在本教程中,我们将探索如何创建类似 Three.js 的赛博朋克场景,灵感来自 Pipe 网站上的背景动画。 我们将指导你完成使用 Three.js 编码动态场景的过程,包括后处理效果和动态光照,所有这些都不需要任何着色器专业知识。
我用这个场景来创建每月谈话的互动背景。点击这里查看源代码。 看看我们今天要制作的视频:

NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - Three.js虚拟轴心开发包
让我们首先看看模型是如何在 Blender 中创建的!
1、3D模型
该模型是使用 Blender3D 创建的,由基本的矩形形状组成。 这些形状首先被实体化,然后被多次复制,并调整它们的旋转和位置,以实现视觉上吸引人的圆形图案。 确保所有对象的质心与场景中心对齐至关重要,因为它们稍后将在 Three.js 中进行动画处理。
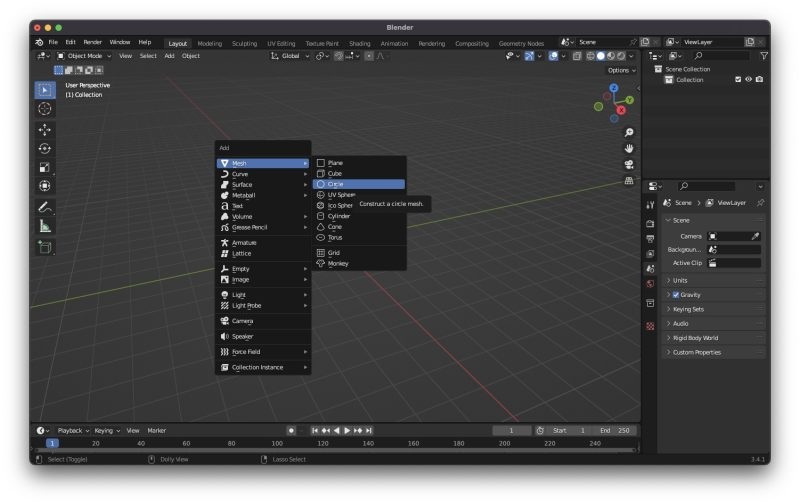
首先,让我们在场景中添加一个圆形。 这将是我们 3D 模型的起点。

