【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
opencv可以运行在多个平台上面,当然windows平台也不意外。目前来说,opencv使用已经非常方便了,如果不想自己编译,可以直接使用官方编译好的版本,直接下载接好。配置好include和lib之后,就可以进行图像的处理了。当然有一个地方需要注意下,那就是创建的vs工程必须是x64工程。因为下载的opencv本身就是64位代码。
1、下载opencv
可以直接到官网下载最新的opencv即可。下载后解压到一个目录下面,
https://opencv.org/releases/2、创建一个console工程
之前我们创建了qt工程,然后配置opencv。如果不想使用界面的话,直接使用console工程也是可以处理图像的,只是需要把debug的版本从x86切换成x64。
3、准备好测试代码
#include <opencv2/opencv.hpp>
#include <iostream>int main()
{// read imagecv::Mat image = cv::imread("D:/lena.png");// check if image has been loaded successfullyif (image.empty()) {std::cout << "unable to load image here" << std::endl;return -1;}// transfer image to gray typecv::Mat grayImage;cv::cvtColor(image, grayImage, cv::COLOR_BGR2GRAY);// show original image
#if 1cv::imshow("Original Image", image);
#else// show gray imagecv::imshow("Gray Image", grayImage);
#endif// wait for inputcv::waitKey(0);return 0;
}
4、配置头文件目录
前面我们安装了opencv,如果需要在工程下面用起来,则需要配置一下头文件目录,
D:\software\opencv\build\include5、配置lib文件目录
除了头文件目录之外,还需要配置lib文件目录,
D:\software\opencv\build\x64\vc16\lib\opencv_world480d.lib6、下载测试图片
这里面,我们使用到了lena.png图片,因此可以把它下载下来,放到d盘目录。
https://github.com/mikolalysenko/lena/blob/master/lena.png7、拷贝dll文件
虽然我们前面编译通过了,但是dll文件还是需要拷贝的,
D:\software\opencv\build\x64\vc16\bin\opencv_world480d.dll8、另外一个小问题
实际运行的时候,我们还发现一个问题,这个exe还依赖于一个vc runtime dll文件,那就是vcruntime140_1d.dll。大家可以从这个地方下载,
https://cn.dll-files.com/vcruntime140_1d.dll.html9、编译测试
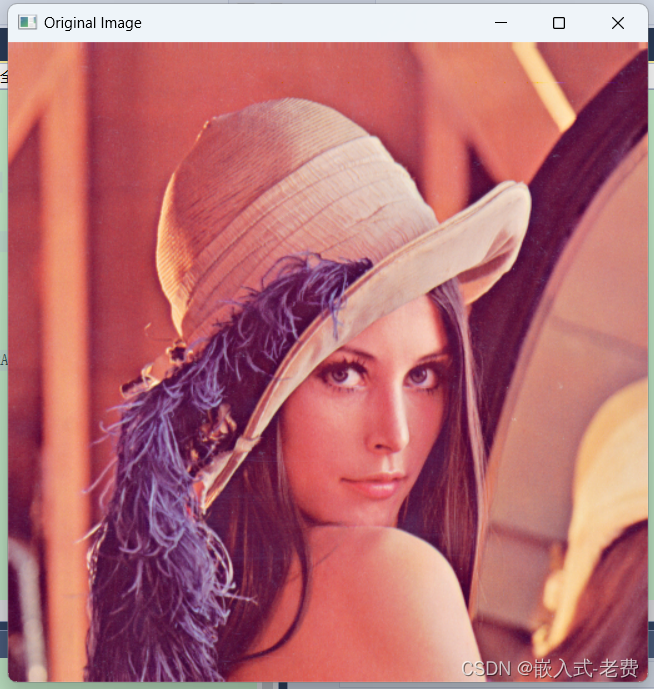
所有条件都准备好了,就可以开始测试了,直接运行后,如果可以看到这样的图片,那代表没什么问题了。想看到灰度图,就把if 1切换成if 0,








![[SpingBoot] 3个扩展点](https://img-blog.csdnimg.cn/direct/af4af2bc98a449babec7d7cfab429290.png)