
🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍可视化大屏的背景和发展现状
- 二、可视化大屏的基本概念
- 可视化大屏的定义和原理
- 可视化大屏与传统数据展示方式的区别和优势
- 可视化大屏的核心元素,如图表、图形、地图等
- 三、可视化大屏的应用领域
- 介绍可视化大屏在商业领域的应用,如企业决策、营销分析等
- 可视化大屏在政府部门的应用,如城市规划、公共安全等
- 可视化大屏在教育和科研领域的应用,如学术研究、教学演示等
- 可视化大屏在媒体和娱乐领域的应用,如数据新闻、体育赛事等
一、引言
介绍可视化大屏的背景和发展现状
可视化大屏是现代化展示的重要手段之一,已经广泛应用在各个领域,如企业管理、政府决策、科学研究等。
随着移动设备的普及,响应式设计变得越来越重要。在设计可视化大屏背景时,需要考虑到不同尺寸的屏幕以及横竖屏的切换等因素,响应式设计能够使大屏适应不同的设备和屏幕,提升展示效果和用户体验。
目前,市场主流的数据可视化软件可以提供强大的数据可视化设计、开发和多终端展示能力,将工厂、园区、产线、产品等业务相关物体映射到数据世界中,助力企业全方位释放数据可视化的价值。
可视化大屏的发展现状随着技术的发展和应用的不断拓展而不断更新和变化,未来可能会有更多的创新和发展。
二、可视化大屏的基本概念
可视化大屏的定义和原理
可视化大屏是指通过将数据以图形、图表、地图等形式展示在一个大屏幕上,以帮助用户更好地理解和分析数据的技术。
可视化大屏的原理是利用人类视觉感知的特点,将复杂的数据转化为易于理解和识别的图形、图表等形式,从而帮助用户快速发现数据中的模式、趋势和异常情况。
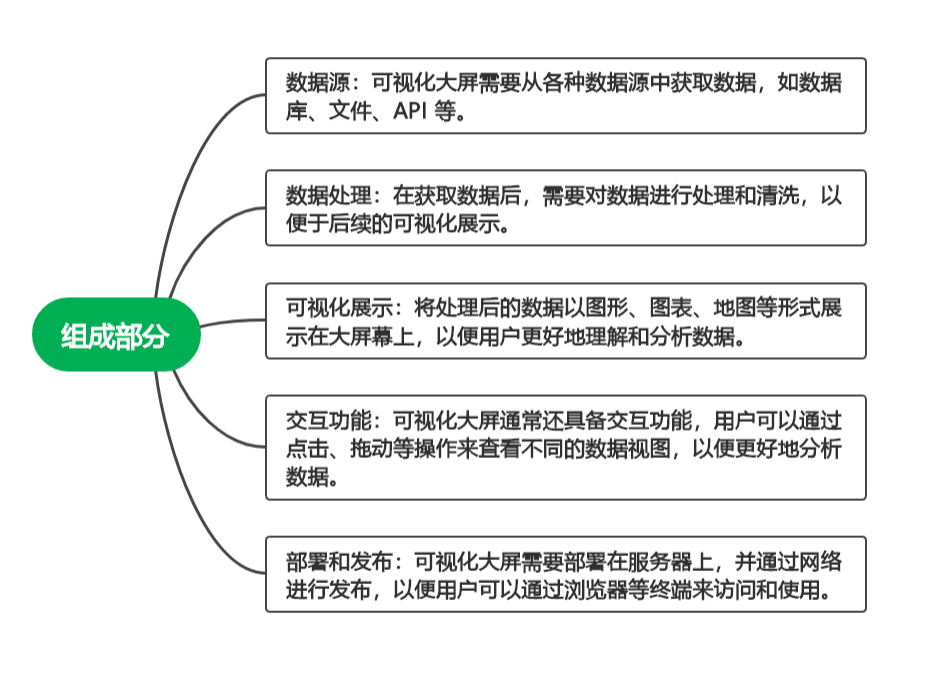
可视化大屏通常包括以下几个组成部分:
-
数据源:可视化大屏需要从各种数据源中获取数据,如数据库、文件、API 等。
-
数据处理:在获取数据后,需要对数据进行处理和清洗,以便于后续的可视化展示。
-
可视化展示:将处理后的数据以图形、图表、地图等形式展示在大屏幕上,以便用户更好地理解和分析数据。
-
交互功能:可视化大屏通常还具备交互功能,用户可以通过点击、拖动等操作来查看不同的数据视图,以便更好地分析数据。
-
部署和发布:可视化大屏需要部署在服务器上,并通过网络进行发布,以便用户可以通过浏览器等终端来访问和使用。

总之,可视化大屏是一种将数据以图形化的方式展示在大屏幕上的技术,它可以帮助用户更好地理解和分析数据,从而支持决策和业务发展。
