一、loader
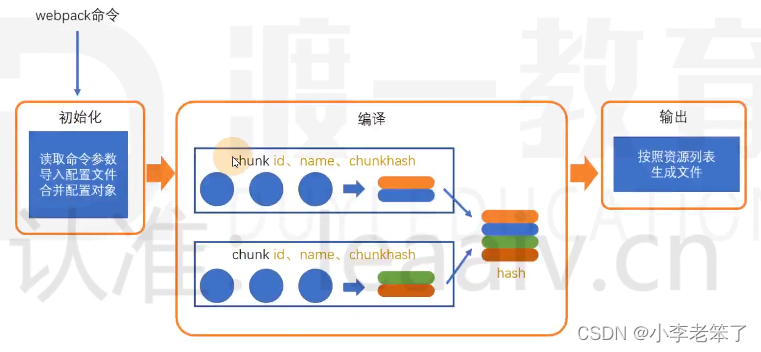
webpack 做的事情,仅仅是分析出各种模块的依赖关系,然后形成资源列表,最终打包生成到指定的文件中。
更多的功能需要借助 webpack loaders (加载器)和 webpack plugins (插件)完成。
webpack loader : loader 本质上是一个函数,它的作用是 webpack 打包过程中将某个源码字符串转换成另一个源码字符串返回。

loader 函数的位置在编译时,处于读取文件内容之后, AST 抽象语法树分析之前的语法分析过程中, loader 函数将源代码转化为新代码后,进行语法树分析。 loader 函数将在模块解析的过程中被调用,以得到最终的源码。
1.全流程:
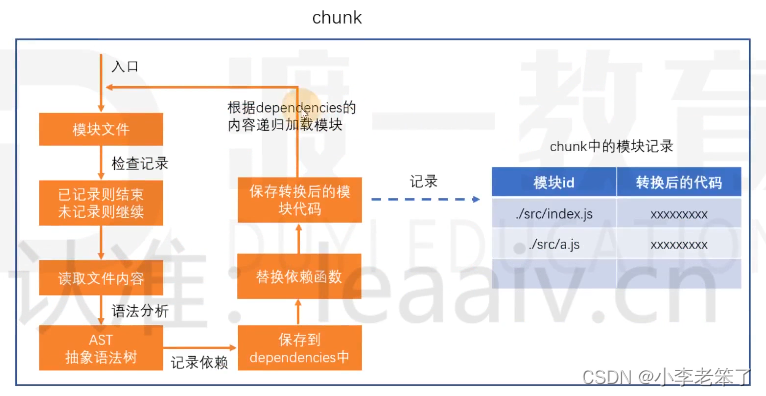
2. chunk 中解析模块的流程:

3. chunk 中解析模块的更详细流程:

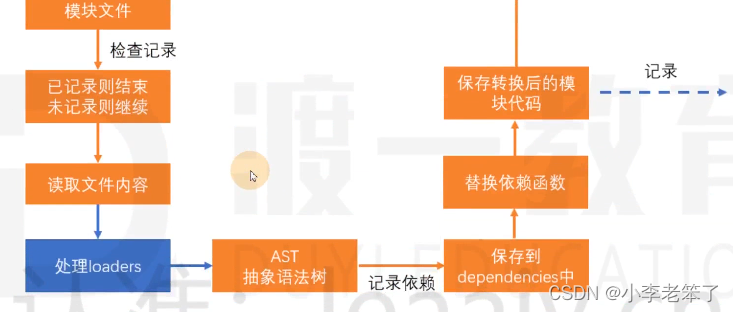
4.处理 loaders 流程:

5. loaders 配置:
(1)完整配置
module.exports = {module: { //针对模块的配置,目前版本只有两个配置,rules、noParserules: [ //模块匹配规则,可以存在多个规则{ //每个规则是一个对象test: /\.js$/, //匹配的模块正则use: [ //匹配到后应用的规则模块{ //其中一个规则loader: "模块路径", //loader模块的路径,该字符串会被放置到require中options: { //向对应loader传递的额外参数changeVar: "变量"}}]}]}
}
读取 loader 中传过来的参数,在模块路径下的 js 文件中引入 loader-utils 插件,插件下载命令:
npm i -D loader-utils./loaders/test-loader 文件中,通过引入 loader-utils 插件的 getOptions(this) 获取到参数:
var loaderUtils = require("loader-utils");module.exports = function (sourceCode) {// sourceCode : 变量 a = 1;console.log("test-loader运行了");console.log(this); // this 为 loader 的 context上下文,接收参数var options = loaderUtils.getOptions(this); // 拿到loaders配置中的参数console.log("options", options);var reg = new RegExp(options.changeVar, "g"); // 通过正则匹配sourceCode = sourceCode.replace(reg, "var"); // 将匹配的参数都替换为varreturn sourceCode;
};loaders 也可通过在模块路径上以 query 的形式传递,读取参数方法与上方一致:
loader: "./loaders/test-loader?changeVar=未知数", // 加载器的路径(2)简化配置
loaders 的参数配置中也可以是数组:
module.exports = {mode: "development",module: {rules: [{test: /index\.js$/, //匹配的模块正则use: ["模块路径1", "模块路径2"]//loader模块的路径,该字符串会被放置到require中}]}
}
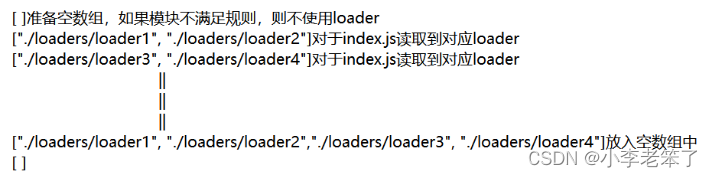
(3) loader 匹配规则
从上到下匹配,将每次匹配得到的数组都放到一个空数组内,然后从后往前使用,一层一层处理,最后处理到 loader1 。
webpack.config.js :
module.exports = {mode: "development",module: {rules: [{test: /index\.js$/, //正则表达式,匹配模块的路径use: ["./loaders/loader1", "./loaders/loader2"] //匹配到了之后,使用哪些加载器}, //规则1{test: /\.js$/, //正则表达式,匹配模块的路径use: ["./loaders/loader3", "./loaders/loader4"] //匹配到了之后,使用哪些加载器} //规则2], //模块的匹配规则}
}
loader.js :
//loader1.js
module.exports = function(sourceCode){console.log("loader1");return sourceCode;
}//loader2.js
module.exports = function(sourceCode){console.log("loader2");return sourceCode;
}//loader3.js
module.exports = function(sourceCode){console.log("loader3");return sourceCode;
}//loader4.js
module.exports = function(sourceCode){console.log("loader4");return sourceCode;
}
最后将 loader4 结果返回给 loader3 ,再返回给 loader2 ,最后 loader1 。输出结果为:
loader4
loader3
loader2
loader1这里如果 index.js 依赖 a.js
a.js 又匹配到 loader3 和 loader4
loader4
loader3
loader2
loader1
loader4
loader3需要注意的是:由于要对打包文件进行 loader 规则处理,所以要在打包过程中读取 loader 文件,即在 node 环境中,所以这里使用 CommonJs 。