🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- Web 前端开发框架的重要性
- 各种框架的优缺点
- 二、React
- React 的概述和特点
- React 的核心概念和组件
一、引言
Web 前端开发框架的重要性
Web 前端开发框架的重要性在于它们可以帮助开发者轻松地创建和维护复杂的 Web 应用程序。前端框架可以帮助开发者提高代码的可维护性和可扩展性,同时提高开发效率。
以下是一些重要的 Web 前端开发框架:
-
React:React 是用于构建用户界面的渐进式框架,可以轻松地实现组件化、状态管理、路由等功能。React 具有强大的生态系统,包括许多流行的库和工具。
-
Vue.js:Vue.js 是一个用于构建用户界面的渐进式框架,可以轻松地实现组件化、响应式编程、状态管理等功能。Vue.js 具有强大的生态系统,包括许多流行的库和工具。
-
Angular:Angular 是 Google 开发的一款基于 TypeScript 的 Web 应用程序框架,可以帮助开发者轻松地创建和维护复杂的 Web 应用程序。Angular 具有强大的生态系统,包括许多流行的库和工具。
-
Ember.js:Ember.js 是一个用于构建 Web 应用程序的框架,可以帮助开发者轻松地创建和维护复杂的应用程序。Ember.js 具有强大的生态系统,包括许多流行的库和工具。
-
Backbone.js:Backbone.js 是一个用于构建 Web 应用程序的轻量级框架,可以帮助开发者轻松地创建和维护复杂的应用程序。Backbone.js 具有强大的生态系统,包括许多流行的库和工具。
这些框架可以帮助开发者轻松地创建和维护复杂的 Web 应用程序,提高开发效率,同时保持代码的可维护性和可扩展性。
各种框架的优缺点
以下是React、Vue.js、Angular、Ember.js和Backbone.js的优缺点的简要总结:
| 框架 | 优点 | 缺点 |
|---|---|---|
| React | - 高效的虚拟DOM机制 | - 学习曲线较陡 |
| - 强大的生态系统 | - 需要结合其他库或框架来实现完整的应用程序 | |
| - 可以轻松地构建可重用的UI组件 | - 相对较低级别的API,需要手动管理状态与组件之间的通信 | |
| Vue.js | - 简单易学,适合初学者 | - 相对较小的生态系统 |
| - 渐进式框架,可逐步应用于现有项目 | - 随着项目规模增大,可能需要额外的配置与工具支持 | |
| - 模板语法直观,易于理解与调试 | - 在复杂的应用程序中,性能可能会有所下降 | |
| Angular | - 完善的开发工具和功能 | - 学习曲线较陡 |
| - 强大的依赖注入机制和模块化系统 | - 较为重量级,适合构建大型应用程序 | |
| - 支持双向数据绑定 | - 需要遵循严格的规范和约定 | |
