Element官网-安装指南
提醒一下:下面实例讲解是在Mac系统演示的;
一、开发环境配置
电脑需要先安装好node.js和vue2或者vue3
- 安装Node.js
Node.js 中文网
安装node.js命令:brew install node
node.js安装完后,输入:node -v , npm -v 查看对应的版本
- 安装vue.js
vue.js官网
vue2
Vue CLI官网 , Vue CLI是 Vue.js 开发的标准工具
提醒:Vue CLI 现已处于维护模式!
安装vue.js命令:npm install -g @vue/cli
vue 安装完后,输入:vue -V 或 vue --version 查看版本
二、vue创建工程
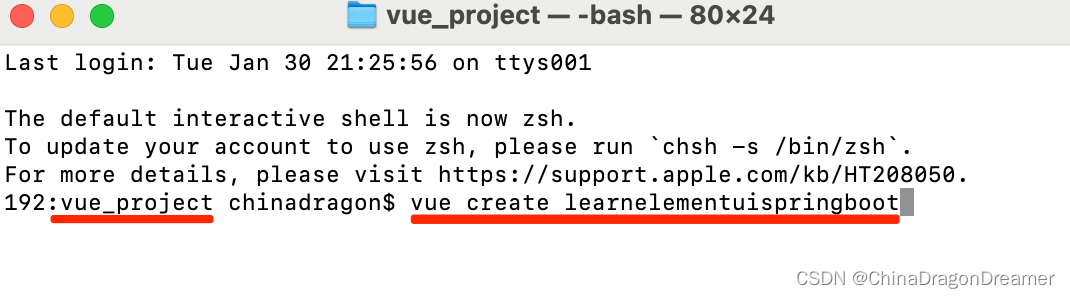
方式一:终端切换到自己电脑里保存工程的文件夹目录里, 然后输入:vue create 工程名称