可视化大屏与传统数据展示方式的区别和优势
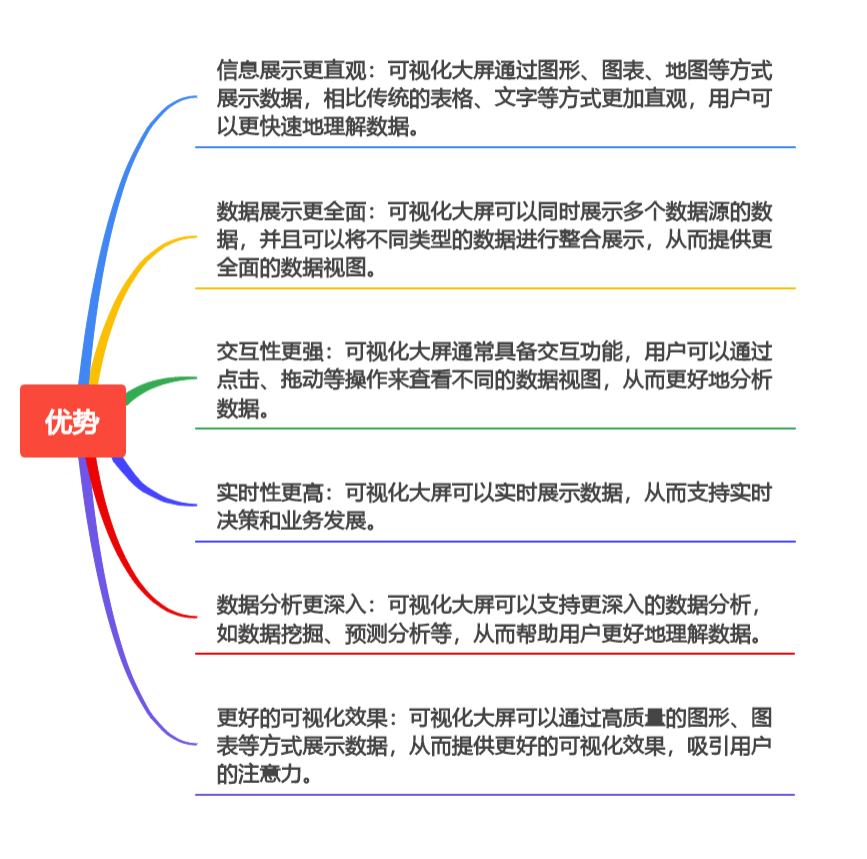
可视化大屏与传统数据展示方式相比,具有以下区别和优势:
-
信息展示更直观:可视化大屏通过图形、图表、地图等方式展示数据,相比传统的表格、文字等方式更加直观,用户可以更快速地理解数据。
-
数据展示更全面:可视化大屏可以同时展示多个数据源的数据,并且可以将不同类型的数据进行整合展示,从而提供更全面的数据视图。
-
交互性更强:可视化大屏通常具备交互功能,用户可以通过点击、拖动等操作来查看不同的数据视图,从而更好地分析数据。
-
实时性更高:可视化大屏可以实时展示数据,从而支持实时决策和业务发展。
-
数据分析更深入:可视化大屏可以支持更深入的数据分析,如数据挖掘、预测分析等,从而帮助用户更好地理解数据。
-
更好的可视化效果:可视化大屏可以通过高质量的图形、图表等方式展示数据,从而提供更好的可视化效果,吸引用户的注意力。

总之,可视化大屏相比传统数据展示方式具有更直观、全面、交互性强、实时性高、数据分析更深入、可视化效果更好等优势,因此在企业管理、政府决策、科学研究等领域得到了广泛的应用。
可视化大屏的核心元素,如图表、图形、地图等
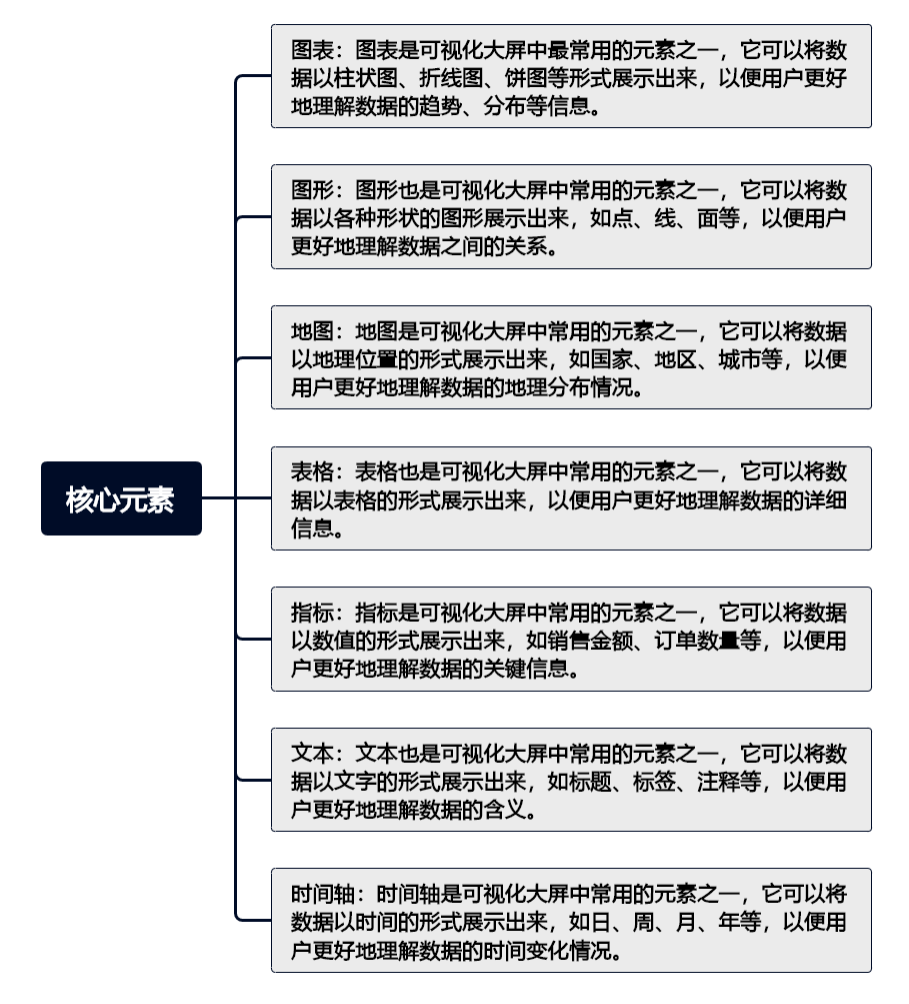
可视化大屏的核心元素通常包括以下几种:
-
图表:图表是可视化大屏中最常用的元素之一,它可以将数据以柱状图、折线图、饼图等形式展示出来,以便用户更好地理解数据的趋势、分布等信息。
-
图形:图形也是可视化大屏中常用的元素之一,它可以将数据以各种形状的图形展示出来,如点、线、面等,以便用户更好地理解数据之间的关系。
-
地图:地图是可视化大屏中常用的元素之一,它可以将数据以地理位置的形式展示出来,如国家、地区、城市等,以便用户更好地理解数据的地理分布情况。
-
表格:表格也是可视化大屏中常用的元素之一,它可以将数据以表格的形式展示出来,以便用户更好地理解数据的详细信息。
-
指标:指标是可视化大屏中常用的元素之一,它可以将数据以数值的形式展示出来,如销售金额、订单数量等,以便用户更好地理解数据的关键信息。
-
文本:文本也是可视化大屏中常用的元素之一,它可以将数据以文字的形式展示出来,如标题、标签、注释等,以便用户更好地理解数据的含义。
-
时间轴:时间轴是可视化大屏中常用的元素之一,它可以将数据以时间的形式展示出来,如日、周、月、年等,以便用户更好地理解数据的时间变化情况。

