目录
phpstudy下载安装
一,pikachu靶场搭建
1.下载pikachu
2.新建一个名为pikachu的数据库
3.pikachu数据库配置
编辑 4.创建网站
编辑 5.打开网站
6.初始化安装
二,DVWA靶场搭建
1.下载DVWA
2.创建一个名为dvwa的数据库
3.DVWA数据库配置
4.创建网站
5.打开登入:http://localhost/dvwa/
三,sqli-labs靶场搭建
1.下载sqli-labs
2.创建一个名为security的数据库
3.导入数据库
3.创建网站:http://localhost/sqli-labs/
编辑 4.打开网站初始化
四,upload-labs靶场搭建
1.下载upload-labs
2.网站搭建
3.打开网站:http://localhost/upload-labs/
五,xss-labs靶场搭建
1.下载xss-labs
2.创建网站
3.打开网站:http://localhost/xss-labs/
对于web安全刚入门的小伙伴来说,漏洞靶场搭建是很重要的,可以通过靶场学以致用,对所学知识点进行巩固练习。下面和我一起搭建5个比较常用的初学者入门靶场,演示搭建环境:win11系统+phpstudy
phpstudy下载安装
phpstudy是一个php运行环境的集成包,用户不需要去配置运行环境,就可以使用,phpstudy不仅是一款比较好用的php调试环境工具,并且还包括了开发工具和常用手册,对于新手是有很大帮助的。
1.官网下载
phpstudy官网:https://www.xp.cn/
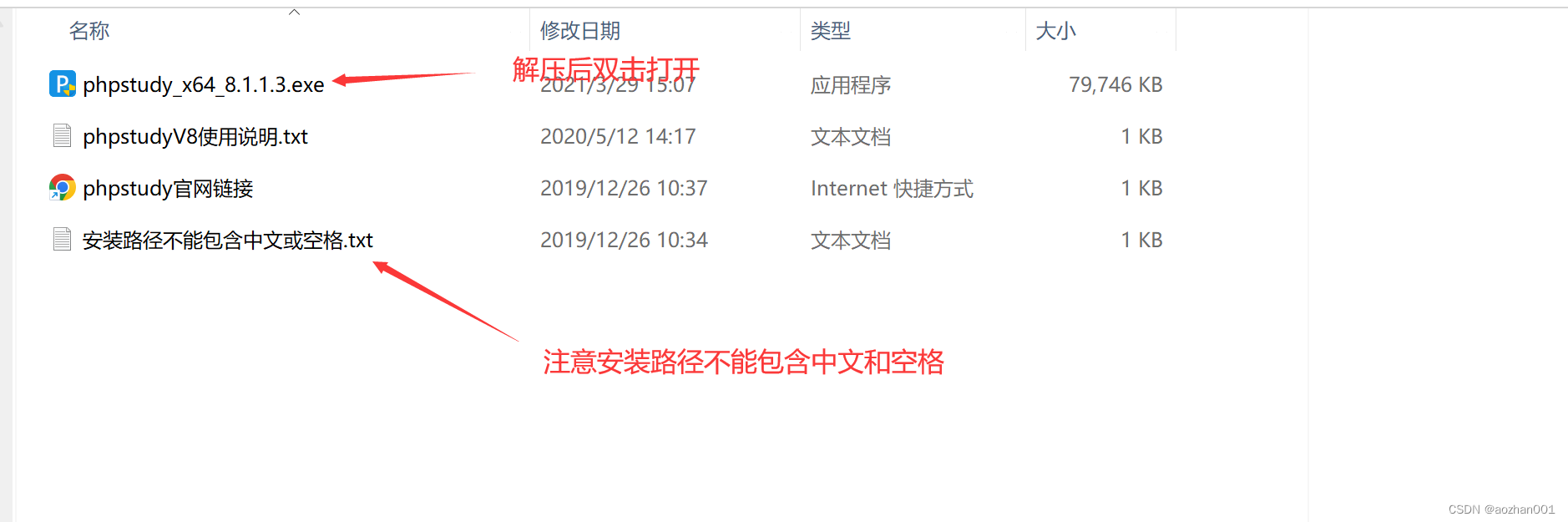
进入官网首页,点击windows版本->点击立即下载 ->64位下载->选择路径解压(注意路径不要包含中文和空格)
2.安装
双击打开

选自定义安装->修改安装路径->安装完成
启动相关服务,启动apache和mysql

启动mysql报错以及mysql无法启动
点击配置将字符串改为utf8mb4

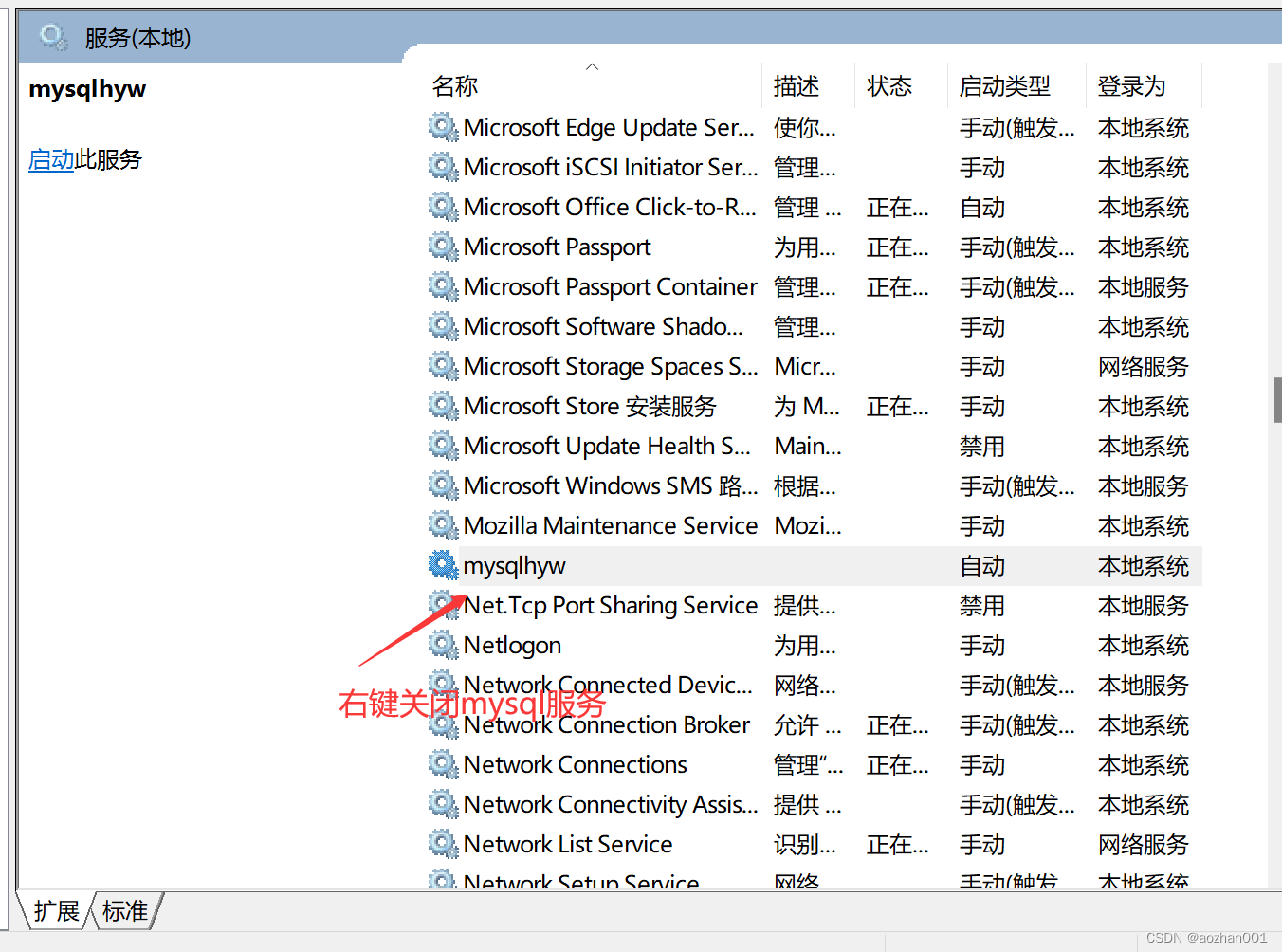
如果还是不能正常启动mysql(启动后过一会就听),那么可能就是和你本机上的mysql冲突了
这里我尝试过了修改端口号和停止本机mysql服务,但是很遗憾还是启动不了,启动一会就停了,如果你的电脑上没有安装mysql,那你可以忽略

 这两个都没有解决,最后我在网上找了很多办法,但是都失败了,什么文件替换,数据库实例删除都没有用,哎,所以逼到我最后,我直接把原有的数据库给删除了,屏幕前的小伙伴如果也遇到了这问题可以去网上找一找解决办法,如果和我一样试过了都没有的话,那就选择就本地数据库删除吧。
这两个都没有解决,最后我在网上找了很多办法,但是都失败了,什么文件替换,数据库实例删除都没有用,哎,所以逼到我最后,我直接把原有的数据库给删除了,屏幕前的小伙伴如果也遇到了这问题可以去网上找一找解决办法,如果和我一样试过了都没有的话,那就选择就本地数据库删除吧。
删除后启动成功,说多了都是泪啊,哎

