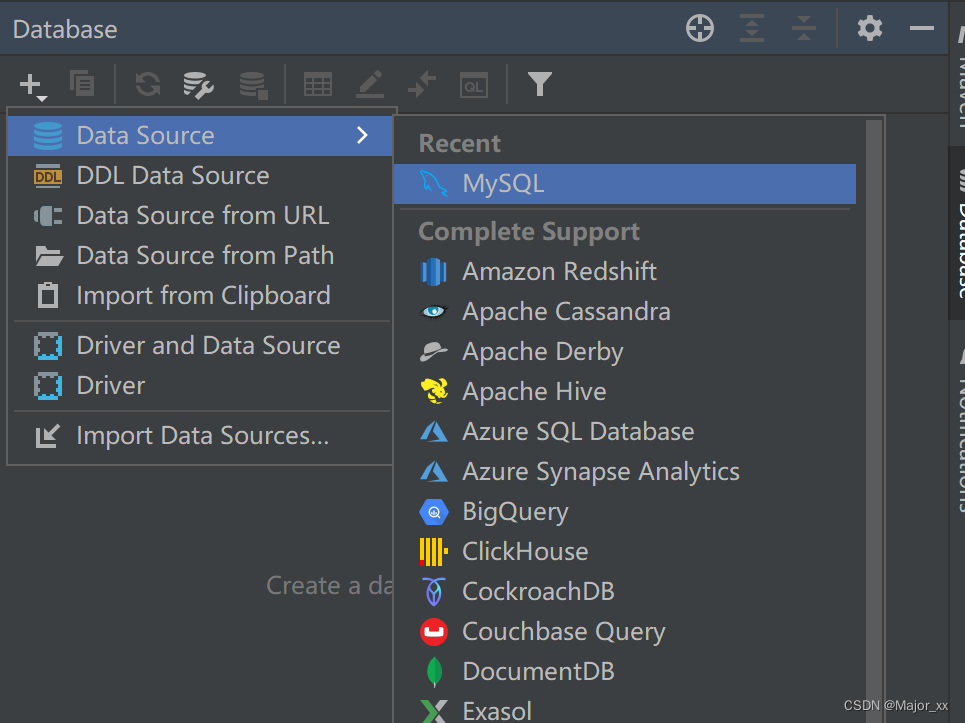
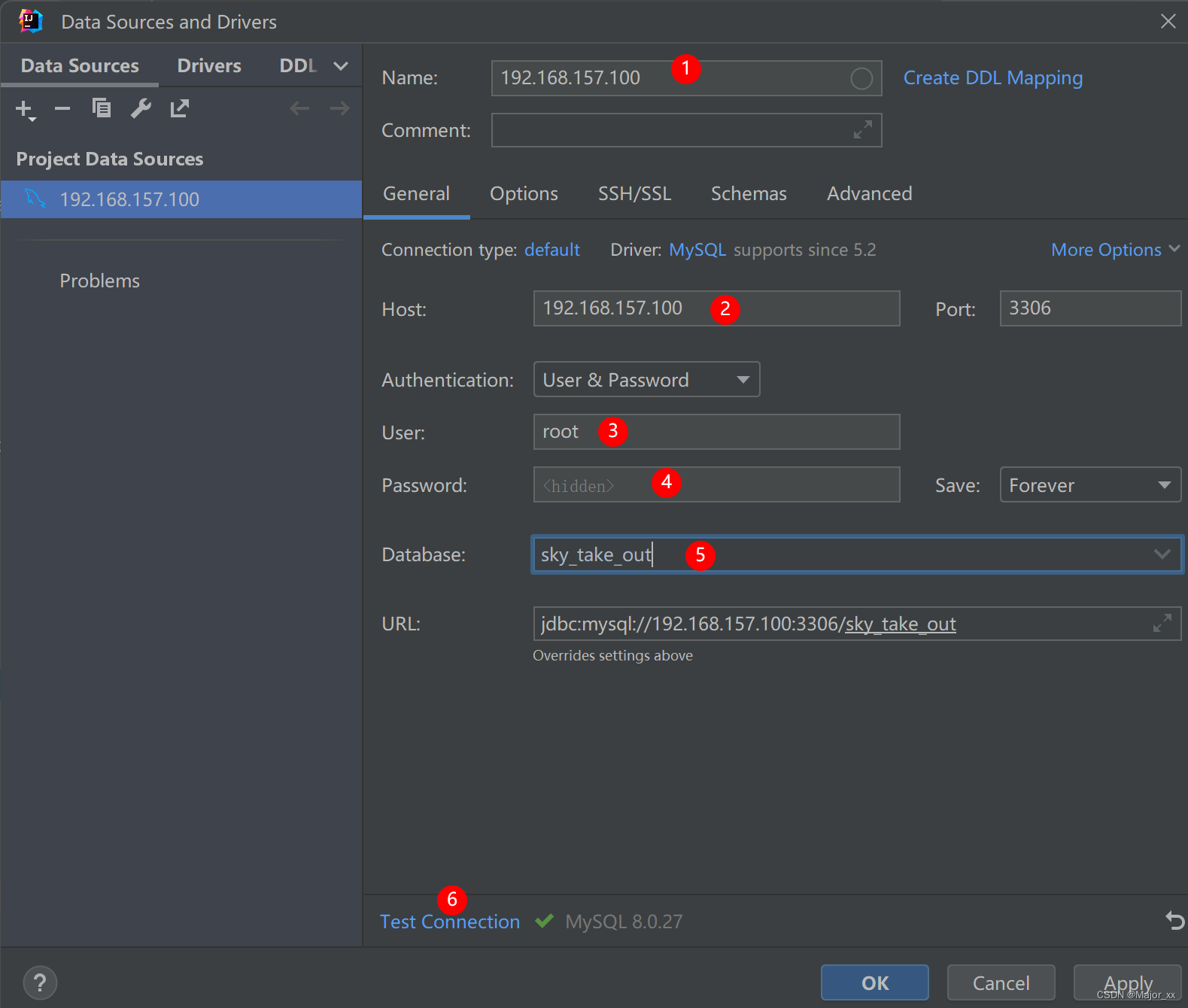
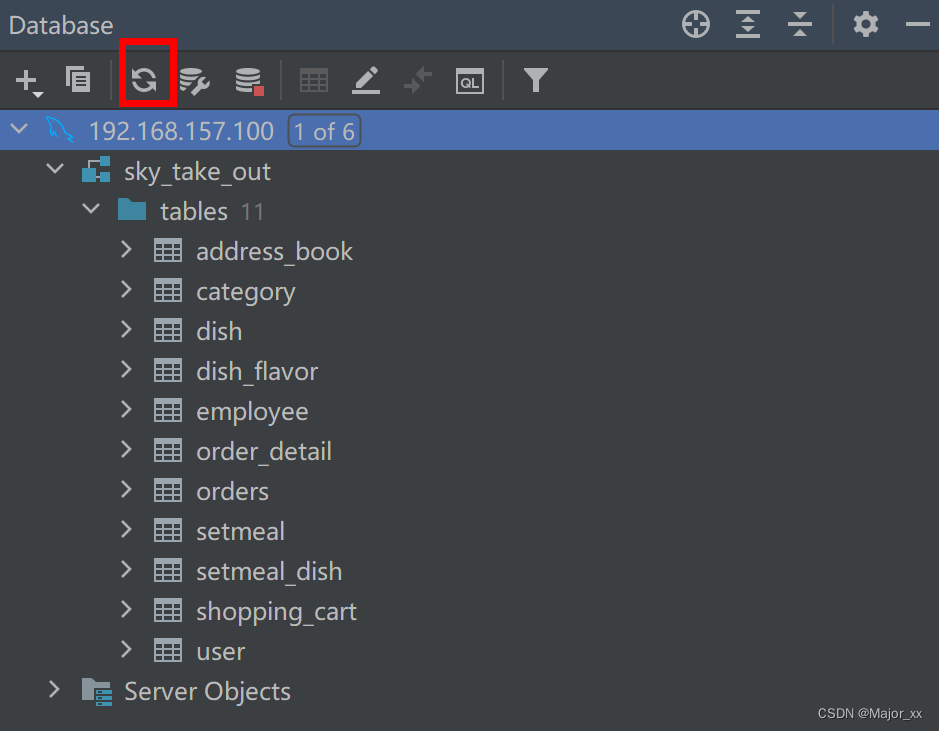
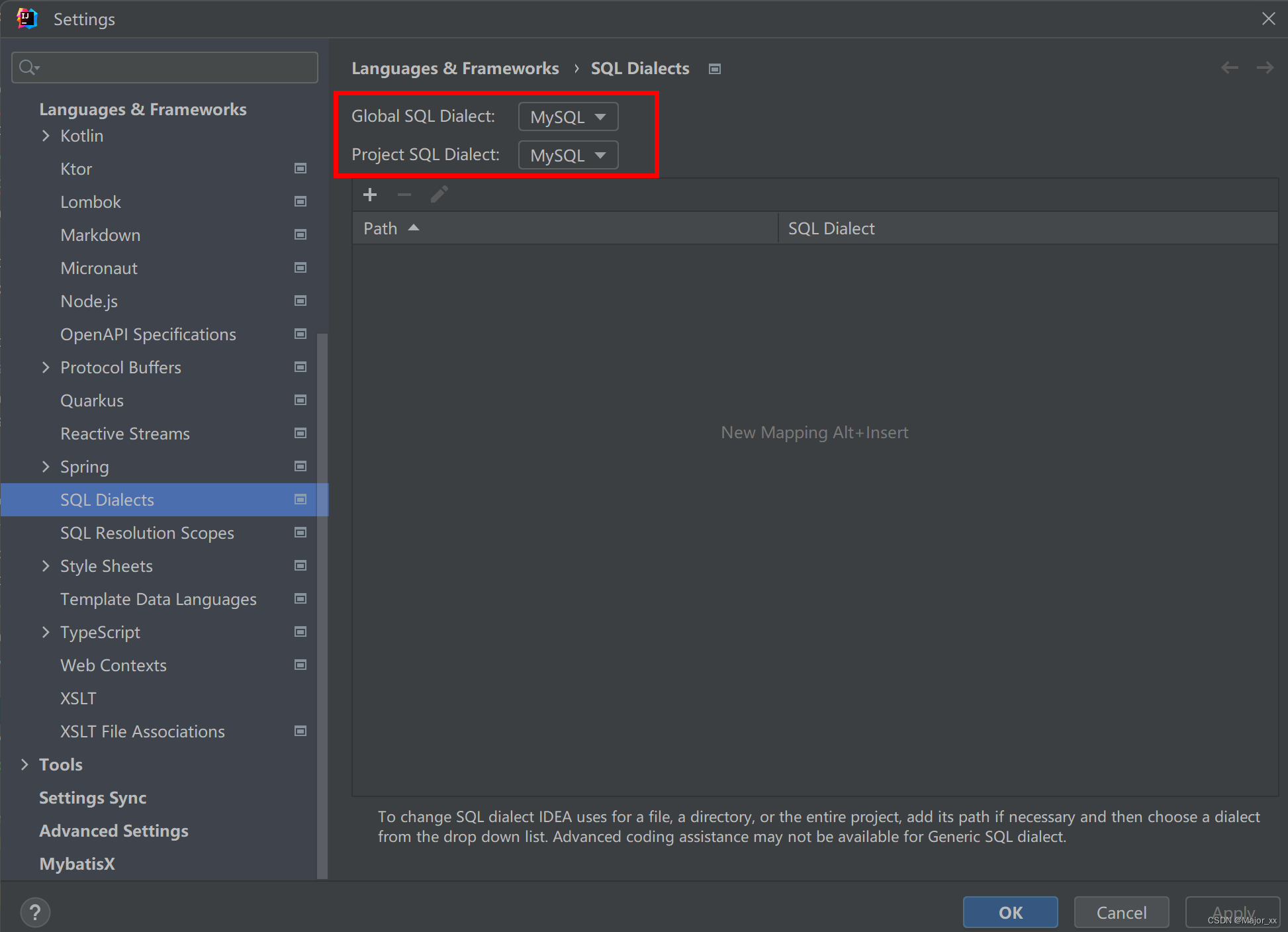
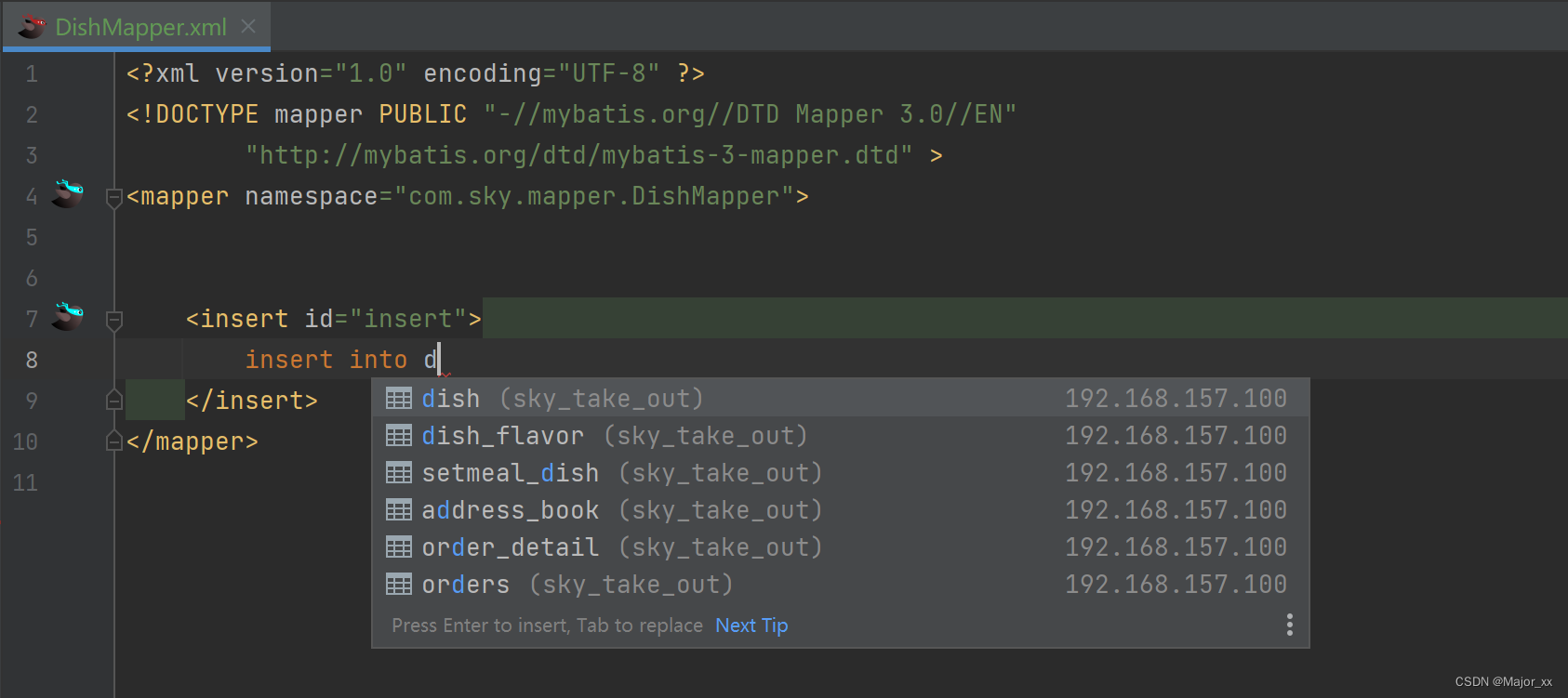