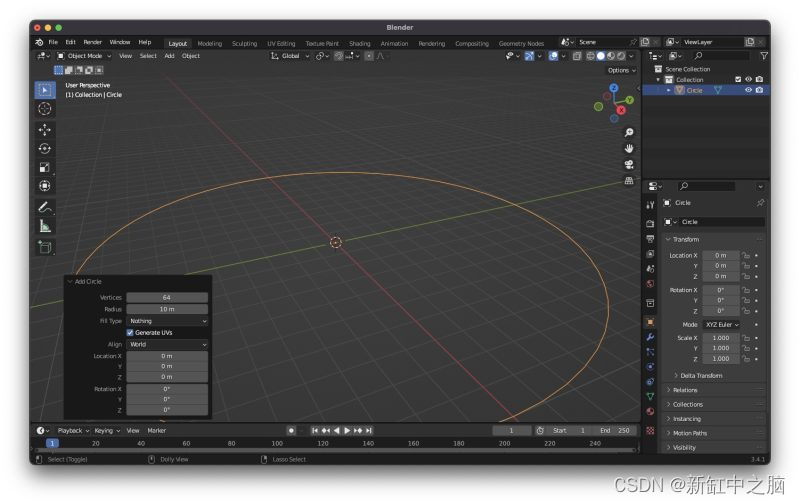
接下来,你需要更改圆形创建的参数,该参数可以在屏幕的左下角找到。

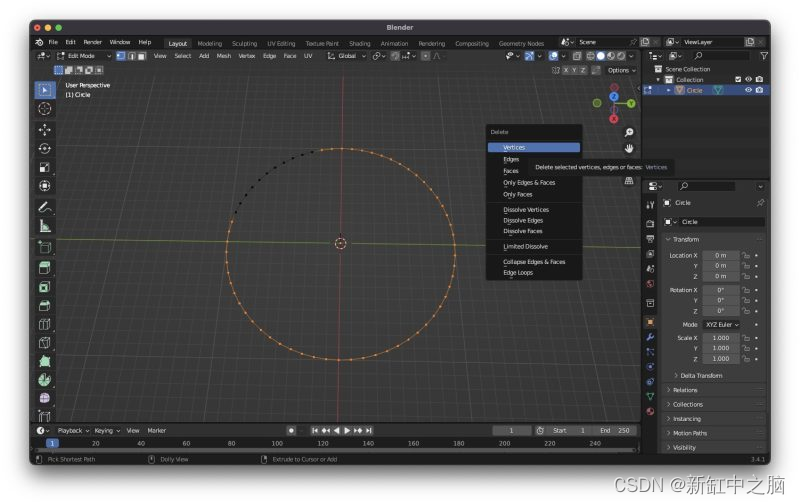
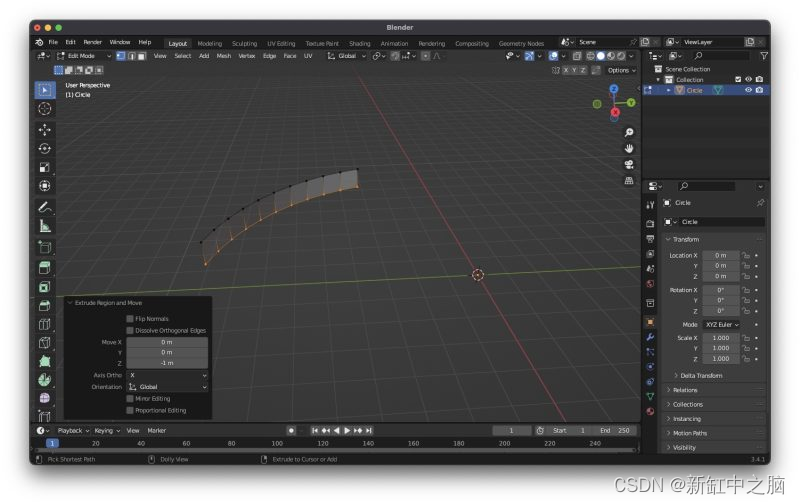
现在,是时候进入编辑模式(按 TAB),选择一些顶点,然后使用键盘上的 X 键删除它们。