打开浏览器输入localhost ,创建站点成功

接下来我们安装数据库管理工具,后期便于我们管理靶场的数据库,点击安装,选择站点即可
 修改数据库root用户密码
修改数据库root用户密码

现在我们打开phpmyadmin工具看看能不能登入数据库


好了,这样前期的工作就完成了,我们可以开始搭建我们的靶场了
一,pikachu靶场搭建
1.下载pikachu
Pikachu是一个带有漏洞的Web应用系统,在这里包含了常见的web安全漏洞。 如果你是一个Web渗透测试学习人员且正发愁没有合适的靶场进行练习,那么Pikachu可能正合你意。
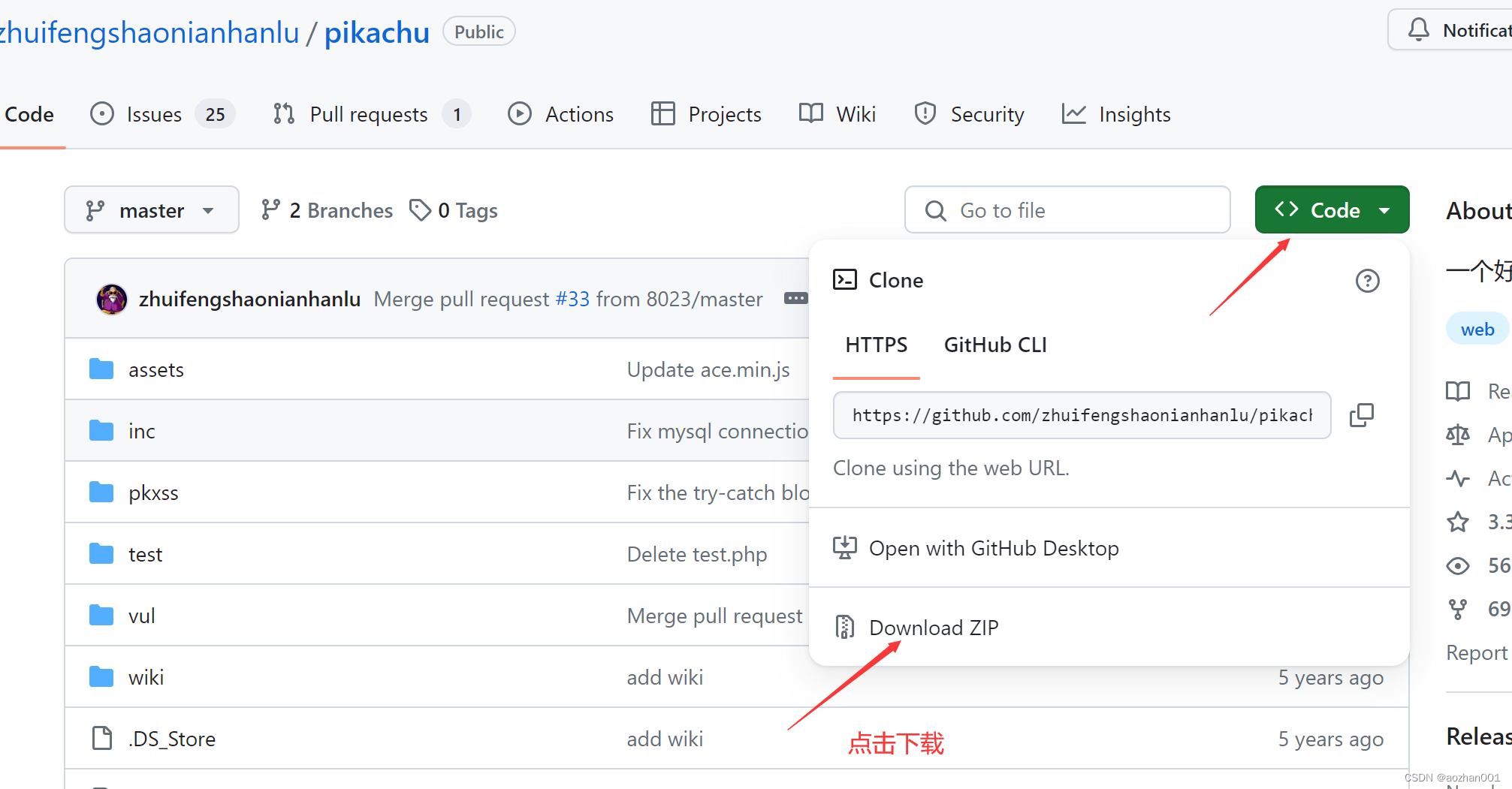
下载地址:https://github.com/zhuifengshaonianhanlu/pikachu
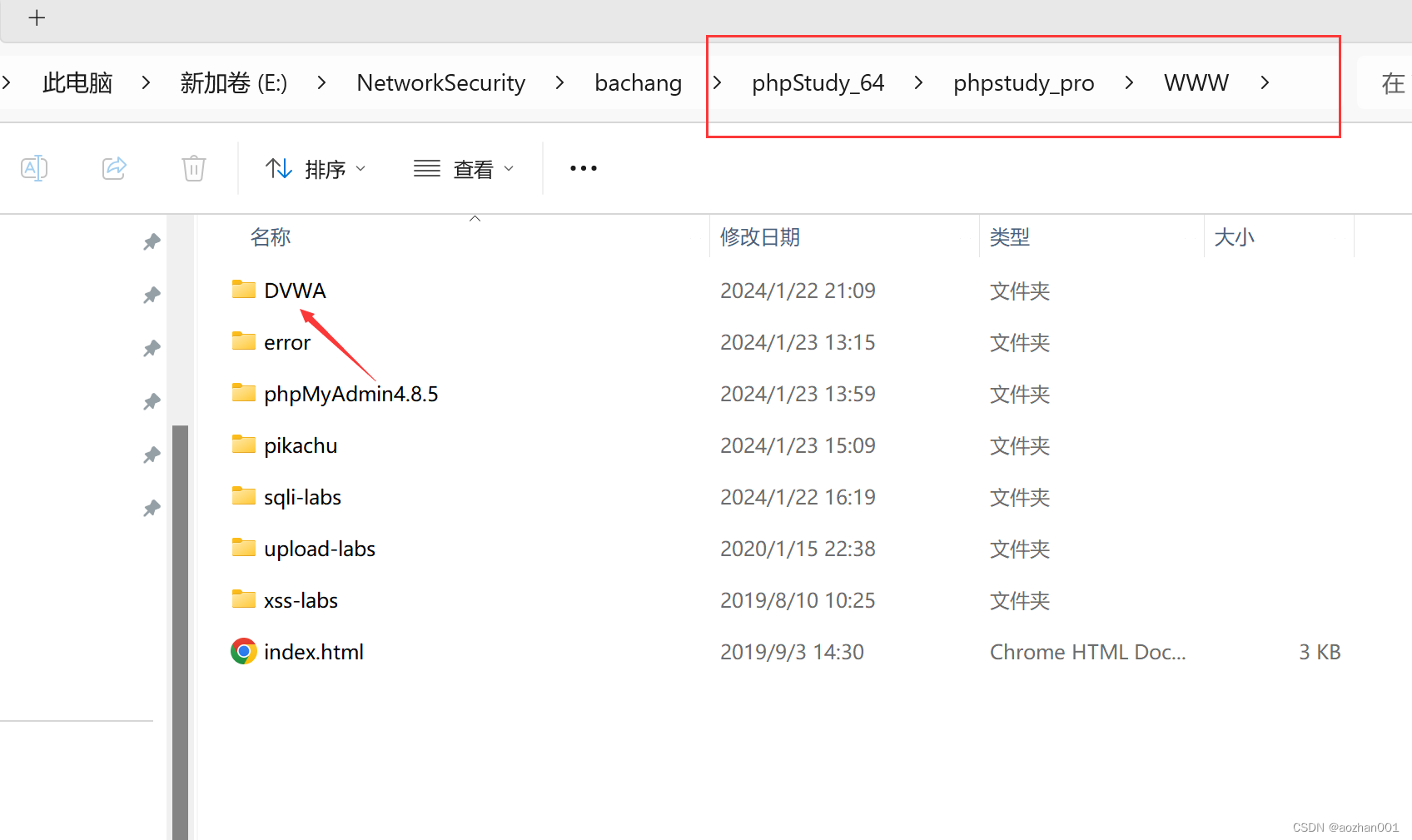
 加压后重命名将pikachu文件放到phpstudy文件下的www目录下(如图)
加压后重命名将pikachu文件放到phpstudy文件下的www目录下(如图)

