HTM标签
超链接标签
-
超链接标签:
<a>文本或图片</a> -
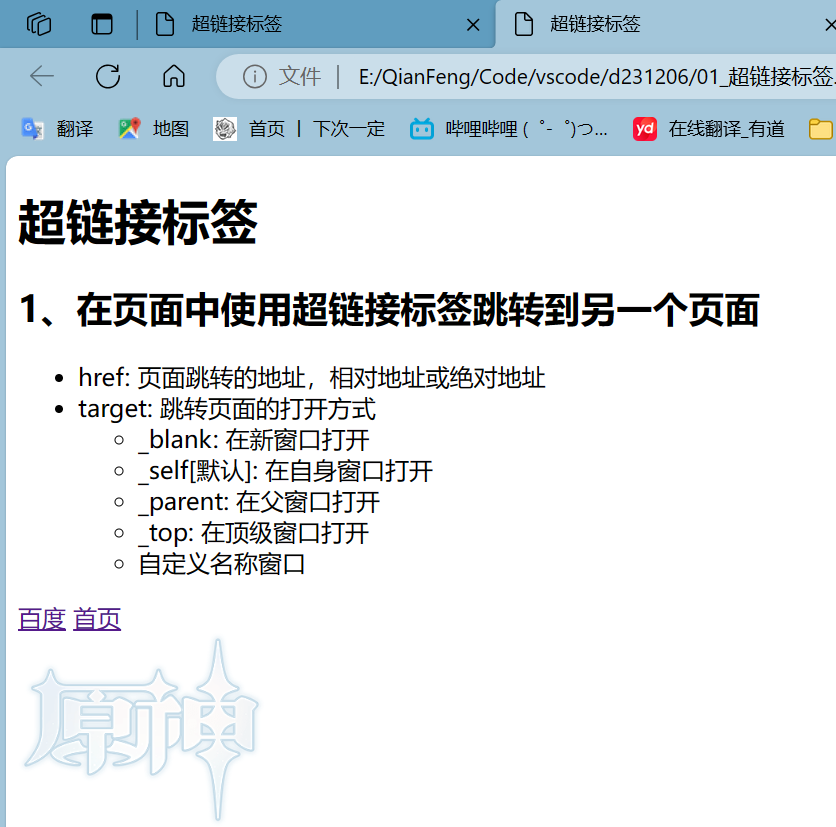
用法1:在页面中使用超链接标签跳转到另一个页面
-
属性 描述 href 页面跳转的地址,相对地址或绝对地址; ###:空连接;#:跳转到当前页面顶部;不写:刷新当前页面target 跳转页面的打开方式 _blank: 在新窗口打开_self[默认]: 在自身窗口打开_parent: 在父窗口打开_top: 在顶级窗口打开
自定义名称窗口

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>超链接标签</title>
</head>
<body><h1>超链接标签</h1><h2>1、在页面中使用超链接标签跳转到另一个页面</h2><ul><li>href: 页面跳转的地址,相对地址或绝对地址</li><li>target: 跳转页面的打开方式</li><ul><li>_blank: 在新窗口打开</li><li>_self[默认]: 在自身窗口打开</li><li>_parent: 在父窗口打开</li><li>_top: 在顶级窗口打开</li><li>自定义名称窗口</li></ul></ul><a href="http://www.baidu.com" target="_blank">百度</a><a href="index.html">首页</a><br><a href="https://www.yuanshen.com/#/"><img src="image/ys.96a55539.png" alt="" width="10%"></a>
</body>
</html>
-
用法2:跳转到页面指定位置
- 定义位置(标记)
< a name|id="标记"></a> - 跳转到指定位置
< a href="#标记"></a>
- 定义位置(标记)
表格标签
-
表格标签用来在页面中规则整齐的显示数据
-
标签:
- table:定义表格
- border:表格的边框
- width:表格的宽度
- height:表格的高度
- bgcolor: 表格的背景颜色
- align: 表格的水平对齐方式,left、center、right
- tr:定义行
- bgcolor:行的背景颜色
- align:行的内容水平对齐方式
- valign:行的内容垂直对齐方式 top、middle、bottom
- td:定义列
- bgcolor:单元格的背景颜色
- align:单元格的内容水平对齐方式
- valign:单元格的内容垂直对齐方式
- th:定义列标题,加粗居中显示
-

-
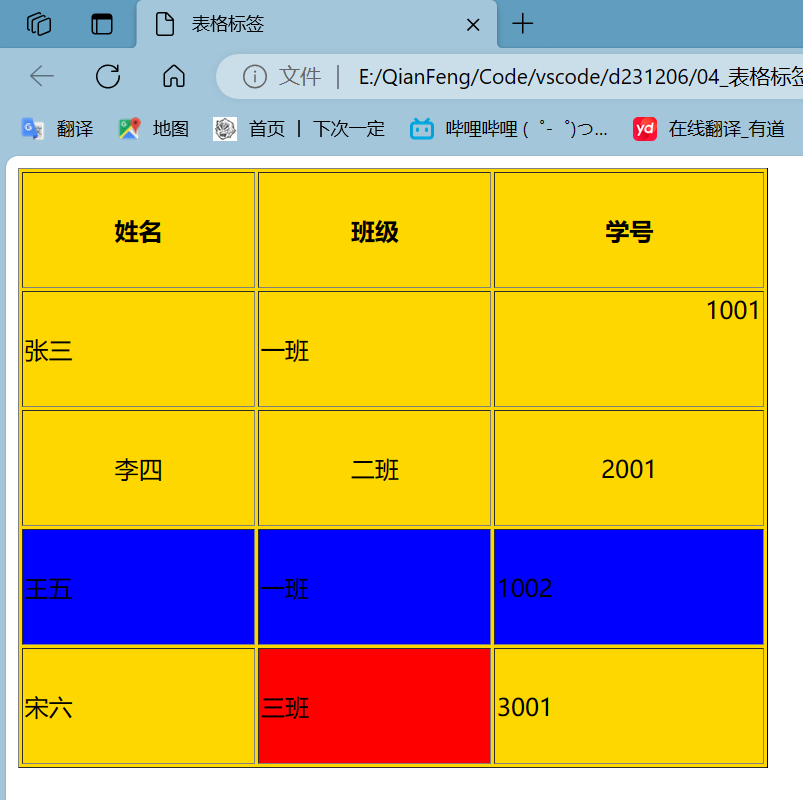
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格标签</title> </head> <body><table border="1" width="500" height="400" bgcolor="gold"><tr><th>姓名</th><th>班级</th><th>学号</th></tr><tr><td>张三</td><td>一班</td><td align="right" valign="top">1001</td></tr><tr align="center"><td>李四</td><td>二班</td><td>2001</td></tr><tr bgcolor="blue"><td>王五</td><td>一班</td><td>1002</td></tr><tr><td>宋六</td><td bgcolor="red">三班</td><td>3001</td></tr></table> </body> </html> -
