文章目录
- 前言
- 一、环境配置
- 1.1 安装DevEco Studio
- 1.2 安装相关环境
- 二、工程创建
- 三、工程结构介绍
- 四、代码实现
- 4.1 初识ArkTs
- 4.2 具体实现
- 参考资料
前言
HarmonyOS是华为公司推出的一种操作系统,旨在为不同设备提供统一的操作系统和开发平台。鸿蒙开发的出现为用户提供了更多的选择,也为开发者提供了更多的机会。从技术角度来看,鸿蒙开发也代表了华为在操作系统领域的技术实力和创新能力。因此,可以看待鸿蒙开发为行业带来了新的发展机遇,也为用户提供了更多的选择和体验。同时,鸿蒙开发也需要不断的完善和发展,以满足不同设备和用户的需求。
一、环境配置
总体开发流程

1.1 安装DevEco Studio
官方下载地址
双击安装包,进入安装界面
一直下一步就行,主要就是选择一个安装路径,然后静待安装完成

1.2 安装相关环境
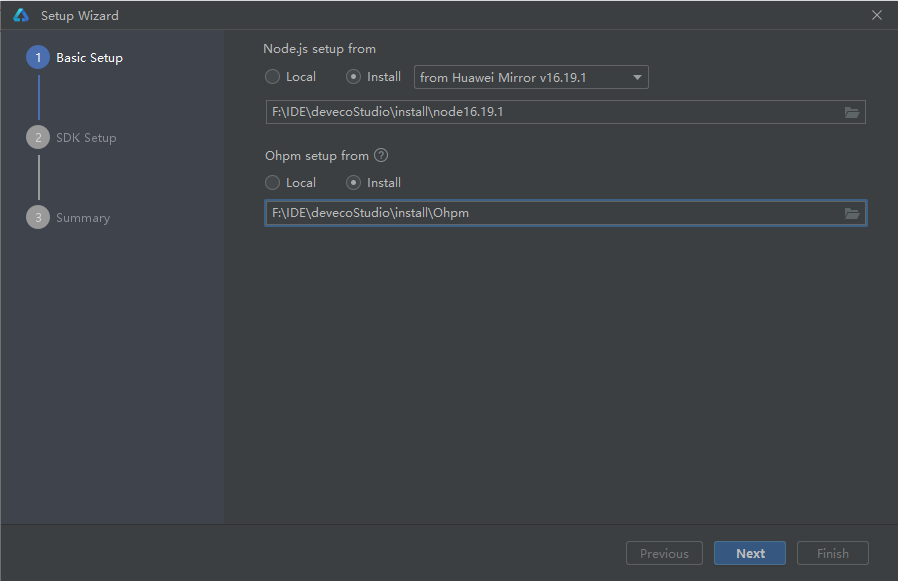
安装Node和Ohpm
进入开发工具后,会要求你安装Node和Ohpm,如果之前安装过的可以直接引用,没有安装过的,开发工具中帮你安装,你只需要选择位置就行了,此处都安装
安装时路径里面不能有空格

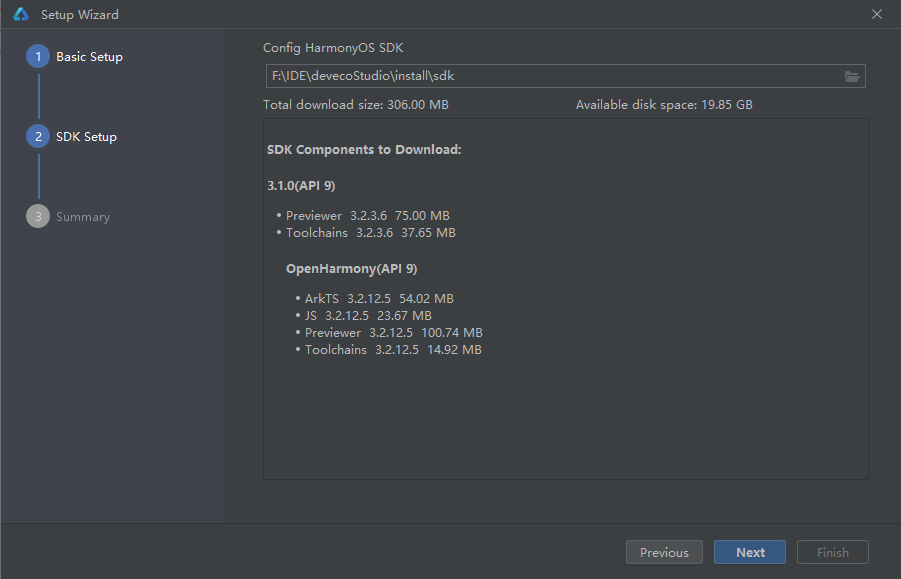
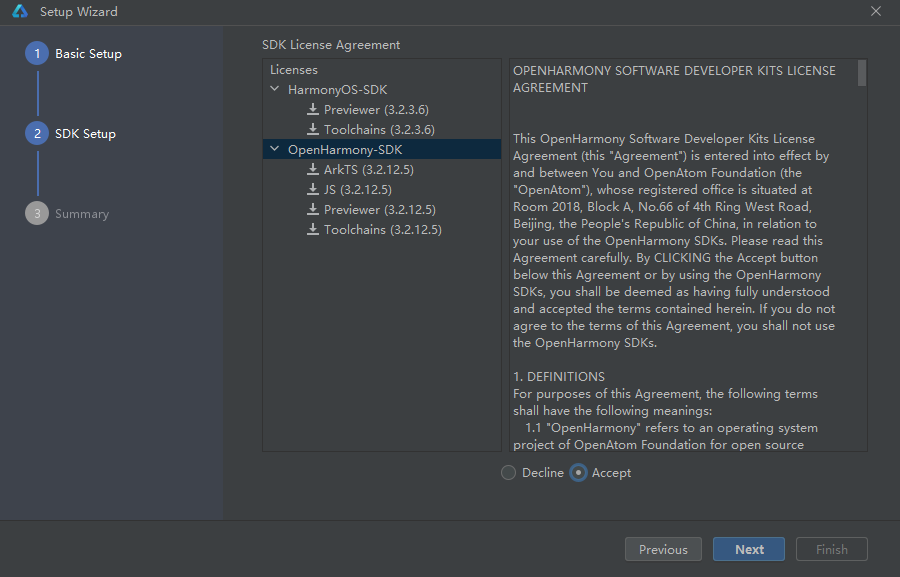
安装SDK