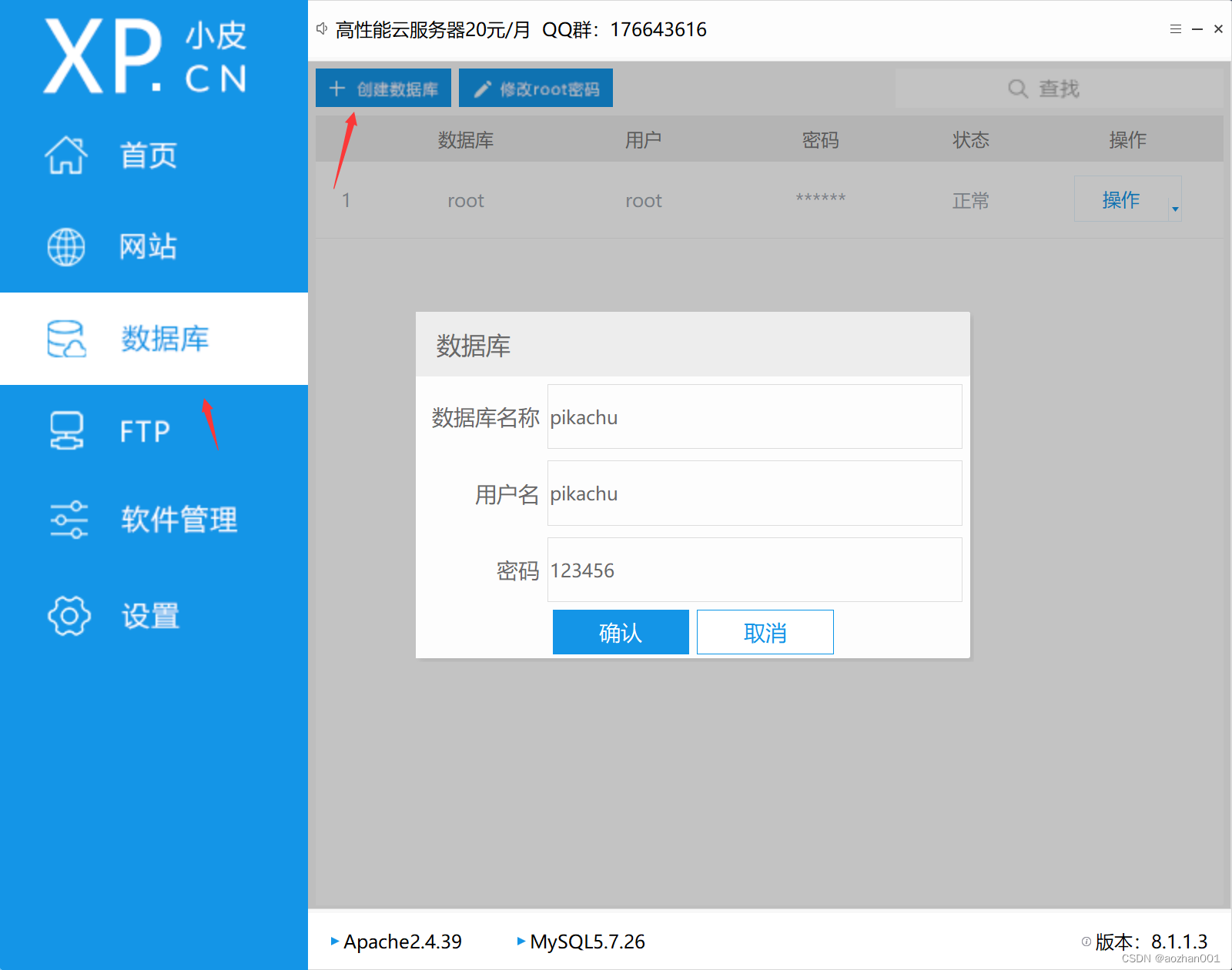
2.新建一个名为pikachu的数据库

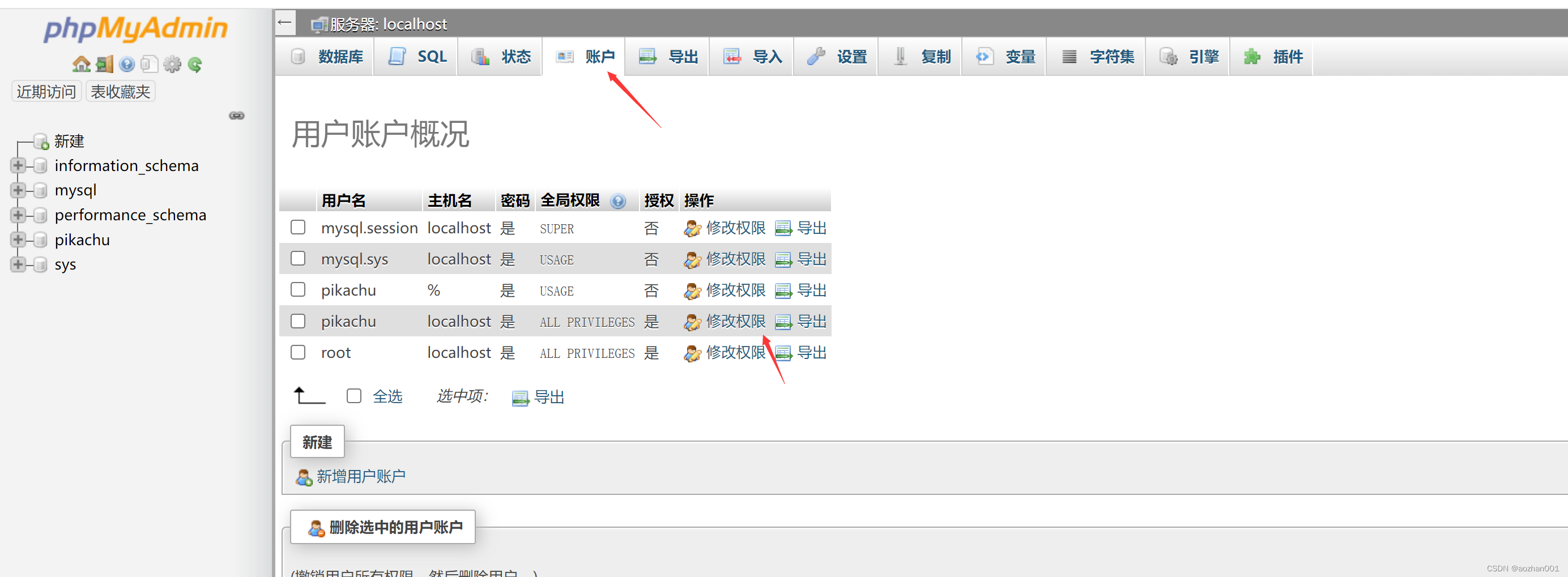
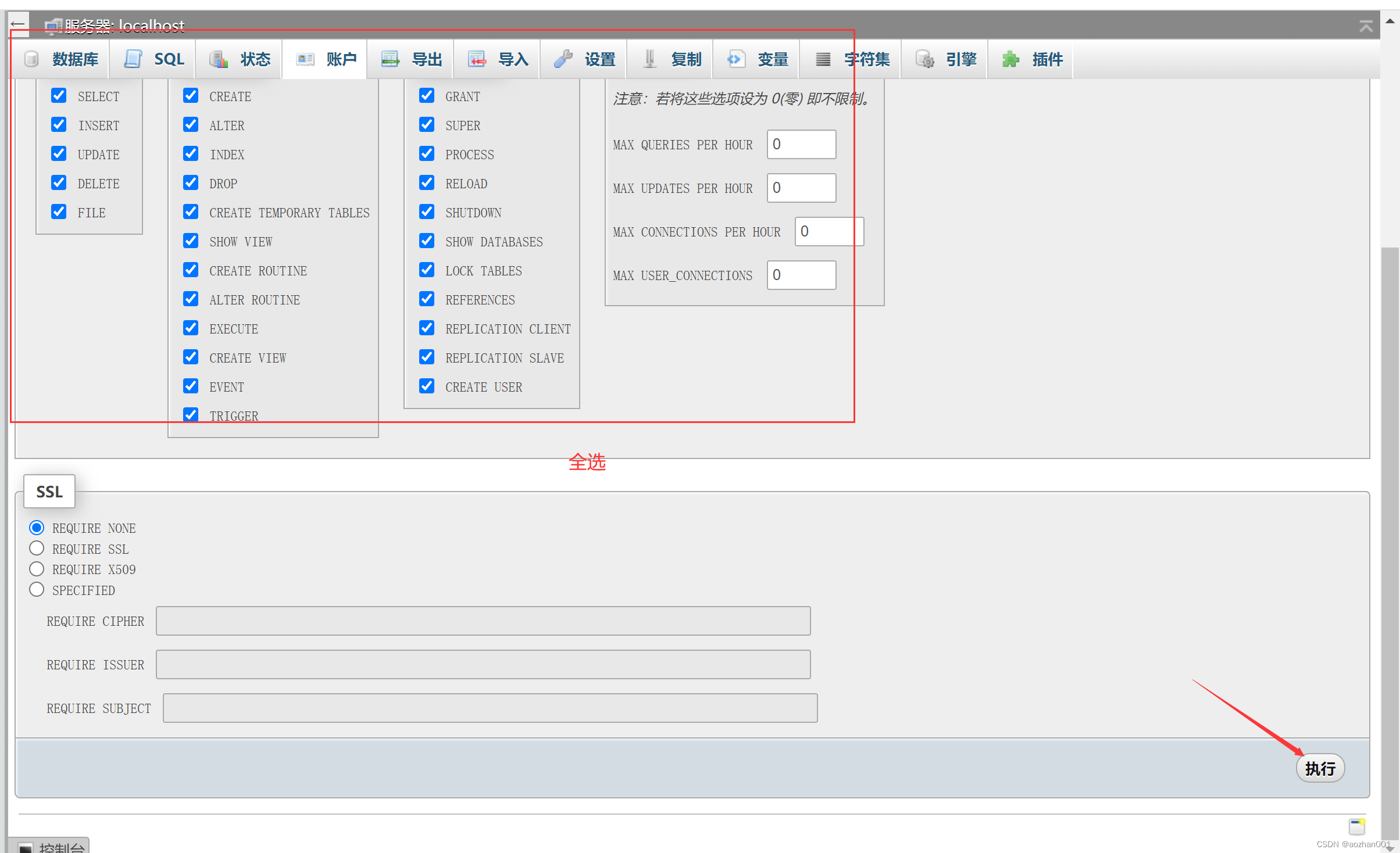
打开phpmyadmin登入root用户,修改pikachu用户权限


3.pikachu数据库配置
打开www/pikachu/inc下的config.inc.php文件
 修改用户名,密码,数据库名,切记保存!!
修改用户名,密码,数据库名,切记保存!!
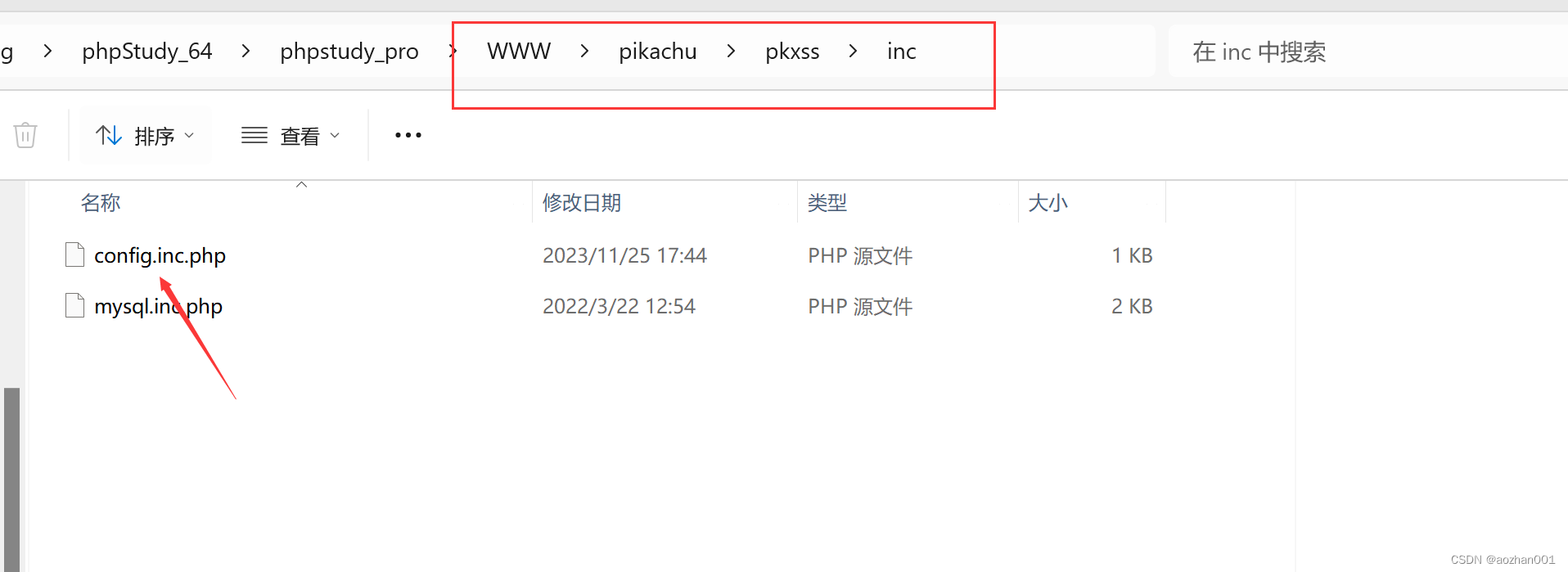
 打开www/pikachu/pkxss/inc下的config.inc.php文件
打开www/pikachu/pkxss/inc下的config.inc.php文件 修改用户名和密码,这里数据库名不用修改,默认就好,切记保存!!
修改用户名和密码,这里数据库名不用修改,默认就好,切记保存!!
 4.创建网站
4.创建网站
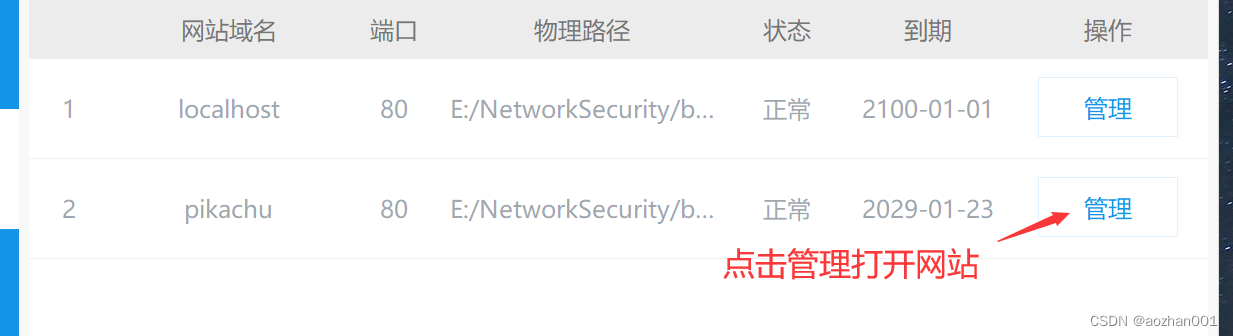
 5.打开网站
5.打开网站