列合并、行合并
-
列合并:colspan
-
行合并:rowspan

<table border="1" width="500" height="400"><tr><th colspan="3" align="center" bgcolor="gold">课程表</th></tr><tr align="center"><td rowspan="3" bgcolor="skyblue">周一</td><td>上午</td><td>语文</td></tr><tr align="center"><td>下午</td><td>数学</td></tr><tr align="center"><td>晚上</td><td>物理</td></tr><tr align="center"><td rowspan="3" bgcolor="skyblue">周二</td><td>上午</td><td>语文</td></tr><tr align="center"><td>下午</td><td>数学</td></tr><tr align="center"><td>晚上</td><td>物理</td></tr> </table>
表单标签
form元素常用属性
- action表示动作,值为服务器的地址,把表单的数据提交到该地址上处理
- method:请求方式:get 和post
- get:
- 地址栏,请求参数都在地址后拼接 path?name=“张三”&password=“123456”
- 不安全
- 效率高
- get请求大小有限制,不同浏览器有不同,但是大约是2KB;一般情况用于查询数据
- post:
- 地址栏:请求参数单独处理。
- 安全可靠些
- 效率低
- post请求大小理论上无限;一般用于插入删除修改等操作
- enctype:表示是表单提交的类型
- 默认值:application/x-www-form-urlencoded 普通表单
- multipart/form-data 多部分表单(一般用于文件上传)
input元素
不同type值呈现不同状态。
| 属性值 | 描述 | 代码 |
|---|---|---|
| text | 单行文体框 | < input type=“text”/> |
| password | 密码框 | < input type=“password”/> |
| radio | 单选按钮 | < input type=“radio”/> |
| checkbox | 复选框 | < input type=“checkbox”/> |
| date | 日期框 | < input type=“date”/> |
| time | 时间框 | < input type=“time”/> |
| datetime | 日期和时间框 | < input type=“datetime”/> |
| 电子邮件输入 | < input type=“email”/> | |
| number | 数值输入 | < input type=“number”/> |
| file | 文件上传 | < input type=“file”/> |
| hidden | 隐藏域 | < input type=“hidden”/> |
| range | 取值范围 | < input type=“range”/> |
| color | 取色按钮 | < input type=“color”/> |
| submit | 表单提交按钮 | < input type=“submit”/> |
