首先,为什么需要进行图片压缩:
- 减少页面加载时间:因为图片是页面中常见的资源之一,较大的图片会增加页面的加载时间,影响用户体验,压缩图片可以减小图片的文件大小,提升页面加载速度。
- 节省网络流量:在移动设备或移动网络下,加载大型图片可能会消耗大量的网络流量,导致用户的流量费用增加,压缩图片可以降低文件大小,节省用户的流量费用。
- 节约服务器带宽:压缩图片可以减少服务器带宽流量,当服务器响应客户端请求时,如果返回的是压缩过的图片,那么所需的传输时间和带宽流量,都会比原始图片少,这是因为压缩图片可以减小文件大小,来减少所需的传输时间和带宽流量,在一些大量传输图片的场景下,压缩图片可以减少服务器的带宽流量,从而减低服务器成本,并提升用户体验。
- 减少网络拥堵:在网络拥堵的情况下,下载大型图片可能会占用较多的带宽资源,从而导致其他用户的访问速度变慢,压缩图片可以减小图片的文件大小,减少网络拥堵的情况。
- 减少存储空间:对于需要大量存储图片的应用程序,如图片分享网站,在线相册等。压缩图片可以减少存储空间的占用,降低成本。
- 保护隐私信息:一些照片中可能包含了一些隐私信息,如地理位置,时间,人脸等。如果不进行压缩,这些信息可能会被黑客或者不法分子利用,压缩图片可以消除或者减少这些信息,保护隐私安全。
- 增加搜索引擎排名:搜索引擎越来越注重网站的速度和性能。压缩图片可以加快页面的加载速度,提高用户体验。从而增加搜索引擎的排名。
在理解了项目中为什么要使用图片压缩后,可以在vite环境中vue项目中,先进行不同类型图片的引入与使用操作。
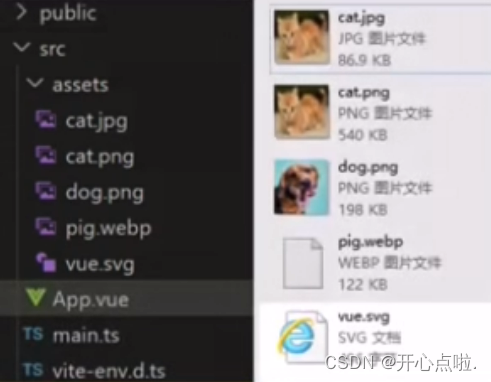
第一步:在src的目录中assets文件夹下放置一些不同格式的图片(.jpg,.png,.webp,.svg)
这些文件有大有小,有的有86.9KB,有的有540KB

第二步:引入图片
<template><img src="./assets/pig.webp" /><img src="./assets/cat.jpg" /><img src="./assets/cat.png" /><img src="./assets/dog.png" /><img src="./assets/vue.svg" />
</template>运行
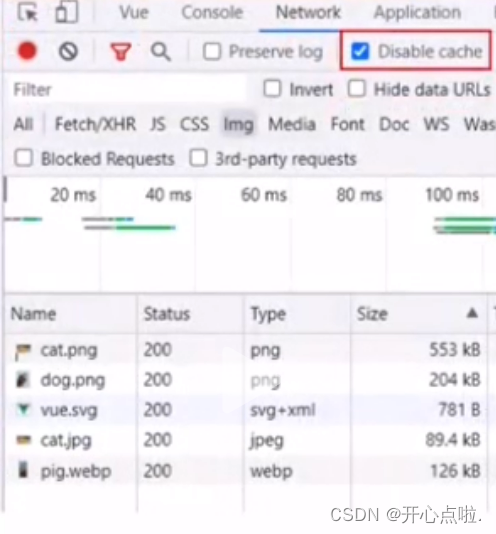
npm run dev第三步:打开调试工具Network面板
勾选Disable cache选项进行无缓存的页面请求测试,以下则可以清楚的看到各个文件类型与尺寸的大小。

那么是否可以对assets中的图片资源进行自动的压缩处理呢????
第一步:在vue项目中安装以下插件
npm i vite-plugin-image-optimizer -D第二步:在vite.config.ts中引入模块并配置插件使用
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { ViteImageOptimizer } from "vite-plugin-image-optimizer";export default defineConfig({plugins:[vue(),ViteImageOptimizer()],
});vite-plugin-image-optimizer不支持开发环境图片压缩,需要利用npm run build进行生产环境项目打包。
运行完毕以后,在终端中会显示图片压缩的报表结果,清晰的可以查看到,如果原图可以进行压缩,包括压缩后的文件大小尺寸都有所显示。如果插件尝试对原图压缩,但压缩后的文件反而比原图大的话,那么将会采用skip的跳过机制,保留原图而不使用压缩操作。
如果觉得vite-plugin-image-optimizer默认配置不能够满足项目对图片优化的需求,则可以考虑进行自定义属性的设置。
比如:
对jpg进行压缩,画质保留至90%。对png进行压缩,画质保留至100%。
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { ViteImageOptimizer } from "vite-plugin-image-optimizer";export default defineConfig({plugins:[vue(),ViteImageOptimizer({jpg:{quality:90,},png:{quality:100,}})],
});执行npm run build打包命令以后则会看到与之前默认配置不同的压缩结果。
项目在打包以后会产生dist目录,确保电脑环境中有类似serve这样的本地服务开启工具以后,可以尝试在项目根目录运行serve ./dist
如果没有serve则可以进行下载:
npm install serve -g 全局安装
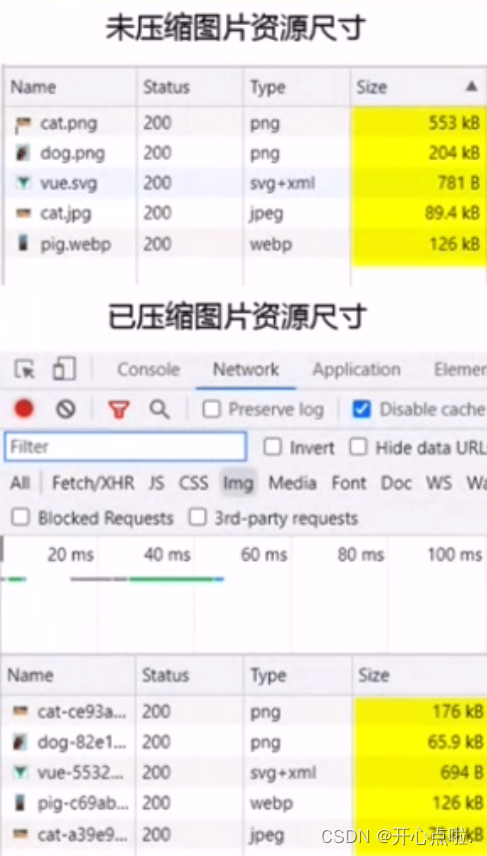
那么以上则是压缩前和压缩后图片大小的对比,那么在产品项目中的图片已经变得精简太多。