文章目录
- Vue之状态管理的简单使用(事件总线(Event Bus),Vuex和若依前端示例)
- Vue之事件总线(Event Bus)的简单使用
- Vuex进行状态管理的简单使用
- 若依前端代码store状态管理:
Vue之状态管理的简单使用(事件总线(Event Bus),Vuex和若依前端示例)
使用事件总线(Event Bus)或通过 Vuex 进行状态管理。这两种方法都可以实现在异步操作完成后通知Vue组件执行特定的方法
Vue之事件总线(Event Bus)的简单使用
1.安装依赖
npm install vue-bus
2.main.js中引入和使用 Vue Bus
// main.js
import Vue from 'vue';
import App from './App.vue';
import VueBus from 'vue-bus';Vue.use(VueBus);new Vue({render: h => h(App),
}).$mount('#app');
3.组件中通过 $bus 来使用 Vue Bus
// YourComponent.vue
export default {methods: {sendMessage() {// 发送消息this.$bus.emit('message', 'Hello from Vue Bus!');},},created() {// 监听消息this.$bus.on('message', message => {console.log('Received message:', message);});},
};
在这个例子中,通过 $bus.emit 方法发送了一个名为 ‘message’ 的消息,并通过 $bus.on 方法在组件创建时监听了这个消息。
请注意,Vue Bus 是一个简单的事件总线实现,用于在 Vue 组件之间进行通信。如果你的项目较大或需要更高级的状态管理,考虑使用 Vuex。
Vuex进行状态管理的简单使用
简单使用 Vuex 主要包括以下几个步骤:
1.安装 Vuex: 首先,确保你的 Vue.js 项目已经安装了 Vuex。如果没有安装,可以通过以下命令进行安装:
npm install vuex
2.创建 Vuex Store: 在你的项目中创建一个 Vuex store。这个 store 就是用来存储应用的状态的地方。通常,你需要在一个单独的文件中创建它,例如 store.js:
// store.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {// 在这里定义你的状态count: 0},mutations: {// 在这里定义修改状态的方法increment(state) {state.count++;},decrement(state) {state.count--;}}
});
3.将 Vuex Store 集成到你的 Vue 应用中: 在你的主应用文件(通常是 main.js)中导入并使用 Vuex:
// main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store';new Vue({render: h => h(App),store // 将 store 注入到根实例中
}).$mount('#app');
4.在组件中使用状态和触发 mutations: 在你的组件中,你可以使用 mapState 辅助函数来映射 Vuex store 中的状态,并使用 mapMutations 辅助函数来映射 mutations。例如,在一个组件中:
<!-- MyComponent.vue -->
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div>
</template><script>
import { mapState, mapMutations } from 'vuex';export default {computed: {...mapState(['count']) // 映射 count 到组件的计算属性},methods: {...mapMutations(['increment', 'decrement']) // 映射 mutations 到组件的方法}
};
</script>
在这个例子中,count 是从 Vuex store 中映射到组件的计算属性,而 increment 和 decrement 方法则是映射到组件的方法中,可以通过按钮点击来触发相应的 mutations。
这就是一个简单的 Vuex 使用的基本示例。当然,Vuex 还提供了更多高级的特性,根据项目的需要,你可以使用 getter、actions 等来进一步组织和管理你的状态(可以参考若依前后端分离的前端代码)。
若依前端代码store状态管理:
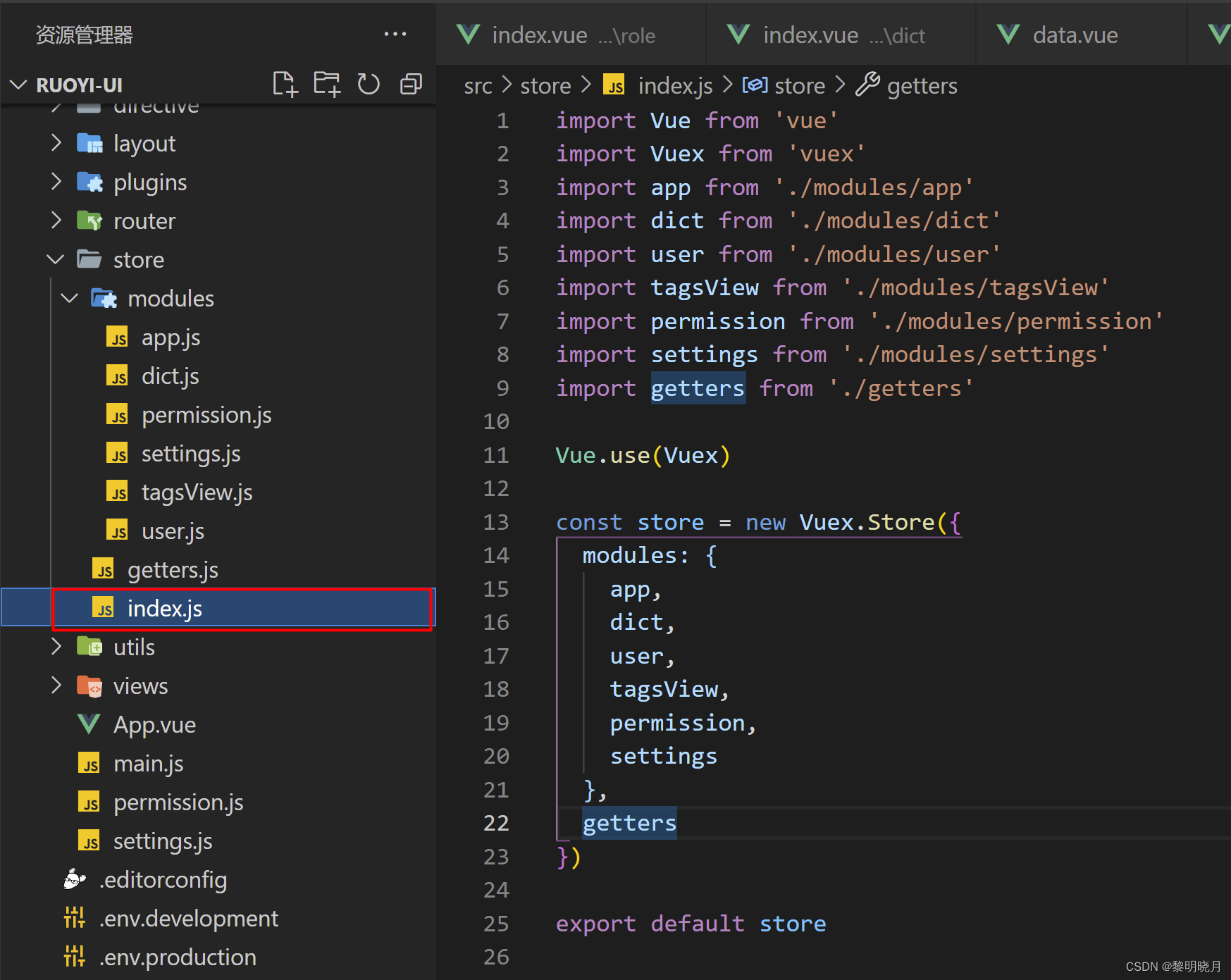
1.Vuex store的index.js