| button | 普通按钮 | < input type=“button”/> |
| reset | 重置按钮 | < input type=“reset”/> |
| image | 图片提交按钮 | < input type=“image”/> |
文件上传
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传</title>
</head>
<body><h1>文件上传</h1><form action="" method="post" enctype="multipart/form-data"><!-- multiple:可以选择多个图片 -->头像:<input type="file" name="photo" multiple><br><!-- 隐藏域:隐藏在表单中,表单提交时会发给服务器 --><input type="hidden" name="id" value="8888888"><input type="submit" value="上传"></form>
</body>
</html>
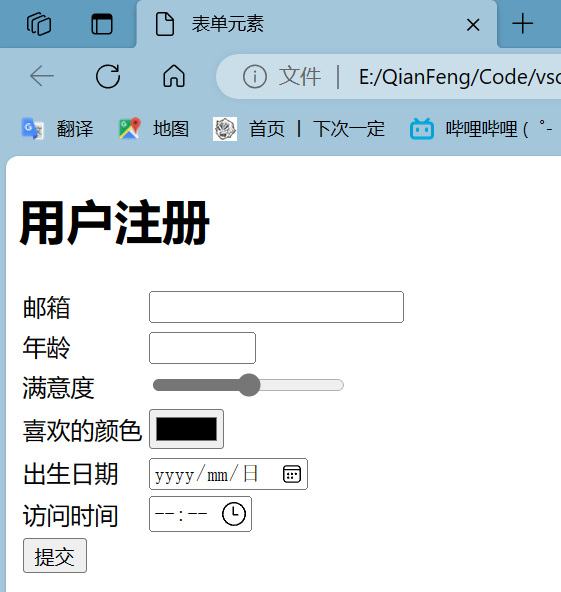
元素练习 email、number、range、color、date、time

<form action="" method="post" enctype="application/x-www-form-urlencoded"><table><tr><td>邮箱</td><td><input type="email" name="email"></td></tr><tr><td>年龄</td><td><input type="number" name="age" min="1" max="100"></td></tr><tr><td>满意度</td><td><input type="range" name="level" min="1" max="100"></td></tr><tr><td>喜欢的颜色</td><td><input type="color" name”color></td></tr><tr><td>出生日期</td><td><input type="date" name="born"></td></tr><tr><td>访问时间</td><td><input type="time" name="time"></td></tr><tr><td colspan="2"><input type="submit" value="提交"></td></tr></table></form>
name属性是必须的,否则不会交给服务器,value就是提交的数据
select:下拉列表
- 选项
<option>文本</option>
- 属性
- selected:默认选中
- multiple:多选
textarea:文本域
-
属性
- cols:列数
- rows:行数
-
高级属性:
- readonly:只读
- disabled:禁用
- required:必填
-

-
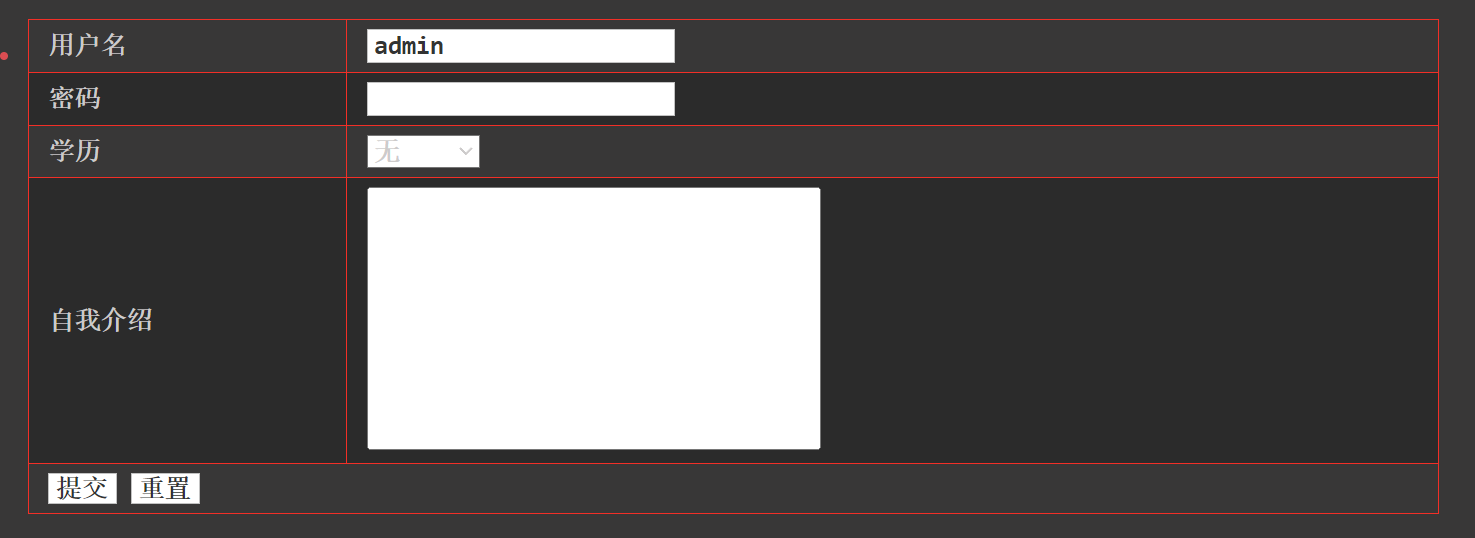
