一 路由
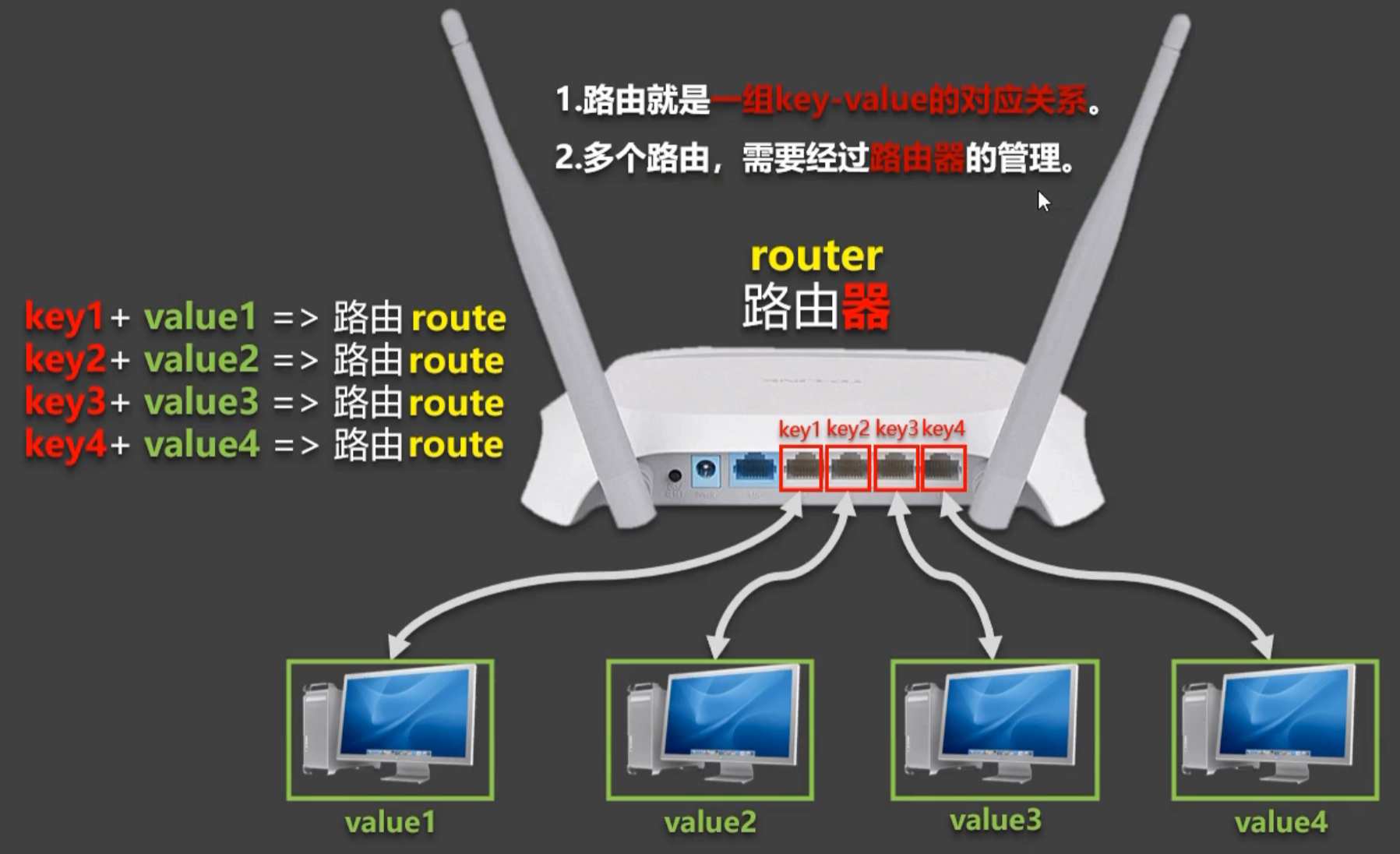
1.1 生活里的路由与路由器

是为了实现多台设备上网
1.2 程序里的路由与路由器

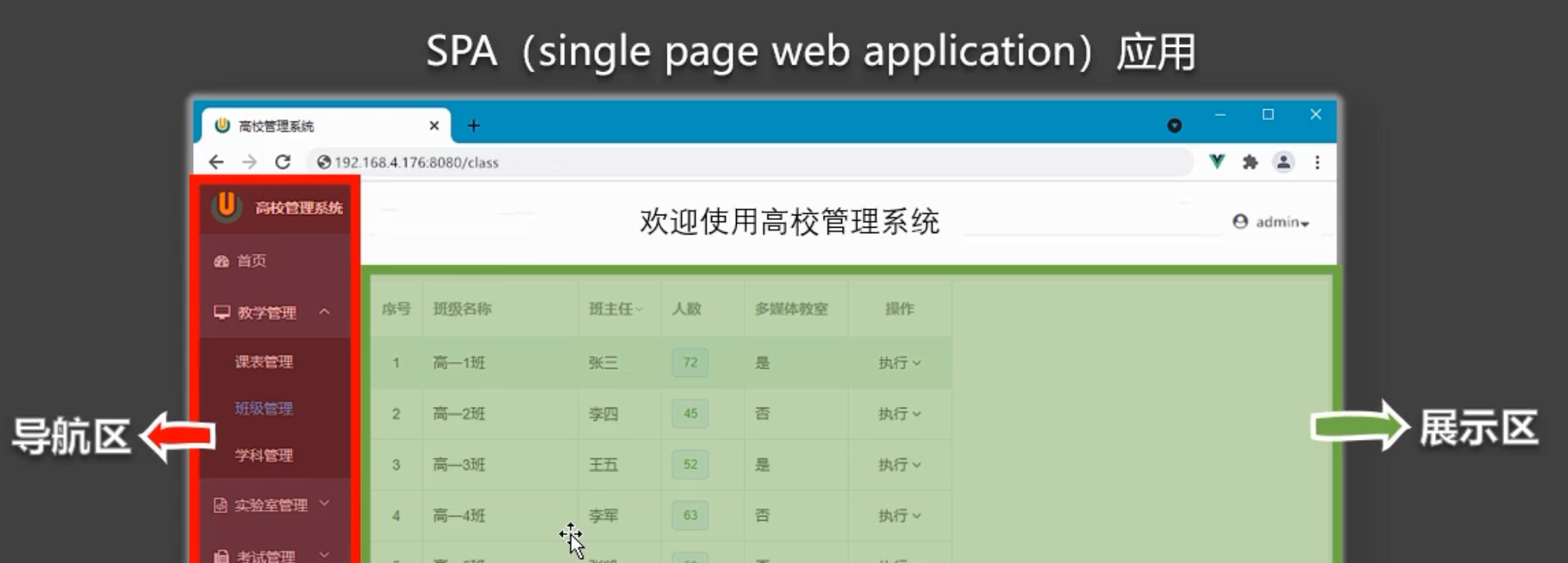
是为了实现导航区与展示区来回切换;
SPA单页面应用:就像前几章节里的项目,整个项目只有一个html文件;
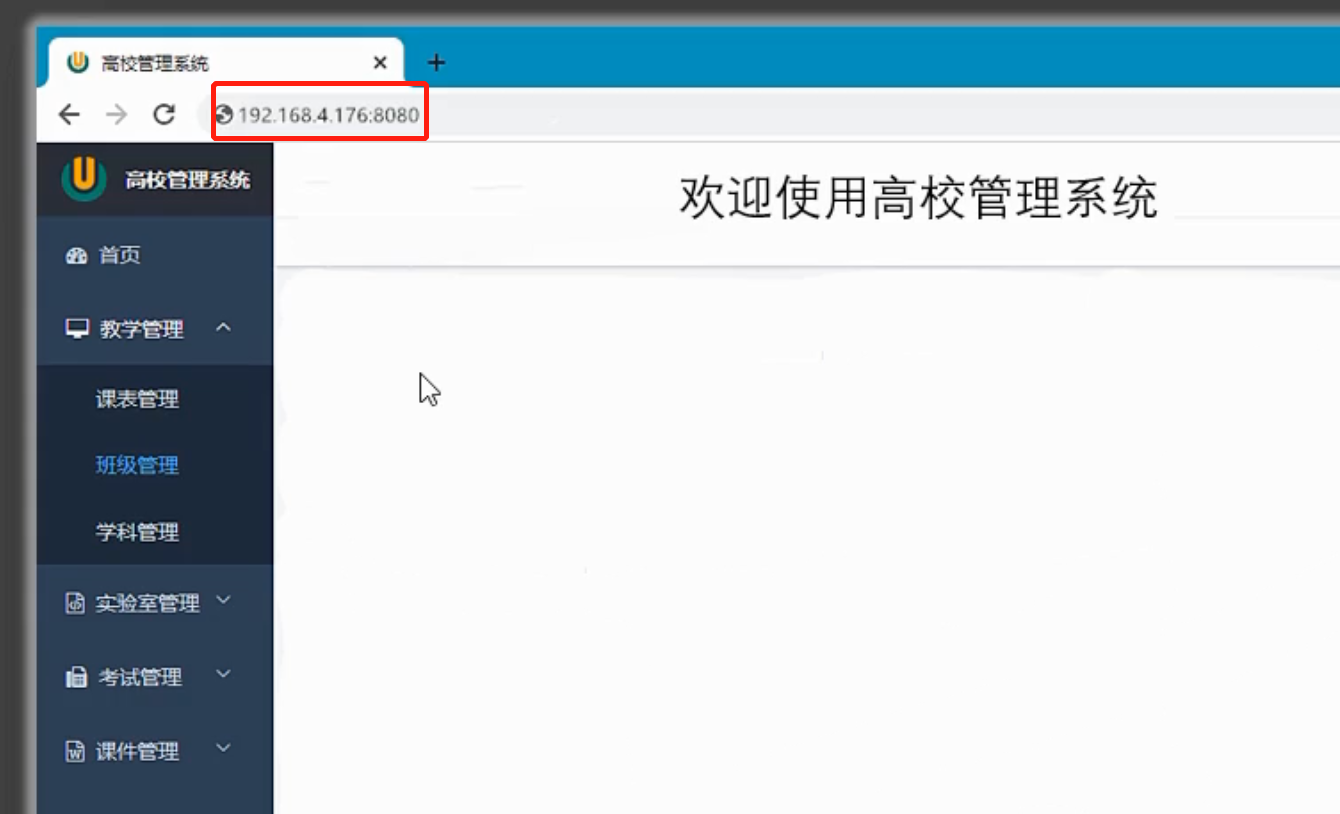
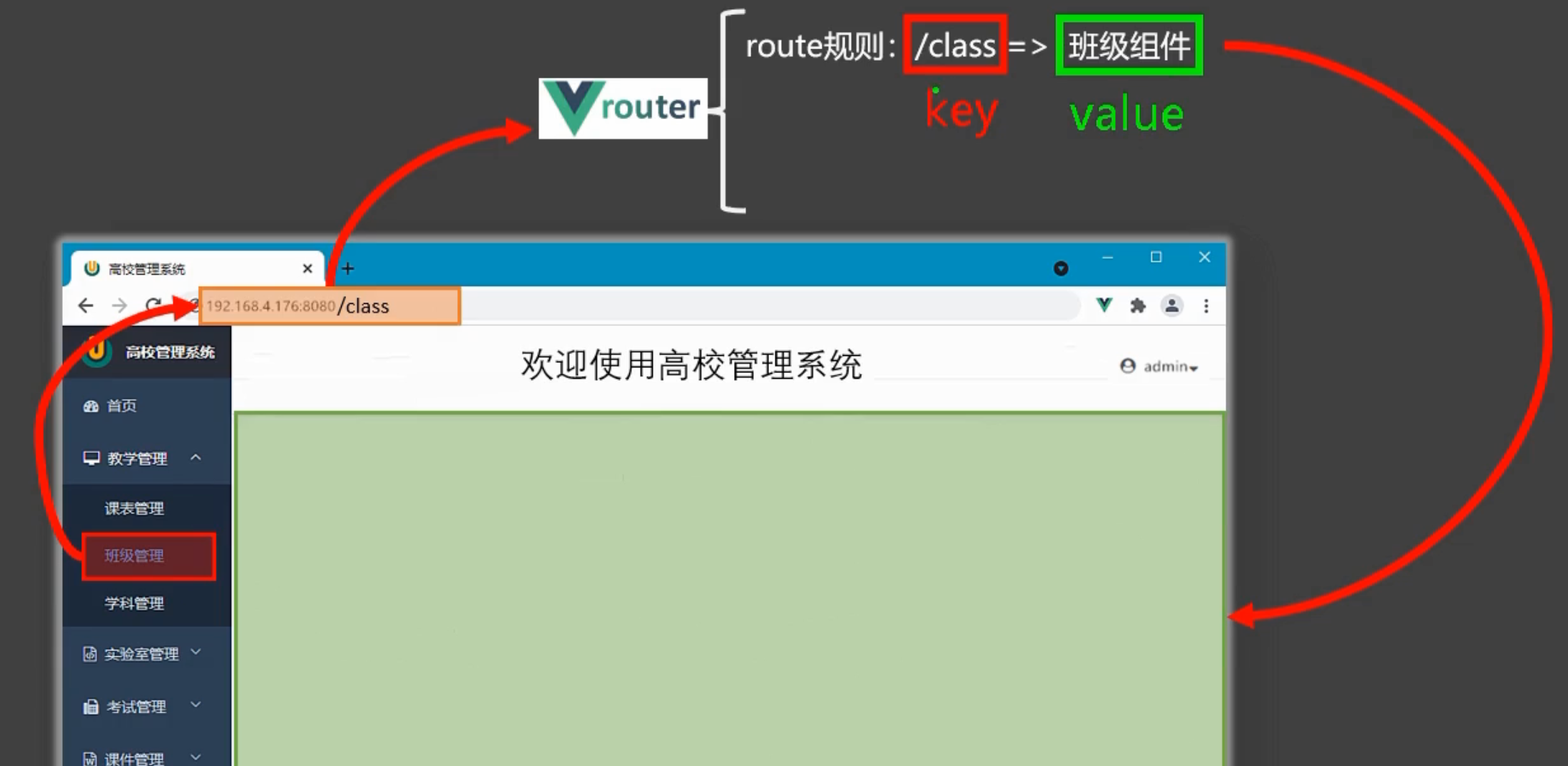
案例
注意,最开始的时候,地址栏后边没有任何后缀

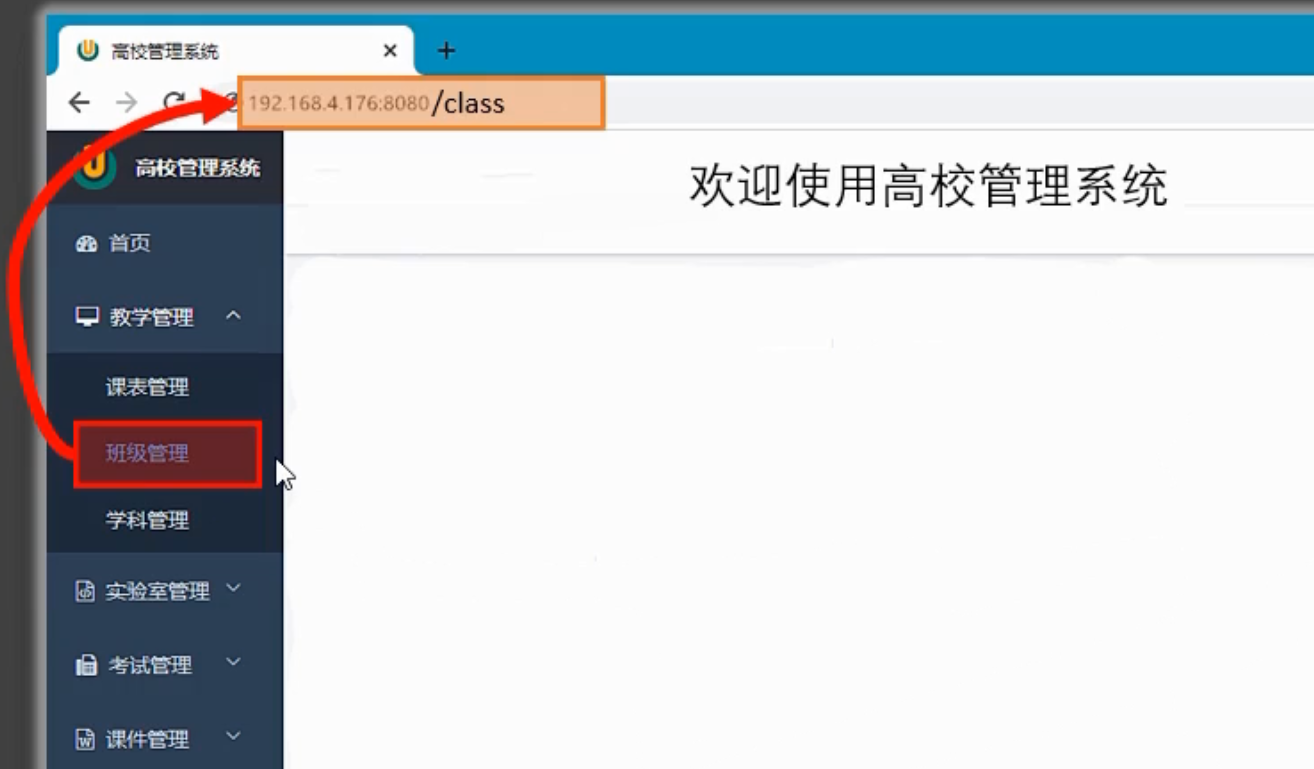
当点击左侧"班级管理"后,地址栏的地址有了变化(但是浏览器左上角的刷新按钮没有刷新,即只有一个页面)

浏览器路径一旦发生变化,就会被vue-router(vue里的路由器)监测到;vue-router拿着地址栏里的后缀class去找我们配置过的路由规则,根据规则最终展示班级组件

其中,class就是路由里的key,班级组件就是路由里的value;
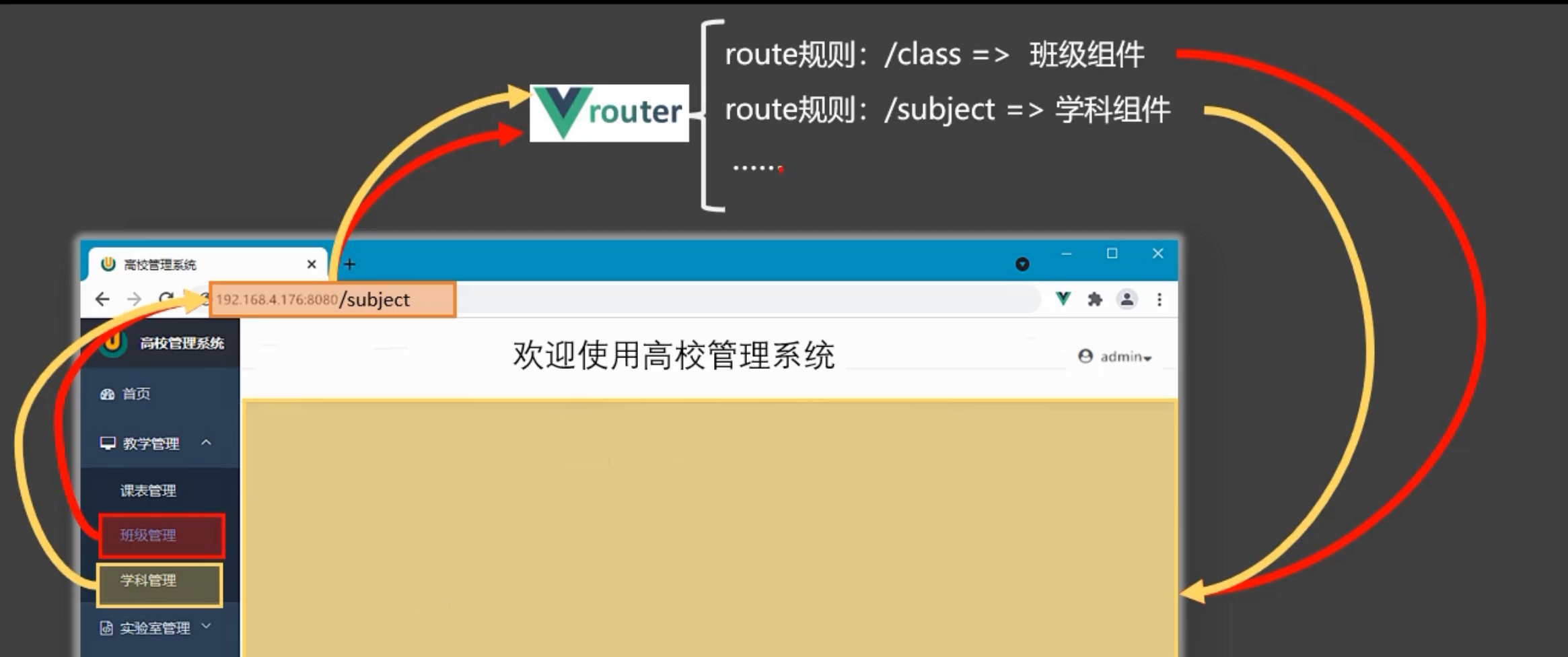
同理,点击左侧"学科管理"时,发生如下过程

1.3 vue-router 的理解
vue 的一个插件库,专门用来实现 SPA 应用
对 SPA 应用的理解
- 单页 Web 应用(single page web application,SPA)。
- 整个应用只有一个完整的页面(index.html)。
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
- 数据需要通过 ajax 请求获取。
1.4 路由的理解
什么是路由
- 一个路由就是一组映射关系(key - value)
- key 为路径, value 可能是 function 或 component
路由分类
- 后端路由:
- 理解:value 是 function, 用于处理客户端提交的请求。
- 工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
- 前端路由:
- 理解:value 是 component,用于展示页面内容。
- 工作过程:当浏览器的路径改变时, 对应的组件就会显示。
二 路由基本使用

安装vue-router
npm -i vue-router
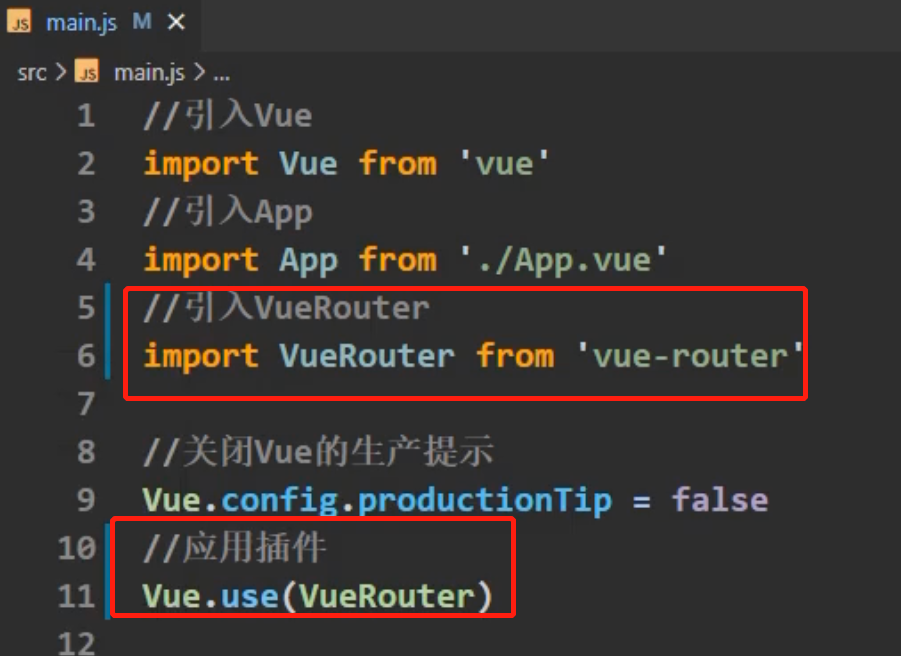
main.js里引入vueRouter

