近日在了解NuxtJS,按照官方给出方法进行安装后,不是报错,就是安装成功后运行不了。执行npm run dev后始终运行出错,判断肯定是对应版本问题,沿着这方向研究,最终运行成功了。
文档地址:安装 - NuxtJS | Nuxt.js 中文网
一、出现的问题
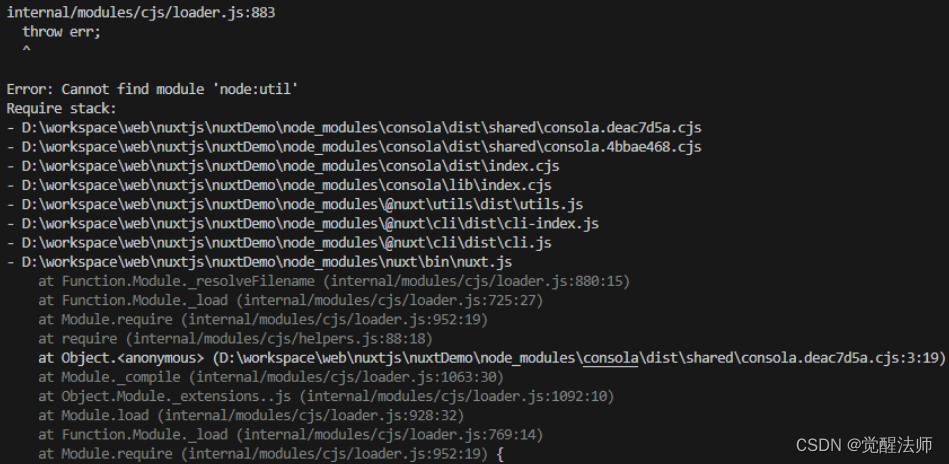
node版本在14.18.0时出现错误Error: Cannot find module "node:util":

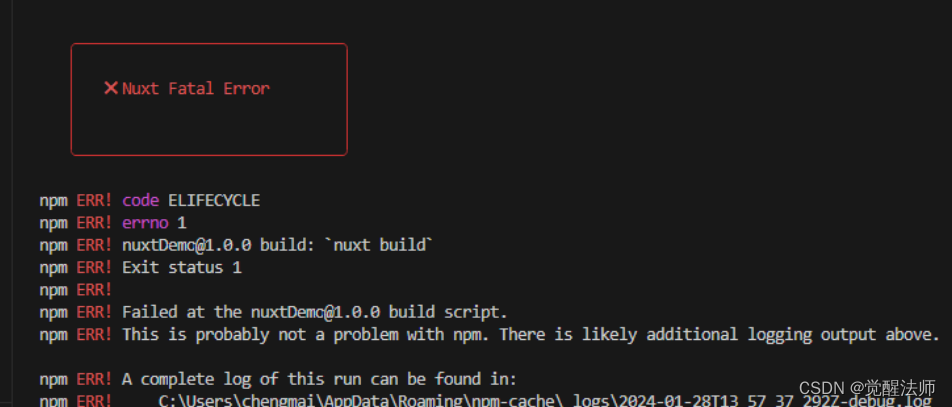
后期将node的版本升级到14.21.3,又出现错误Nuxt Fatal Error:

或者TypeError: arrat is not a function错误:

由于个人其他项目,不便将node版本升级过高,所以在github上翻看了create-nuxt-app版本,随便找了个V2.15.0安装,既然成功了。
地址:Releases · nuxt/create-nuxt-app · GitHub
其他版本没作测试,如遇到安装一直不成功的,可以试试此方法。
二、运行环境
本人的项目运行环境版本如下:
D:\workspace\web\nuxtjs>node -v
v16.20.2D:\workspace\web\nuxtjs>npm -v
8.19.4D:\workspace\web\nuxtjs>create-nuxt-app -v
create-nuxt-app/2.15.0 win32-x64 node-v16.20.2三、安装
Nuxt.js中文网上安装步骤稍作调整一下:
第一步,安装create-nuxt-app的V2.15.0版本,代码如下:
npm install create-nuxt-app@2.15.0 -g第二步:初始化项目,代码如下:
npx create-nuxt-app demoNuxt安装过程:
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in demoNuxt
? Project name demoNuxt
? Project description My astounding Nuxt.js project
? Author name Qiang
? Choose programming language JavaScript
? Choose the package manager Npm
? Choose UI framework Element
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)🎉 Successfully created project demoNuxtTo get started:cd demoNuxtnpm run devTo build & start for production:cd demoNuxtnpm run buildnpm run start第三步:选择创建项目目录,运行:
D:\workspace\web\nuxtjs>cd demoNuxtD:\workspace\web\nuxtjs\demoNuxt>npm run dev结果:
> demoNuxt@1.0.0 dev
> nuxtWARN mode option is deprecated. You can safely remove it from nuxt.config 17:26:26╭───────────────────────────────────────╮│ ││ Nuxt @ v2.17.3 ││ ││ ▸ Environment: development ││ ▸ Rendering: server-side ││ ▸ Target: server ││ ││ Listening: http://localhost:3000/ ││ │╰───────────────────────────────────────╯i Preparing project for development 17:26:50
i Initial build may take a while 17:26:50
√ Builder initialized 17:26:50
√ Nuxt files generated 17:26:50√ ClientCompiled successfully in 23.72s√ ServerCompiled successfully in 19.90s此时则可以通过地址http://localhost:3000/访问了。