总之,可视化大屏的核心元素包括图表、图形、地图、表格、指标、文本、时间轴等,这些元素可以根据不同的需求和场景进行组合和搭配,以便用户更好地理解和分析数据。
三、可视化大屏的应用领域
介绍可视化大屏在商业领域的应用,如企业决策、营销分析等
可视化大屏在商业领域有广泛的应用,以下是一些常见的应用场景:
-
企业决策支持:可视化大屏可以将企业的各种业务数据以图形、图表等形式展示出来,从而帮助企业管理层更好地理解企业的运营状况、市场趋势等信息,支持企业决策。
-
营销分析:可视化大屏可以将营销数据以图表、地图等形式展示出来,从而帮助营销人员更好地理解市场需求、消费者行为等信息,支持营销决策。
-
风险管理:可视化大屏可以将企业的风险数据以图表、图形等形式展示出来,从而帮助风险管理人员更好地理解企业的风险状况,支持风险管理决策。
-
供应链管理:可视化大屏可以将供应链数据以图表、图形等形式展示出来,从而帮助供应链管理人员更好地理解供应链的运作状况,支持供应链管理决策。
-
客户关系管理:可视化大屏可以将客户数据以图表、图形等形式展示出来,从而帮助客户关系管理人员更好地理解客户需求、客户行为等信息,支持客户关系管理决策。

总之,可视化大屏在商业领域的应用非常广泛,可以帮助企业管理层、营销人员、风险管理人员、供应链管理人员、客户关系管理人员等更好地理解和分析数据,支持决策和业务发展。
可视化大屏在政府部门的应用,如城市规划、公共安全等
可视化大屏在政府部门的应用也非常广泛,以下是一些常见的应用场景:
-
城市规划:政府部门可以利用可视化大屏展示城市的地理信息、人口分布、交通状况等信息,从而帮助城市规划人员更好地了解城市的现状和发展趋势,支持城市规划决策。
-
公共安全:政府部门可以利用可视化大屏展示公共安全相关的数据,如犯罪率、火灾事故等,从而帮助公共安全管理人员更好地了解公共安全状况,支持公共安全管理决策。
-
环境保护:政府部门可以利用可视化大屏展示环境保护相关的数据,如空气质量、水质等,从而帮助环境保护管理人员更好地了解环境状况,支持环境保护管理决策。
-
教育管理:政府部门可以利用可视化大屏展示教育相关的数据,如学生人数、学校分布等,从而帮助教育管理人员更好地了解教育状况,支持教育管理决策。
-
医疗卫生:政府部门可以利用可视化大屏展示医疗卫生相关的数据,如医院分布、病床使用率等,从而帮助医疗卫生管理人员更好地了解医疗卫生状况,支持医疗卫生管理决策。