对于剩余的顶点,继续沿 Z 轴拉伸它们以使形状具有一定的深度。

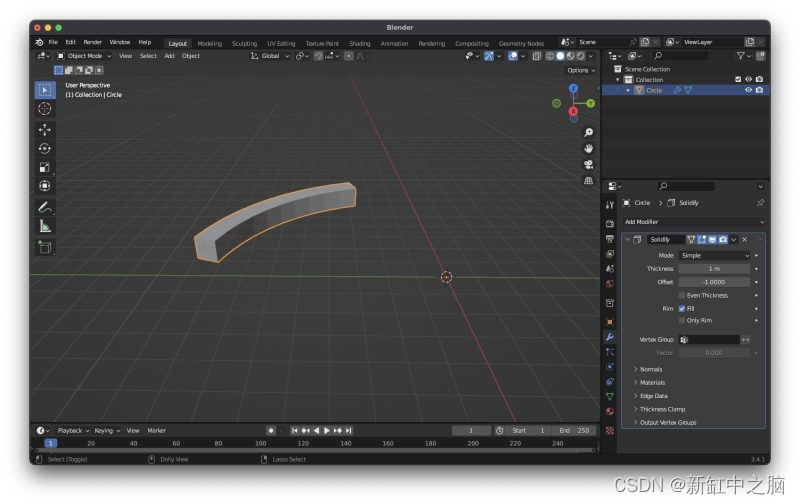
完成此操作后,退出编辑模式并添加实体修改器以使形状具有一定的厚度。

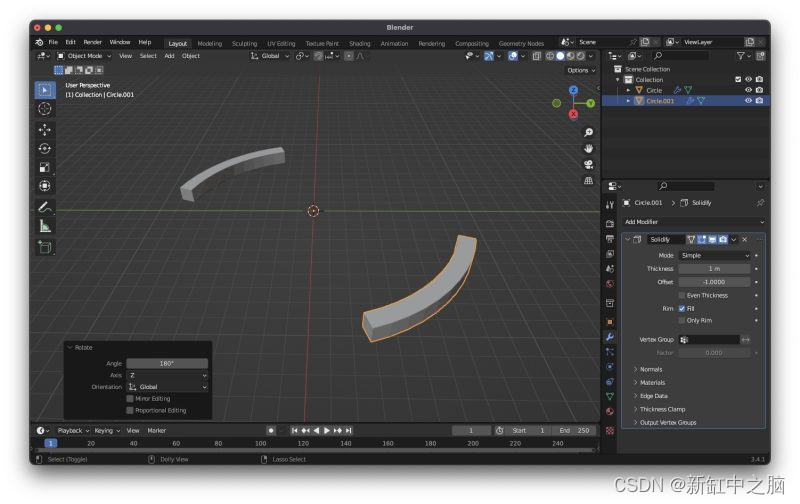
现在,按 SHIFT+D 复制网格,然后按 R 然后 Z 锁定 Z 轴上的旋转并旋转副本。

不断重复这个过程,直到得到一堆网格。 别忘了应用不同颜色的材料,让它变得更有趣! 您可以稍后在 Three.js 中更改其中一些设置,但最好在 Blender 中设置一些参数。 另外,我在每个网格上添加了斜角修改器,为它们提供漂亮、柔和的边缘。

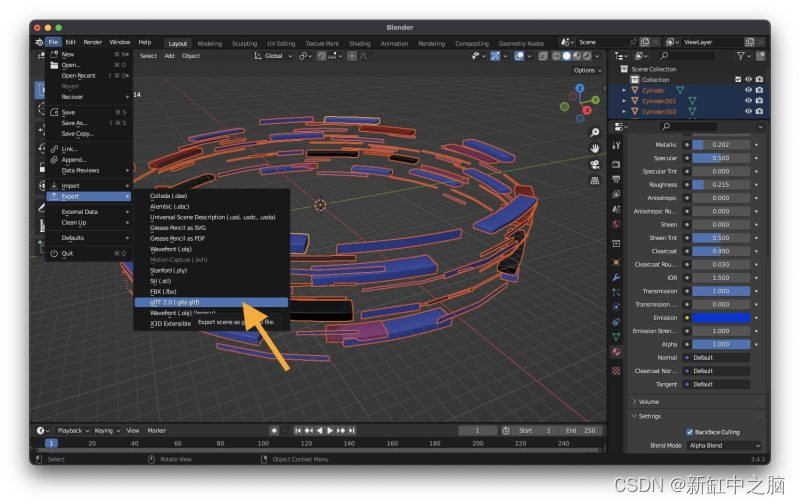
现在是时候导出您的创作了! 按键盘上的 A 选择所有内容,然后将模型导出为 GLB / GLTF 文件。

最后,在完成导出之前检查一些事项很重要。 确保仅包含“选定对象”并在“网格设置”下应用修改器。 您还可以使用压缩来减小文件大小。

2、创建 Three.js 场景
模型准备就绪后,是时候创建一个 Three.js 场景来加载它了。 首先使用 Three.js 样板。 在本例中,我将使用我自己的样板,也欢迎您使用。

为了节省时间并避免从头开始构建场景,我们将利用我的样板文件。 它非常简单,并附带逐行文档,可帮助您了解每一行的用途。
这是一个常见的误解,认为使用 Three.js 的唯一方法是通过包管理器。 然而,事实并非如此。 通过利用 ES6 模块,您可以使用 Three.js,而无需构建器。 我的样板已经设置为以这种方式运行。
正如 Three.js 安装页面中提到的,您所需要做的就是正确实例化它。 由于该库依赖于 ES 模块,因此引用它的任何脚本都必须使用 type=”module”。 此外,您需要定义一个解析为简单模块说明符“三”的导入映射。
由于浏览器尚未普遍支持导入映射,因此还需要包含 polyfill es-module-shims.js。
Three.js 的核心专注于 3D 引擎的基本组件。 许多其他有价值的组件(例如控件、加载器和后处理效果)都是 Examples/jsm 目录的一部分。 这些被称为“插件”,因为它们可以按原样使用或自定义以满足您的需求。
虽然插件不需要单独安装,但它们确实需要单独导入。 使用CDN版本时,我们可以将必要的项目添加到“导入地图”中。 确保所有文件使用相同版本至关重要; 避免从不同版本导入不同的插件或使用与 Three.js 库本身不同的版本的插件。
在本例中,我们正在导入项目所需的一些额外插件和其他库。
<script async src="https://unpkg.com/es-module-shims@1.3.6/dist/es-module-shims.js"></script><script type="importmap">{"imports": {"three": "https://unpkg.com/three@0.145.0/build/three.module.js","three/addons/": "https://unpkg.com/three@0.145.0/examples/jsm/",}}
</script>接下来,确保在 HTML 文件中包含具有“模块”类型的脚本文件。
<body><script type="module" src="./src/index.js"></script>
</body>就是这样! 如您所见,我们现在拥有一个功能齐全的 Three.js 项目。 您可以查看 index.js 文件以了解每一行的作用。 如前所述,我不会在这里深入研究细节,因为还有很多其他教程可以介绍如何创建这样的场景。
3、修改模型
设置好场景后,就可以加载从 Blender 导出的模型了。 我们需要做的就是将导出的“.glb”模型上传到代码沙箱并修改一行代码以使用新模型。

/ LOADING GLB/GLTF MODEL FROM BLENDER /
loader.load('https://03fltx.csb.app/assets/model/cyberpunk_model.glb', function (gltf) {scene.add(gltf.scene);
});由于我们使用的是没有任何捆绑程序的静态页面,因此有必要使用模型的完整路径。 就这样,我们的模型现在成为了场景的一部分

4、添加后处理
后处理对某些人来说可能是一个新概念,但这正是 Three.js 真正非凡的原因。 它允许您在 Three.js 渲染系统中创建额外的效果层。 可以将其想象为对照片应用 Instagram 滤镜。 有多种效果可供选择,完美的组合使 Three.js 场景与众不同。
首先,让我们安装所需的库以在项目中启用后处理效果。 转到索引并将库添加到导入参数中。 确保将其放置在“Addons”行下方,如下所示:
<script type="importmap">{"imports": {"three": "https://unpkg.com/three@0.145.0/build/three.module.js","three/addons/": "https://unpkg.com/three@0.145.0/examples/jsm/","postprocessing": "https://cdn.jsdelivr.net/npm/postprocessing@6.30.0/build/postprocessing.esm.js"}}
</script>现在,返回 index.js 并添加导入脚本。
import * as THREE from 'three';
import {OrbitControls} from 'three/addons/controls/OrbitControls.js';
import {GLTFLoader} from 'three/addons/loaders/GLTFLoader.js';
import {TWEEN} from 'three/addons/libs/tween.module.min.js';
import {DRACOLoader} from 'three/addons/loaders/DRACOLoader.js';
import {RGBELoader} from 'three/addons/loaders/RGBELoader.js';import {EffectComposer, RenderPass, EffectPass, BloomEffect } from 'postprocessing';我们将从这个新库导入四样东西:
- EffectComposer – 该组件负责为我们的场景创建一个新的渲染器。 它将我们添加的所有效果组合到将要渲染的单个“图像”中,绕过默认的 Three.js 渲染系统。
- RenderPass – 该组件定义将渲染哪个场景。 它本质上代表了应用任何效果之前默认 Three.js 渲染的原始结果。
- EffectPass – 该组件定义了我们要添加的效果通道。 将其视为应用于渲染场景的 Instagram 滤镜之一。
- BloomEffect – 这是一种模拟场景中发光对象的“发光”效果的效果。
现在我们已经导入了效果所需的所有组件,是时候在我们的项目中创建它们的实例了。 转到index.js 文件并在其中添加后处理。
POST PROCESSING
const composer = new EffectComposer(renderer);
composer.addPass(new RenderPass(scene, camera));
composer.addPass(new EffectPass(camera, new BloomEffect({intensity: 3.2, mipmapBlur: true}
)));在上面的代码中,
- 创建一个 EffectComposer 的新实例并指定原始场景(在本例中为渲染器)。
- 添加了一个新的 RenderPass,以便原始场景作为应用效果的基础。
- 添加一个新的 EffectPass 来应用所需的滤镜。 我们添加了一些额外的参数,例如效果的强度,并激活 mipMapBlur,这是一种应用于计算机图形中的纹理的平滑技术。 MipMapBlur 使用不同级别的纹理分辨率 (mipmap) 来生成更有效的模糊图像,这有助于减少不同距离和视角下纹理中的锯齿。
我们快完成了。 我们现在拥有通过后期处理渲染场景所需的一切。 最后一步是实际渲染场景。 注释掉或删除旧的渲染器 renderer.render(scene,camera),并在渲染循环中将其替换为 composer.render(),如下所示:
RENDER LOOP FUNCTION
function rendeLoop() {controls.update();composer.render() //render the scene with Post Processing Effects//renderer.render(scene, camera); //render the scene without the composerrequestAnimationFrame(rendeLoop);
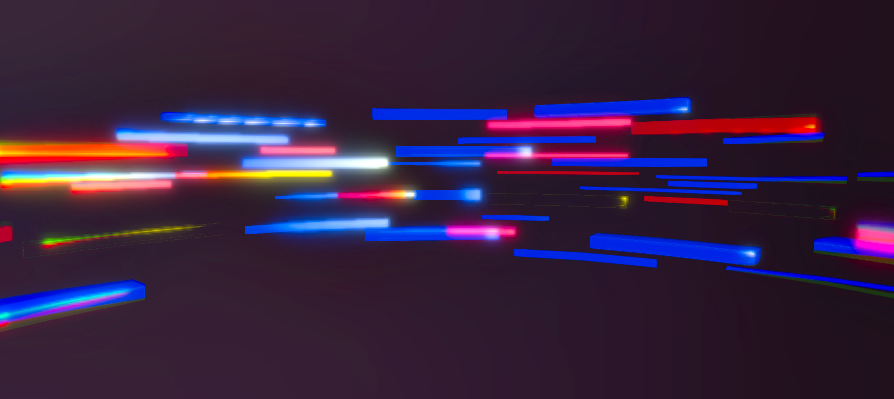
}瞧! 我们现在有了一个经过后处理的场景。 正如您所看到的,当灯光的反射与模型的玻璃部分相互作用时,会产生令人惊叹的灯光效果。

我们可以进一步发挥这种效果。 让我们为后处理系统添加更多层发光,以增强光晕效果! 我们需要做的就是通过声明一些变量来创建新效果,然后在 EffectPass 中按顺序添加效果,类似于我们在图像编辑程序中堆叠多层照片滤镜的方式。
POST PROCESSING
const composer = new EffectComposer(renderer);
composer.addPass(new RenderPass(scene, camera));const bloom = new BloomEffect({intensity: 1.9, mipmapBlur: true, luminanceThreshold: 0.1, radius: 1.1});
const bloom2 = new BloomEffect({intensity: 3.2, mipmapBlur: true, luminanceThreshold: 0.1, radius: 0.5});
const bloom3 = new BloomEffect({intensity: 1.2, mipmapBlur: true, luminanceThreshold: 0.1, radius: 0.5});composer.addPass(new EffectPass(camera, bloom, bloom2, bloom3));RENDER LOOP FUNCTION
function rendeLoop() {
// ...完成了! 现在的结果好多了,不是吗?

5、修复别名
使用后处理的副作用之一是体验的抗锯齿消失。 后处理管道的工作方式会创建一个新的渲染实例,而不会使用场景最初具有的别名。 这导致我们迄今为止观察到的物体出现锯齿状边缘。
幸运的是,我们可以通过添加一个专门用于计算别名的新 EffectPass 来解决这个问题。
import {BloomEffect, EffectComposer, EffectPass, RenderPass, SMAAPreset, SMAAEffect} from 'postprocessing';我们在这里添加了两个新的组件导入。
其中一个是SMAAPreset,它包含一组与我们将要使用的SMAA 效果的质量相关的设置。 另一个是SMAA效应本身。 SMAA(子像素形态抗锯齿)是计算机图形学中使用的一种抗锯齿技术,用于平滑游戏等实时图像中的锯齿状和像素化边缘(锯齿)。
SMAA 的工作原理是分析图像并应用边缘检测滤波器来确定哪些边缘像素需要平滑。 然后,它使用数学形态学算法对这些边缘进行细微的校正,使其平滑,而不会影响图像的锐度和清晰度。
值得庆幸的是,使用它比尝试理解它是如何工作的要简单得多 🙂
POST PROCESSING
const composer = new EffectComposer(renderer);
composer.addPass(new RenderPass(scene, camera));
const bloom = new BloomEffect({intensity: 1.9, mipmapBlur: true, luminanceThreshold: 0.1, radius: 1.1});
const bloom2 = new BloomEffect({intensity: 3.2, mipmapBlur: true, luminanceThreshold: 0.1, radius: 0.5});
const bloom3 = new BloomEffect({intensity: 1.2, mipmapBlur: true, luminanceThreshold: 0.1, radius: 0.5});const smaaAliasEffect = new SMAAEffect({preset: SMAAPreset.ULTRA});composer.addPass(new EffectPass(camera, bloom, bloom2, bloom3, smaaAliasEffect));正如你所看到的,我们只是为 SMAA 添加了一个效果层,并利用 SMAAPreset.Ultra 选项来实现边缘平滑效果的最佳分辨率。

