上一篇写了一下GameplayEffect的基础操作,这一篇进阶一下,讲解一下GameplayEffect堆叠功能,以及能够基于这个堆叠能够实现一些怎样的效果。
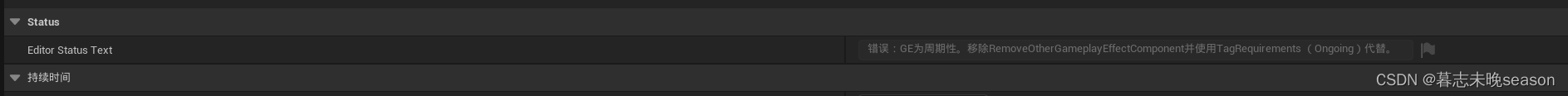
经过几天的查看,发现新版的更新的真不错,而且最上面竟然直接显示编译的错误,不需要编译后查看。

多个GameplayEffect堆叠的效果
上面我们设置的GE如果使用多个,每个会单独的去运行效果,会出现叠加回血的效果。而在英雄联盟这个游戏里面,我们会发现,角色使用药瓶不会出现多个药瓶同时使用,而是一个药瓶使用完成以后,才会继续使用第二个药瓶。在GameplayEffect里面,我们也可以实现同样的效果。
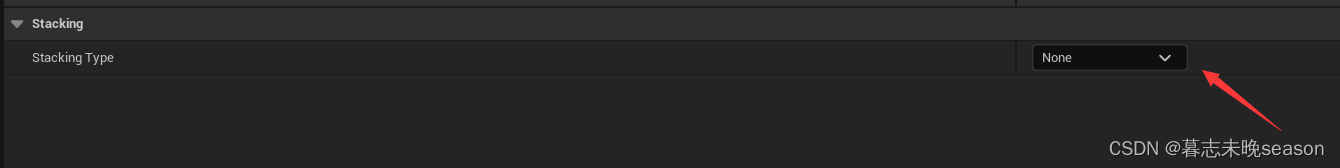
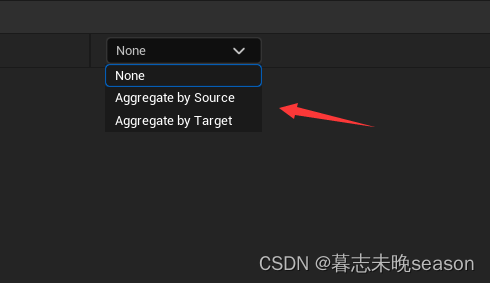
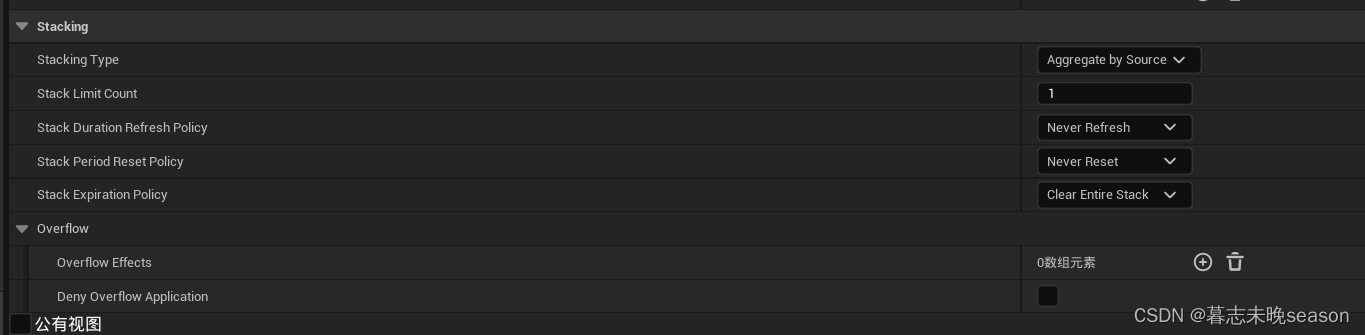
设置这一项,我们可以找到Stacking这一个配置,这是一个专门处理效果叠加的属性,如果为None,默认效果,每次添加效果之间互不影响。