| Ember.js | - 自带大量配置,提供快速开发体验 | - 相对较重,适合构建大型应用程序 |
| - 强调约定优于配置 | - 学习曲线较陡 | |
| - 自动化工具和规范化的开发流程 | - 框架变更频繁,新版本的迁移可能会带来一些挑战 | |
| Backbone.js | - 简单轻量,学习曲线较平缓 | - 缺乏正式的指导和结构 |
| - 灵活性高,适合构建小型应用程序 | - 相对较少的功能和生态系统 | |
| - 可以与其他库和框架无缝集成 | - 不提供强大的组件化和双向数据绑定支持 |
需要注意的是,这些优缺点只是一般性的总结,实际使用中也要考虑具体的项目需求和团队技能来选择合适的框架。
二、React
React 的概述和特点
React 是一个用于构建用户界面的 JavaScript 库。它由 Facebook 开发,并在开源社区中得到了广泛的应用和支持。
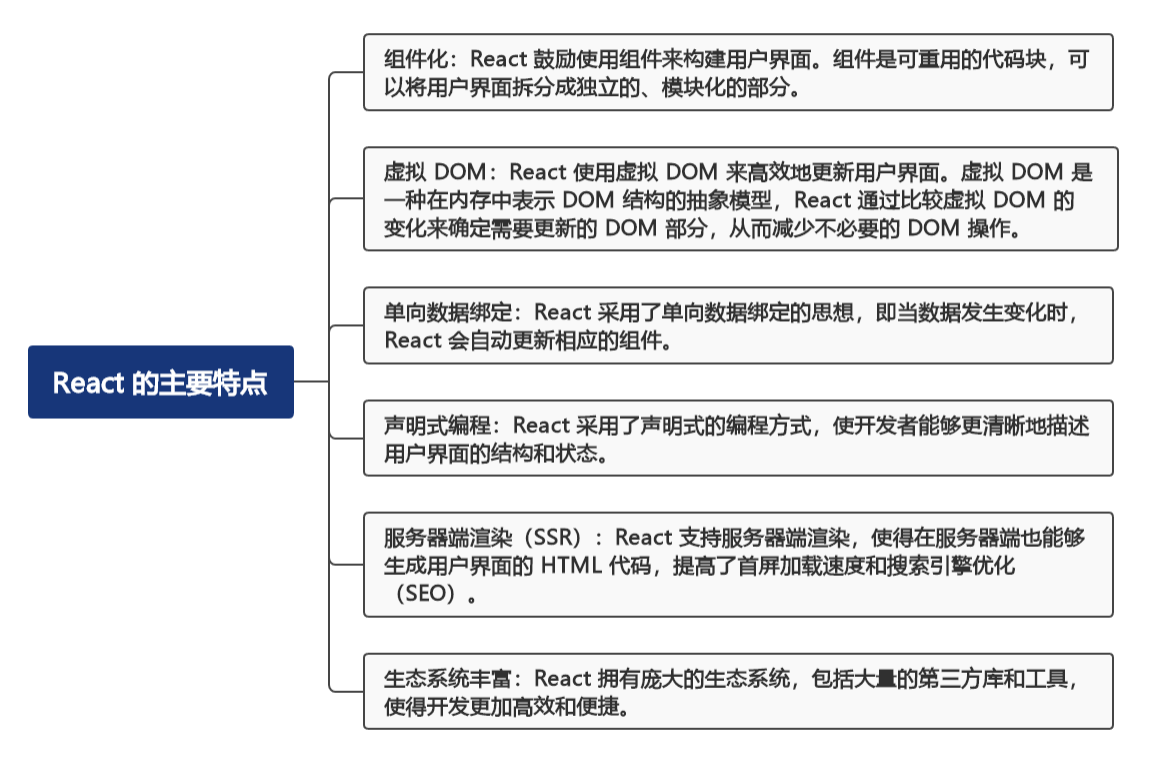
React 的主要特点包括:
-
组件化:React 鼓励使用组件来构建用户界面。组件是可重用的代码块,可以将用户界面拆分成独立的、模块化的部分。
-
虚拟 DOM:React 使用虚拟 DOM 来高效地更新用户界面。虚拟 DOM 是一种在内存中表示 DOM 结构的抽象模型,React 通过比较虚拟 DOM 的变化来确定需要更新的 DOM 部分,从而减少不必要的 DOM 操作。
-
单向数据绑定:React 采用了单向数据绑定的思想,即当数据发生变化时,React 会自动更新相应的组件。
-
声明式编程:React 采用了声明式的编程方式,使开发者能够更清晰地描述用户界面的结构和状态。
-
服务器端渲染(SSR):React 支持服务器端渲染,使得在服务器端也能够生成用户界面的 HTML 代码,提高了首屏加载速度和搜索引擎优化(SEO)。
-
生态系统丰富:React 拥有庞大的生态系统,包括大量的第三方库和工具,使得开发更加高效和便捷。

总的来说,React 提供了一种高效、灵活、可维护的方式来构建用户界面,并且在大型项目和复杂应用中表现出色。
React 的核心概念和组件
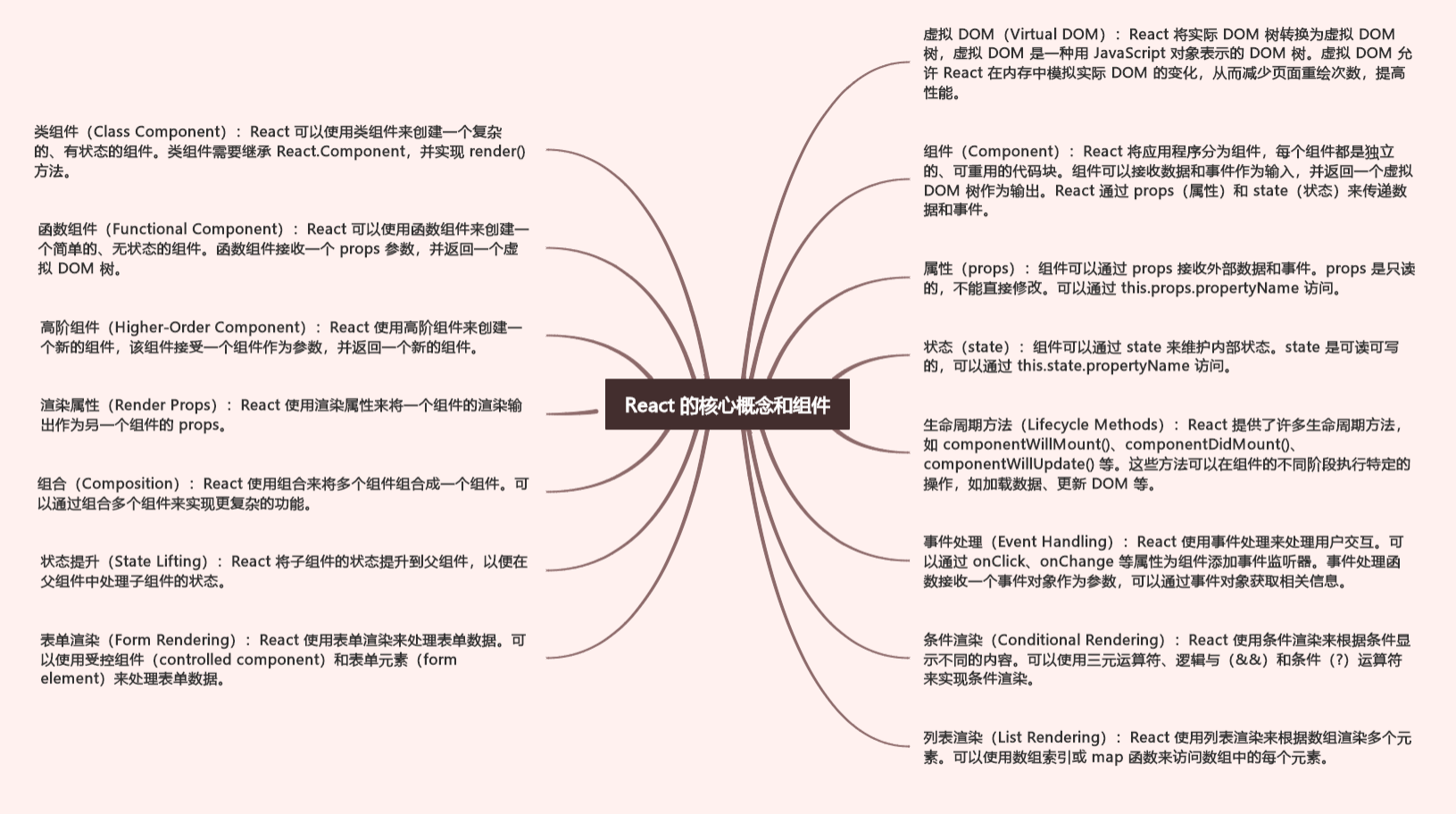
React 是一个用于构建用户界面的渐进式框架,它的核心概念是组件化。以下是 React 的核心概念和组件:
-
虚拟 DOM(Virtual DOM):React 将实际 DOM 树转换为虚拟 DOM 树,虚拟 DOM 是一种用 JavaScript 对象表示的 DOM 树。虚拟 DOM 允许 React 在内存中模拟实际 DOM 的变化,从而减少页面重绘次数,提高性能。
-
组件(Component):React 将应用程序分为组件,每个组件都是独立的、可重用的代码块。组件可以接收数据和事件作为输入,并返回一个虚拟 DOM 树作为输出。React 通过 props(属性)和 state(状态)来传递数据和事件。
-
属性(props):组件可以通过 props 接收外部数据和事件。props 是只读的,不能直接修改。可以通过 this.props.propertyName 访问。
-
状态(state):组件可以通过 state 来维护内部状态。state 是可读可写的,可以通过 this.state.propertyName 访问。
-
生命周期方法(Lifecycle Methods):React 提供了许多生命周期方法,如 componentWillMount()、componentDidMount()、componentWillUpdate() 等。这些方法可以在组件的不同阶段执行特定的操作,如加载数据、更新 DOM 等。
-
事件处理(Event Handling):React 使用事件处理来处理用户交互。可以通过 onClick、onChange 等属性为组件添加事件监听器。事件处理函数接收一个事件对象作为参数,可以通过事件对象获取相关信息。
-
条件渲染(Conditional Rendering):React 使用条件渲染来根据条件显示不同的内容。可以使用三元运算符、逻辑与(&&)和条件(?)运算符来实现条件渲染。
-
列表渲染(List Rendering):React 使用列表渲染来根据数组渲染多个元素。可以使用数组索引或 map 函数来访问数组中的每个元素。
-
表单渲染(Form Rendering):React 使用表单渲染来处理表单数据。可以使用受控组件(controlled component)和表单元素(form element)来处理表单数据。
-
状态提升(State Lifting):React 将子组件的状态提升到父组件,以便在父组件中处理子组件的状态。
-
组合(Composition):React 使用组合来将多个组件组合成一个组件。可以通过组合多个组件来实现更复杂的功能。
-
渲染属性(Render Props):React 使用渲染属性来将一个组件的渲染输出作为另一个组件的 props。
-
高阶组件(Higher-Order Component):React 使用高阶组件来创建一个新的组件,该组件接受一个组件作为参数,并返回一个新的组件。
-
函数组件(Functional Component):React 可以使用函数组件来创建一个简单的、无状态的组件。函数组件接收一个 props 参数,并返回一个虚拟 DOM 树。
-
类组件(Class Component):React 可以使用类组件来创建一个复杂的、有状态的组件。类组件需要继承 React.Component,并实现 render() 方法。

以上是 React 的核心概念和组件,通过这些概念和组件,可以构建复杂的用户界面。

![[office] 在Excel2010中设定某些单元格数据不参与排序的方法介绍 #其他#知识分享#笔记](https://img-blog.csdnimg.cn/img_convert/de53c98c356b0d29ca35c90bc78ad819.jpeg)