也可以直接浏览器访问http://localhost/pikachu
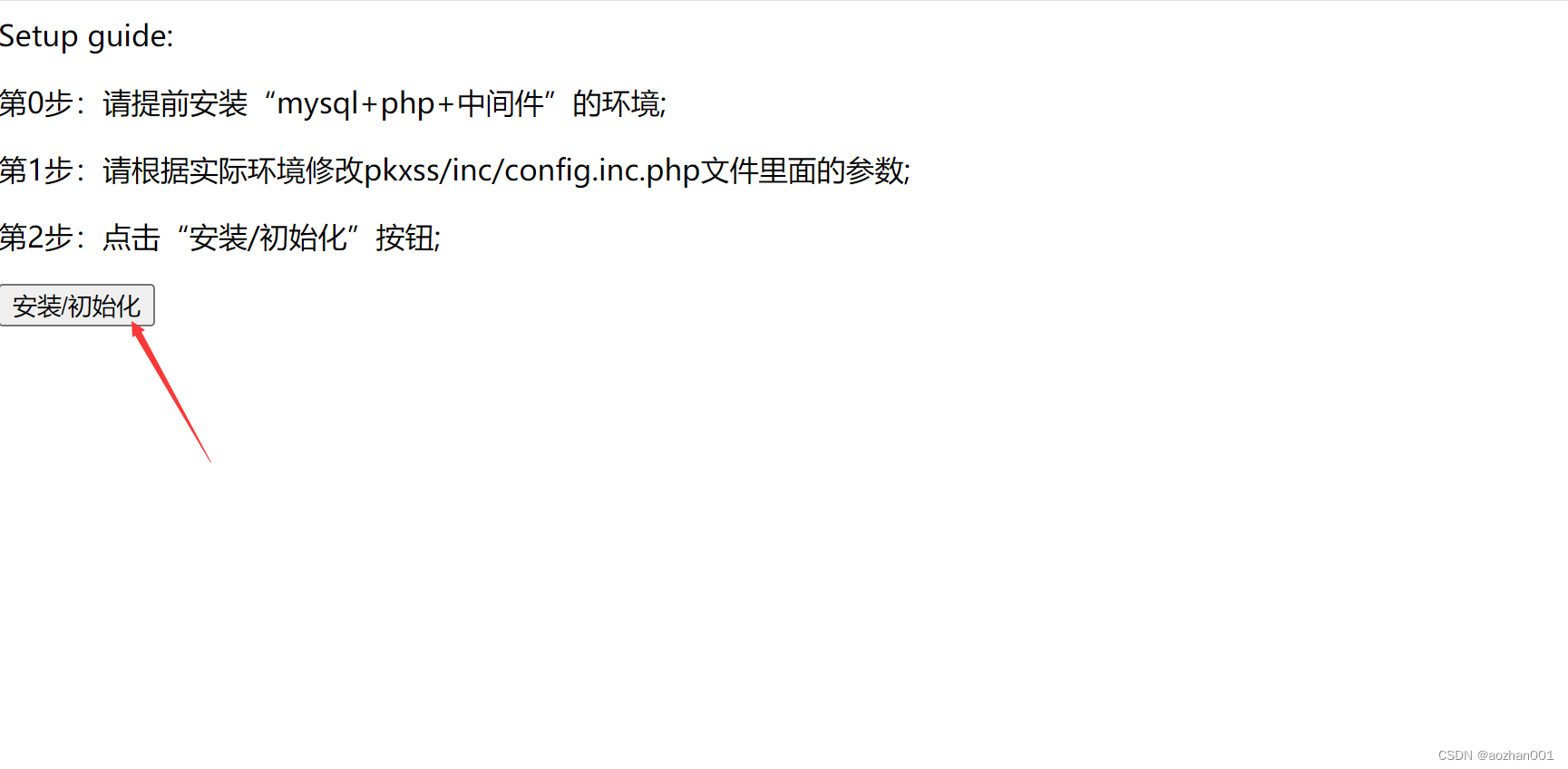
6.初始化安装



好了到这里就搭建成功了!!!恭喜恭喜!!!
二,DVWA靶场搭建
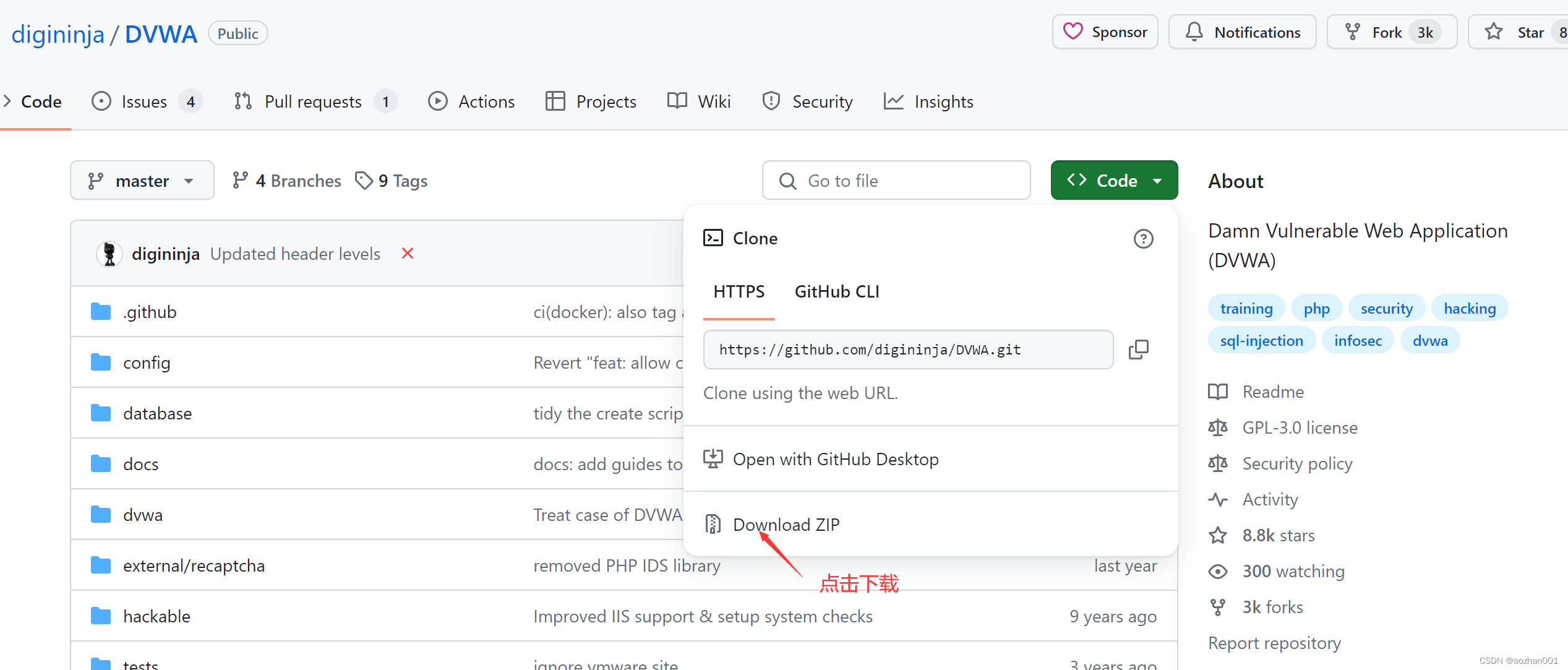
1.下载DVWA
下载地址:https://github.com/digininja/DVWA?tab=security-ov-file

解压后从命名放到phpstudy文件的www文件目录下 (如图)

