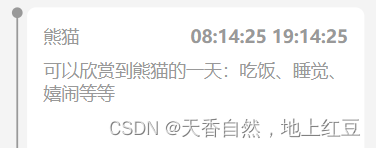
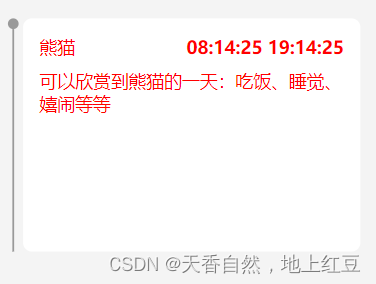
一、效果图
时间之外
时间之内

二、js代码
tim()
//获取当前时间
function tim(){let end = sessionStorage.getItem('jieshu'); // 获取结束日期并转换为日期对象,时分秒日期let start = sessionStorage.getItem('kaishi'); // 获取开始日期并转换为日期对象,时分秒日期let times=time;let dated = new Date('1970-01-01T' + times); // 使用一个固定的日期作为基准console.log(dated);let Current = dated.getTime();let date = new Date('1970-01-01T' + start); // 使用一个固定的日期作为基准console.log(date);let timestamp = date.getTime();let dates = new Date('1970-01-01T' + end); // 使用一个固定的日期作为基准console.log(dates);let timeand = dates.getTime()console.log(timestamp < Current && Current < timeand);if (timestamp < Current && Current < timeand) {console.log( $('.filst'));setTimeout(()=>{$('.filst').css('color', 'red'); // 直接改变字体颜色为红色},2000)}
}三、注意事项
1.首先要将时间转化为时间戳才能进行对比;
2.时间戳的格式要保持一致;
3、页面元素要确保获取到;
希望可以帮到大家