文章目录
- 前言
- 一、额外灯的距离衰减
- 二、DistanceAttenuation函数的传入参数
- 1、distanceSqr
- 2、distanceAndSpotAttenuation
- 3、_AdditionalLightsAttenuation
- 4、GetPunctualLightDistanceAttenuation函数
- 三、DistanceAttenuation函数的程序体
前言
在上一篇文章中,我们分析了额外灯的方向怎么计算。
- Unity中URP下计算额外灯的方向
在这篇文章中,我们来分析一下额外灯的距离衰减。
一、额外灯的距离衰减
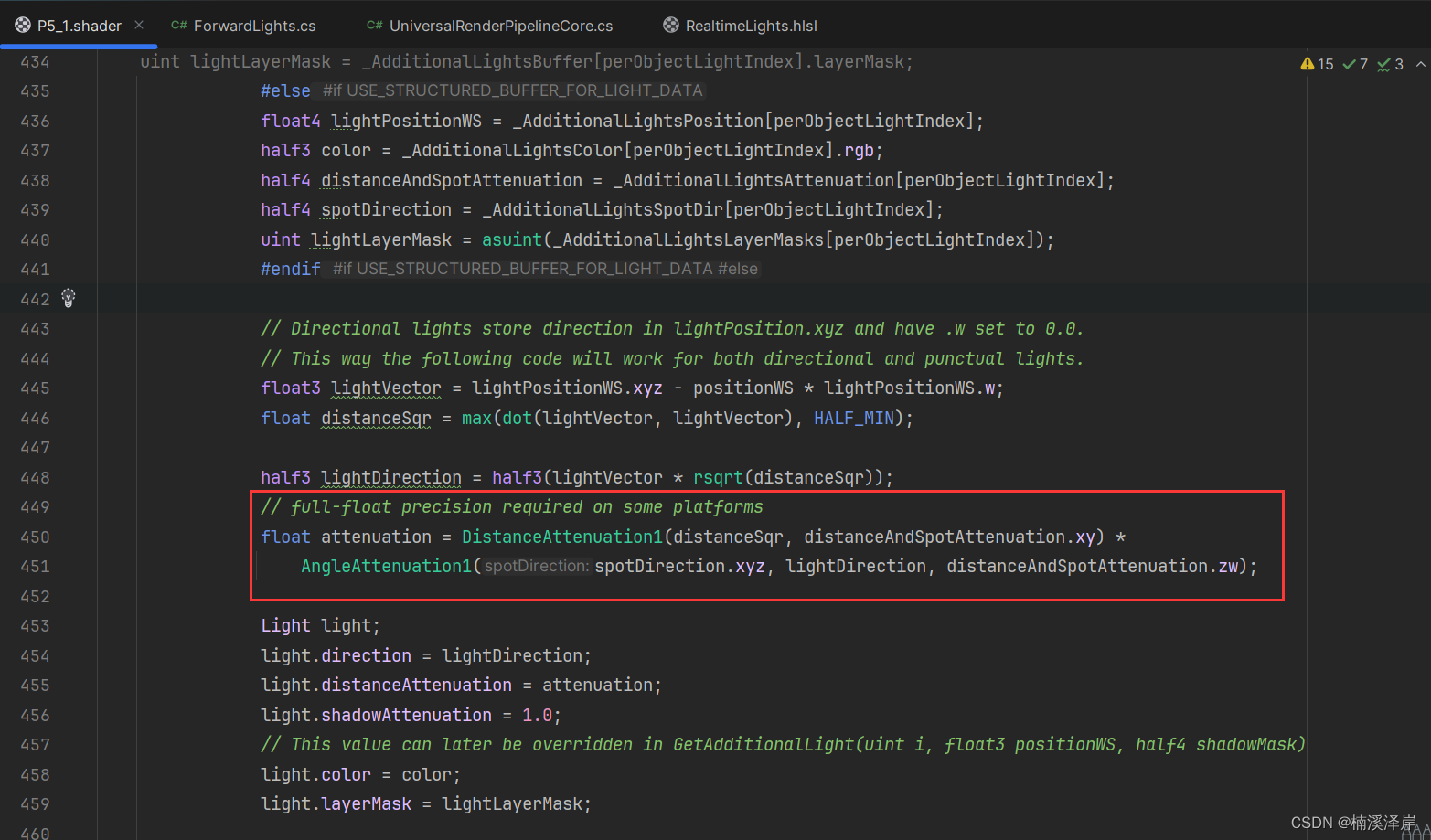
- 在上一篇文章中,完成了额外灯方向计算后,来到了计算额外光的衰减部分
- 衰减包括:距离衰减 和 角度衰减
- 我们这篇文章主要分析 距离衰减
DistanceAttenuation(distanceSqr, distanceAndSpotAttenuation.xy)