此时,vm就会多出来一个新的配置项:router(路由器);配置前需要先创建出一个路由器

在main.js里配置这个路由器

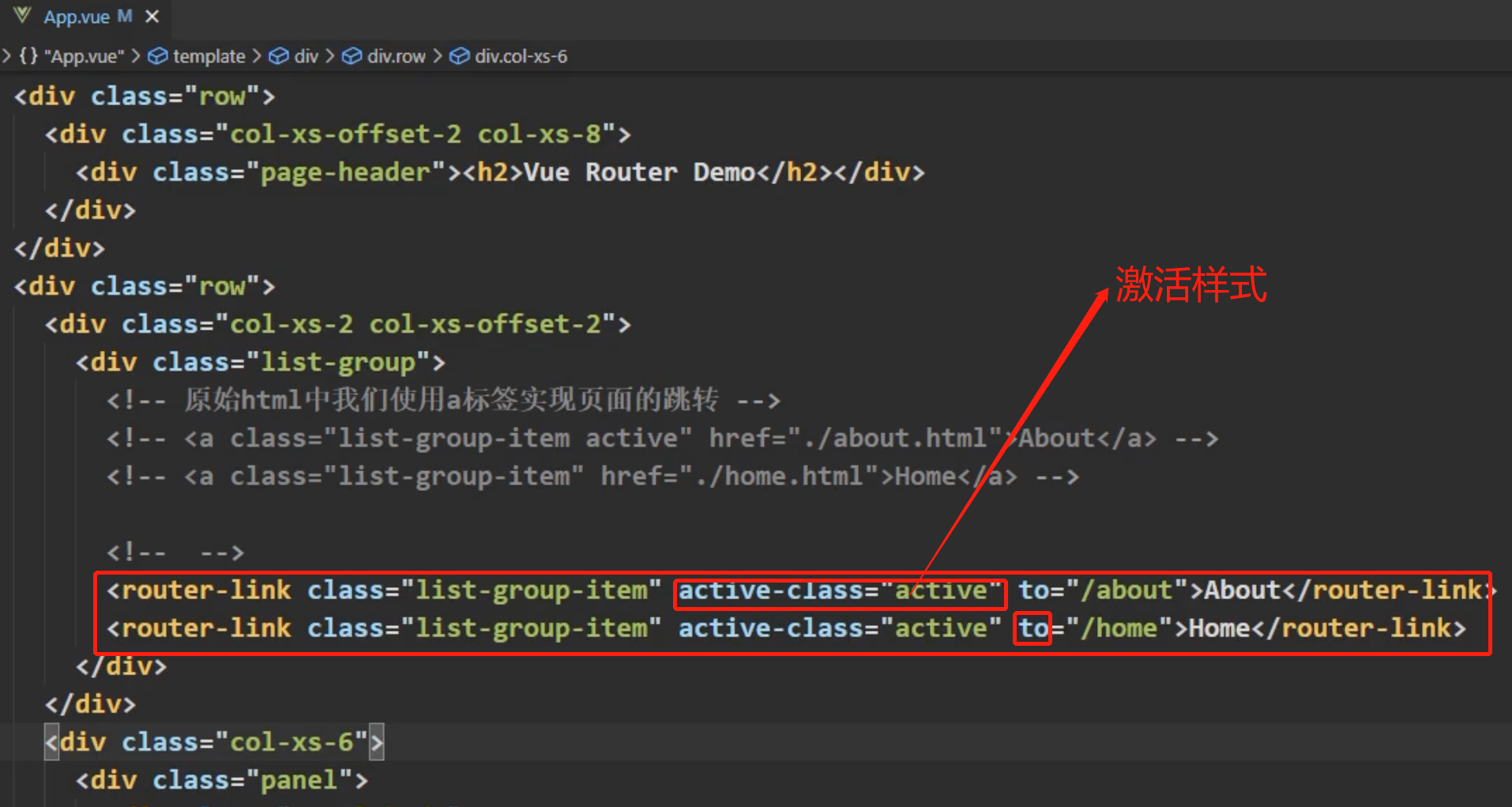
使用路由后,不能使用原始的a标签实现跳转了,需要使用router-link标签;且不能使用href了,要改为to

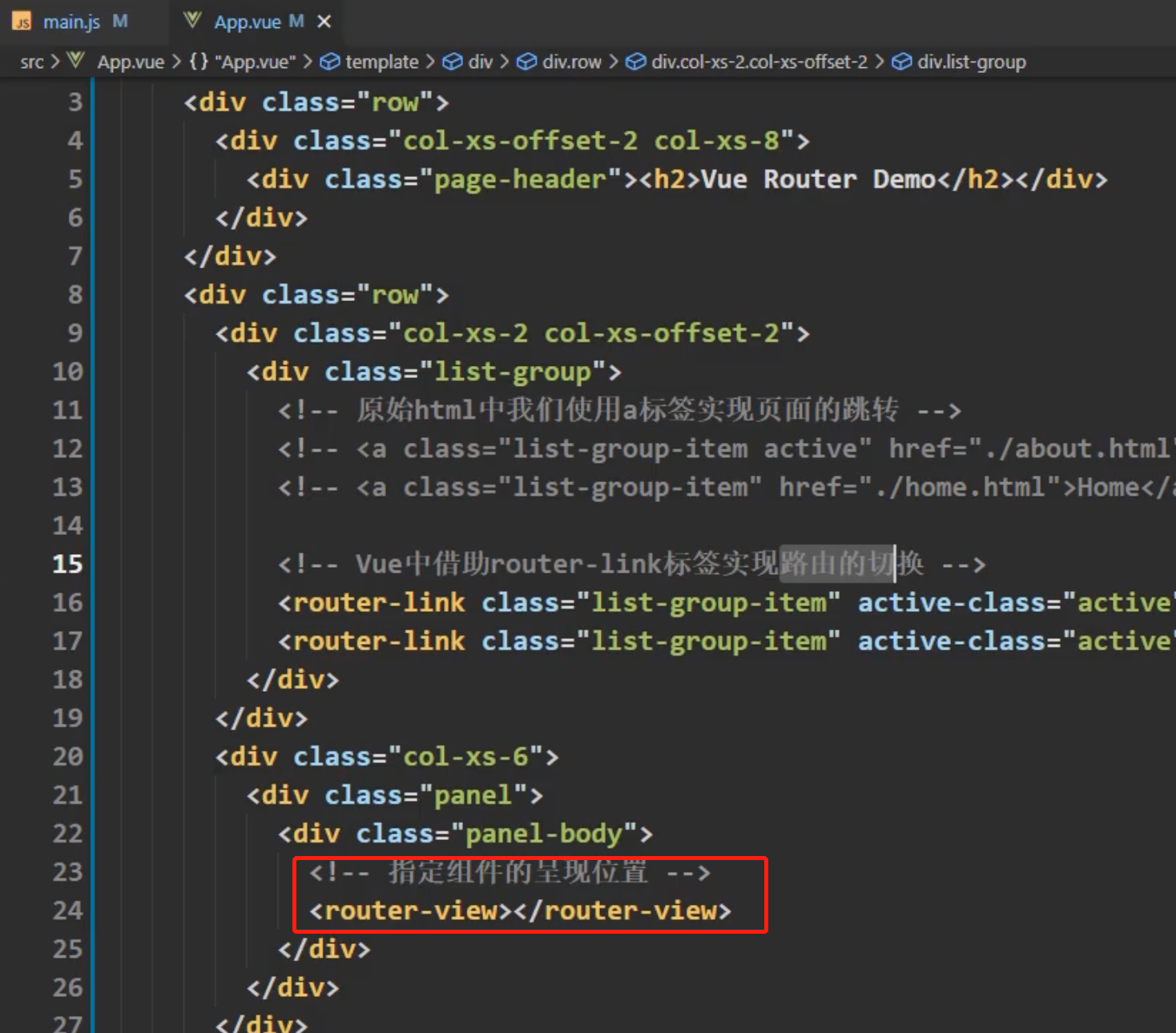
指定一下组件内容要出现的位置

完整代码
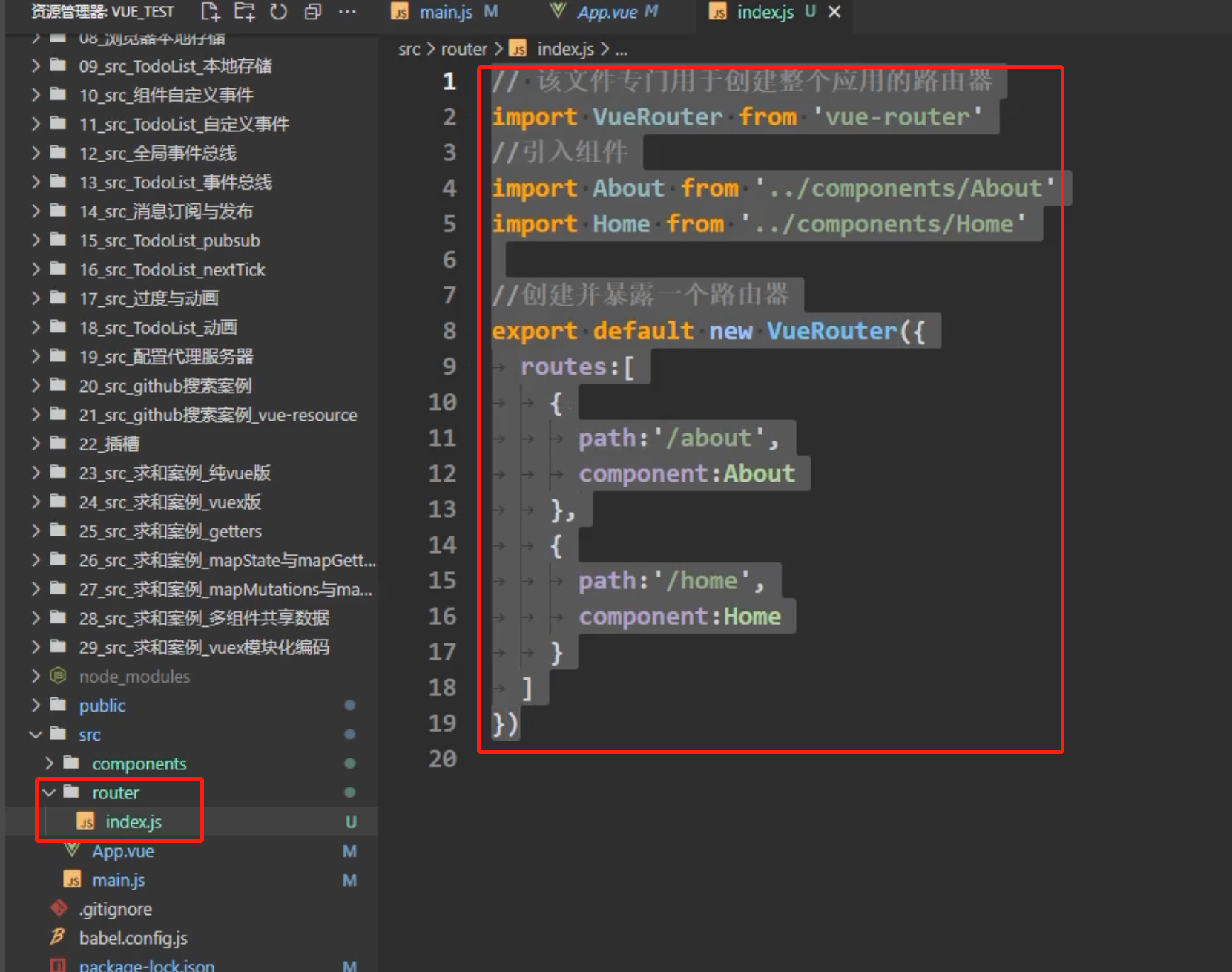
router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'//创建并暴露一个路由器
export default new VueRouter({routes:[{path:'/about',component:About},{path:'/home',component:Home}]
})
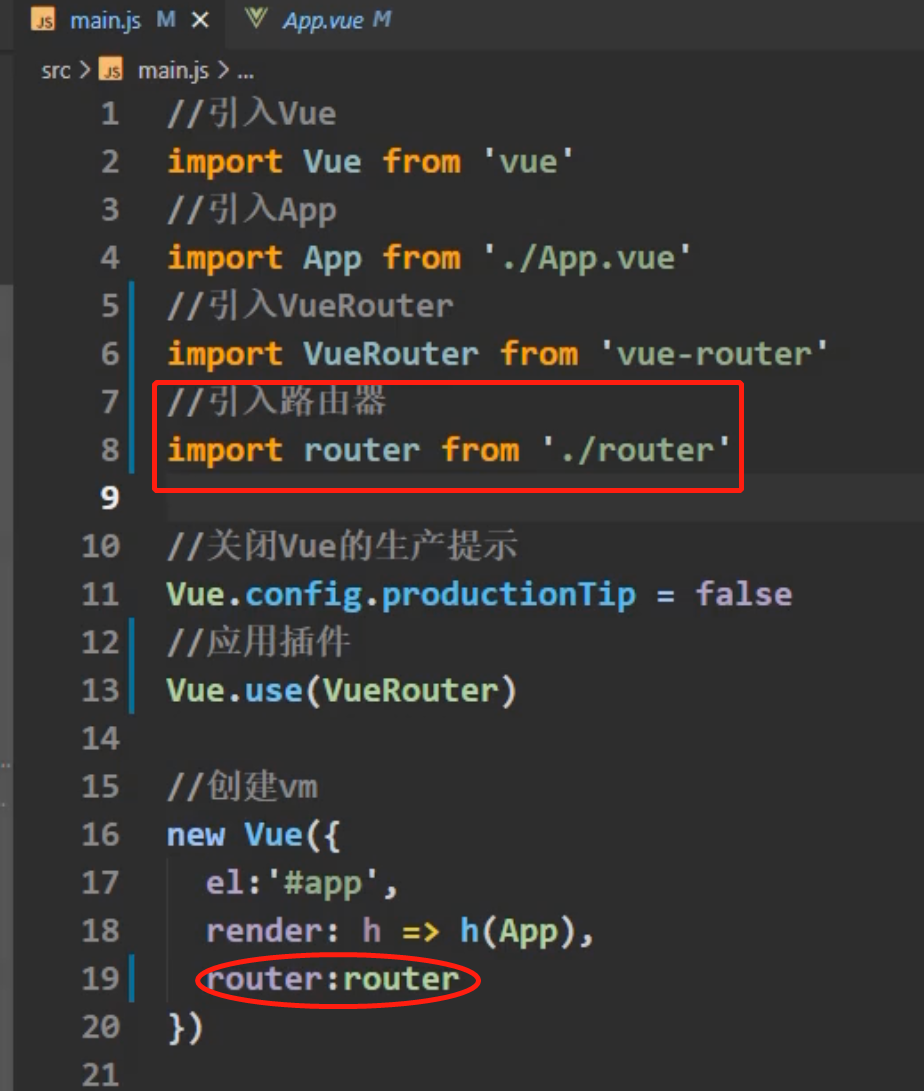
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'//关闭Vue的生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)//创建vm
new Vue({el:'#app',render: h => h(App),router:router
})
App.vue
<template><div><div class="row"><div class="col-xs-offset-2 col-xs-8"><div class="page-header"><h2>Vue Router Demo</h2></div></div></div><div class="row"><div class="col-xs-2 col-xs-offset-2"><div class="list-group"><!-- 原始html中我们使用a标签实现页面的跳转 --><!-- <a class="list-group-item active" href="./about.html">About</a> --><!-- <a class="list-group-item" href="./home.html">Home</a> --><!-- Vue中借助router-link标签实现路由的切换 --><router-link class="list-group-item" active-class="active" to="/about">About</router-link><router-link class="list-group-item" active-class="active" to="/home">Home</router-link></div></div><div class="col-xs-6"><div class="panel"><div class="panel-body"><!-- 指定组件的呈现位置 --><router-view></router-view></div></div></div></div></div>
</template><script>export default {name:'App',}
</script>
About.vue
<template><h2>我是About的内容</h2>
</template><script>export default {name:'About'}
</script>
Home.vue
<template><h2>我是Home的内容</h2>
</template><script>export default {name:'Home'}
</script>
总结
- 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
- 前端路由:key是路径,value是组件。
2.1 基本使用
-
安装vue-router,命令:
npm i vue-router -
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter import VueRouter from 'vue-router' //引入Luyou 组件 import About from '../components/About' import Home from '../components/Home'//创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({routes:[{path:'/about',component:About},{path:'/home',component:Home}] })//暴露router export default router -
实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link> -
指定展示位置
<router-view></router-view>
几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
2.2 多级路由以及路由传参(query传参)
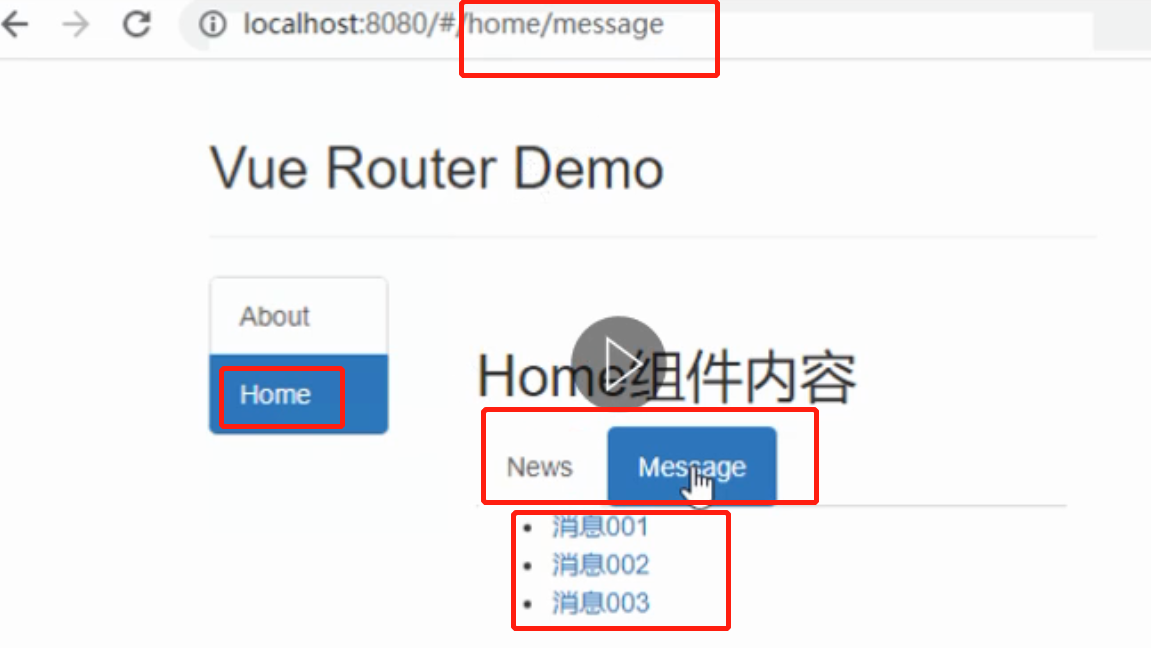
案例1: 多极路由

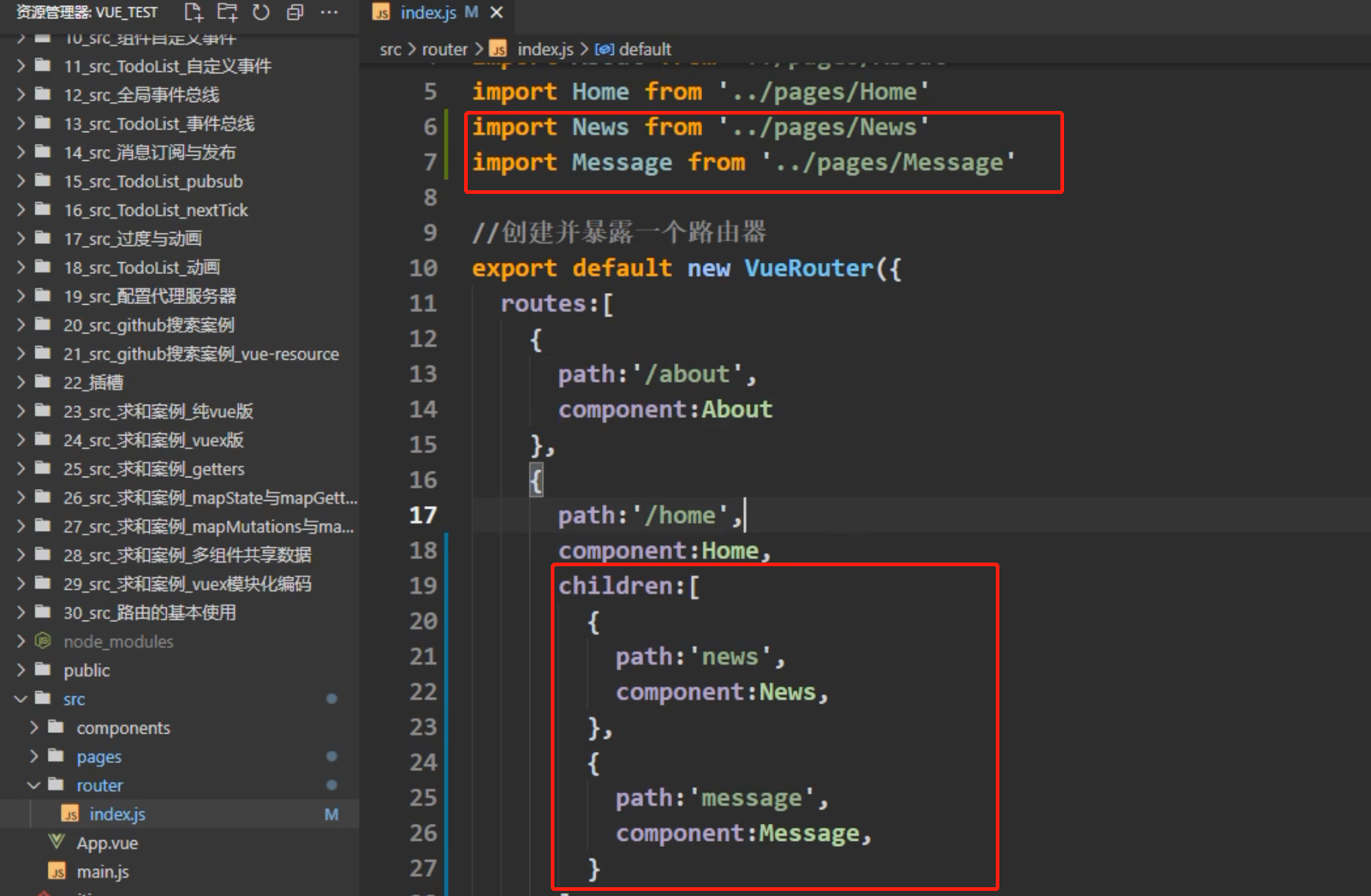
Home.vue
<template><div><h2>Home组件内容</h2><div><ul class="nav nav-tabs"><li><router-link class="list-group-item" active-class="active" to="/home/news">News</router-link></li><li><router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div>
</template><script>export default {name:'Home',/* beforeDestroy() {console.log('Home组件即将被销毁了')}, *//* mounted() {console.log('Home组件挂载完毕了',this)window.homeRoute = this.$routewindow.homeRouter = this.$router}, */}
</script>
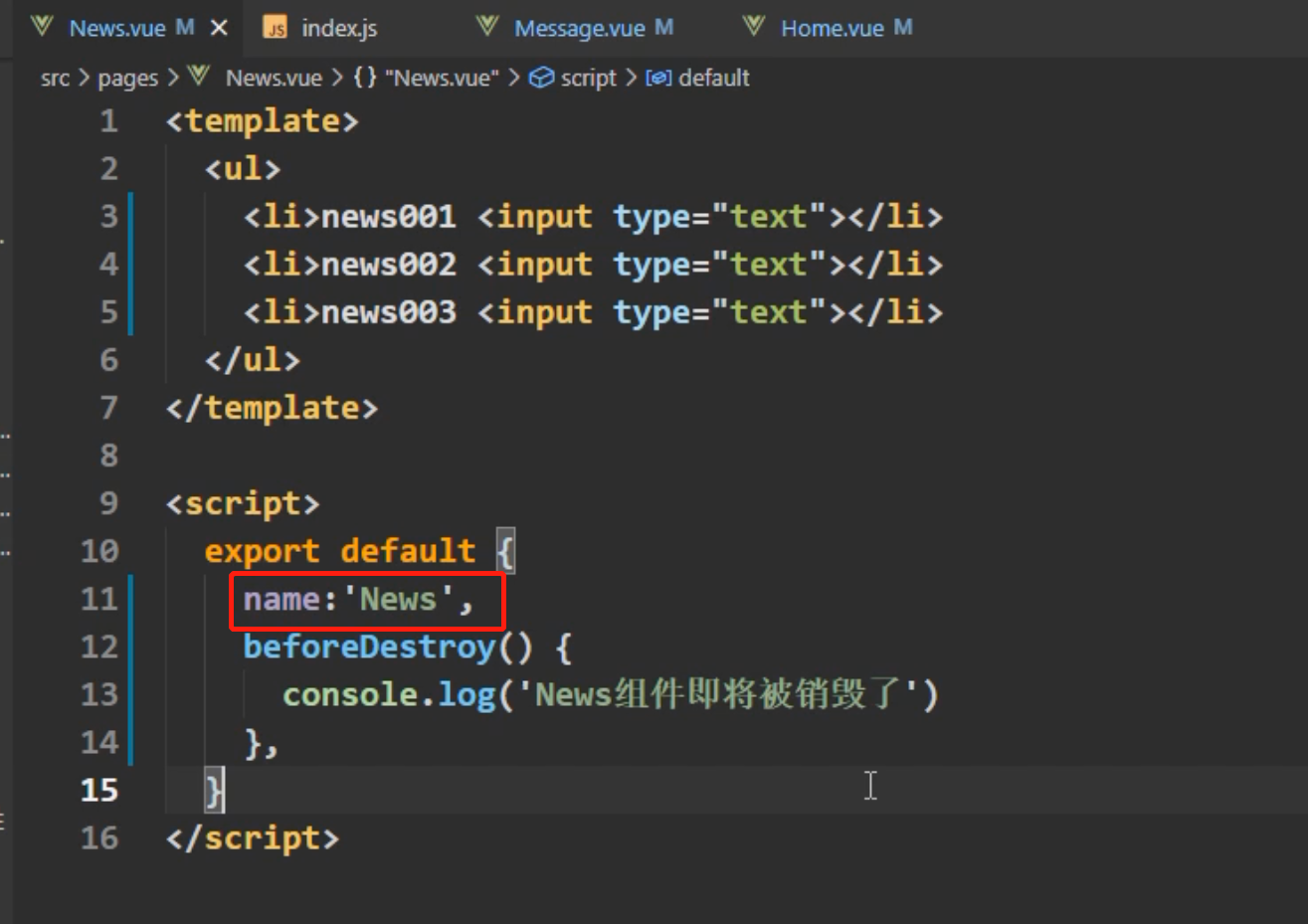
News.vue
<template><ul><li>news001</li><li>news002</li><li>news003</li></ul>
</template><script>export default {name:'News'}
</script>
Message.vue
<template><div><ul><li><a href="/message1">message001</a> </li><li><a href="/message2">message002</a> </li><li><a href="/message/3">message003</a> </li></ul></div>
</template><script>export default {name:'Message'}
</script>
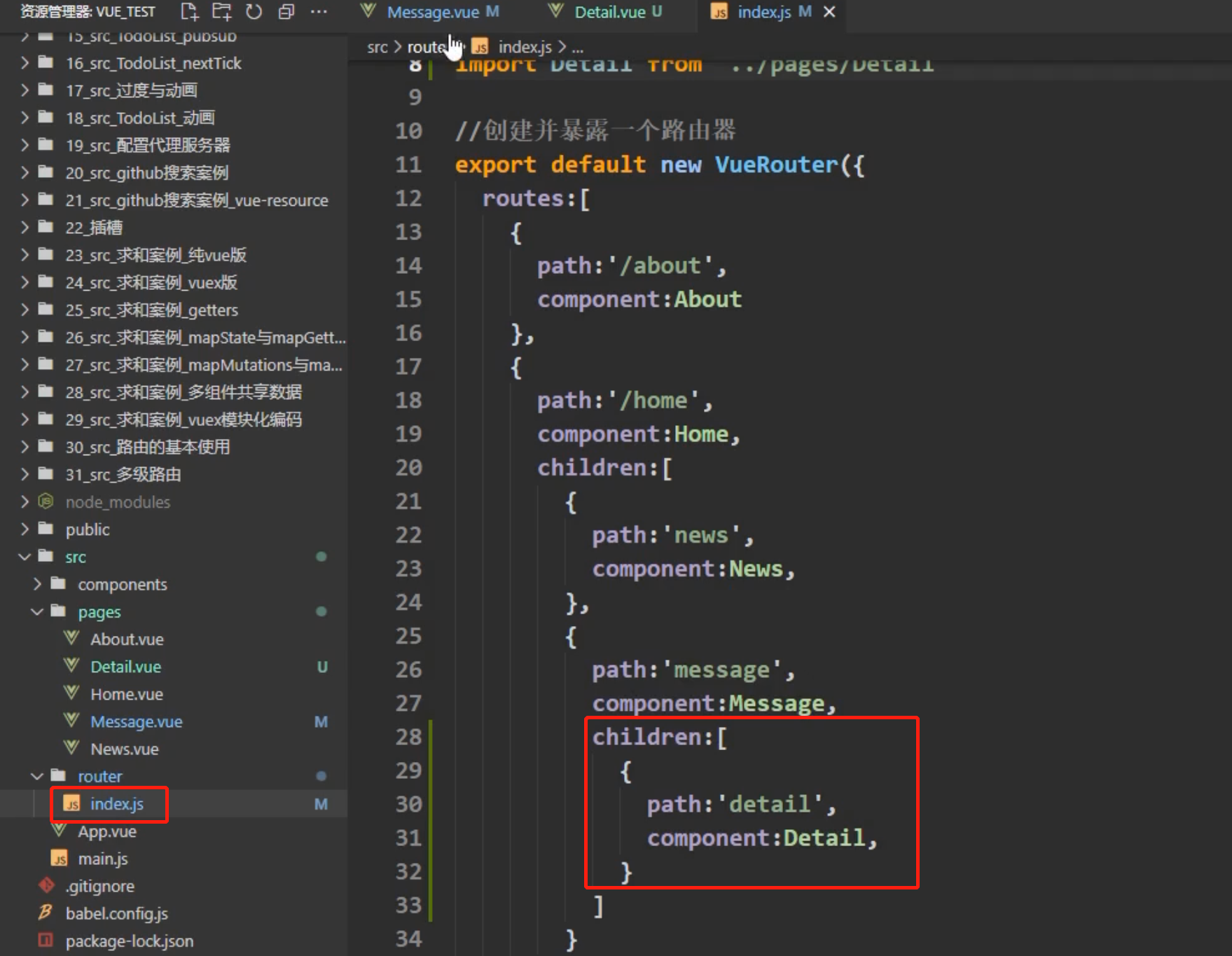
router/index.js里配置子路由