Idea编写mapper.xml文件提示表名和字段
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/444567.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
接口自动化代码不会写?试试RunnerGo
RunnerGo支持自动化测试功能,RunnerGo的工作流程是:接口管理-场景管理-性能测试-自动化测试,所以自动化测试的运行内容为场景下的用例,我们可以在“场景管理”中预先配置好该场景下的用例,也可以在自动化测试中创建用例…
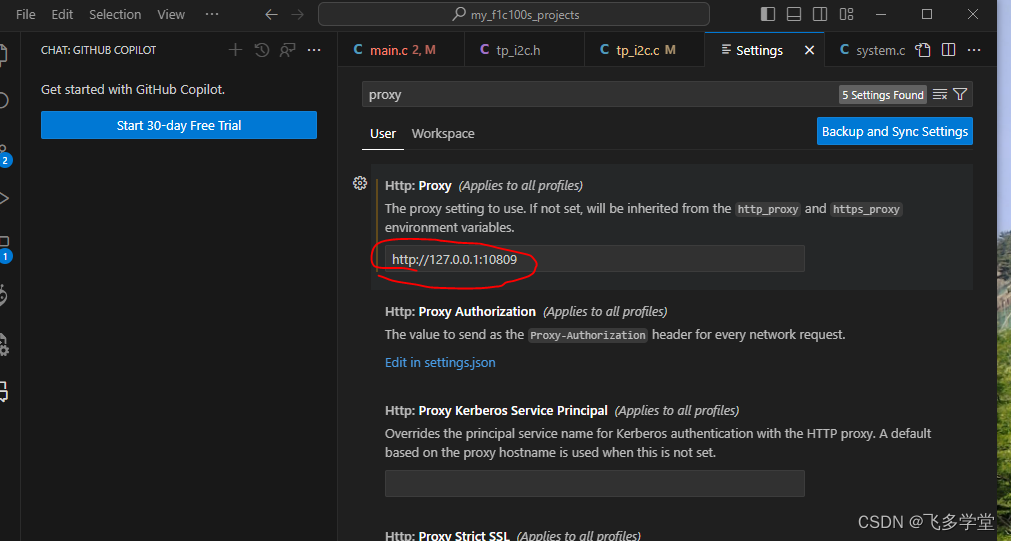
VSCode 设置代理
Open Visual Studio Code, click the settings icon in the lower left corner, and click Settings.