二、DistanceAttenuation函数的传入参数
- 调用
DistanceAttenuation1(distanceSqr, distanceAndSpotAttenuation.xy)
1、distanceSqr
- 这个计算光线向量后的点积结果
// Directional lights store direction in lightPosition.xyz and have .w set to 0.0.
// This way the following code will work for both directional and punctual lights.
float3 lightVector = lightPositionWS.xyz - positionWS * lightPositionWS.w;
float distanceSqr = max(dot(lightVector, lightVector), HALF_MIN);
2、distanceAndSpotAttenuation
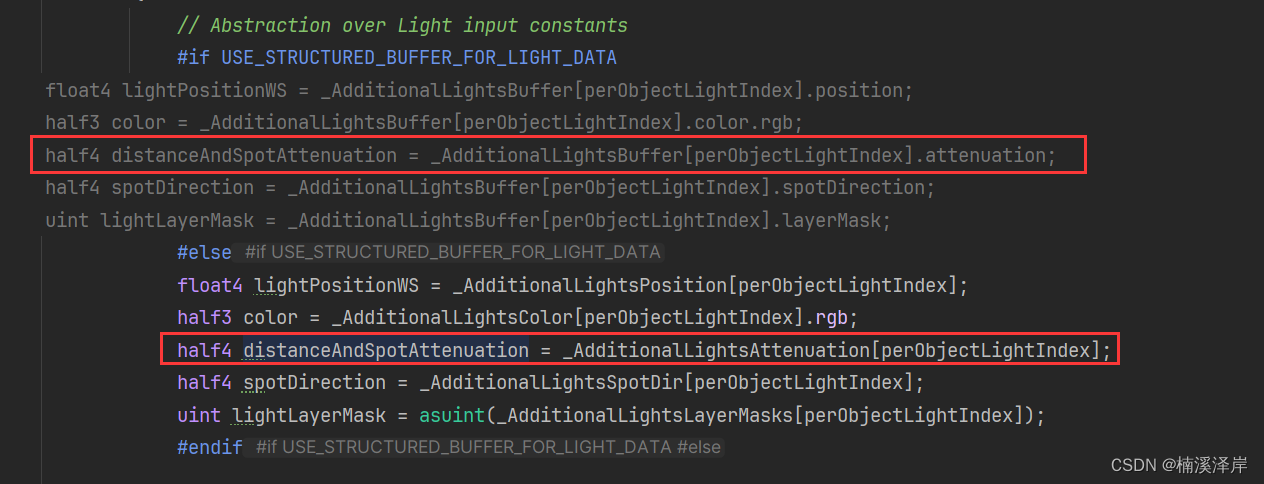
- 该参数是通过内置变量获取的

- 该参数是通过C#脚本提前计算好的

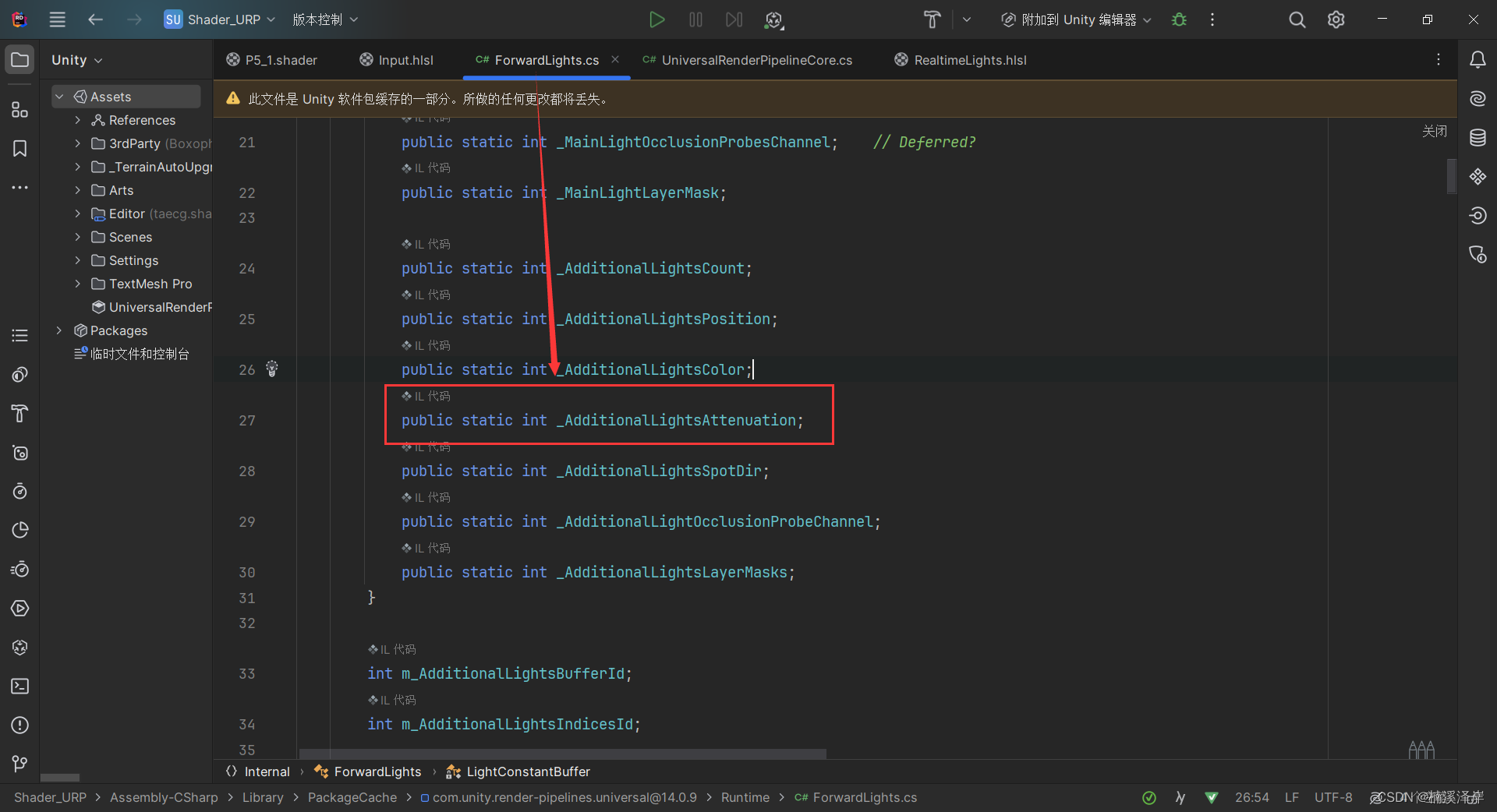
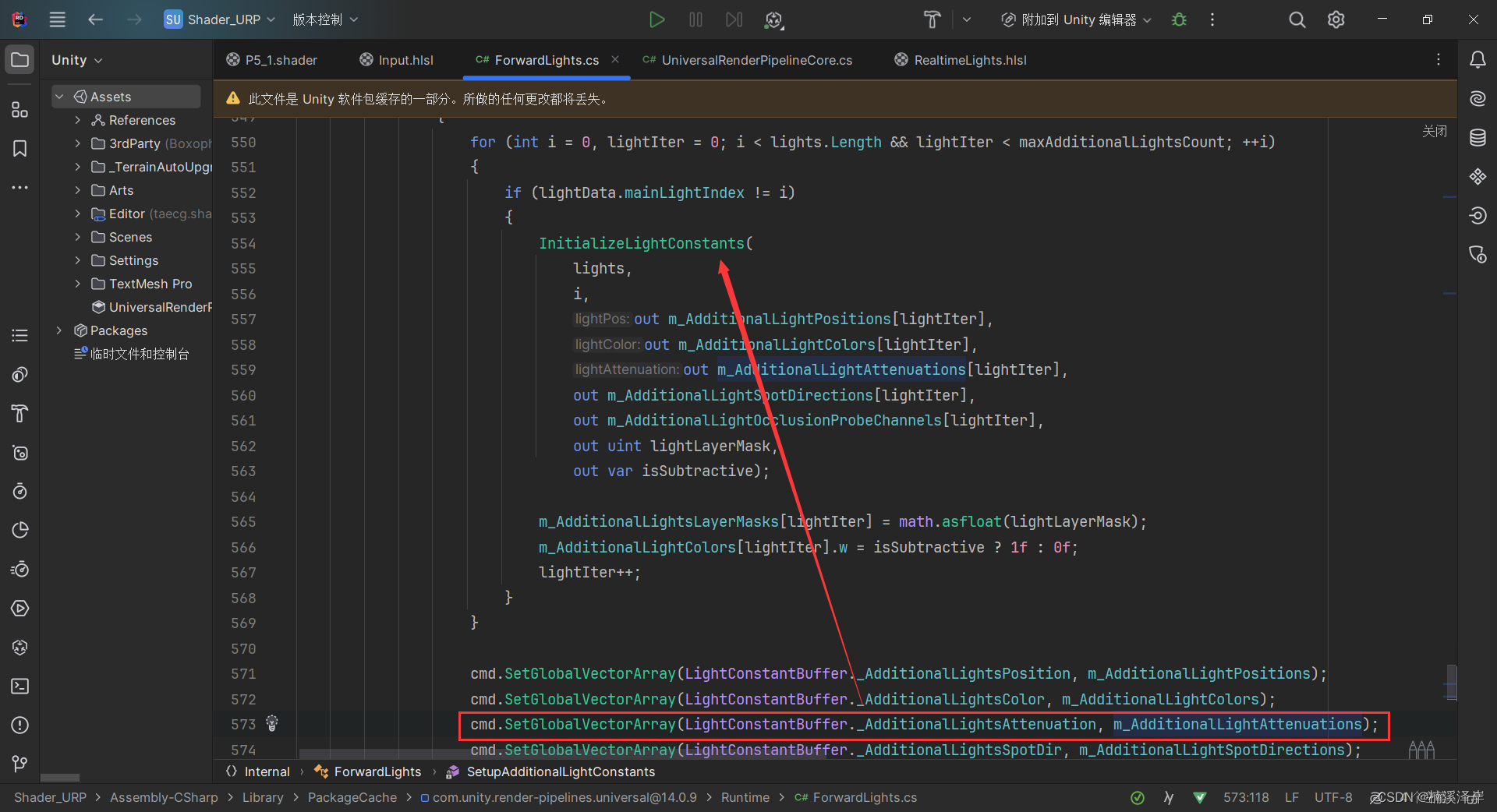
3、_AdditionalLightsAttenuation
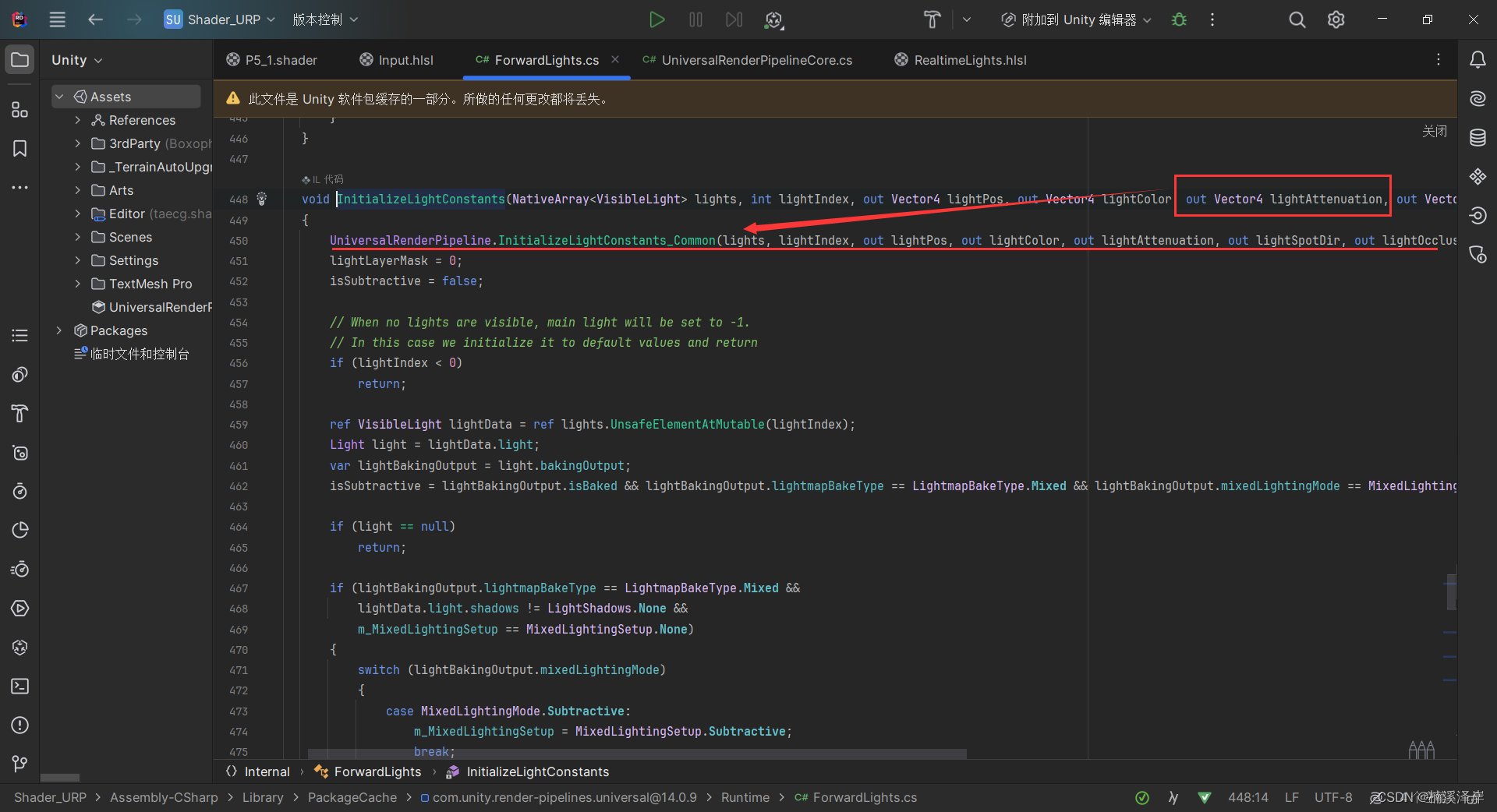
- 我们来看一下C#是怎么计算得出该参数的


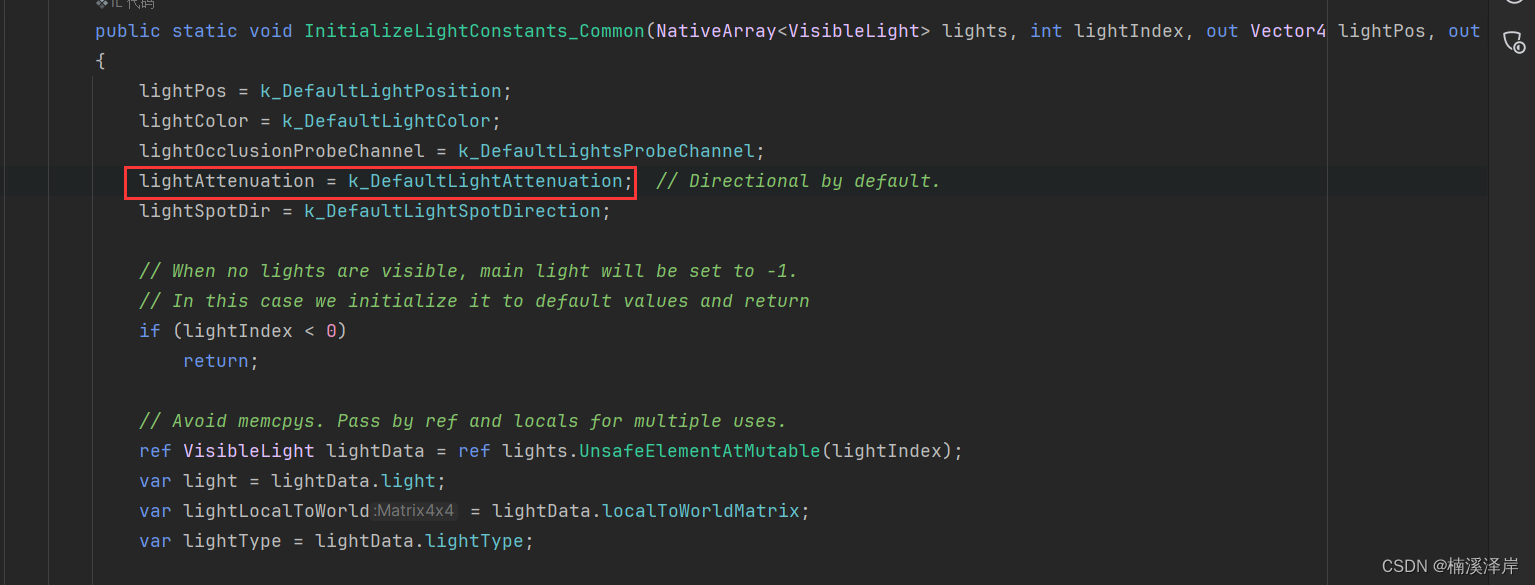
-
衰减默认值(平行光)

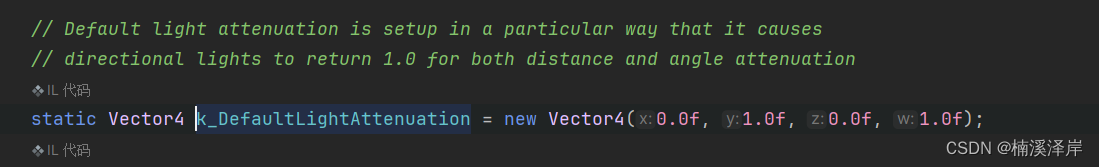
-
k_DefaultLightAttenuation,默认值为(0,0,0,1)

-
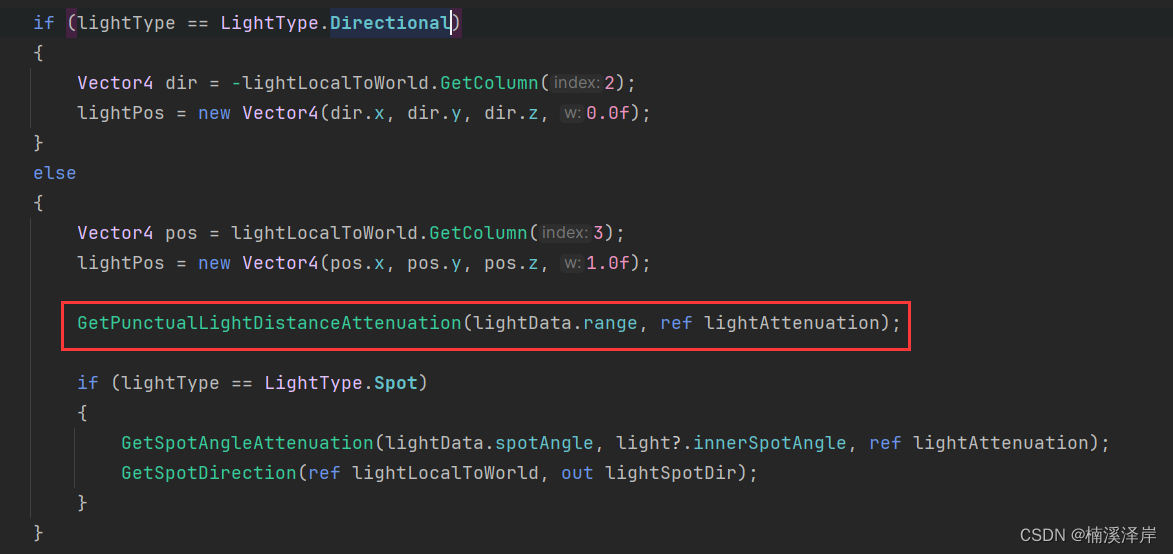
