评论区功能是社交类项目中的核心组成部分,它涉及到前端的交云和后端的数据处理。基于你的技术栈(前端 Vue3,后端 Java),下面是一个具体的实现思路和数据库设计建议,并探索一下知乎的评论系统。
数据库设计
评论功能的数据库设计是整个功能实现的基础。你需要设计至少两个表:comments(评论表)和 users(用户表)。如果还没有用户表,考虑添加它,因为评论系统通常需要与用户直接关联。
用户表 (users)
user_id:用户唯一标识符。username:用户名称。- 其他字段,如
email、password_hash等,根据需要添加。
评论表 (comments)
comment_id:评论唯一标识符。parent_id:父级评论的 ID。对于一级评论,该字段可以为 NULL 或 0 表示没有父评论。content:评论内容。user_id:发表评论的用户 ID,外键关联到users表。post_id:评论所属帖子的 ID,如果你的项目中有帖子的概念。creation_time:评论创建时间。- 其他可能的字段,如
is_deleted(标记评论是否被删除)等。
后端逻辑
接收和存储评论
- 当用户提交评论时,后端接收到评论内容、用户
ID、(如果有的话)父评论ID和帖子ID。 - 根据这些信息,在
comments表中创建一个新条目。
检索评论
- 为了展示评论和它们的回复,你可以采用递归查询或者在应用层处理嵌套。一种方法是,在检索帖子的评论时,首先获取所有一级评论(
parent_id为 NULL 或 0),然后对每个一级评论,检索其子评论。 - 另一种方式是使用数据库的递归查询功能(如果支持,如
MySQL8.0版本),一次性检索所有相关评论,并在应用层组织它们的层级结构。
通知机制
- 当用户对某个帖子或评论进行评论时,应该通知原帖子的发布者和被回复的评论者。
- 这可以通过在后端逻辑中检查
post_id和parent_id,并查询这些 ID 对应的用户,然后向他们发送通知(例如,通过邮件、应用内通知等)实现。
前端展示
展示评论