方式二:终端里输入:vue ui
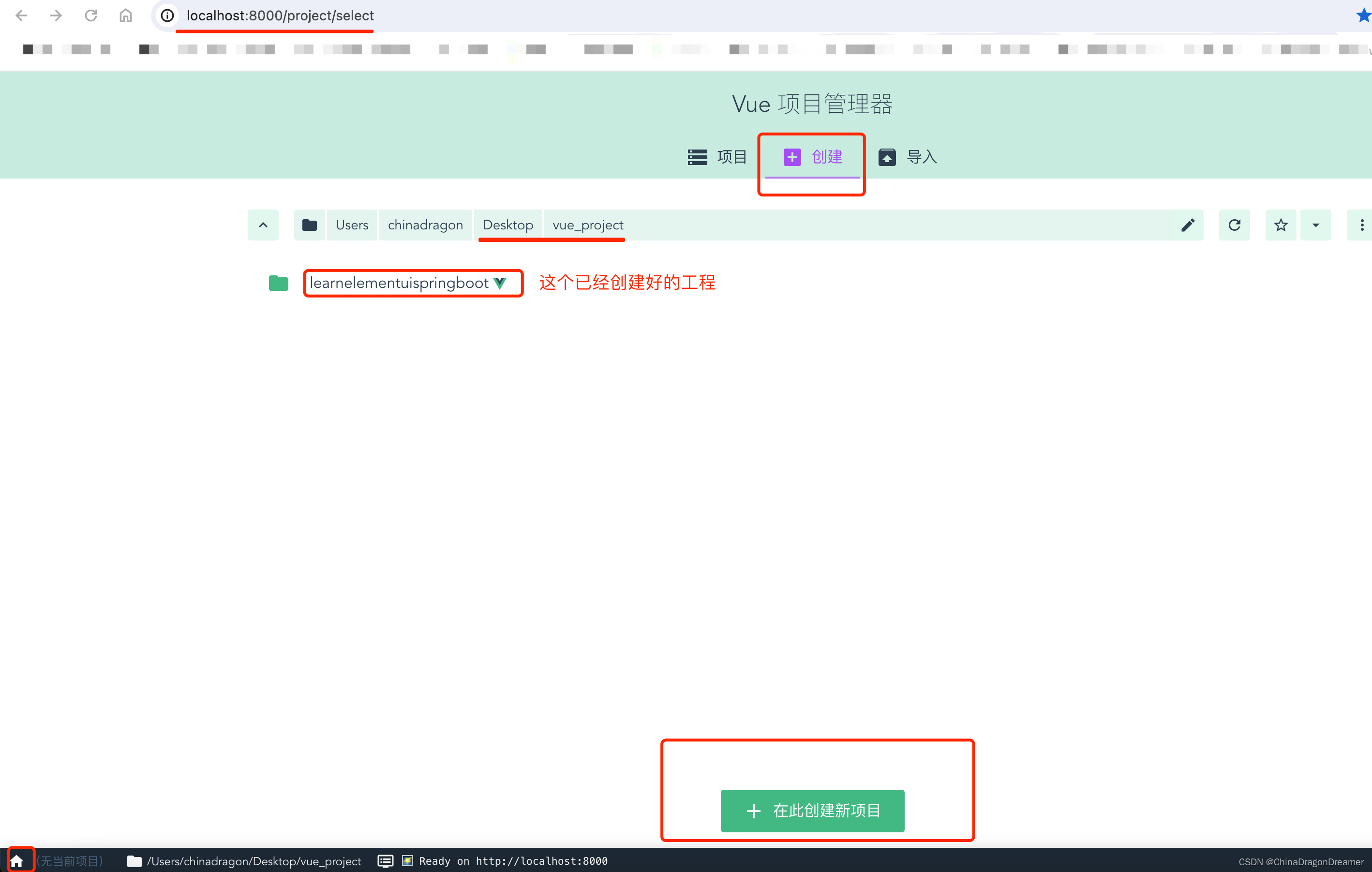
在浏览器里输入http://localhost:8000/project/select,打开Vue 项目管理器
点击在此创建新项目
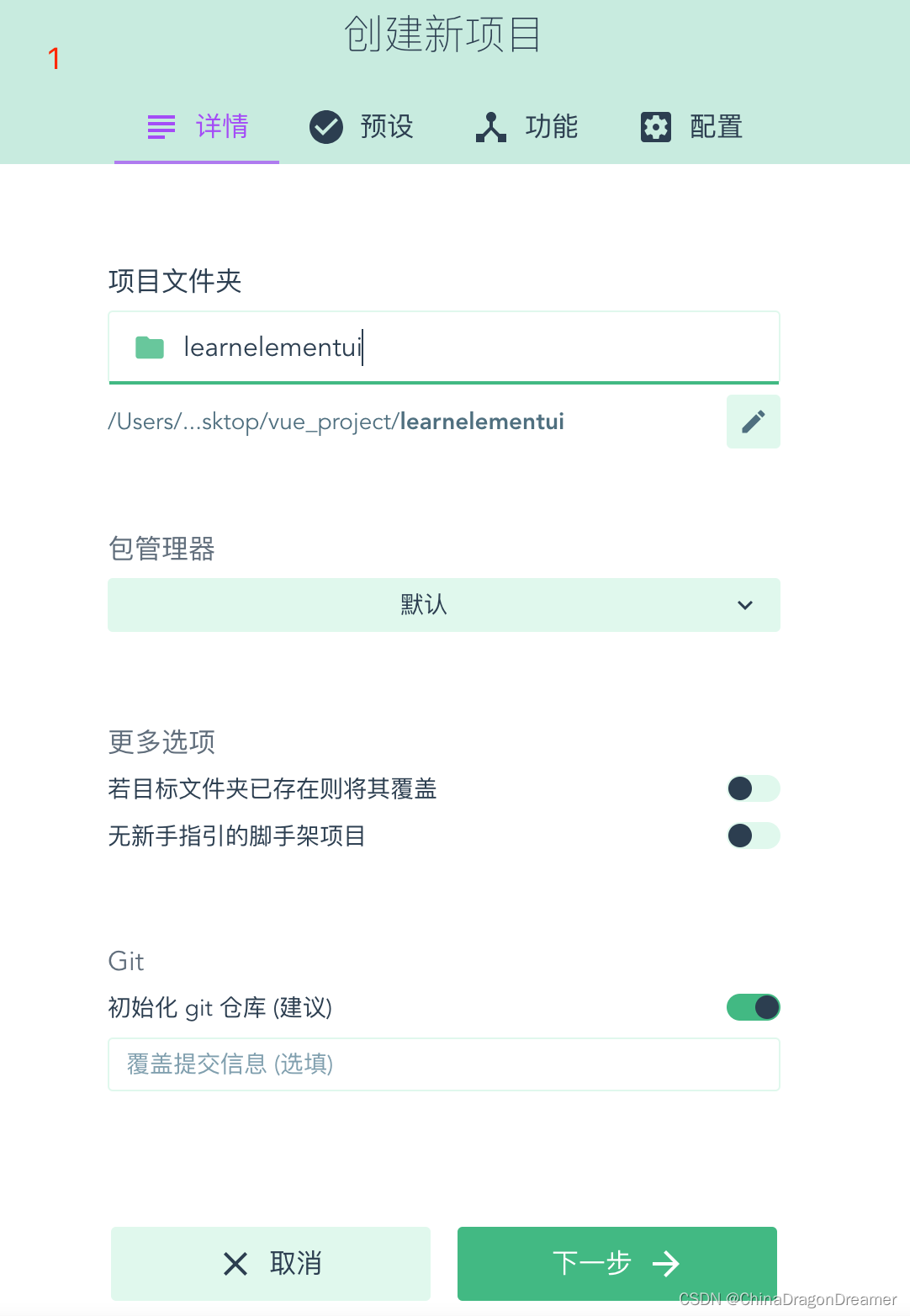
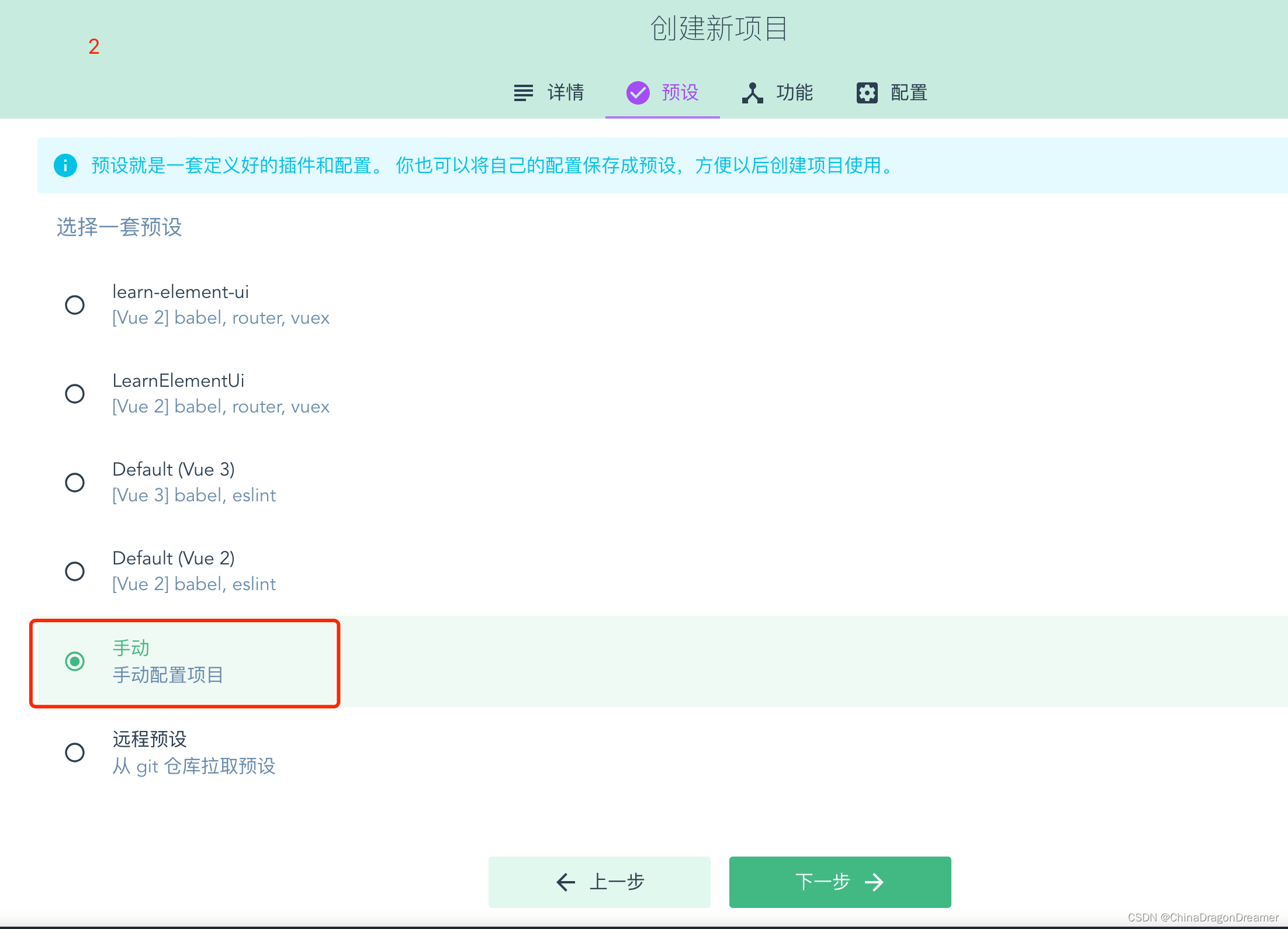
点击下一步
点击下一步
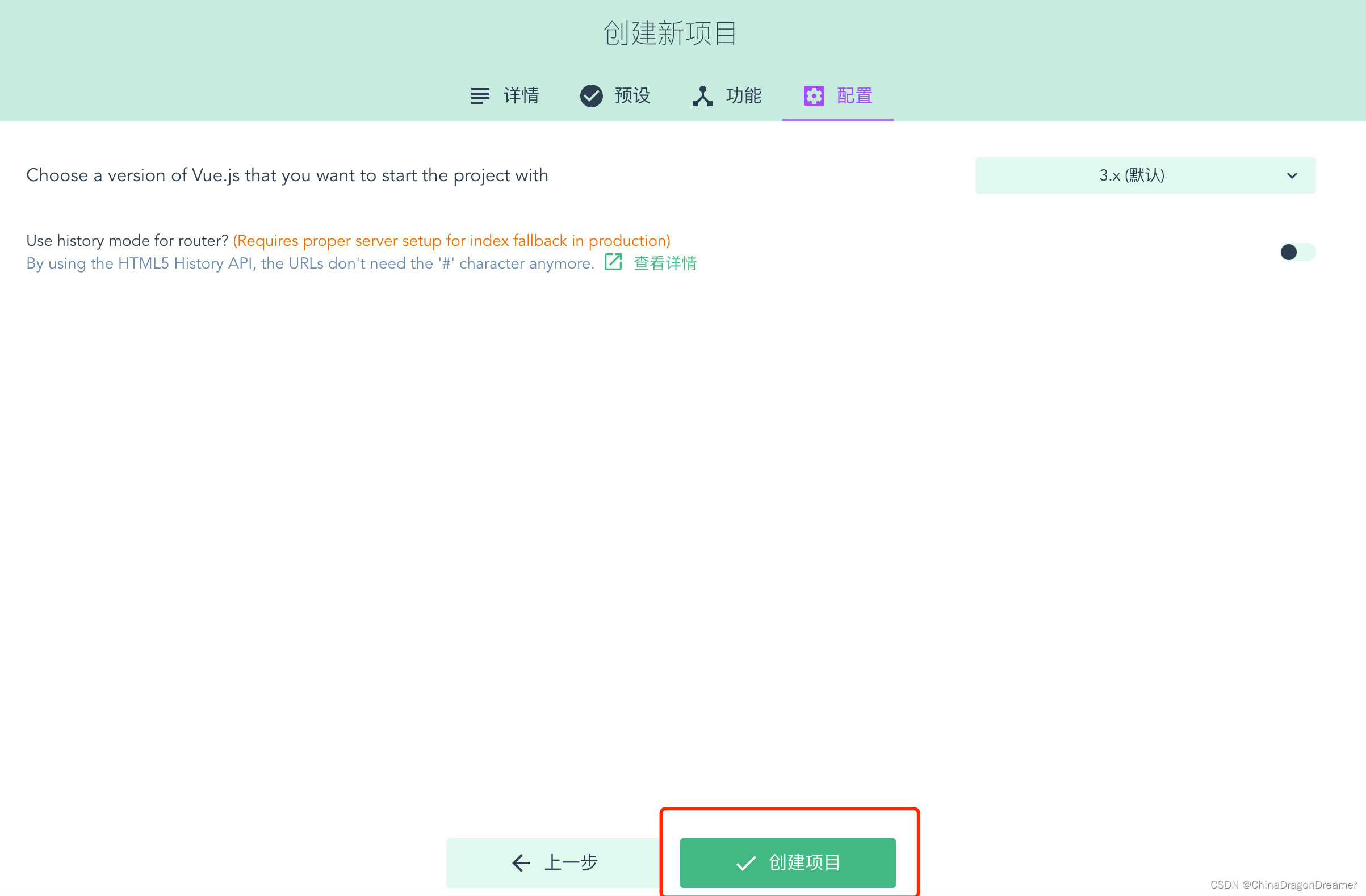
点击创建项目
三、安装 element
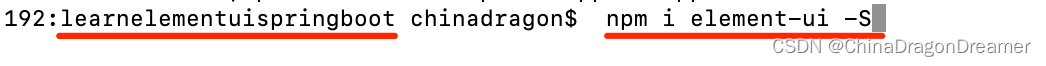
终端里切换到工程目录,输入
四、查看element是否安装成功
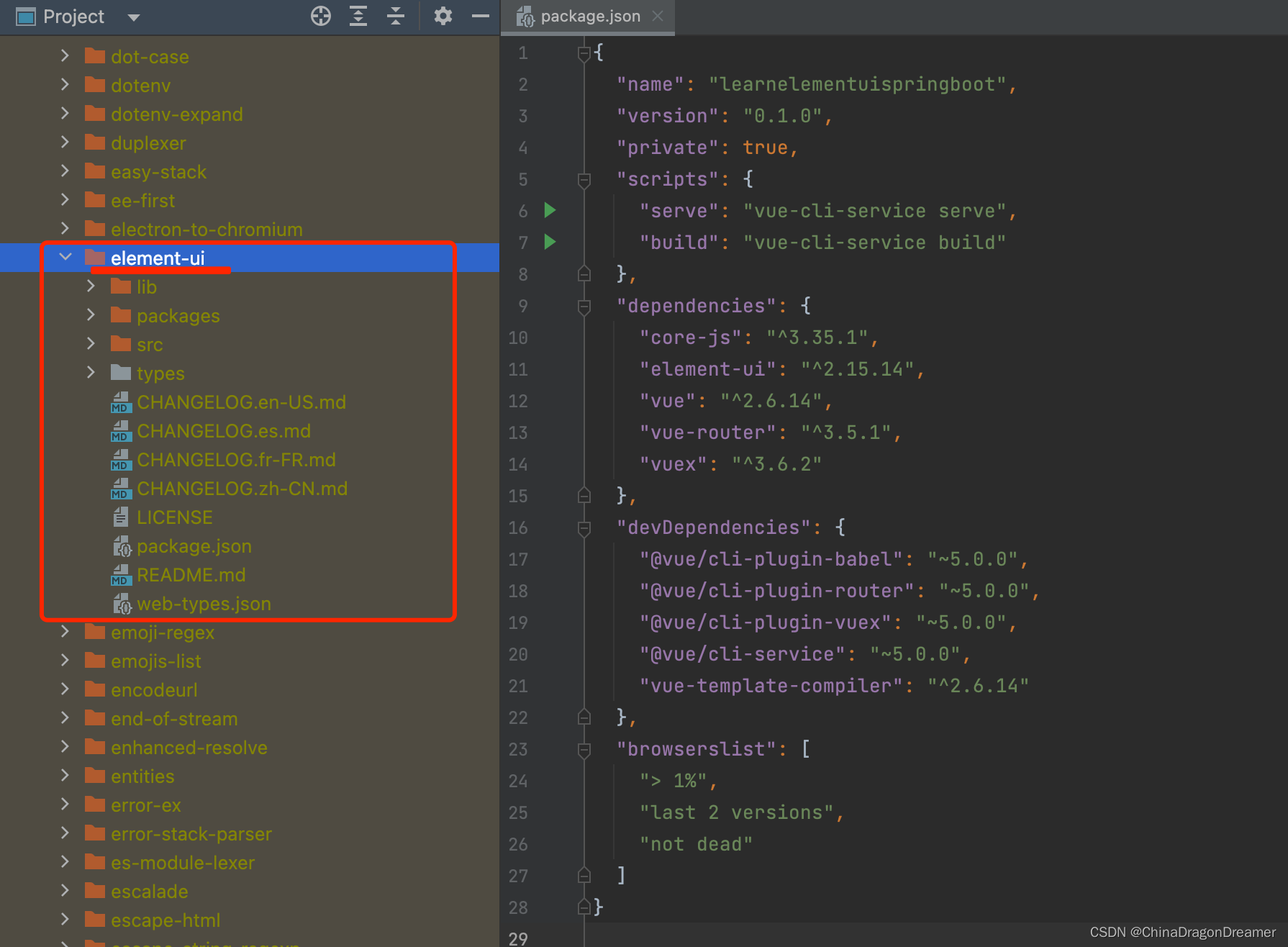