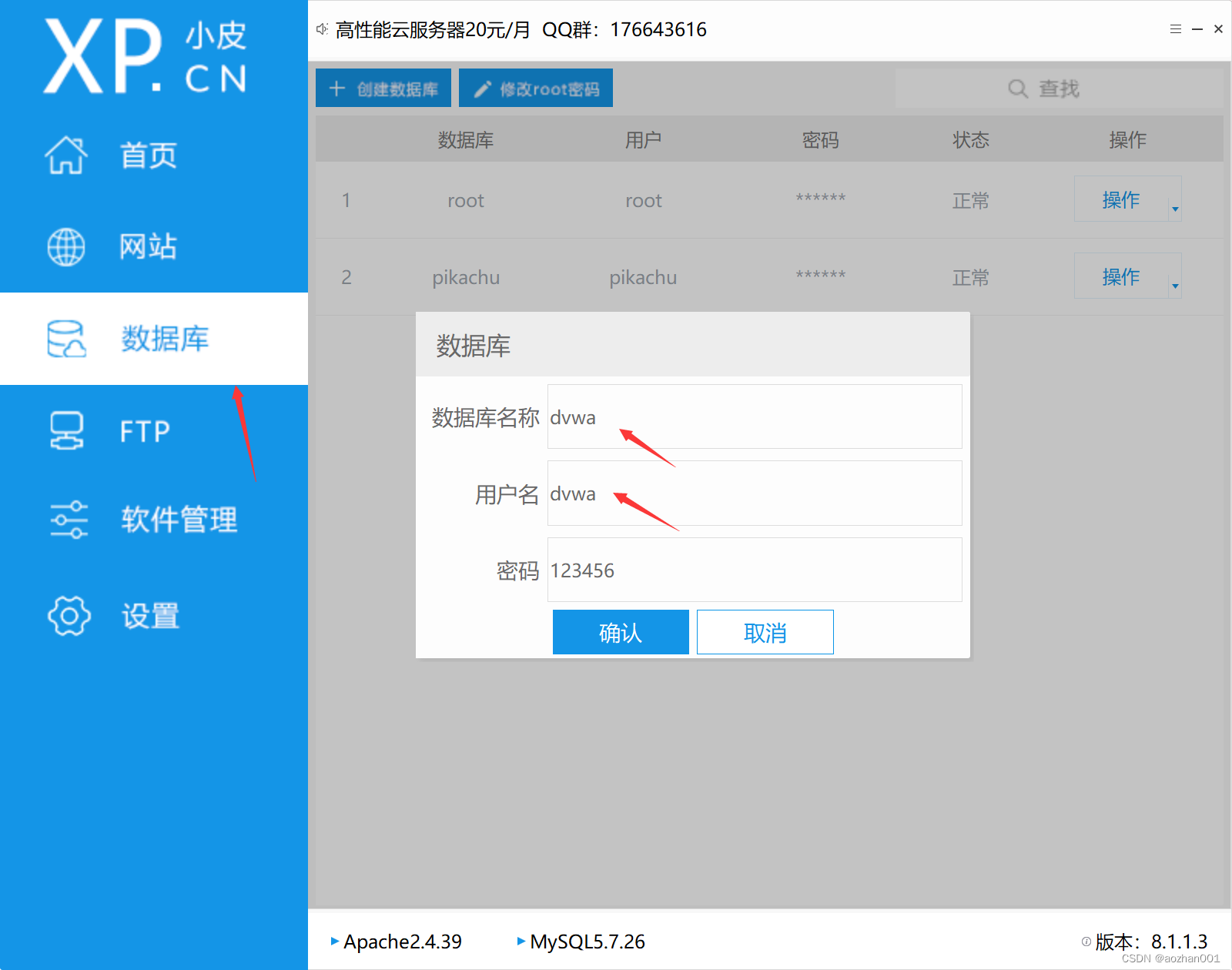
2.创建一个名为dvwa的数据库

3.DVWA数据库配置
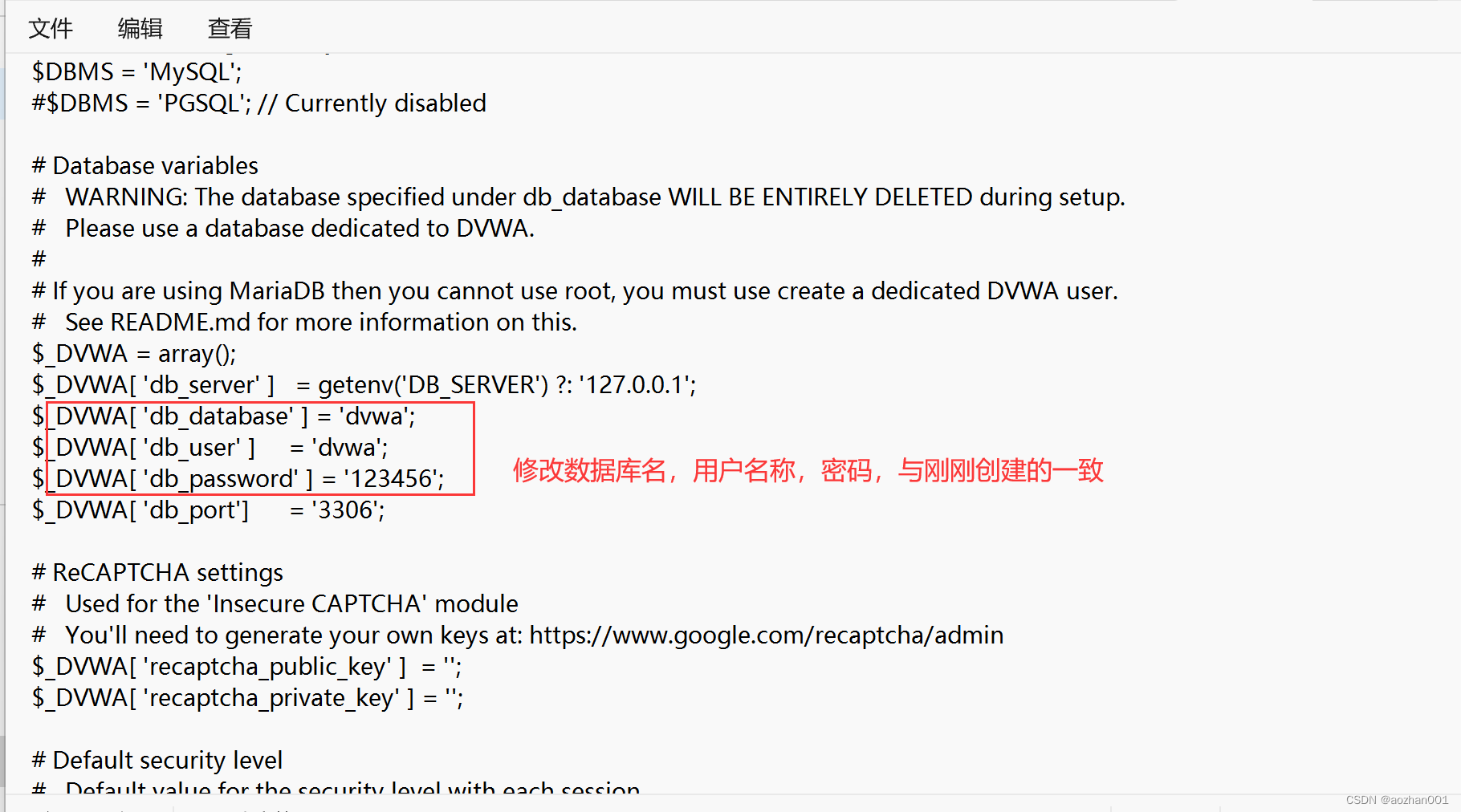
打开www\DVWA\config文件夹下的config.inc.php文件,这里要将.dist去掉,改为config.inc.php

修改数据库名称,用户名称,密码,改为记得保存哦

4.创建网站
目录即DVWA的目录

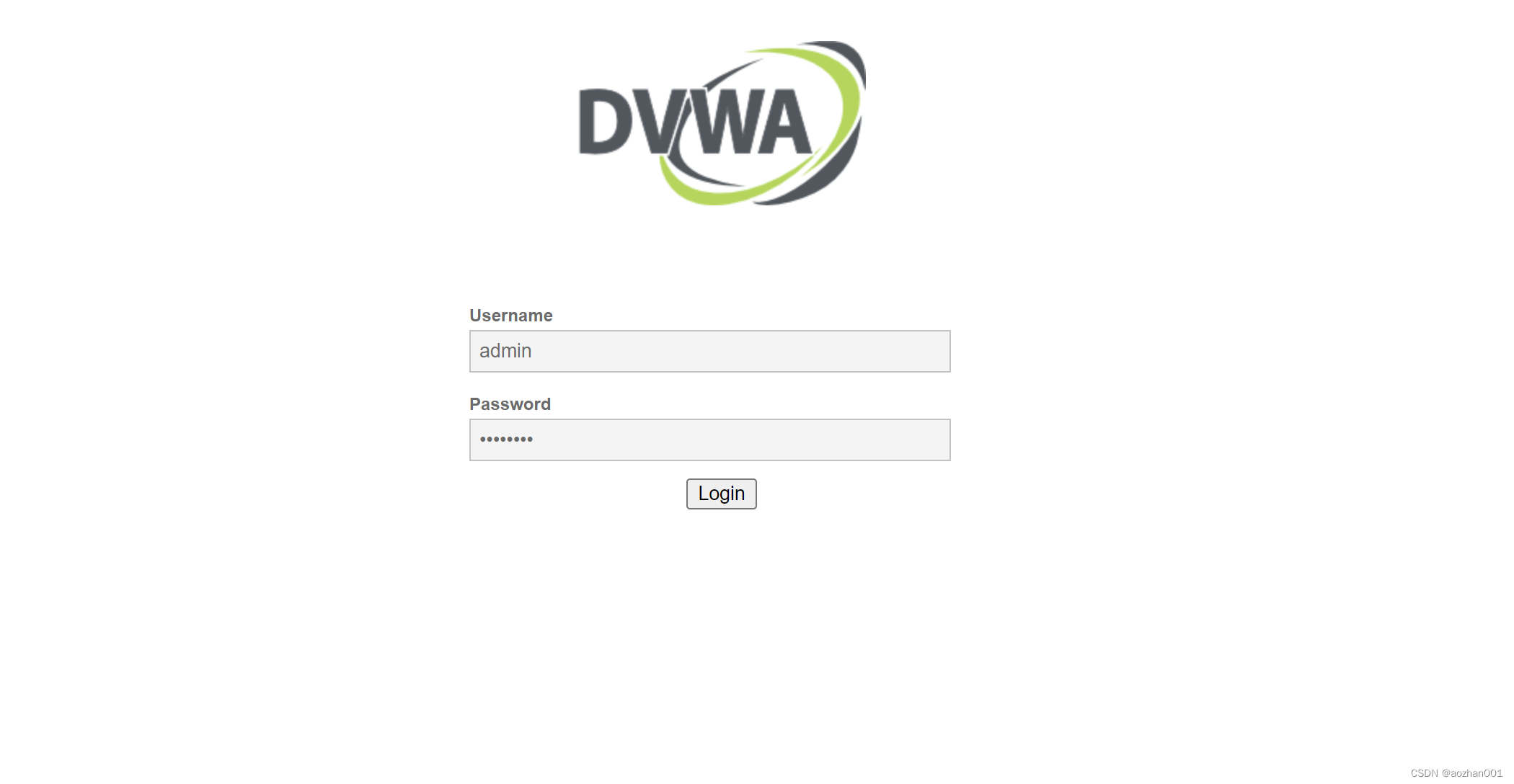
5.打开登入:http://localhost/dvwa/
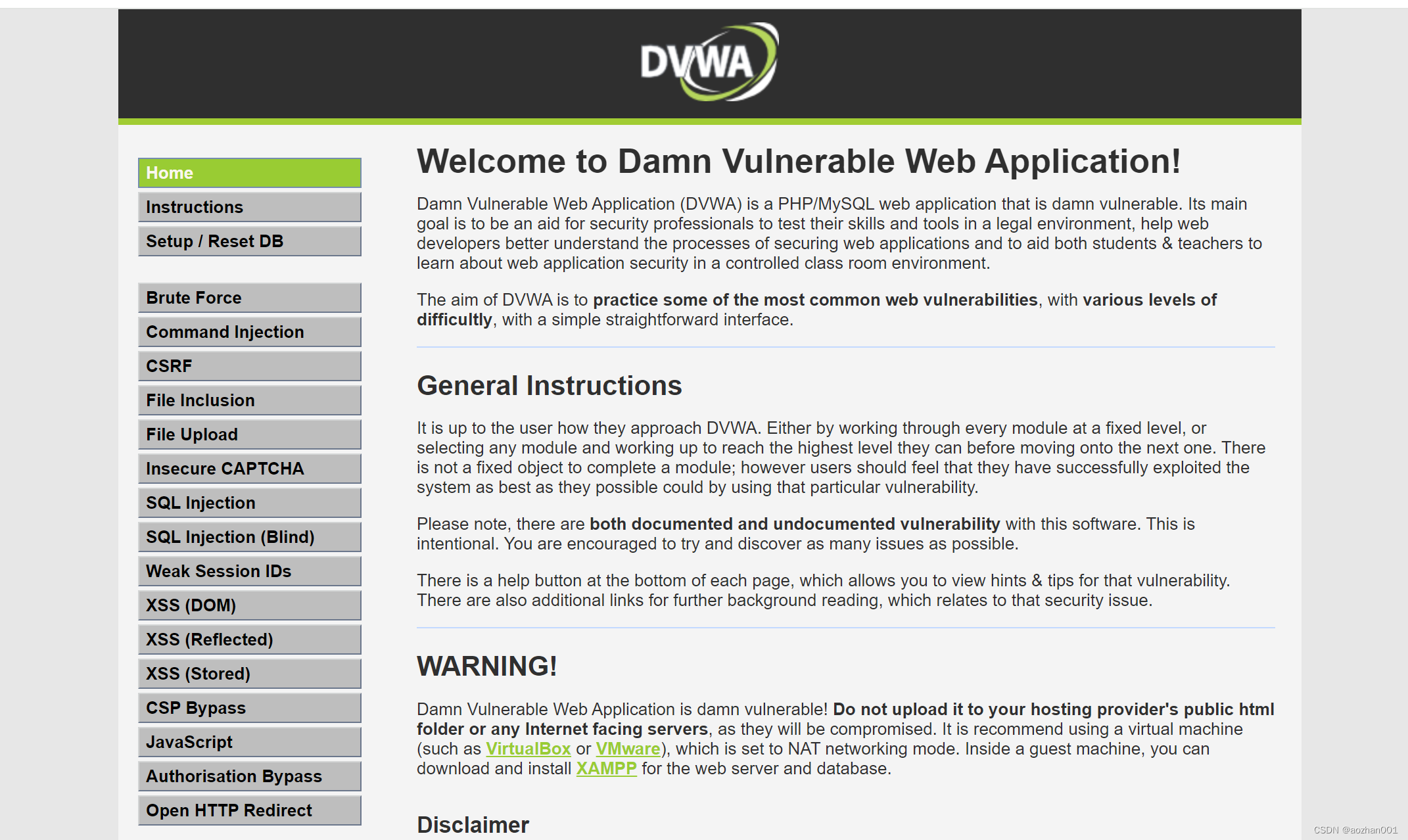
点击管理打开网站,点击create进行安装