总之,可视化大屏在政府部门的应用非常广泛,可以帮助政府部门更好地了解和分析各种数据,支持决策和业务发展。
可视化大屏在教育和科研领域的应用,如学术研究、教学演示等
可视化大屏在教育和科研领域也有广泛的应用,以下是一些常见的应用场景:
-
学术研究:可视化大屏可以帮助学术研究人员更好地展示和分析研究数据,如科学实验数据、社会调查数据等。通过将数据以图形、图表等形式展示在大屏幕上,研究人员可以更直观地观察数据的趋势、分布等信息,从而更好地理解和分析数据。
-
教学演示:可视化大屏可以帮助教师更好地展示教学内容,如地理信息、历史事件等。通过将教学内容以图形、图表等形式展示在大屏幕上,教师可以更生动、直观地向学生讲解教学内容,提高教学效果。
-
科研项目管理:可视化大屏可以帮助科研项目管理人员更好地跟踪和管理科研项目的进展情况。通过将项目的进度、任务分配等信息以图形、图表等形式展示在大屏幕上,管理人员可以更直观地了解项目的进展情况,及时发现问题并进行调整。
-
学术交流:可视化大屏可以帮助学术交流人员更好地展示和分享研究成果。通过将研究成果以图形、图表等形式展示在大屏幕上,交流人员可以更直观地向观众展示研究成果,提高交流效果。
总之,可视化大屏在教育和科研领域的应用非常广泛,可以帮助教育工作者和科研人员更好地展示和分析数据,提高教学和研究效果。
可视化大屏在媒体和娱乐领域的应用,如数据新闻、体育赛事等
可视化大屏在媒体和娱乐领域也有广泛的应用,以下是一些常见的应用场景:
-
数据新闻:可视化大屏可以帮助媒体工作者更好地展示和分析数据新闻。通过将数据以图形、图表等形式展示在大屏幕上,媒体工作者可以更直观地向观众展示数据新闻,提高新闻的可读性和可视化效果。
-
体育赛事:可视化大屏可以帮助体育赛事组织者更好地展示比赛数据和实时信息。通过将比赛数据、球员信息等以图形、图表等形式展示在大屏幕上,观众可以更直观地了解比赛情况,提高观赛体验。
-
电影和游戏制作:可视化大屏可以帮助电影和游戏制作人员更好地展示和分析制作数据。通过将制作数据以图形、图表等形式展示在大屏幕上,制作人员可以更直观地了解制作进度、预算等信息,从而更好地控制制作过程。
-
音乐演出:可视化大屏可以帮助音乐演出组织者更好地展示演出效果和观众反应。通过将演出效果、观众反应等以图形、图表等形式展示在大屏幕上,组织者可以更直观地了解演出效果,及时调整演出策略。
总之,可视化大屏在媒体和娱乐领域的应用非常广泛,可以帮助媒体工作者、体育赛事组织者、电影和游戏制作人员、音乐演出组织者等更好地展示和分析数据,提高工作效率和娱乐体验。