TypeScript实战教程(一):表单上传与后端处理
文章目录
- TypeScript实战教程(一):表单上传与后端处理
- 一、前言
- 1、TypeScript介绍
- 2、TypeScript的关键特性包括:
- 3、使用场景
- 4、编译过程
- 二、环境配置
- 1、配置清单
- 三、具体步骤
- 1、前端表单
- 2、TypeScript服务端 (server.ts):
- (1)yarn项目初始化
- (2)项目依赖安装
- (3)server.ts代码
- (4)项目启动指令配置
- 四、程序运行
- 1、启动指令
- 2、项目测试
一、前言
目前国内的TypeScript相关的实战类教程,比较少,记录一下个人跑通表单上传与后端处理的程序,流程。
1、TypeScript介绍
TypeScript是一种由Microsoft开发和维护的开源编程语言。它是JavaScript的一个超集,意味着它扩展了JavaScript的语法,并添加了新的特性,尤其是静态类型系统。这使得开发者可以在代码编写阶段捕捉到潜在的错误,并提供更好的工具支持,如代码自动完成和重构。
2、TypeScript的关键特性包括:
-
静态类型检查:TypeScript的核心特性之一是其静态类型系统。通过在代码中添加类型注解,开发者可以明确每个变量和表达式的类型。这有助于在编译时而非运行时捕捉错误。
-
类型推断:TypeScript能够在没有明确类型注解的情况下推断变量的类型,这减少了需要手动添加类型注解的情况。
-
类和接口:TypeScript提供了类和接口的实现,这对于使用面向对象编程范式的开发者来说非常熟悉和有用。
-
枚举类型:TypeScript添加了枚举(Enums),这是JavaScript中没有的一种特性,它允许开发者定义一组命名常量。
-
泛型:TypeScript的泛型允许开发者编写可重用的、与类型无关的组件,同时保持类型安全。
-
模块化:TypeScript支持ES6的模块化特性,允许开发者组织和重用代码。
-
工具支持:TypeScript由于其类型系统,使得编辑器和IDE能够提供更高级的代码自动完成、导航和重构功能。
-
与现有JavaScript库的兼容性:TypeScript与JavaScript高度兼容,意味着你可以在TypeScript项目中直接使用JavaScript代码和库。
-
装饰器:TypeScript提供了装饰器,这是一种为类和类成员添加注解和元编程语法的高级特性。
3、使用场景