【SpringBoot3】Spring 请求处理流程,自定义返回类型处理(HttpMessageConverter)
一、Spring Boot 请求处理
1、请求处理流程
Spring Boot 的接口请求处理流程主要基于 Spring MVC 架构,以下是详细的请求处理流程: 客户端发送请求:客户端发送HTTP请求到Spring Boot应用的URL。 DispatcherServlet 接收请求:Sp…
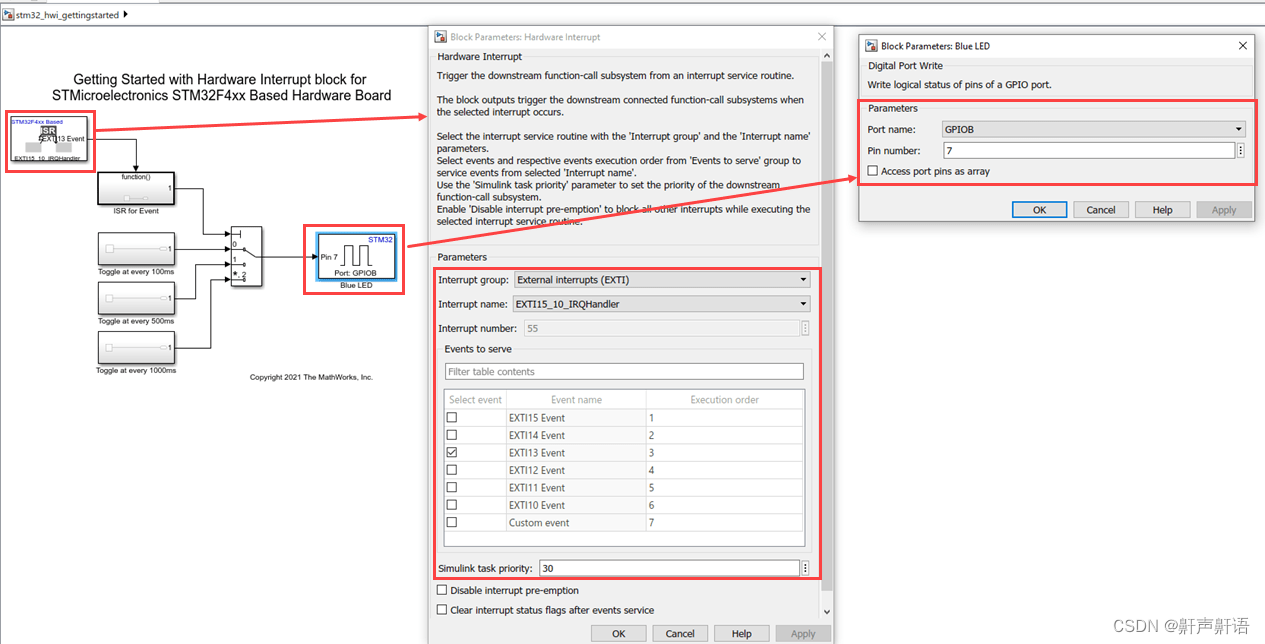
stm32--simulink开发之--timer的学习,硬件输入中断,触发事件,STM32通用定时器之输出比较模式与PWM模式(重要理解)
下面三个模块,一个比一个高级,当然使用是越来越简单
1,第一个模块:Timer
Starts timer counter and provides current counter value Timer Starts Timer Counter and Provides Current Counter Value: 这个模块启动定时器计数器…
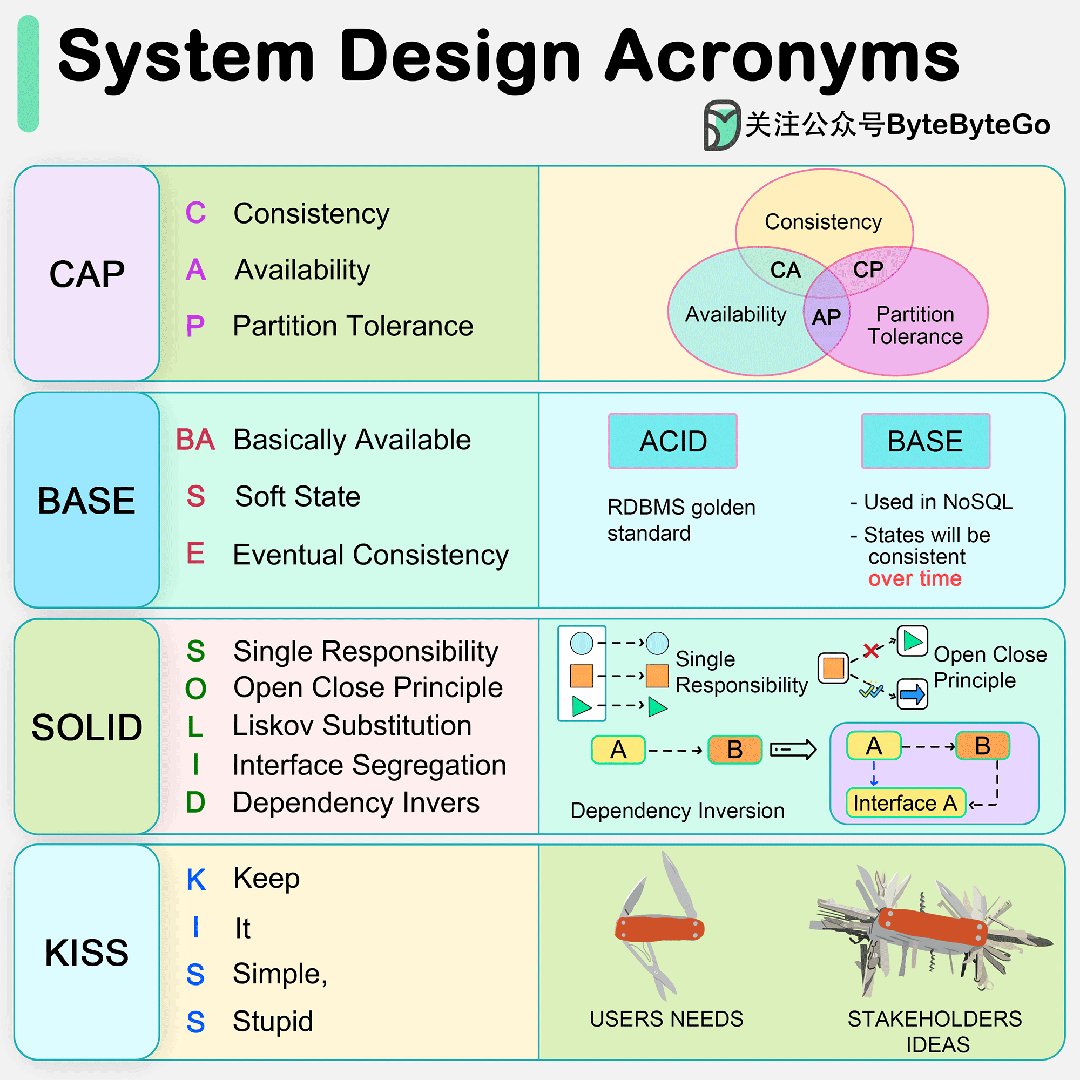
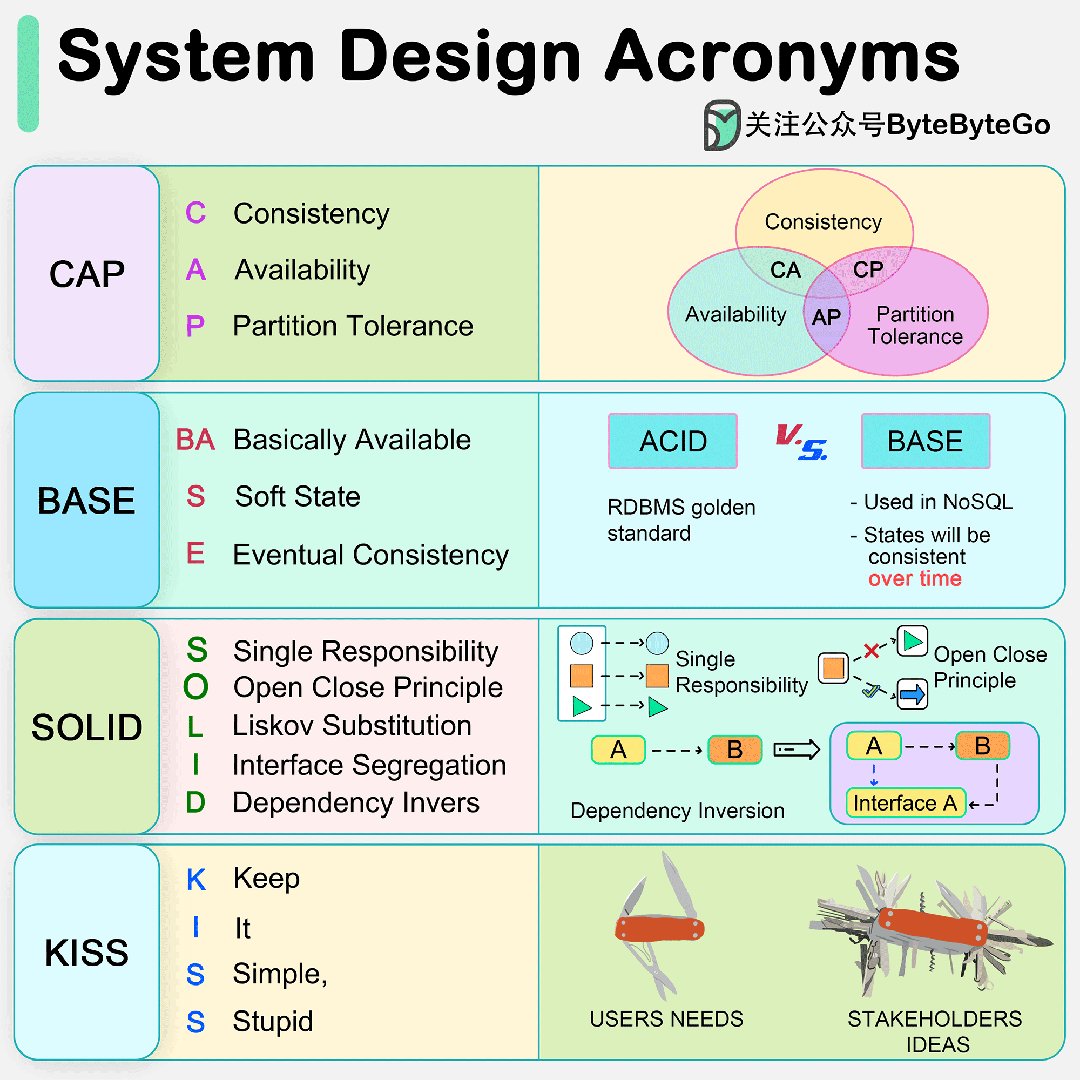
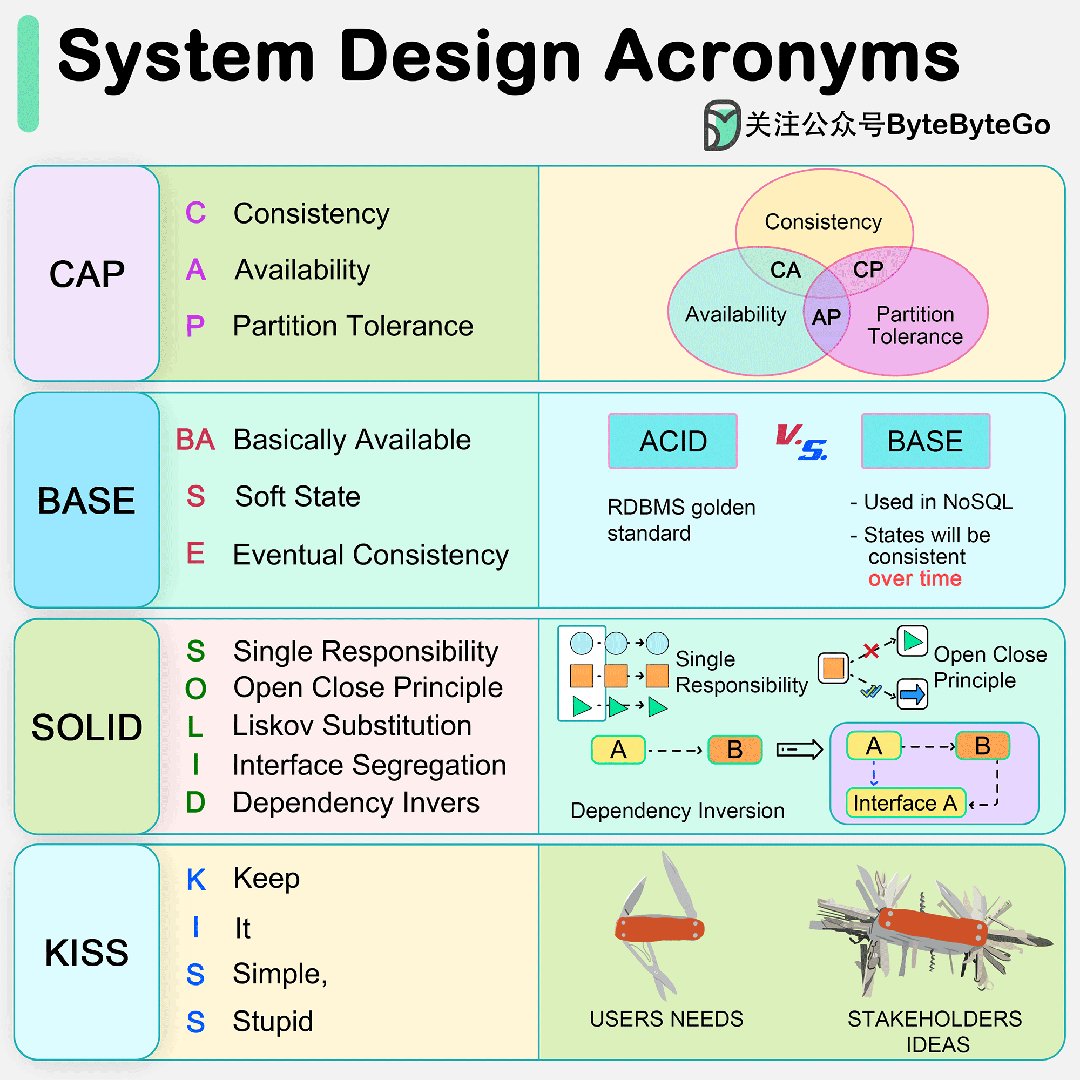
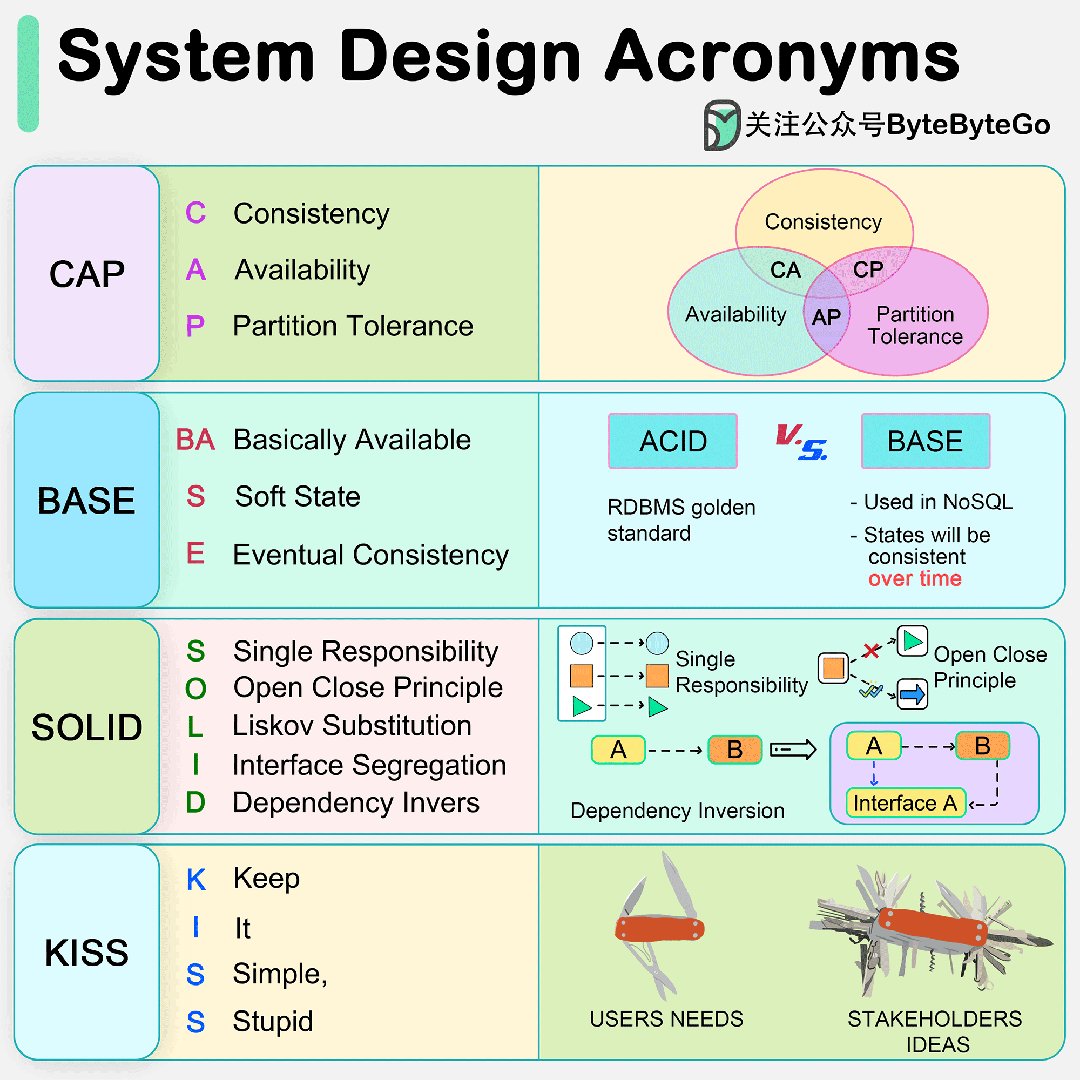
架构师应知必会的缩写大全
架构师应知必会的缩写大全 本文转自 公众号 ByteByteGo,如有侵权,请联系,立即删除 CAP、BASE、SOLID、KISS,这些缩写词是什么意思?