方式一: 使用 Intellij IDEA 打开learnelementuispringboot
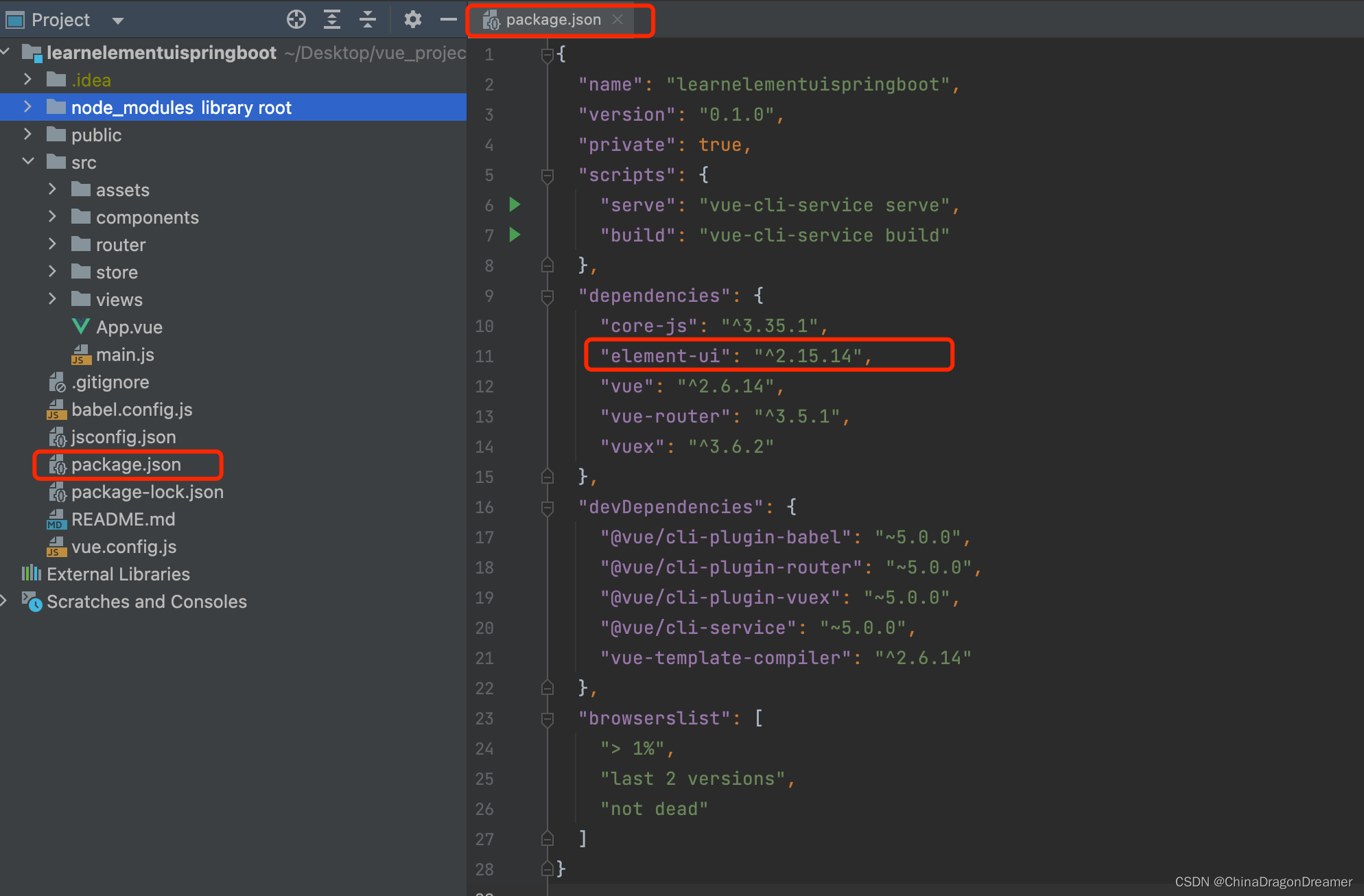
查看package.json
查看node_modules
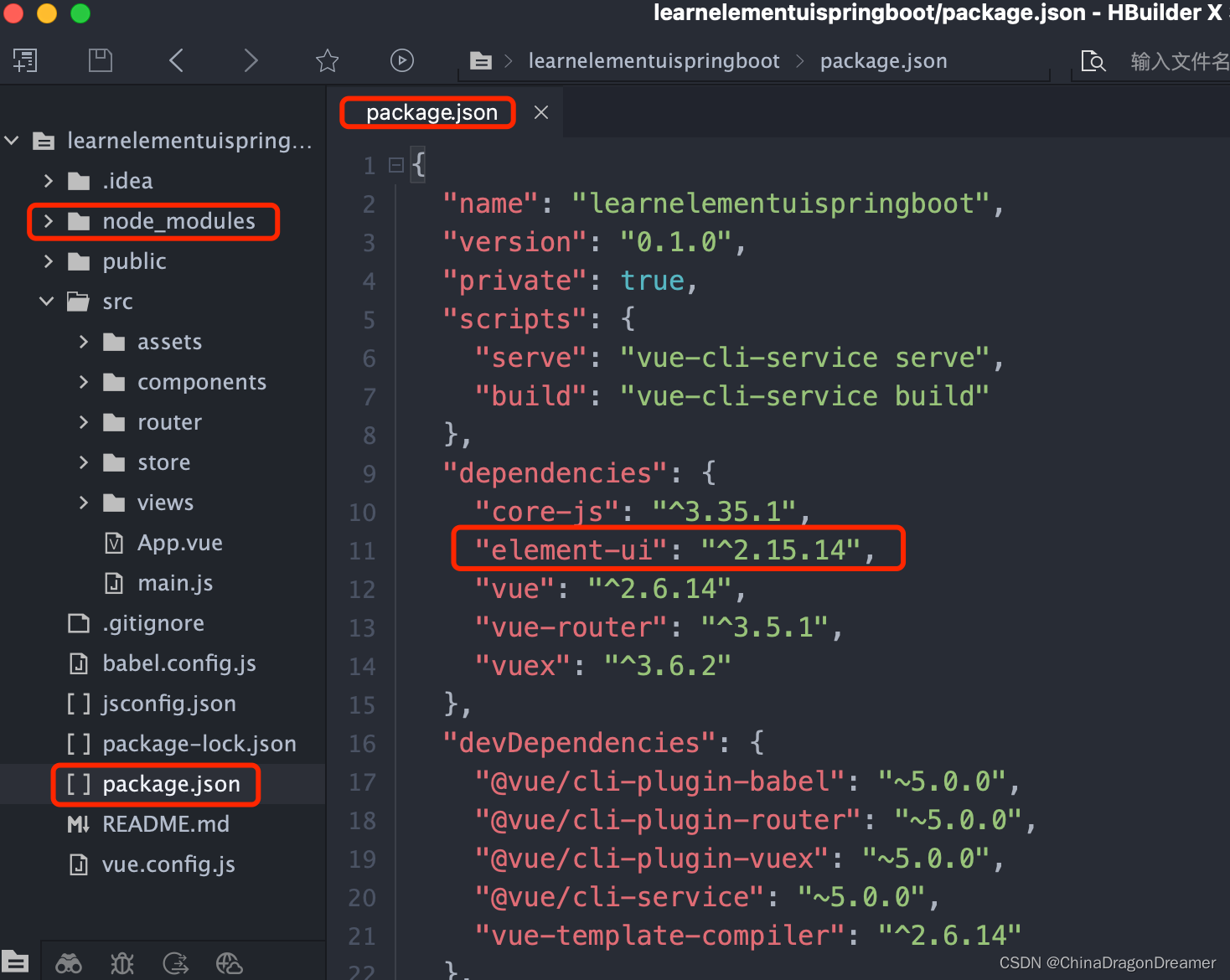
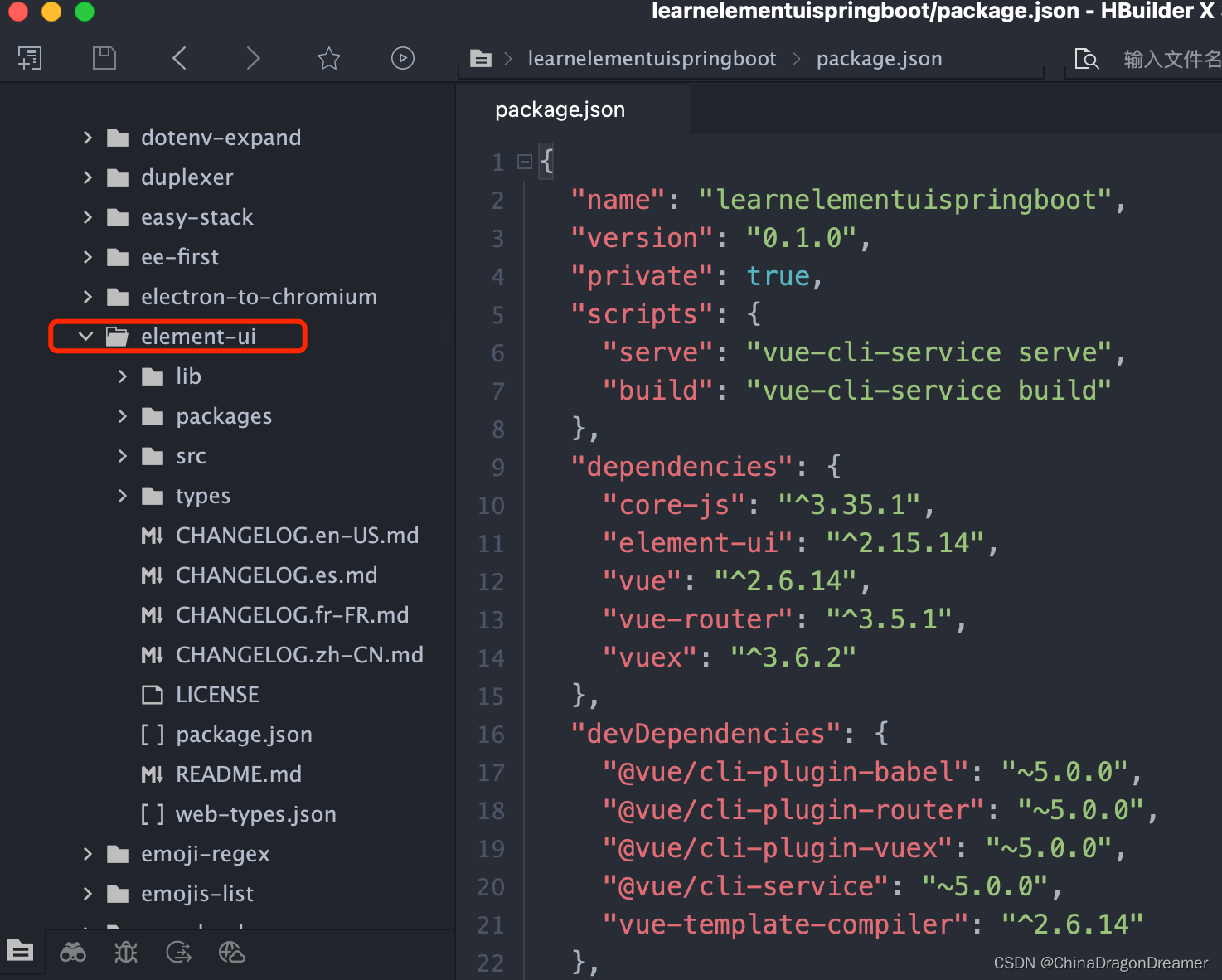