使用 Vue3,你可以构建一个递归组件来展示评论和它们的回复。这个组件应该能够显示一个评论,并检查是否有回复。如果有,就为每个回复再次调用自己。
提交评论
提供一个表单让用户写评论。如果是回复某个评论,确保能够捕捉到被回复的 comment_id 作为 parent_id 发送到后端。
实时更新和通知
考虑使用 WebSocket 或轮询机制来实时更新评论区,以及通知用户他们的评论有了回复。
通过这种设计,你可以有效地实现一个具有嵌套评论功能的评论系统。这只是一个基本的实现思路,具体细节可能需要根据你的项目需求进行调整。
以知乎评论为例
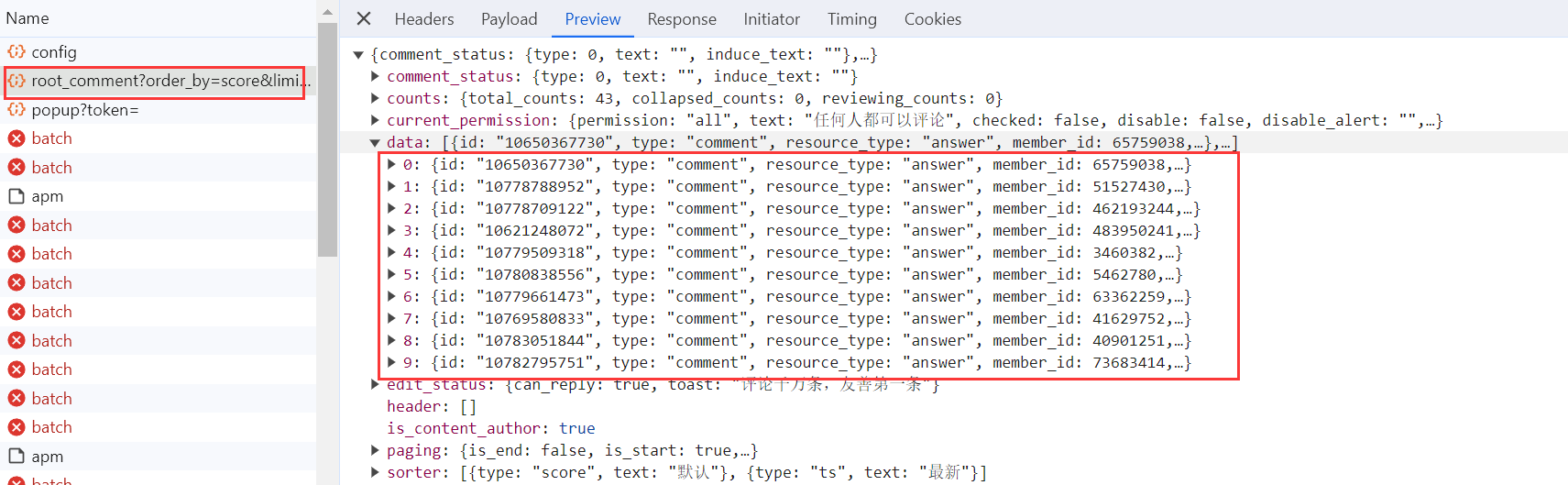
可以看看知乎的评论系统,首先点开评论,会获取到喜欢数最高(order_by=score)一级评论10个(limit=20?),可以通过控制台看到的接口是(/root_comment):
https://www.zhihu.com/api/v4/comment_v5/answers/3078325945/root_comment?order_by=score&limit=20&offset=