6、添加色差
色差(Chromatic Aberration)是一种光学现象,当不同颜色的光具有不同的波长时,导致它们在通过镜头时发生不同程度的偏差。 这可能会导致图像的对象周围有彩色边框,尤其是高对比度边框。 我们将使用此效果来扭曲图像的边缘,并使用库中提供的另一种后处理效果,该效果非常易于使用。 让我们首先从库中导入这个新效果:
import {BloomEffect,EffectComposer,EffectPass,RenderPass,SMAAPreset,SMAAEffect,ChromaticAberrationEffect, //We added this
} from 'postprocessing';// The formatting changed to multiple lines because we are doing a lot of imports. But we only add here the new effect that we want to use.现在让我们再添加一个变量来存储色差。 在其中,我们将创建一个新效果并传递一些 Offset、RadialModulation 和 ModulationOffset 参数。
“offset”:是一个二维向量,定义图像的绿色和红色通道的位移(偏移)。 值越高,偏移量越大,因此颜色失真会增加。
“radialModulation”:表示色差效应是否应该进行径向调制。 如果设置为“true”,效果将以围绕图像中心的同心圆的形式应用。
“modulationOffset”:是定义色差效应的径向调制大小的数值。 值越大,同心圆的半径越大。
最后,我们在效果管道中创建一个新通道,以便 ChromaticAberration 影响所有先前的“通道”。
POST PROCESSING
const composer = new EffectComposer(renderer);
composer.addPass(new RenderPass(scene, camera));
const bloom = new BloomEffect({intensity: 1.9, mipmapBlur: true, luminanceThreshold: 0.1, radius: 1.1});
const bloom2 = new BloomEffect({intensity: 3.2, mipmapBlur: true, luminanceThreshold: 0.1, radius: 0.5});
const bloom3 = new BloomEffect({intensity: 1.2, mipmapBlur: true, luminanceThreshold: 0.1, radius: 0.5});const smaaAliasEffect = new SMAAEffect({preset: SMAAPreset.ULTRA});const chromaticAberration = new ChromaticAberrationEffect({offset: new THREE.Vector2(0.002, 0.02),radialModulation: true,modulationOffset: 0.7,
});composer.addPass(new EffectPass(camera, bloom, bloom2, bloom3, smaaAliasEffect));
composer.addPass(new EffectPass(camera, chromaticAberration));
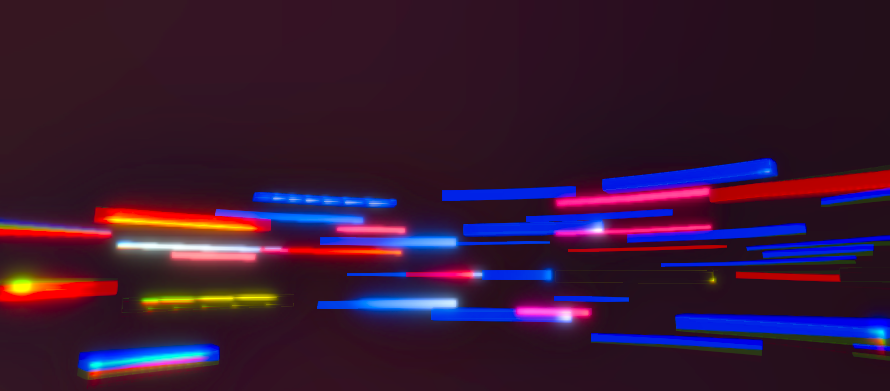
正如你所看到的,色差效应扭曲了图像的边缘,就像真实的相机正在拍摄场景一样。
7、使用色相和饱和度进行颜色校准
到目前为止,我们已经使用了默认的 Three.js 颜色。 Three.js 中有多种控制颜色的方法,其中一种方法是使用 ToneMapping 修改渲染器中的颜色系统。
另一种方法是再使用一次后处理通道来控制场景的色调和饱和度。 这样,我们就可以使用我们习惯在其他图像编辑软件中使用的更熟悉的控件。
让我们从库中再导入一个组件:
import {BloomEffect,EffectComposer,EffectPass,RenderPass,SMAAPreset,SMAAEffect,ChromaticAberrationEffect,HueSaturationEffect,
} from 'postprocessing';让我们创建一个新变量来存储具有所需参数的饱和度和色调效果。 在这种情况下,我们将色调调整一定的度数以创建稍微偏蓝的色调。 此外,我们将增加饱和度以实现更“赛博朋克”的外观,这也是我们想要的效果。
POST PROCESSING
const composer = new EffectComposer(renderer);
composer.addPass(new RenderPass(scene, camera));
const bloom = new BloomEffect({intensity: 1.9, mipmapBlur: true, luminanceThreshold: 0.1, radius: 1.1});
const bloom2 = new BloomEffect({intensity: 3.2, mipmapBlur: true, luminanceThreshold: 0.1, radius: 0.5});
const bloom3 = new BloomEffect({intensity: 1.2, mipmapBlur: true, luminanceThreshold: 0.1, radius: 0.5});const smaaAliasEffect = new SMAAEffect({preset: SMAAPreset.ULTRA});const chromaticAberration = new ChromaticAberrationEffect({offset: new THREE.Vector2(0.002, 0.02),radialModulation: true,modulationOffset: 0.7,