如果选择Source或者Target

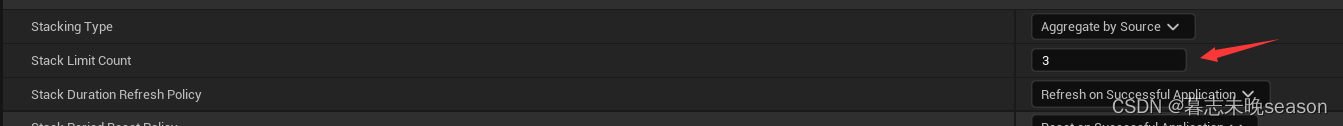
比如我设置Stack Limit Count 为3,选择Source,那么角色可以对每个目标叠加三层效果。但是如果你选择的是Target,那么就是不管多少人对目标叠加了多少层效果,目标身上只能叠加三层效果。

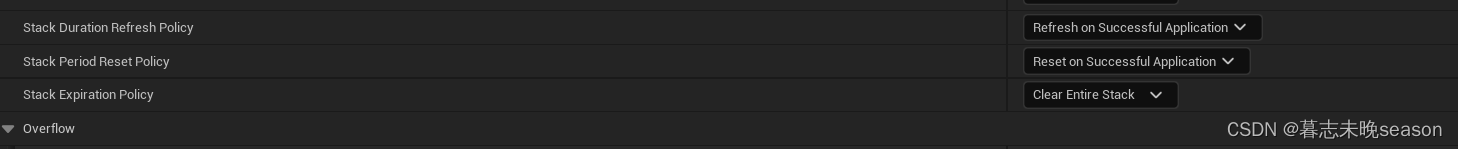
Stack Duration Refresh Policy 叠加效果时,是否更新持续时间 Duration
Refresh on Successfull Application: 叠加效果时,刷新持续时间,即使层数不增加也会更新。
Never Refresh: 即使叠加效果,也不会刷新。
Stack Period Reset Policy 叠加效果时,是否更新周期时间 Period
Refresh on Successfull Application:叠加效果时,每次都会更新周期时间 Period
Never Refresh: 即使叠加效果,也不会刷新。

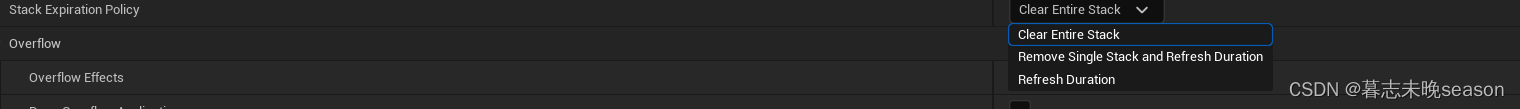
Stack Expiration Policy
Clear Entire Stack:Duration结束时清楚所有层数
Remove Single Stack And Refresh Duration:Duration结束时减少一层,然后重新经历一个Duration,一直持续到层数减为0
Refresh Duration:Duration结束时再次刷新Duration,这相当于无限Duration,可以通过调用
void FActiveGameplayEffectsContainer::OnStackCountChange(FActiveGameplayEffect& ActiveEffect, int32 OldStackCount, int32 NewStackCount)
来处理层数,可以达到Duration结束时减少两层并刷新Duration这样复杂的效果。

上面的属性用来控制效果叠加,那么如果效果叠加满了溢出了怎么办,官方也有解决方案。
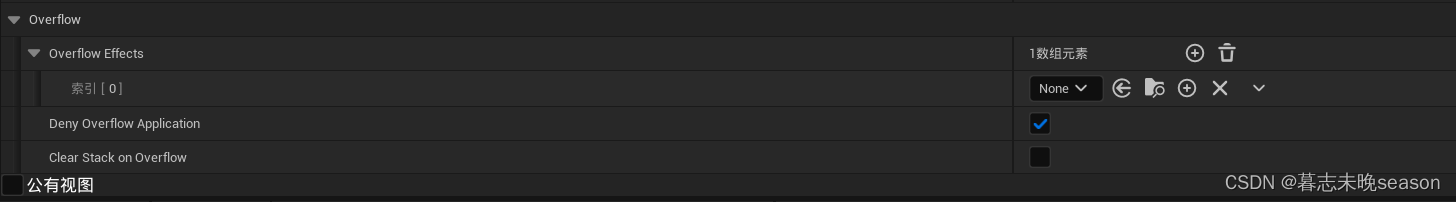
就是Overflow属性的配置
OverflowEffects:超过StackLimitCount数量的Effect被Apply时将会调用该OverflowEffects,可以设置多个
DenyOverflowApplication:对应于StackDurationRefreshPolicy,如果为True则多余的Apply不会刷新Duration
ClearStackOnOverflow:当DenyOverflowApplication为True是才有效,当Overflow时是否直接删除所有层数