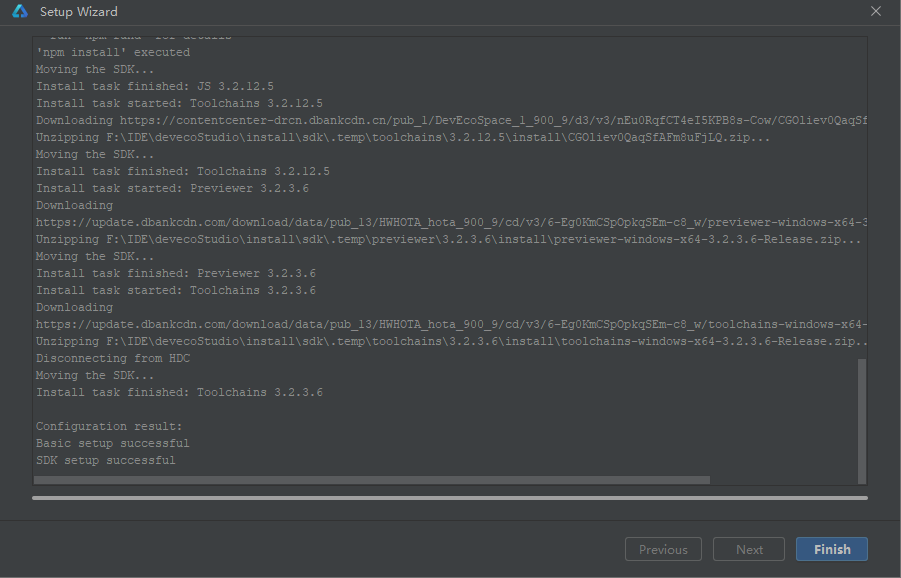
后面的都直接下一步就行了,安装过程有点久,多等等

点击Finish,初步的环境就已经搭建成功了,下一步就是写具体的业务代码了。
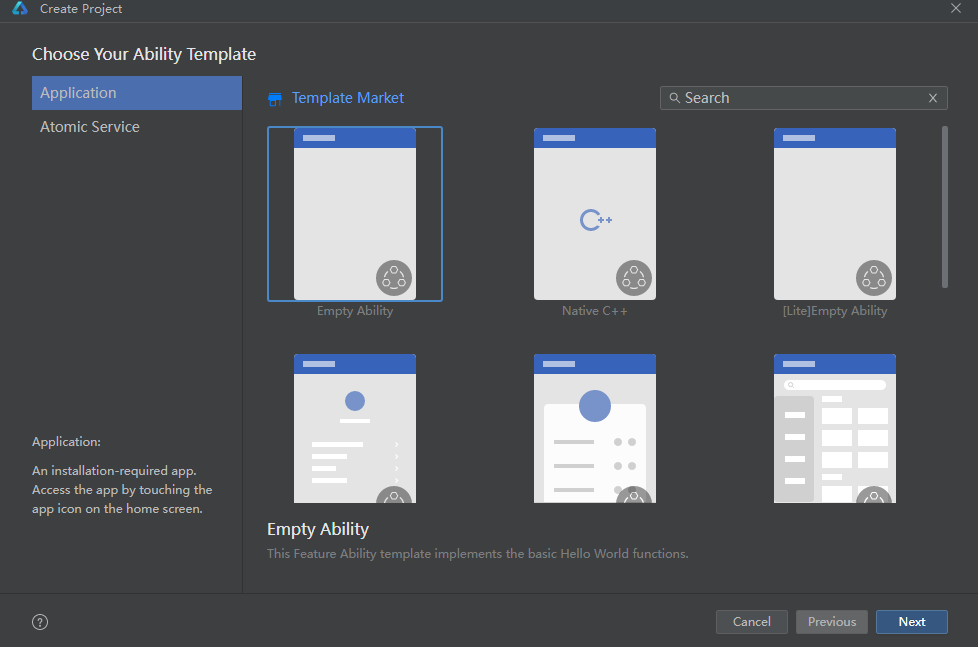
二、工程创建

