目前,市场上许多产品经理或设计师都在使用一些优秀的原型设计规范,这些规范几乎涵盖了原型设计的许多方面。一套好的、完整的原型设计规范可以统一产品设计风格,检验产品的可用性,有效提高产品经理绘制原型图的效率,更好地了解用户需求,从用户需求出发进行产品设计,改善用户体验,使产品更好地为用户服务。然而,作为一个新的产品人,他对原型设计没有特别的了解,很难通过自己快速深入了解原型设计规范来形成相对完整的设备。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01302
https://js.design/?source=csdn&plan=kikicsdn01302
1、什么是原型设计规范?
原型设计规范是指导产品经理和设计师在设计原型图时应遵守的一套标准和标准。一套标准的原创设计规范可以保证产品设计整体风格和功能的一致性,保证产品的可用性,提高用户满意度。它主要包括设计交互、页面和元素布局、产品设计风格、图标、颜色和字体,以便设计师和开发人员能够更好地理解和设计,使设计更加完美。原型设计规范

2、原型设计规范的作用
原型设计规范是整个产品设计过程中的关键环节,起着至关重要的作用。原型设计的不良可能会影响产品的后续推出和发布,甚至直接导致产品过早死亡。因此,产品原型设计规范的作用不容低估,主要包括以下几个方面:
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01302
https://js.design/?source=csdn&plan=kikicsdn01302
-
统一性:标准化的原型设计可以统一产品设计的整体风格,不会令人费解和唐突。它还可以帮助建立和维护外部传达的品牌形象的一致性和统一性,使产品的品牌形象和价值观深入人心,增强产品的专业性和用户信任度。
-
改善用户体验:通过制定和遵循一套完整的原型设计规范,我们可以直接吸取前人的相关经验教训,避免走很多弯路,在现有原型设计规范的基础上进行优化创新,为用户提供更好的产品体验,提高产品的可用性。
-
节省时间和成本:一套逻辑合理、细节丰富、功能齐全的产品原型设计规范可以有效减少产品设计和开发过程中的沟通时间,尽量避免返工、重复设计和修改,大大提高工作效率,节省设计时间、精力和成本,重点关注其他更重要的产品设计。
-
明确设计方向,解决问题:原型设计规范可以帮助我们模拟真实用户的实际使用场景和流程,具体而真实地恢复产品各个环节的操作界面,测试用户急需什么,不需要什么,帮助我们明确产品设计方向,找出产品设计中存在的问题并及时解决。
3、原型设计规范
原型设计规范包括设计原则、界面尺寸、设计风格、交互效果等多个方面,今天我们主要介绍一下这一点。 4 相对而言,原型设计规范的各个方面都涵盖了原型设计规范的大部分方面,相当值得一看。

1、设计原则
-
对比度:为了避免页面上的元素过于相似,我们应该突出关键内容。如果所有元素都是相同的,没有关键点,就很难吸引用户的注意力。或者,如果产品设计的元素不同,如字体、颜色和尺寸,最好简单地设计一个完全不同的元素,这也可以吸引用户的注意力和注意力。
-
重复性:整个设计中的元素不能太相似,但也不能完全相似。整体设计风格应保持统一。视觉元素应在设计中重复出现在整个产品中。颜色、线宽、字体、尺寸和形状可以重复设计,可以增加设计的组织性和统一性,树立和传达统一的品牌形象。
-
对齐:每个元素都应该与页面上的另一个甚至多个元素有一定的视觉联系,这可以为用户建立一个清晰、合乎逻辑的产品外观,使页面整洁。随意放置会使页面杂乱无章,用户体验也会恶化。
-
亲密度:与内容相关的元素和项目的位置应相似,并将其组合在一起。如果多个元素彼此非常亲密,它将形成一个视觉单元,帮助组织信息,为用户提供清晰的产品相关结构。
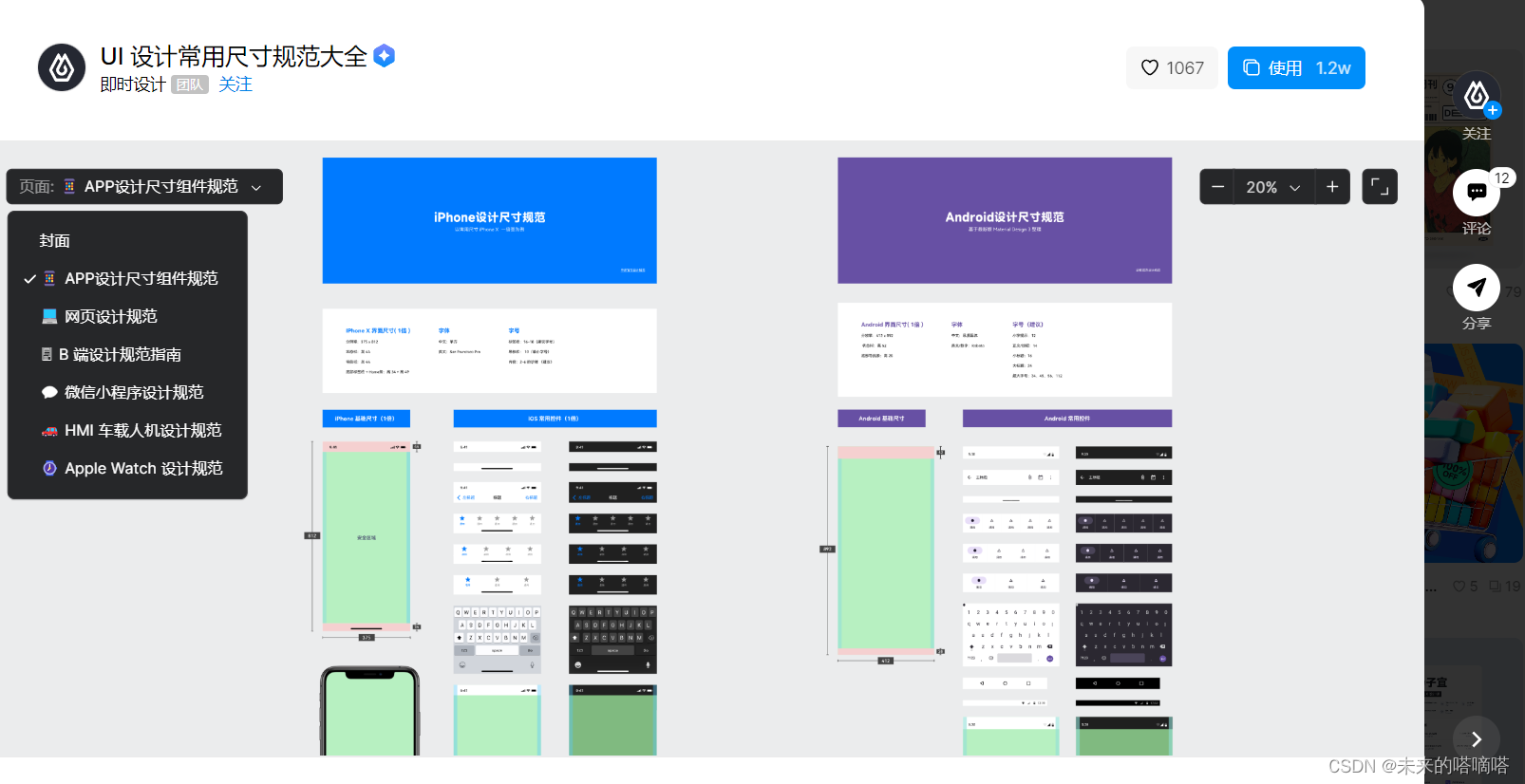
2、界面尺寸
常规尺寸的原型图是移动端和移动端 Web 由于实际使用的屏幕尺寸,原型设计的尺寸也有所不同。Web 接口的常见尺寸是 1920px*1080px;移动终端界面尺寸一般为移动终端界面尺寸 433px*886px,没有具体规定,一般要根据适应型号进行选择。此外,移动端的顶部状态栏是 20px、顶部导航栏的高度为 44px、底部导航栏的高度为 48px
3、设计风格
整个产品原型设计元素的风格应一致,尽量避免给用户带来不一致的错觉,影响用户体验和具体使用。主要设计元素包括图标、字体、颜色、图片、音频、视频和元素排版、布局等,应合理一致,有助于传达统一的品牌形象。
4、交互效果
页面之间的交换效果和过渡动画的设计应符合用户的体验、使用和操作习惯,提高用户体验和界面切换的流畅性。考虑到更多方面的交互效果,如输入验证、错误提示和提交操作,每个步骤都会给用户一定的反馈。还可以指定按钮和其他交互元素的样式、大小、颜色和交互效果,以确保用户能够识别和顺利操作。同时,注意按钮的状态变化和可点击区域的大小。
4、原型设计工具
在了解了什么是原型设计规范、功能和具体的设计规范之后,您可以尝试进行产品原型设计。作为一名专业人士,我使用的更好的原型设计工具是实时设计 UI/UX 设计工具具有非常强大的原型设计功能和 150 + 的相关设计资源。它具有许多与原型设计相关的小插件,如钢笔工具、蒙版、矢量编辑、布尔运算等功能,以及许多与原型设计相关的小插件,如流程图、线框图、字体、图标预览和调色板。它可以帮助我们设计一个好的产品原型,只需几个步骤,支持高保真输出 / 最低生活保障真实原型和丰富的原型设计资源可以免费使用。许多大型工厂的原型设计规范可以称为原型设计的全能参与者,值得一试。以上原型规范是对原型设计规范的全面总结。今天,我们主要介绍了什么是原型设计规范、功能、原型设计规范和原型设计工具 4 我认为这个方面应该更详细。我相信作为一个产品小白,你已经阅读了今天的原型设计规范的全面总结,你应该获得很多关于原型设计的知识。我希望今天的内容能对您在原型设计规范的相关方面有所帮助。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01302
https://js.design/?source=csdn&plan=kikicsdn01302