
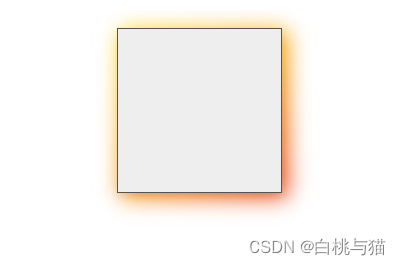
css的属性中没有直接设置渐变阴影的,但是可以通过伪元素去实现。
.box-wrap{width: 100%;display: grid;place-content: center;
}
.box {width: 150px;height: 150px;background: #eee;border: 1px solid #585252;position: relative;transform: translate(0);/* 元素不进行位移,处于原始位置 */transform-style: preserve-3d;/* 进行3D变换时保留元素的z-index属性 */
}
.shadow::before {content: '';position: absolute;inset: -2px;/* 设置伪元素的内边距,使元素向内缩小2px*/transform: translate3d(4px,3px,-2px);/* 3D变换 (X, Y, Z) */filter: blur(10px);/* 设置模糊效果,模糊半径为10px */
}
<div class="box-wrap"><div class="box shadow"></div></div>
关于filter属性的介绍,之前也有写过,可以看这篇 ~