自定义指令
vue 除了内置的制指令(v-model v-show 等)之外,还允许我们注册自定义的指令。
vue 复用代码的方式:
-
组件:主要是构建模块。
-
组合式函数:侧重有状态的逻辑。
-
自定义指令:主要是为了重用涉及普通元素的底层 DOM 访问的逻辑。
定义:
一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。
示例:input 元素自动获取焦点
<script lang="ts" setup>
import { ref } from "vue";
// 在模板中启用 v-focus
const vFocus = {mounted: (el) => el.focus(),
};
</script><template><div class="container"><input v-Focus /></div>
</template>
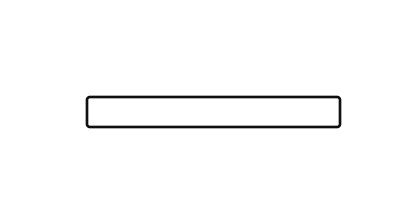
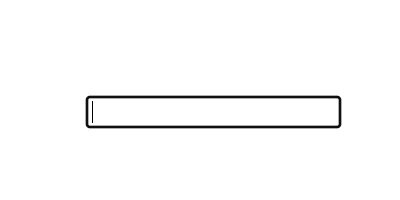
效果

该指令比 autofocus attribute 更有用,因为它不仅仅可以在页面加载完成后生效,还可以在 Vue 动态插入元素后生效。
在 <script setup> 中,任何以 v 开头的驼峰式命名的变量都可以被用作一个自定义指令。
将一个自定义指令全局注册到应用层级也是一种常见的做法:
const app = createApp({})// 使 v-focus 在所有组件中都可用
app.directive('focus', {/* ... */
})
只有当所需功能只能通过直接的 DOM 操作来实现时,才应该使用自定义指令。其他情况下应该尽可能地使用 v-bind 这样的内置指令来声明式地使用模板,这样更高效,也对服务端渲染更友好。
指令钩子
const myDirective = {// 在绑定元素的 attribute 前// 或事件监听器应用前调用created(el, binding, vnode, prevVnode) {// 下面会介绍各个参数的细节},// 在元素被插入到 DOM 前调用beforeMount(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都挂载完成后调用mounted(el, binding, vnode, prevVnode) {},// 绑定元素的父组件更新前调用beforeUpdate(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都更新后调用updated(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载前调用beforeUnmount(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载后调用unmounted(el, binding, vnode, prevVnode) {}
}
钩子参数
指令的钩子会传递以下几种参数:
el:指令绑定到的元素。这可以用于直接操作 DOM。
binding:一个对象,包含以下属性。
value:传递给指令的值。例如在 v-my-directive="1 + 1" 中,值是 2。 oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。 arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 "foo"。 modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。 instance:使用该指令的组件实例。 dir:指令的定义对象。 vnode:代表绑定元素的底层 VNode。
prevNode:代表之前的渲染中指令所绑定元素的 VNode。仅在 beforeUpdate 和 updated 钩子中可用。
举例来说,像下面这样使用指令:
<div v-example:foo.bar="baz">
binding 参数会是一个这样的对象:
{arg: 'foo',modifiers: { bar: true },value: /* `baz` 的值 */,oldValue: /* 上一次更新时 `baz` 的值 */
}
和内置指令类似,自定义指令的参数也可以是动态的。举例来说:
<div v-example:[arg]="value"></div>
这里指令的参数会基于组件的 arg 数据属性响应式地更新。
除了 el 外,其他参数都是只读的,不要更改它们。若你需要在不同的钩子间共享信息,推荐通过元素的 dataset attribute 实现。
简化形式
对于自定义指令来说,一个很常见的情况是仅仅需要在 mounted 和 updated 上实现相同的行为,除此之外并不需要其他钩子。这种情况下我们可以直接用一个函数来定义指令,如下所示:
<div v-color="color"></div>app.directive('color', (el, binding) => {// 这会在 `mounted` 和 `updated` 时都调用el.style.color = binding.value
})
对象字面量
如果你的指令需要多个值,你可以向它传递一个 JavaScript 对象字面量。别忘了,指令也可以接收任何合法的 JavaScript 表达式。
// 定义全局指令
app.directive('demo', (el, binding) => {//修该颜色el.style.color = binding.value.color//修该内容el.innerText = binding.value.text
})// 文件内使用
<div v-demo="{ color: 'red', text: 'hello!' }"></div><template><div class="container"><div v-demo="{ color: 'red', text: 'hello!' }"></div></div>
</template>
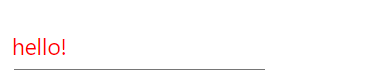
效果:

![]()
在组件上使用
当在组件上使用自定义指令时,它会始终应用于组件的根节点,和透传 attributes 类似。
<MyComponent v-demo="test" /><!-- MyComponent 的模板 --><div> <!-- v-demo 指令会被应用在此处 --><span>My component content</span>
</div>
注意:
需要注意的是组件可能含有多个根节点。当应用到一个多根组件时,指令将会被忽略且抛出一个警告。
和 attribute 不同,指令不能通过 v-bind="$attrs" 来传递给一个不同的元素。总的来说,不推荐在组件上使用自定义指令。
欢迎关注,后面会有一些资源可以免费获取哟~
分享前后端编程经验,技术干货,技术方案,好用的开发工具和应用软件,人生经验感悟等