定义CSS样式时,经常出现两个或多个样式规则应用在同一元素的情况,这时就会出现优先级的情况,那么应用的元素应该显示哪一个样式呢?
一.下面举例对优先级进行具体讲解。
p{color:red;}
.blue{color:orange;}
#header{color:blue;}
对应的HTML结构为:
p<id=”header” class=”blue”>
在上面的例子中,使用不同的选择器对同一个标签设置文本颜色,这时选择器会根据选择器优先级规则解析CSS样式。其实CSS为每一种选择器都分配了一个权重,可以通过数值为其匹配数值。假如标签选择器权重为1,类选择器权重可以为10,id选择器权重为100,这样id 选择器就具有最大优先级,因此文本显示为蓝色。
对于由多个基础选择器组成的复合选择器(并集选择器除外),其权重为这些基础选择器权重的叠加。例如下面的代码:
p strong{color:black;} /* 权重为1+1*/
strong .blue{color:green;} /*权重为1+10*/
.father strong{color:yellow;} /*权重为10+1*/
p .father strong{color:orange;} /*权重为1+10+1*/
p ,father .blue{color:gold;} /*权重为1+10+10*/
#header strong{color:pink;} /*权重为100+1*/
#header strong.blue{{color:red;} /*权重为100+1+10*/
对应的HTML结构为:
<p class=”father” id =”header”>
<strong class=”blue”>文本的颜色</strong>
</p>
这时页面将应用权重最高的文本颜色,即红色。
注意:继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重有多大,被子元素继承时,它的样式都为0,也就是说子元素定义的样式会覆盖继承来的样式。
例如下面的代码:
strong{color:red;}
#header{color:green;}
<p id=”header” class=”blue”>
<strong>继承样式不如自己定义</strong>
</p>
在上面的代码中,虽然#header的权重为100,而strong的权重为1,但是继承过来的样式权重为0,因此strong的权重要大过#header,即继承样式的权重,所以页面显示的代码是红色。
注意:1.行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100.总之,它的权重远大于上面所提及的选择器都大。
2.权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
我们用两个案例来理解就近原则。
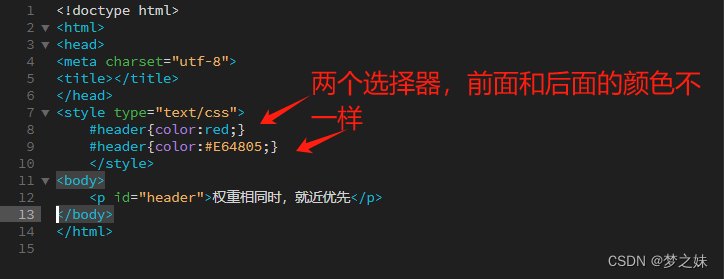
(1)案例1:如果没有用链入的外部样式,而是用内嵌式同时引用两个外部样式表,那么排在前面的样式具有较大的优先级还是后面的具有较大的优先级呢?先写代码,如图1 
图1
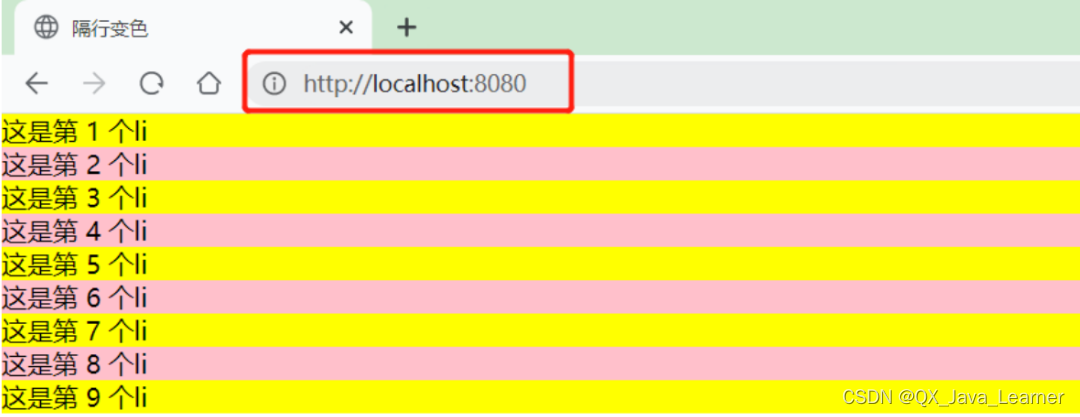
保存并运行如图2

图2
*由图2可知,两个内嵌式在HTML页面中,后面那个更具有优先级,而不是前面那个。
(2)案列2:使用外链式将其中一个样式引进去,另外一个则是内嵌式在源代码中,那么页面中显示的文本内容是外部样式设置的颜色还是内嵌式设置的颜色呢?
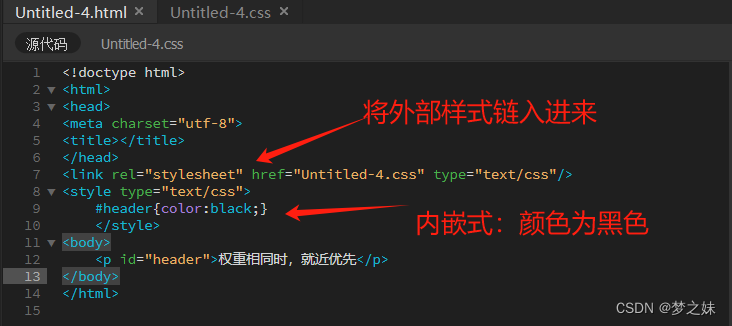
先写代码,如图3