案例2:路由传参

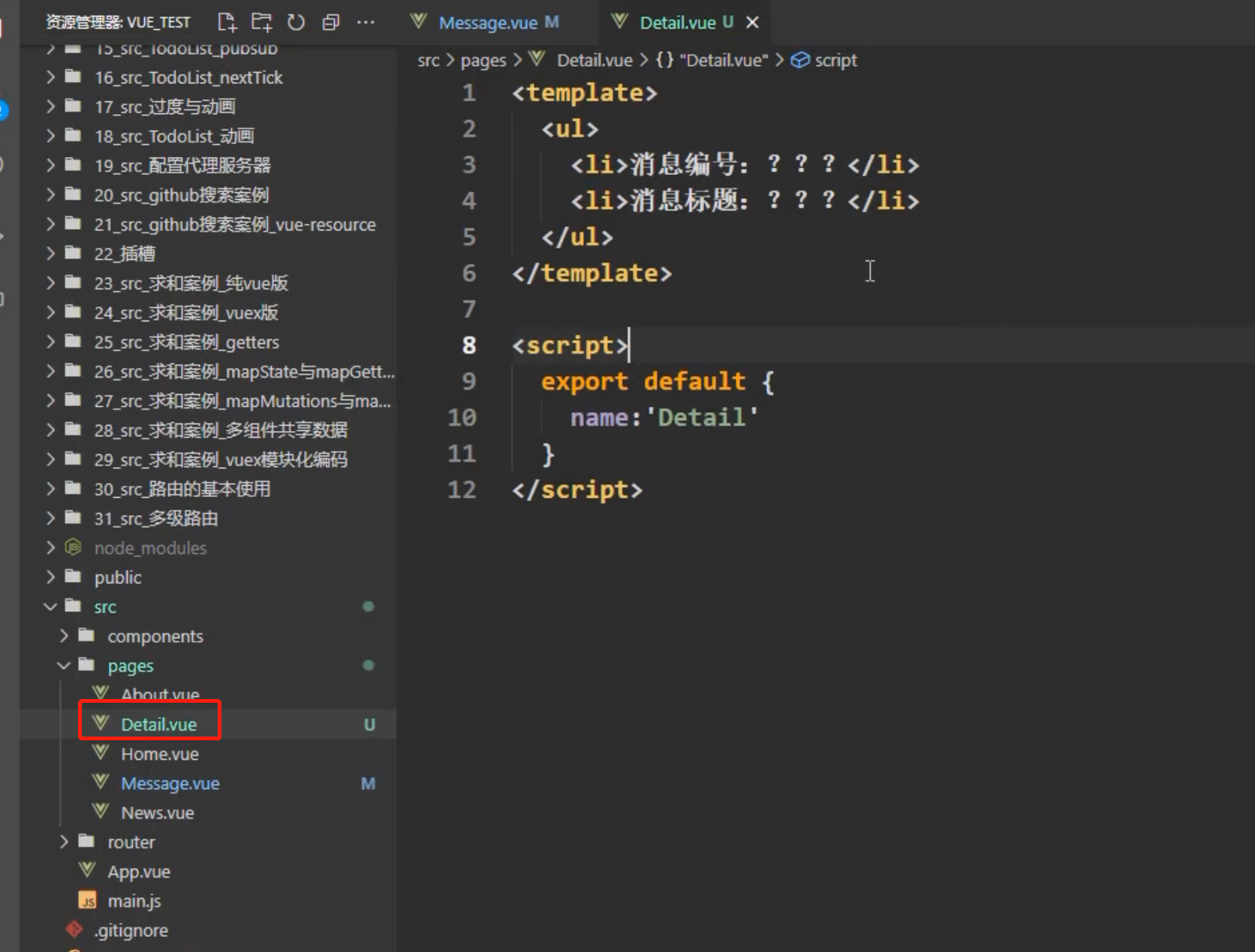
展示详情的Detail.vue

定义一个路由规则(在第二级里定义)

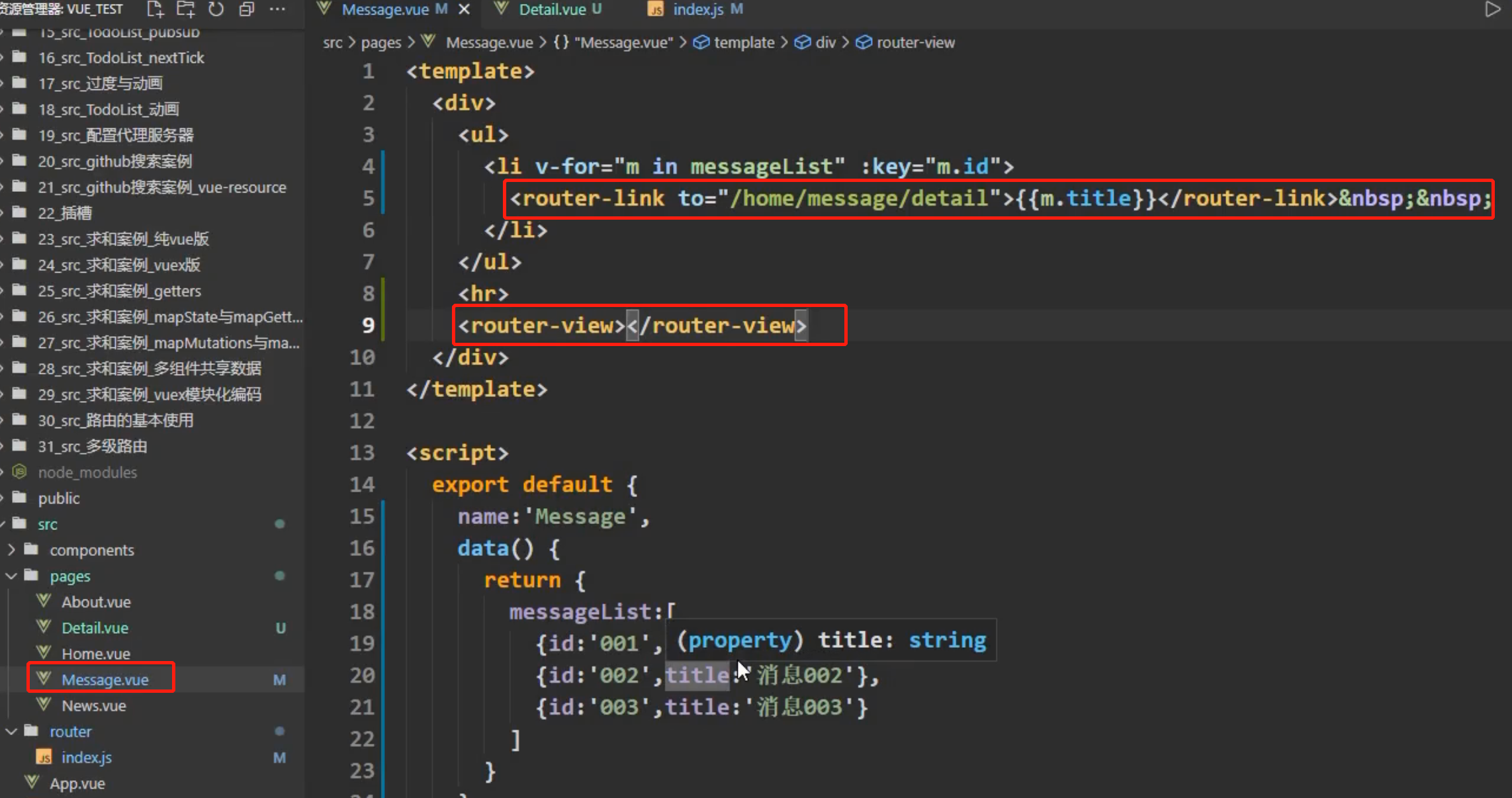
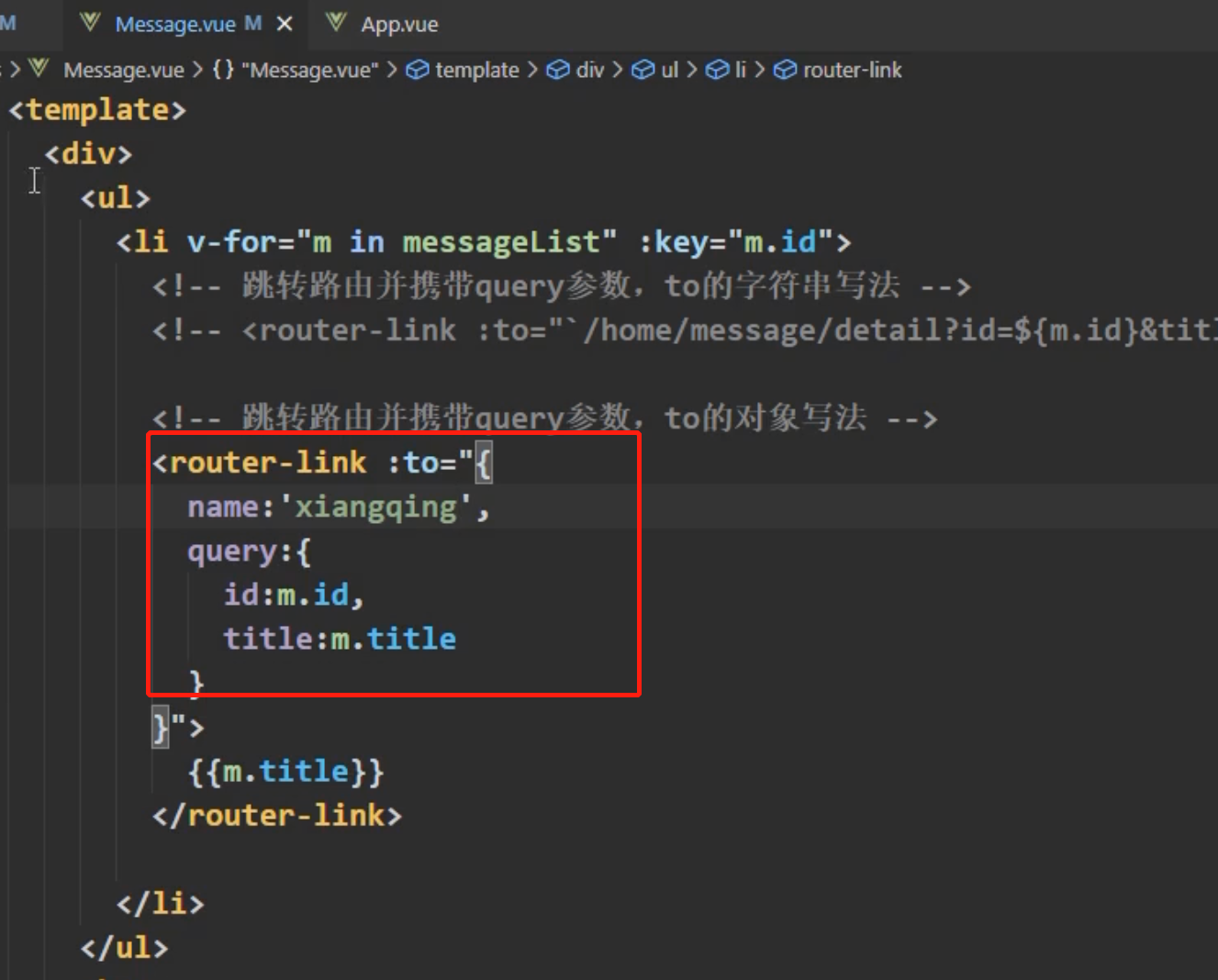
配置跳转地址以及组件展示区域

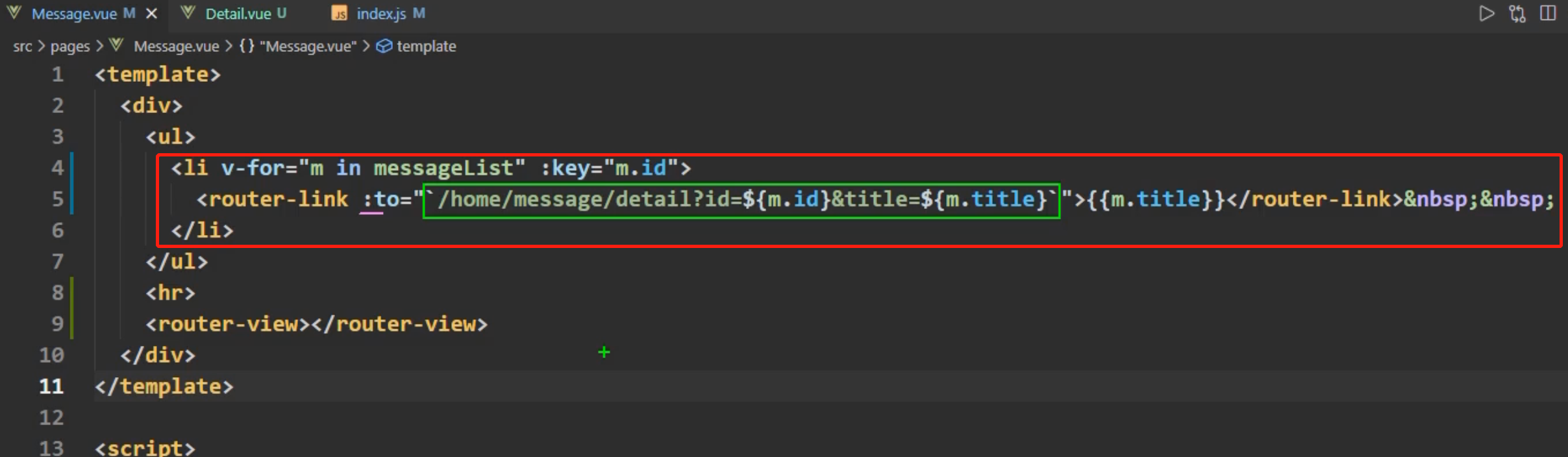
路由传参
注意:前边加冒号,则绿色框里的就会被当成js去解析,${m.id}用来被当做变量

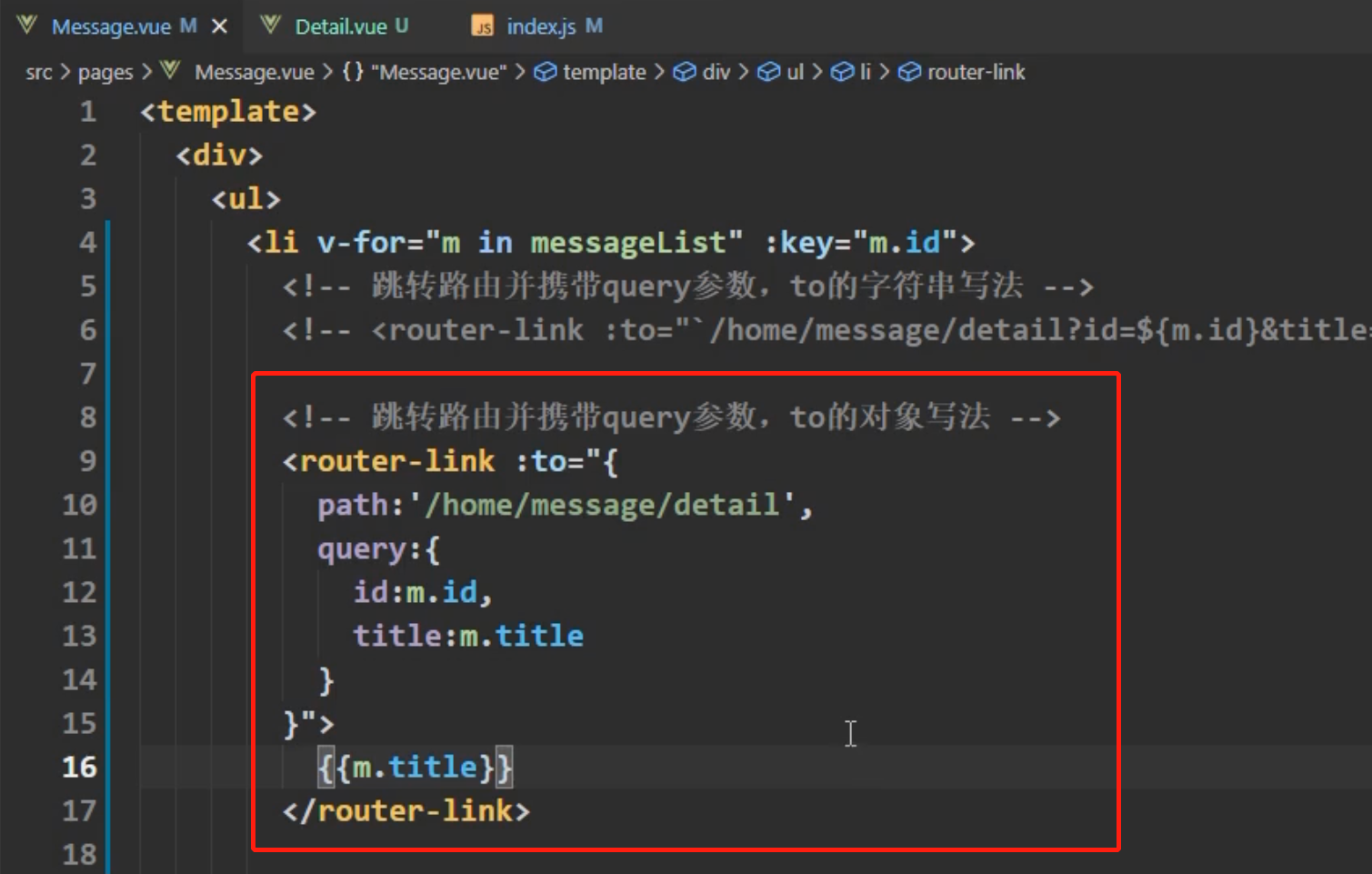
还有一种传参写法(推荐)

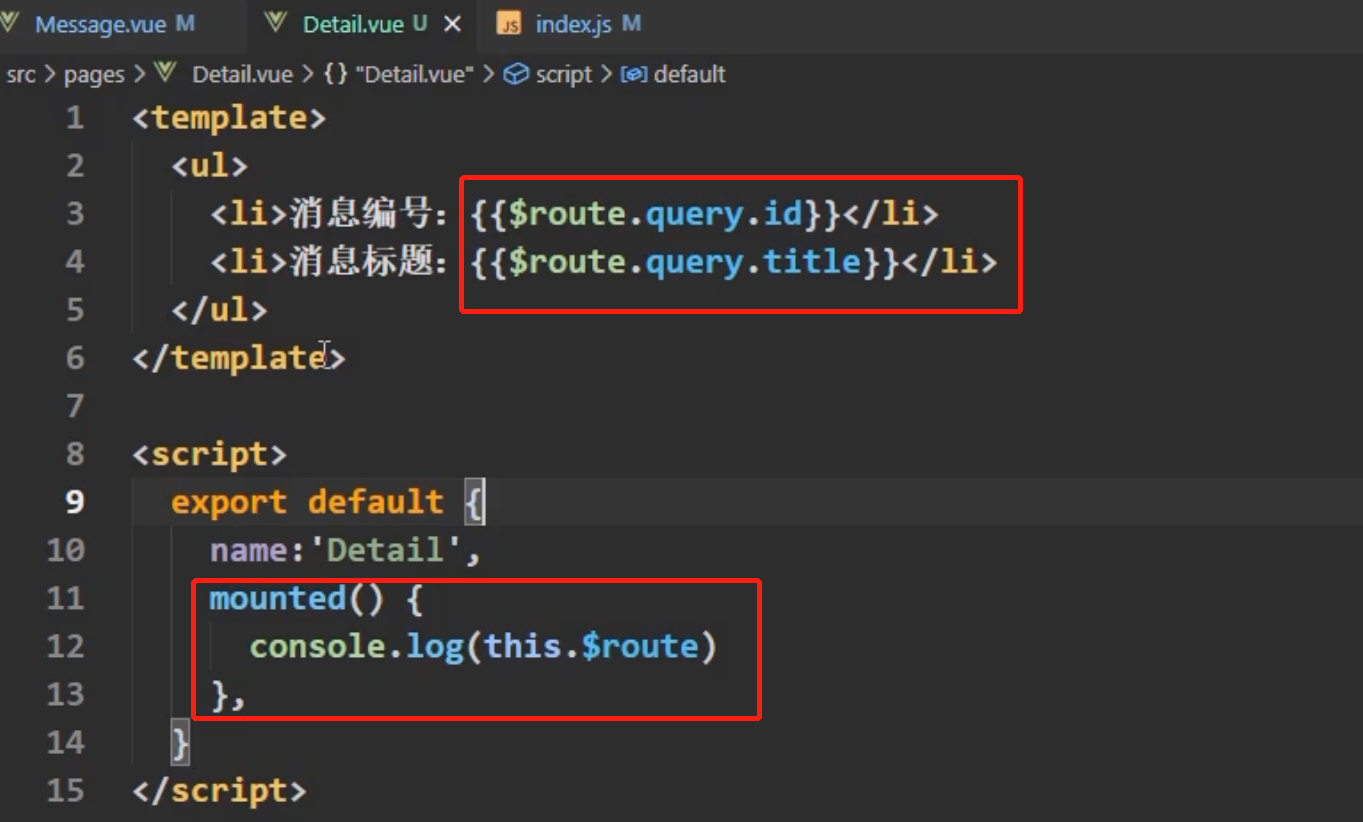
接收参数

总结
-
配置路由规则,使用children配置项:
routes:[{path:'/about',component:About,},{path:'/home',component:Home,children:[ //通过children配置子级路由{path:'news', //此处一定不要写:/newscomponent:News},{path:'message',//此处一定不要写:/messagecomponent:Message}]} ] -
跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
路由的query参数
-
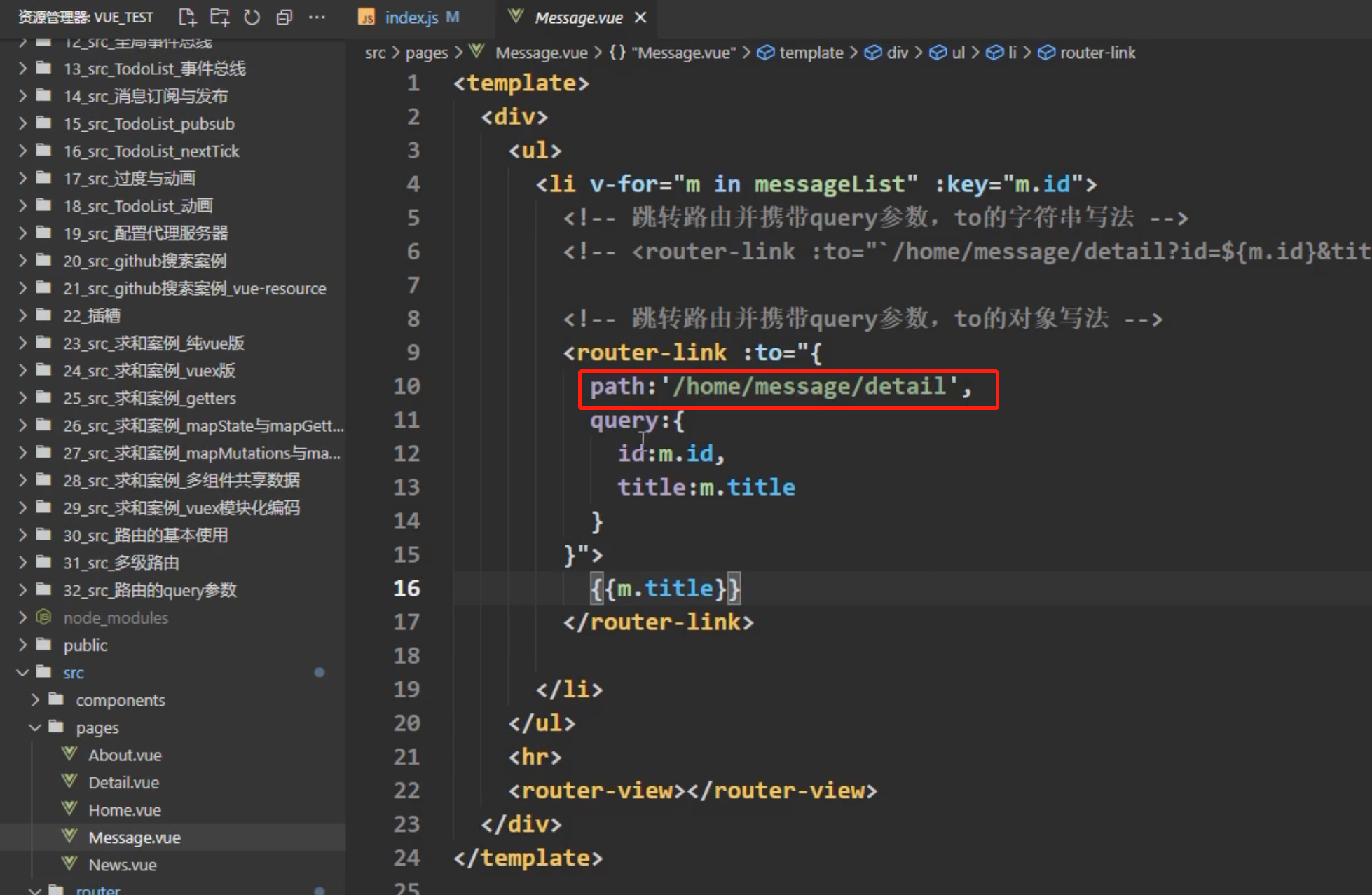
传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link><!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{path:'/home/message/detail',query:{id:666,title:'你好'}}" >跳转</router-link> -
接收参数:
$route.query.id $route.query.title
2.3 命名路由
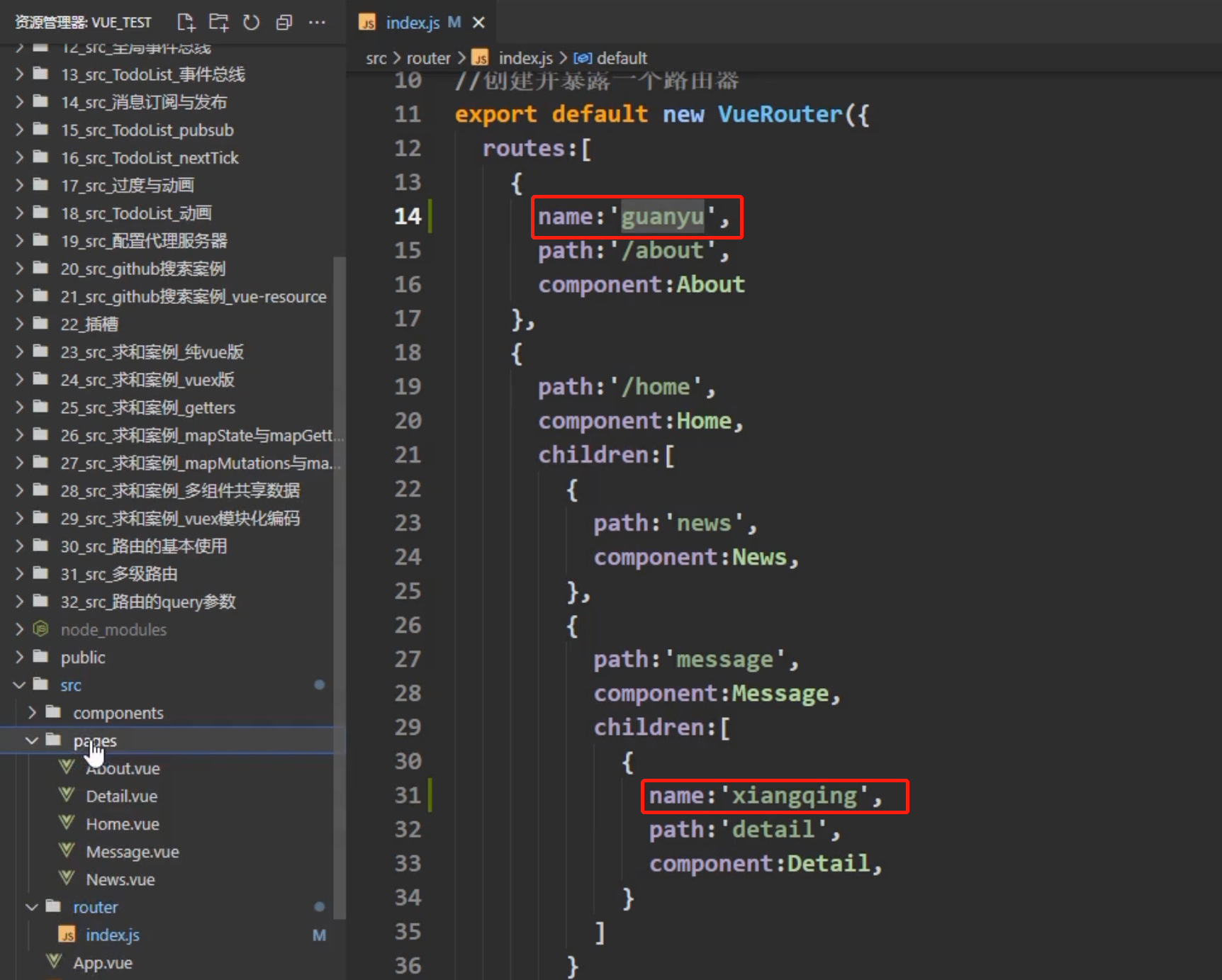
给路由起名字

这样可以在跳转的时候简化编码

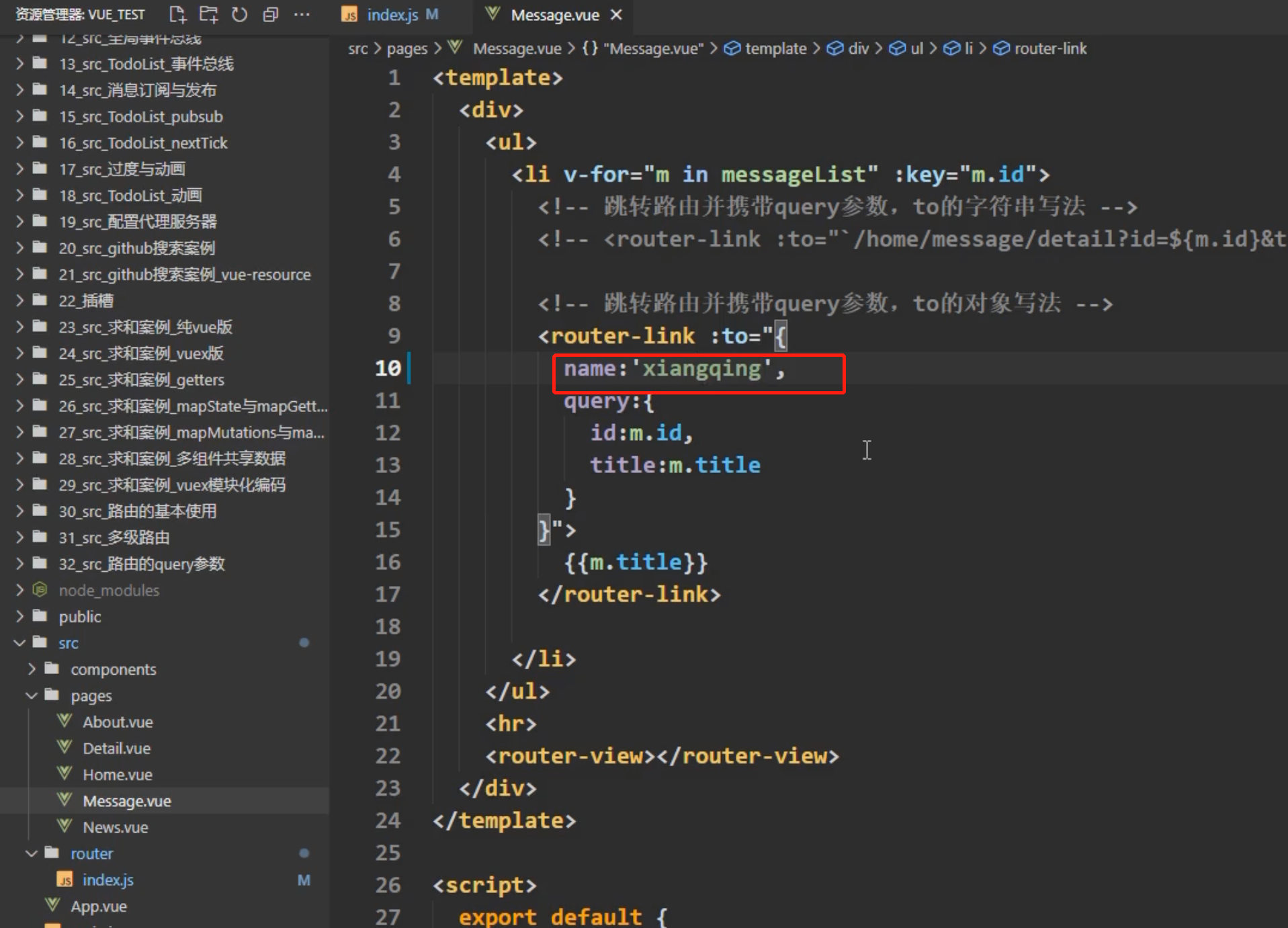
此时上边这里就不需再用path了,直接使用name,如下

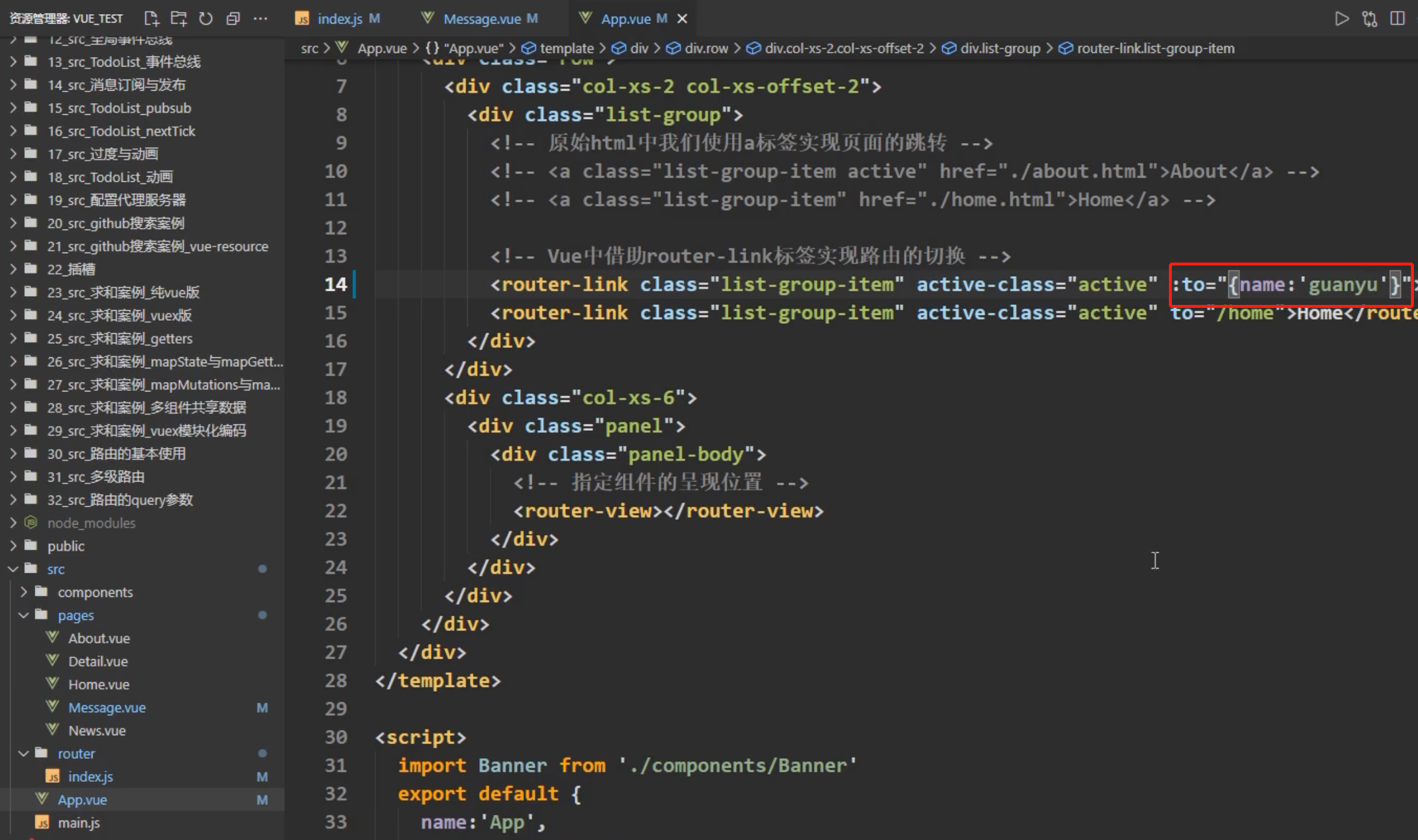
App.vue里使用路由名字的时候,需要这样写:


总结
-
作用:可以简化路由的跳转。
-
如何使用
-
给路由命名:
{path:'/demo',component:Demo,children:[{path:'test',component:Test,children:[{name:'hello' //给路由命名path:'welcome',component:Hello,}]}] } -
简化跳转:
<!--简化前,需要写完整的路径 --> <router-link to="/demo/test/welcome">跳转</router-link><!--简化后,直接通过名字跳转 --> <router-link :to="{name:'hello'}">跳转</router-link><!--简化写法配合传递参数 --> <router-link :to="{name:'hello',query:{id:666,title:'你好'}}" >跳转</router-link>
-
2.4 路由传参方式二
第一种是上边的query传参,这里是param传参;
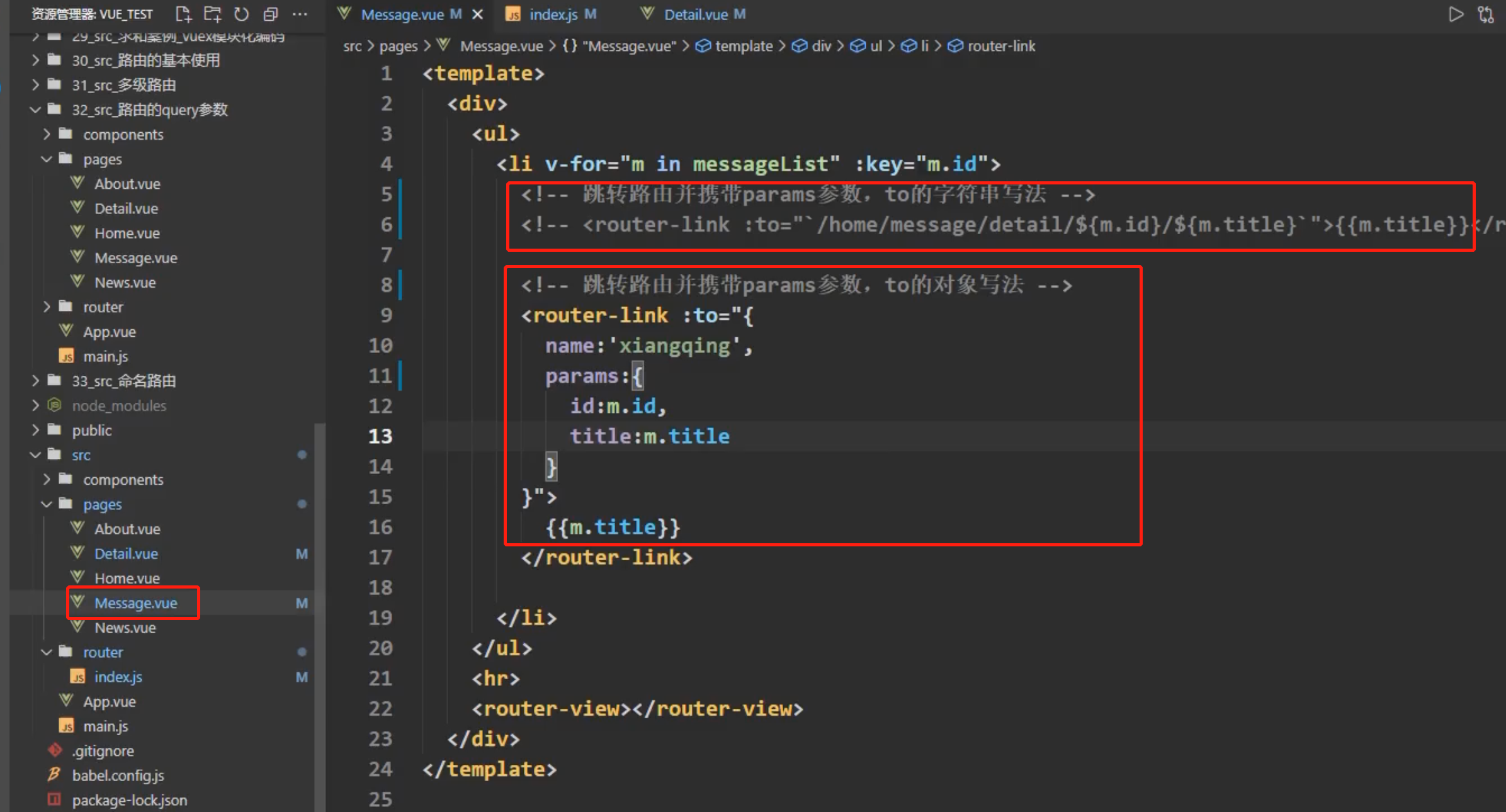
传递参数方Message.vue,param有如下两种方式传递

