1 什么是 amis
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
看到amis一句话的介绍,感觉就是JSON2WEB要找的前端框架。
amis是百度开源的框架,毕竟是大厂,有保障。
用 JSON 写页面有什么好处
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,它的独特好处是:不需要懂前端:在百度内部,大部分 amis 用户之前从来没写过前端页面,也不会
JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的; 不受前端技术更新的影响:百度内部最老的
amis 页面是 6 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被
Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高; 享受 amis 的不断升级:amis
一直在提升细节交互体验,比如表格首行冻结、下拉框大数据下不卡顿等,之前的 JSON 配置完全不需要修改; 可以 完全 使用 可视化页面编辑器
来制作页面:一般前端可视化编辑器只能用来做静态原型,而 amis 可视化编辑器做出的页面是可以直接上线的。
更详细的介绍参阅 amis管网 https://aisuda.bce.baidu.com/amis/zh-CN/docs/index
2 快速开始
amis 有两种使用方法:
JS SDK,可以用在任意页面中 React,可以用在 React 项目中 SDK 版本适合对前端或 React 不了解的开发者,它不依赖
npm 及 webpack,可以像 Vue/jQuery 那样外链代码就能使用。
我是啥都不懂,只挺多了这些名词。我就采用 JS SDK的方式开始学起吧。
2.1 先下载SDK
下载方式:
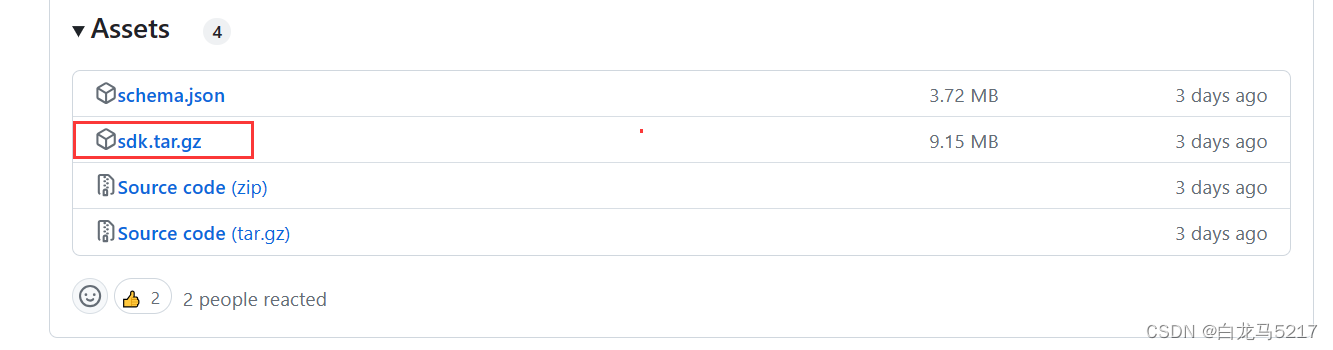
1 github 的 releases,最新版 文件是 sdk.tar.gz。 https://github.com/baidu/amis/releases
2 直接下载6.1版 sdk.tar,gz3 使用 npm i amis 来下载,在> node_modules\amis\sdk 目录里就能找到。

拉到下面

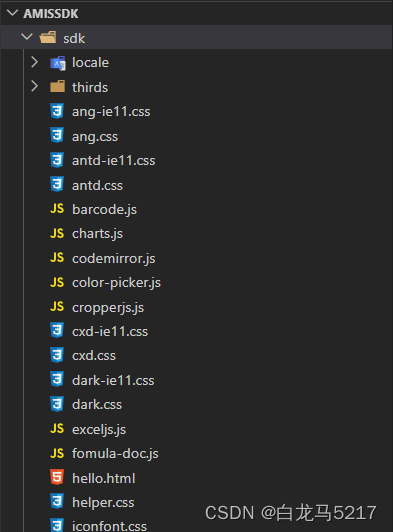
下载解压后,在node_modules\amis\sdk目录下就是amis的sdk
新建一个文件夹amissdk,把sdk目录全部拷贝到amissdk目录下,在VScode的目录结构:

2.2 新建hello.html
在amissdk目录下新建一个hello.html文件,从官网拷贝如下代码:
<!DOCTYPE html>
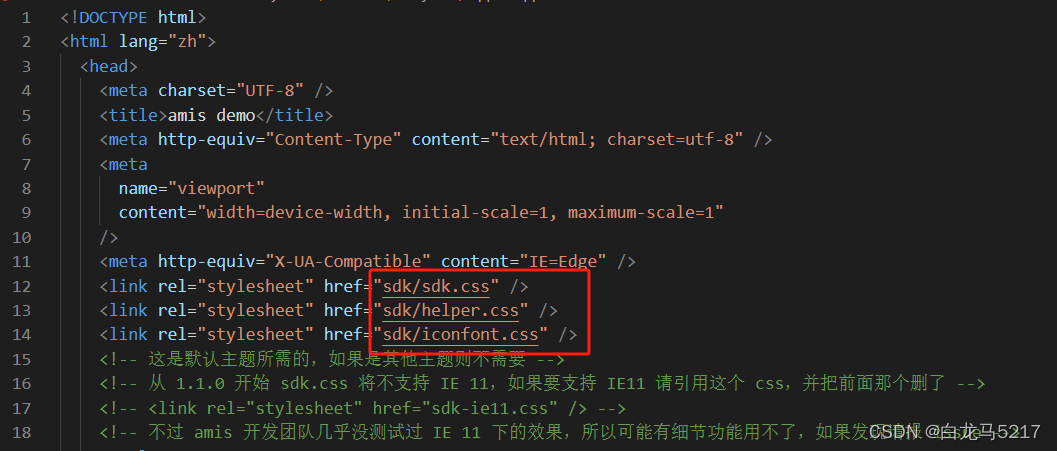
<html lang="zh"><head><meta charset="UTF-8" /><title>amis demo</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1"/><meta http-equiv="X-UA-Compatible" content="IE=Edge" /><link rel="stylesheet" href="sdk/sdk.css" /><link rel="stylesheet" href="sdk/helper.css" /><link rel="stylesheet" href="sdk/iconfont.css" /><!-- 这是默认主题所需的,如果是其他主题则不需要 --><!-- 从 1.1.0 开始 sdk.css 将不支持 IE 11,如果要支持 IE11 请引用这个 css,并把前面那个删了 --><!-- <link rel="stylesheet" href="sdk-ie11.css" /> --><!-- 不过 amis 开发团队几乎没测试过 IE 11 下的效果,所以可能有细节功能用不了,如果发现请报 issue --><style>html,body,.app-wrapper {position: relative;width: 100%;height: 100%;margin: 0;padding: 0;}</style></head><body><div id="root" class="app-wrapper"></div><script src="sdk/sdk.js"></script><script type="text/javascript">(function () {let amis = amisRequire('amis/embed');// 通过替换下面这个配置来生成不同页面let amisJSON = {type: 'page',title: '表单页面',body: {type: 'form',mode: 'horizontal',api: '/saveForm',body: [{label: 'Name',type: 'input-text',name: 'name'},{label: 'Email',type: 'input-email',name: 'email'}]}};let amisScoped = amis.embed('#root', amisJSON);})();</script></body>
</html>
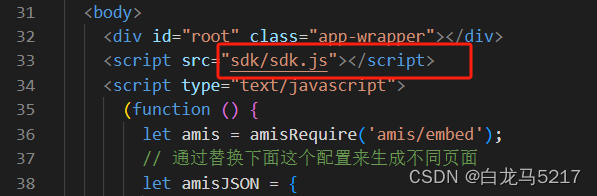
注意:修改一下引用的css和js的文件的目录:

还有这里:

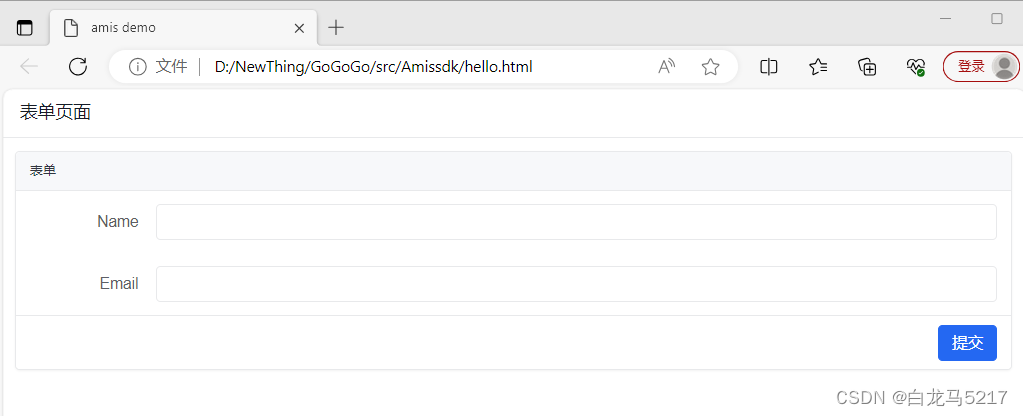
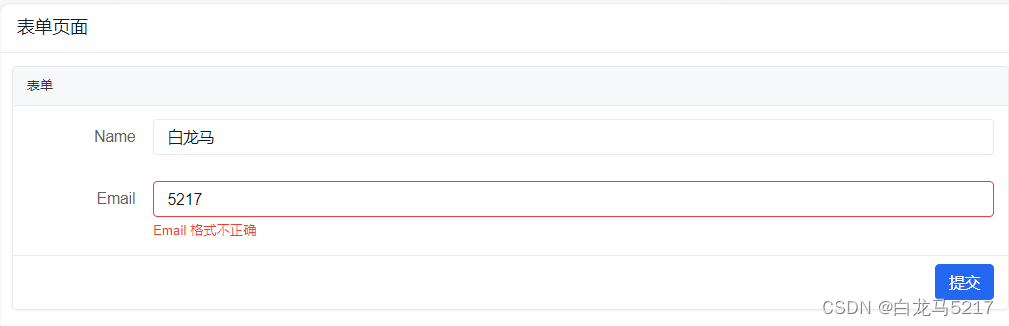
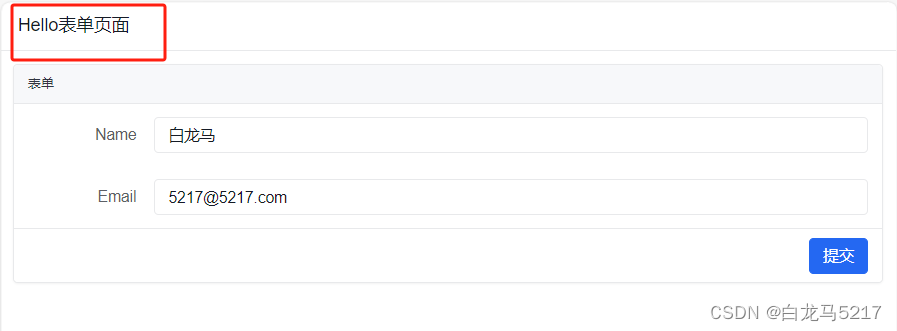
2.3 打开运行一下看看效果

