文章目录
- 敌人导航
- 敌人动画
- 导入动画
- 修改循环动画配置
- 其他不循环的动画配置
- 配置敌人模型
- 动画配置
- 敌人受伤死亡脚本控制
- 敌人状态机
- 待机 行走 巡逻 攻击状态
- 修改待机行为脚本
- 修改巡逻行为脚本
- 修改追击行为脚本
- 修改攻击行为脚本
- 删除旧的动画控制代码
- 创建寻路点
- 修改代码,实时显示敌人各个状态的范围
- 敌人攻击我们进行了裁剪
- 人物受击效果
- 添加血液效果
- 添加音效
- 完结
敌人导航


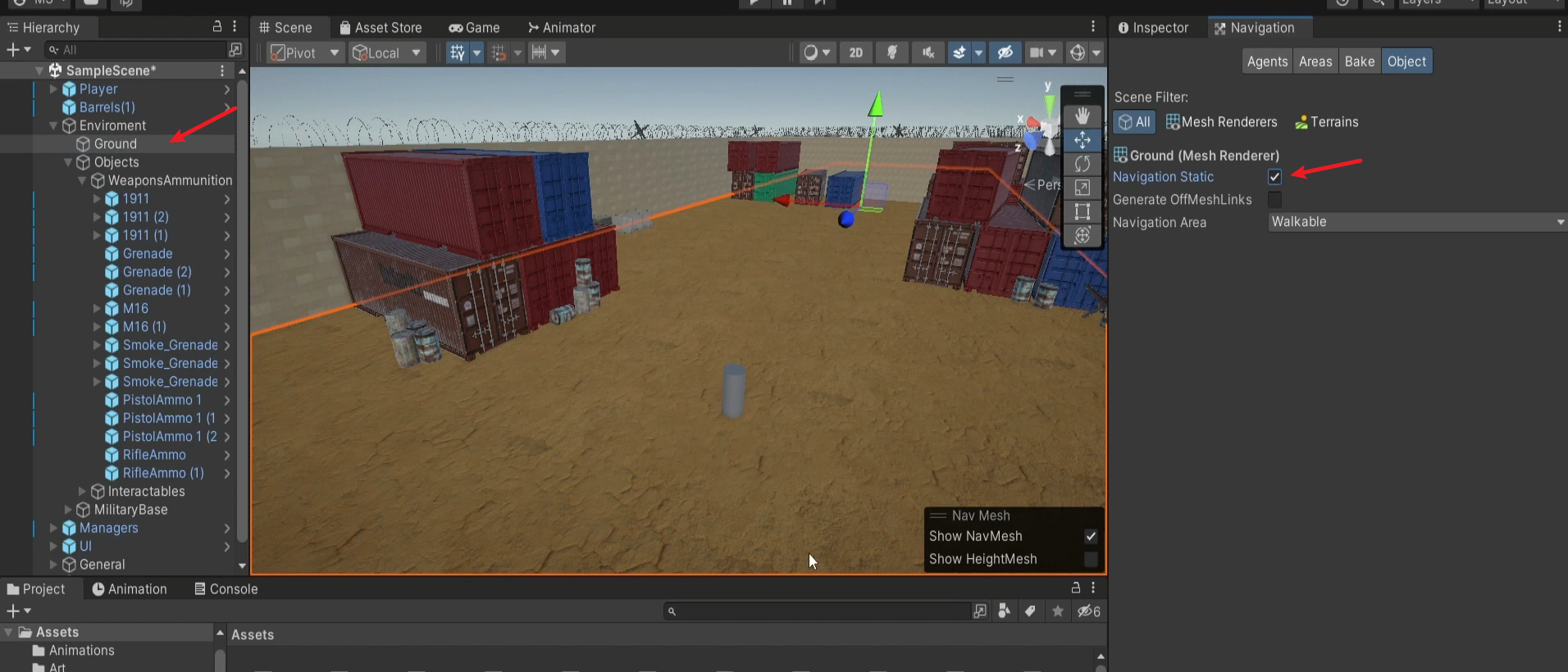
选中地面,设置为静态导航

