如何使用react框架进行两个html页面的切换?
- 项目背景
- 首先是古老的做法
- login.html
- index.html
- 正文->react框架如何设置两个页面的跳转?
- 配置react框架的环境
- react框架如何实现两个页面的跳转?
项目背景
古老的html页面跳转的做法无法在react框架中直接适配,所以非常有必要从新开始学习一下react框架是如何进行两个页面的跳转的.
首先是古老的做法
先温习一下
login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录页面</title><style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-image: url('./src/picture/2.png');/* 替换为你的图片路径 */background-size: cover;/* 背景图片覆盖整个页面 */}.login-container {text-align: center;background: rgba(255, 255, 255, 0.8);/* 半透明白色背景 */padding: 20px;border-radius: 10px;}.form-row {margin-bottom: 10px;}label,input {display: inline-block;vertical-align: middle;margin: 5px 0;}label {width: 80px;}input {width: 200px;}</style><script>function checkLogin() {var username = document.getElementById("username").value;var password = document.getElementById("password").value;if (username === "我是用户名(用户名填这里)" && password === "我是密码(密码填这里)") {window.location.href = "index.html";} else {alert("用户名或密码不正确,请重试。");}}</script>
</head><body><div class="login-container"><h1>登录前的页面</h1><form><div class="form-row"><label for="username">用户名:</label><input type="text" id="username" name="username" required></div><div class="form-row"><label for="password">密码:</label><input type="password" id="password" name="password" required></div><button type="button" onclick="checkLogin()">登录</button></form></div>
</body></html>
下面这里很重要,只要用户名和密码都对了,就直接跳转了!!!
if (username === "我是用户名(用户名填这里)" && password === "我是密码(密码填这里)") {window.location.href = "index.html";
} else {alert("用户名或密码不正确,请重试。");
}
index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>登录后的界面</title><style>body {margin: 0;overflow: hidden;}#myButton {position: absolute;top: 10px;left: 10px;z-index: 1;}#myButton2 {position: absolute;top: 10px;left: 80px;z-index: 1;}#myButton3 {position: absolute;top: 10px;left: 160px;z-index: 1;}#myButton4 {position: absolute;top: 80px;left: 10px;z-index: 1;}#demo-simple-select-label {position: absolute;top: 50px;z-index: 1;}#demo-simple-select {position: absolute;top: 50px;left: 40px;z-index: 1;}/* 可以在这里定义 CSS 样式,也可以使用内联样式,下面这个是文本 */#highlighted-text0 {position: absolute;top: 30px;/* 设置文本颜色为红色 */color: red;/* 设置字体大小 */font-size: 24px;/* 设置字体加粗 */font-weight: bold;/*位于顶部*/z-index: 999;/*左移*/left: 430px;}#highlighted-text1 {position: absolute;top: 60px;/* 设置文本颜色为红色 */color: red;/* 设置字体大小 */font-size: 24px;/* 设置字体加粗 */font-weight: bold;/*位于顶部*/z-index: 999;/*左移*/left: 430px;}/* 隐藏下拉框内容 */.dropdown-content {position: absolute;display: none;position: absolute;background-color: #f9f9f9;min-width: 160px;box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);z-index: 1;}/* 下拉框按钮样式 */.dropdown button {top: 60px;position: absolute;z-index: 1;padding: 10px;font-size: 16px;}/* 下拉框选项样式 */.dropdown-content a {position: absolute;z-index: 1;display: block;padding: 12px 16px;text-decoration: none;color: #333;}/* 鼠标悬停时改变选项背景颜色 */.dropdown-content a:hover {position: absolute;z-index: 1;background-color: #ddd;}#mySelector {position: absolute;top: 40px;left: 10px;z-index: 1;}/* 自定义选择器的样式 */.custom-select {padding: 5px;/* 调整选择器的内边距以容纳图标 */}</style></head><body><select id="mySelector" class="custom-select"><option value="option0">Please select the attachment</option><option value="option1">附件 1</option><option value="option2">附件 2</option><option value="option3">附件 3</option><option value="option4">附件 4</option><option value="option5">附件 5</option><option value="option6">附件 6(待添加)</option><option value="option7">附件 7(待添加)</option><option value="option8">附件 8(待添加)</option><option value="option9">附件 9(待添加)</option><option value="option10">附件 10(待添加)</option><option value="option11">附件 11(待添加)</option><option value="option12">附件 12(待添加)</option><option value="option13">附件 13(待添加)</option><option value="option100">瑶瑶领先的mate100!</option></select><button id="myButton">一键复原</button><button id="myButton2">Un Check</button><button id="myButton3">Copmpare</button><button id="myButton4">Dental arch line</button><div id="highlighted-text0">请耐心等待...</div><div id="root"></div><script type="module" src="/src/main.jsx"></script></body></html>
正文->react框架如何设置两个页面的跳转?
配置react框架的环境
(其实之前一直想写一篇如何配置react框架+three.js的环境的文章,但是想想自己大概率不会做太长时间的前端吧,后来就没写,没想到从12月1号一直到了第二年的1月26号)
其实配置react框架+three.js的环境非常简单,下面跟上步伐一起配置:
-
- 创建一个你自己的文件夹(方便管理),名字你随便起,我就叫react-test-three了
mkdir react-test-three
cd react-test-three
-
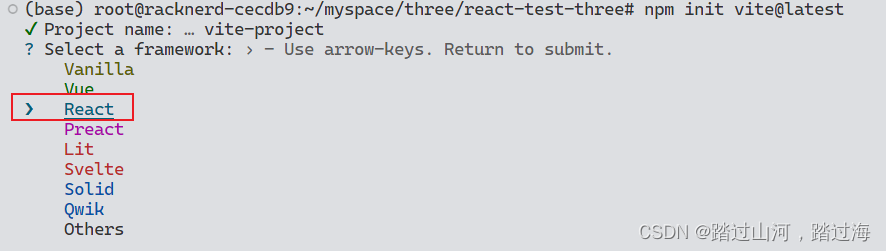
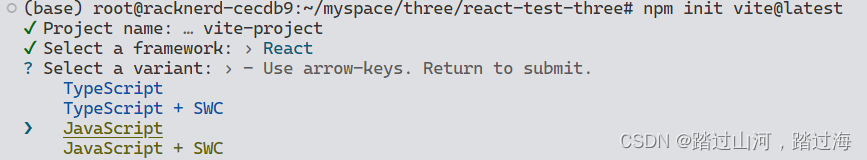
- npm init vite@latest
然后你按照下面的图片进行选择:


- npm init vite@latest
- 3.进入项目文件夹

执行以下ls,你就可以看到你的项目文件夹了,然后

-
- 初始化项目,请依次执行
npm install
npm install three
npm run dev
至此,react框架+three.js就配置好了!!!

非常nice! 难道不是吗?说实话,偶尔搞搞前端还真不错!
react框架如何实现两个页面的跳转?
待补充…