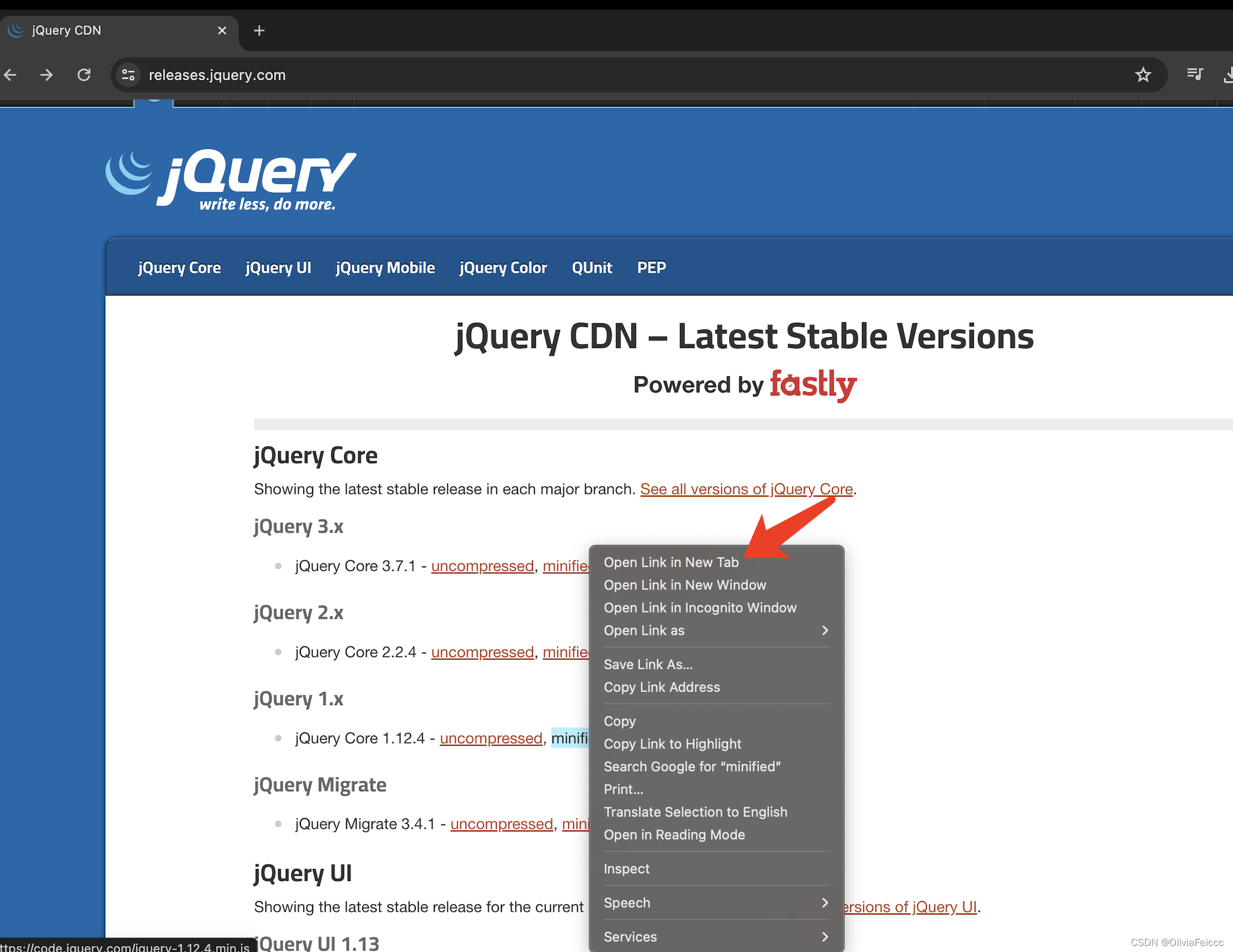
1. jQuery 网址:jQuery CDN
2. 下载, 右击在新的tab打开