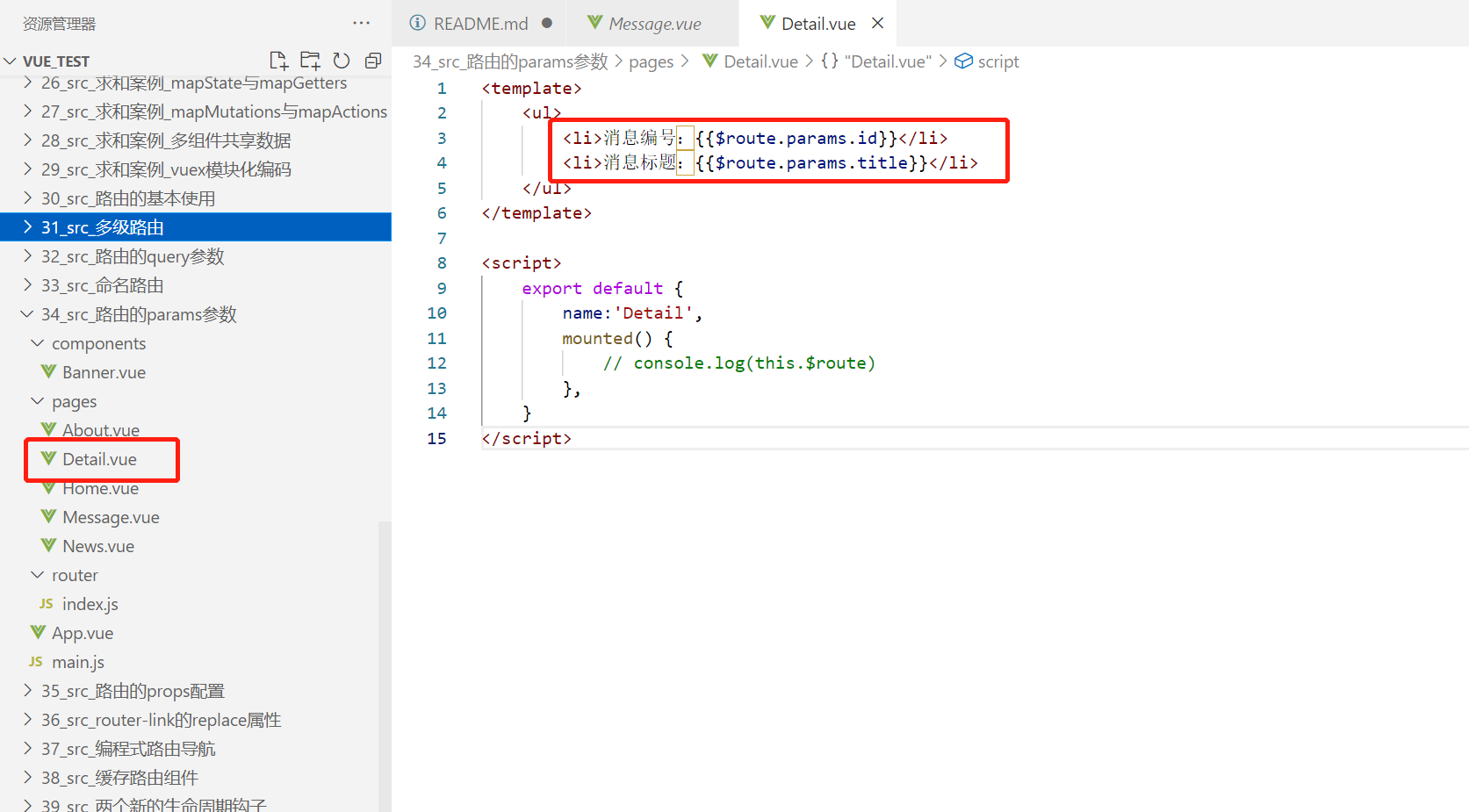
接收参数方Detail.vue

<template><ul><li>消息编号:{{$route.params.id}}</li><li>消息标题:{{$route.params.title}}</li></ul>
</template><script>export default {name:'Detail',mounted() {// console.log(this.$route)},}
</script>
总结
-
配置路由,声明接收params参数
{path:'/home',component:Home,children:[{path:'news',component:News},{component:Message,children:[{name:'xiangqing',path:'detail/:id/:title', //使用占位符声明接收params参数component:Detail}]}] } -
传递参数
<!-- 跳转并携带params参数,to的字符串写法 --> <router-link :to="/home/message/detail/666/你好">跳转</router-link><!-- 跳转并携带params参数,to的对象写法 --> <router-link :to="{name:'xiangqing',params:{id:666,title:'你好'}}" >跳转</router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
-
接收参数:
$route.params.id $route.params.title
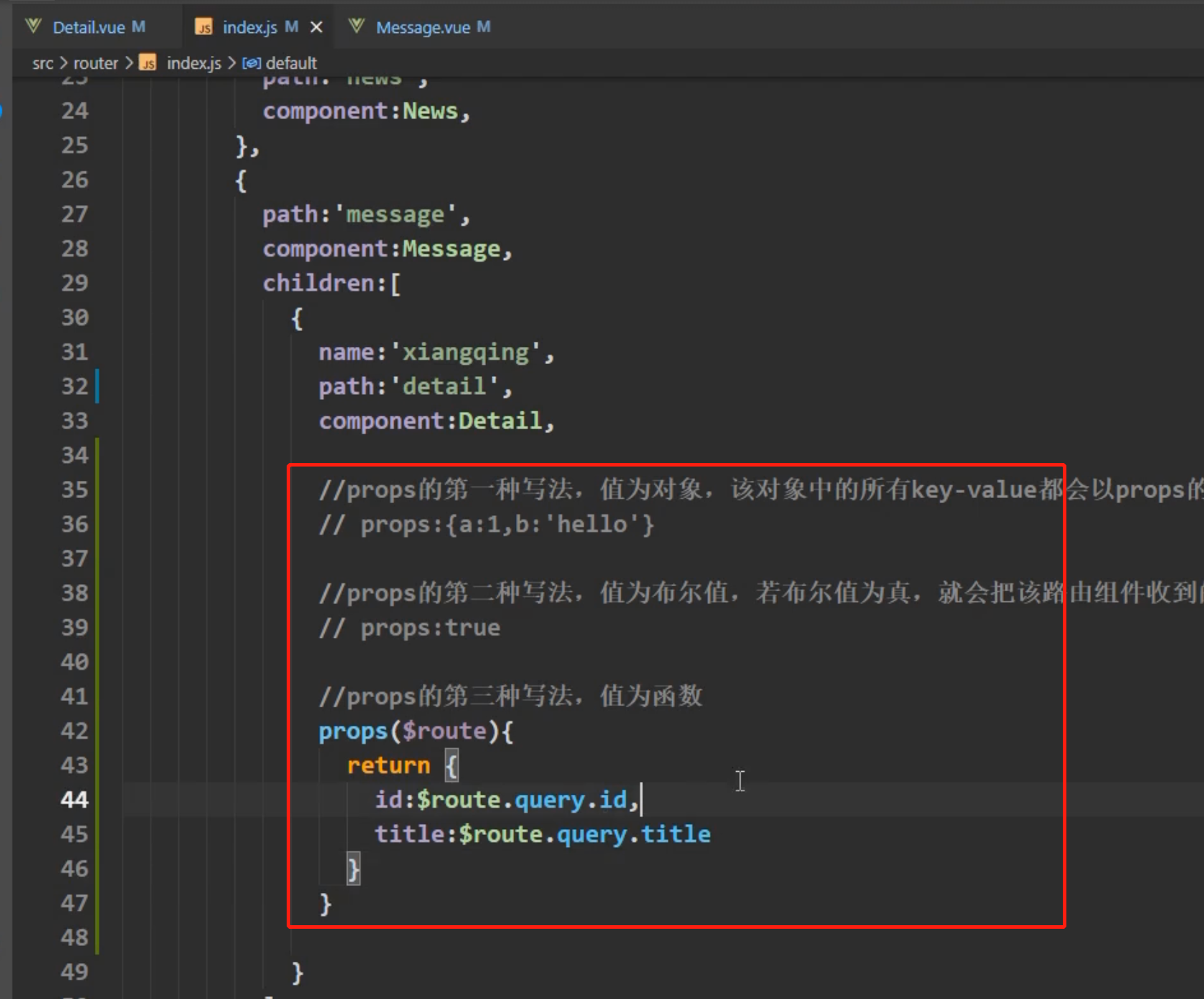
2.5 路由的props配置

用来解决传递的参数太多的时候,代码冗余的问题;
谁接收参数,就去谁那儿配置,在route/index.js里:

// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'//创建并暴露一个路由器
export default new VueRouter({routes:[{name:'guanyu',path:'/about',component:About},{path:'/home',component:Home,children:[{path:'news',component:News,},{path:'message',component:Message,children:[{name:'xiangqing',path:'detail',component:Detail,//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。// props:{a:1,b:'hello'}//props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。// props:true//props的第三种写法,值为函数props($route){return {id:$route.query.id,title:$route.query.title,a:1,b:'hello'}}}]}]}]
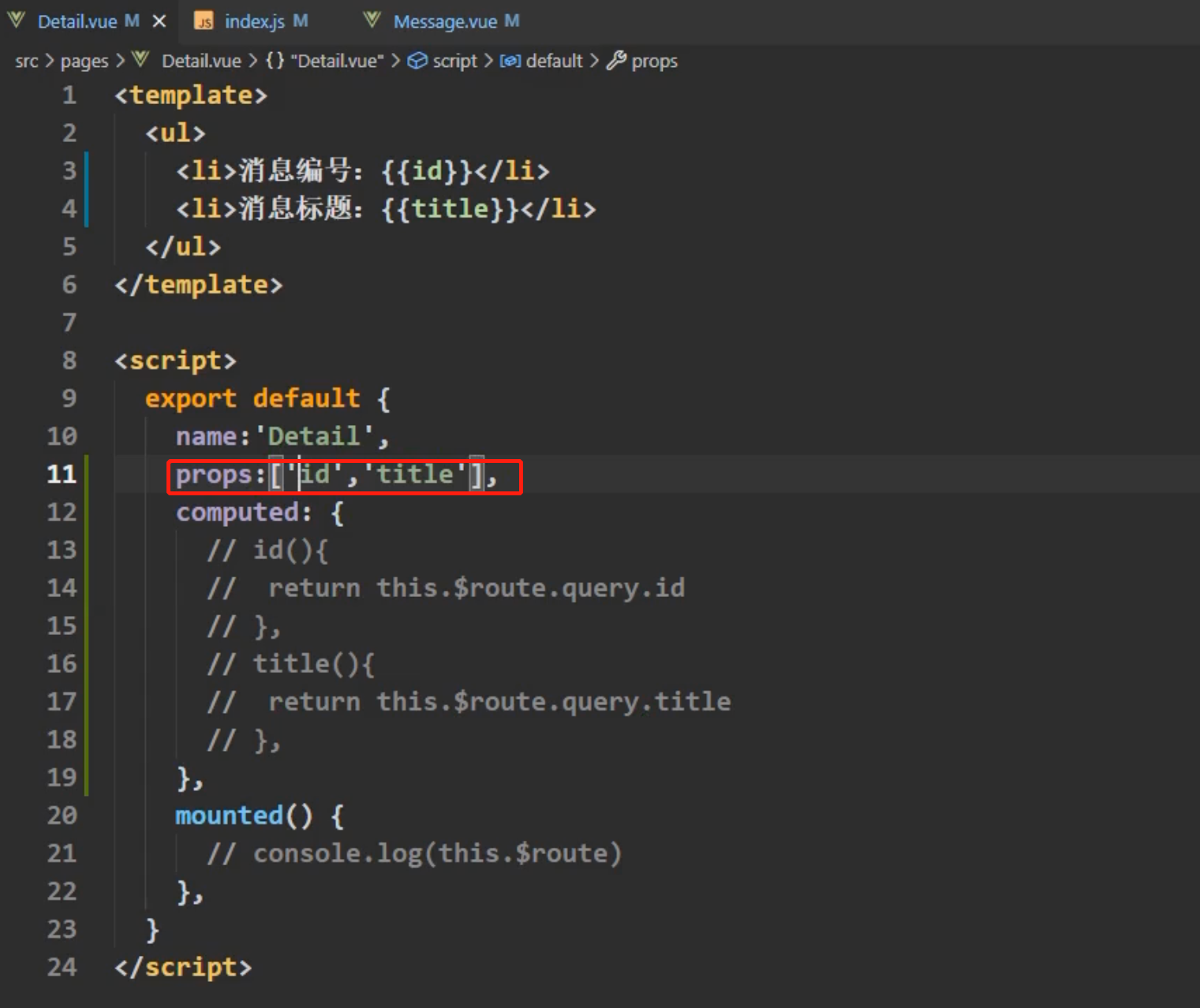
})接收参数Detail.vue

<template><ul><li>消息编号:{{id}}</li><li>消息标题:{{title}}</li></ul>
</template><script>export default {name:'Detail',props:['id','title'],computed: {// id(){// return this.$route.query.id// },// title(){// return this.$route.query.title// },},mounted() {// console.log(this.$route)},}
</script>
总结
作用:让路由组件更方便的收到参数
{name:'xiangqing',path:'detail/:id',component:Detail,//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件// props:{a:900}//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件// props:true//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件props(route){return {id:route.query.id,title:route.query.title}}
}
2.6 router-link的replace属性
浏览器历史记录

总结
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
push:栈的结构;
replace:去掉之前栈顶的历史记录,栈里其他的历史记录不影响;
2.7 编程式路由导航
编程式路由导航:不借助roter-link的路由导航,是 一种全新的跳转方式;
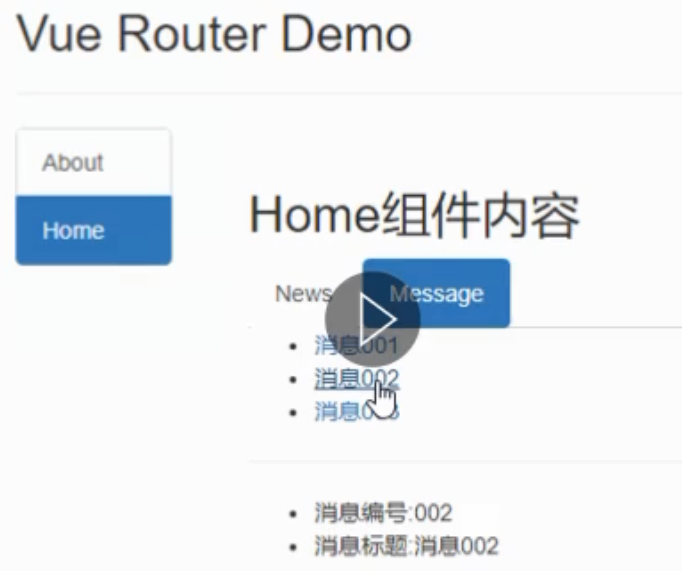
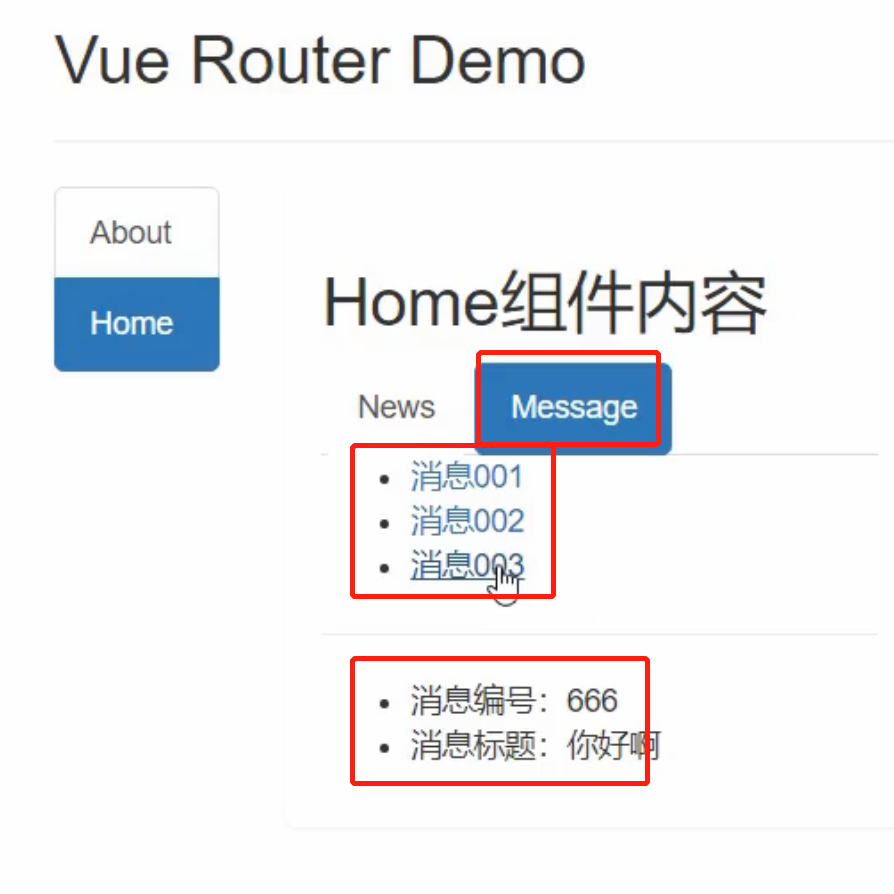
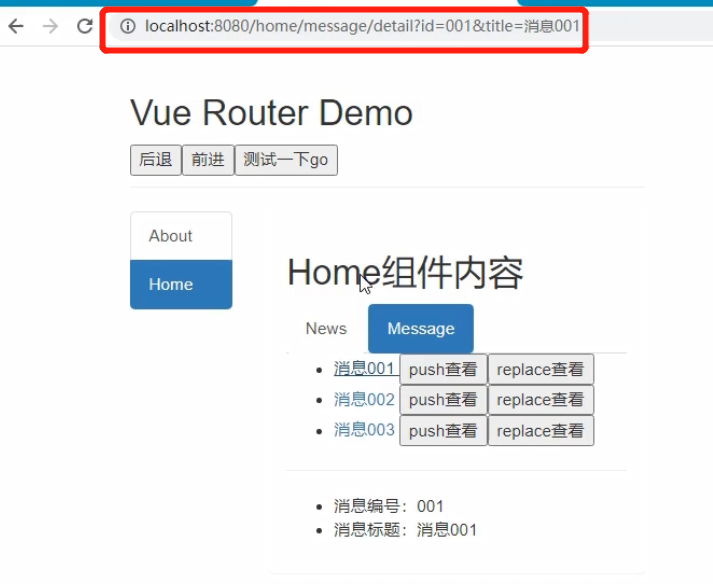
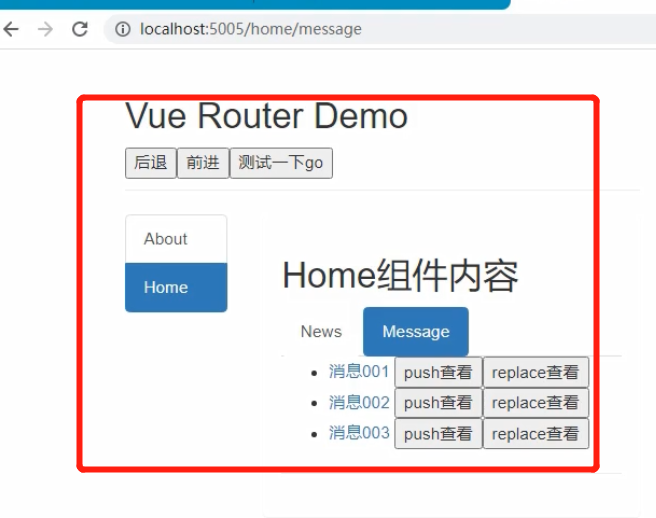
效果

Message.vue
<template><div><ul><li v-for="m in messageList" :key="m.id"><!-- 跳转路由并携带params参数,to的字符串写法 --><!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带params参数,to的对象写法 --><router-link :to="{name:'xiangqing',query:{id:m.id,title:m.title}}">{{m.title}}</router-link><button @click="pushShow(m)">push查看</button><button @click="replaceShow(m)">replace查看</button></li></ul><hr><router-view></router-view></div>
</template><script>export default {name:'Message',data() {return {messageList:[{id:'001',title:'消息001'},{id:'002',title:'消息002'},{id:'003',title:'消息003'}]}},methods: {pushShow(m){this.$router.push({name:'xiangqing',query:{id:m.id,title:m.title}})},replaceShow(m){this.$router.replace({name:'xiangqing',query:{id:m.id,title:m.title}})}},}
</script>
Banner.vue
<template><div class="col-xs-offset-2 col-xs-8"><div class="page-header"><h2>Vue Router Demo</h2><button @click="back">后退</button><button @click="forward">前进</button><button @click="test">测试一下go</button></div></div>
</template><script>export default {name:'Banner',methods: {back(){this.$router.back()// console.log(this.$router)},forward(){this.$router.forward()},test(){//连续往前走3步(跳转3次)this.$router.go(3)}},}
</script>
总结
-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
//$router的两个API this.$router.push({name:'xiangqing',params:{id:xxx,title:xxx} })this.$router.replace({name:'xiangqing',params:{id:xxx,title:xxx} }) this.$router.forward() //前进 this.$router.back() //后退 this.$router.go() //可前进也可后退
2.8缓存路组件
现象:在News组件里的输入框输入内容后,点击Message组件,再切换回News组件后,输入框里的东西就不见了

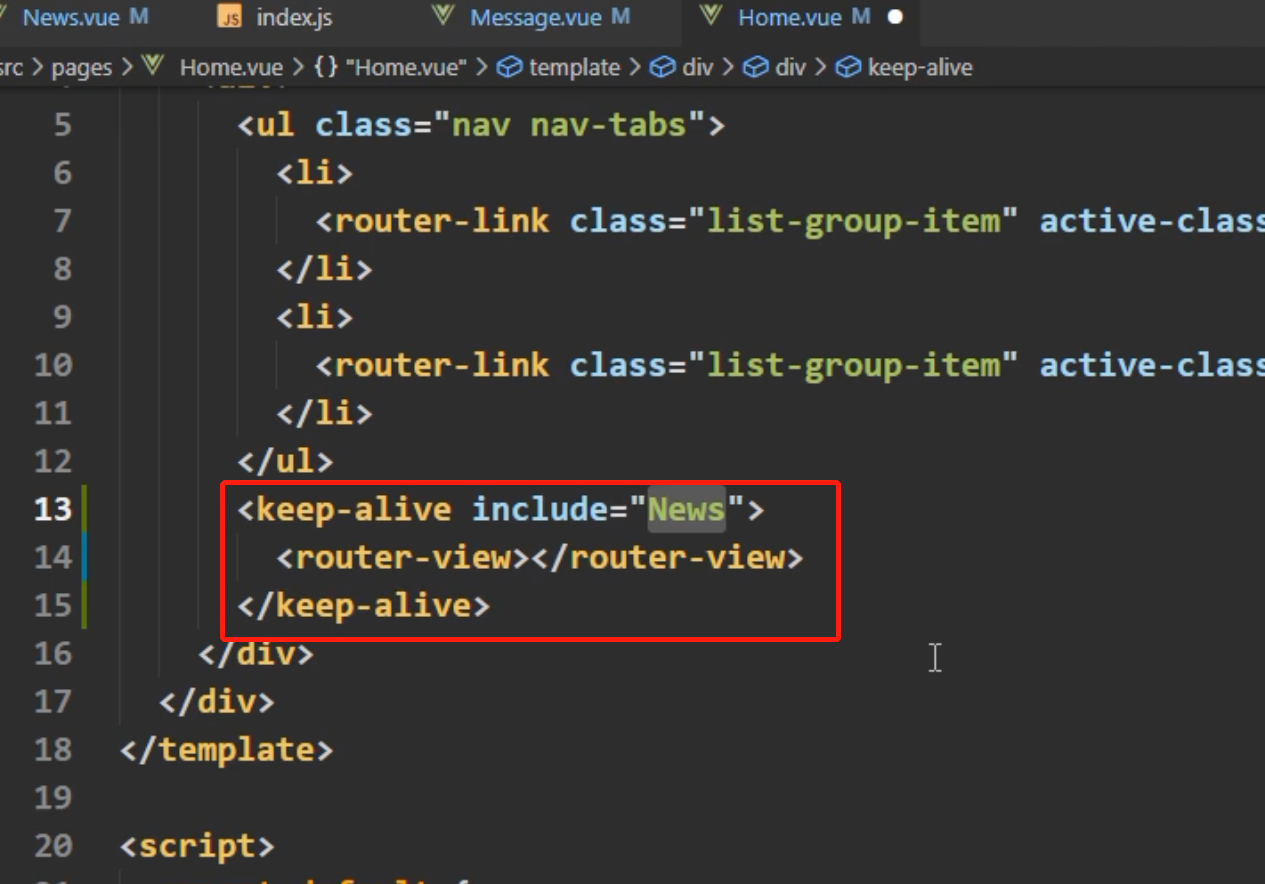
由于News组件最终是在Home组件里展示的,所以我们去Home组件里实现缓存


总结
-
作用:让不展示的路由组件保持挂载,不被销毁。
-
具体编码:
<keep-alive include="News"> <router-view></router-view> </keep-alive>
include:指定要缓存的组件,值是组件名(代码里组件的name值);
不写include的话,所有组件都缓存;
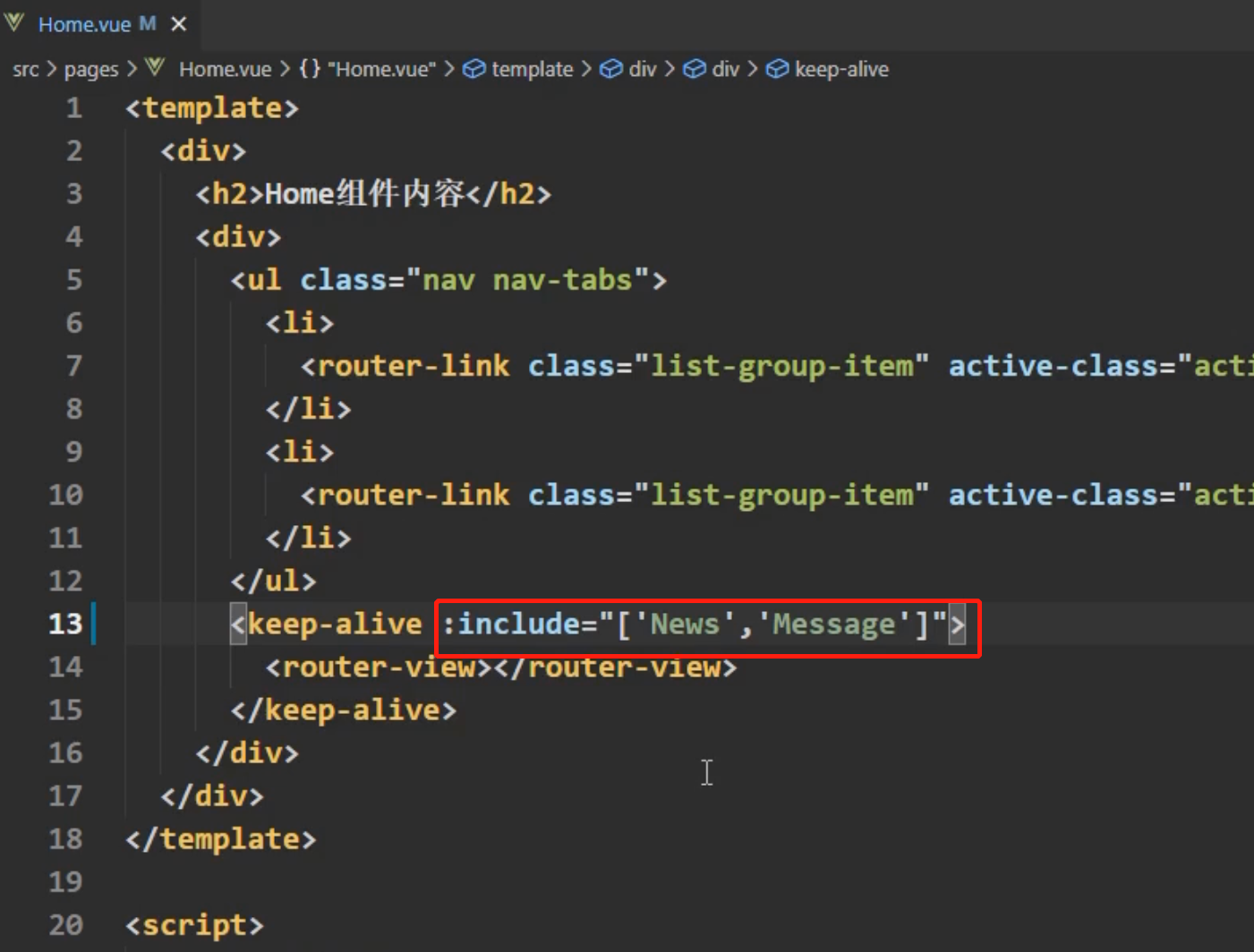
想缓存多个组件:

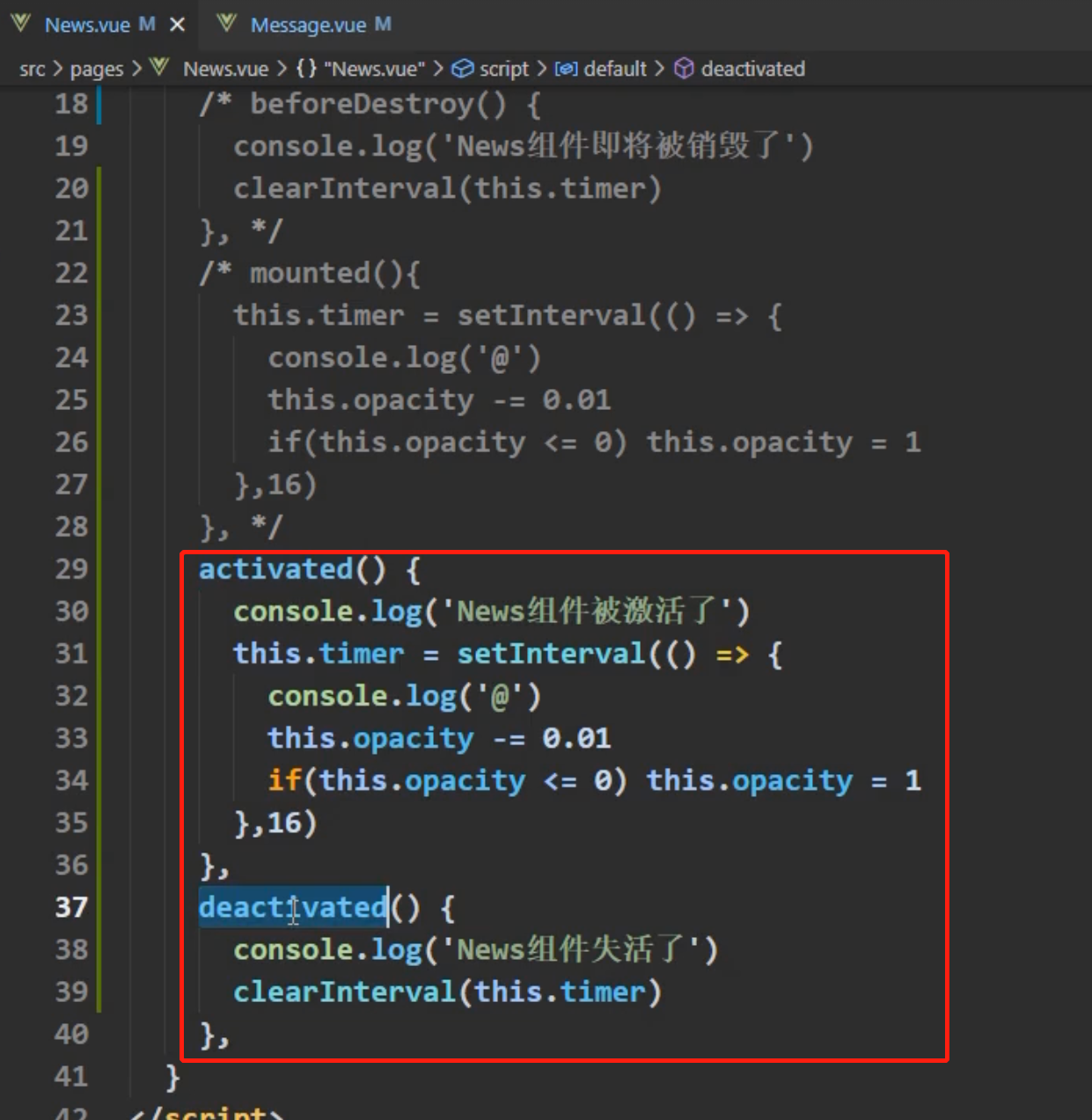
2.9 两个新的生命周期钩子
组件激活与组件失去激活时被调用

News.vue
<template><ul><li :style="{opacity}">欢迎学习Vue</li><li>news001 <input type="text"></li><li>news002 <input type="text"></li><li>news003 <input type="text"></li></ul>
</template><script>export default {name:'News',data() {return {opacity:1}},/* beforeDestroy() {console.log('News组件即将被销毁了')clearInterval(this.timer)}, *//* mounted(){this.timer = setInterval(() => {console.log('@')this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16)}, */activated() {console.log('News组件被激活了')this.timer = setInterval(() => {console.log('@')this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16)},deactivated() {console.log('News组件失活了')clearInterval(this.timer)},}
</script>
总结
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
activated路由组件被激活时触发。deactivated路由组件失活时触发。
2.10 路由守卫
路由守卫:保护的是路由的权限;
这个功能应该在项目里体现,这里只是大致做个类似功能;
全局路由守卫
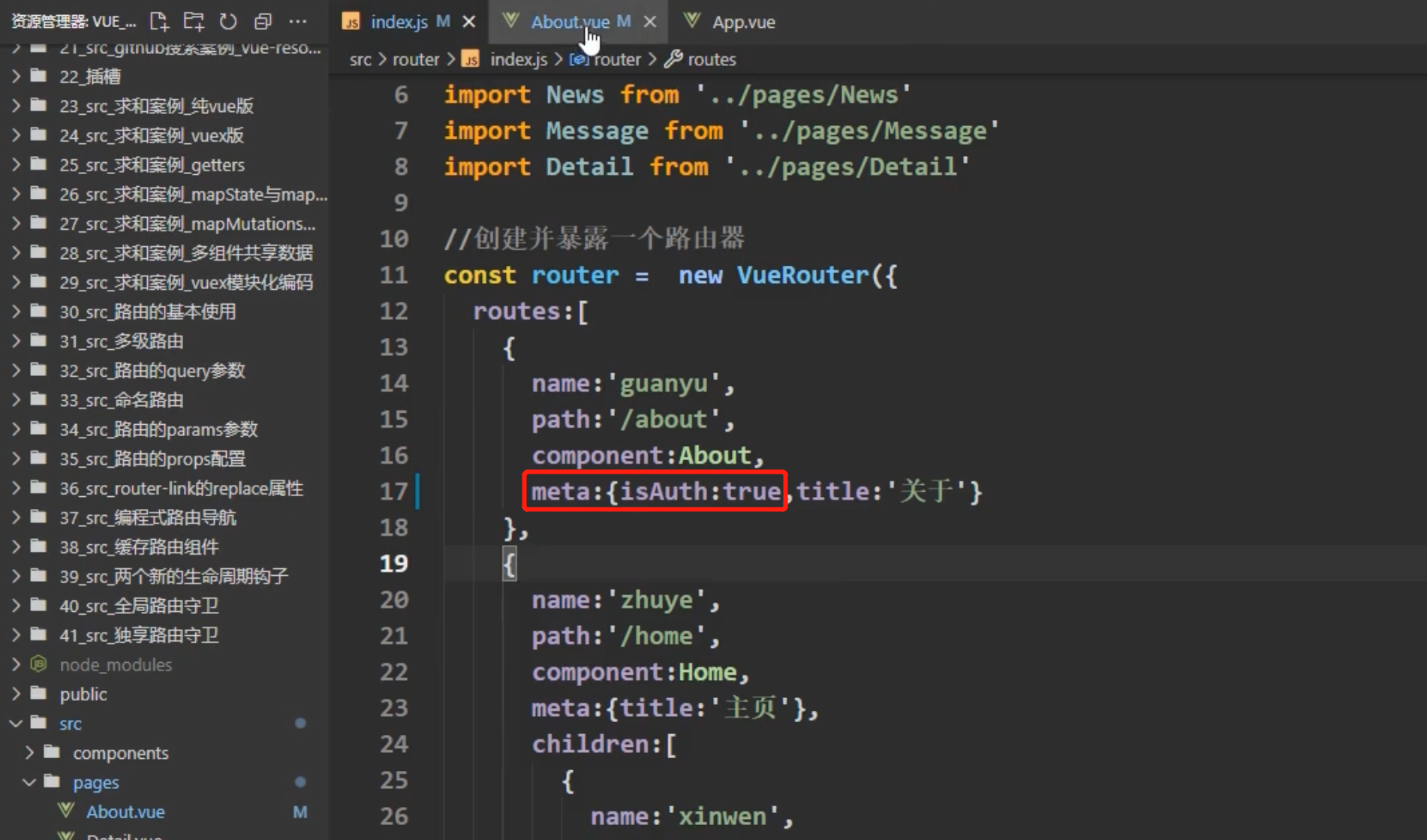
在路由里添加路由守卫
router/index.js:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'//创建并暴露一个路由器
const router = new VueRouter({routes:[{name:'guanyu',path:'/about',component:About,meta:{title:'关于'}},{name:'zhuye',path:'/home',component:Home,meta:{title:'主页'},children:[{name:'xinwen',path:'news',component:News,//isAuth:是否需要鉴权meta:{isAuth:true,title:'新闻'}},{name:'xiaoxi',path:'message',component:Message,meta:{isAuth:true,title:'消息'},children:[{name:'xiangqing',path:'detail',component:Detail,meta:{isAuth:true,title:'详情'},//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。// props:{a:1,b:'hello'}//props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。// props:true//props的第三种写法,值为函数props($route){return {id:$route.query.id,title:$route.query.title,a:1,b:'hello'}}}]}]}]
})//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((to,from,next)=>{console.log('前置路由守卫',to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){//放行next()}else{alert('学校名不对,无权限查看!')}}else{next()}
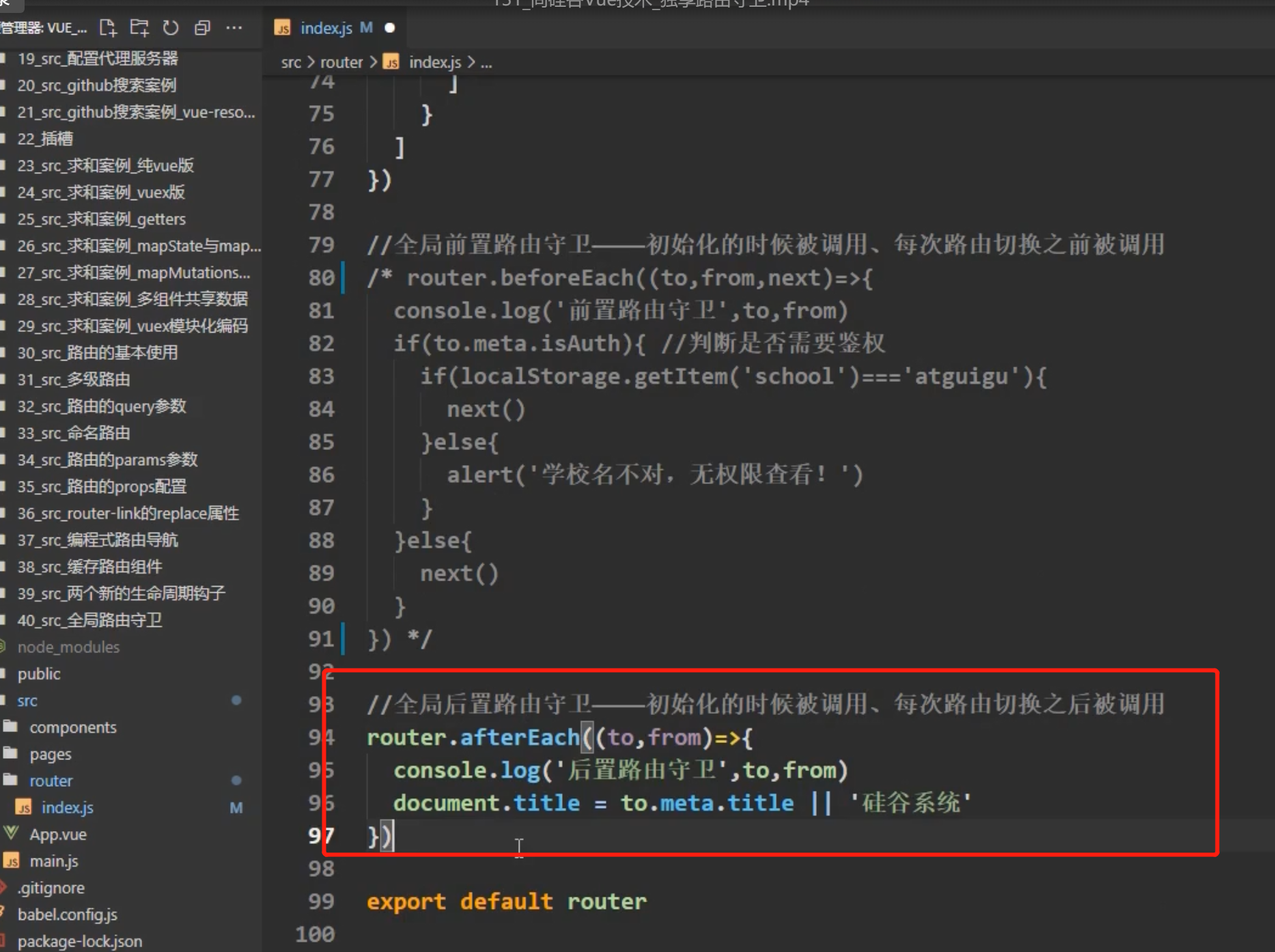
})//全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to,from)=>{console.log('后置路由守卫',to,from)document.title = to.meta.title || '硅谷系统'
})export default router
总结
-
作用:对路由进行权限控制
-
分类:全局守卫、独享守卫、组件内守卫
-
全局守卫:
//全局前置守卫:初始化时执行、每次路由切换前执行 router.beforeEach((to,from,next)=>{console.log('beforeEach',to,from)if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则next() //放行}else{alert('暂无权限查看')// next({name:'guanyu'})}}else{next() //放行} })//全局后置守卫:初始化时执行、每次路由切换后执行 router.afterEach((to,from)=>{console.log('afterEach',to,from)if(to.meta.title){ document.title = to.meta.title //修改网页的title}else{document.title = 'vue_test'} }) -
独享守卫:
beforeEnter(to,from,next){console.log('beforeEnter',to,from)if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制if(localStorage.getItem('school') === 'atguigu'){next()}else{alert('暂无权限查看')// next({name:'guanyu'})}}else{next()} } -
组件内守卫:
//进入守卫:通过路由规则,进入该组件时被调用 beforeRouteEnter (to, from, next) { }, //离开守卫:通过路由规则,离开该组件时被调用 beforeRouteLeave (to, from, next) { }
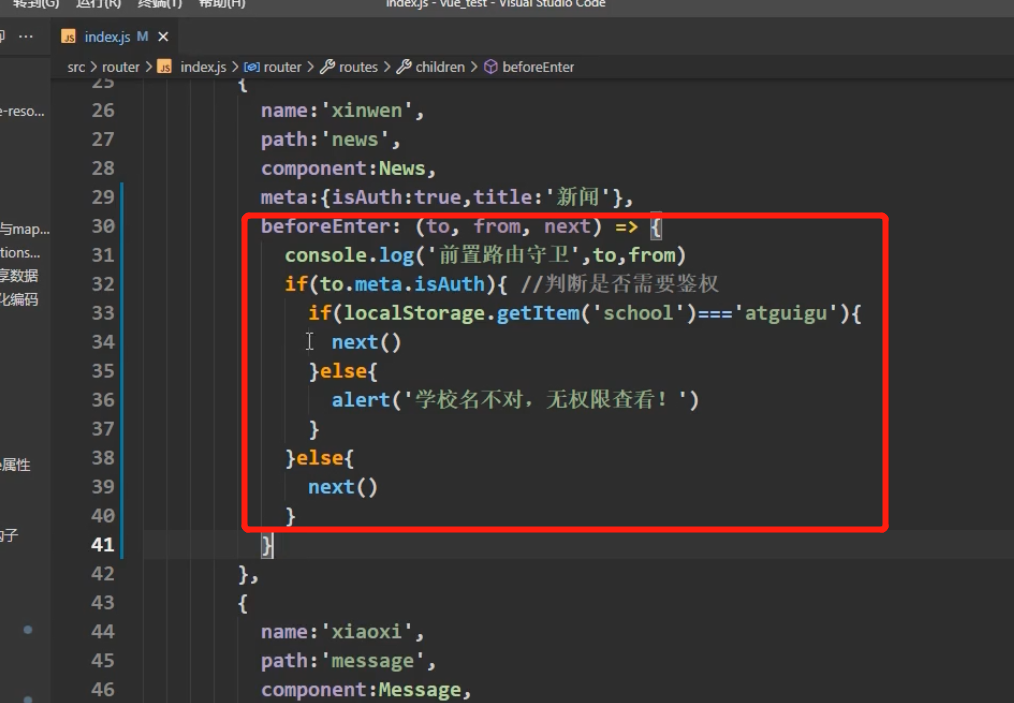
独享路由卫士
某一个路由单独使用的路由守卫,只有前置,没有后置;

可以配合全局后置路由一起使用

代码
router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'//创建并暴露一个路由器
const router = new VueRouter({routes:[{name:'guanyu',path:'/about',component:About,meta:{title:'关于'}},{name:'zhuye',path:'/home',component:Home,meta:{title:'主页'},children:[{name:'xinwen',path:'news',component:News,meta:{isAuth:true,title:'新闻'},beforeEnter: (to, from, next) => {console.log('独享路由守卫',to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看!')}}else{next()}}},{name:'xiaoxi',path:'message',component:Message,meta:{isAuth:true,title:'消息'},children:[{name:'xiangqing',path:'detail',component:Detail,meta:{isAuth:true,title:'详情'},//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。// props:{a:1,b:'hello'}//props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。// props:true//props的第三种写法,值为函数props($route){return {id:$route.query.id,title:$route.query.title,a:1,b:'hello'}}}]}]}]
})//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
/* router.beforeEach((to,from,next)=>{console.log('前置路由守卫',to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看!')}}else{next()}
}) *///全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to,from)=>{console.log('后置路由守卫',to,from)document.title = to.meta.title || '硅谷系统'
})export default router
总结:
beforeEnter(to,from,next){console.log('beforeEnter',to,from)if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制if(localStorage.getItem('school') === 'atguigu'){next()}else{alert('暂无权限查看')// next({name:'guanyu'})}}else{next()}}
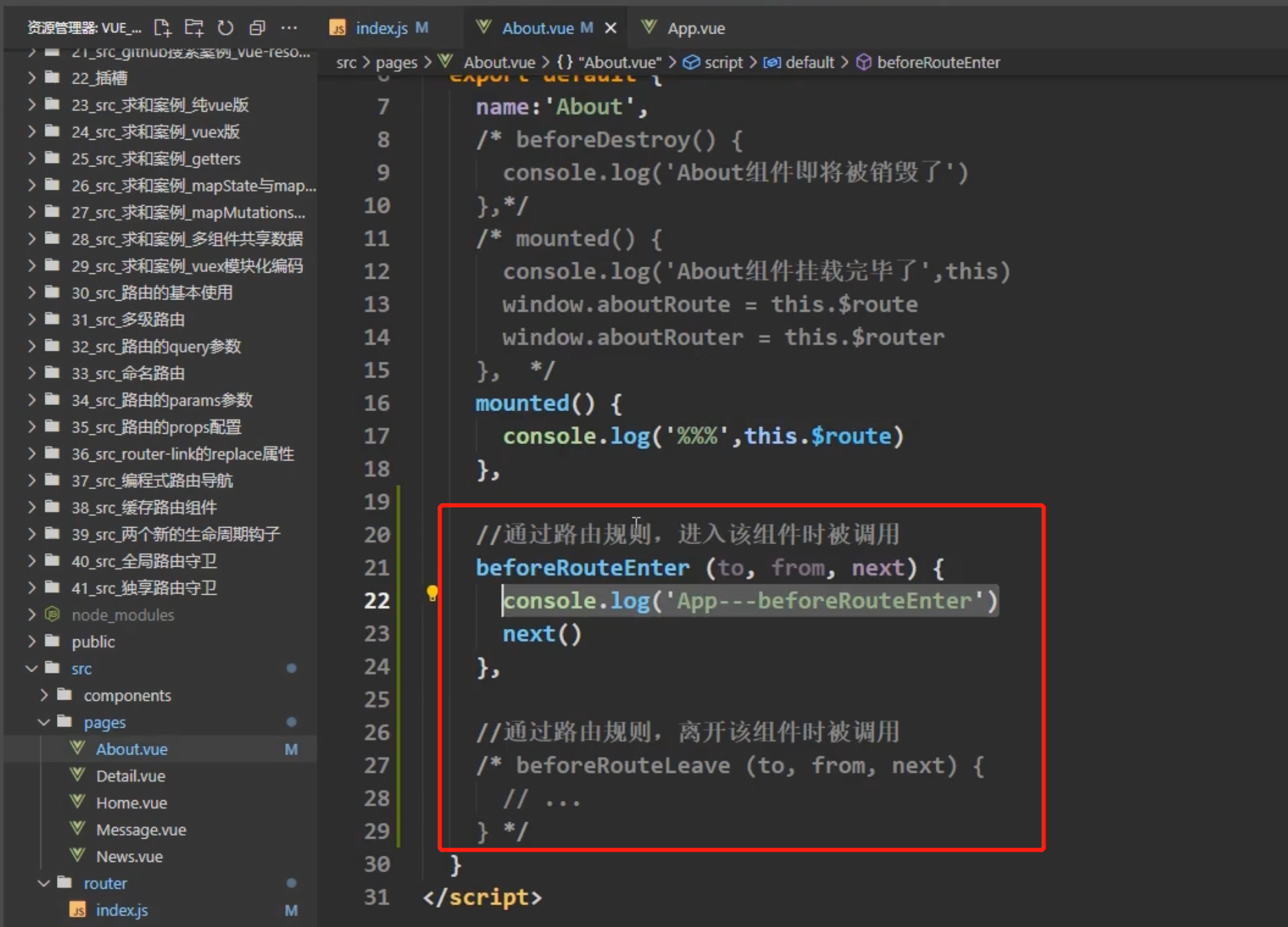
组件内路由守卫
之前是在路由配置文件里写的,现在是在组件内写

About.vue
<template><h2>我是About的内容</h2>
</template><script>export default {name:'About',/* beforeDestroy() {console.log('About组件即将被销毁了')},*//* mounted() {console.log('About组件挂载完毕了',this)window.aboutRoute = this.$routewindow.aboutRouter = this.$router}, */mounted() {// console.log('%%%',this.$route)},//通过路由规则,进入该组件时被调用beforeRouteEnter (to, from, next) {console.log('About--beforeRouteEnter',to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){//放行next()}else{alert('学校名不对,无权限查看!')}}else{next()}},//通过路由规则,离开该组件时被调用beforeRouteLeave (to, from, next) {console.log('About--beforeRouteLeave',to,from)next()}}
</script>