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>其他表单元素</title> </head> <body><form action="" method="post" enctype="application/x-www-form-urlencoded"><table><tr><td>用户名</td><td><input type="text" name="username" value="admin" readonly></td></tr><tr><td>密码</td><td><input type="password" name="password" required></td></tr><tr><td>学历</td><td><select name="edu"><option value="none">无</option><option value="High school education">高中</option><option value="University degree">大学</option><option value="Postgraduate degree">研究生</option><option value="Doctoral degree">博士</option></select></td></tr><tr><td>自我介绍</td><td><textarea name="info" cols="30" rows="10" style="resize: none;"></textarea></td></tr><tr><td colspan="2"><input type="submit" value="提交"><input type="reset" value="重置" disabled></td></tr></table></form> </body> </html>
框架标签
-
内嵌标签:iframe
-
<iframe src="" frameborder="0"></iframe> -
<body><!-- src:关联页面地址 frameborder:是否有边框,0没有,1有--><table width="100%" border="1"><tr><td colspan="2"><iframe src="top.html" frameborder="0" width="100%"></iframe></td></tr><tr><td width="20%"><iframe src="left.html" frameborder="0" width="100%" height="700"></iframe></td><td><iframe src="right.html" frameborder="0" width="100%" height="700" name="main"></iframe></td></tr></table> </body>
其他标签、特殊字符
-
<!DOCTYPE html> <html lang="en"> <head><!-- 定义网页的的编码方式 --><meta charset="UTF-8"><!-- 适配移动端浏览器 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 设置页面的关键字,配合搜索引擎,多个关键字使用逗号隔开 --><meta name="keyword" content="Java开发,IT培训"><title>Document</title> </head> <body><h1>特殊字符</h1>空格:空格 空格<br>大于号:><br>小于号:<<br>注册符号:®<br>双引号:"<br>人民币:¥<br> </body> </html>






![【C++入门到精通】特殊类的设计 | 单例模式 [ C++入门 ]](https://img-blog.csdnimg.cn/direct/32ed20b44d704746a77da19b16d060e5.jpeg)