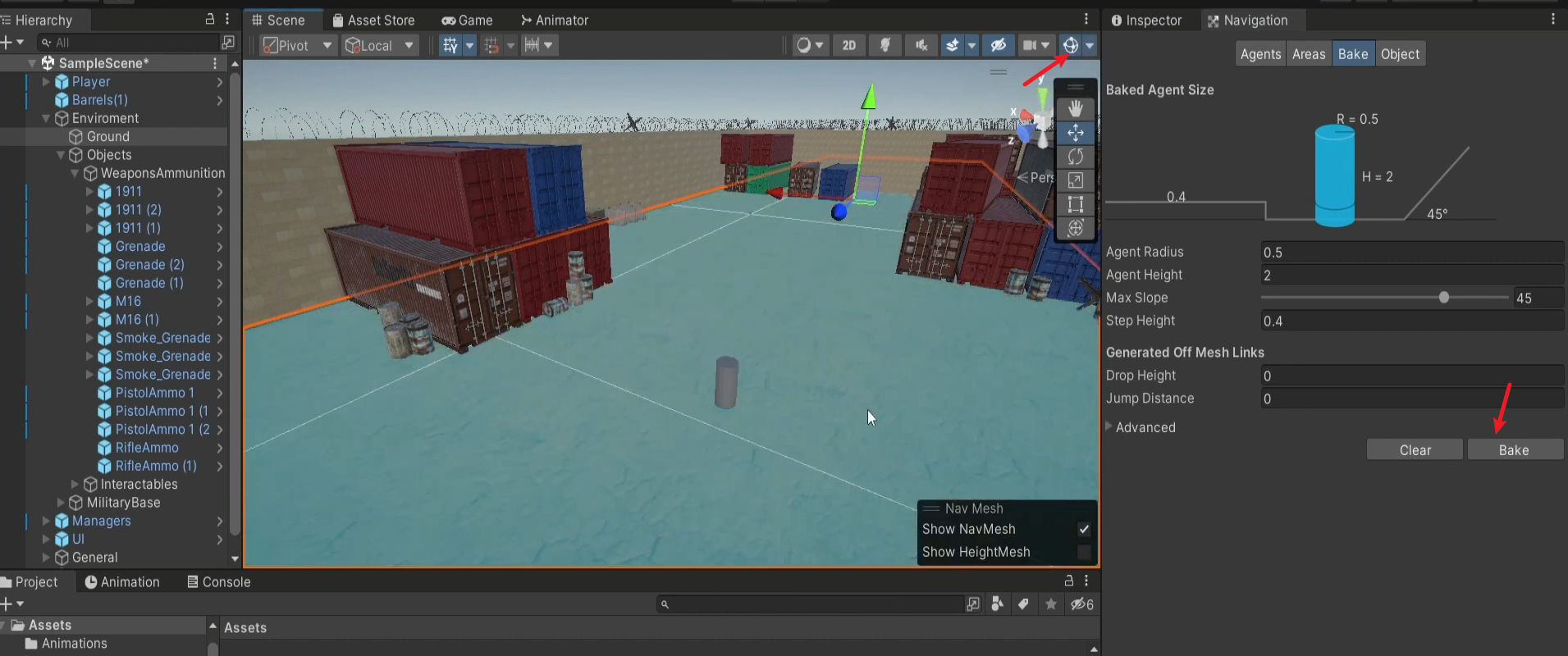
点击烘培

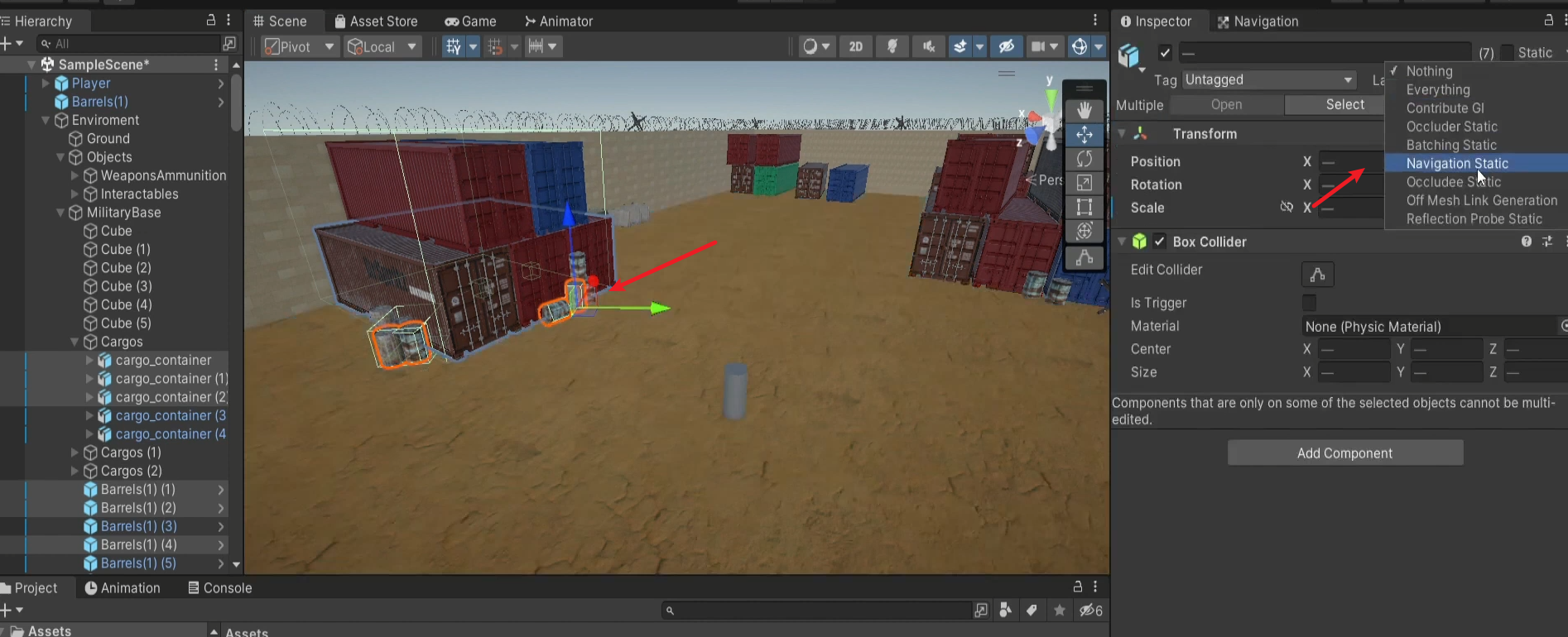
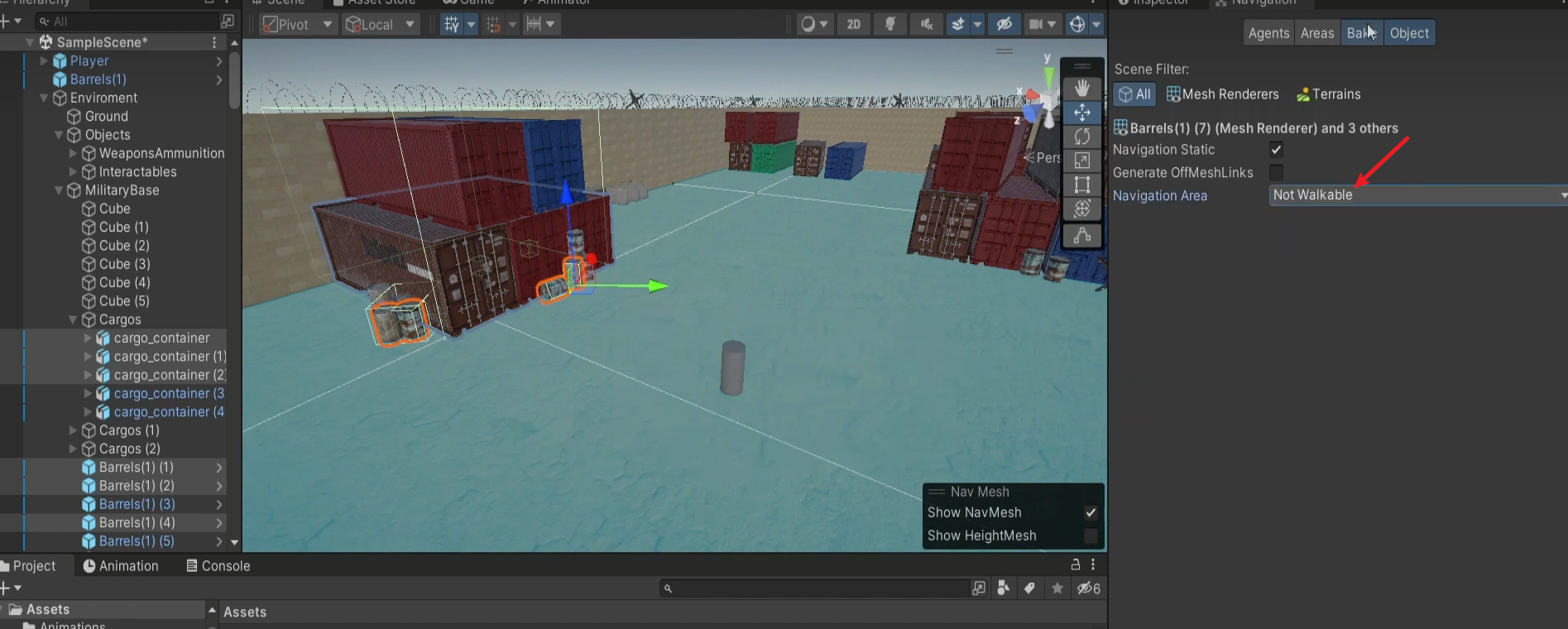
选中一些障碍物,也设置为静态导航