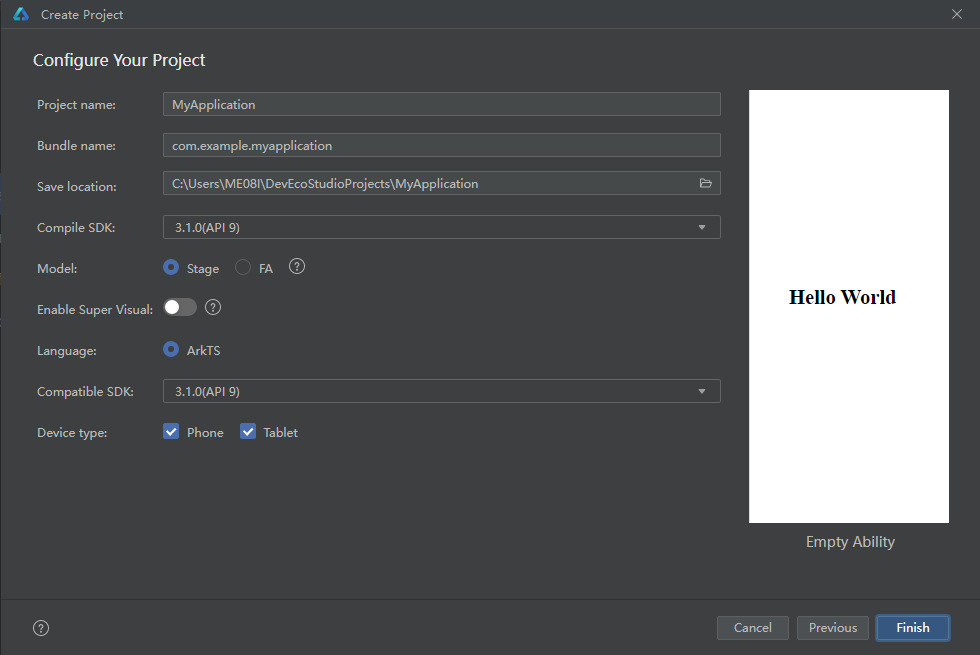
此处选择一个空白的模板,Application下面的Atomic Service是元服务开发,本文并不涉及。

选择工程文件所在位置,模型选择Stage模型即可,其中Enable Super Visual是类似于开启低代码开发,页面可以通过拖拽组件的方式完成(此处不开启),如果要想使用JS或者Java进行开发,就必须更换API版本,API 9只支持ArkTs,设备类型选择适配手机和平板。
补充:
此处是Stage模型和FA模型的相关开发概述,有兴趣的可以去看看,其中FA模型是HarmonyOS早期主推的模型,现在已经不推荐了,现在主推的是Stage模型。
Stage模型开发概述-Stage模型开发指导-应用模型-开发-HarmonyOS应用开发
FA模型开发概述-FA模型开发指导-应用模型-开发-HarmonyOS应用开发
三、工程结构介绍
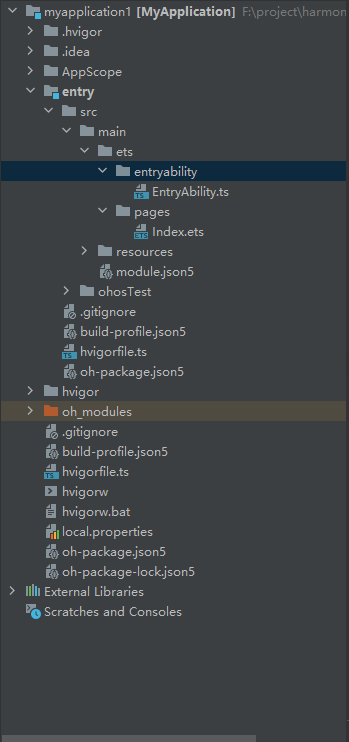
等待工程完成初始化,初始化完成后,工程结构如下

- AppScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
四、代码实现
4.1 初识ArkTs
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。
当前,ArkTS在TS的基础上主要扩展了如下能力:
- 基本语法:ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
- 状态管理:ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活地利用这些能力来实现数据和UI的联动。
- 渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
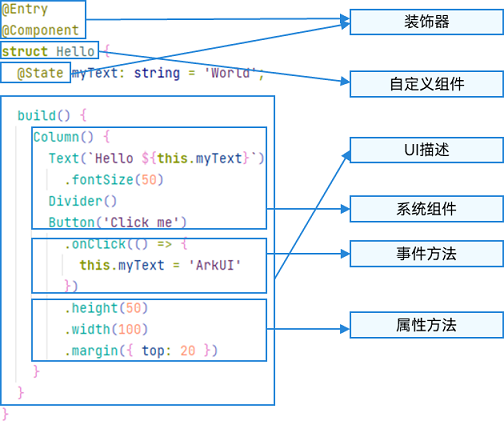
ArkTs基本组成

装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
**UI描述:**以声明式的方式来描述UI的结构,例如build()方法中的代码块。
**自定义组件:**可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
**系统组件:**ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- **属性方法:**组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- **事件方法:**组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
**@Builder/@BuilderParam:**特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
**@Extend/@Styles:**扩展内置组件和封装属性样式,更灵活地组合内置组件。
**stateStyles:**多态样式,可以依据组件的内部状态的不同,设置不同样式。
4.2 具体实现
markdown代码片段中还没有ArkTs,所以此处的代码片段类型使用的是js
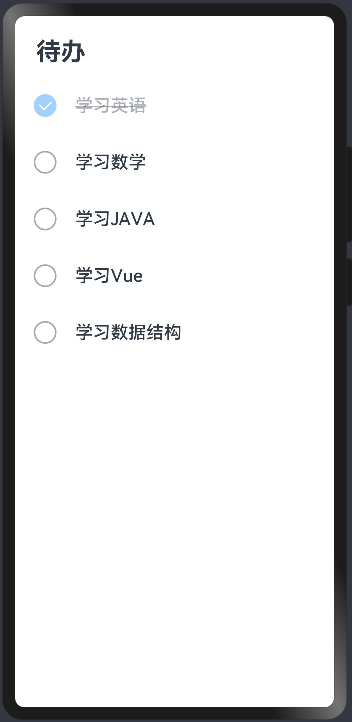
本工程项目实现了一个待办事项,与官方的例子相同,样式也是直接使用了官方给的例子
在entryabillity文件夹中创建TodoItem.ets
TodoItem.ets
@Component
export struct TodoItem {private message: string;@State private isComplete: boolean = false@Builder labelIcon(icon: Resource) {Image(icon).objectFit(ImageFit.Contain).width('28vp').height('28vp').margin('20vp')}build() {Row() {if (this.isComplete) {this.labelIcon($r('app.media.ic_ok'))} else {this.labelIcon($r('app.media.ic_default'))}Text(this.message).fontSize('20fp').fontWeight(500).opacity(this.isComplete ? 0.4 : 1).decoration({ type: this.isComplete ? TextDecorationType.LineThrough : TextDecorationType.None })}.borderRadius(24).backgroundColor($r('app.color.start_window_background')).width('93.3%').height('64vp').onClick(() => {this.isComplete = !this.isComplete})}
}
@Component装饰器的作用是声明一个自定义组件
@State表示组件中的状态变量,状态变量变化会触发UI刷新(类似于Vue中的响应式数据ref)。
@Builder所装饰的函数遵循build()函数语法规则,可以将重复使用的UI元素抽象成一个方法,在build方法里调用。
index.ets
import { TodoItem } from '../entryability/TodoItem'@Entry
@Component
struct Index {private readonly todoList: Array<string> = ["学习英语", "学习数学","学习JAVA","学习Vue","学习数据结构"];build() {Column() {Text("待办").fontSize('28fp').fontWeight(FontWeight.Bold).lineHeight('33vp').width('80%').margin({top: '24vp',bottom: '12vp'}).textAlign(TextAlign.Start)ForEach(this.todoList, (item: string) => {TodoItem({ message: item })})}}
}
@Entry表示该自定义组件为入口组件,页面渲染也是首先渲染的有@Entry的组件
实现效果
点击待办项就会触发事件,更换图标和文字划线以及文字的透明度。再次点击就会回到原来的状态

参考资料
快速入门-入门 | 华为开发者联盟 (huawei.com)







![[SWPUCTF 2021 新生赛]easyapp](https://img-blog.csdnimg.cn/direct/2f5d96fefd6c477b87c1c1986b2b6467.png)