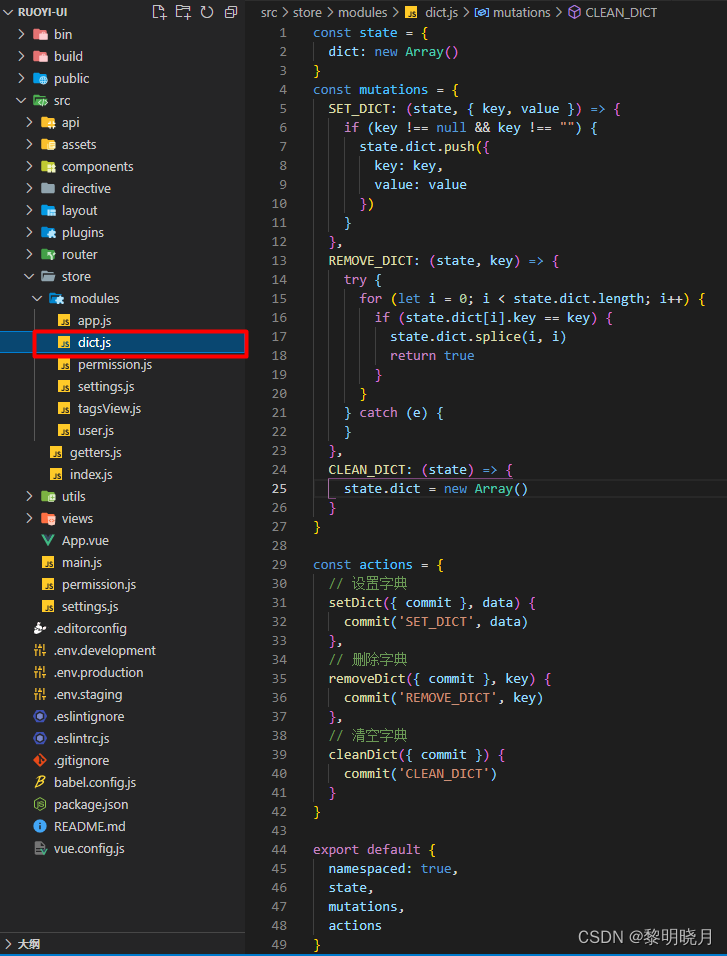
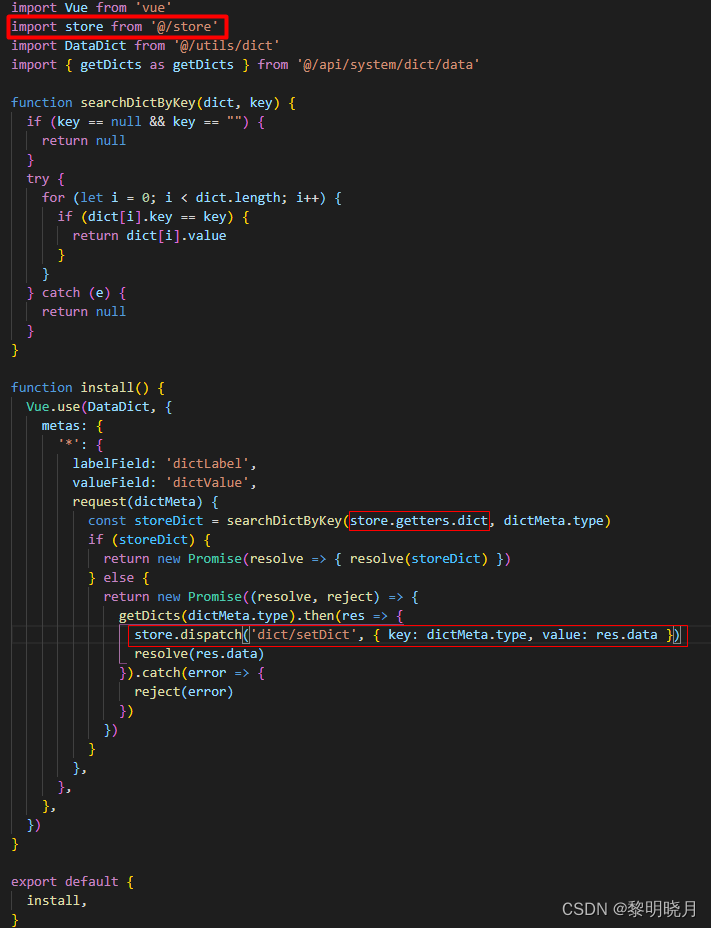
2.其中一个store模块的示例dict.js

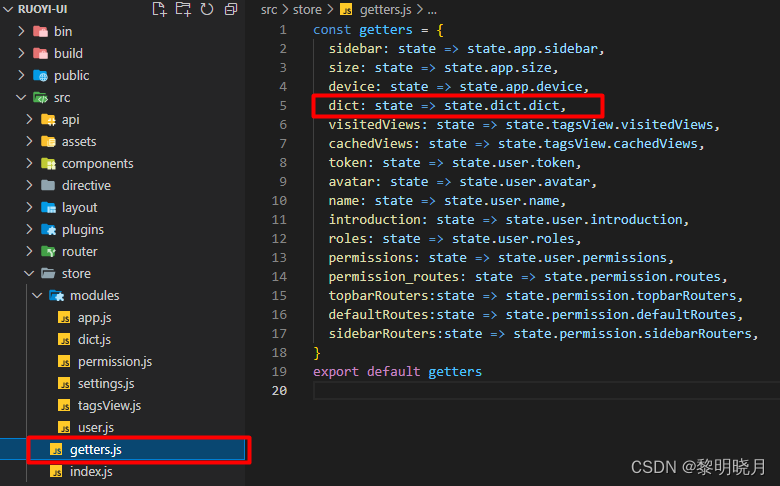
3.更方便的使用store状态属性值的getters.js

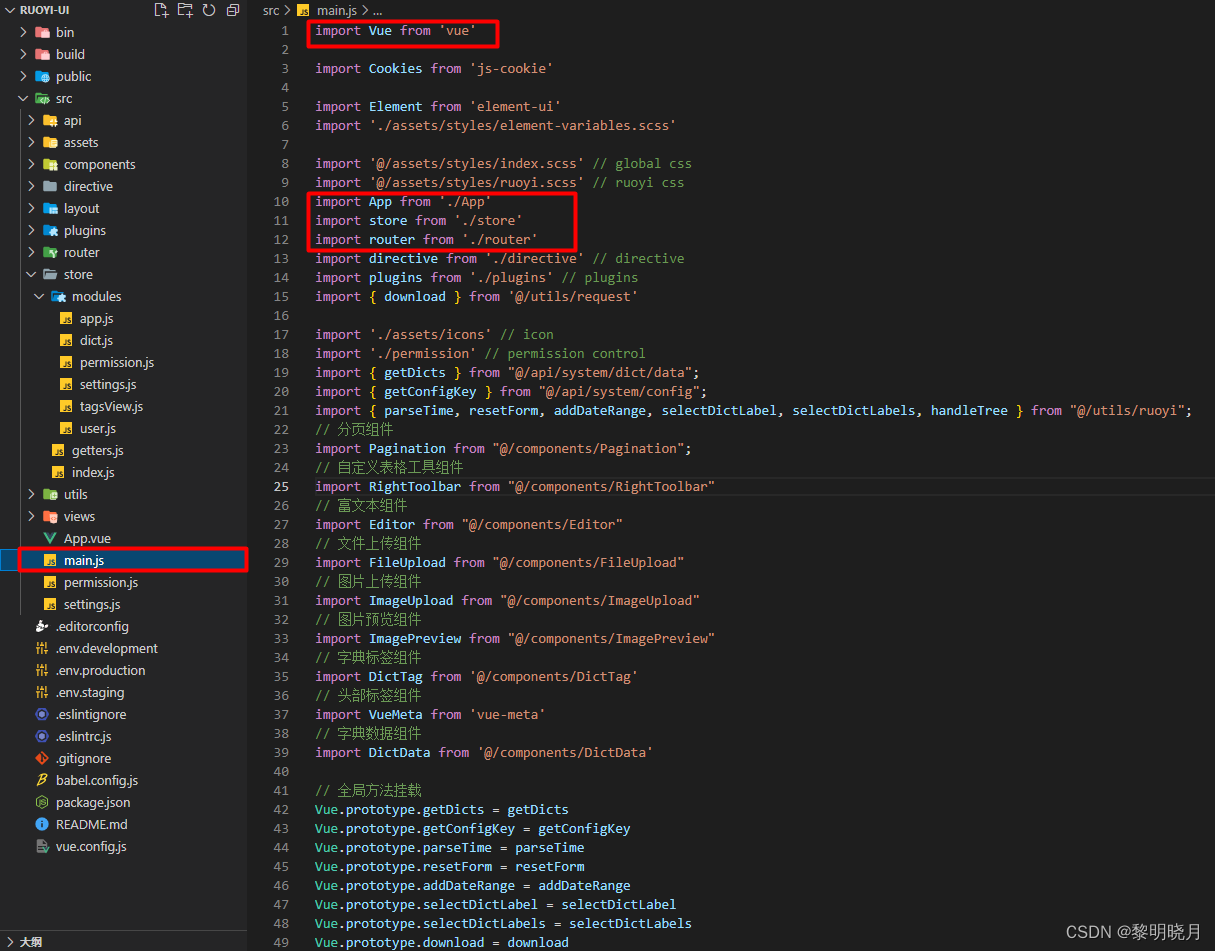
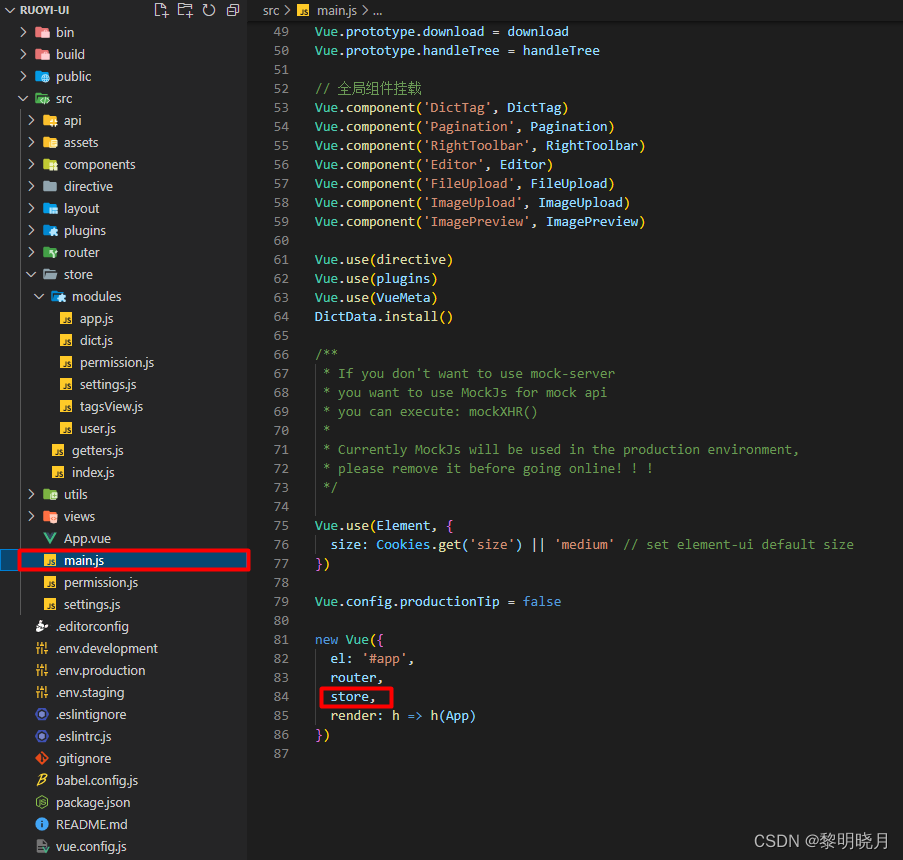
4. Vuex Store 集成到你的 Vue 应用中main.js中引入


5.组件中使用
(1)getters的使用(vue页面或者js组件中使用)
//1.直接使用
this.$store.getters.dict
//2.先引入再使用
import store from "@/store";
store.getters.dict
(2)actions和getters的使用示例(vue页面或者js组件中使用)

关于若依的这些截图是部分若依字典关于store的示例,若想详细了解若依字典的逻辑可参考我的如下文章:
若依字典的使用
vue之若依字典的导入使用(不直接使用若依框架,只使用若依字典)