非平行光下,会对衰减值进行修改

-
该函数对衰减值,做出了修改。使衰减值在灯光限制处刚好为0

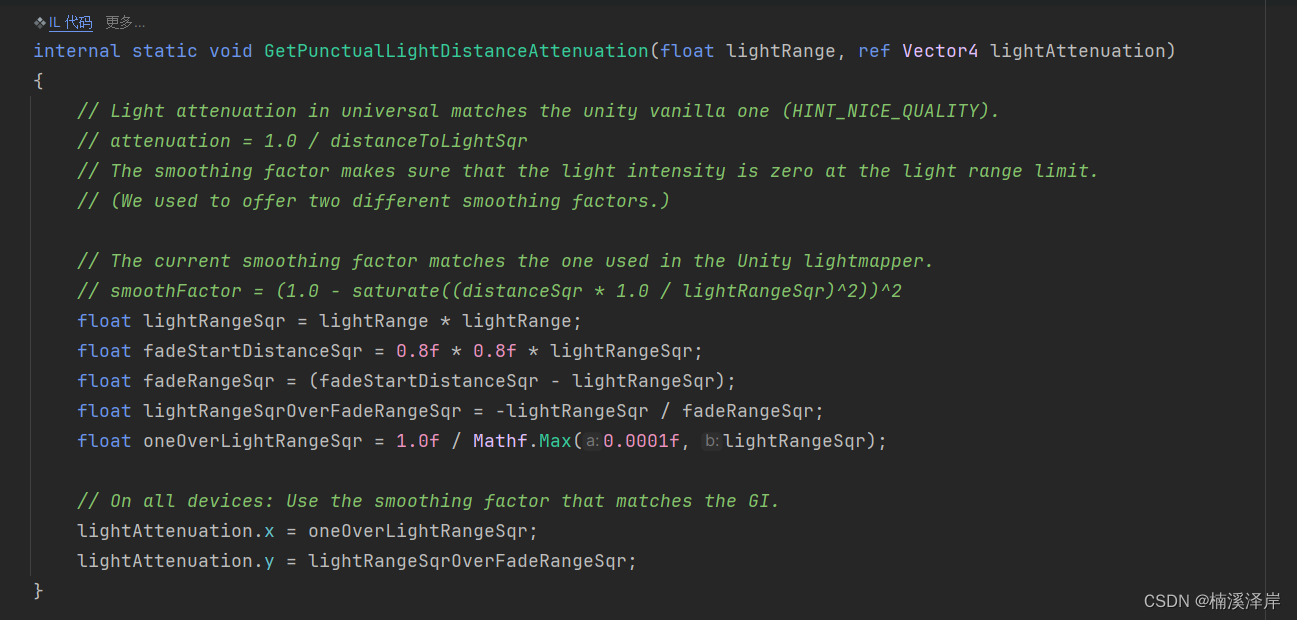
4、GetPunctualLightDistanceAttenuation函数
该函数为以下参数做出准备:
- Unity使灯光限制处为0的公式:
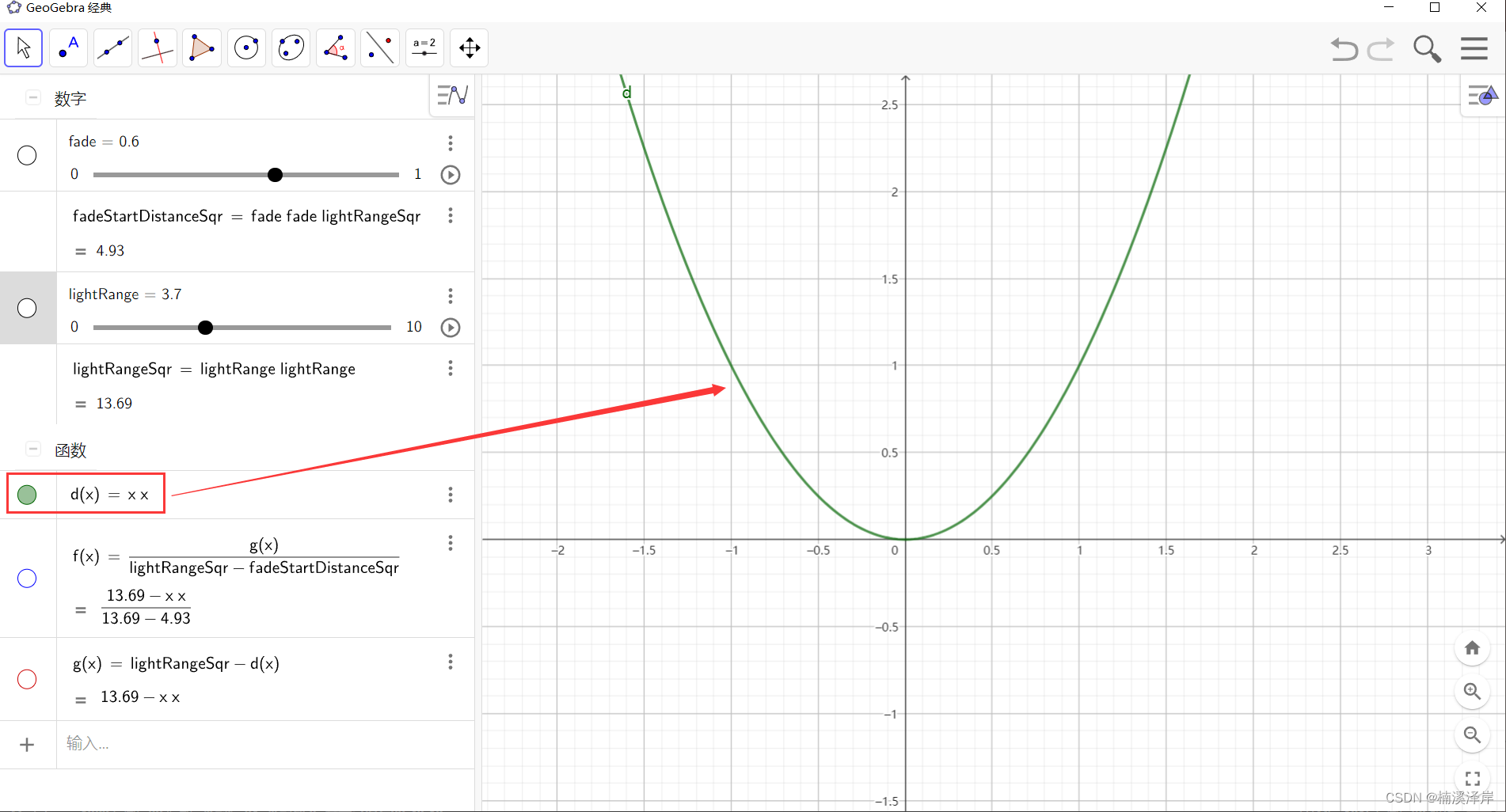
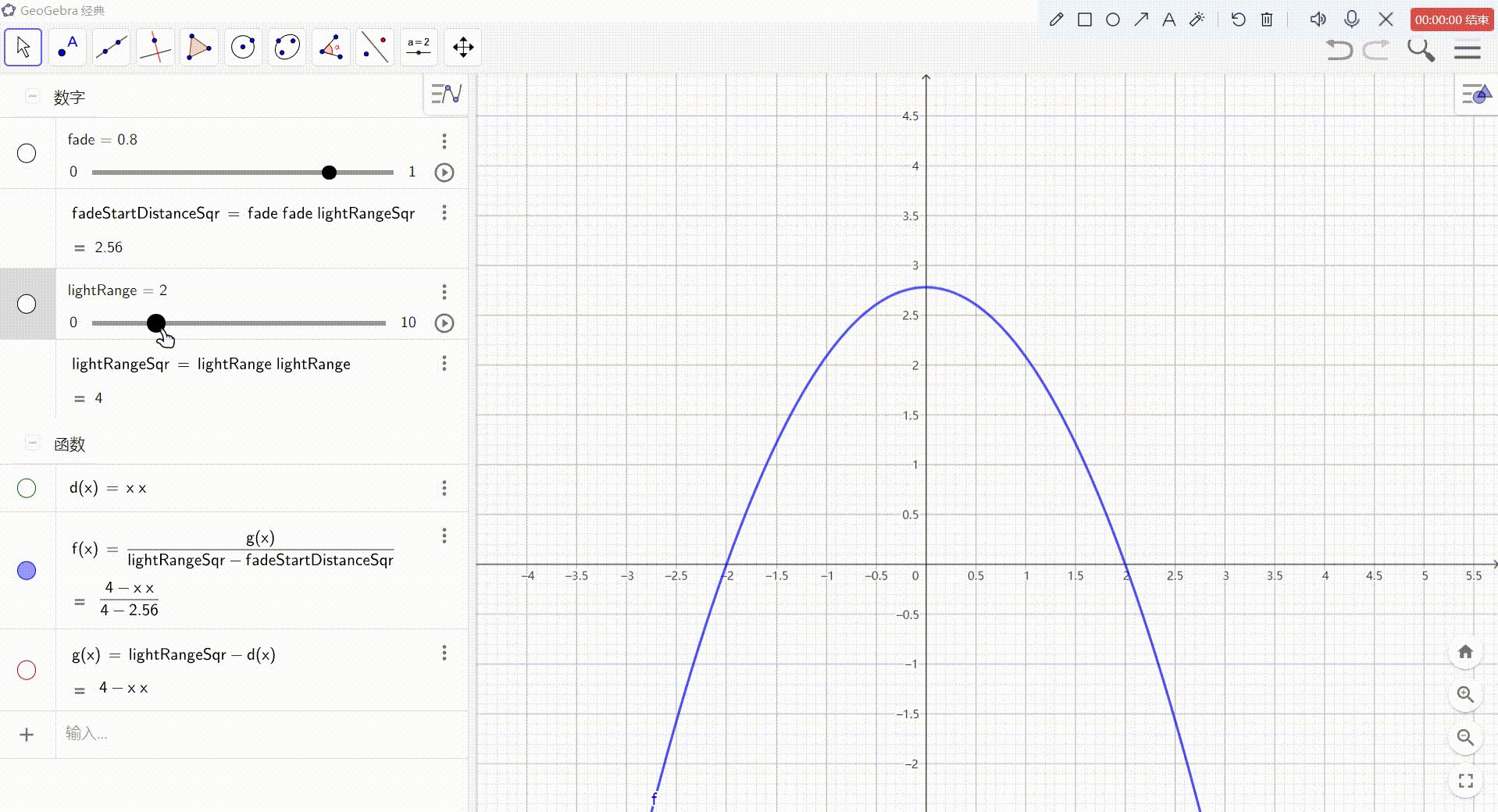
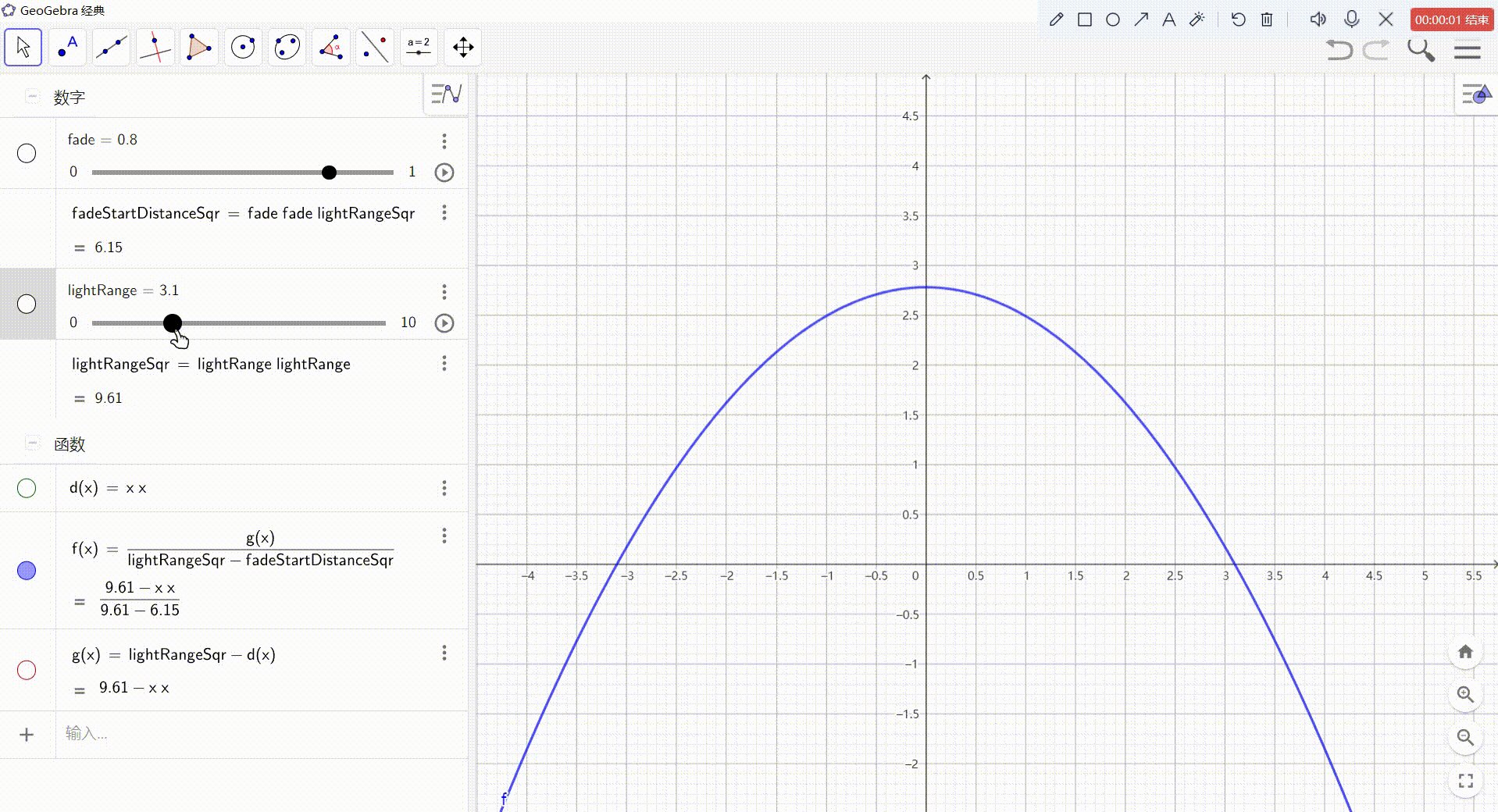
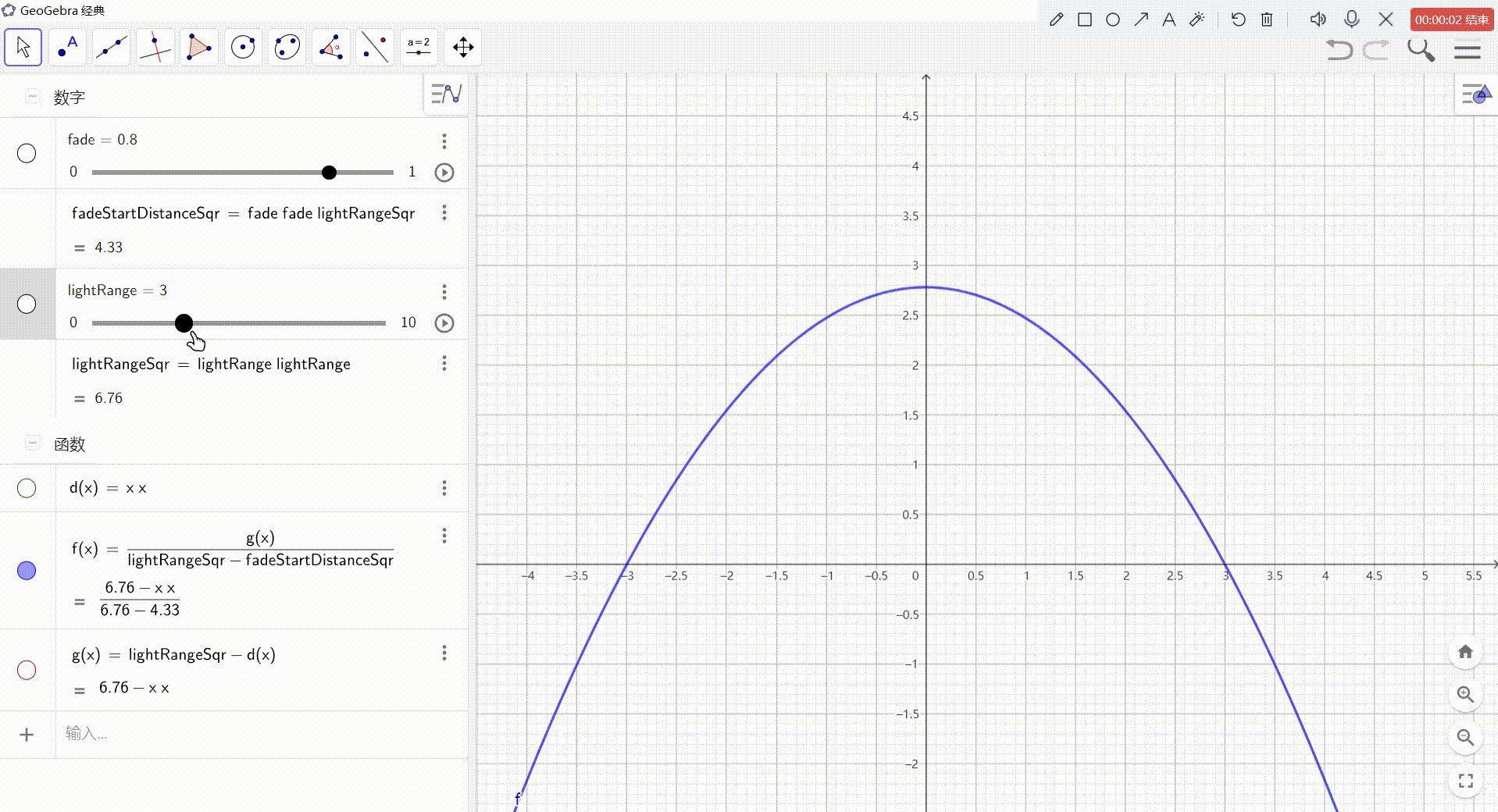
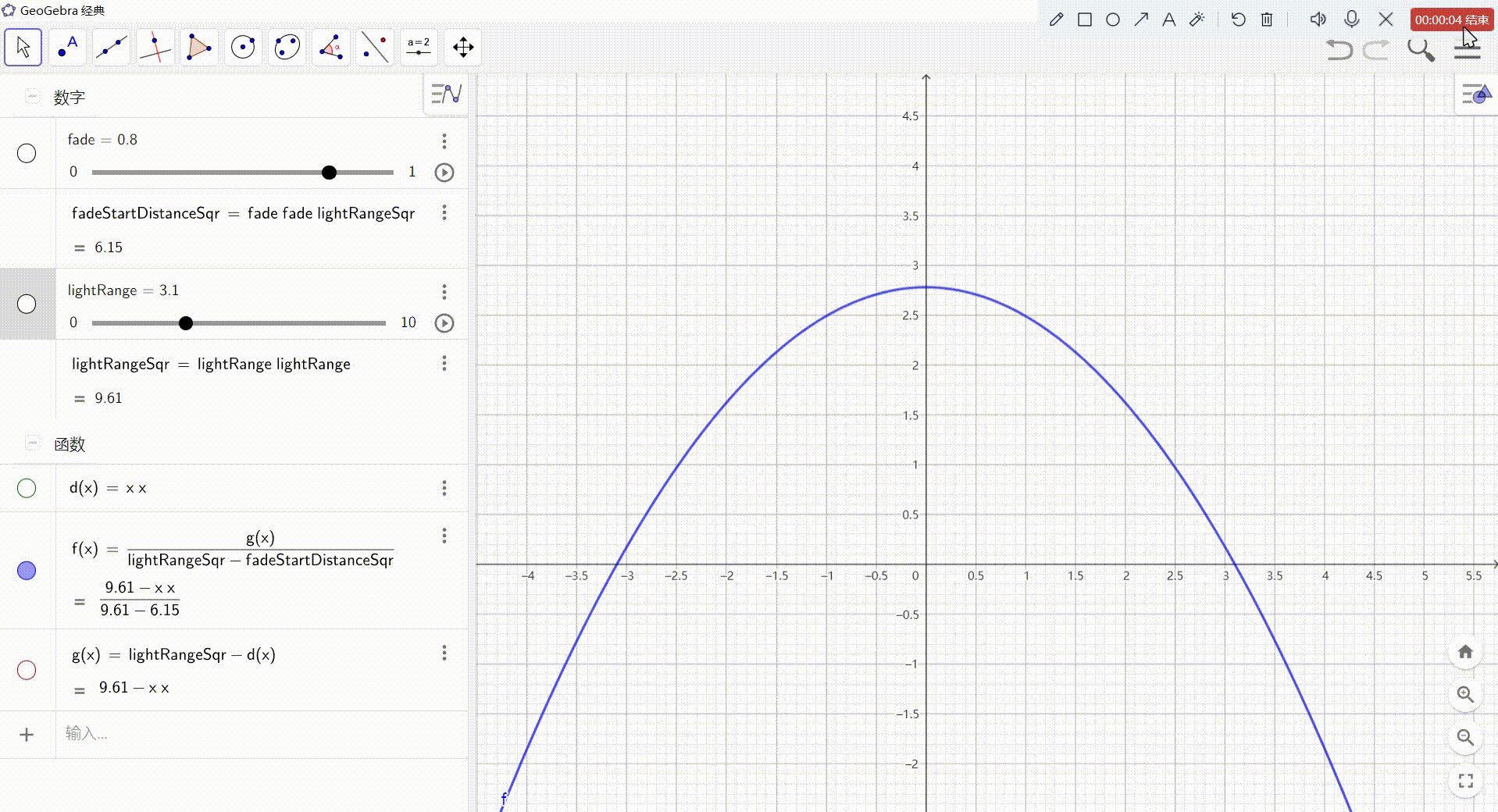
- 移动平台(Unity2022已经舍弃): s m o o t h F a c t o r = l i g h t R a n g e S q r − d i s t a n c e T o L