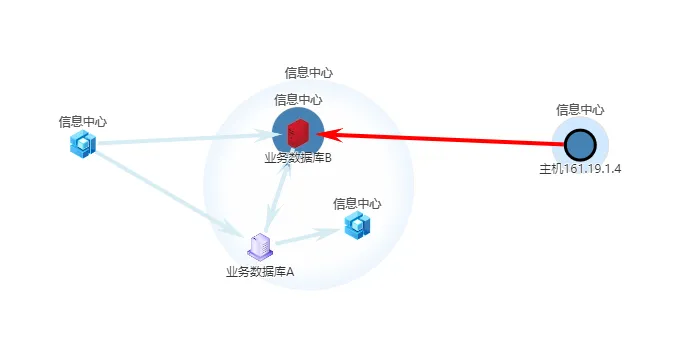
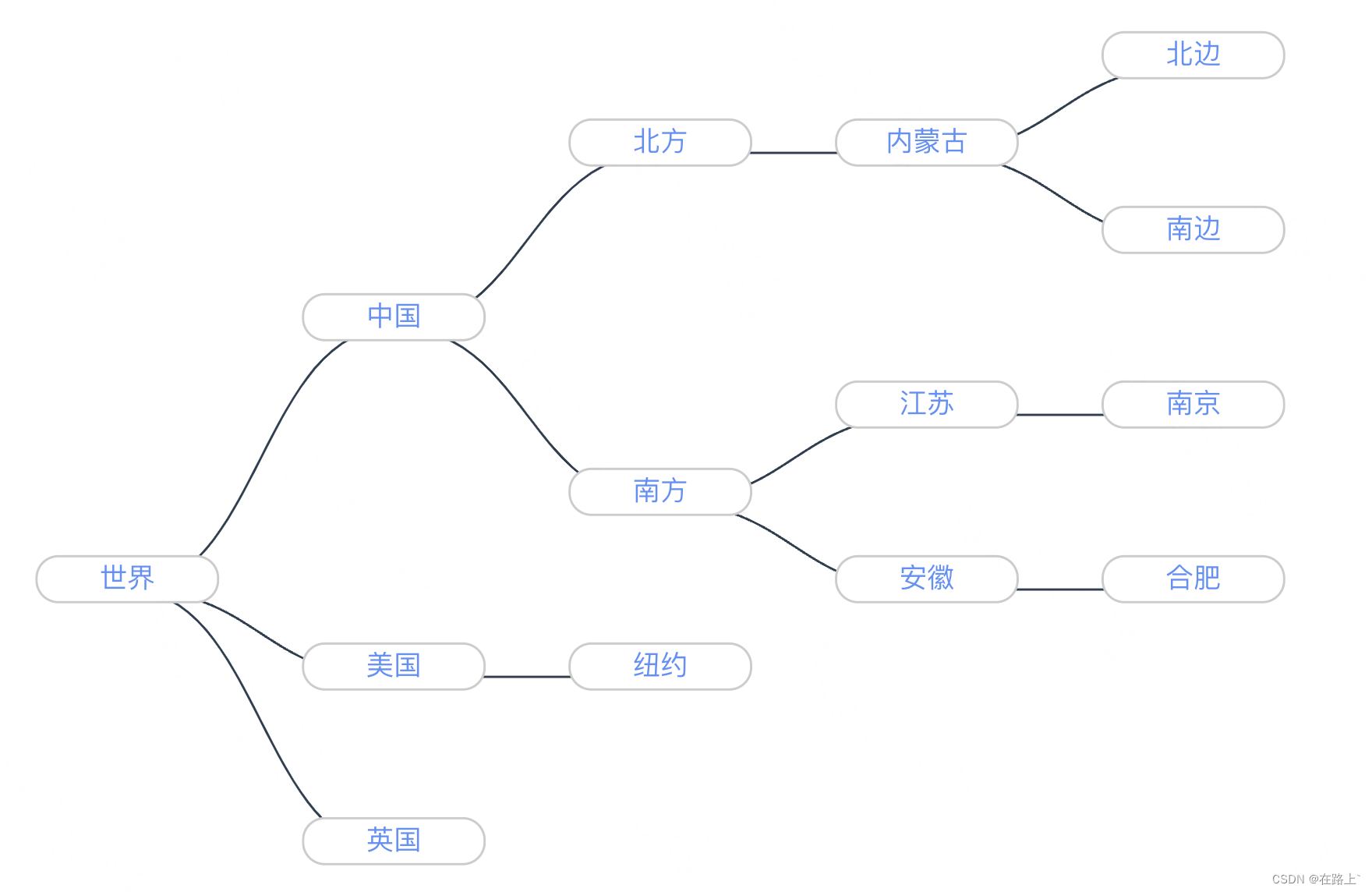
一、案例效果

二、自定义节点渲染
1. 主要通过G6.registerNode实现自定义节点的配置,官网地址:https://g6.antv.antgroup.com/manual/middle/elements/nodes/custom-node
G6.registerNode('nodeName',{options: {style: {},stateStyles: {hover: {},selected: {},},},/*** 绘制节点,包含文本* @param {Object} cfg 节点的配置项* @param {G.Group} group 图形分组,节点中图形对象的容器* @return {G.Shape} 返回一个绘制的图形作为 keyShape,通过 node.get('keyShape') 可以获取。* 关于 keyShape 可参考文档 核心概念-节点/边/Combo-图形 Shape 与 keyShape*/draw(cfg, group) {},/*** 绘制后的附加操作,默认没有任何操作* @param {Object} cfg 节点的配置项* @param {G.Group} group 图形分组,节点中图形对象的容器*/afterDraw(cfg, group) {},/*** 更新节点,包含文本* @override* @param {Object} cfg 节点的配置项* @param {Node} node 节点*/update(cfg, node) {},/*** 更新节点后的操作,一般同 afterDraw 配合使用* @override* @param {Object} cfg 节点的配置项* @param {Node} node 节点