总结
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}
2.11 路由器两种工作模式
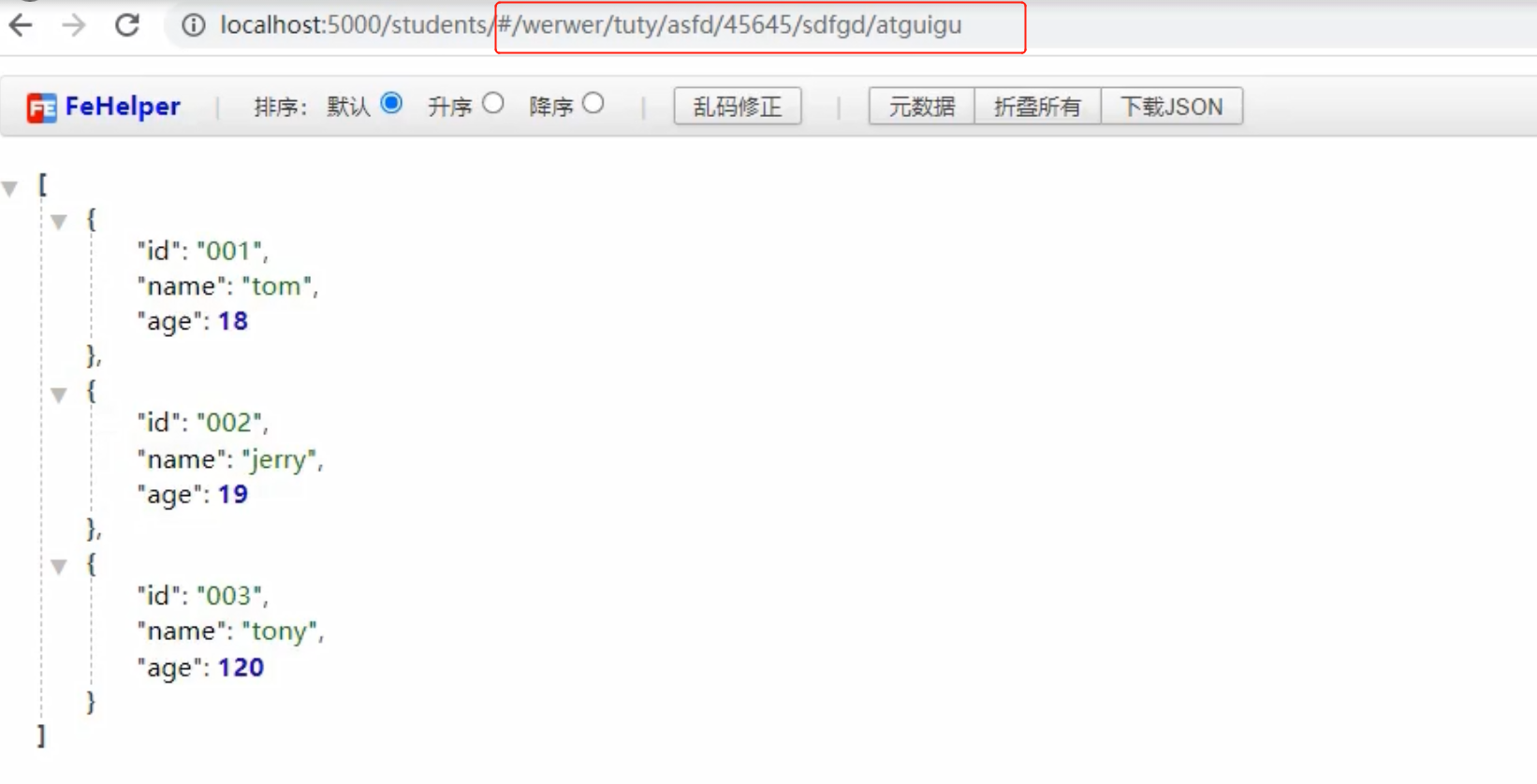
hash模式(默认)
#后边的参数不会发送到服务器的,#后边就是hash值
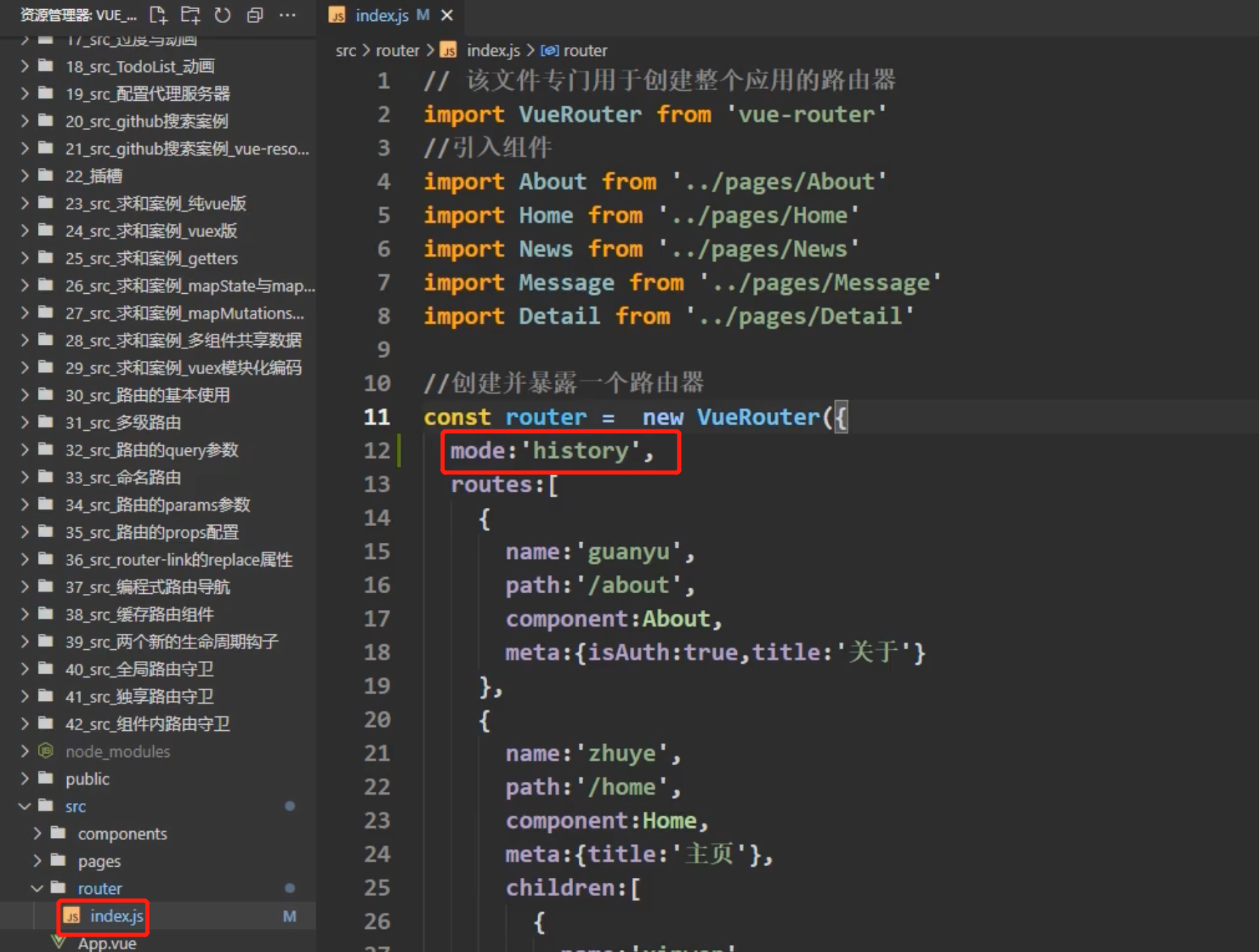
history工作模式
开启history模式

此时地址栏里就没有#了

项目上线前需要打包,最终打包后的文件只有html、css、js,没有.vue文件,打包命令
npm run build
打包后生成dist文件夹,该文件夹下的内容如下

把这个打包后的文件放在服务器里进行部署,部署后随便点页面里的组件没有任何问题(因为没有发网络请求)

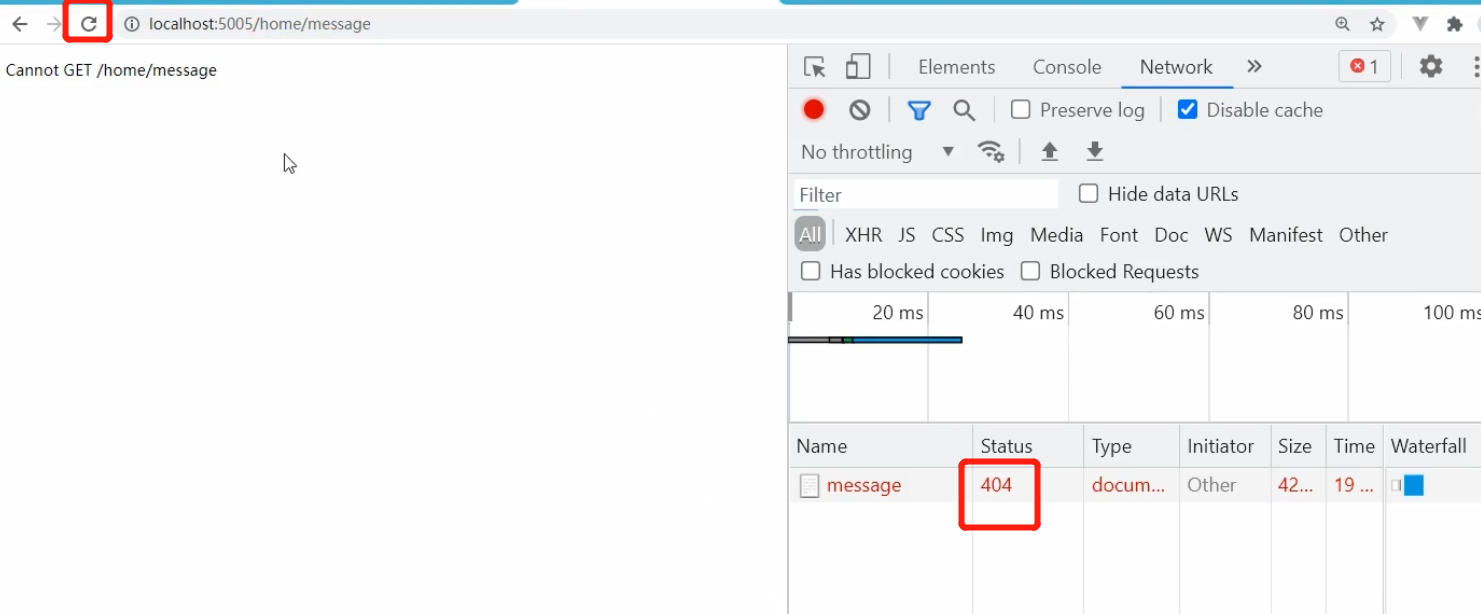
但是点击刷新按钮后,就404了(因为发送了网络请求了,找不到地址栏里的地址)

只有history模式存在上边这个问题;
总结
- 对于一个url来说,什么是hash值?
#及其后面的内容就是hash值。 - hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
- hash模式:
- 地址中永远带着
#号,不美观 。 - 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
- 兼容性较好。
- 地址中永远带着
- history模式:
- 地址干净,美观 。
- 兼容性和hash模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
java里有专门的类库解决history的404问题(正则匹配),springboot可以参考:
@SpringBootApplication
public class DemoApplication {@Beanpublic EmbeddedServletContainerCustomizer containerCustomizer() {return (container -> {ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, "/");container.addErrorPages(error404Page);});}public static void main(String[] args) {SpringApplication.run(DemoApplication.class, args);}
}
三 ElementUI
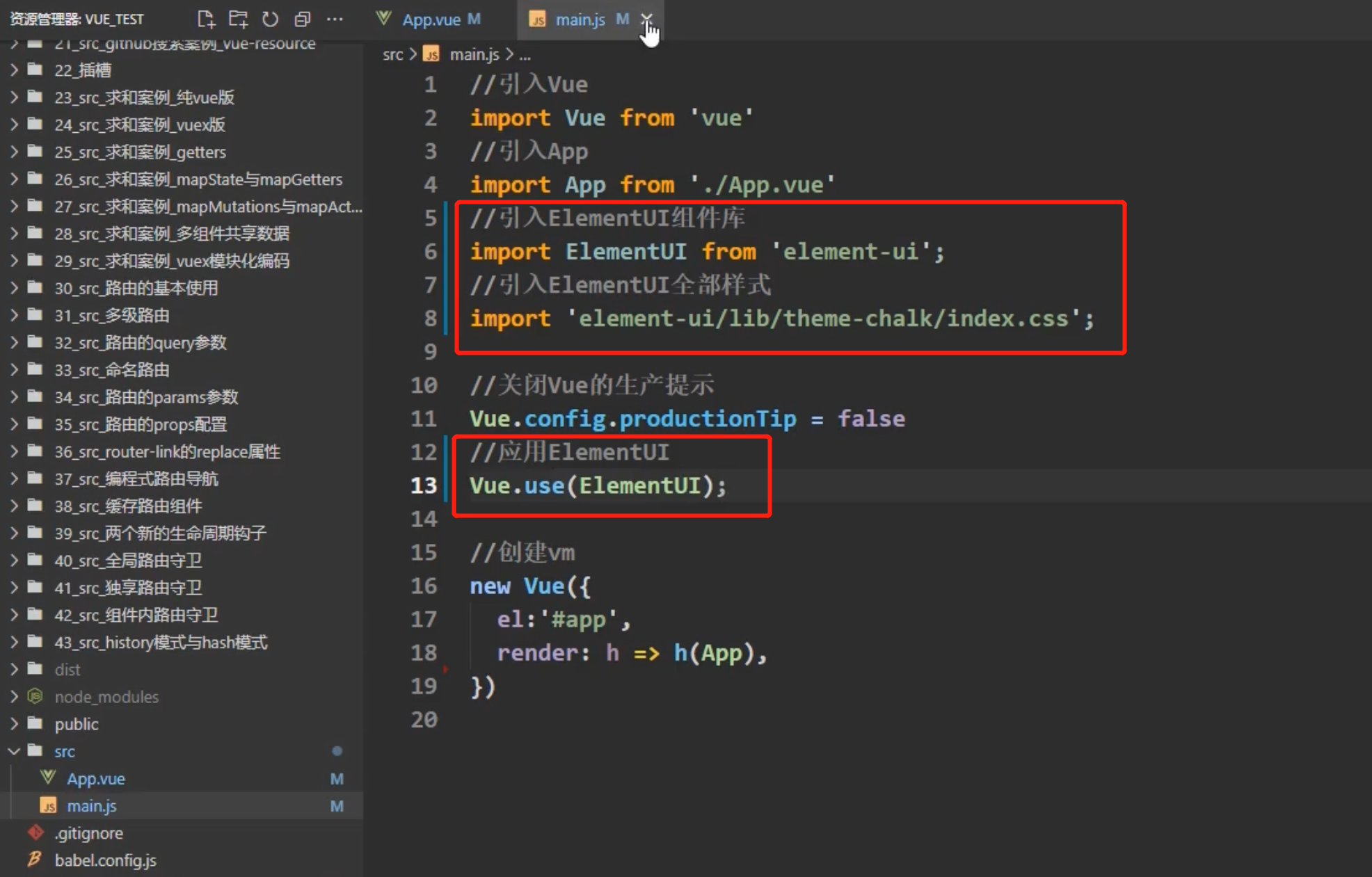
3.1 简介
ElementUI官网

我们使用npm安装

# 后边不加-S也行
npm i element-ui


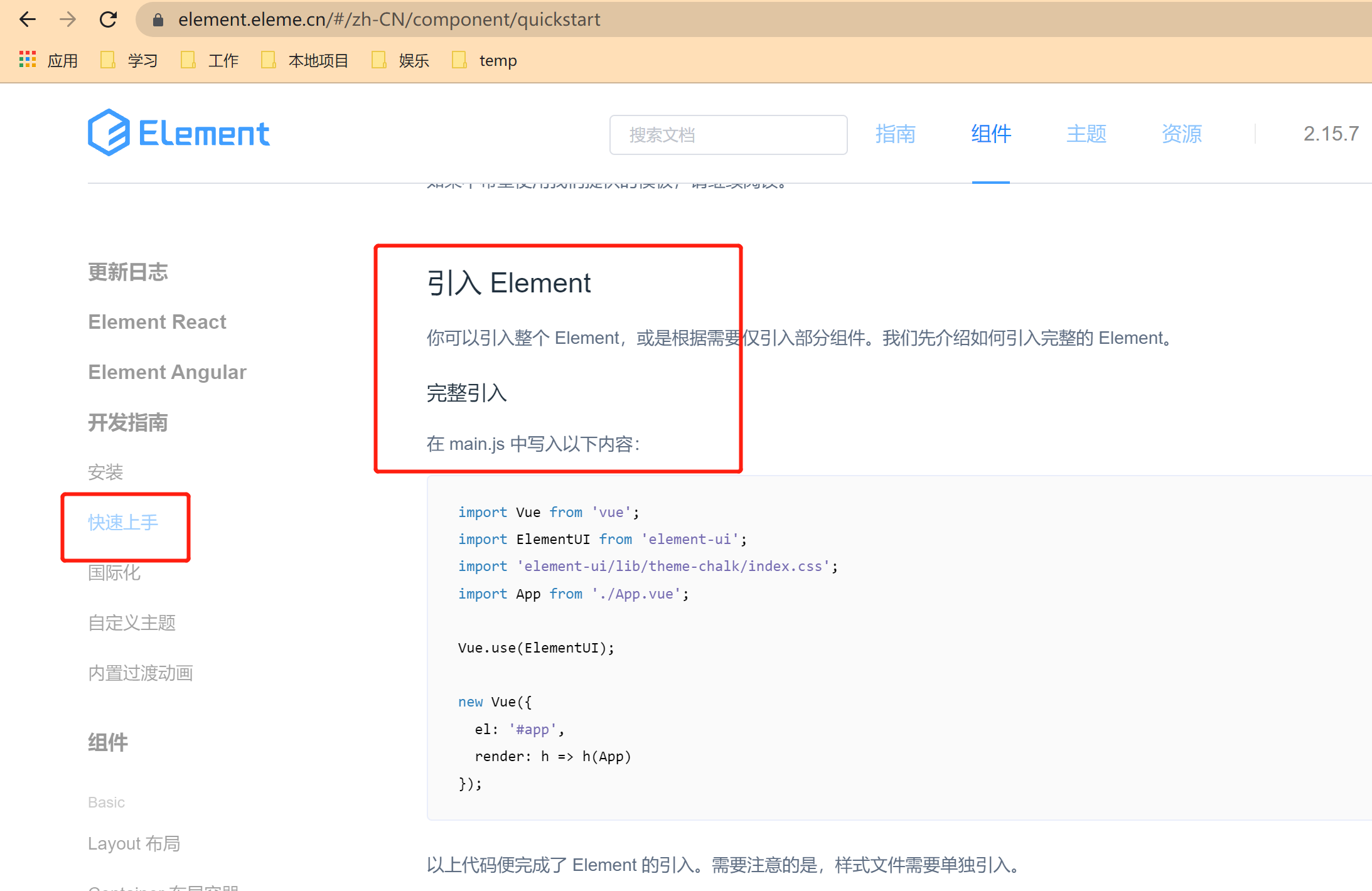
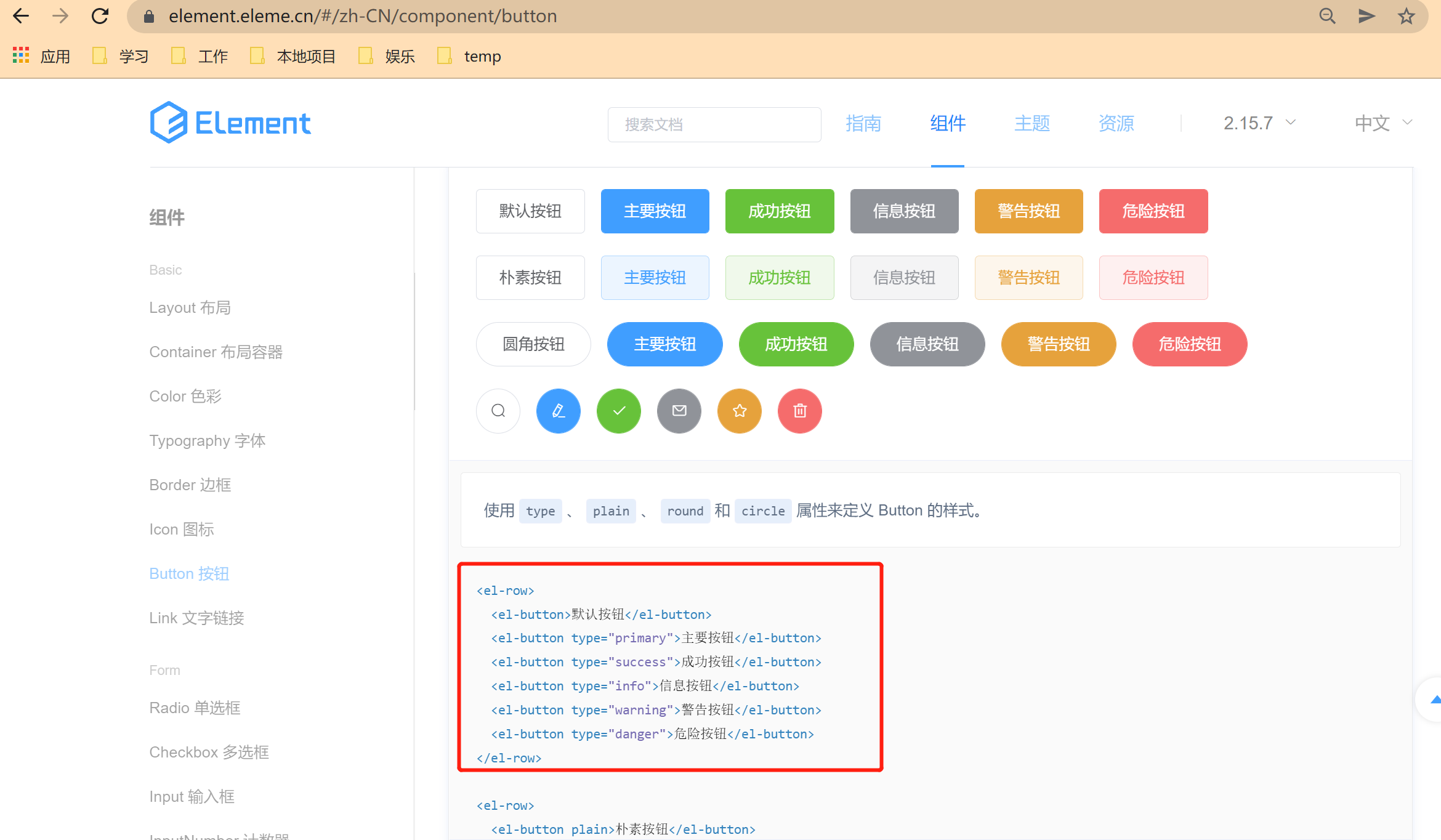
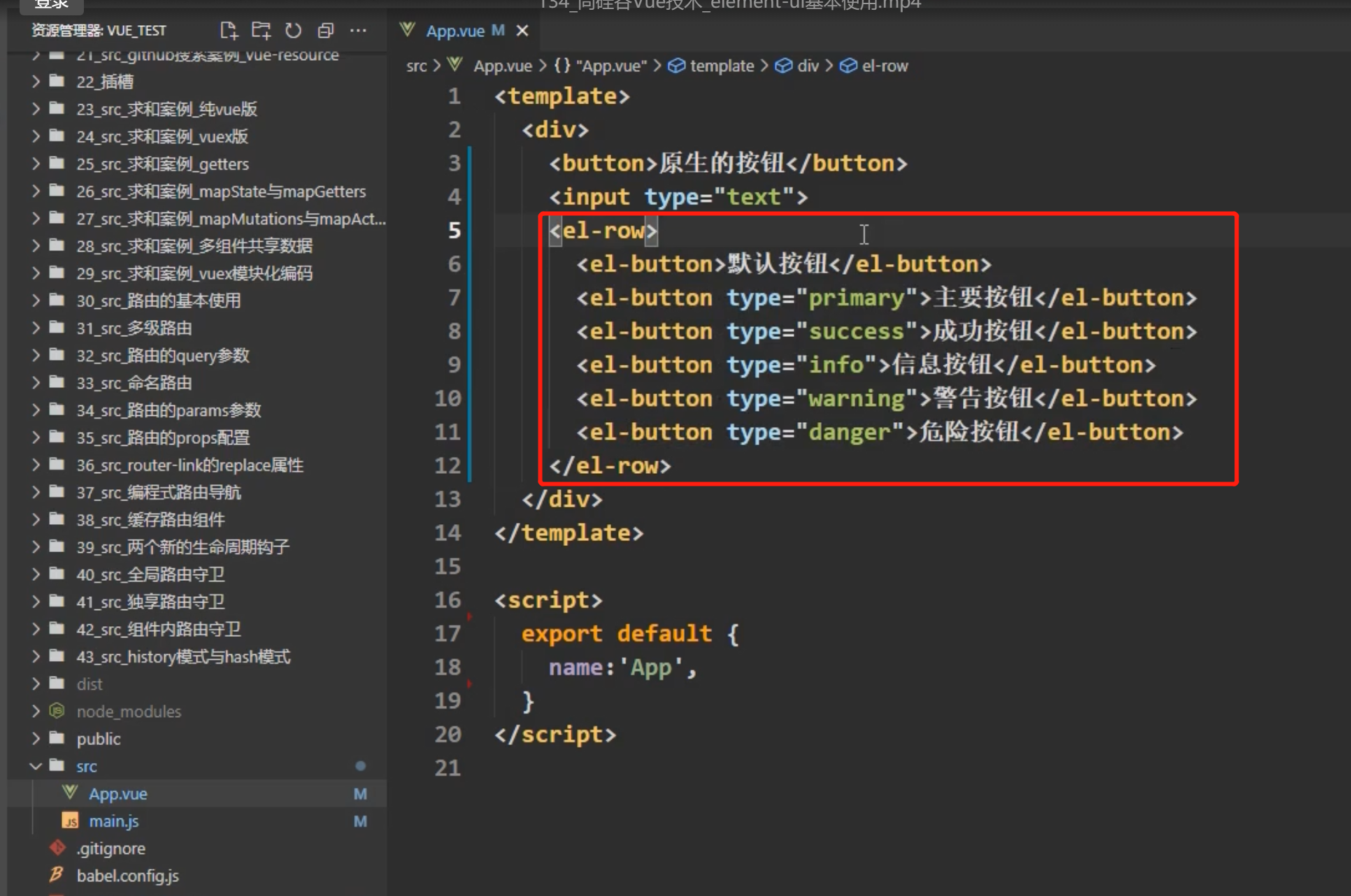
直接复制代码到组件里即可


