要使用CSS绘制小三角形,您可以使用border属性来设置边框样式。下面是一种常见的绘制小三角形的方法:
<style>.box {width: 0;height: 0;/* border-top: 10px solid red; */border-bottom: 10px solid blue;border-left: 10px solid transparent;border-right: 10px solid transparent; }</style>
</head><body><div class="box"></div>
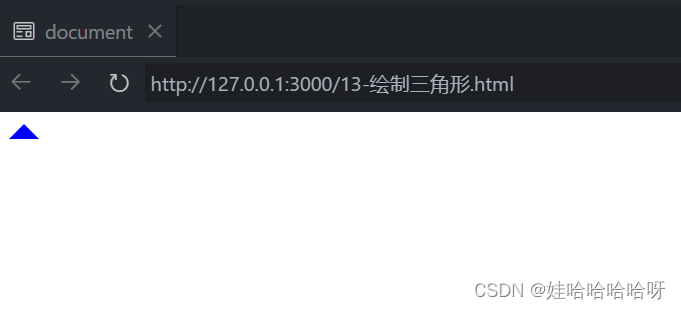
</body>效果如下: