个人名片:
🐼作者简介:一名大三在校生,喜欢AI编程🎋
🐻❄️个人主页🥇:落798.
🐼个人WeChat:hmmwx53
🕊️系列专栏:🖼️
- 零基础学Java——小白入门必备
- 重识C语言——复习回顾
- 计算机网络体系———深度详讲
- HCIP数通工程师-刷题与解析
- 微信小程序开发——实战开发
🐓每日一句:🍭我很忙,但我要忙的有意义!
文章目录
- 二、鸿蒙应用开发快速入门
- 2.1 鸿蒙应用概述:
- 2.2 TypeScript 快速入门
- 2.2.1 运行环境说明
- 2.2.1.1 线上Playground
- 2.2.1.2 本地运行环境
- 欢迎添加微信,加入我的核心小队,请备注来意
二、鸿蒙应用开发快速入门
2.1 鸿蒙应用概述:
HarmonyOS 应用的主要开发语言是
ArkTS,它由TypeScript(简称TS)扩展而来,在继承TypeScript语法的基础上进行了一系列优化,使开发者能够以更简洁、更自然的方式开发应用。值得注意的是,TypeScript本身也是由另一门语言JavaScript扩展而来。因此三者的关系如下图所示:
](https://img-blog.csdnimg.cn/direct/2fbfd1073b7342968ee3137210b2aedf.png)
2.2 TypeScript 快速入门
2.2.1 运行环境说明
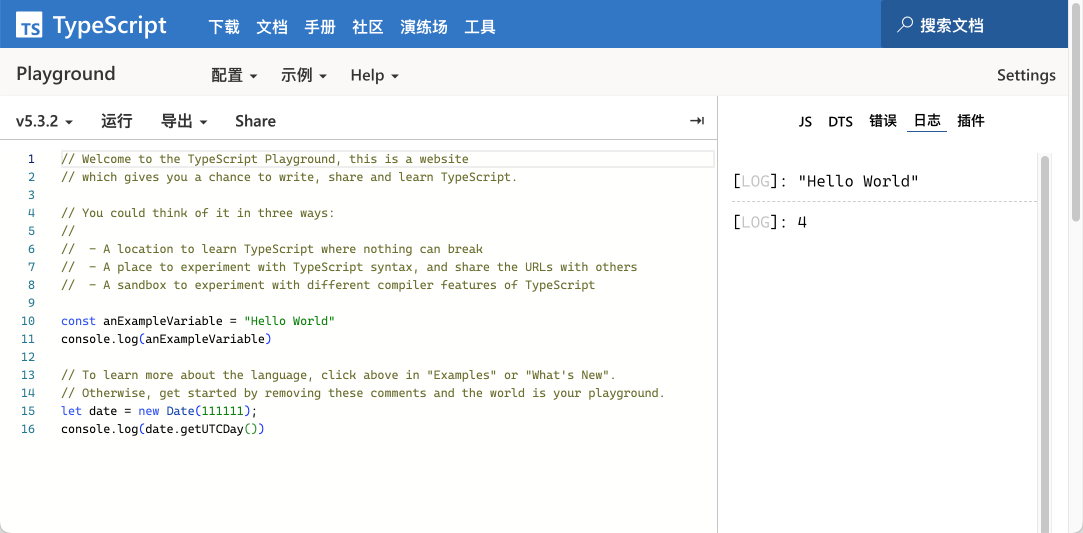
2.2.1.1 线上Playground
TypeScript提供了一个线上的 Playground 供练习使用,地址为https://www.typescriptlang.org/zh/play。

2.2.1.2 本地运行环境
除去线上的运行环境,我们也可以在本地搭建一个 TS 的运行环境。
- 安装 VSCode 编辑器
**VSCode**是一款轻量级、开源且功能丰富的集成开发环境(IDE),支持多种编程语言,具有强大的插件系统。下载地址为:https://code.visualstudio.com/

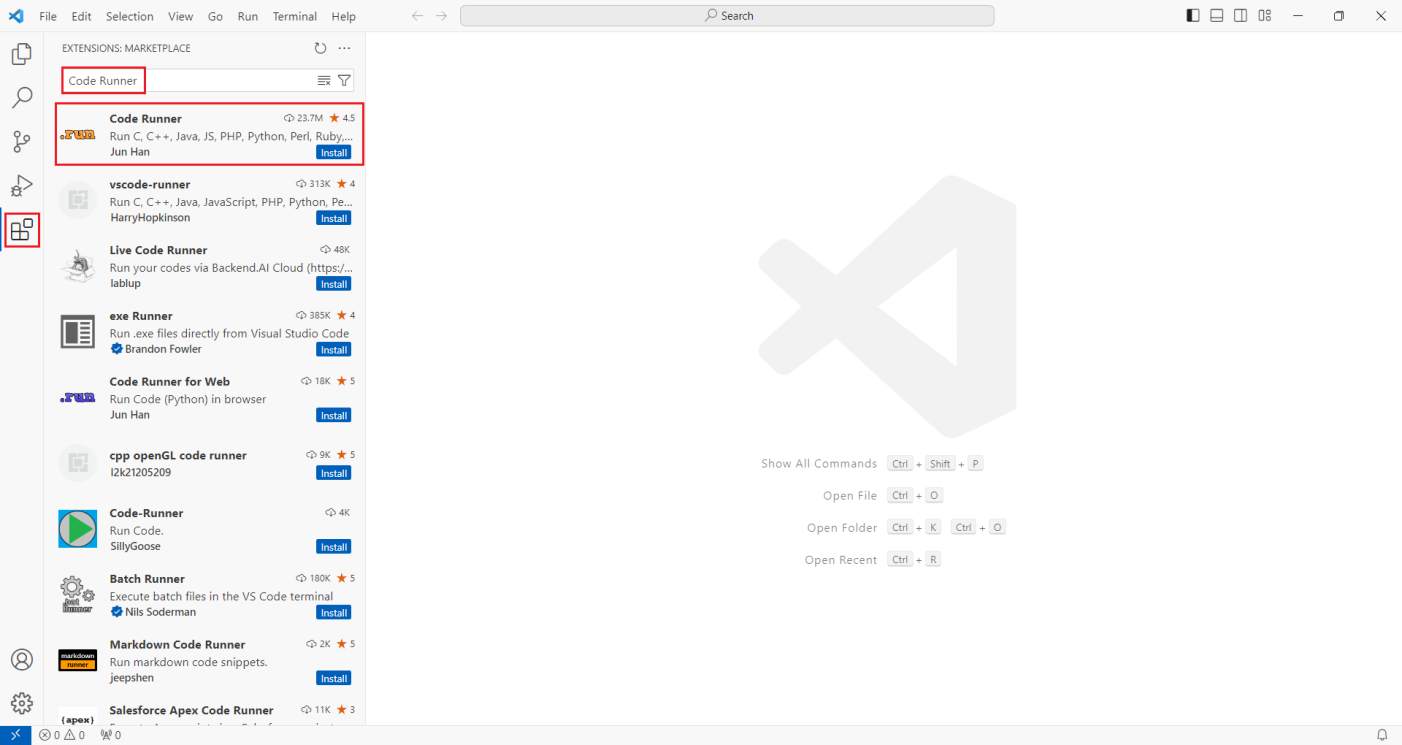
- 安装Code Runner 插件
Code Runner是一款在VSCode中使用的插件,它提供了简便的代码执行功能,支持多种编程语言,使开发者能够快速运行和调试代码片段。

- 安装ts-node
ts-node是一个TypeScript的运行环境,它允许我们直接运行TypeScript代码。ts-node的安装和运行依赖于Node.js环境,因此在安装ts-node之前,我们需要准备好Node.js环境。
准备Node.js环境需要完成以下两步操作- 安装
Node.js- 由于前边在部署
DevEco Studio时,已经下载并安装了Node.js,因此这一步可以略过。
- 由于前边在部署
- 配置环境变量
- 为了方便在终端执行Node.js相关的命令,我们需要将
Node.js的安装目录加入到Path环境变量下,具体操作如下
- 为了方便在终端执行Node.js相关的命令,我们需要将
- 安装
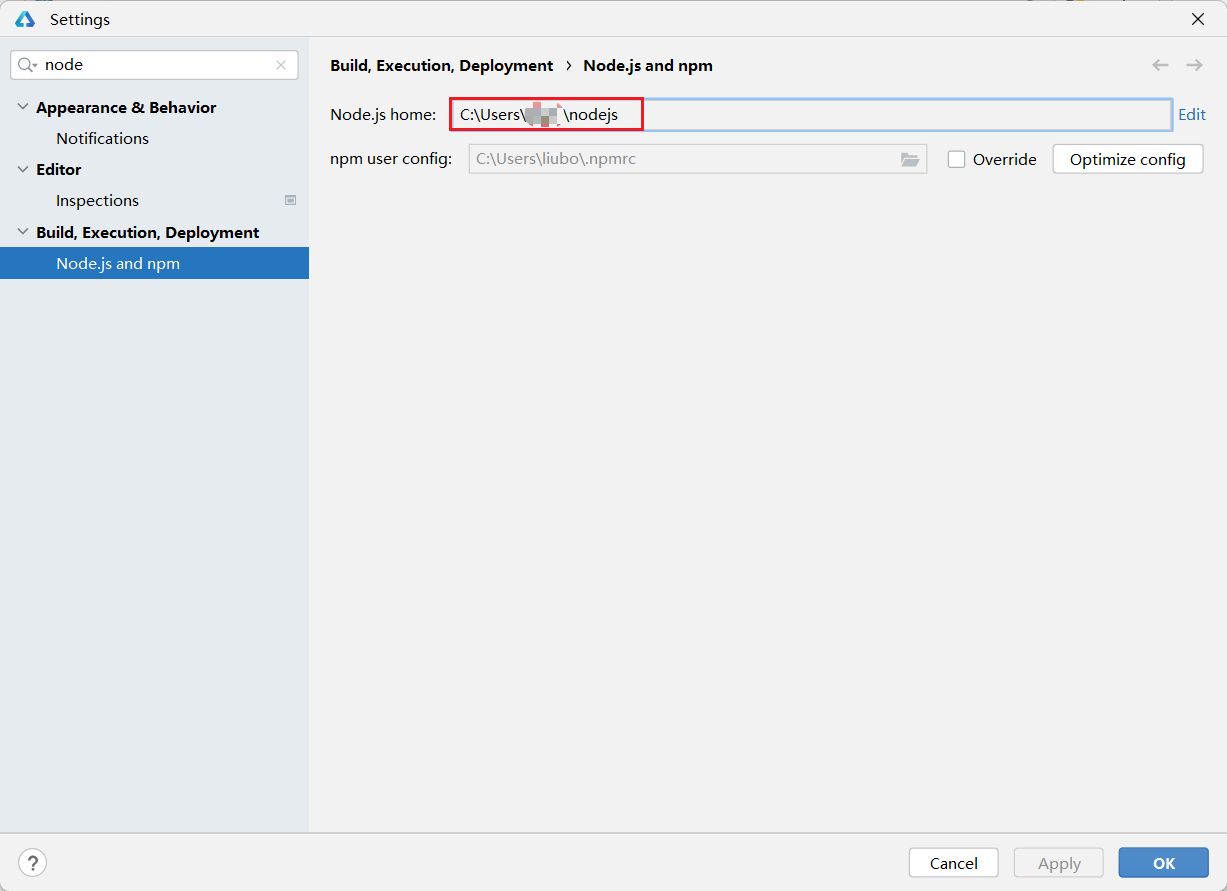
首先在DevEco Studio的设置界面查看Node.js的安装目录
加粗样式
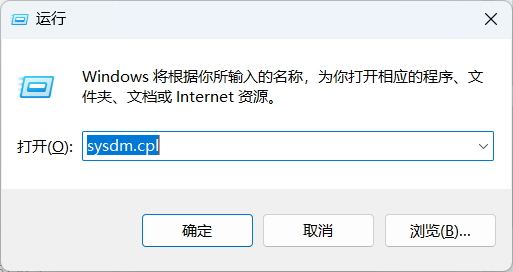
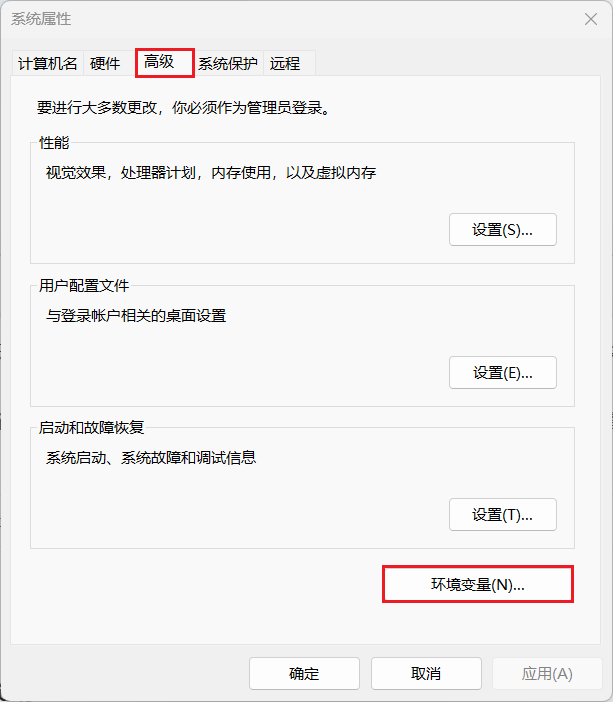
然后打开环境变量配置面板,按下Win+R,唤起运行窗口,之后运行命令sysdm.cpl

之后点击高级选项卡,并点击环境变量

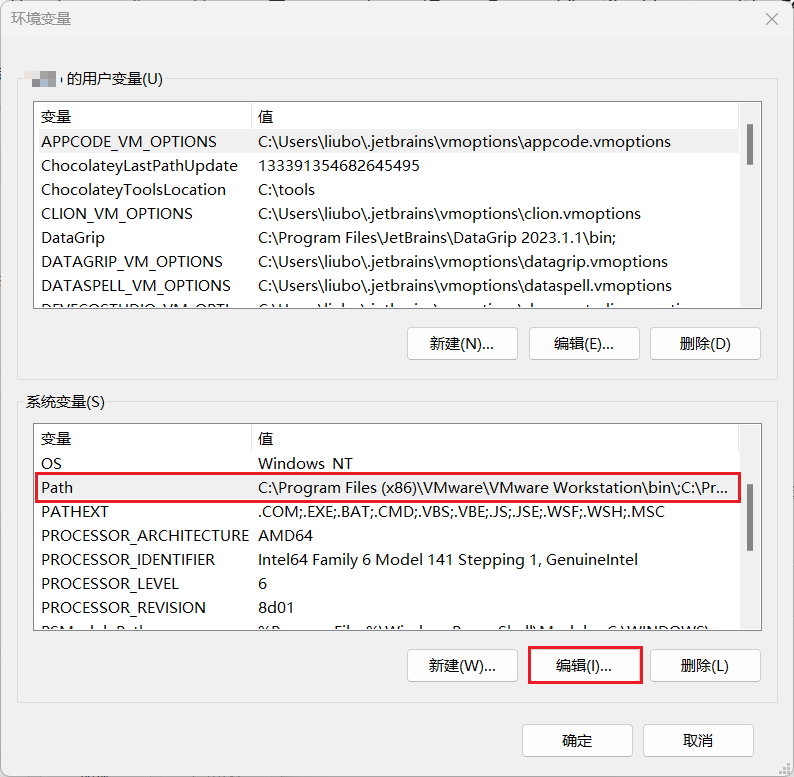
然后在系统变量中选中Path,并点击编辑

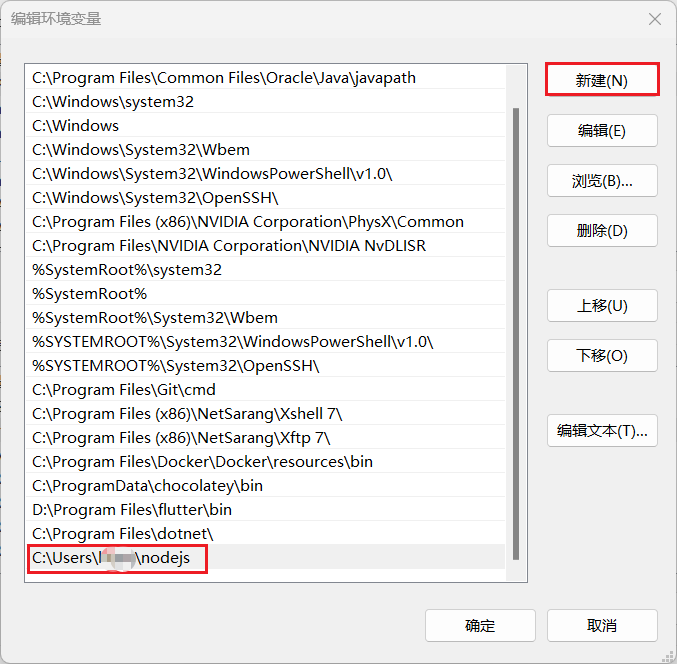
之后点击新建,并填入Node.js的安装目录,完成后点击确定。

在配置完Node.js环境后,便可在终端执行以下命令来安装ts-node了。
npm install -g ts-node
注:完成后需要重新启动VSCode,另其重新加载环境变量和相关依赖。
- 编写程序并运行
在完成上述环境的准备后,就可以编写Typescript程序并运行了,具体操作如下
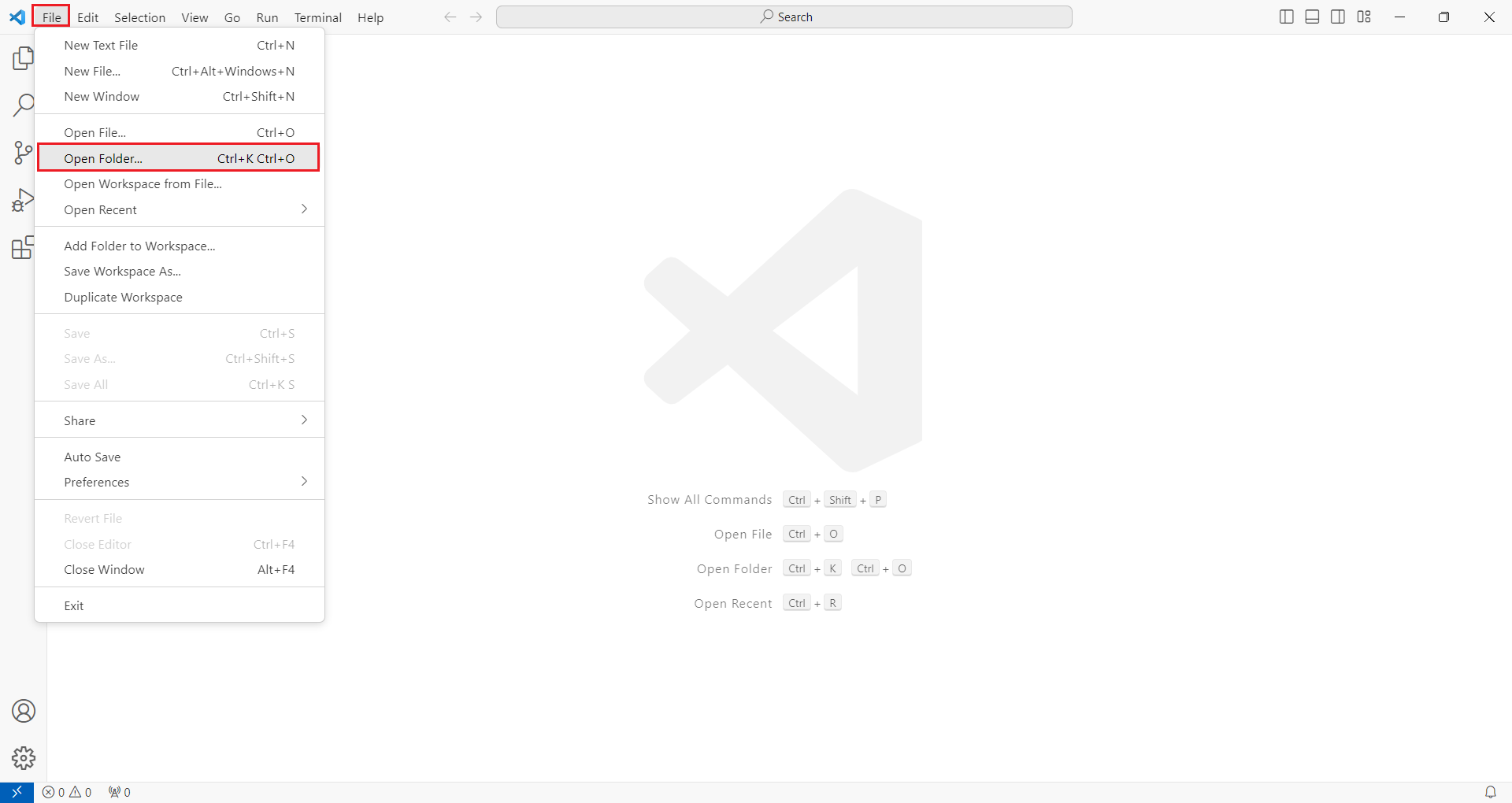
首先在合适的位置创建一个工程目录,例如D:\workspace\hello-ts,然后使用VSCode打开目录

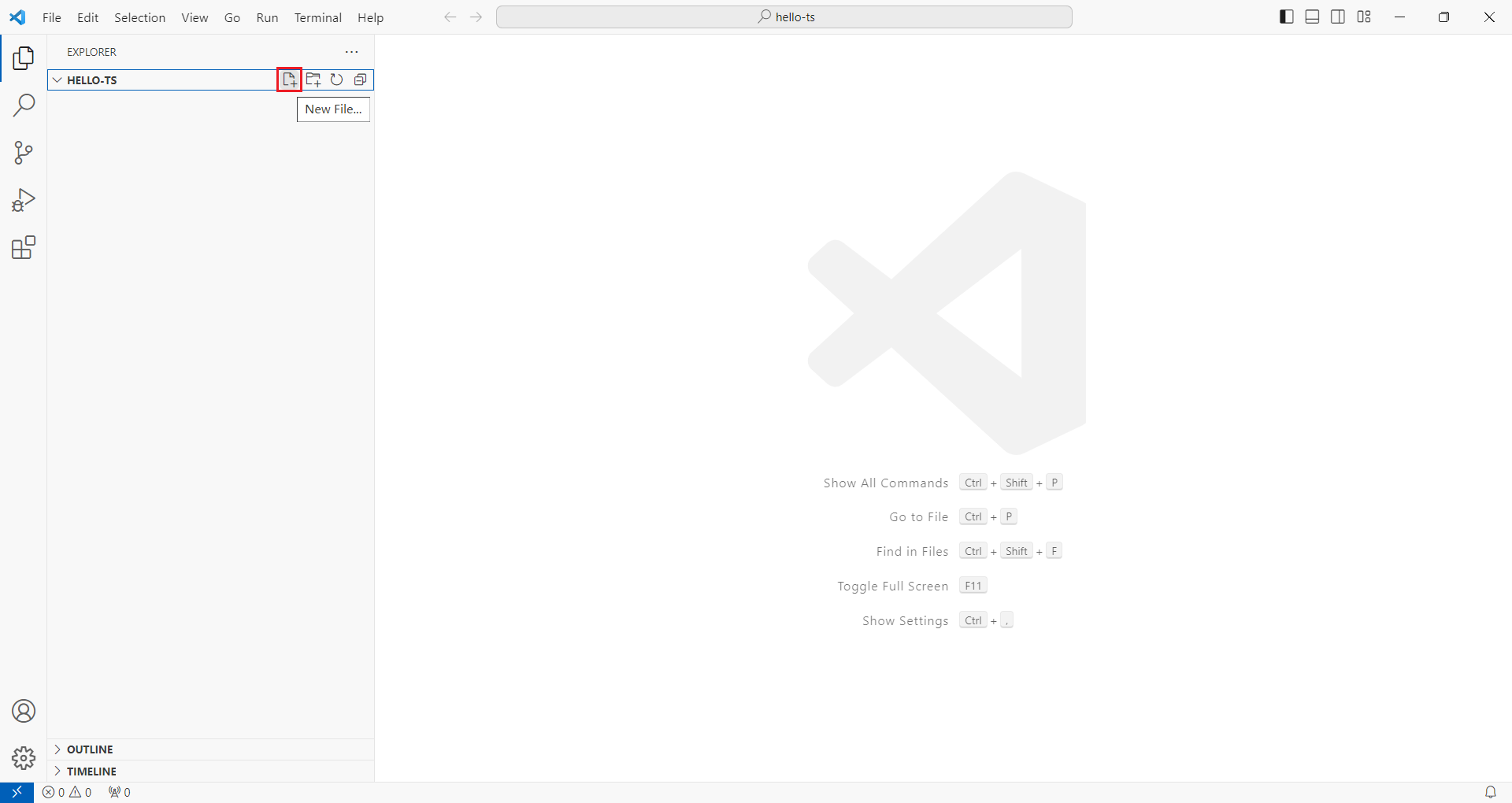
之后创建Typescript文件,点击New File

注意,文件的后缀为.t

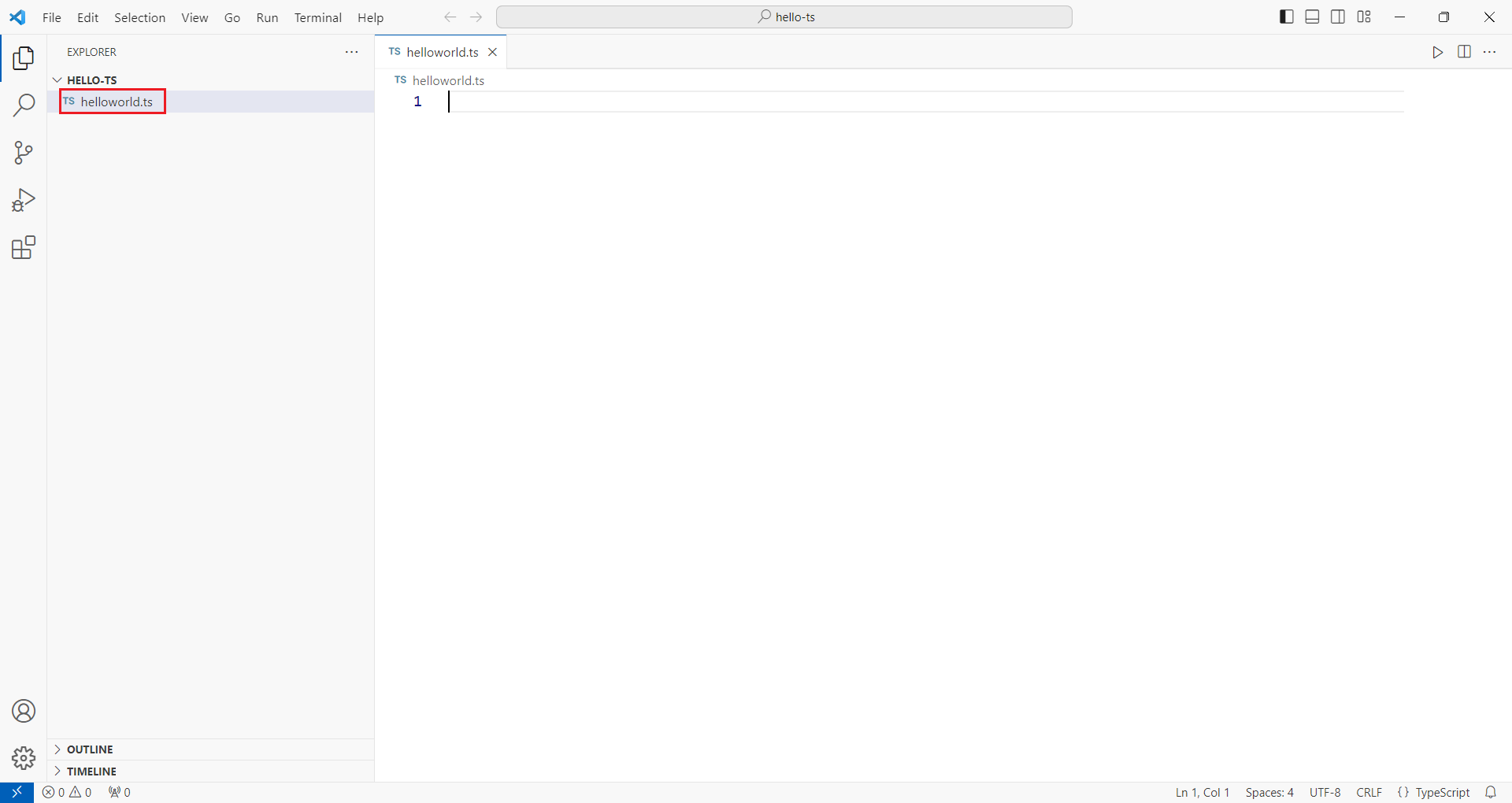
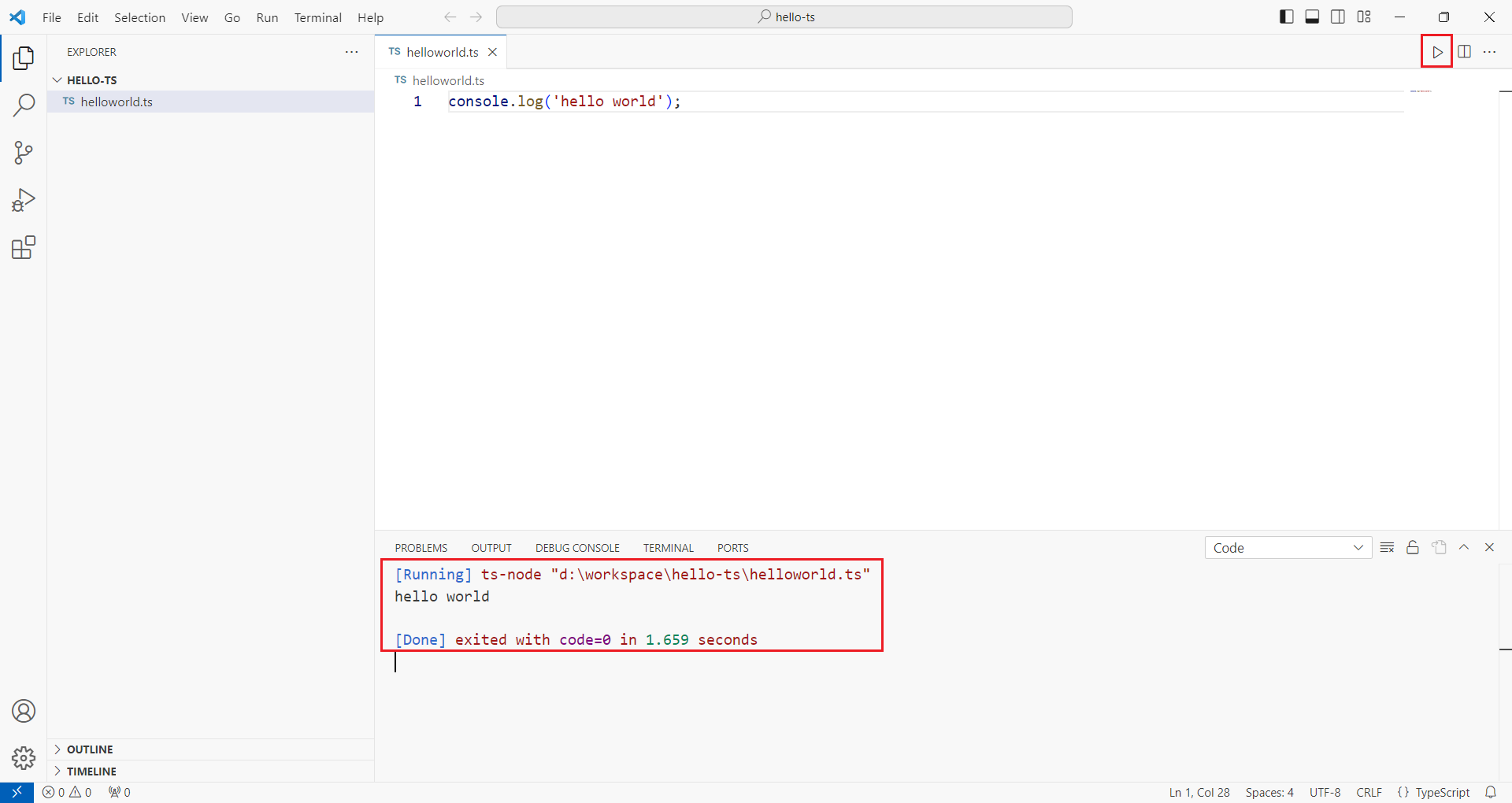
之后就可以编写Typescript代码并运行了

第二期完结,等待第三弹…
关注博主,收藏专栏持续更新…

B站同步开发教程视频:https://www.bilibili.com/video/BV1Ti4y1s79B/

欢迎添加微信,加入我的核心小队,请备注来意
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇




![[01 LinuxShell ] 清华大学电子系科协软件部2023暑期培训](https://img-blog.csdnimg.cn/direct/72fd4efc2c98470f9bc6f44460bc2686.png)