方式二:使用HBuilderX打开learnelementuispringboot
查看package.json
查看node_modules
说明 element-ui已经安装好了
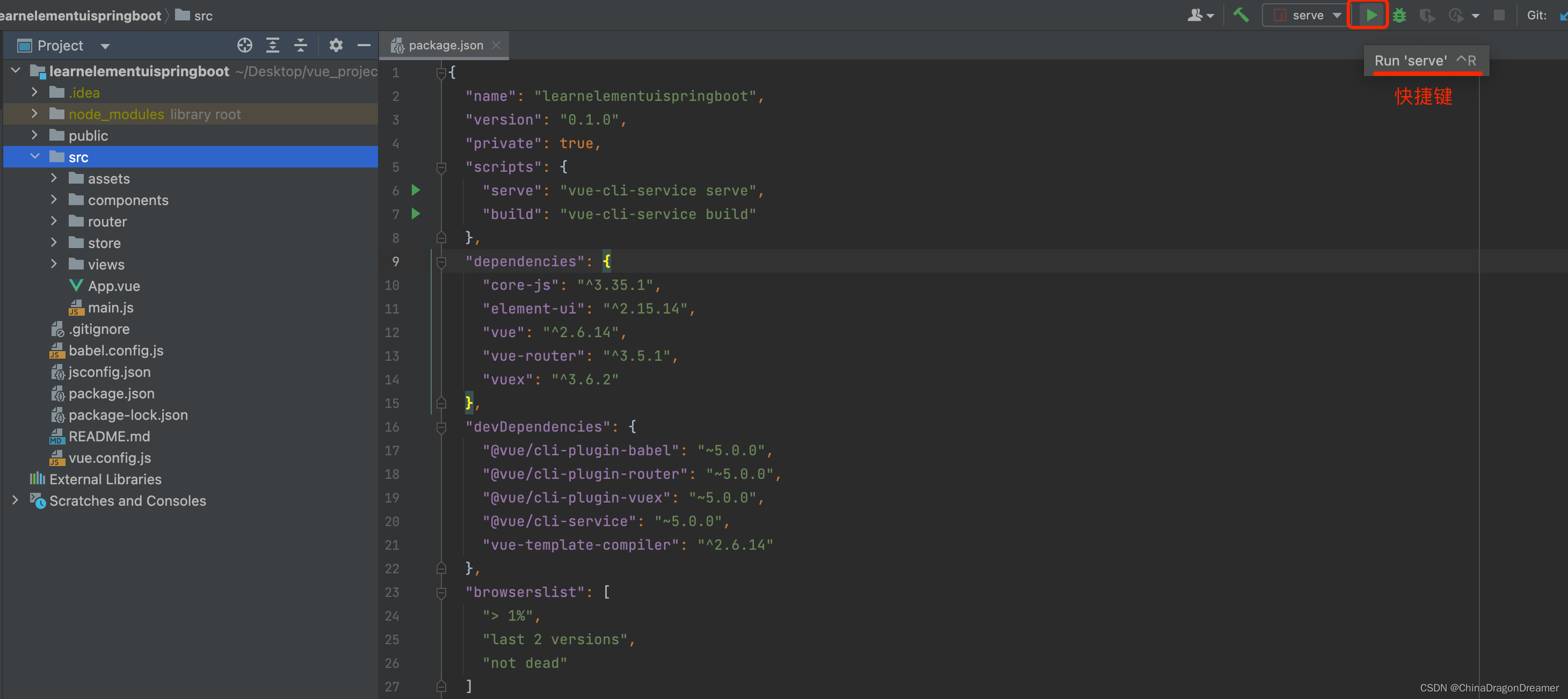
运行项目
方式一:Intellij IDEA
或者 Intellij IDEA 终端里输入:npm run serve
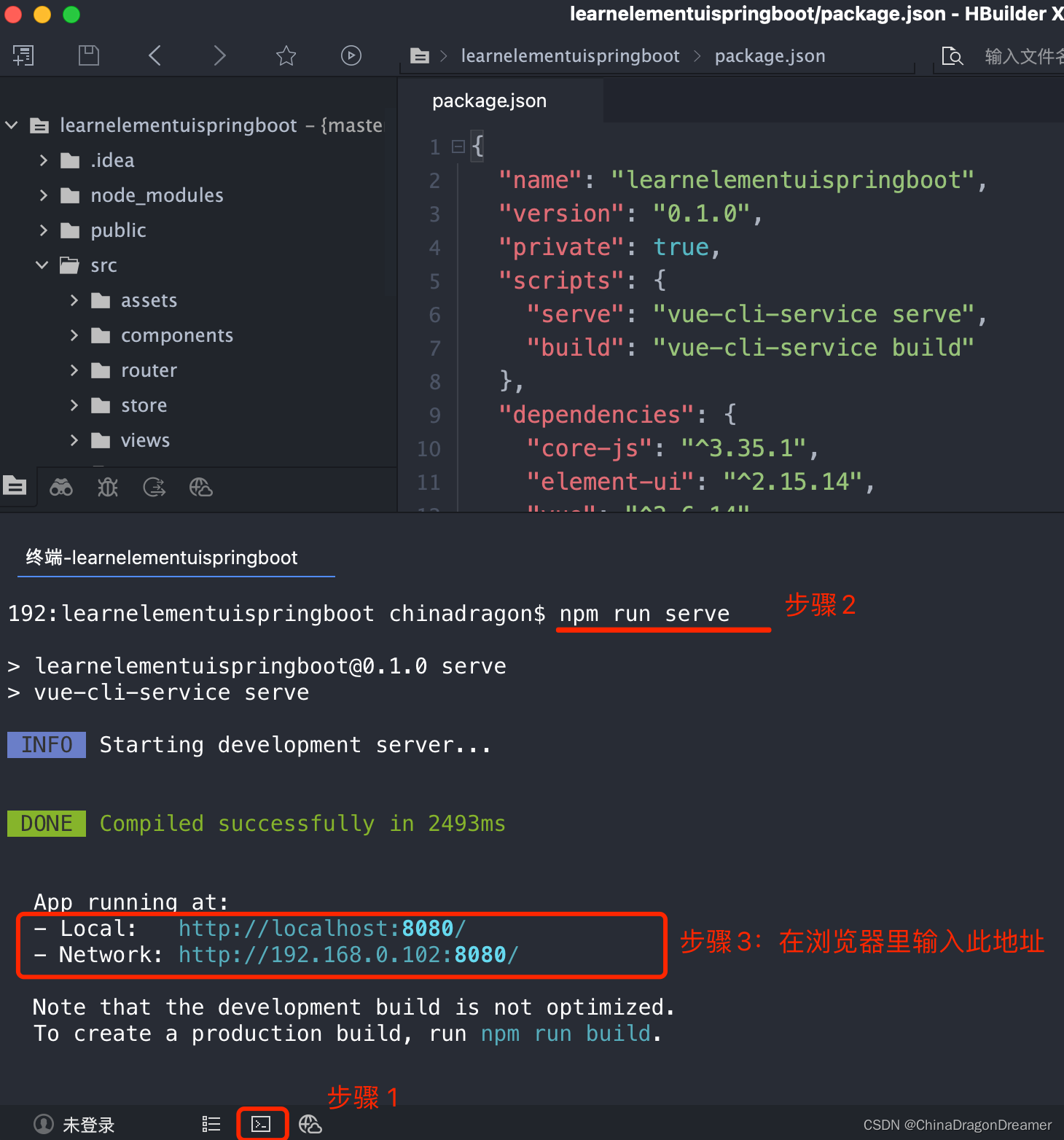