这里Email还带校验功能

是不是很哇塞!
2.4 切换主题
引入主题css
<link rel="stylesheet" href="sdk/ang.css" />
调用css
let amisScoped = amis.embed('#root',amisJSON,{// 这里是初始 props},// 注意是第四个参数{theme: 'ang'});
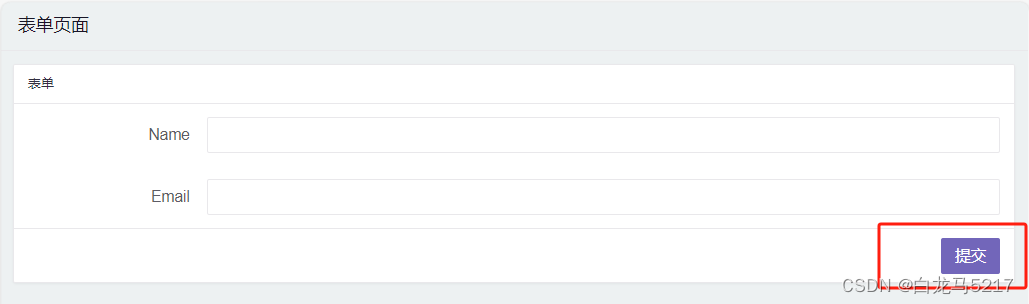
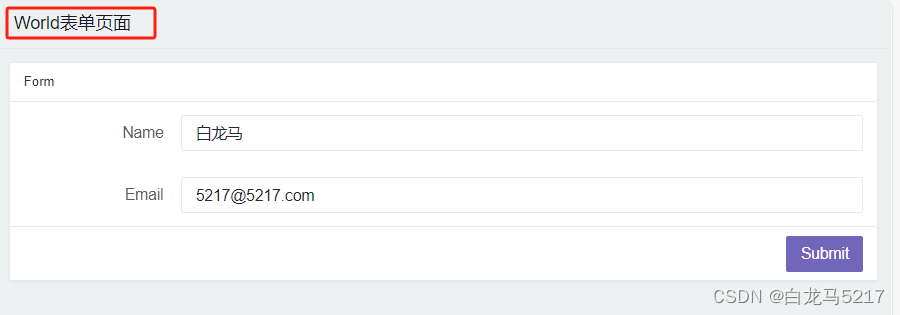
预览一下:

按钮颜色等不同了。
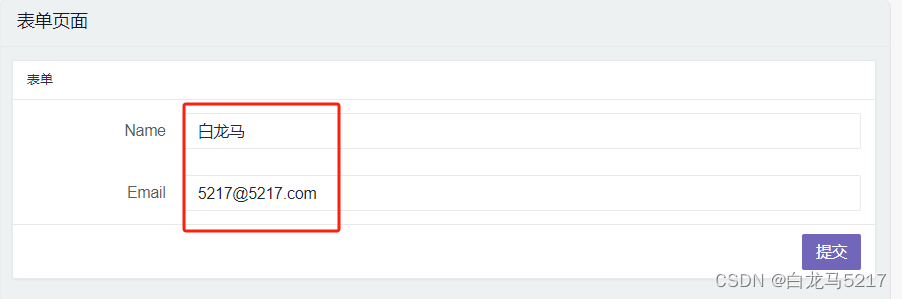
2.5 设置初始值
还是 amis.embed的第三个参数,传入data参数或 context参数,
可以通过 props 里的 data 属性来赋予 amis 顶层数据域的值,类似下面的例子。
3.1.0 开始可以传入 context 数据,无论哪层都可以使用到这个里面的数据。适合用来传递一些平台数据。
let amisScoped = amis.embed('#root',amisJSON,{// 这里是初始 propsdata: {email: '5217@5217.com'},context: {name: '白龙马'}},// 注意是第四个参数{theme: 'ang'});