});const hueSaturationEffect = new HueSaturationEffect({hue: -0.1,saturation: 0.25,
});composer.addPass(new EffectPass(camera, bloom, bloom2, bloom3, smaaAliasEffect));
composer.addPass(new EffectPass(camera, chromaticAberration, hueSaturationEffect));
结果,我们现在有了一个更饱和的场景,颜色更强烈,更接近我们想要的结果。
8、添加相机视差
根据鼠标的惯性移动向相机添加移动可以为 Three.js 场景添加更多活力。 这创造了一种互动感,让场景感觉更加生动。 幸运的是,实现这种效果并不困难。
composer.addPass(new EffectPass(camera, chromaticAberration, hueSaturationEffect));ON MOUSE MOVE TO GET MOUSE POSITION
const cursor = new THREE.Vector3(); // creates a new vector to store the mouse positiondocument.addEventListener('mousemove',(event) => {event.preventDefault();cursor.x = event.clientX / window.innerWidth - 0.5;cursor.y = event.clientY / window.innerHeight - 0.5;},false,
);RENDER LOOP FUNCTION
// ...我建议将此函数放在渲染循环之前、后处理效果之后。 首先,我们声明一个名为“cursor”的变量来存储一个二维向量,该向量将保存鼠标的 X 和 Y 坐标。
接下来,我们将事件侦听器附加到文档以跟踪鼠标移动。 当这个事件被触发时,我们创建一个函数来捕获鼠标位置并将它们存储在我们的“cursor”变量中。 为了防止默认行为,我们使用 event.preventDefault 方法。
至于计算,它被设计为将鼠标位置从屏幕的角落移动到中心,这不是默认的。 为了实现这一点,我们将文档中的鼠标位置除以屏幕尺寸,然后减去该值的一半 (-0.5)。 这给了我们鼠标在屏幕中间的位置。 如果你想查看计算结果,你可以在这个函数中创建一个console.log(cursor)。
然而,这个函数本身并不影响我们场景中的任何东西。 为了实现这一点,让我们继续移动相机。 为此,我们首先创建一个组并将相机放置在其中。
/ CAMERAS CONFIG /
const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 100);
scene.add(camera);
camera.position.set(0, 3, 9);/ ADD A GROUP AND PUT THE CAMERA INSIDE OF IT /
const cameraGroup = new THREE.Group();
cameraGroup.add(camera);...由于 OrbitControls 已经观察到摄像机,因此我们无法直接修改其位置。 但是,我们可以创建一个组并将相机放置在其中。 这样,我们就可以修改组的位置,这将导致相机的移动。
为了达到这个效果,我们可以简单地根据光标变量的值修改相机组的位置,该变量正在跟踪鼠标位置。 在本例中,我们将使用光标变量的 Y 坐标。
RENDER LOOP FUNCTION function rendeLoop() {controls.update();composer.render();cameraGroup.position.y = cursor.y * 8; //move the cameraGroup using the cursor positionrequestAnimationFrame(rendeLoop);
}
太棒了! 我们已经成功实现了基于鼠标位置的相机移动。 但动作缺乏惯性,感觉僵硬。 让我们改进它。
RENDER LOOP FUNCTION
const cursor = new THREE.Vector3();
const lerpedPosition = new THREE.Vector3(); //creates another vector to store the inertia mouse positionfunction rendeLoop() {lerpedPosition.lerp(cursor, 0.01); //uses lerp function to create inertia movementTWEEN.update();controls.update();composer.render();cameraGroup.position.y = lerpedPosition.y * 8; // moves the camera group using the lerped positionrequestAnimationFrame(rendeLoop);
}rendeLoop();
//...我们可以使用名为“lerp”的内置 Threejs 函数来为相机运动添加惯性。 首先,我们声明一个名为“lerpedPosition”的新 Vector3 对象。 该对象将用于存储具有惯性效应的鼠标位置。
然后,在 renderLoop 函数内,我们计算“cursor”Vector3 对象相对于“lerpedPosition”Vector3 对象的中间位置。 我们通过利用 Three.js 库中的 lerp() 函数来完成此计算,该函数在两个值之间进行线性插值。 第二个参数 (0.01) 指定插值率。 在本例中,插值设置为以每帧 1% (0.01) 的速率发生。
最后,我们使用 lerpedPosition 修改cameraGroup的位置,它根据使用 lerp 函数插值的鼠标当前 y 位置平滑地更新 y 位置。 这会创建相对于场景中鼠标位置的视差运动效果。