登入,默认账号为admin,密码为password


好了,DVWA搭建完毕!!!恭喜恭喜!!!
三,sqli-labs靶场搭建
1.下载sqli-labs
下载地址:https://github.com/Audi-1/sqli-labs
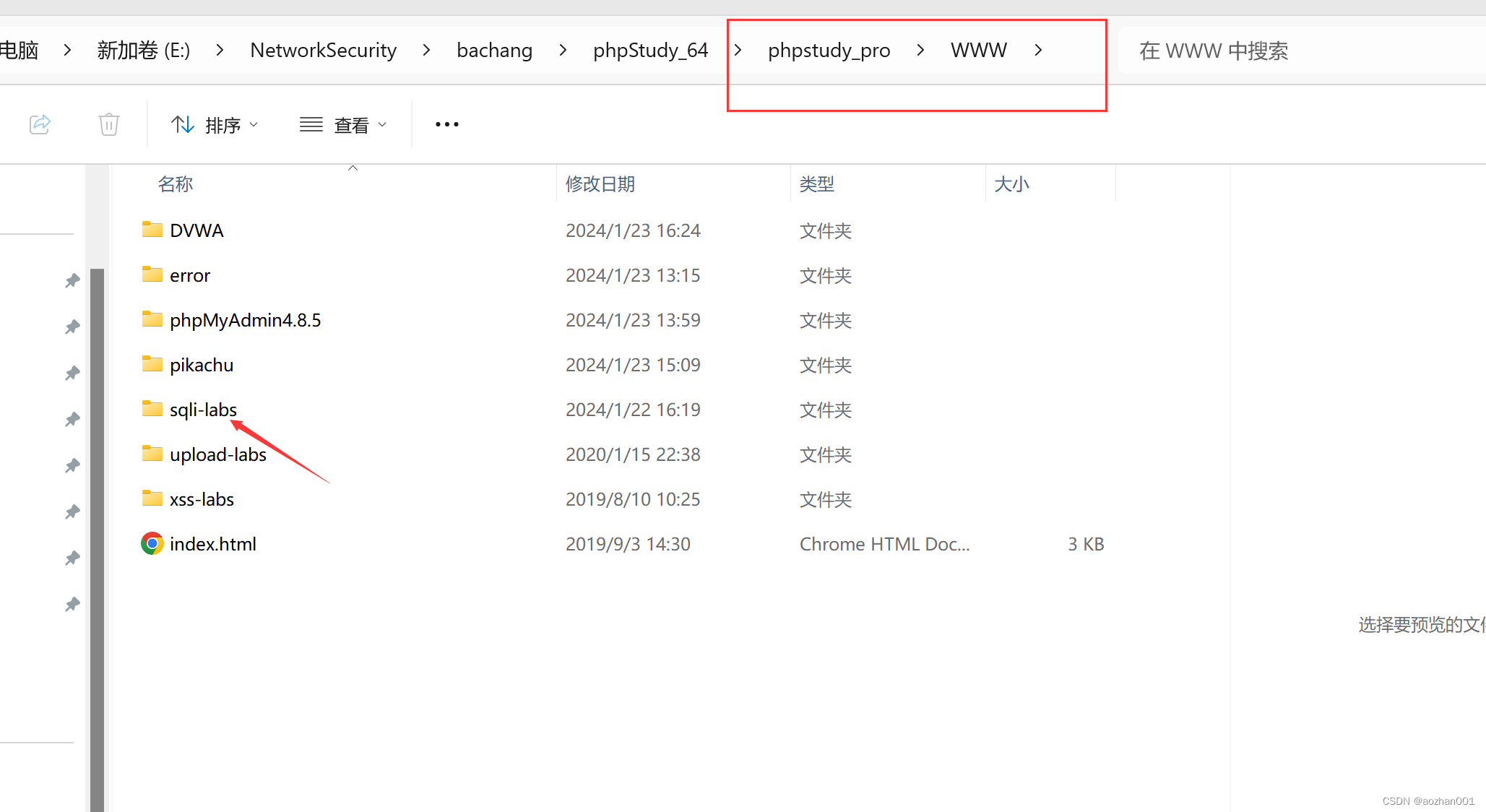
下载解压重命名为sqli-labs将其放在www目录下


2.创建一个名为security的数据库

3.导入数据库
用phpadmin登录root用户 ,选择security数据库,导入sql文件

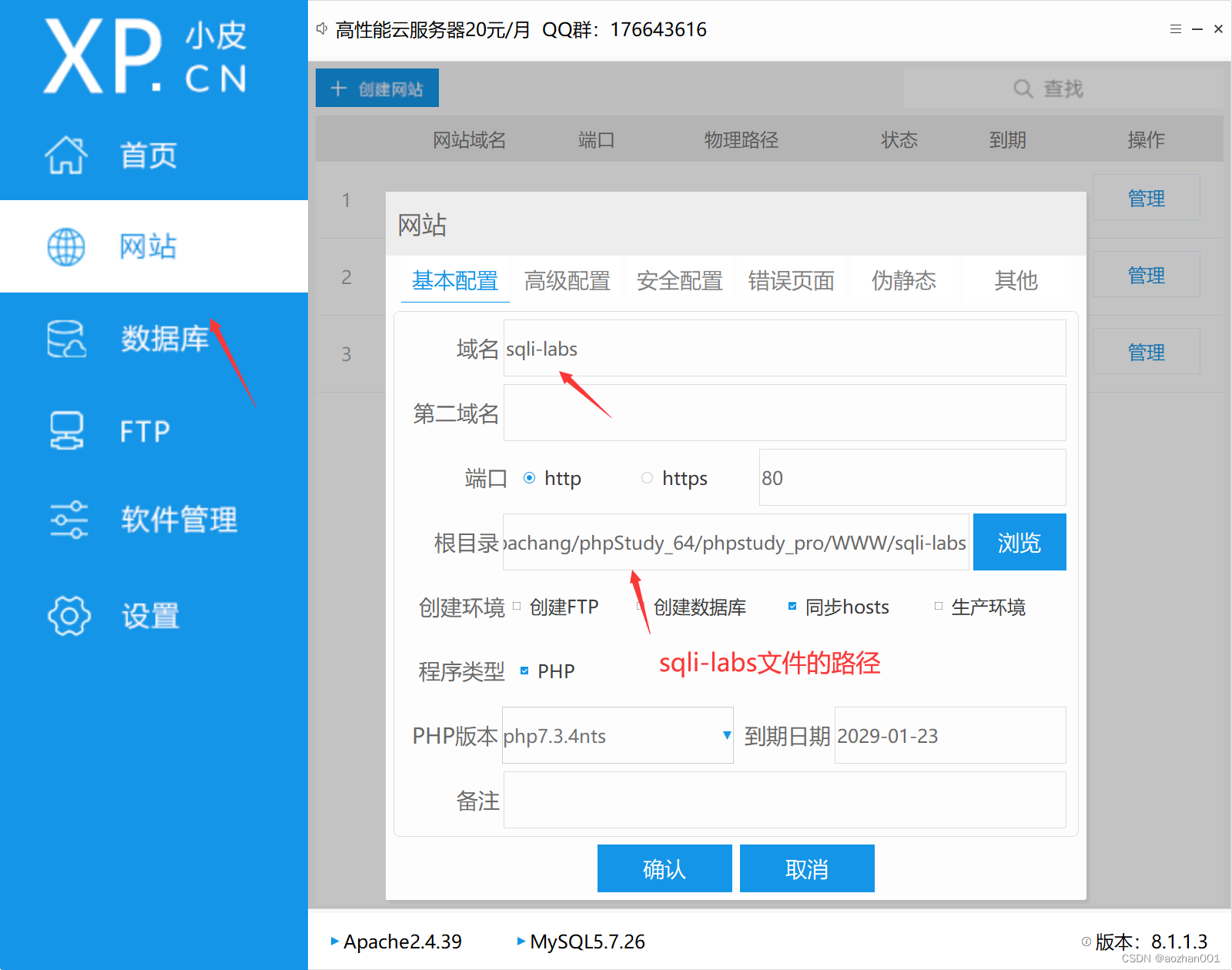
3.创建网站:http://localhost/sqli-labs/
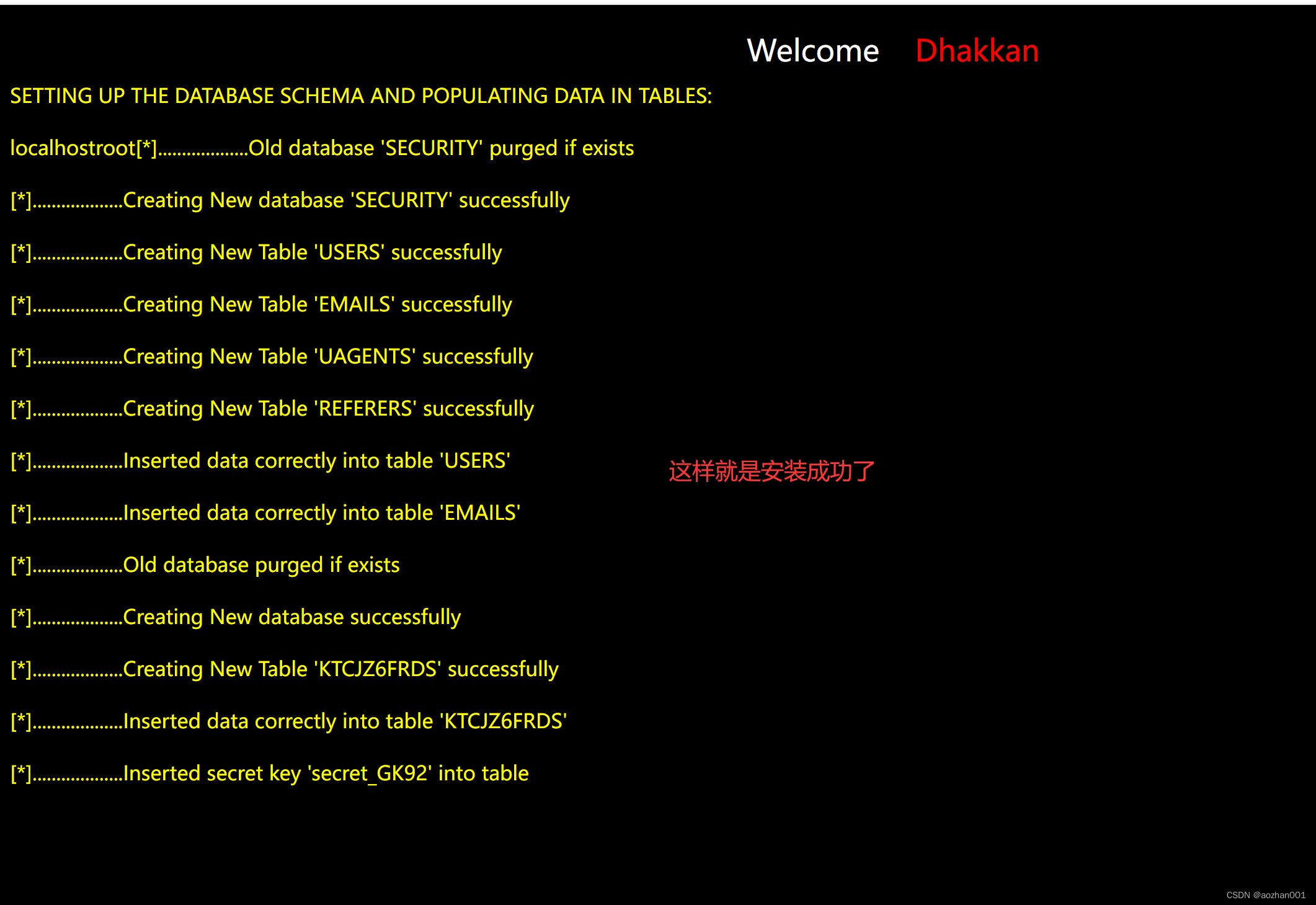
 4.打开网站初始化
4.打开网站初始化