2.6 设置语言
// props 中可以设置语言,默认是中文
let amisScoped = amis.embed('#root',amisJSON,{// 设置语言 props 中可以设置语言,默认是中文locale: 'en-US',// 这里是初始 propsdata: {email: '5217@5217.com'},context: {name: '白龙马'}},// 注意是第四个参数{theme: 'ang'});

其它行为和属性用到时在慢慢研究吧。
3 常见另一个页面World.html
直接复制hello.html的内容,稍微改一下主题 和 页面title,修改完以后
Hello.html是这样的:

World.html是这样的:

World.html的完整代码:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><title>World</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /><meta http-equiv="X-UA-Compatible" content="IE=Edge" /><link rel="stylesheet" href="sdk/sdk.css" /><link rel="stylesheet" href="sdk/helper.css" /><link rel="stylesheet" href="sdk/iconfont.css" /><link rel="stylesheet" href="sdk/ang.css" /><!-- 这是默认主题所需的,如果是其他主题则不需要 --><!-- 从 1.1.0 开始 sdk.css 将不支持 IE 11,如果要支持 IE11 请引用这个 css,并把前面那个删了 --><!-- <link rel="stylesheet" href="sdk-ie11.css" /> --><!-- 不过 amis 开发团队几乎没测试过 IE 11 下的效果,所以可能有细节功能用不了,如果发现请报 issue --><style>html,body,.app-wrapper {position: relative;width: 100%;height: 100%;margin: 0;padding: 0;}</style>
</head><body><div id="root" class="app-wrapper"></div><script src="sdk/sdk.js"></script><script type="text/javascript">(function () {let amis = amisRequire('amis/embed');// 通过替换下面这个配置来生成不同页面let amisJSON = {type: 'page',title: 'World表单页面',body: {type: 'form',mode: 'horizontal',api: '/saveForm',body: [{label: 'Name',type: 'input-text',name: 'name'},{label: 'Email',type: 'input-email',name: 'email'}]}};let amisScoped = amis.embed('#root',amisJSON,{// 设置语言locale: 'en-US',// 这里是初始 propsdata: {email: '5217@5217.com'},context: {name: '白龙马'}},// 注意是第四个参数{theme: 'ang'});})();</script>
</body></html>
4 App多页应用
基于 amis 渲染器,快速搭建自己的管理系统。
4.1 下载模板
官方提供了一个amis-admin的开发模板 ,基于 amis 的后台项目前端模板
下载解压后能看如如下目录结构:

4.2 安装依赖
打开cmd窗口,切换到模板解压目录,请运行下面的命令:

安装依赖
npm i
打开服务
npm start
安装成功后大概这样:

模板目录里多了node_modules目录:

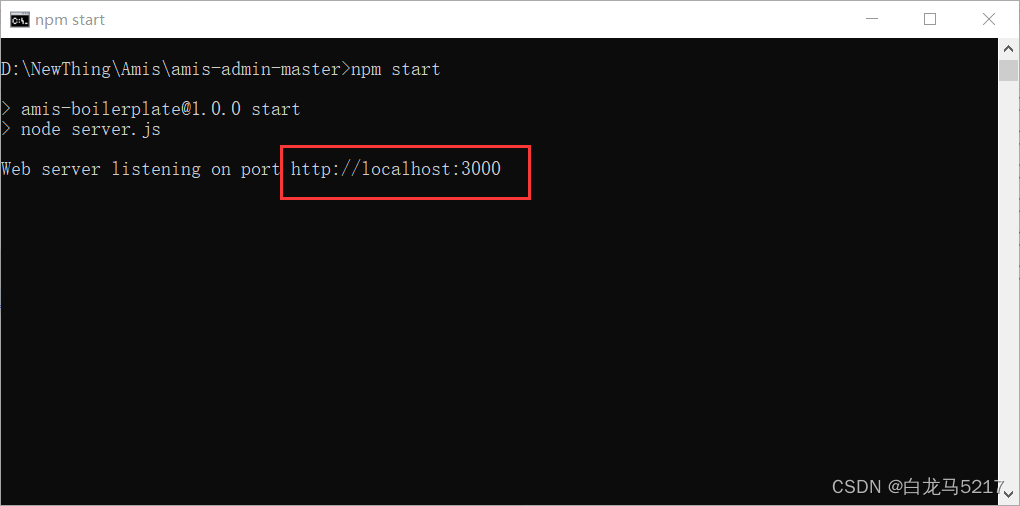
4.3 启动服务
执行 npm start

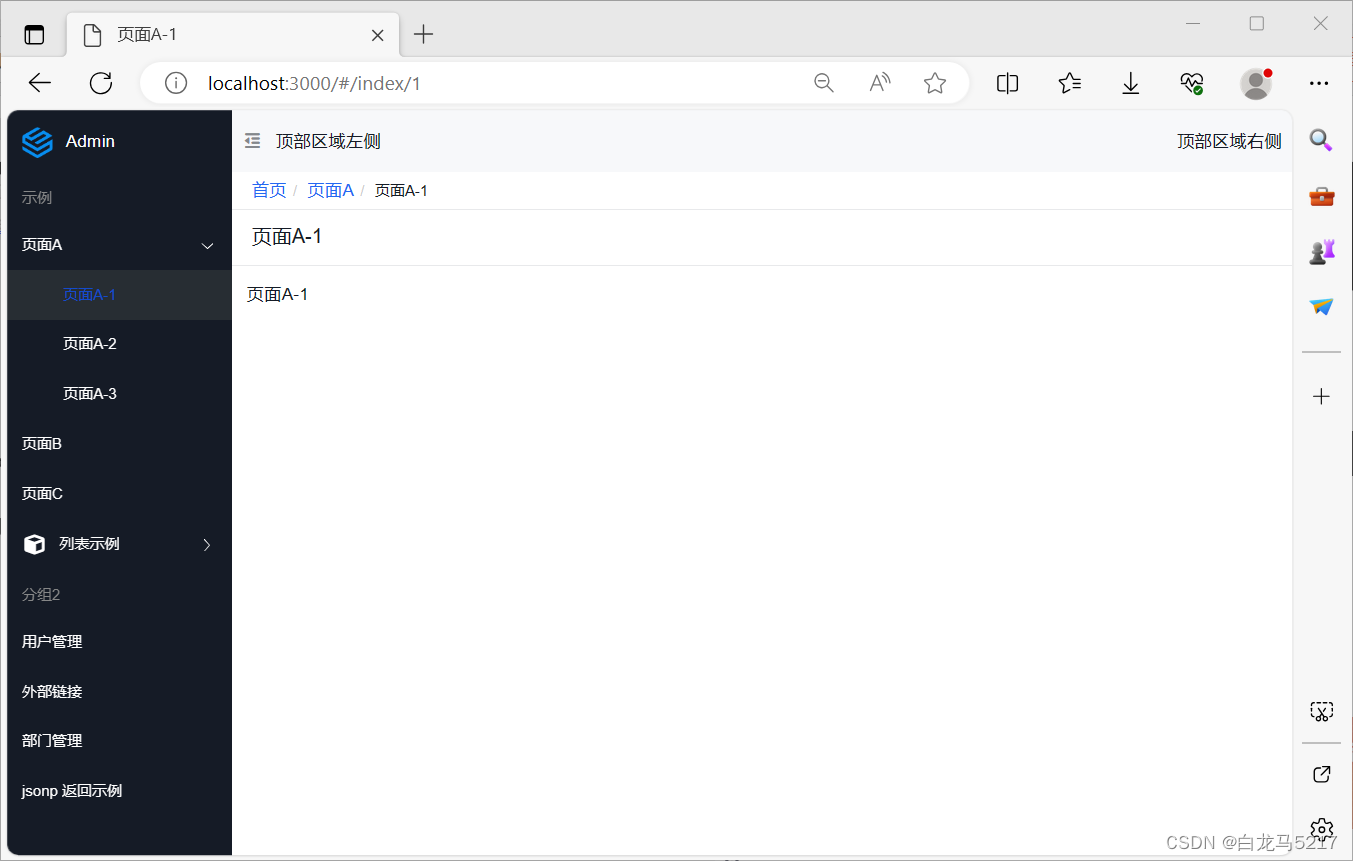
4.4 看效果
复制 如下代码
http://localhost:3000
到浏览器地址栏,可开到如下效果:

5 amis可视化编辑器
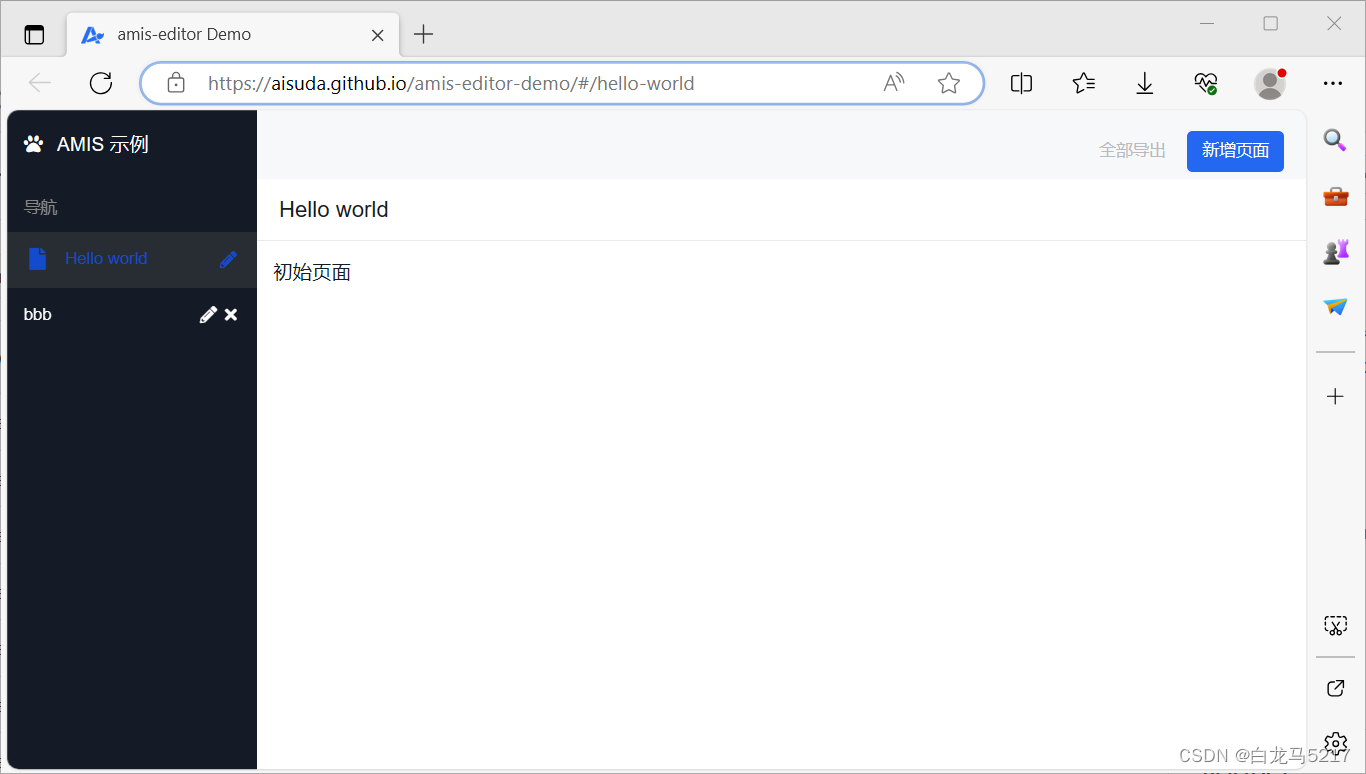
5.1 在线体验
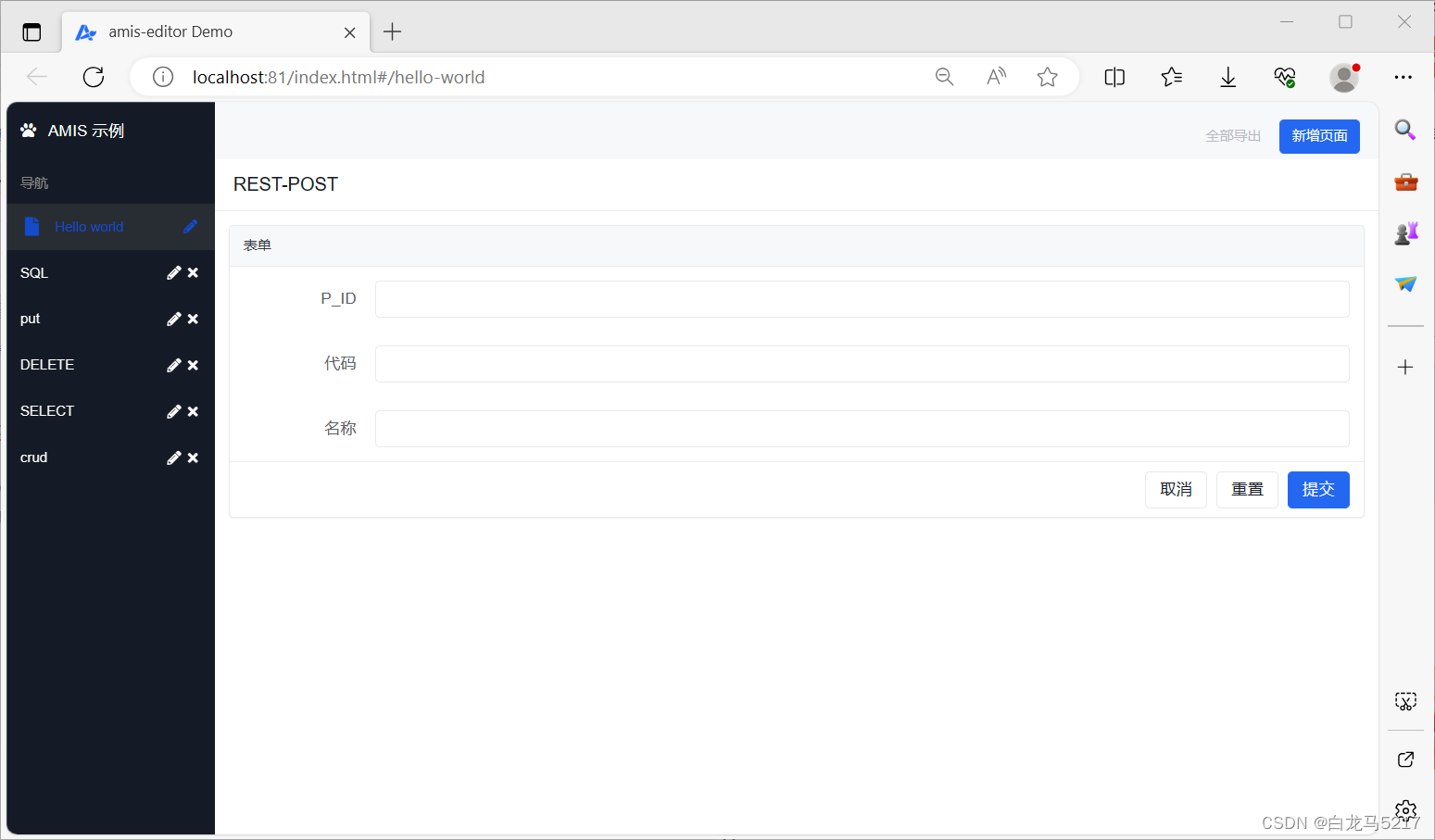
https://aisuda.github.io/amis-editor-demo/#/hello-world