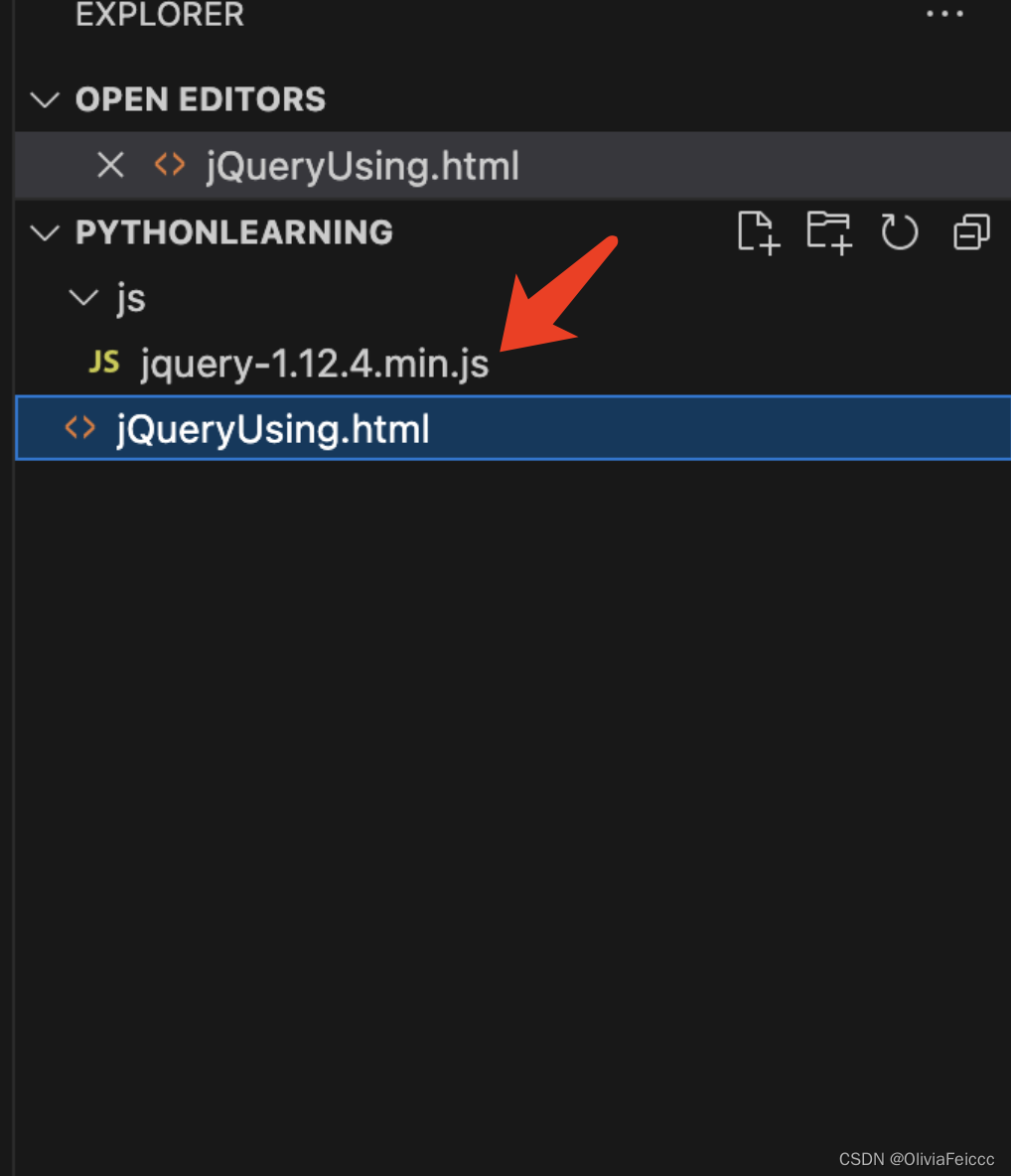
3.ctrl+s另存为jquery-1.12.4.min.js,并放到自己项目的js目录下

4.请参考目录

5.编写第一个使用jQuery的代码
<script src="js/jquery-1.12.4.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/jquery-1.12.4.min.js"></script><script>// 第一种写法// ready 等待页面标签加载完成后就执行ready事件,不会等待资源数据加载完成// $(document).ready(function(){// var $div = $("#div")// alert($div)// });// 第二种写法,简写$(function(){var $div = $("#div")alert($div)});</script>
</head>
<body><div id="div1">hahahaha</div>
</body>
</html>