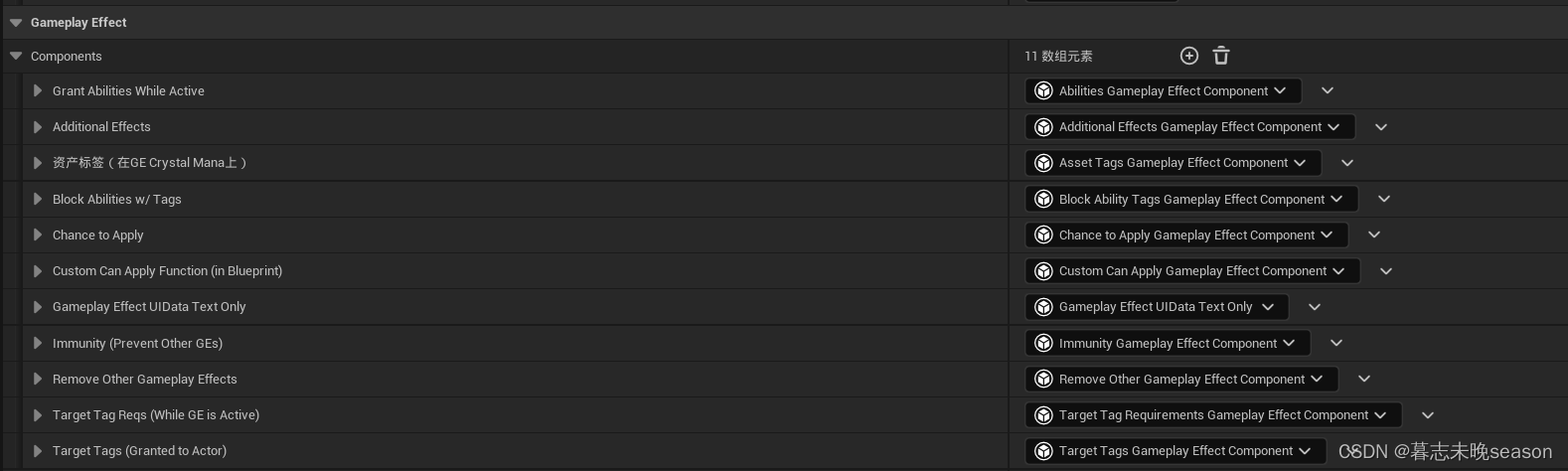
5.3的GameplayEffect的新组件
在5.3版本中,GameplayEffect将一些组件模块化并封装到了Components里面,

一共十一个组件,接下来罗列一下每个组件的功能
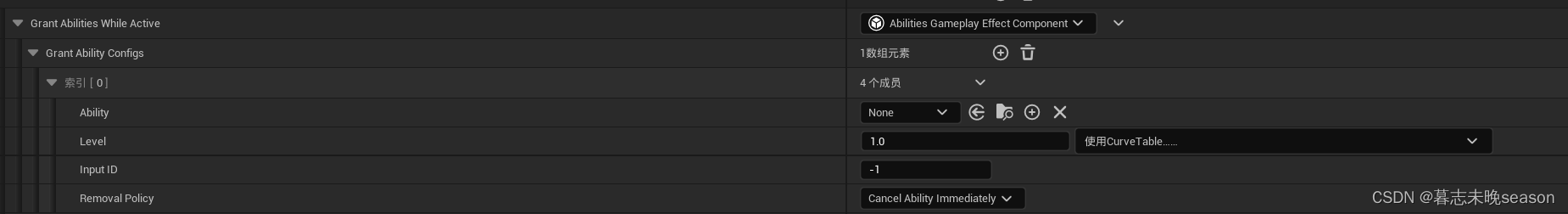
Abilities Gameplay Effect component
这个组件主要是在GameplayEffect激活时,可以向目标添加的GameplayAbility