好极了! 我们已经成功地实现了具有惯性的美丽视差运动。
9、实现光视差运动
现在我们已经成功实现了鼠标的视差移动,我们还可以让场景中存在的灯光响应鼠标的移动。
要实现此效果,我们只需在渲染循环内添加光源的位置,并将水平位置锁定到平滑鼠标位置的 x 轴,将垂直位置锁定到平滑鼠标位置的 y 轴。
RENDER LOOP FUNCTION
const cursor = new THREE.Vector3();
const lerpedPosition = new THREE.Vector3();function rendeLoop() {lerpedPosition.lerp(cursor, 0.01);controls.update();composer.render();cameraGroup.position.y = lerpedPosition.y * 8;light.position.x = -lerpedPosition.x * 50; //moves the horizontal light position using the lerped positionlight.position.y = lerpedPosition.y * 60; //moves the vertical light position using the lerped positionrequestAnimationFrame(rendeLoop);
}rendeLoop(); //start rendering
//...
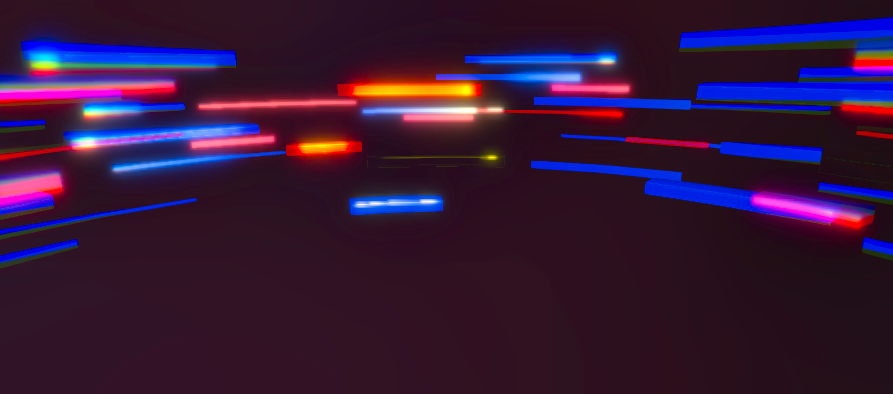
结果,您可以看到灯光也惯性地跟随鼠标,在场景照明中创造出美丽且动态的效果。
10、最后的思考
正如您所看到的,使用 Three.js 创建美丽的动态效果可能是一个有趣的旅程。 尽管由于需要解释每个步骤,这个过程可能会感觉很漫长,但令人印象深刻的是,您只需 100 行代码就可以创建如此漂亮的东西。
原文链接:Three.js动态场景实战 - BimAnt