图3
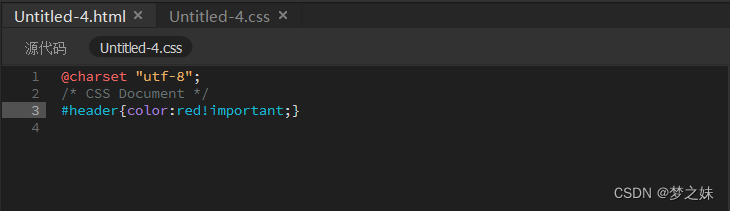
外部样式CSS代码如图4

图4
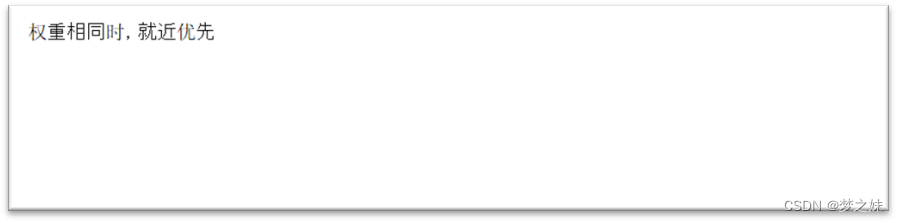
保持代码运行如图5

图5
*由图5显示页面文本为黑色可知,是内嵌式优先。这是因为内嵌式要比链入的外部样式更靠近HTML元素。
3.<!important>命令
该命令被赋予最大的优先级,也就是说不管权重的大小、位置的远近,使用<!important>标签都具有最大的优先级。下面我们通过两个案例来演示一下<!important>命令的使用方法。
(1)案例1:先写代码,如图6

图6
链式引入的CSS样式如图7

图7
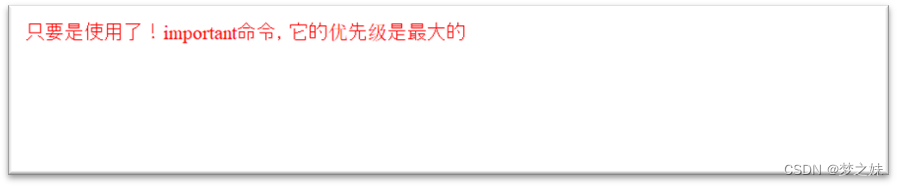
保存并运行如图8

图8
*我们知道一般是行内样式优先或者是就近原则,但是在图8中,外部样式使用了!<improtant>命令,因此页面中文本显示的颜色为红色,而不是显示行内样式赋予的颜色。
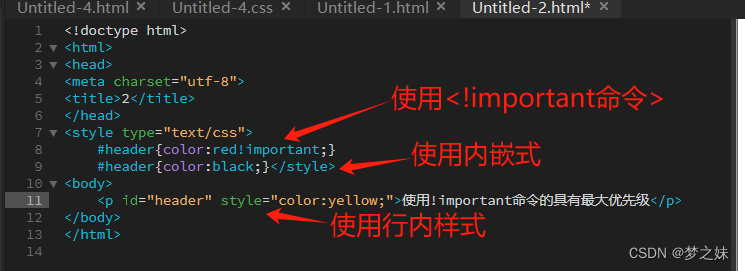
(2)案例2:我们不用将样式链入进来,而是使用内嵌式和行内样式。将<! Important>命令添加到第一个内嵌样式中,先写代码,如图9

图9
保存并运行如图10

图10
*我们可以发现不论是案例1还是案例2,只要样式使用了<!important>命令,该样式具有最大的优先级。但是要注意该命令必须位于属性值和分号之间,否则无效。
4.复合选择器权重的叠加
(1)首先复合选择器权重的叠加并不是简单的数字之和。下面通过一个案例来演示一下。
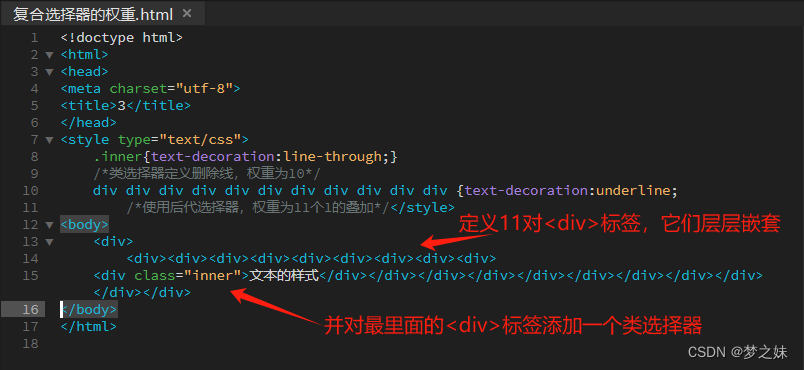
先写代码,如图11.

图11
在图11中,我们知道如果只将基础选择器的权重相加,那么后代选择器,即11对<div>标签的权重是11,而类选择器的权重为10,那么页面会显示下划线还是显示删除线呢?
(2)我们将代码保存并运行如图12

图12
*从图12可以看出,文本显示的是类选择器所设置的删除线而不是下划线,这说明类选择器.inner大于后代选择器div<div><div><div><div><div><div><div><div><div><div>.。无论在外层添加多少个div,即复合选择器权重无论为多少个标签选择器权重的叠加,都不会高于类选择器。同理,复合选择器的权重无论为多少个类选择器和标签选择器权重的叠加,都不会高于id选择器。
5.以上就是CSS优先级内容,下期我们讲宣传页面案例是怎样运用CSS选择器、CSS文本相关样式及高级特性实现的。






![[SWPUCTF 2021 新生赛]easyapp](https://img-blog.csdnimg.cn/direct/2f5d96fefd6c477b87c1c1986b2b6467.png)