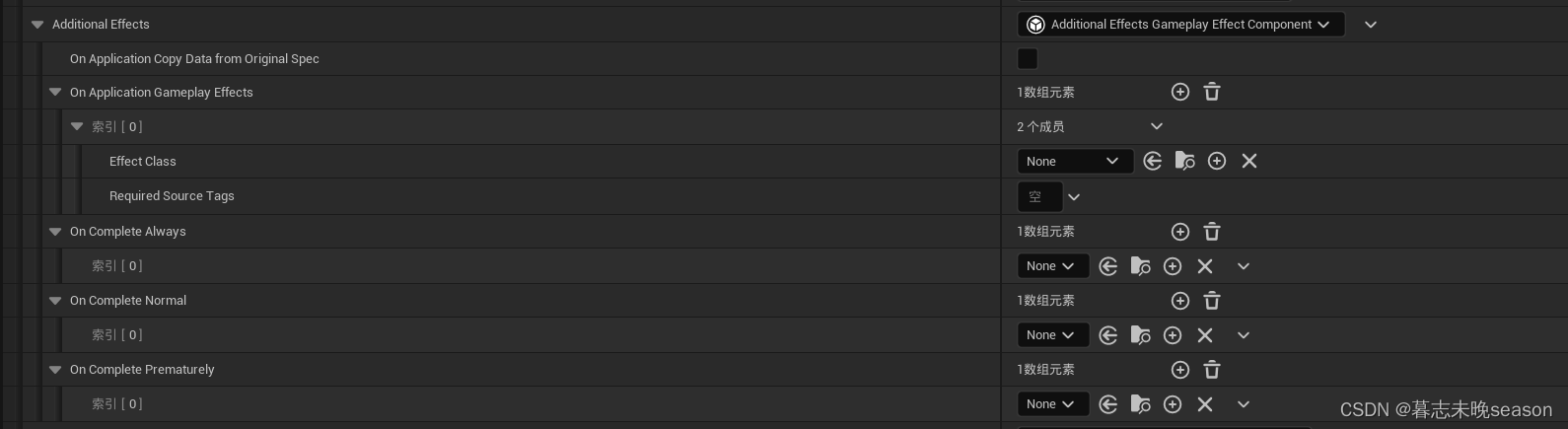
Addtional Effects Gameplay Effect Component
当此效果添加时或完成时,需要额外添加的效果。
On Appliaciton Gameplay Effects 在添加此效果时,额外添加的效果
On Complete Always 当此效果完成时,不管正常结束还是不正常结束时,添加的效果
On Complete Normal 当此效果正常结束时,添加的额外的效果
On Complete Prematurely 当此效果提前结束时,添加的额外的效果

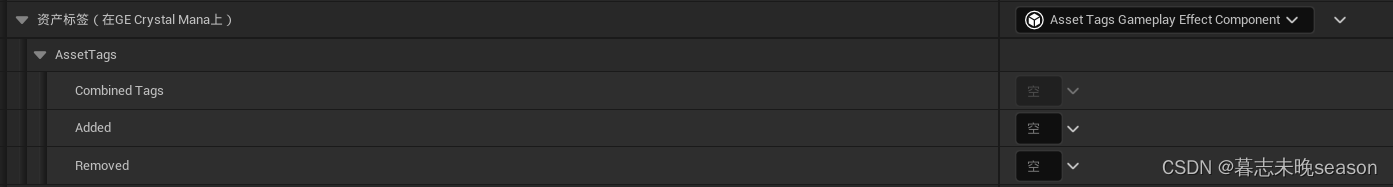
Asset Tags Gameplay Effect Component
在添加此GE时,需要额外处理的标签(添加 和 删除),这个标签将放置在GE上面,只是作为一个GE的标记

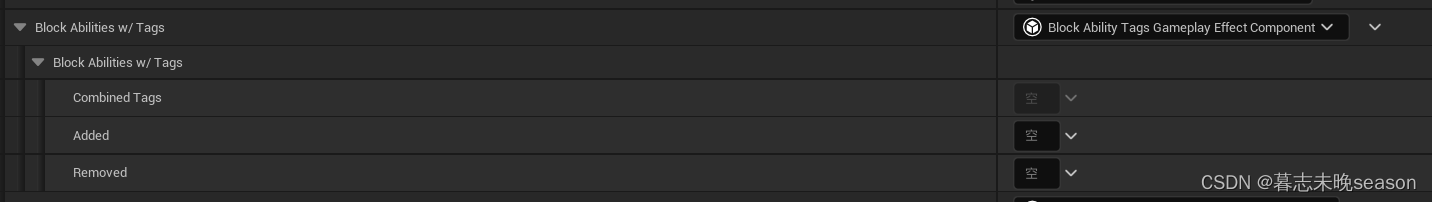
Block Ability Tags Gameplay Component
添加或删除能够阻挡技能的Tags的组件,这些Tags会在GE运行时添加到Actor身上,用于阻挡其它拥有此Tag的GE或者GA的激活。