5.2 下载到本地
https://github.com/aisuda/amis-editor-demo

安装依赖 npm i
编译
npm run dev
等编译完成后本地打开页面看效果

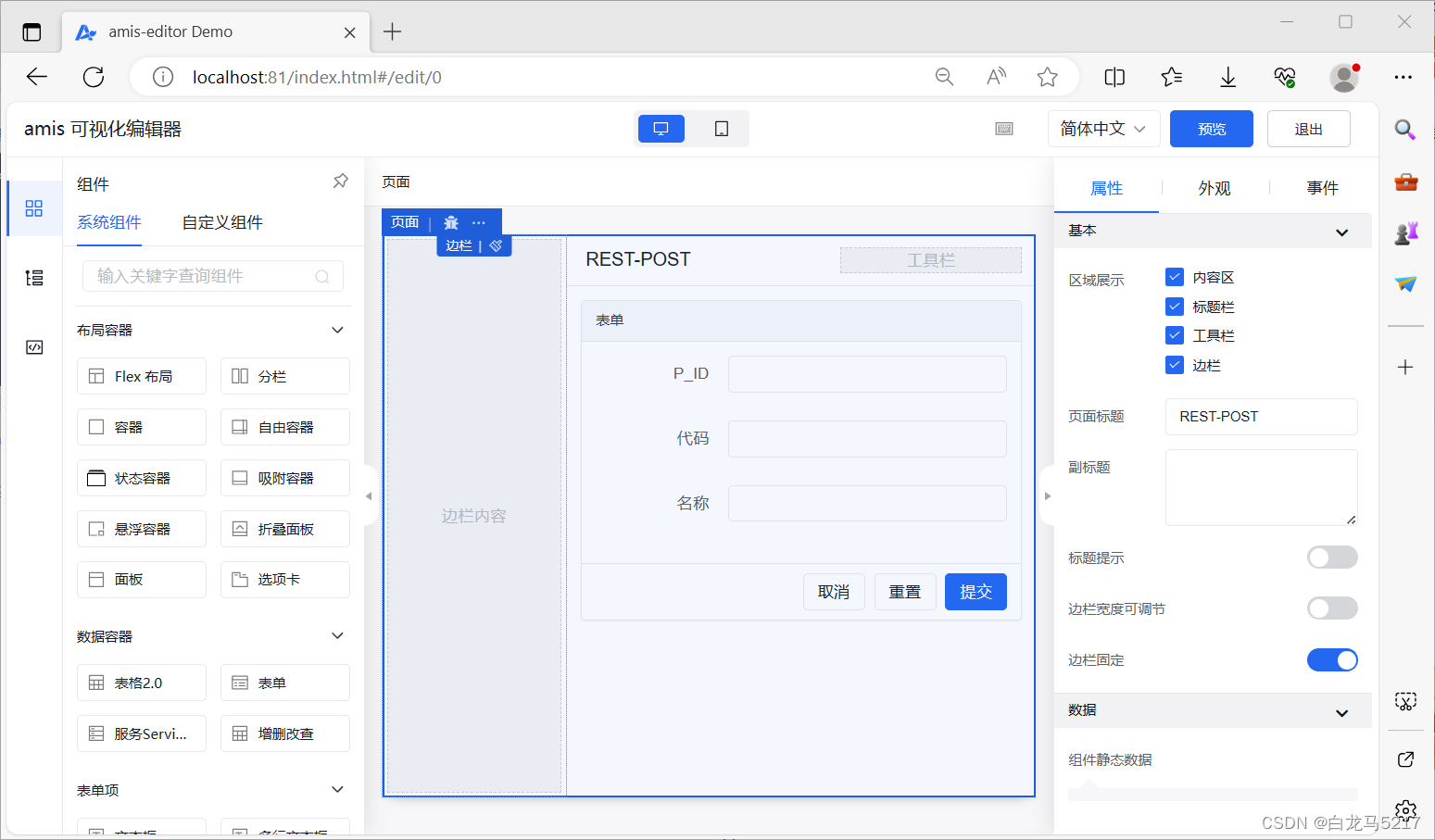
可以在本地编辑amis的代码了,代码编辑页如下:

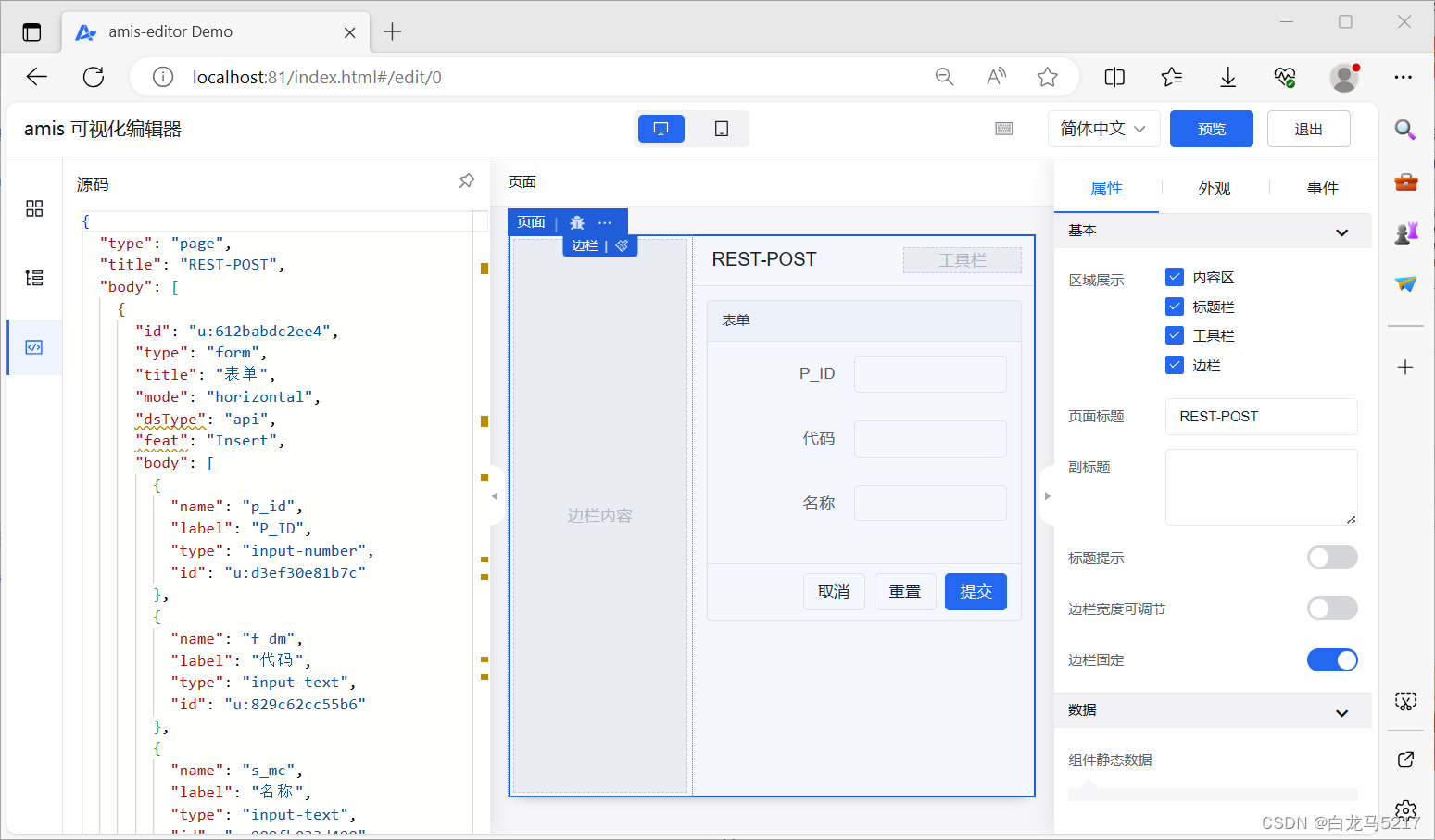
代码如下:

页面JSON代码:
{"type": "page","title": "REST-POST","body": [{"id": "u:612babdc2ee4","type": "form","title": "表单","mode": "horizontal","dsType": "api","feat": "Insert","body": [{"name": "p_id","label": "P_ID","type": "input-number","id": "u:d3ef30e81b7c"},{"name": "f_dm","label": "代码","type": "input-text","id": "u:829c62cc55b6"},{"name": "s_mc","label": "名称","type": "input-text","id": "u:980fb033d498"}],"api": {"url": "http://127.0.0.1:5217/rest/atop","method": "post","requestAdaptor": "","adaptor": "","messages": {"success": "新增成功!","failed": "新增失败!"},"dataType": "json","silent": false},"actions": [{"type": "button","label": "取消","onEvent": {"click": {"actions": [{"actionType": "cancel","componentId": "u:612babdc2ee4"}]}},"level": "default","id": "u:1a7dc864f018"},{"type": "button","label": "重置","onEvent": {"click": {"actions": [{"actionType": "reset","componentId": "u:612babdc2ee4"}]}},"level": "default","id": "u:1f959996d975"},{"type": "button","label": "提交","onEvent": {"click": {"actions": [{"actionType": "submit","componentId": "u:612babdc2ee4"}]}},"level": "primary","id": "u:c3f95ad62dde"}],"resetAfterSubmit": true}],"id": "u:9c6de6042af0","asideResizor": false,"pullRefresh": {"disabled": true}
}
简介完。