方式二:HBuilderX
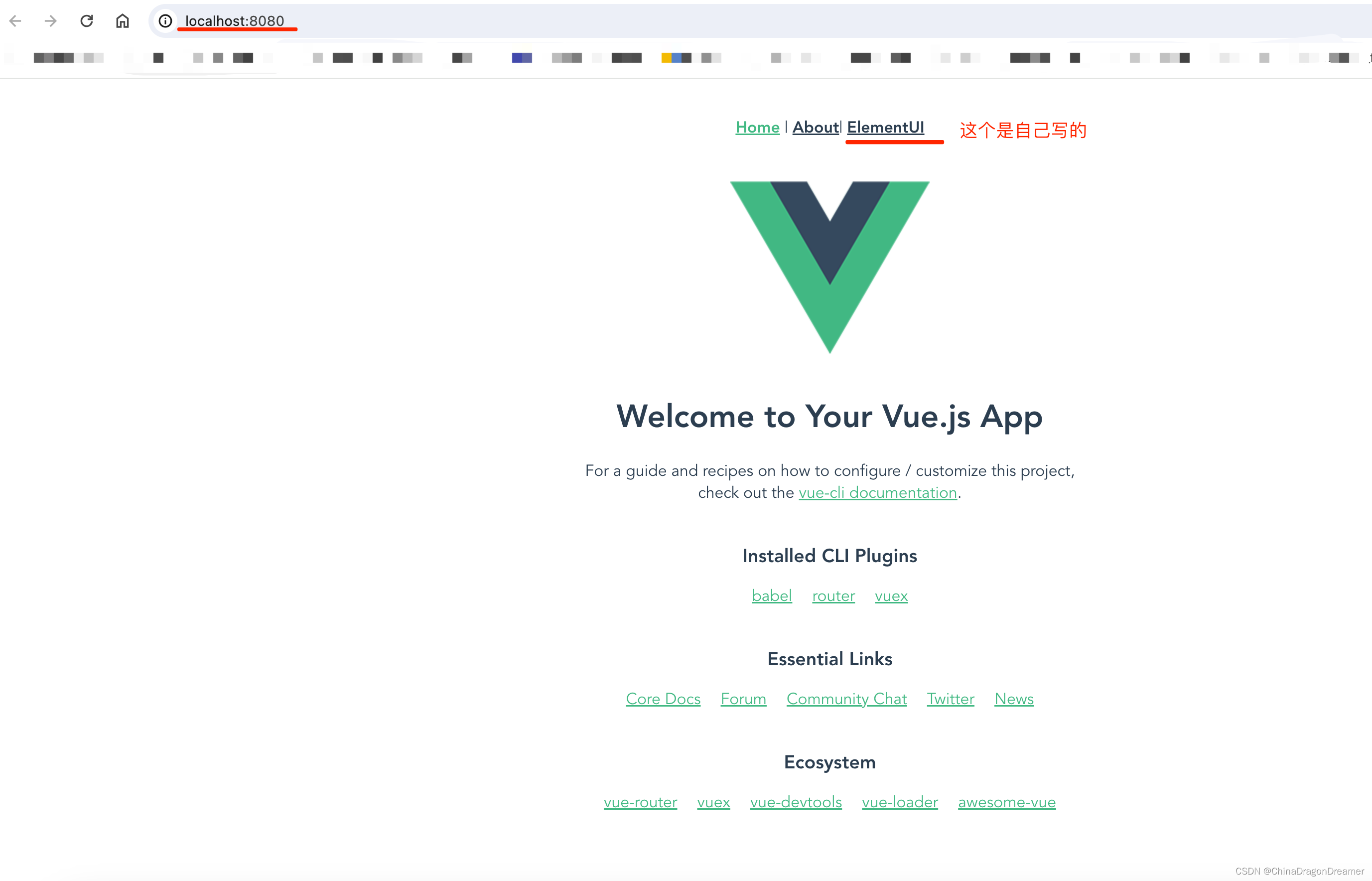
项目启动成功页面:
点击下载learnelementuispringboot项目源码
learnelementuispringboot项目源码里有elementui使用实例
使用指南博客
- ElementUI 组件:Layout布局(el-row、el-col)