下图解释了系统设计中常见的缩写词。 CAP
CAP 定理指出,任何分布式数据…
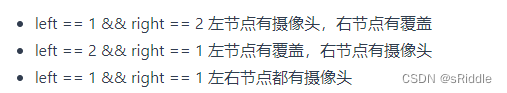
代码随想录Day37 | 738.单调递增的数字 968.监控二叉树
代码随想录Day37 | 738.单调递增的数字 968.监控二叉树 738.单调递增的数字968.监控二叉树 738.单调递增的数字 文档讲解:代码随想录 视频讲解: 贪心算法,思路不难想,但代码不好写!LeetCode:738.单调自增的数字 状态 本…
oracle数据回滚导致业务性能问题排查
问题描述
数据库出现性能问题,应用响应超时持续长达10多分钟。由于每秒有大量insert,业务实时敏感性较高,而且每天凌晨会对前一天的数据进行归档也就是insert进历史表格,原表数据会进行delete清理(数据量每天300W左右…
C语言指针学习(1)
前言 指针是C语言中一个重要概念,也是C语言的一个重要特色,正确而灵活地运用指针可以使程序简洁、紧凑、高效。每一个学习和使用C语言的人都应当深入的学习和掌握指针,也可以说不掌握指针就没有掌握C语言的精华。
一、什么是指针 想弄清楚什…
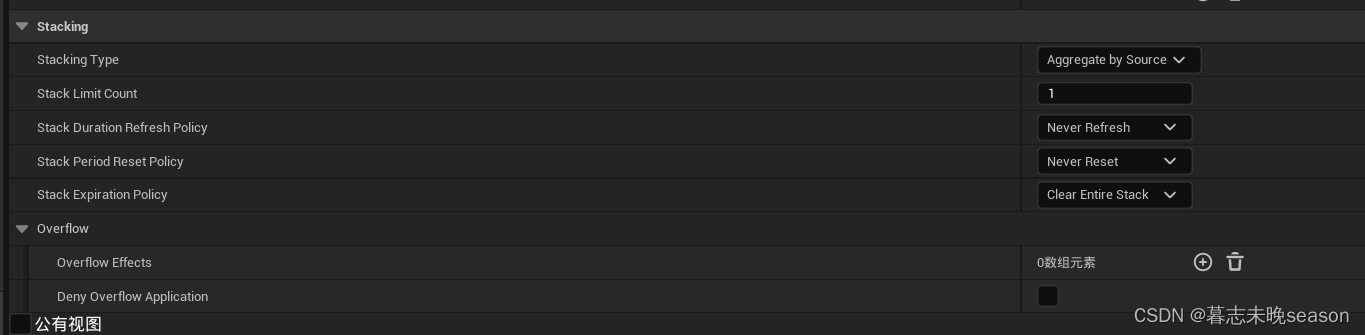
11. UE5 RPG使用GameplayEffect修改角色属性(二)
上一篇写了一下GameplayEffect的基础操作,这一篇进阶一下,讲解一下GameplayEffect堆叠功能,以及能够基于这个堆叠能够实现一些怎样的效果。
经过几天的查看,发现新版的更新的真不错,而且最上面竟然直接显示编译的错误…
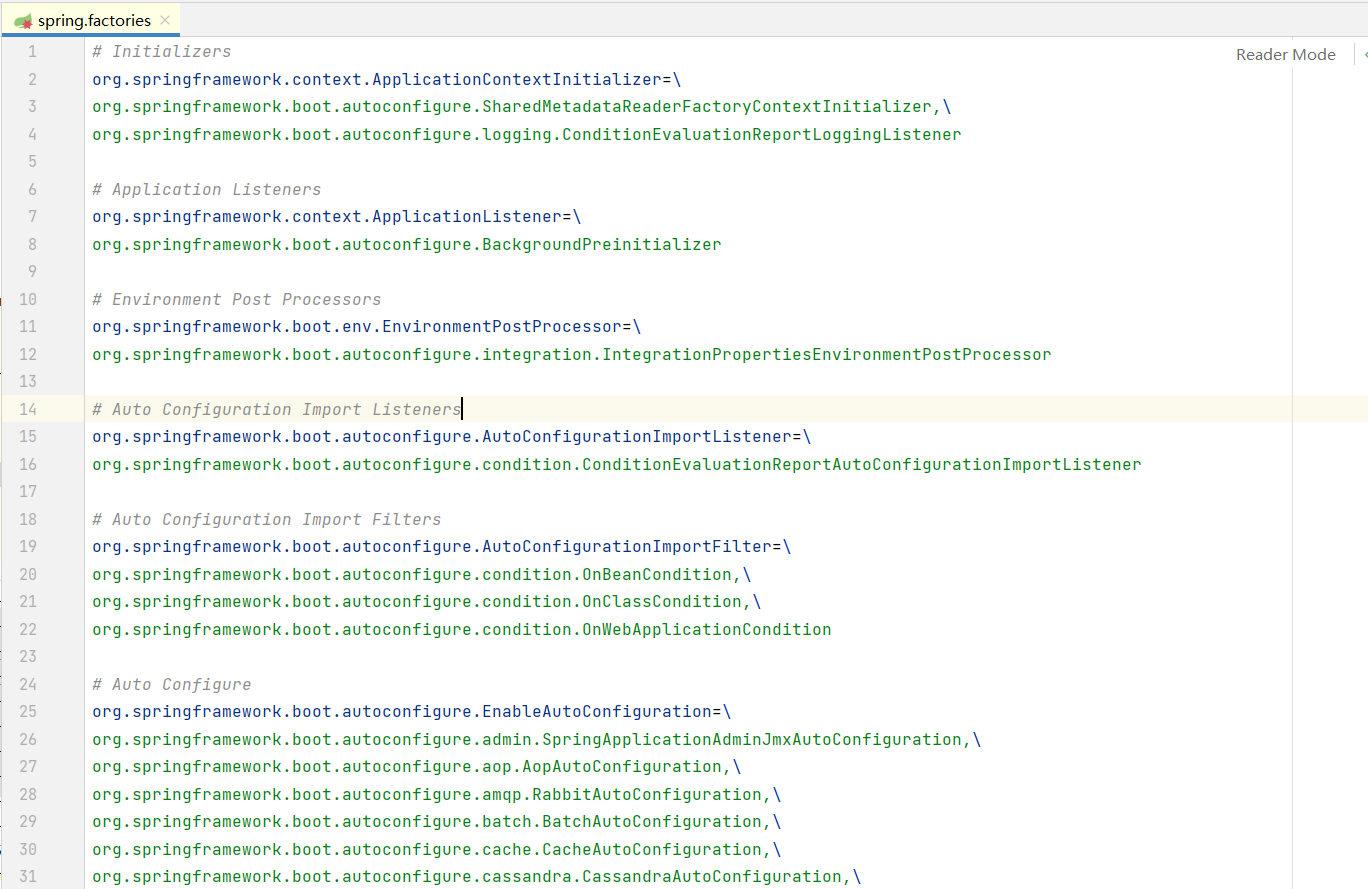
【SpringBoot】SpringBoot的自动配置原理
📝个人主页:五敷有你 🔥系列专栏:SpringBoot ⛺️稳重求进,晒太阳 自动配置 啥叫自动配置呢?简单说就是springboot根据我们开发者的行为猜测你要做什么事情,然后把你要用的bean都给你准备…
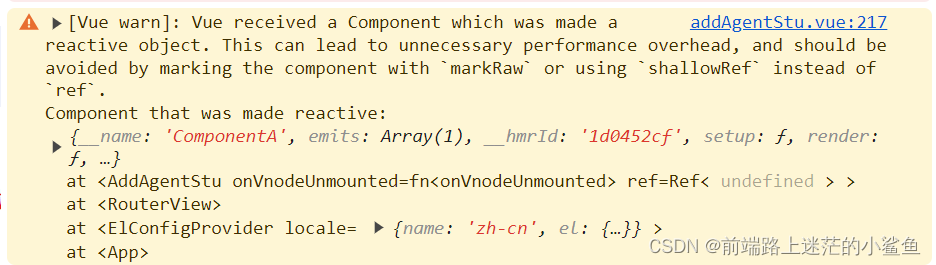
vue3使用is动态切换组件报错Vue received a Component which was made a reactive object.
vue3使用is动态切换组件,activeComponent用ref定义报错 Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with markRaw or using shallowRef ins…