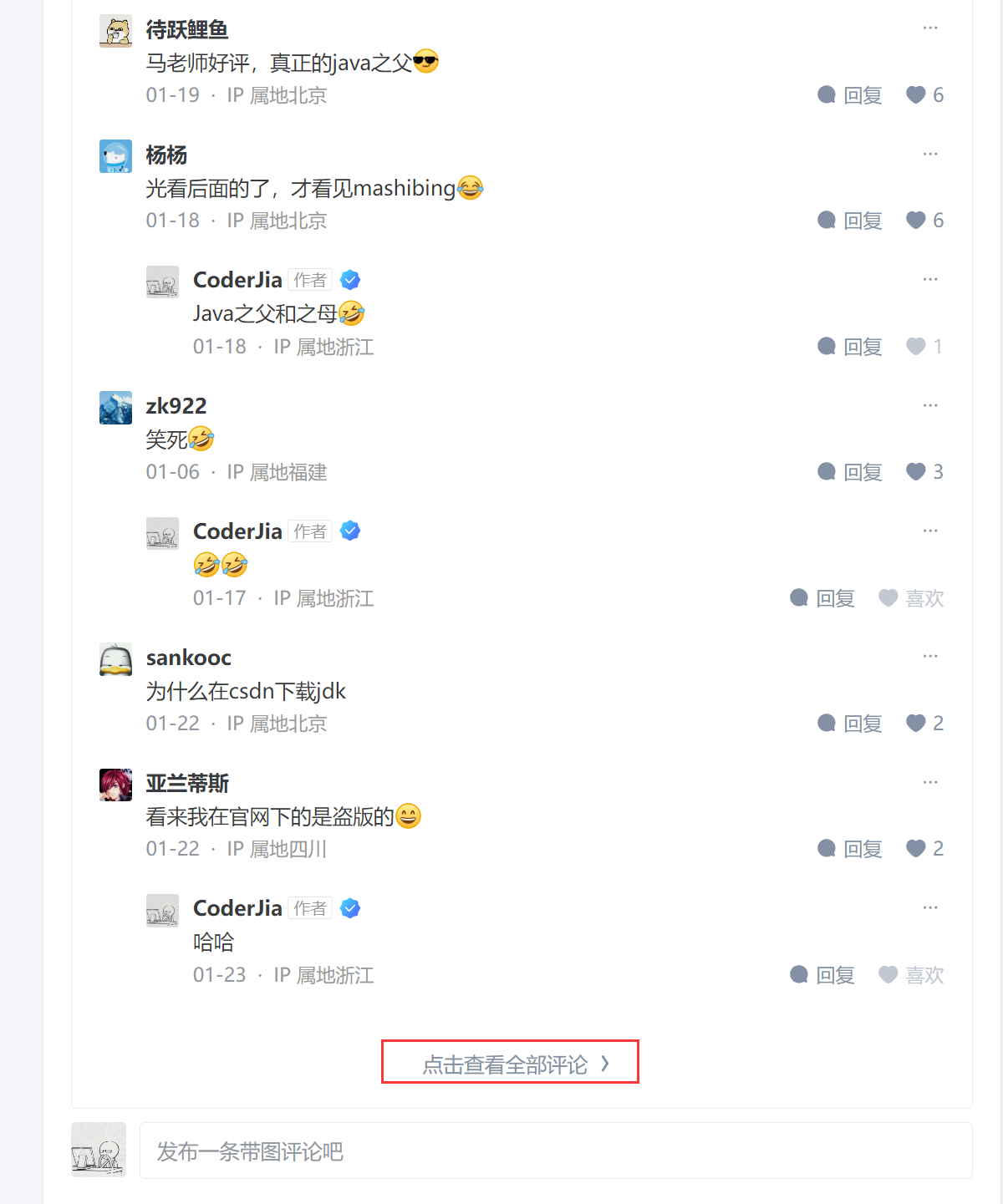
一级评论会分页(offset=),下方点击查看全部评论:

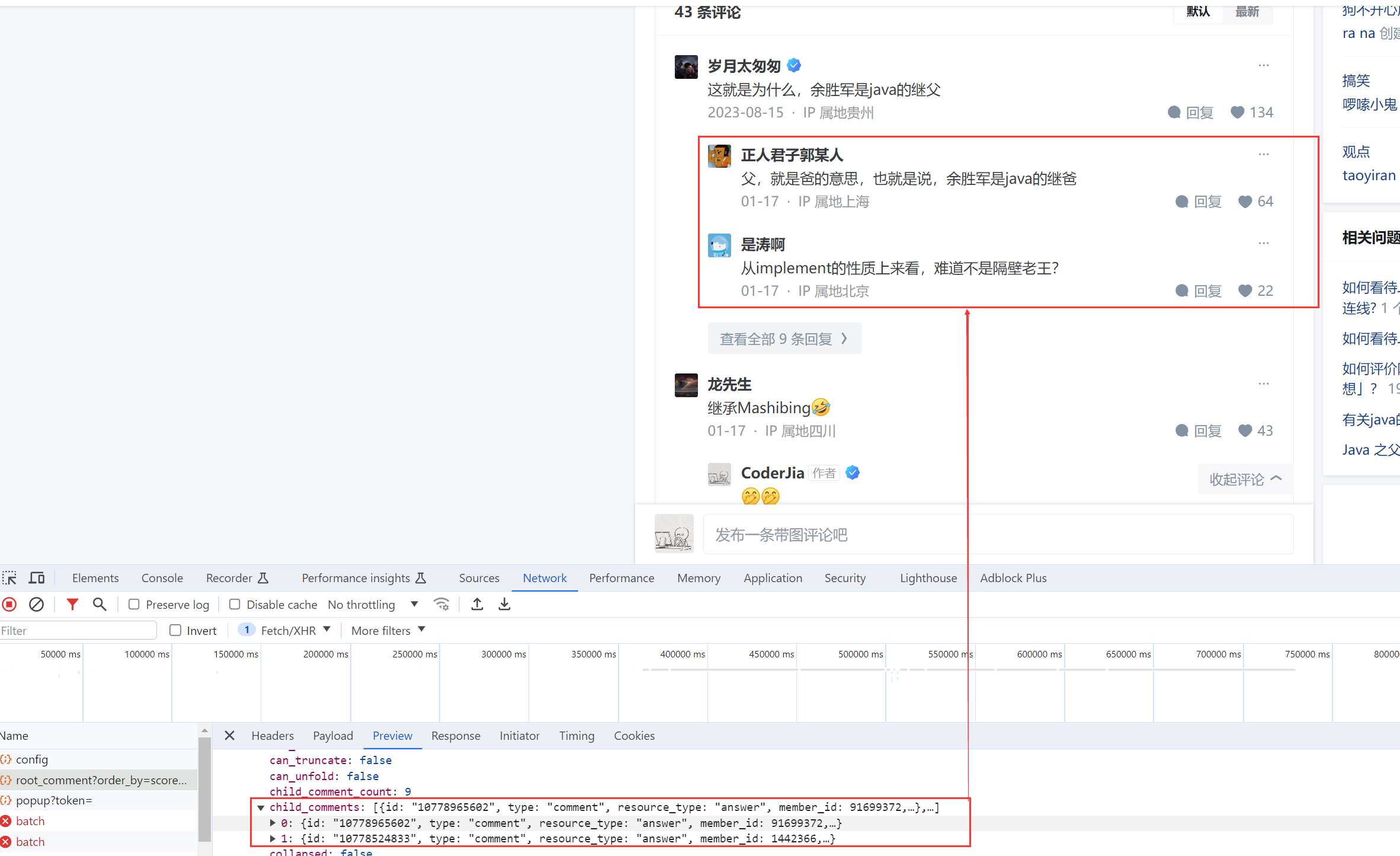
获取一级评论的接口也会获取每个一级评论喜欢数最多的前两个评论(不管是当前一级评论的回复,还是一级评论的回复的回复):
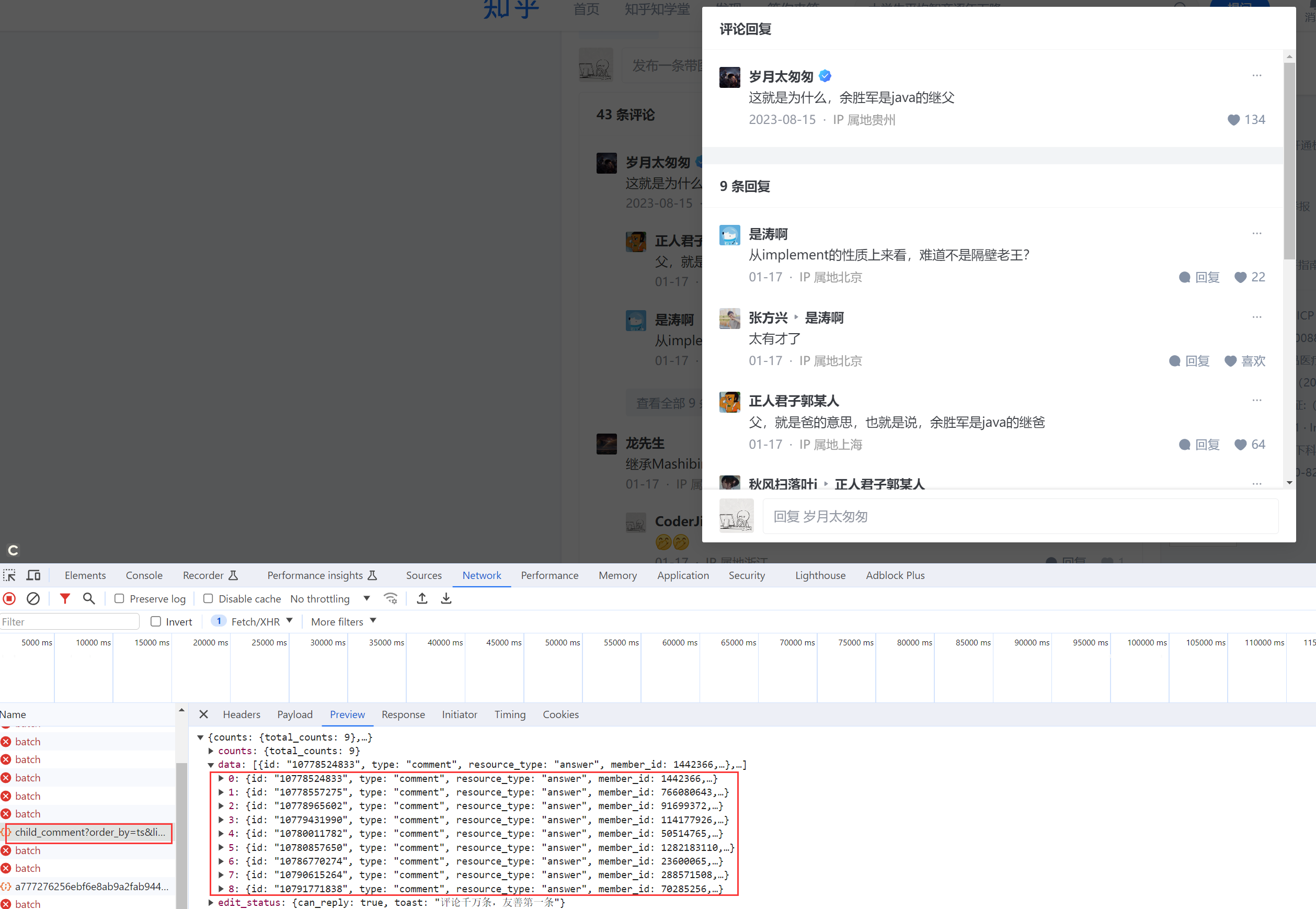
每个一级评论下之展示喜欢数最多的前两个回复,更多回复需要调获取子评论的接口(/child_comment):
https://www.zhihu.com/api/v4/comment_v5/comment/10650367730/child_comment?order_by=ts&limit=20&offset=
通过分页的形式查看全部回复,此时是按照评论时间排序(order_by=ts):
通过分页的形式查看全部回复,此时是按照评论时间排序(order_by=ts):