i g h t S q r l i g h t R a n g e S q r − f a d e S t a r t D i s t a n c e S q r smoothFactor=\frac{lightRangeSqr - distanceToLightSqr}{lightRangeSqr -fadeStartDistanceSqr} smoothFactor=lightRangeSqr−fadeStartDistanceSqrlightRangeSqr−distanceToLightSqr
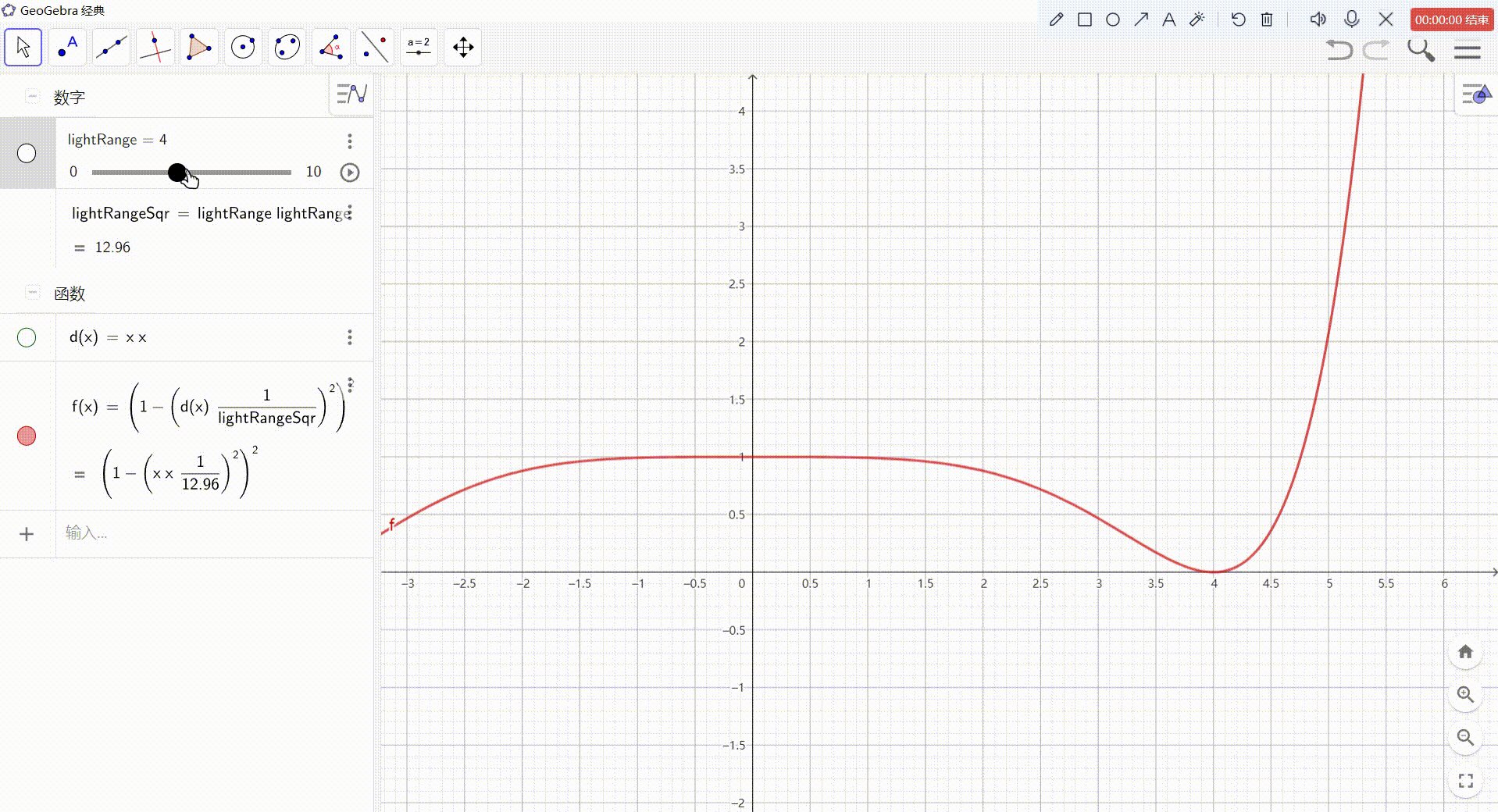
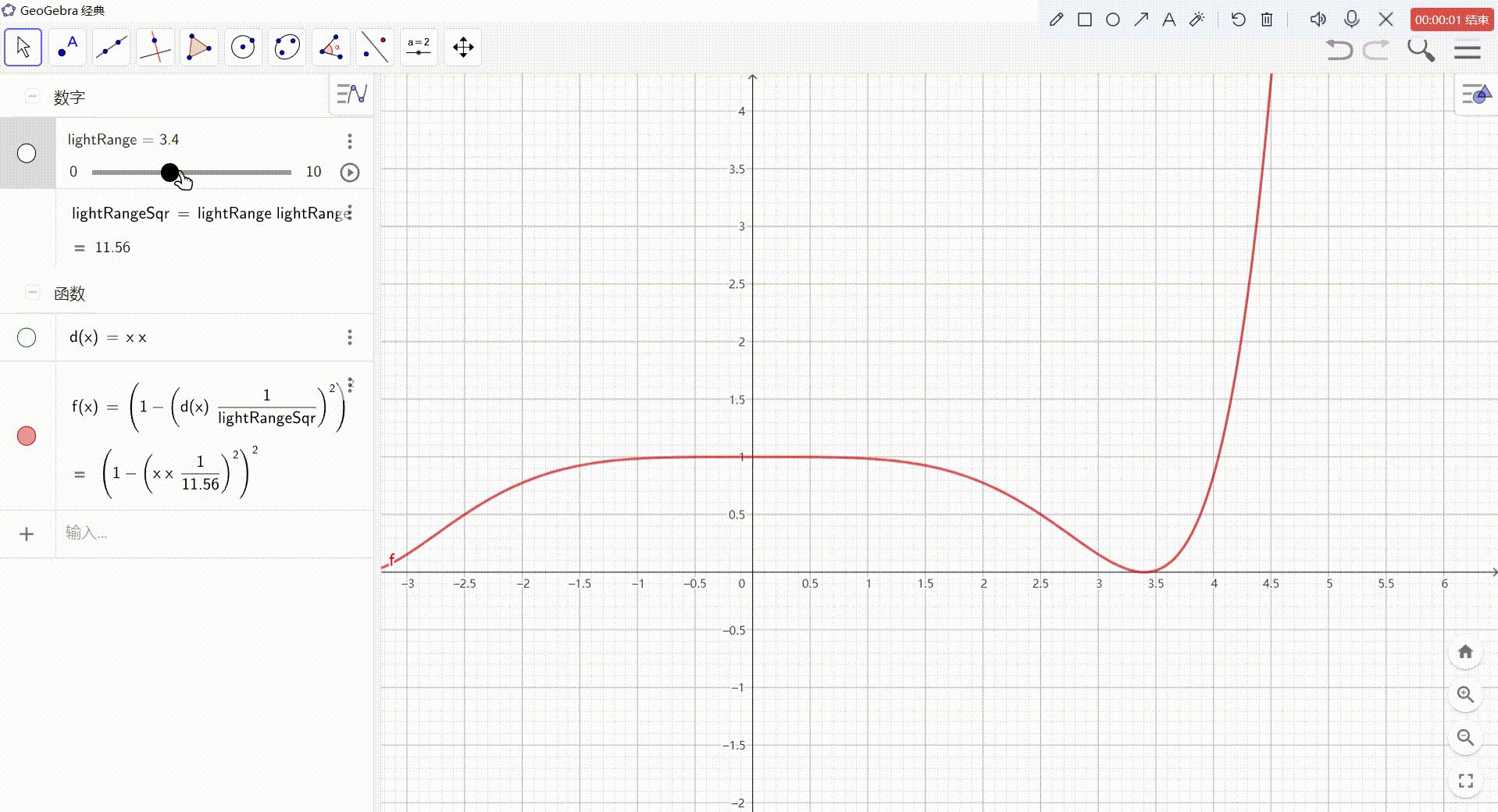
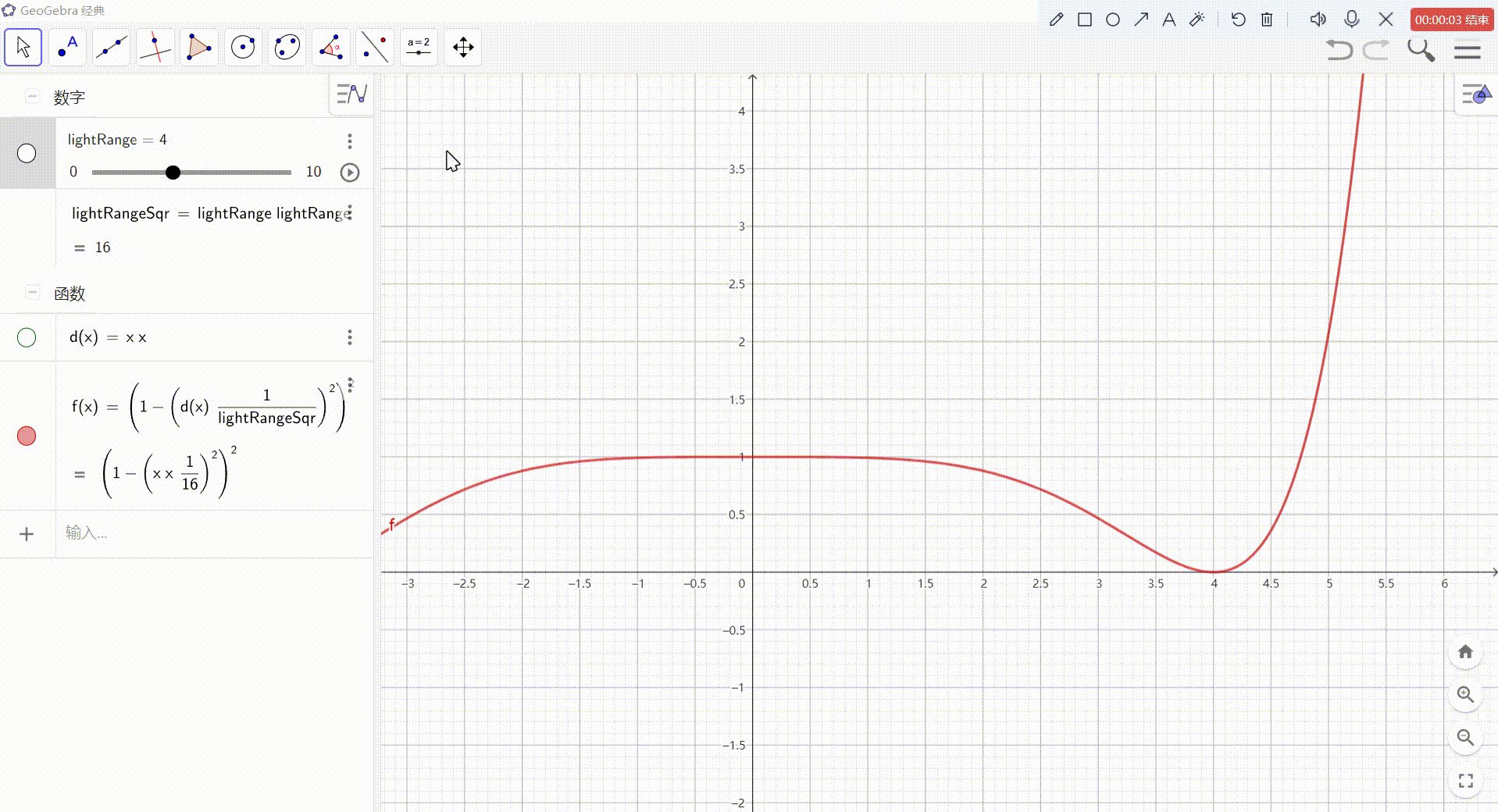
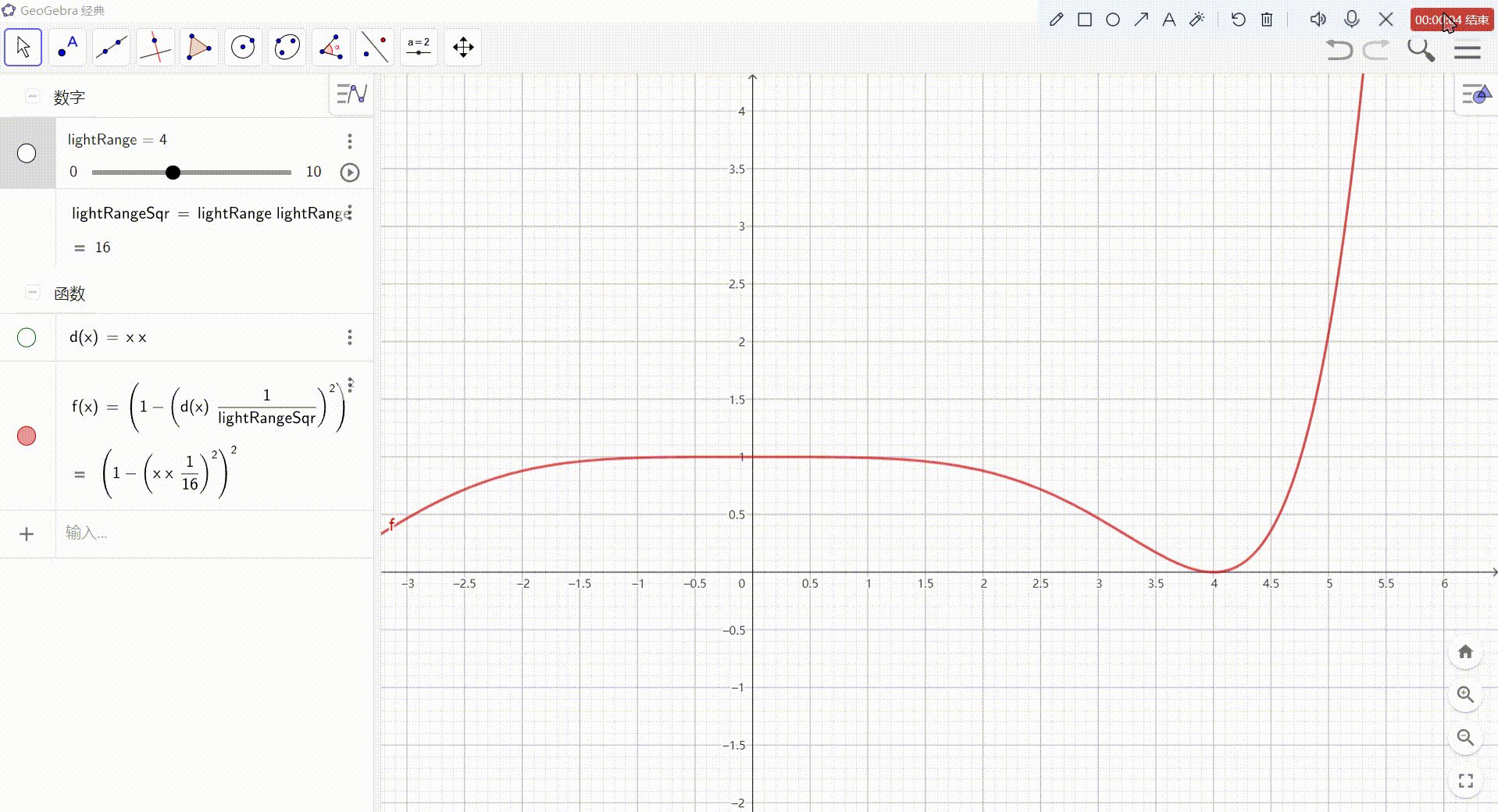
