CSS 边框小研究
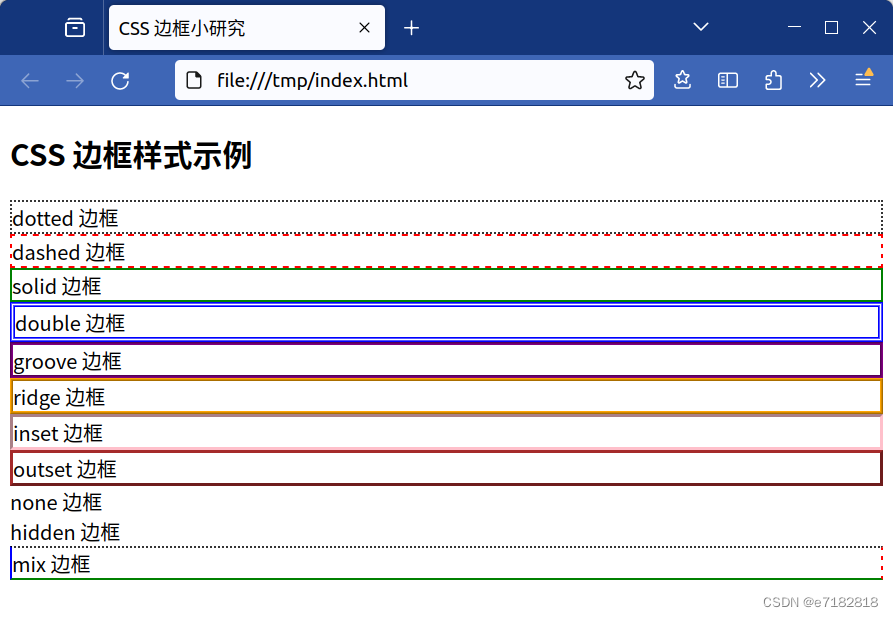
CSS的边框属它可以让我们随心所欲地控制网页元素的边框样式、宽度和颜色。看下面这张图,是不是能很直观地看到不同边框的效果呀?
 ## 探索CSS边框的样式
## 探索CSS边框的样式
你知道吗?border-style这个属性可以定义出好多种不同的边框样式呢!我试着整理了一下,有:
dotted:这种是虚线边框,看起来好有趣呢!dashed:这也是虚线边框,但和dotted的感觉不太一样哦。solid:实线边框,给人一种很稳重的感觉。double:双边框,看起来好有层次感啊!groove:3D凹槽边框,颜色不同效果也会变呢。ridge:3D脊状边框,也是颜色影响效果的一个样式。inset:3D内嵌边框,同样受颜色影响哦。outset:3D外凸边框,颜色一变效果就大不同!none:无边框,有时候简洁也是一种美呢。hidden:隐藏边框,这个也好实用。
而且呢,border-style属性可以接受1到4个值,这样我们就能分别设置上、右、下、左四个边框的样式了,好灵活呀!
为了让代码更易读和实用,我将示例代码中的类名进行了改写,并且补充了边框宽度和颜色的设置,使其更具描述性和实用性:
/* 定义边框样式类 */
.border-dotted {border-style: dotted;border-width: 2px;border-color: black;
}.border-dashed {border-style: dashed;border-width: 2px;border-color: red;
}.border-solid {border-style: solid;border-width: 2px;border-color: green;
}.border-double {border-style: double;border-width: 4px;border-color: blue;
}.border-groove {border-style: groove;border-width: 3px;border-color: purple;
}.border-ridge {border-style: ridge;border-width: 3px;border-color: orange;
}.border-inset {border-style: inset;border-width: 3px;border-color: pink;
}.border-outset {border-style: outset;border-width: 3px;border-color: brown;
}.border-none {border-style: none;
}.border-hidden {border-style: hidden;
}/* 定义混合边框样式类 */
.border-mix {border-style: dotted dashed solid double;border-width: 2px;border-color: black red green blue;
}
下面是一个完整的HTML代码示例,展示了如何使用上述定义的CSS类来应用边框样式:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>CSS 边框小研究</title><style>/* 在这里插入上面定义的CSS代码 *//* ... */</style>
</head>
<body><h2>CSS 边框样式示例</h2><div class="border-dotted">dotted 边框</div><div class="border-dashed">dashed 边框</div><div class="border-solid">solid 边框</div><div class="border-double">double 边框</div><div class="border-groove">groove 边框</div><div class="border-ridge">ridge 边框</div><div class="border-inset">inset 边框</div><div class="border-outset">outset 边框</div><div class="border-none">none 边框</div><div class="border-hidden">hidden 边框</div><div class="border-mix">mix 边框</div>
</body>
</html>
你可以将上述CSS代码插入到HTML文件的<style>标签中,然后在浏览器中打开该HTML文件,就能看到各种边框样式的实际效果啦!就像文章中的示例图一样。
啊,对了!还有一个小细节要注意呢,如果没有设置border-style属性,那其他的CSS边框属性(比如边框宽度、边框颜色等)都不会起作用的。所以,在设置边框样式的时候,一定要先确定border-style属性的值哦!
这样改写后,代码更加直观和实用,每个类名都明确表达了其所应用的边框样式,使得在实际使用中更方便、易懂。