选择为不适合步行

重新点击烘培,一些障碍物区域就不可以行走了

敌人动画
可前往mixamo官网获取动画:https://www.mixamo.com/#/?page=1&type=Motion%2CMotionPack
导入动画
所有动画都配置为人类,并设置统一骨骼

ctrl+d复制出动画,删除原来模型动画

修改循环动画配置
这将时他移动时,动画看起来更好
比如走路 奔跑 攻击 待机动画

攻击动画也一样

其他不循环的动画配置
比如死亡 收击动画

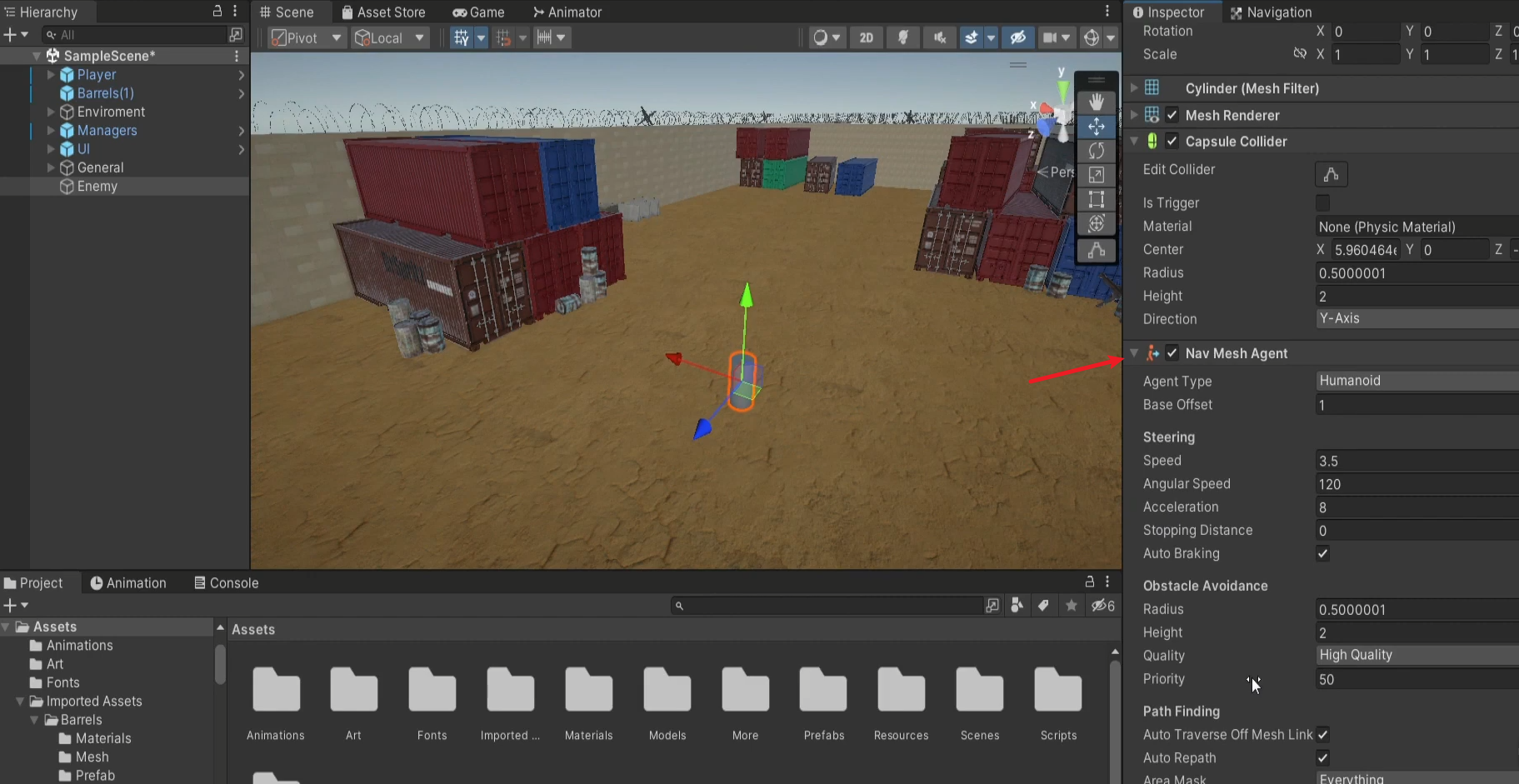
配置敌人模型

配置导航参数

动画配置


提高行走动画速度

敌人速度也跟着修改

配置受击 两个死亡动画


提升受击动画播放速度

如果僵尸死亡,我们再射击,又会播放一次受击动画,但是什么都不会发生,然后卡在这里,我们可以在受击加一个空过渡到待机动画,什么都不需要修改

敌人受伤死亡脚本控制
public class Enemy : MonoBehaviour
{[SerializeField] private int HP = 100; // 敌人的生命值private Animator animator; // 动画控制器组件private NavMeshAgent navAgent; // 导航代理组件private void Start(){animator = GetComponent<Animator>(); // 获取动画控制器组件navAgent = GetComponent<NavMeshAgent>(); // 获取导航代理组件}public void TakeDamage(int damageAmount){HP -= damageAmount; // 扣除伤害值if (HP <= 0){int randomValue = Random.Range(0, 2); // 生成随机数,0或1if (randomValue == 0){animator.SetTrigger("DIE1"); // 