C#中,创建设置一个定时器,能够定时中断执行特定操作,可以用于发送心跳、正计时和倒计时等。
本文对C#的定时器简单封装一下,哎,以方便定时器的创建。
定义
using Timer = System.Timers.Timer;class SetTimer
{Timer aTimer = null;/// <summary>/// 设置定时器函数/// </summary>public delegate void TimerWork(object source, ElapsedEventArgs e);/// <summary>/// 每隔 interval/1000 秒 发送控制器心跳信号/// </summary>/// <param name="interval">时间间隔,单位是毫秒</param>/// <param name="work">定义的需要触发的函数</param>public SetTimer(int interval, TimerWork work){// 创建一个定时器aTimer = new Timer(interval);// 绑定触发事件.aTimer.Elapsed += new System.Timers.ElapsedEventHandler(work);aTimer.AutoReset = true; // 让计时器触发重复事件(true是默认值)aTimer.Enabled = true; // 启动 timer,与aTimer.Start()同}/// <summary>/// 停止计时/// </summary>public void Stop(){if (aTimer != null){aTimer.Enabled = false; // 停止计时aTimer.Dispose(); // 释放资源aTimer = null; // 设为空值}}
}
应用
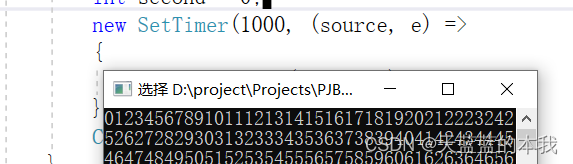
static void Main(string[] args)
{int second = 0;// 此处也可以定义一个对象名,然后在某时刻关闭它。new SetTimer(1000, (source, e) =>{Console.Write(second++);});
}