好了到这里sqli-labs靶场就搭建成功了!!恭喜恭喜!!!
四,upload-labs靶场搭建
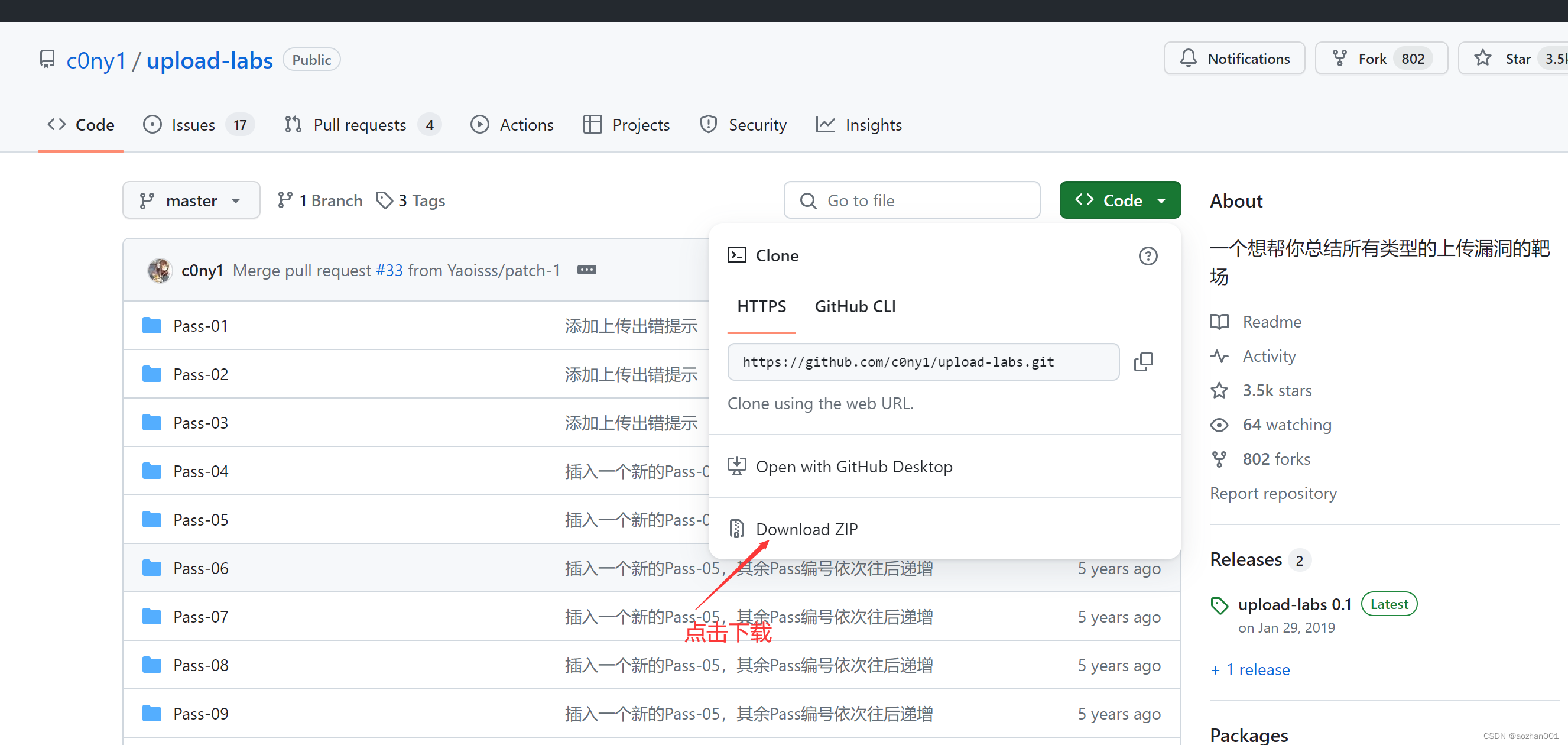
1.下载upload-labs
下载地址:https://github.com/c0ny1/upload-labs
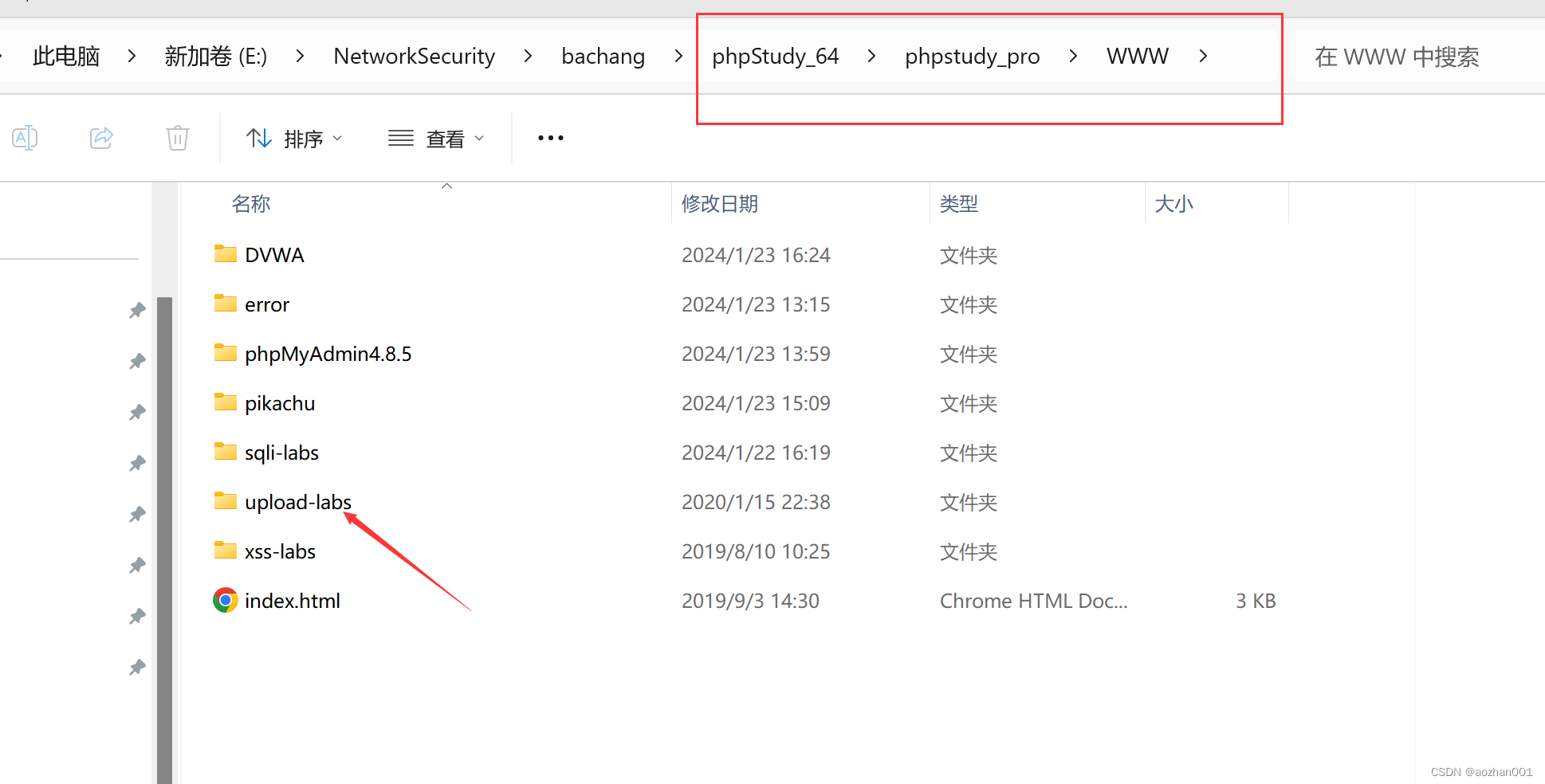
 下载后压缩重命名为upload-labs,将其放在www文件夹下
下载后压缩重命名为upload-labs,将其放在www文件夹下

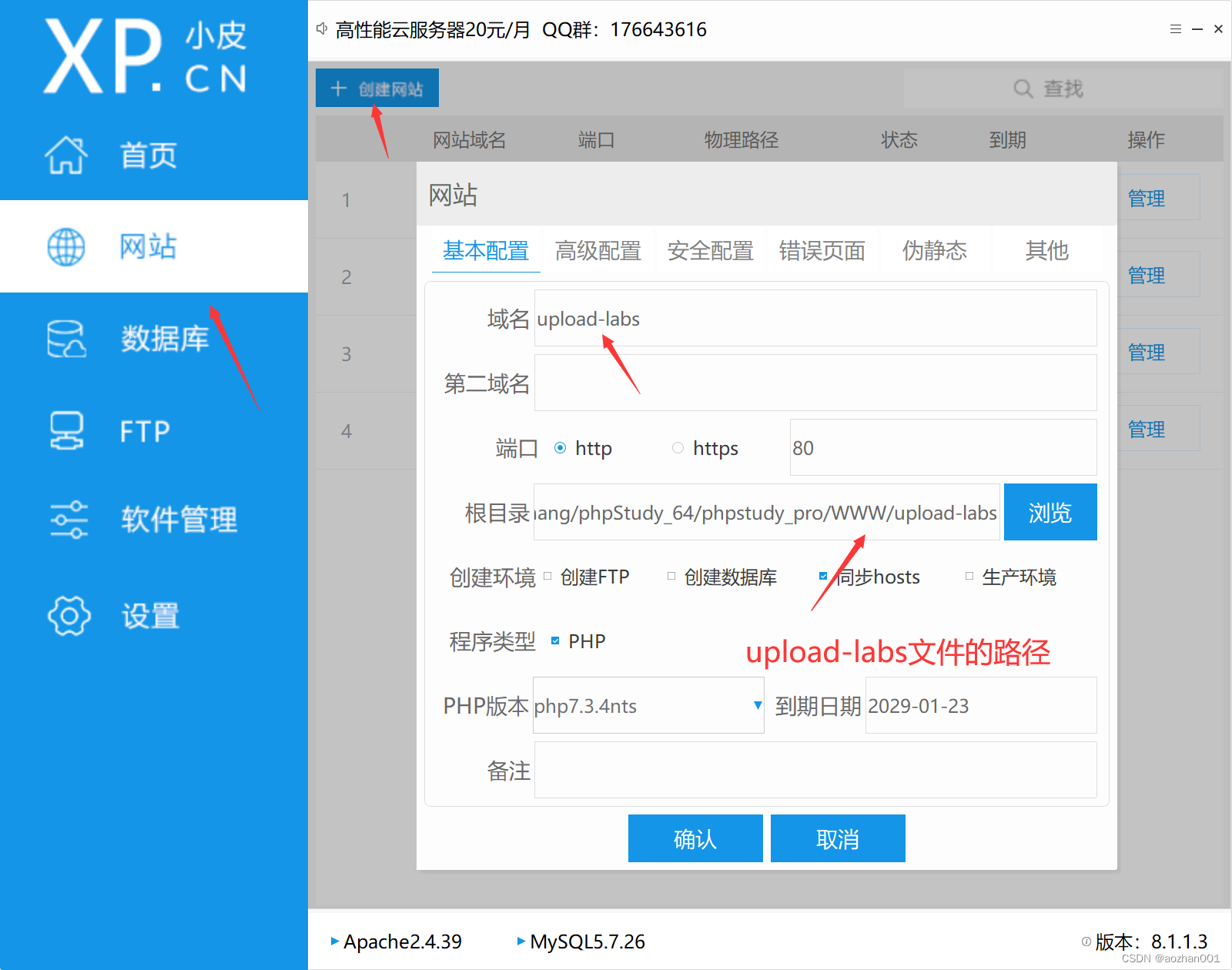
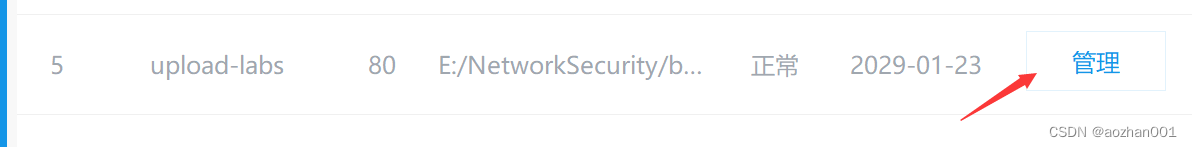
2.网站搭建