播放死亡动画1}else{animator.SetTrigger("DIE2"); // 播放死亡动画2}}else{animator.SetTrigger("DAMAGE"); // 播放受伤动画}}private void Update(){if (navAgent.velocity.magnitude > 0.1f){animator.SetBool("isWalking", true); // 设置isWalking参数为true,播放行走动画}else{animator.SetBool("isWalking", false); // 设置isWalking参数为false,停止行走动画}}
}子弹攻击调用

效果


敌人状态机
待机 行走 巡逻 攻击状态
过渡配置都去掉退出时间勾选,修改过渡持续时间为0.2

添加过渡参数



绑定动画,攻击动画 追击为奔跑动画

在待机处添加一个动画行为脚本

其他的状态,也都添加不同的行为脚本

修改待机行为脚本


修改巡逻行为脚本





修改追击行为脚本




修改攻击行为脚本




删除旧的动画控制代码

创建寻路点


配置每次待机时长

效果,可以看到人物移动有点滑动,这是因为导航和动画的冲突

通过修改动画播放速度,导航人物移动速度或者巡逻速度都可以解决这个问题
这里选择修改巡逻速度,每个模型都不一样,可能具体参数要自己去测试

修改代码,实时显示敌人各个状态的范围

效果

敌人攻击我们进行了裁剪

我们可以修改相机的裁剪平面为一个很小的值

效果

人物受击效果
在敌人手的位置添加一个攻击触发器范围


动态配置伤害值


修改玩家受伤脚本

配置参数

效果

添加血液效果

配置,留下A血液就行

修改参数

配制通用脚本,指定时间自动销毁物体

配置

调用喷血特效


效果

添加音效
音效包


调用







完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~