- 非移动平台: s m o o t h F a c t o r = ( 1 − ( d i s t a n c e T o L i g h t S q r 1 l i g h t R a n g e S q r ) 2 ) 2 smoothFactor=(1-(distanceToLightSqr\frac{1}{lightRangeSqr})^2)^2 smoothFactor=(1−(distanceToLightSqrlightRangeSqr1)2)2
我们来看一下该公式实现了什么
- l i g h t R a n g e S q r = l i g h t R a n g e ∗ l i g h t R a n g e lightRangeSqr = lightRange * lightRange lightRangeSqr=lightRange∗lightRange
- f a d e S t a r t D i s t a n c e S q r = 0.8 f ∗ 0.8 f ∗ l i g h t R a n g e S q r ; fadeStartDistanceSqr = 0.8f * 0.8f * lightRangeSqr; fadeStartDistanceSqr=0.8f∗0.8f∗lightRangeSqr;(0.8指的是80%开始衰减)
- d i s t a n c e T o L i g h t S q r :灯光的衰减距离的平方 distanceToLightSqr:灯光的衰减距离的平方 distanceToLightSqr:灯光的衰减距离的平方

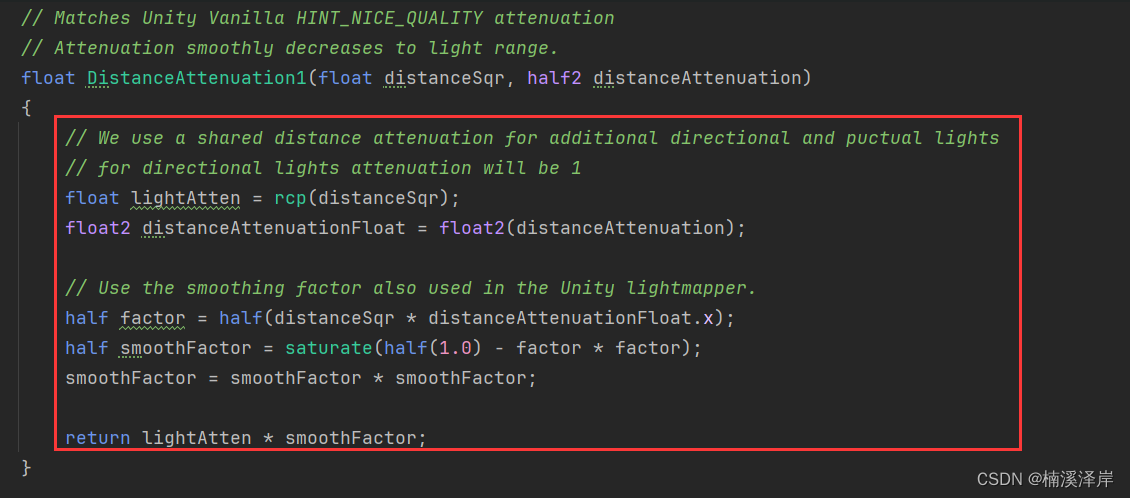
三、DistanceAttenuation函数的程序体

-
移动平台(Unity2022已经舍弃): s m o o t h F a c t o r = l i g h t R a n g e S q r − d i s t a n c e T o L i g h t S q r l i g h t R a n g e S q r − f a d e S t a r t D i s t a n c e S q r smoothFactor=\frac{lightRangeSqr - distanceToLightSqr}{lightRangeSqr -fadeStartDistanceSqr} smoothFactor=lightRangeSqr−fadeStartDistanceSqrlightRangeSqr−distanceToLightSqr
-
可以看出经过该公式计算后,我们的灯光强度在灯光距离限制处刚好为零

-
非移动平台: s m o o t h F a c t o r = ( 1 − ( d i s t a n c e T o L i g h t S q r 1 l i g h t R a n g e S q r ) 2 ) 2 smoothFactor=(1-(distanceToLightSqr\frac{1}{lightRangeSqr})^2)^2 smoothFactor=(1−(distanceToLightSqrlightRangeSqr1)2)2

-
这样就实现了额外灯的距离衰减效果了