3.打开网站:http://localhost/upload-labs/

好了,这样upload-labs靶场就搭建好了!!恭喜恭喜!!!
五,xss-labs靶场搭建
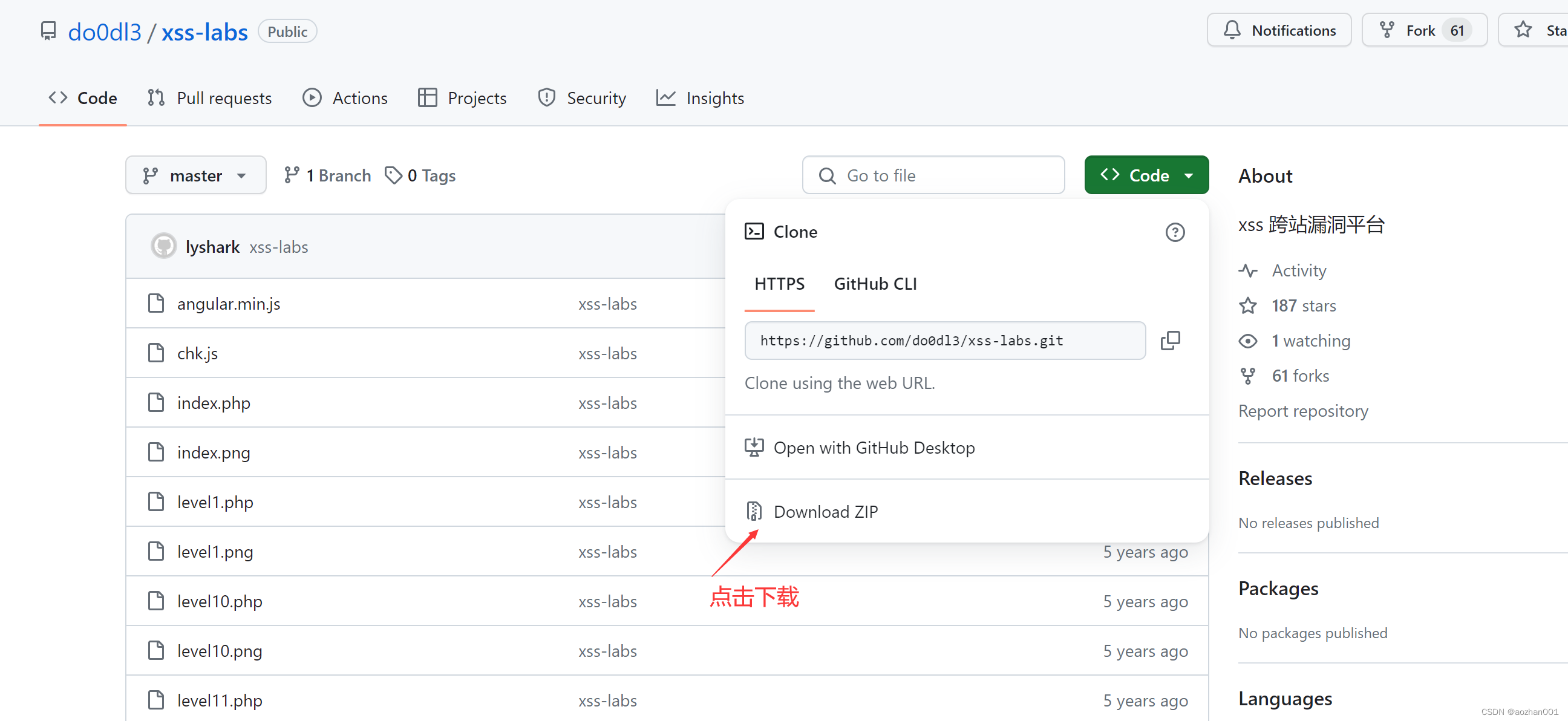
1.下载xss-labs
下载地址:https://github.com/do0dl3/xss-labs

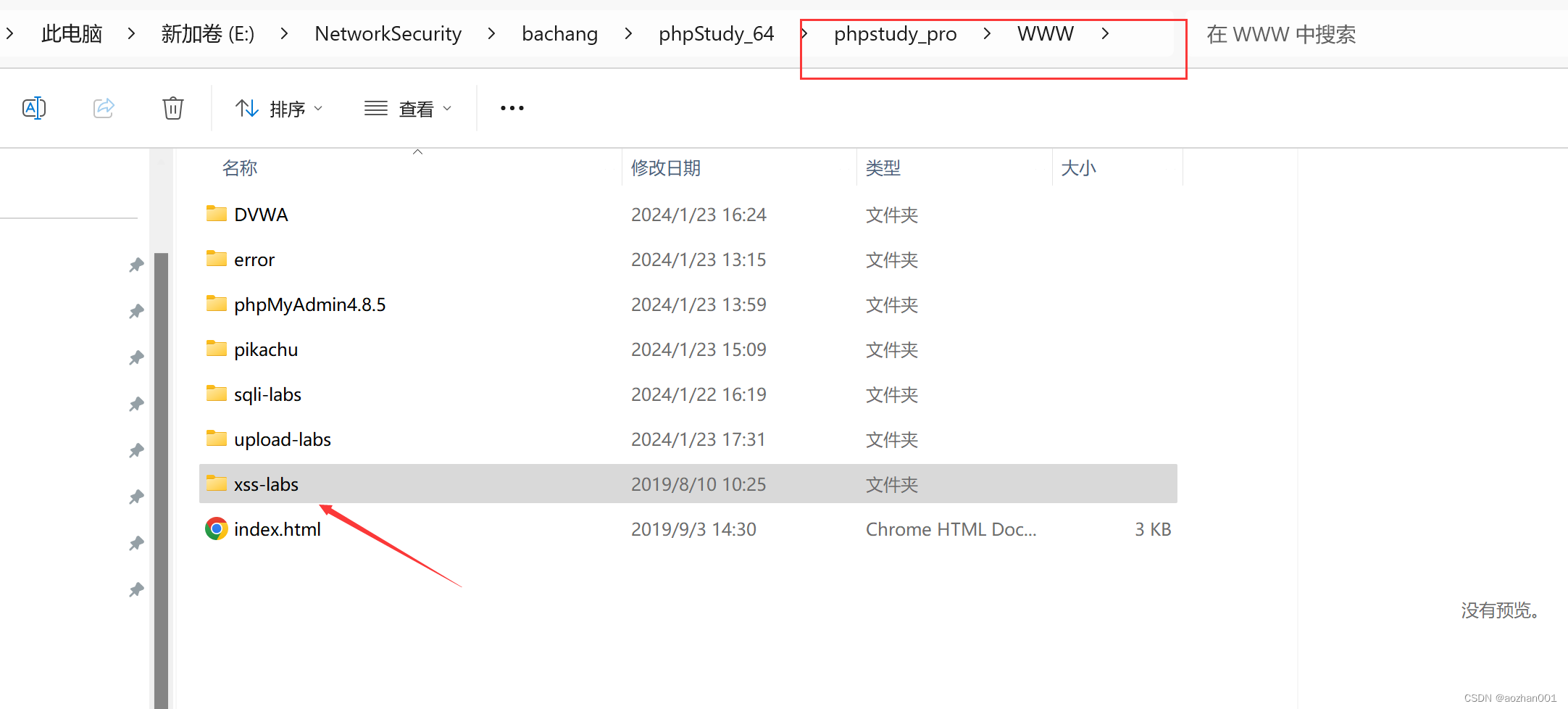
下载后解压重命名为xss-labs,放在wwww文件夹下面

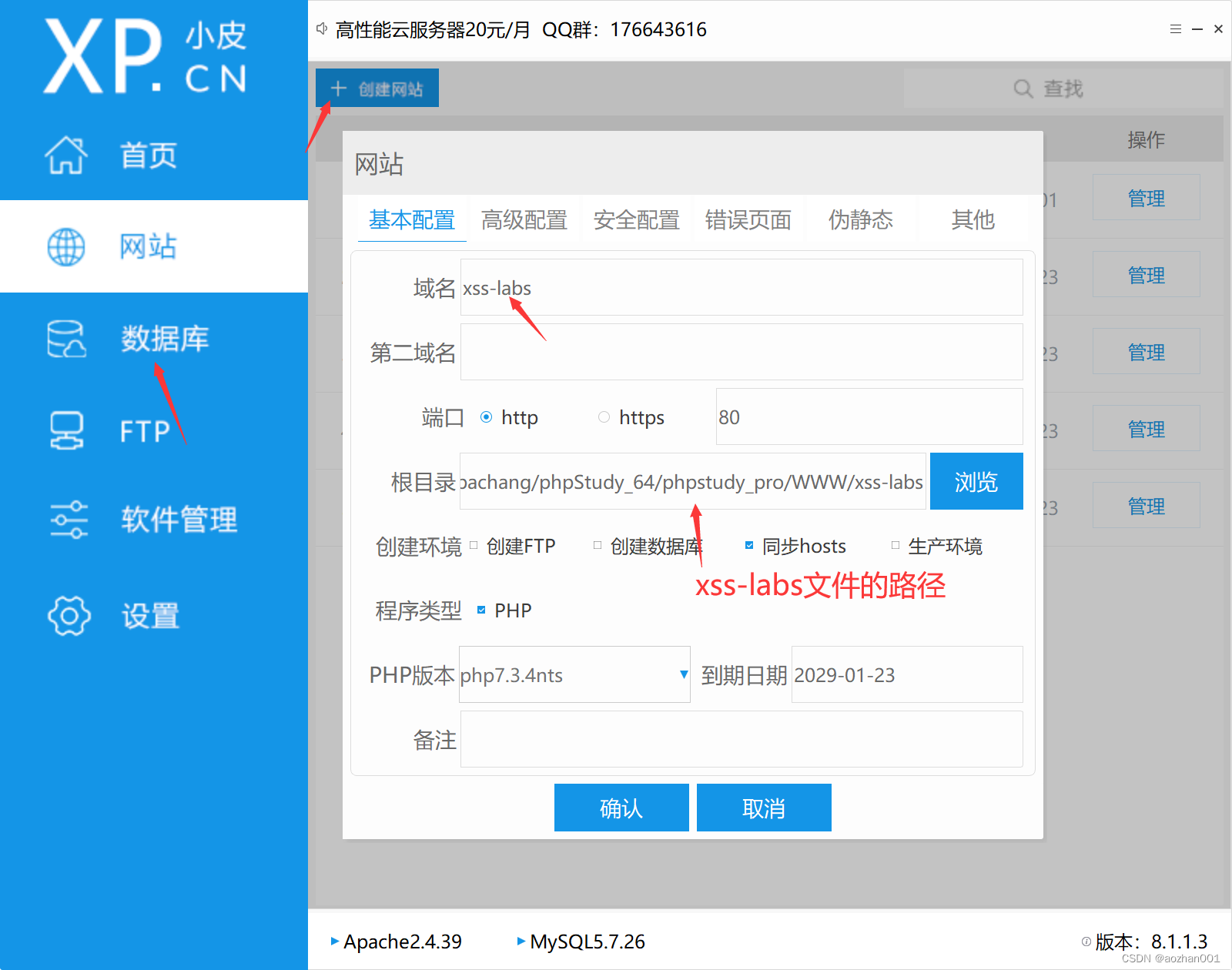
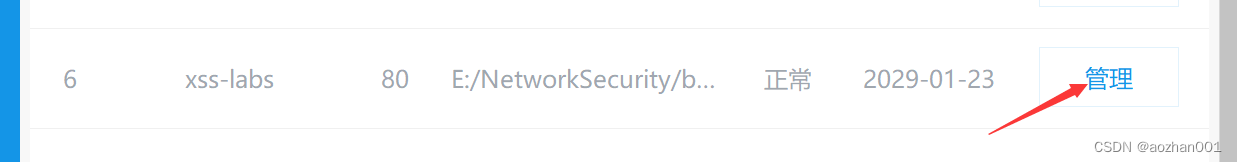
2.创建网站

3.打开网站:http://localhost/xss-labs/


好了5个靶场终于都搭建完了!!恭喜恭喜!!!