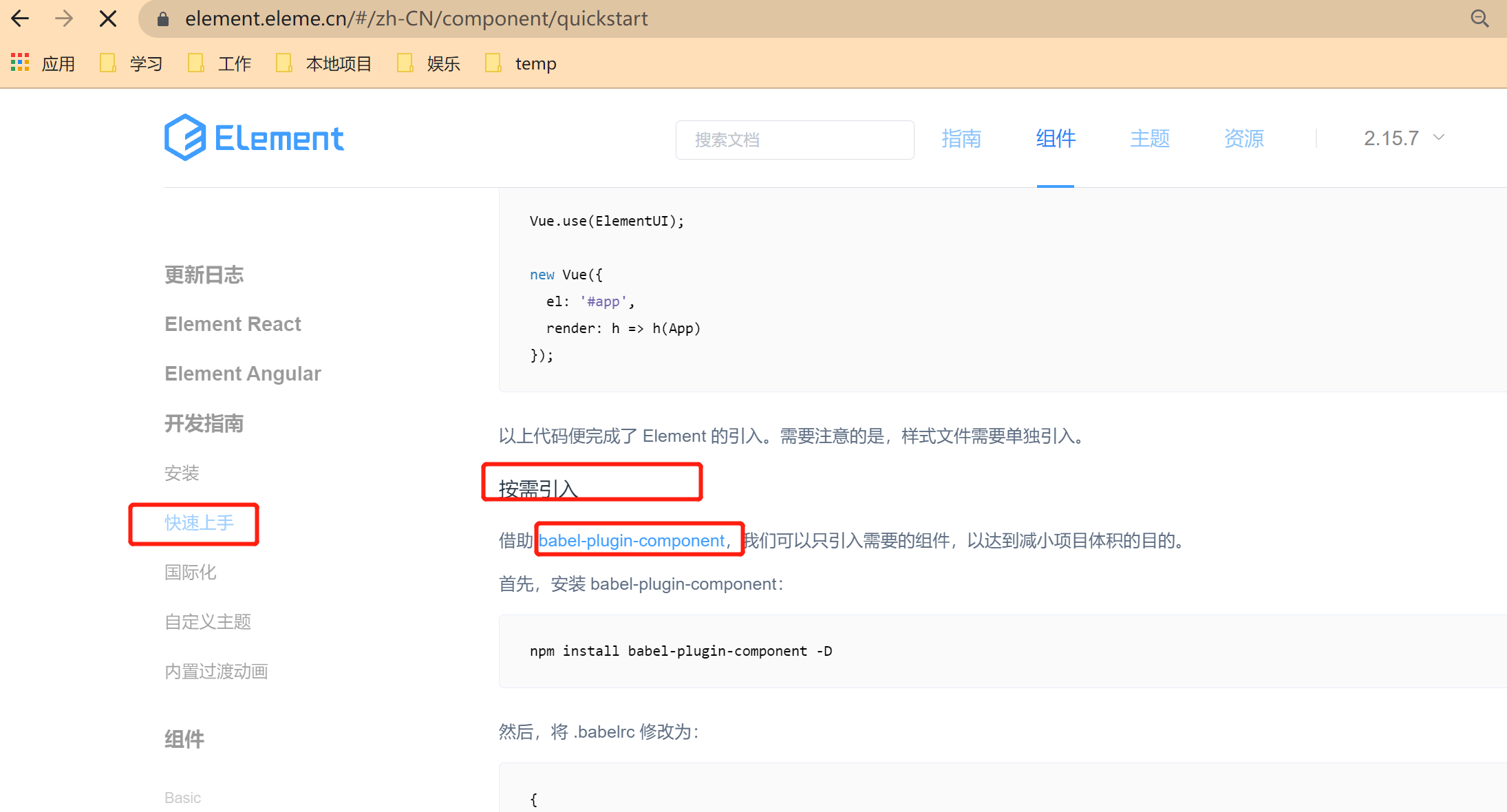
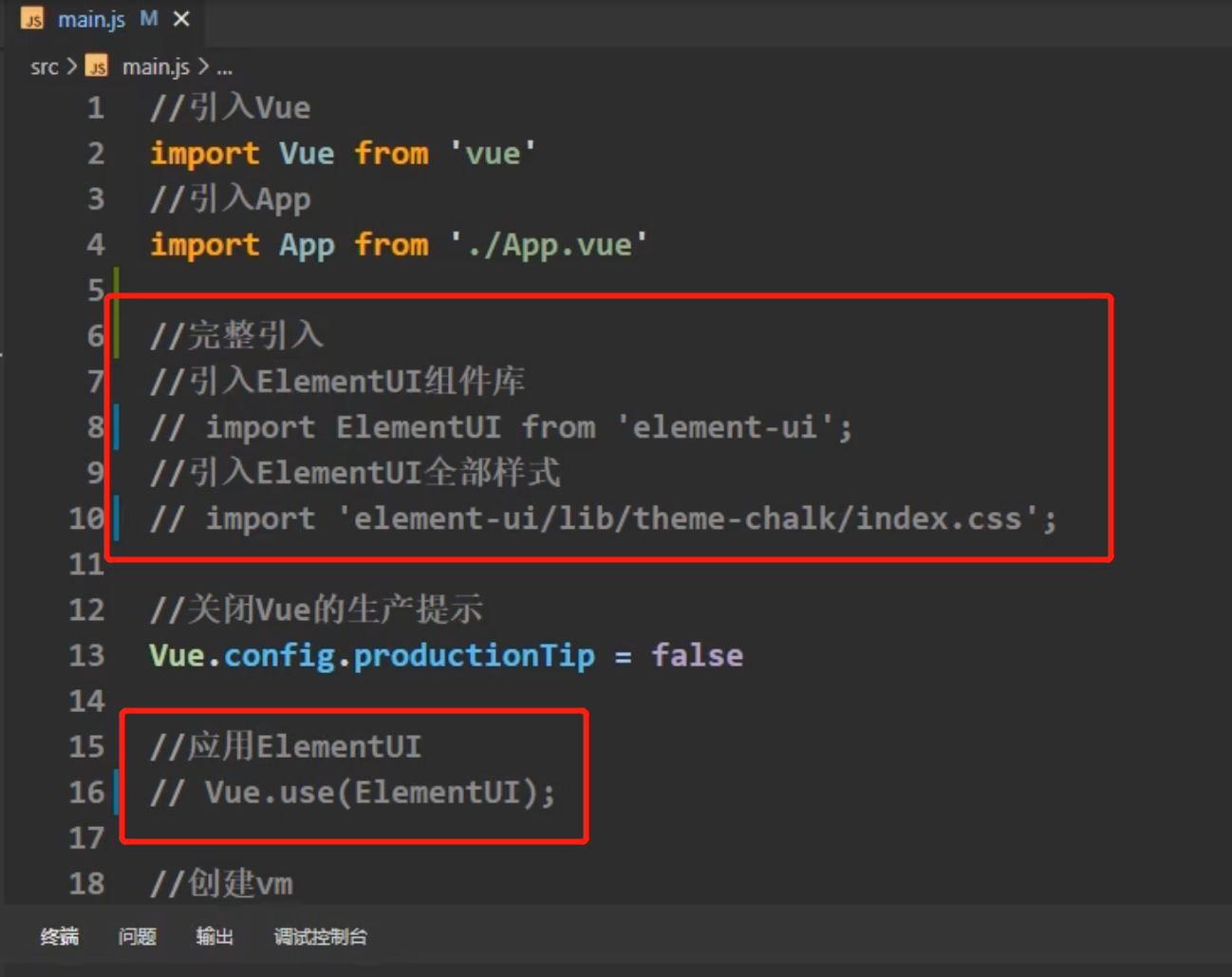
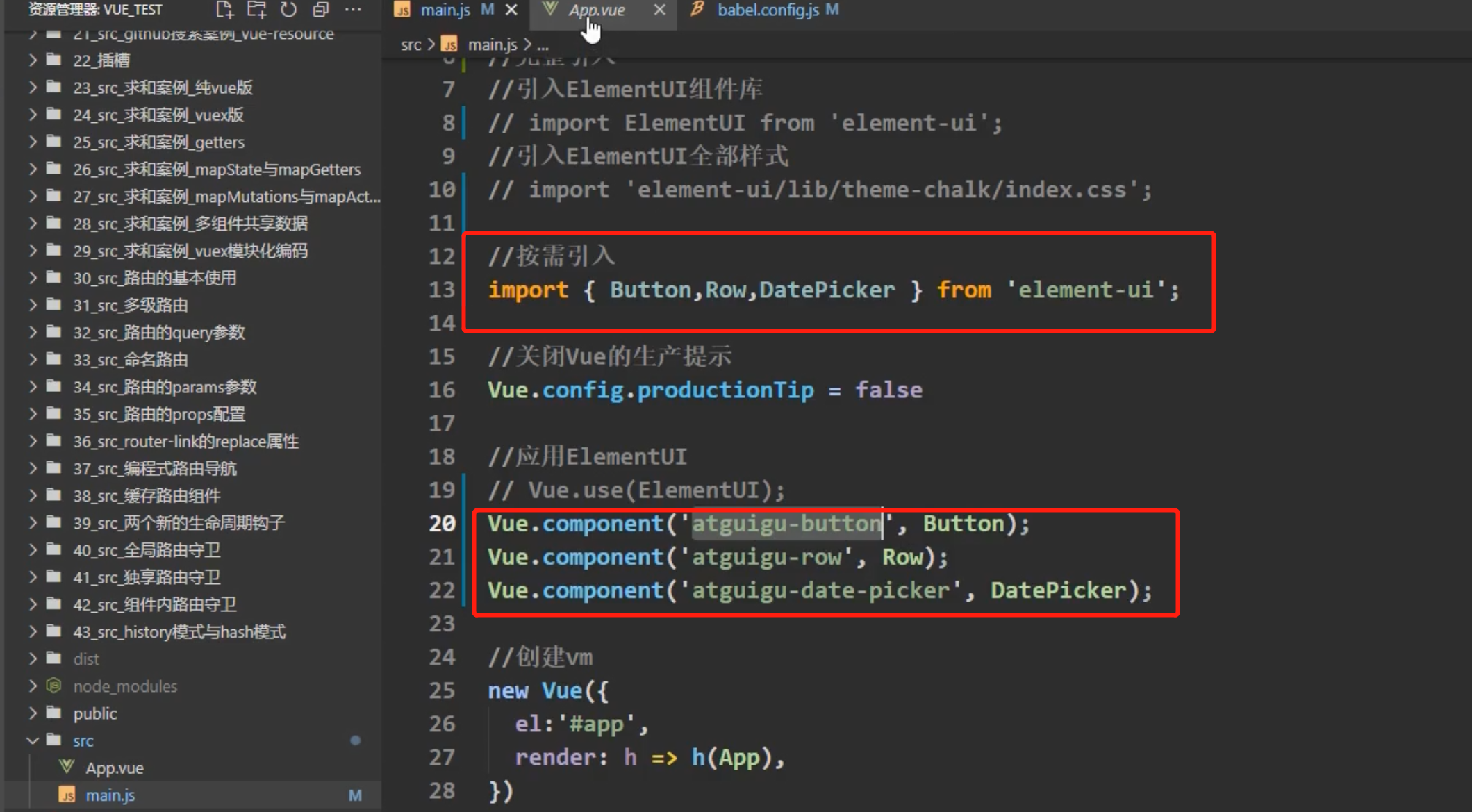
3.2 按需引入
3.1章节里的引入,会导致项目特庞大,因为那是引入了ElementUI的所有库;

去掉之前的引入代码

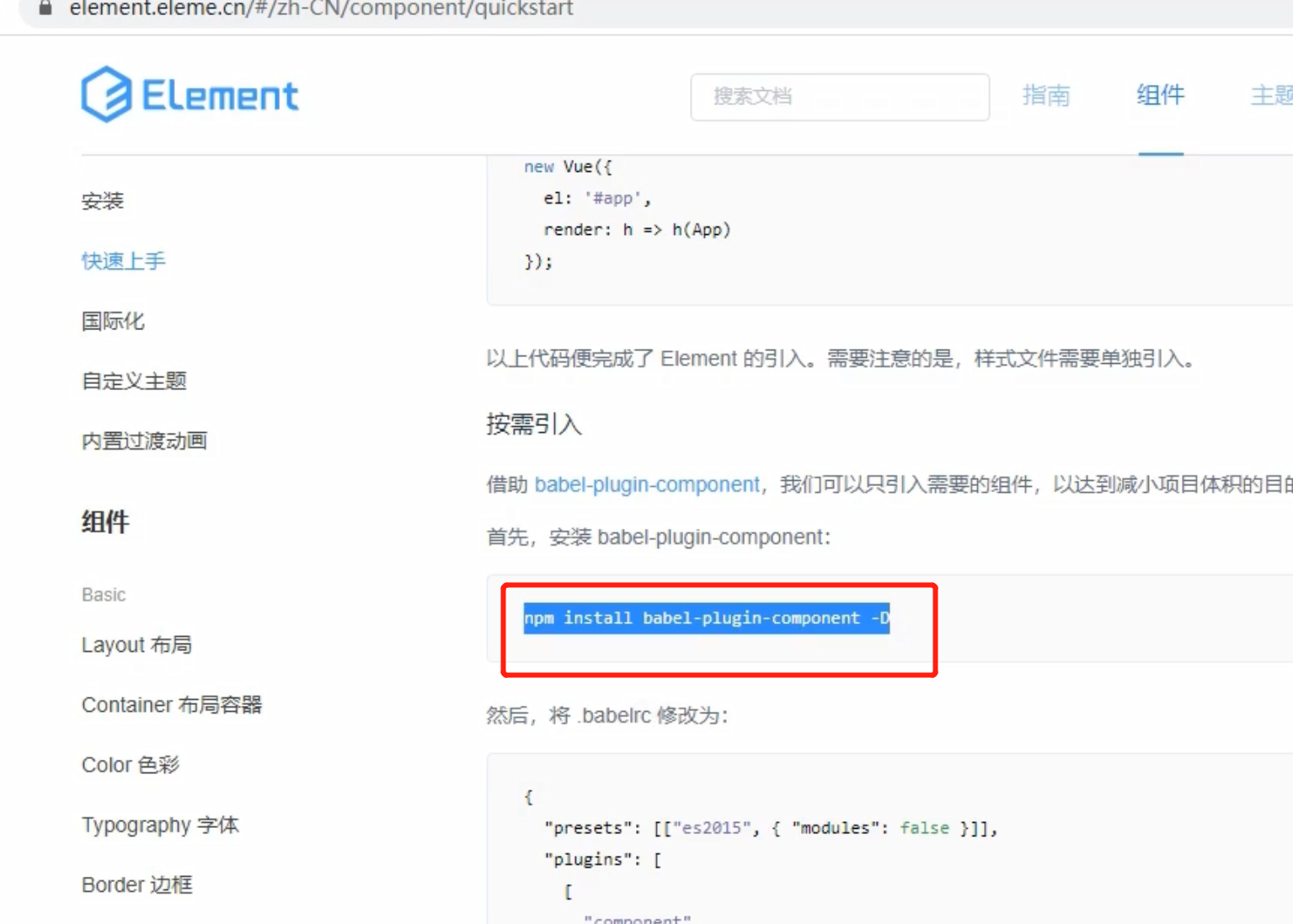
安装依赖

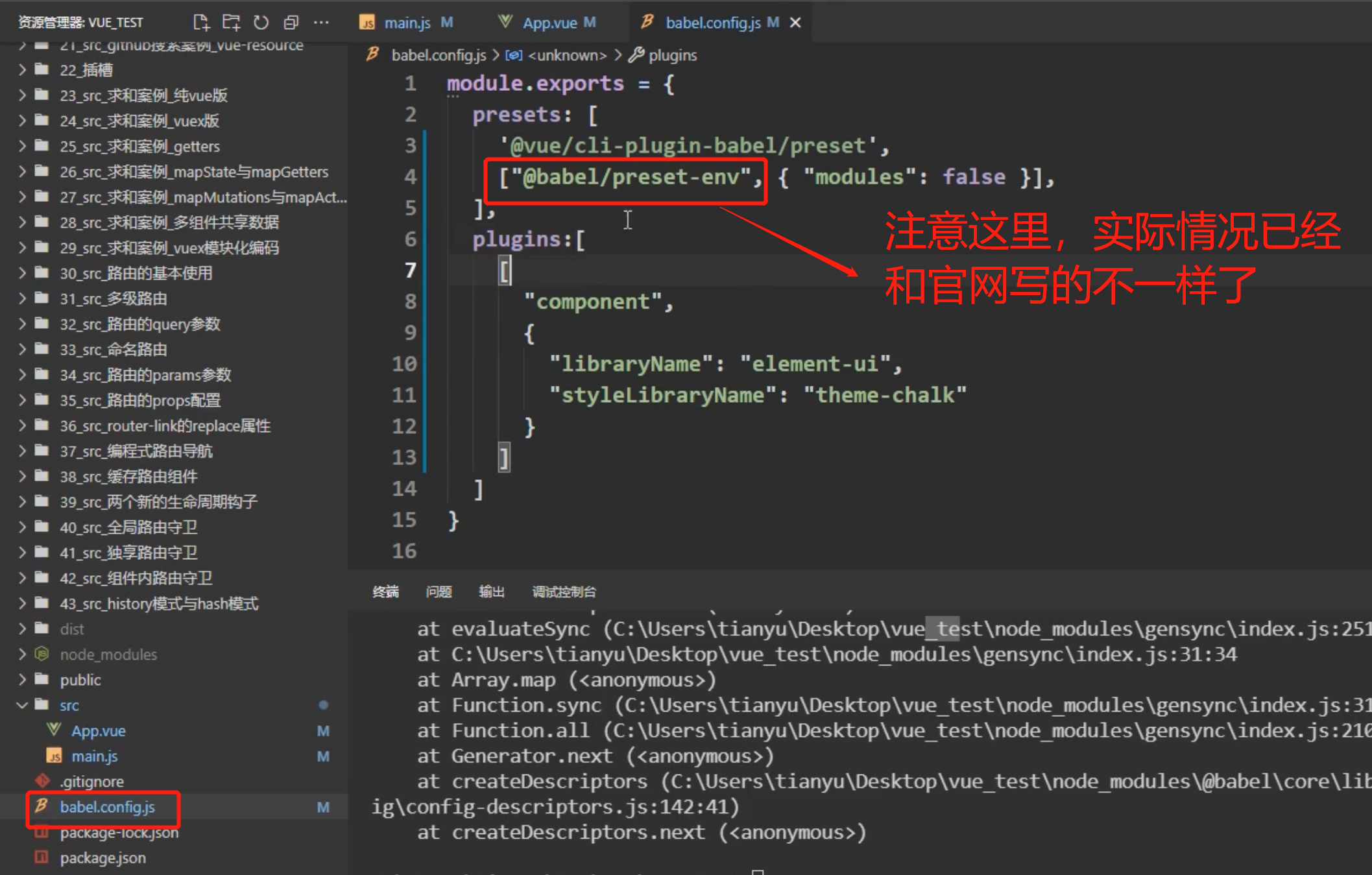
注意,现在这个文件不叫.babelrc 了,而是babel.config.js

修改后

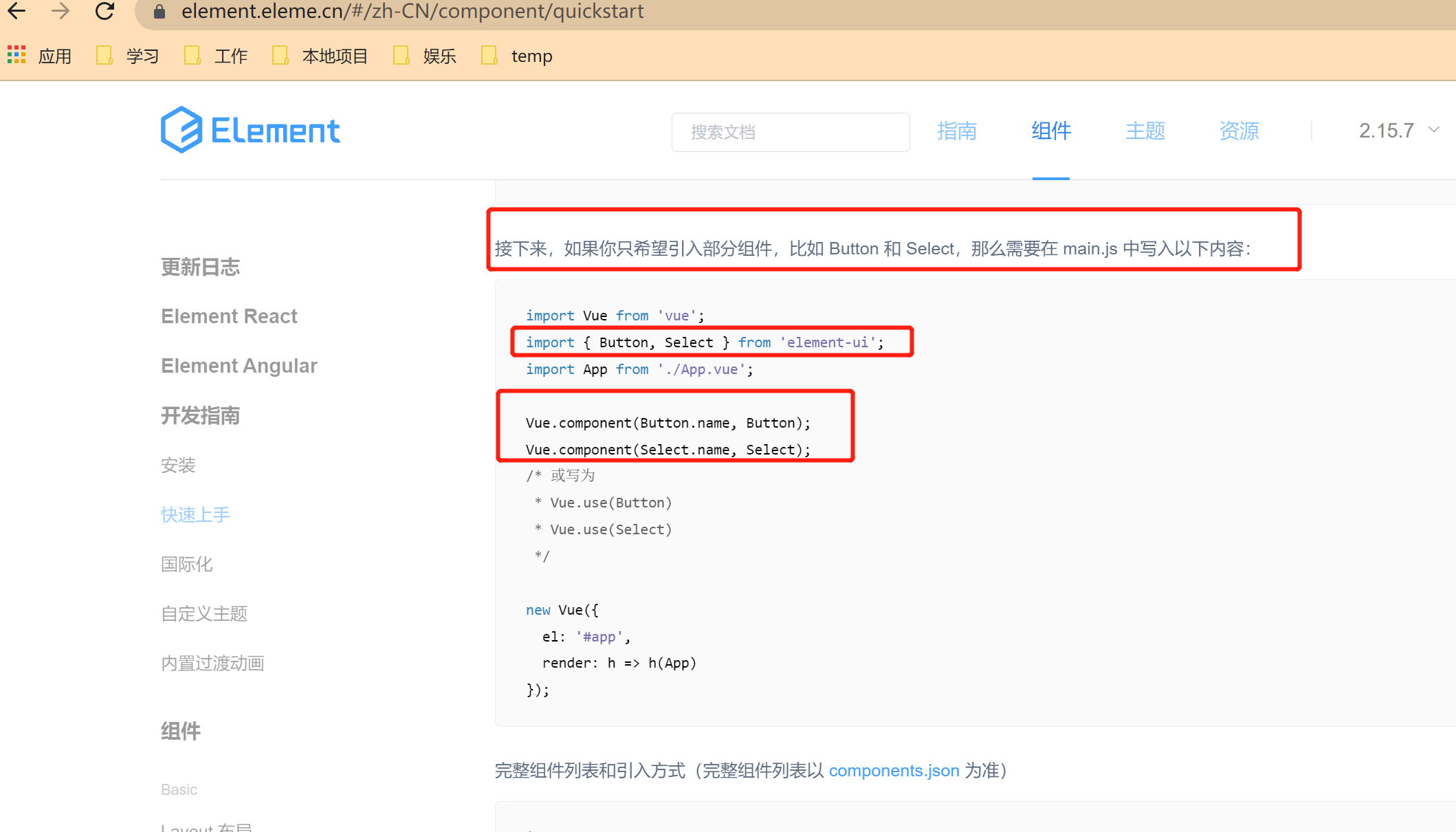
然后就可以按需引入自己需要的组件了











![[word] 怎么删除文字底纹 #职场发展#其他](https://img-blog.csdnimg.cn/img_convert/09cb95d7da77a4931a6243ac3560bfe6.gif)

