上篇文章分享了element-ui icon 组件的实现原理,文章当中有涉及到了阿里图标库的使用,当时未做详细使用说明,此篇文章是对上篇文章的补充哈。
本篇文章主要分为以下两部分:
一、阿里图标库使用
1.1 阿里图标库地址:iconfont-阿里巴巴矢量图标库
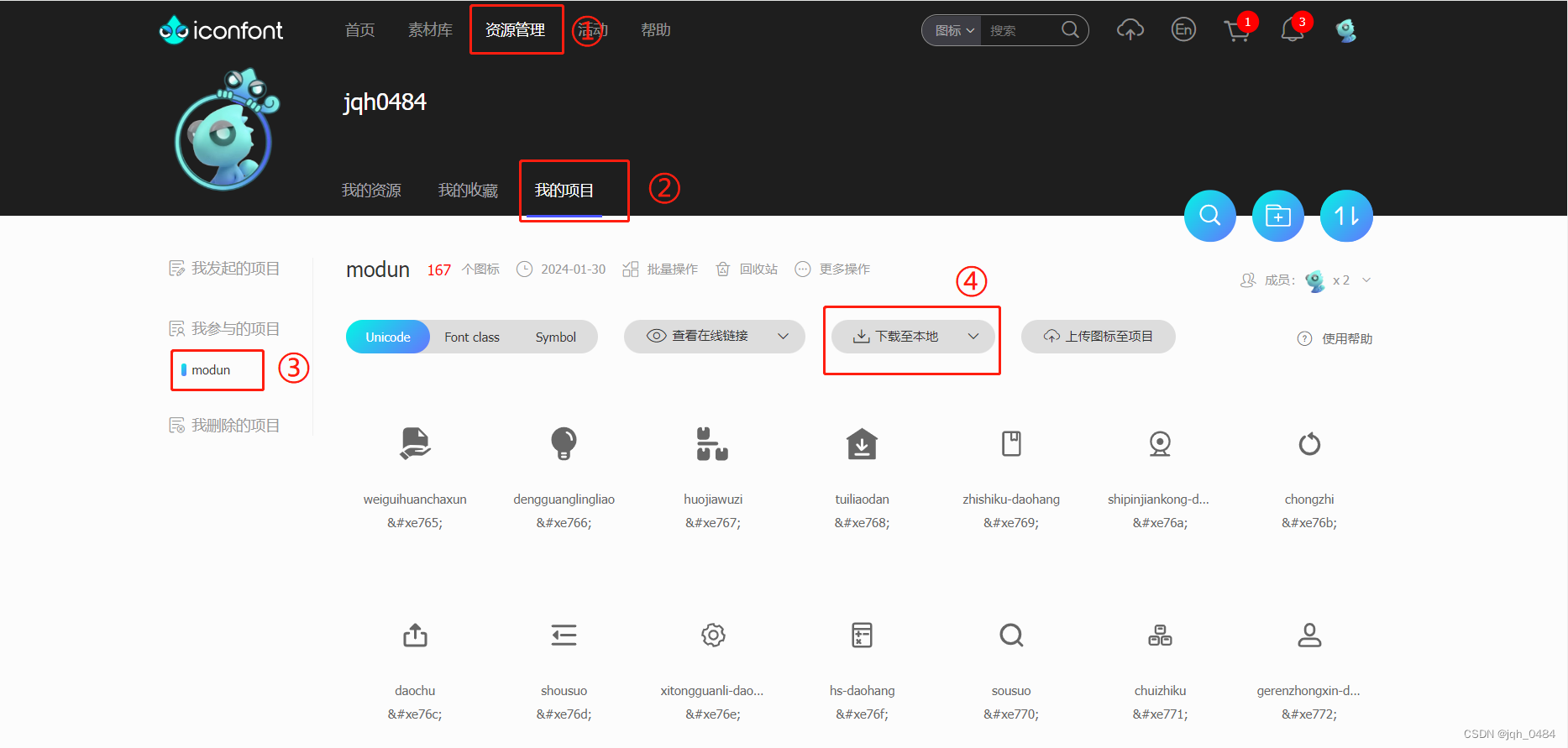
1.2 访问以上链接,找到阿里图标库的个人中心(如果你们 UI 小姐姐有自己的阿里图标库的话,可以让她给你分享哦)

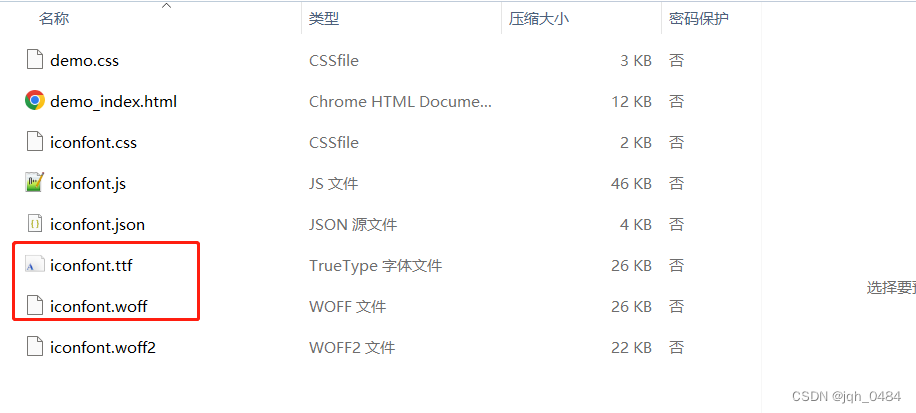
1.3 下载到本地之后,打开下载之后的文件夹并复制下面两个文件:

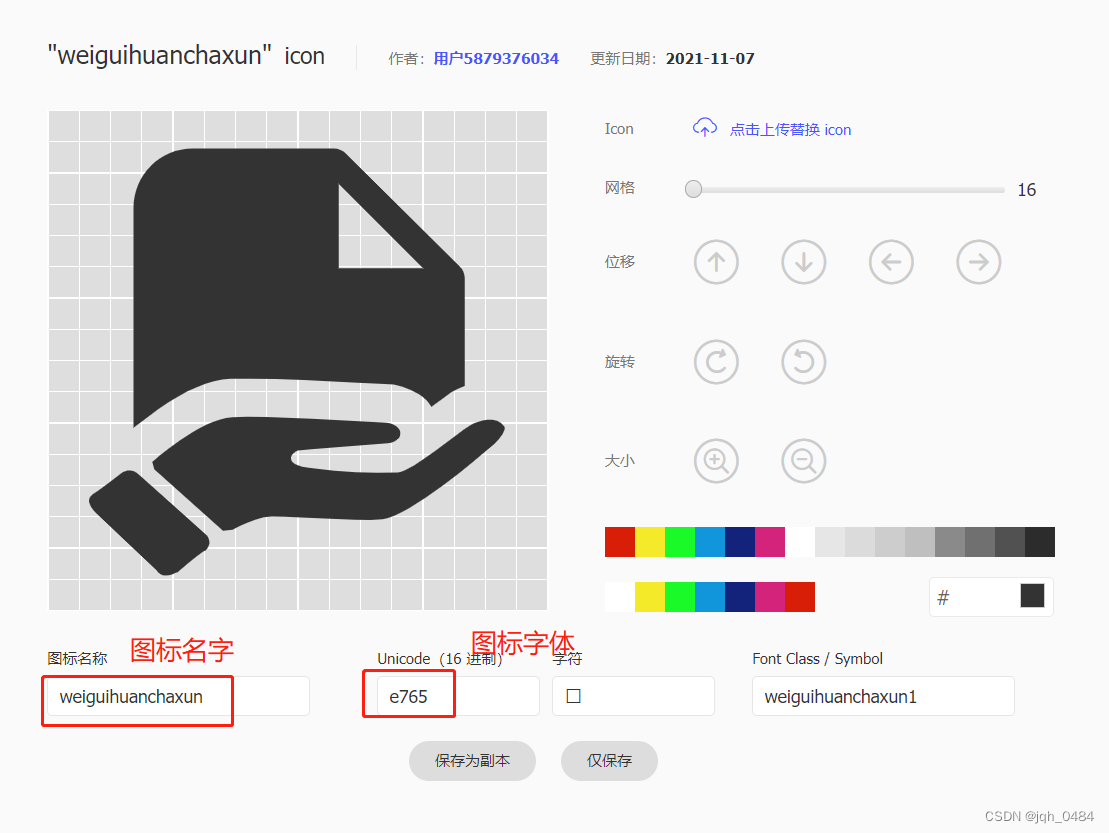
1.4 准备图标名字及图标字体:


二、代码当中的使用
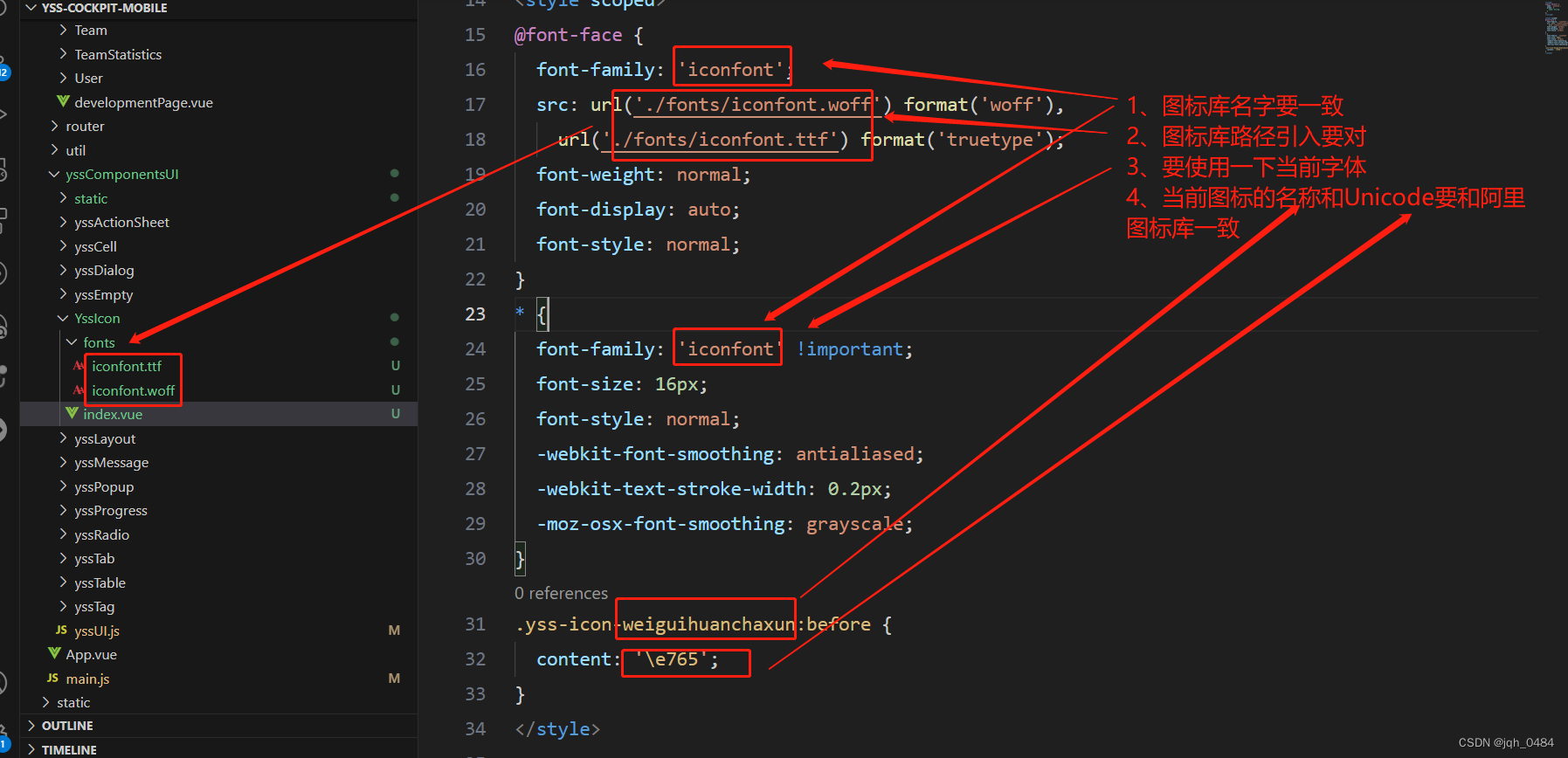
2.1 将上面复制的两个文件放置到项目中,并在字体文件中引用:

2.2 显示效果