TypeScript非常适合大型项目和团队,因为它的类型系统有助于代码的维护和管理。它在前端框架(如Angular、React和Vue.js)中也非常流行,这些框架的许多代码库都是用TypeScript编写的。此外,它也适用于Node.js后端开发。
4、编译过程
TypeScript代码在运行之前需要被编译成JavaScript,因为浏览器和Node.js默认不支持TypeScript。这个编译过程通常通过TypeScript编译器(tsc)或通过构建工具(如Webpack)中的TypeScript加载器完成。
总的来说,TypeScript结合了JavaScript的灵活性和静态类型语言的强大功能,提供了一个适合开发大型应用程序的平台,同时也让开发者能够更加高效和安全地编写JavaScript代码。
二、环境配置
1、配置清单
代码编辑器:Visual Studio Code(VSCode)是一个由Microsoft开发的免费、开源的代码编辑器。
前端语言运行环境:Node.js是一个开源的、跨平台的JavaScript运行时环境
以上二个,要在做前,提前安装好
三、具体步骤
首先,我们创建一个简单的HTML表单,包含账户和密码输入框以及一个提交按钮。
然后,我们将使用TypeScript编写一个简单的服务端应用程序,使用Node.js和Express框架来处理表单数据,并返回“登录成功”的消息。
1、前端表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form</title>
</head>
<body><h1>账户登录测试</h1><form id="loginForm"><label name="username">账户:</label><input type="text" name="username" required><br><label name="password">密码:</label><input type="password" name="password" required><br><input type="submit" value="Login"></form><script>// 获取表单元素const loginForm = document.getElementById('loginForm');// 监听表单的提交事件loginForm.addEventListener('submit', function(event) {// 阻止表单的默认提交行为event.preventDefault();// 创建一个FormData对象,使用表单中的数据const formData = new FormData(loginForm);// 使用fetch API发送数据到服务端fetch('http://127.0.0.1:3000/loginPre', {method: 'POST',body: formData}).then(response => response.text()) // 或者 response.json() 如果服务端返回JSON.then(text => {// 使用alert显示服务端的响应alert(text);}).catch(error => {// 处理错误console.error('Error:', error);alert('登录请求失败'+error);});});</script>
</body>
</html>
2、TypeScript服务端 (server.ts):
在开始之前,请确保你已经安装了Node.js和npm。
node -v
npm -v
确保上面两个指令都有输出
(1)yarn项目初始化
Yarn介绍:yarn 现代的包管理工具 介绍
使用npm安装了现代的包管理器Yarn:
npm install -g yarn
yarn项目初始化:
yarn init -y

目前文件结构如上,只有两个文件
(2)项目依赖安装
可以使用 yarn add 命令来添加生产依赖项,以及 yarn add --dev 来添加开发依赖项。
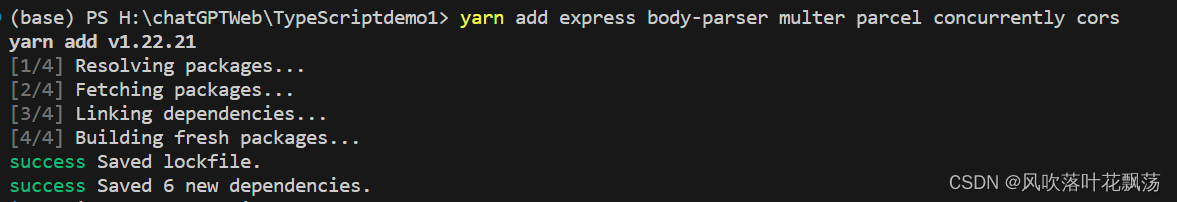
生产依赖项
yarn add express body-parser multer parcel concurrently cors

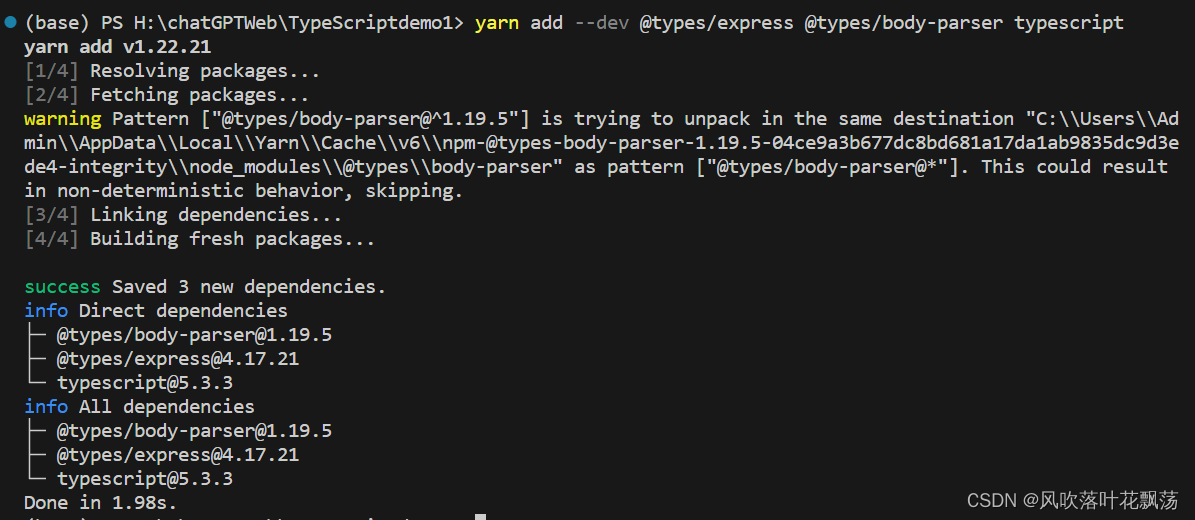
开发依赖项(TypeScript 类型定义和 TypeScript 本身)
yarn add --dev @types/express @types/body-parser typescript

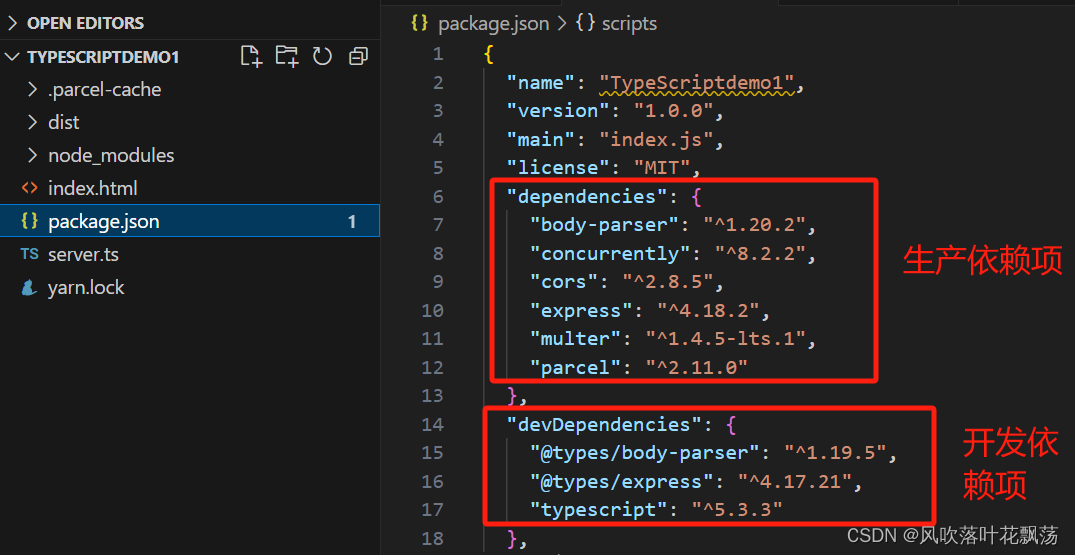
运行完后,yarn自动将依赖项添加到parkage,json中,可以在这里看到你安装了哪些依赖项。

至此项目的依赖项就配置完毕了
有些依赖项,可能大家一开始不清楚安装是为了干嘛,我简单介绍一下各个依赖项的作用
| 生产依赖项 | 作用 |
|---|---|
| express | Express 是一个灵活的 Node.js web 应用框架,提供了一系列强大的功能来帮助创建各种 Web 应用和 API。它是最流行的 Node.js 框架之一,因为它简单、可扩展、并且有大量的中间件可以支持复杂的应用需求。 |
| body-parser | 这是一个中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。 |
| multer | Multer 是一个用于处理 multipart/form-data 类型的数据的中间件,也就是处理表单的中间件 |
| cors | CORS(Cross-Origin Resource Sharing)是一个中间件,用于启用 CORS,允许在浏览器中执行跨源请求。这是安全的一部分,因为它允许你明确哪些源可以访问你的资源。在构建 API 时,如果你想让前端应用能够从不同的域名(源)访问后端服务,你需要使用 CORS。 |
| parcel | Parcel 是一个 Web 应用程序打包器,它提供了快速、零配置的体验。它可以自动转换资源,如 TypeScript, SCSS, JSX 等,并且提供了一个开发服务器,支持热模块替换(HMR)。 |
| concurrently | 这是一个命令行工具,允许同时运行多个命令。在开发中,这特别有用,因为你可以同时启动服务端和客户端服务器,或者同时运行多个任务,而不必打开多个终端窗口。 |
| 开发依赖项 | 作用 |
|---|---|
| @types/express | 这是Express框架的类型定义文件。当你在TypeScript项目中使用Express时,这个类型定义包提供了所有Express API的类型注解,这样你就可以享受到自动完成、类型检查和文档查看等TypeScript的优势。 |
| @types/body-parser | 类似于@types/express,这是body-parser库的类型定义文件。它为body-parser库提供了TypeScript类型声明,使得在TypeScript项目中使用body-parser时,可以有更好的开发体验 |
| typescript | TypeScript是JavaScript的一个超集,它添加了类型系统和编译时的类型检查。它可以编译成纯JavaScript,因此可以在任何支持JavaScript的平台上运行。 |
安装这些开发依赖项允许你在使用TypeScript开发Node.js应用时,利用类型系统来提升代码质量和开发效率。开发依赖项通常只在开发过程中使用,不会包含在最终的产品中。
(3)server.ts代码
下面是server.ts的代码的具体内容
import express from 'express';
import bodyParser from 'body-parser';// 创建Express应用
const app = express();
const port = 3000; // 服务器端口// 使用CORS中间件允许跨域请求
const cors = require('cors');
app.use(cors());// 配置body-parser中间件来解析JSON和urlencoded数据
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));// 静态文件服务,用于提供HTML表单文件
app.use(express.static('public'));// multer 是一个用于处理 multipart/form-data 的中间件
const multer = require('multer');
const upload = multer().none();
// 设置登录端点
app.post('/loginPre',upload, (req, res) => {// 获取用户名和密码// 在实际应用中,你会在这里添加验证逻辑const { username, password } = req.body;// 这里应该有一些验证逻辑,比如查询数据库验证用户名和密码// 为了演示,我们假设任何用户都是有效的,并返回一个简单的消息if (username && password) {// 登录成功res.send('登录成功!'+'账户:'+username+'密码'+password);} else {// 登录失败res.status(400).send('登录失败:需要用户名和密码');}
});// 启动服务器
app.listen(port, () => {console.log(`服务器运行在 http://localhost:${port}`);
});(4)项目启动指令配置
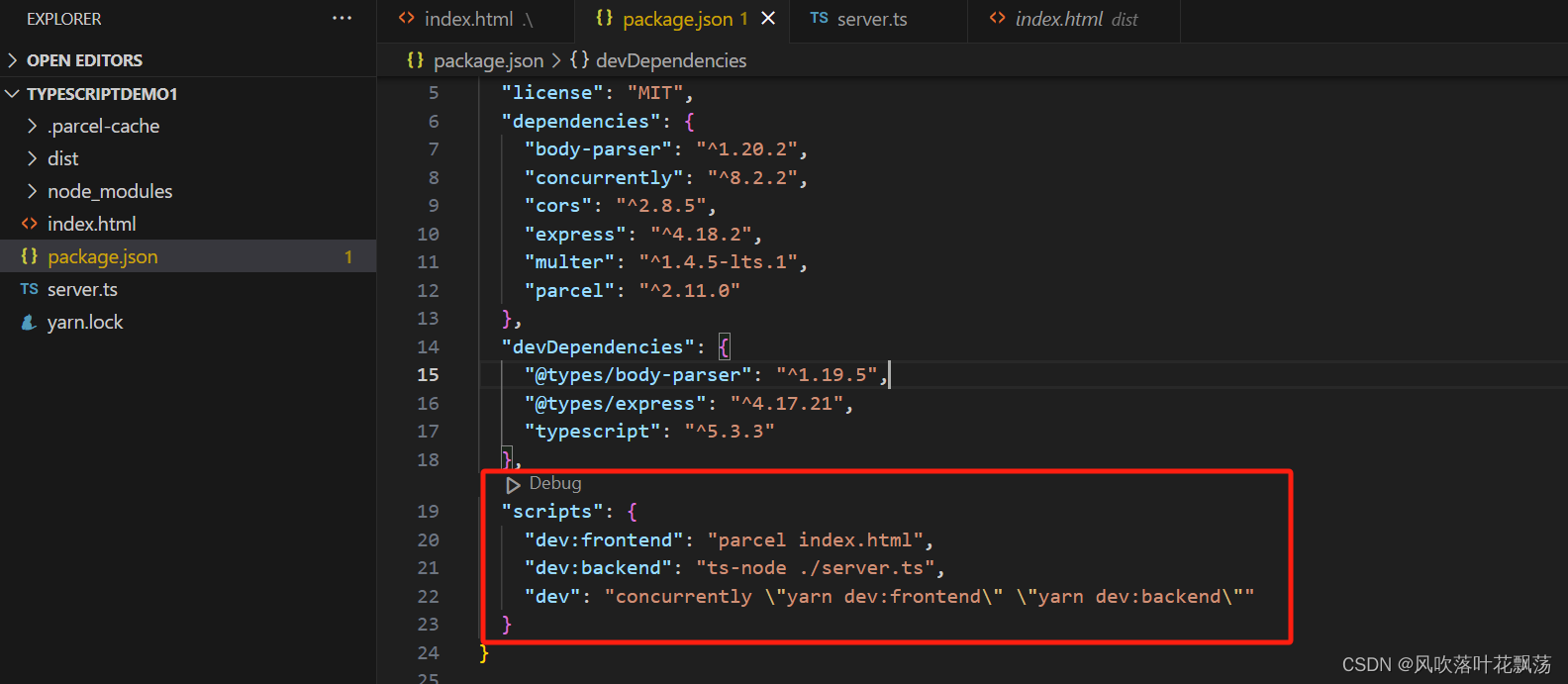
打开package.json

在依赖项下面加入,以下启动代码
"scripts": {"dev:frontend": "parcel index.html","dev:backend": "ts-node ./server.ts","dev": "concurrently \"yarn dev:frontend\" \"yarn dev:backend\""}
四、程序运行
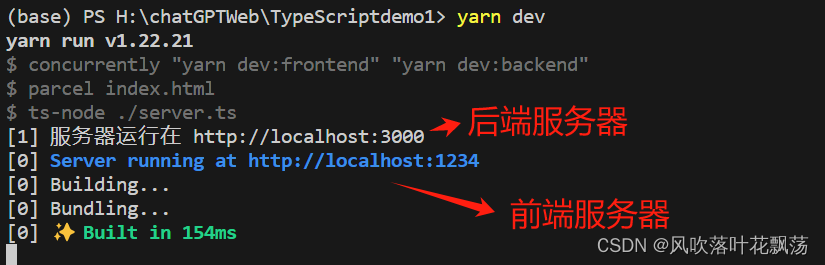
1、启动指令
yarn dev

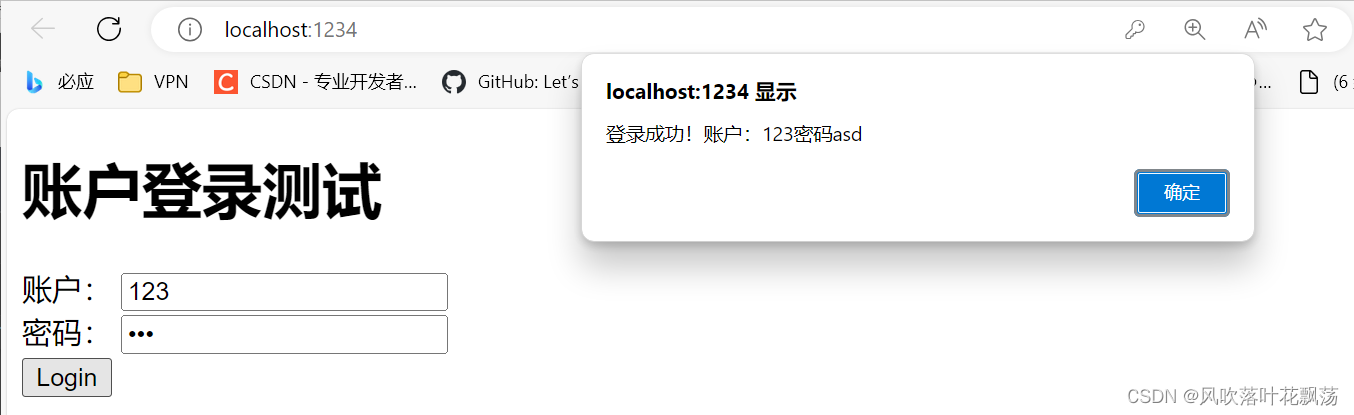
2、项目测试