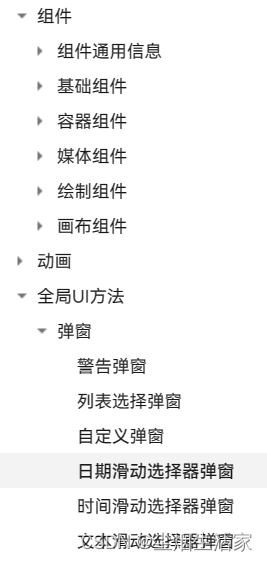
HarmonyOS定义了一系列弹窗反馈类的组件

和前端开发框架VUE3配套生态库element plus中的提供各种组件相比,还是要少一些。可能是手机端操作和PC端操作的差异导致的

如果内置的弹窗不满足要求,可以基于CustomDialog自定义出各种个性化的反馈组件。
首先新建一个ets文件,使用CustomDialog装饰器定义一个自定义的dialog。其内部的语法和普通的Component是完全相同的,通过组合基础组件可以实现不同的布局。
注意需要传递的参数使用@Link进行修饰,在“实例化”的时候引用
@CustomDialog
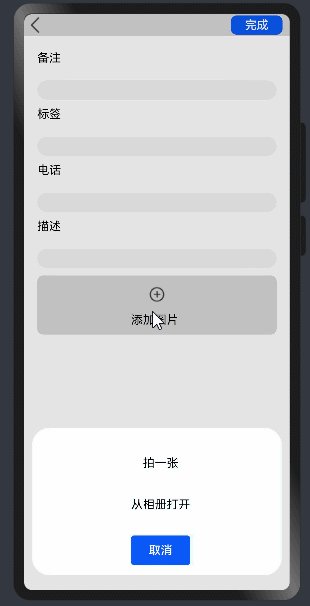
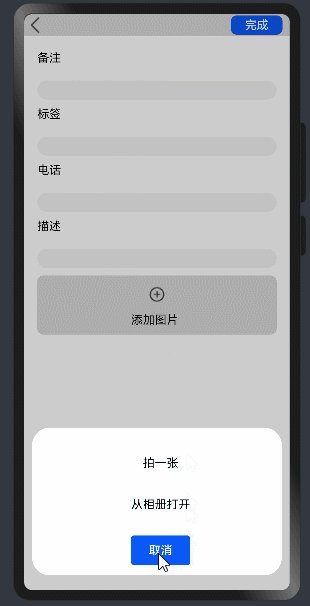
export default struct CustomActionSheet {@Link actionList: string[]controller: CustomDialogControllercancel: () => voidbuild() {Column() {ForEach(this.actionList, (item: string) => {Text(item).width('100%').height(24).fontSize(16).margin({ top: 2, bottom: 2 }).textAlign(TextAlign.Center).onClick((e)=>{})}, item => item)Button('取消', { type: ButtonType.Normal }).borderRadius(4).width(80).onClick((e) => {this.controller.close()this.cancel()})}.justifyContent(FlexAlign.SpaceAround).alignItems(HorizontalAlign.Center).height(200).padding({ left: 10, top: 20 }).borderRadius(8)}
}然后在父组件中实例化CustomDialogController,并在builder属性中引用这个CustomDialog
diaglogController: CustomDialogController = new CustomDialogController({builder: CustomActionSheet({cancel: this.onCancel,actionList: $actionList}),cancel: this.existApp,autoCancel: true,alignment: DialogAlignment.Bottom,offset: { dx: 0, dy: -20 },gridCount: 4,customStyle: false})在需要触发的地方调用即可
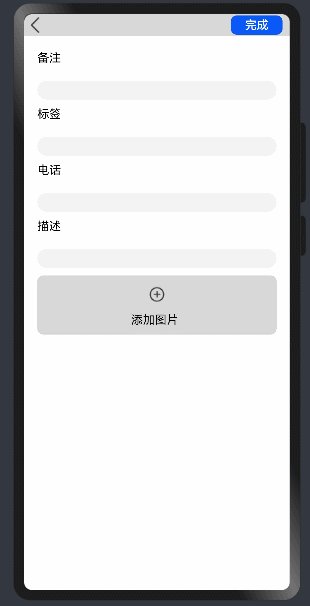
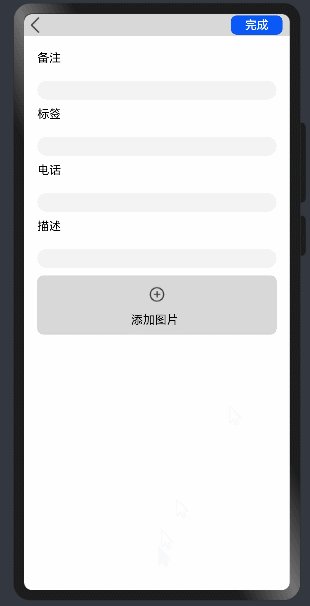
Button().onClick((e) => {if (this.diaglogController != undefined) {this.diaglogController.open()}})最终效果: