点击上方亿元程序员+关注和★星标

引言
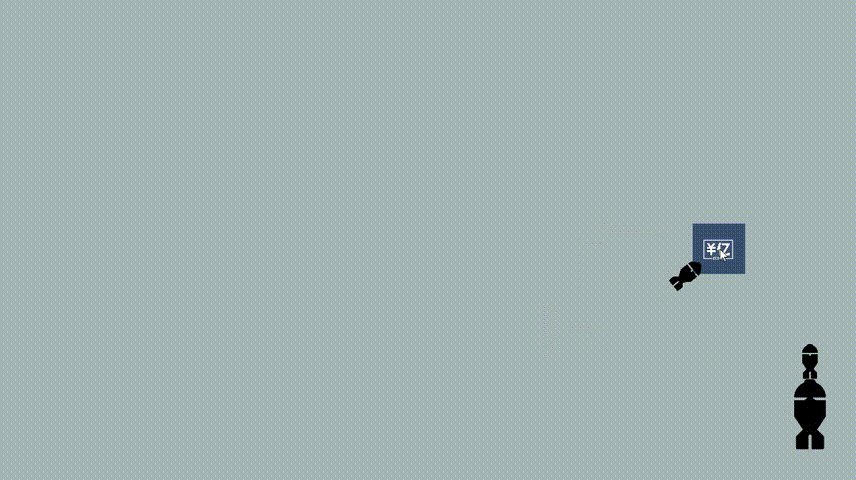
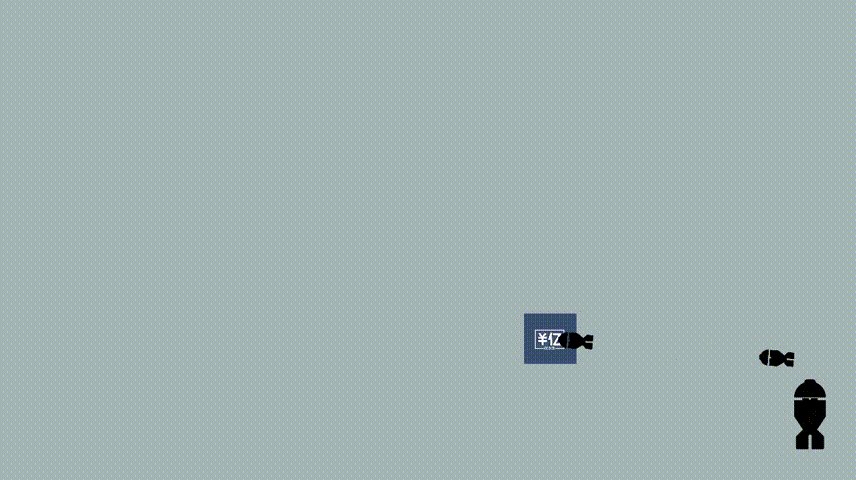
被攻击时的闪白效果
在许多游戏中,为了增加战斗的紧张感和玩家体验,开发者通常会采用一些视觉效果来强调角色或物体受到攻击的瞬间。
其中,受击闪白效果是一种常见的设计手法,通过在目标上显示白色的闪光,引起玩家的注意并提供直观的反馈。
本文重点给大家介绍一下如何在Cocos中实现被攻击时的闪白效果。
本文源工程在文末获取,小伙伴们自行前往。
闪白效果的概念
闪白效果(Flash White Effect)是一种在游戏开发中常用的视觉反馈机制,用于强调游戏角色或元素在受到攻击或伤害时的瞬间反应。
通常表现为游戏中的角色或物体在被攻击、受到伤害或处于危险状态时,会短暂地闪烁为白色。
闪白效果的原理
闪白效果通常通过在游戏对象(比如角色或其他受击元素)上使用Shader来改变其外观,然后通过计时器或其他触发机制在一段时间后恢复原始外观。
以下是一个基本的流程:
-
创建受击闪白Shader: 首先,你需要创建一个用于受击闪白效果的Shader。这个Shader应该能够使游戏对象的外观在瞬间变为白色或其他高亮颜色。通常,这涉及改变对象的颜色或透明度。
-
在受击事件触发时应用Shader: 在游戏中,当受到攻击或伤害时触发受击事件。在受击事件的处理逻辑中,将受击对象的材质(Material)替换为具有受击闪白Shader的新材质。
-
设置计时器或延时操作: 在一定的时间间隔后,通过计时器或其他延时操作,将受击对象的材质恢复为原始的材质。
闪白效果的实现
1.资源准备
我们以前面的一篇文章**《原来游戏中的导弹是这样尾随目标的,我吓了一跳!》**的工程为模板。
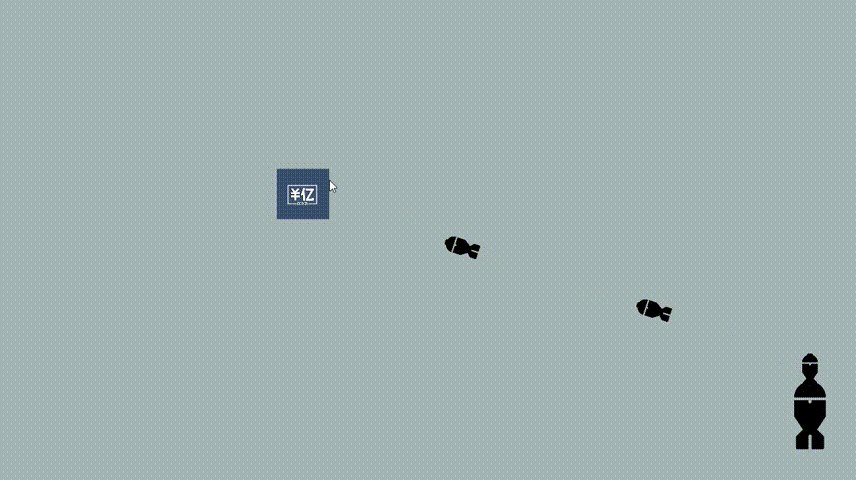
创建新的工程,并把导弹的目标换成我们的Logo。

2.创建Shader
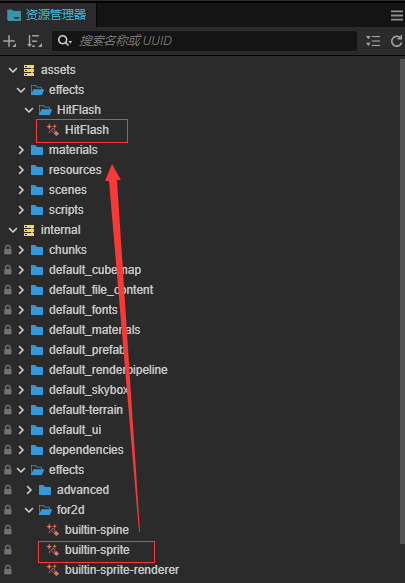
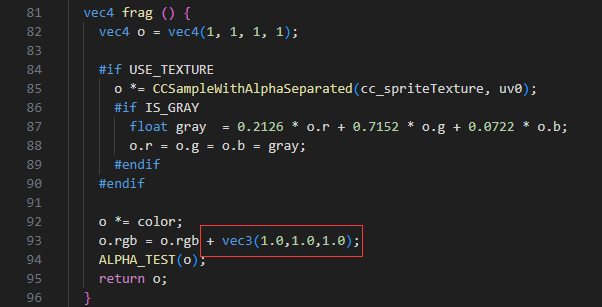
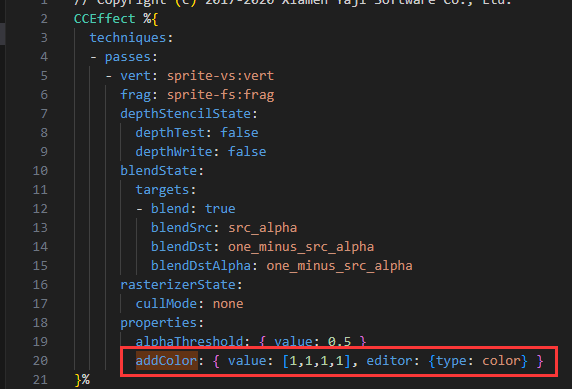
首先我们找到系统自带的builtin-sprite这个Shader,复制一下,我们去修改这个Shader实现闪白效果。

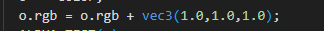
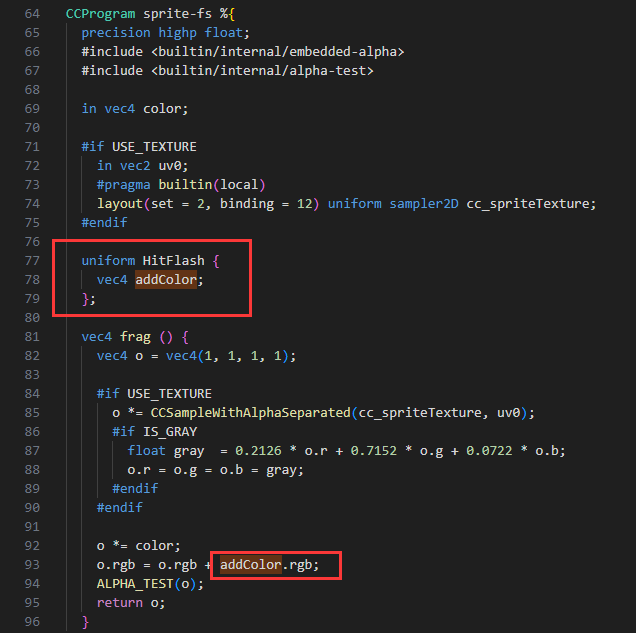
然后我们简单修改一下片元着色器,添加一个白色效果。

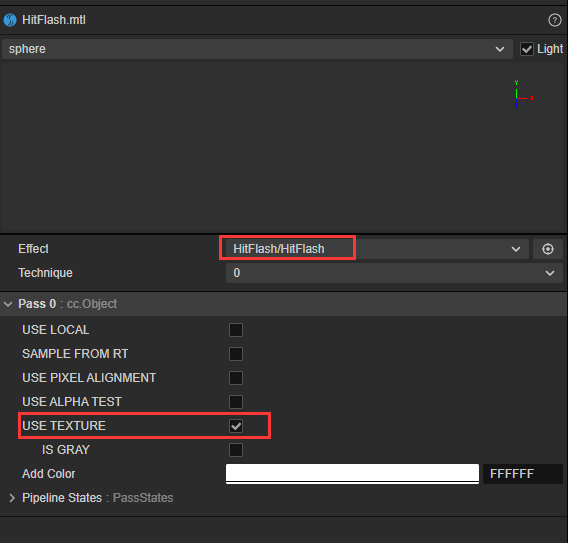
3.创建材质
创建一个材质。

替换我们自定义的Shader,勾选一下使用贴图。

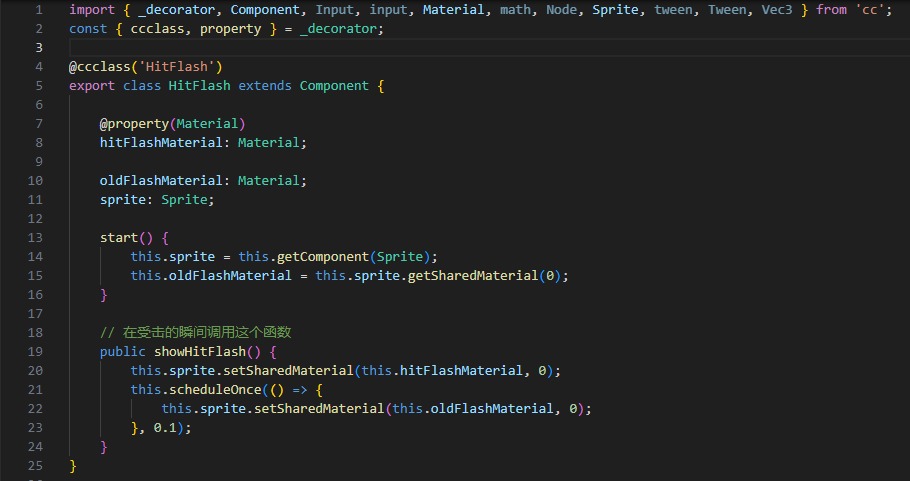
4.编写代码
添加一个HitFlash组件。
- 在
OnLoad中获取Sprite和Material。 - 受到攻击时,通过
setSharedMaterial把材质替换成自定义材质。 - 通过
scheduleOnce定时器,在受击0.1秒后恢复原始材质。

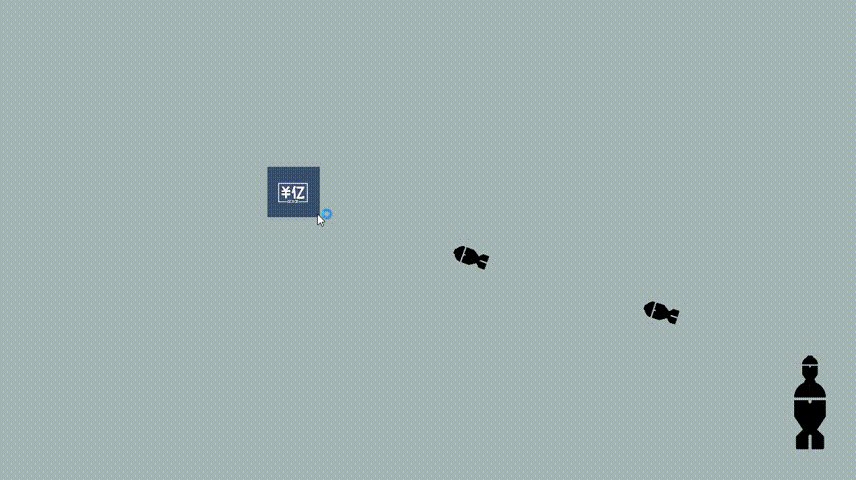
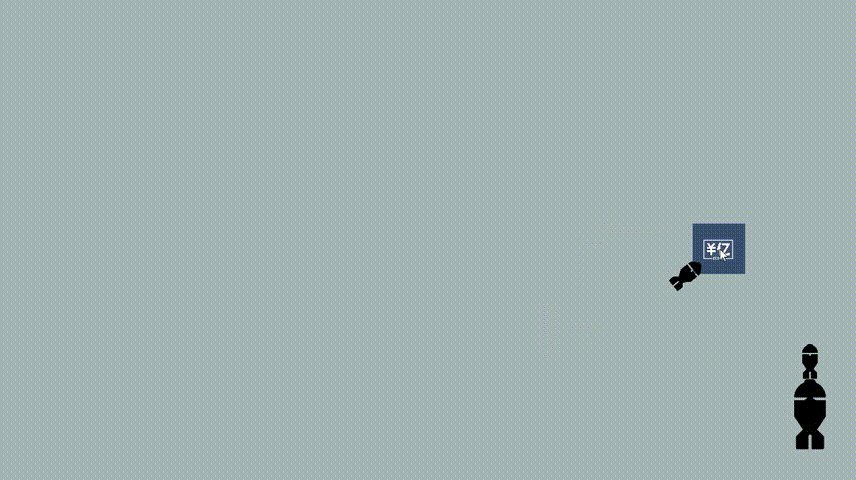
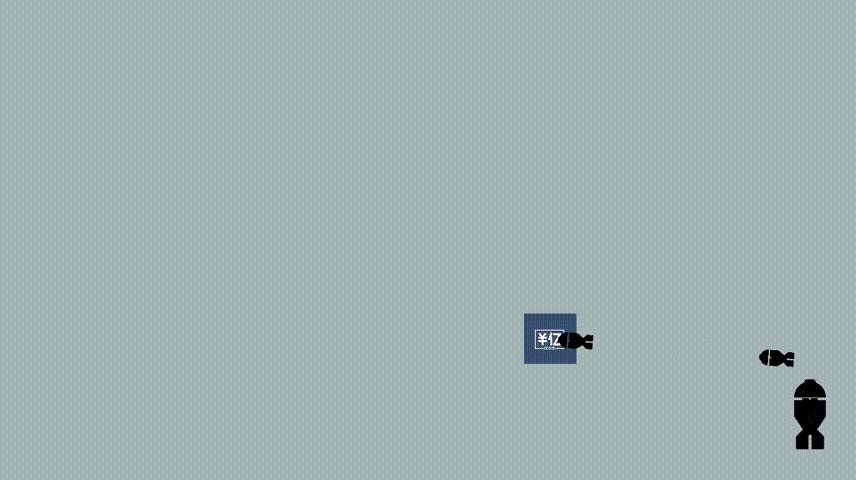
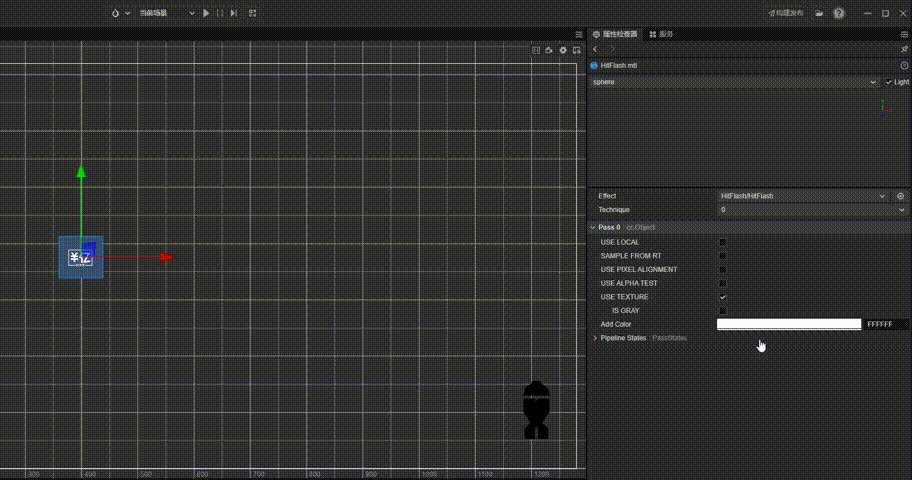
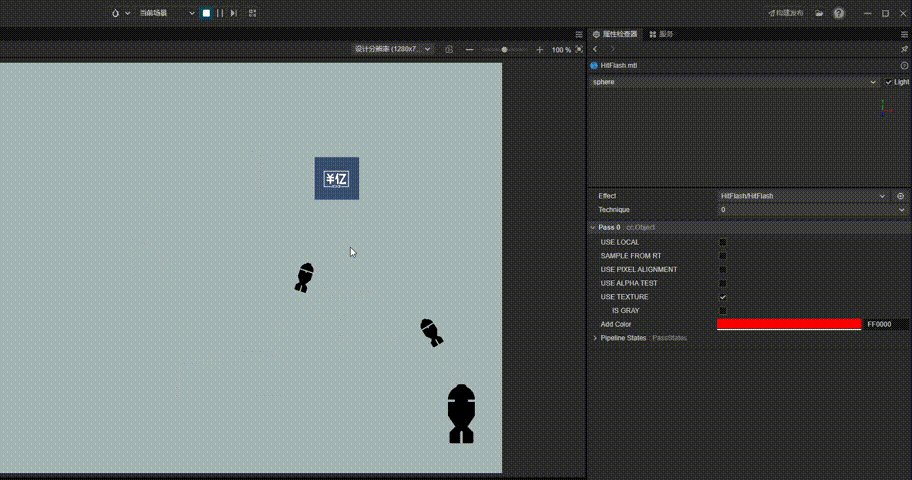
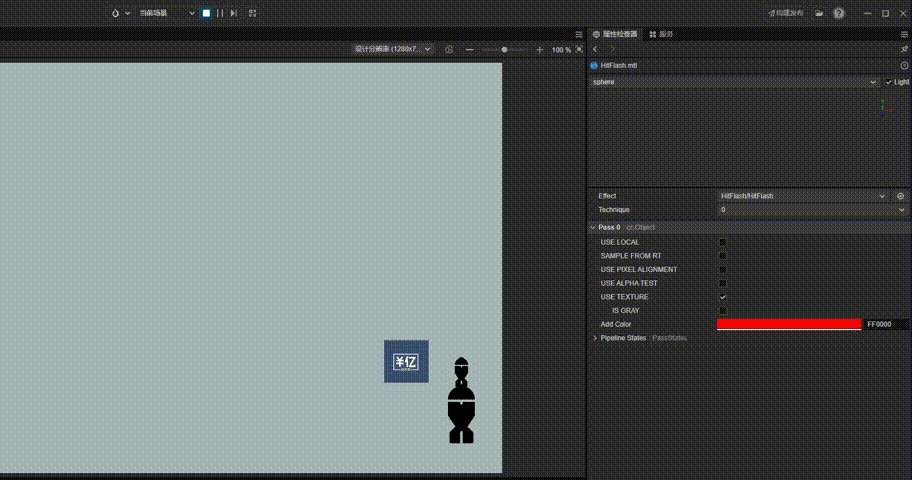
5.效果展示

6.怎么换颜色
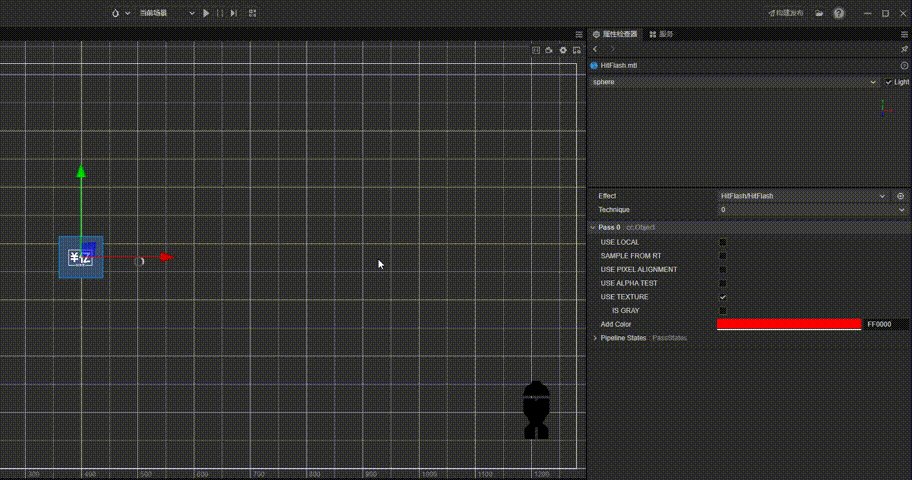
想要修改闪的颜色(闪红、闪绿、闪蓝),可以直接修改我们刚添加的颜色值。

也可以声明一个属性,在编辑器中修改。

记得在片元着色器中做对应的处理。

效果。

结语
本文源工程可通过私信发送HitFlash获取。
更多实用源码可通过阅读原文搜索"亿元程序员"获取。
我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《方块掌机经典》《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏:
100个Cocos实例
8年主程手把手打造Cocos独立游戏开发框架
和8年游戏主程一起学习设计模式
从零开始开发贪吃蛇小游戏到上线系列
知识付费专栏
点击下方绿色按钮+关注。