7中测试分类
按照阶段可划分单元测试、集成测试、系统测试、验收测试。代码可见度划分黑盒测试、灰盒测试、白盒测试
单元测试:针对源代码的测试
集成测试:针对接口进行测试
系统测试:针对功能和非功能的测试
验收测试:公测、内测
黑盒测试:不关注源代码针对功能测试 如系统测试
白盒测试:针对源代码进行测试 如:单元测试
灰盒测试:针对接口进行测试 如:集成测试
测试流程的6个步骤:
1.需求评审、2. 测试计划、3. 用例设计、4. 用例执行、5. 缺陷管理、6. 测试报告
文章目录
- 测试用例
- 1. 等价类划分法(应对穷举场景)
- 2. 边界值分析法(限定边界规则)
- 3. 判断表法
- 4. 场景法
测试用例
8个组成部分
测试编号 项目_模块_编号
测试标题 预期结果(测试点) 比如 登录失败(账号为空)
项目/模块
优先级 表示用例的重要程序或者影响力p0~p4(p0最高)用户使用最多的功能 p0
前置条件
测试步骤
测试数据
预期结果
1. 等价类划分法(应对穷举场景)
- 明确需求
- 划分有效和无效等价
- 设计数据编写用例
例子:验证QQ账号合法
需求:6~10位自然数
从位数上分为:
有效:8位自然数
无效:5位、11位自然数
其他:
无效:8位非自然数、空
测试用例为:
| 测试编号 | 测试标题 | 项目/模块 | 优先级 | 前置条件 | 测试数据 | 测试步骤 | 预期结果 |
|---|---|---|---|---|---|---|---|
| qq_001 | QQ合法(8位自然数) | qq账号 | p0 | 打开QQ验证程序 | 账号:12345678 | 1. 输入QQ账号 2.点击验证 | QQ合法 |
| qq_002 | QQ不合法(5位自然数) | qq账号 | p1 | 打开QQ验证程序 | 账号:12345 | 1. 输入QQ账号 2.点击验证 | QQ不合法 |
| qq_003 | QQ不合法(11位自然数) | qq账号 | p1 | 打开QQ验证程序 | 账号:12345678910 | 1. 输入QQ账号 2.点击验证 | QQ不合法 |
| qq_004 | QQ不合法(8位非自然数) | qq账号 | p1 | 打开QQ验证程序 | 账号:1234567a | 1. 输入QQ账号 2.点击验证 | QQ不合法 |
| qq_005 | QQ不合法(空) | qq账号 | p1 | 打开QQ验证程序 | 账号:空 | 1. 输入QQ账号 2.点击验证 | QQ不合法 |
例子:电话号码的正确性
需求:
- 区号:空或者三位数字
- 前缀码:非“0”且非“1”开头的三位数字
- 后缀码:四位数字

对应的测试用例如下:
| 测试编号 | 测试标题 | 项目/模块 | 优先级 | 前置条件 | 测试数据 | 测试步骤 | 预期结果 |
|---|---|---|---|---|---|---|---|
| 电话_001 | 电话号码合法(区号为空+其他正常) | 电话号码 | p0 | 打开电话号码验证程序 | 区号:空 前缀:234 后缀:1234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码合法 |
| 电话_002 | 电话号码合法(区号为三位数字+其他正常) | 电话号码 | p0 | 打开电话号码验证程序 | 区号:123 前缀:234 后缀:1234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码合法 |
| 电话_003 | 电话号码不合法(区号为非三位数字+其他正常) | 电话号码 | p1 | 打开电话号码验证程序 | 区号:1234 前缀:234 后缀:1234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码不合法 |
| 电话_004 | 电话号码不合法(前缀为非0且非1开头的非三位数字+其他正常) | 电话号码 | p1 | 打开电话号码验证程序 | 区号:123 前缀:2345 后缀:1234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码不合法 |
| 电话_005 | 电话号码不合法(后缀为非四位数字+其他正常) | 电话号码 | p1 | 打开电话号码验证程序 | 区号:123 前缀:234 后缀:234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码不合法 |
| 电话_006 | 电话号码不合法(区号为非数字+其他正常) | 电话号码 | p1 | 打开电话号码验证程序 | 区号:12a 前缀:234 后缀:1234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码不合法 |
| 电话_007 | 电话号码不合法(前缀为非数字+其他正常) | 电话号码 | p1 | 打开电话号码验证程序 | 区号:123 前缀:23a 后缀:1234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码不合法 |
| 电话_008 | 电话号码不合法(后缀为非数字+其他正常) | 电话号码 | p1 | 打开电话号码验证程序 | 区号:123 前缀:234 后缀:123a | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码不合法 |
| 电话_009 | 电话号码不合法(前缀以0开头+其他正常) | 电话号码 | p1 | 打开电话号码验证程序 | 区号:123 前缀:023 后缀:1234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码不合法 |
| 电话_010 | 电话号码不合法(前缀以1开头+其他正常) | 电话号码 | p1 | 打开电话号码验证程序 | 区号:123 前缀:123 后缀:1234 | 1. 输入区号 2. 输入前缀 3.输入后缀 4. 点击验证 | 电话号码不合法 |
使用场景:需要大量测试数据输入,但是没法穷举测试的地方
- 输入框
- 下拉列表
- 单选复选框
2. 边界值分析法(限定边界规则)
解决边界值位数限制问题
选取正好等于、刚好大于、刚好小于边界的值作为测试数据
上点:边界上的点(正好等于)
离点:距离上点最近的点(刚好大于、刚好小于)
内点:范围内的点(区间范围内的数据)
最多:7点(不考虑类型,按照位数)
步骤:
- 明确需求
- 确定有效和无效等价类(只考虑类型)
- 确定边界范围值
- 提取数据编写测试用例
例子:
需求:通过边界值法验证标题长度的合法性。
要求:标题长度大于0,小于等于30个字符
有效:长度大于0小于或等于30的字符
无效:长度大于0小于或等于30的数字
上点:0,30
离点:-1,1,29,31
内点:15
总共7种,长度没有为-1的,且内点为15和有效重复

优化:离点–>考虑开闭区间,开区间选择内部离点,闭区间选择外部离点
使用场景:
- 在等价类的基础上针对有边界范围的测试数据输入的地方(重点关注边界)
- 常见词语描述:大小、尺寸、重量、最大、最小、至多、至少等修饰词语
- 典型代表:有边界范围的输入框类测试
3. 判断表法
场景:多条件有依赖关系
是一种以表格形式表示多条件逻辑判断的工具
组成:
- 条件桩:列出问题中的所有条件,列出条件的次序无关紧要
- 动作桩:列出问题中可能采取的操作,操作的排列顺序没有约束
- 条件项:列出条件对应的取值,所有可能情况下的真假值
- 动作项:列出条件项的、各种取值情况下应该采取的动作结果
例子:验证”若用户欠费或者关机,则不允许主被叫“功能的测试

规则:
- 判断表中贯穿条件项和动作项的一列就是一条规则
- 假设有n个条件,每个条件的取值有两个,全部组合为2的n次方种规则
步骤:
- 明确需求
- 画出判定表
1) 列出条件桩和动作桩
2)填写条件项,对条件进行全组合
3)根据条件项和组合确定动作项
4)简化、合并相似规则(有相同动作) - 根据规则编写测试用例
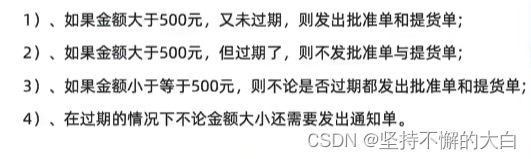
例子1:

条件桩:金额是否大于500、是否过期
动作项:发出批准单和提货单、发出通知单

测试用例:
| 测试编号 | 测试标题 | 项目/模块 | 优先级 | 前置条件 | 测试数据 | 测试步骤 | 预期结果 |
|---|---|---|---|---|---|---|---|
| order_001 | 发通知单(金额大于500,过期) | 订单 | p0 | 打开订单验证程序 | 1. 金额:600 2.是否过期:是 | 1. 输入金额 2. 输入是否过期 3. 点击验证 | 发通知单,不发批准单和提货单 |
| order_002 | 发批准单和提货单(金额大于500,没有过期) | 订单 | p0 | 打开订单验证程序 | 1. 金额:600 2.是否过期:否 | 1. 输入金额 2. 输入是否过期 3. 点击验证 | 不发通知单,发批准单和提货单 |
| order_003 | 发批准单和提货单、通知单(金额小于500,过期) | 订单 | p0 | 打开订单验证程序 | 1. 金额:400 2.是否过期:是 | 1. 输入金额 2. 输入是否过期 3. 点击验证 | 发通知单,发批准单和提货单 |
| order_004 | 发批准单和提货单(金额小于500,没有过期) | 订单 | p0 | 打开订单验证程序 | 1. 金额:400 2.是否过期:否 | 1. 输入金额 2. 输入是否过期 3. 点击验证 | 不发通知单,发批准单和提货单 |
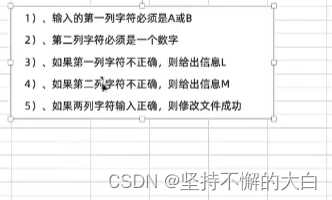
例子2:
文件修改规则

条件桩:第一列为A或者B、第二列是数字
动作桩:给出信息L、给出信息M、修改文件成功

4. 场景法
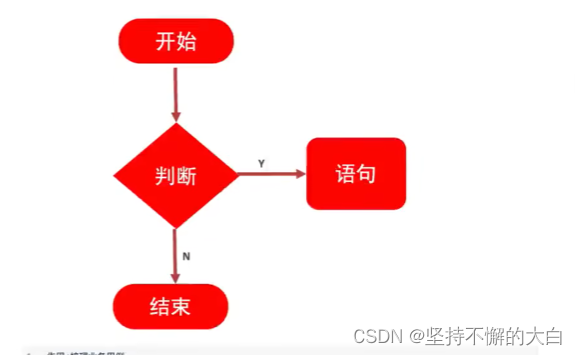
使用标准图和箭头来表达程序或业务的走向(流程图)
先测试业务,再测试单功能,单模块,单页面

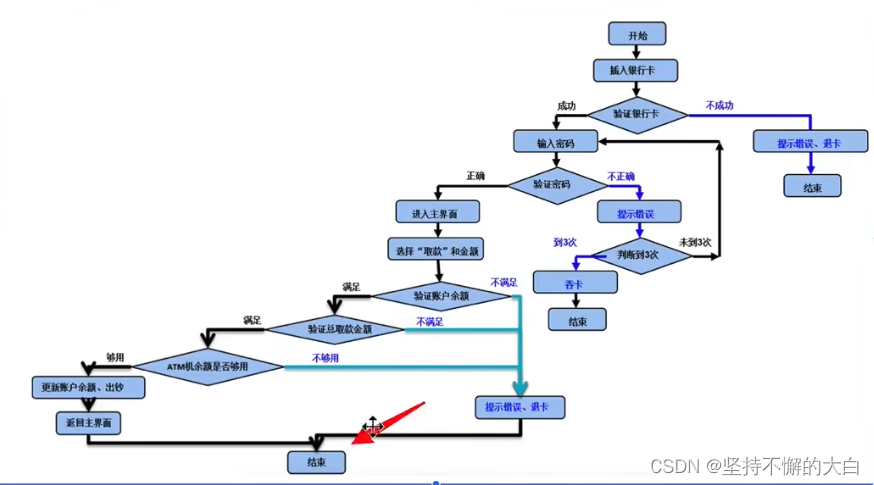
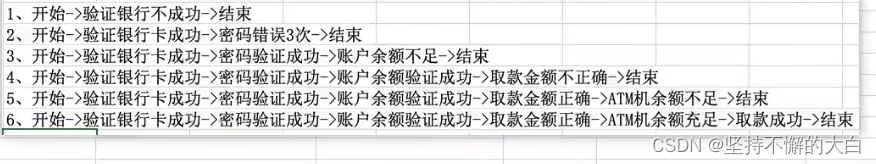
例子:ATM机取款流程


对应的测试用例