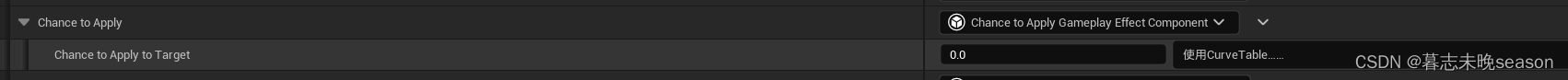
Chance to Apply Gameplay Effect Component
当前GE应用到Actor身上的几率,0为百分之0几率,1为百分之百几率

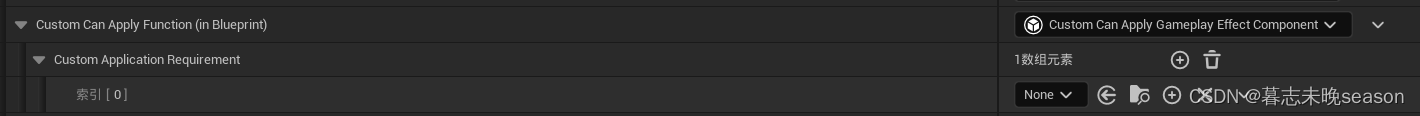
Custom Can Apply Gameplay Effect Component
自定义能够应用GE的组件,可以自定义条件来设置应用是否成功。

Gameplay Effect UIData Text Only
用于配置GE的UI信息,这里只有一个简单的TEXT,有需要的可以派生UGameplayEffectUIData类去添加自己需要的数据信息

Immunity Gameplay Effect Component
配置角色免疫其它GE的条件

Remove Other Gameplay Effect Component
配置移除其它的GE,满足设置的标签或者资源满足条件的GE都会被移除掉。

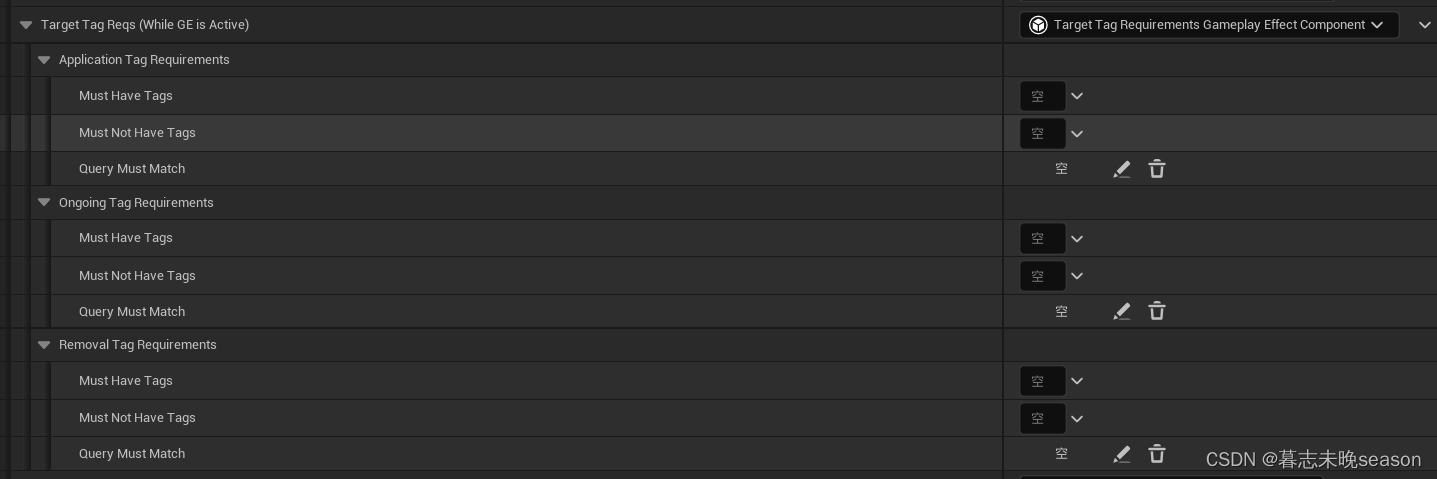
Target Tag Requirements Gameplay Effect Component
根据目标的Tag设置当前的GE的状态
Appliaction 为GE添加到目标身上时Tag的状态
Ongoing 为GE激活时Tag的状态
Removal 为GE被删除时Tag的状态

Target Tags Gameplay Effect Component
添加此GE后,对Actor身上带有的Tag进行操作(添加或删除),这个会随着GE的添加修改,在GE失效时移除。非Instant使用。

通过属性实现多种效果
上面介绍完了相关属性以后,接下来根据使用场景,罗列一下实现思路。这里不先讲GameplyaCue,只是单纯的罗列一下思路。
-
武器大师的被动
在英雄联盟里面,武器大师的平a可以叠攻击速度,最多可以叠八层。每次平a增加一层被动,每次增加被动刷新持续时间,在一定时间内没有平a,将减少一层被动层数。以下是设置思路
持续时间设置Has Duration (平a每次都有周期时间)并设置持续时间
Period 设置为0,时间范围内一直起作用,然后属性修改那里修改攻击速度。
Stacking Type 设置Aggregate by source或者target都可以,毕竟都是添加到自身。
Stack Limit Count 设置为8,可以叠8层。
Stack Duration Refresh Policy 设置为Refresh on Successful Application(每次平A刷新持续时间)
Stack Period Reset Policy 就随便设置,用不到。
Stack Expiration Policy 设置为Remove Single Stack And Refresh Duration 在每次一个持续时间到了,只减少一层
Overflow 不需要设置。 -
火男的火焰被动
火男的火焰被动每次使用技能命中英雄后会叠加被动,造成持续伤害,当被动叠加三层以后会造成火焰爆炸,并清空层数。
Duration Policy设置为Has Duration (被动有时间限制)并设置持续时间
Period 设置为1 (每秒造成伤害)
Execute Periodic Effect on Application 设置为false,添加效果时,不会支持触发伤害
接下来需要设置伤害数值,这里需要根据自身的属性得出火焰在目标身上的伤害。
Stacking Type 选择 Aggregate by Source 自身可以在身上挂效果
Stack Limit Count 设置为2,因为第三层持续伤害被动将被删除
Stack Duration Refresh Policy 设置为Refresh on Successful Application(每次技能命中刷新持续时间)
Stack Period Reset Policy 设置为Refresh on Successful Application (每次技能命中以后,也刷新周期时间)
Stack Expiration Policy 设置Clear Entire Stack 持续时间结束清除所有层数
OverflowEffects 里添加火焰爆炸的Effect
DenyOverflowApplication 设置为true,多余的effect不会刷新层数
ClearStackOnOverflow 设置为true,触发火焰爆炸时,将目标身上的火焰层数清除掉
而火焰爆炸就简单一些,只需要设置持续时间和周期时间都为3秒,然后修改角色属性即可。
- 持续回复的血瓶
英雄联盟里面的血瓶可以实现持续恢复血量,但是一次只能使用一瓶,如果多次使用,将会叠加,一瓶使用完成后,将接着使用,直到血瓶效果结束。
实现的原理也很简单,其实就是使用一个GameplayEffect设置叠加模式,保证能够正确设置药瓶使用数量和时间,然后设置时接着触发另一个GameplayEffect,这个GameplayEffect用来触发周期性回血,在第一个GameplayEffect失效时,删除周期性回血Effect。
首先实现设置使用层数的GameplayEffect
Duration Policy设置为Has Duration
Duration Magnitude 设置一瓶药的恢复时间
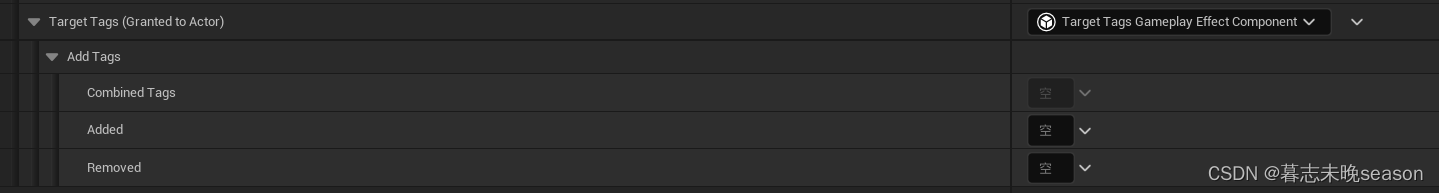
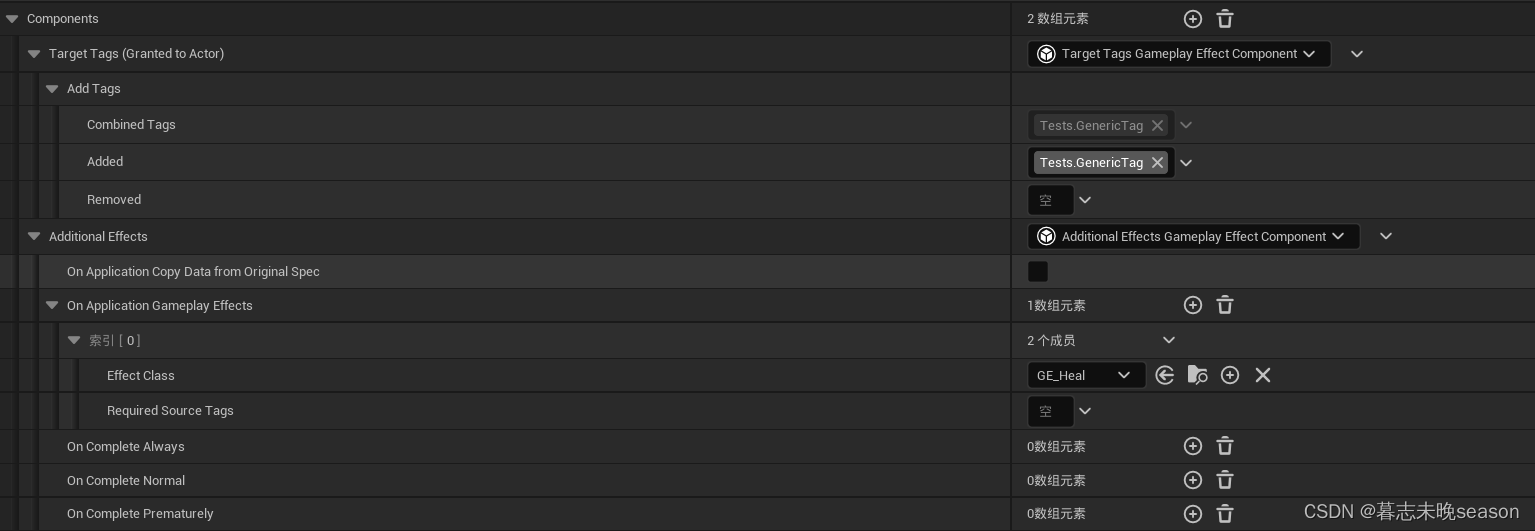
属性这里添加两个模块,一个添加一个Tag用于标记(这个在GE失效时移除),
另一个额外附加的GameplayEffect(额外附加的就是回血的GameplayEffect)这个功能就是在应用了此效果后,会将设置的额外的效果应用到目标身上。
(最新的5.3版本,将多余的功能都合并到了一个数组里面,这样布局也更加清晰,需要什么添加什么模块即可)

修改属性我们不在这个GE里面做,而是在另一个GE里面。
接着使用
Stacking Type 选择 Aggregate by Source 可以堆叠层数
Stack Limit Count 设置为0 可以无限堆叠
Stack Duration Refresh Policy 设置为 Never Refresh 中途吃药也不会刷新,只增加药物层数
Stack Period Reset Policy 不用管,这个没有周期
Stack Expiration Policy 设置为Remove Single Stack And Refresh Duration 在每次一个持续时间到了,只减少一层
Overflow 不需要设置,吃药随便吃咯
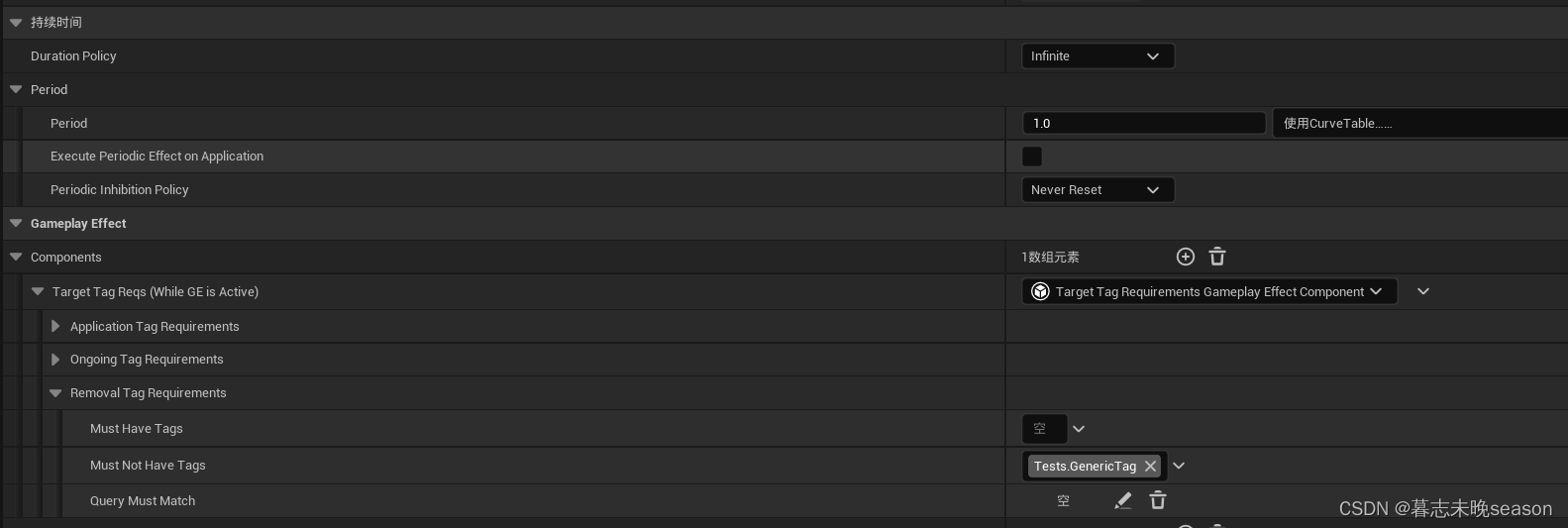
另外一个GameplayEffect是回血用的GameplayEffect,我们将持续时间设置为无限,周期时间设置为1s,添加一个模块在actor缺少了相关的Tag时,将自身GE移除。

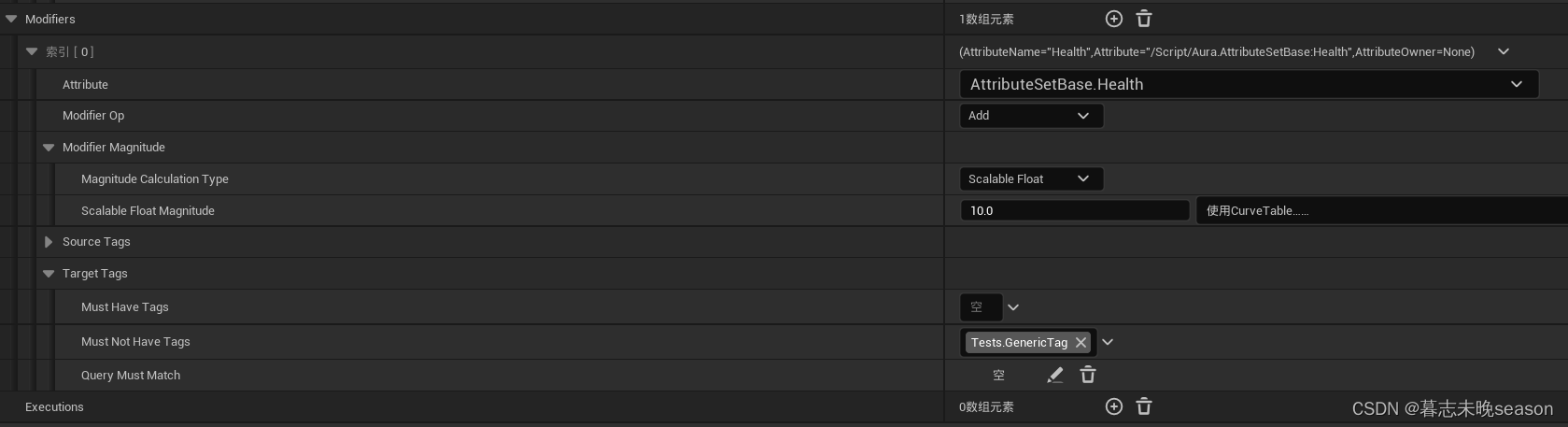
每次周期到期时,恢复10点血量,当前效果生效必须有相关tag(其实这一步不是必须)

堆叠的处理就是只保证有一层效果,多余的层数也不会刷新持续时间,刷新周期时间,额外超出的层数也不做处理。

总结:使用药瓶添加记录时间的GE,并添加Tag和持续回血的GE,在记录时间的GE到期,将Tag和持续回血的GE移除。
参考文章:
UE5-GAS插件UE5.3改动
虚幻引擎游戏技能系统文档
GameplayEffect(一)功能
虚幻插件GAS分析03-0 GameplayEffect标签面面观-标签栏