- ElementUI 组件:Container 布局容器
- ElementUI 组件:Container 布局容器实例
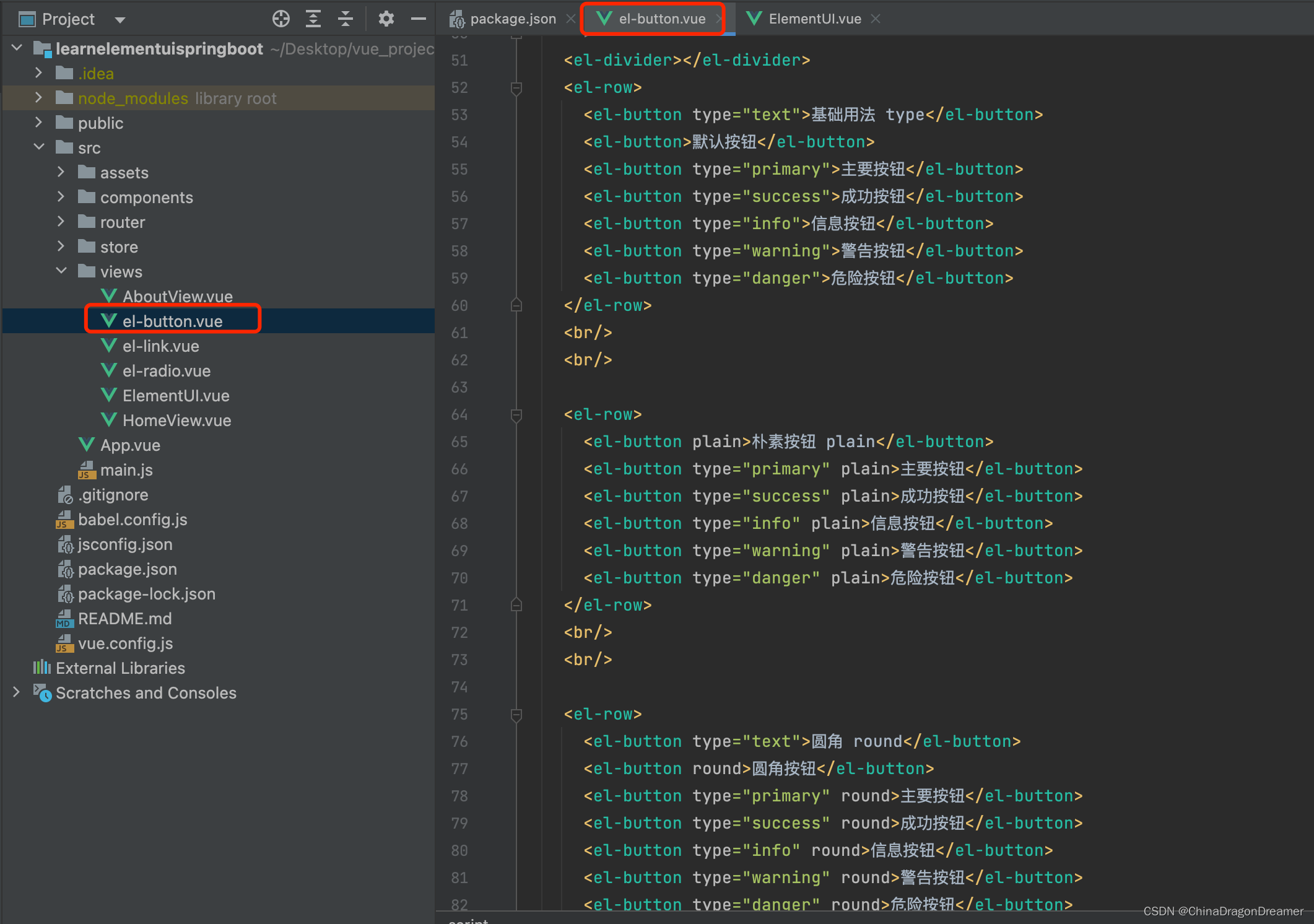
- ElementUI组件:Button 按钮
- ElementUI Form:Radio 单选框
- ElementUI组件:Link 文字链接
以上就是ElementUI安装与使用指南的全部内容讲解。